3 viktiga designtrender, november 2014
Trender är den typ av sak som kommer och går, vi vet alla det. Ibland börjar vi överväga fallet av en helt ny design trend eftersom vi vet att trenden blir så småningom en sak. Och ändå verkar det i ögonblicket av trenden att det representerar tiden perfekt. Jag har skrivit om webbdesigntrender sedan 2007, och jag kan ärligt säga att varje trend verkade lämplig för tiden. Det vill säga trender känner sig aldrig tvungna, de känns alltid bra, som en perfekt form som verkar representera det bästa som vi har att erbjuda.
Och detta leder oss till idag, inte imorgon eller igår. Vilken är den trendiga designen som den står idag. Jag vill kortfattat titta på 3 olika visuella designtrender som är "go-to" -stilarna just nu.
Halvplandesign
Det brukar vara enighet om att ren platt design har passerat sin främsta tid i rampljuset. Vi har hela presentbutiker med platt design, vi har behärskat fladskuggans konst och vi har naturligtvis berg av vackra mallar för att välja mellan (men ofta gånger generiska och utan ändamål). Enligt min mening kan plattdesign vara vacker, men också mycket generisk när den används i sin renaste form. Jag tror inte att jag är ensam i denna åsikt, med tanke på det naturliga sättet som denna trend fortskrider.
Det verkar som om den rena plattformsfasen verkligen var en överreaktion. Men genom denna rensningsprocess fick vi något riktigt bra - en ny funderad uppskattning för minimalism. När vi går framåt, och det är här vi står idag, finner vi platt design på jobbet, men med en realismsträng, vågar jag ens säga tips om skeuomorf design. Låt oss titta på några exempel för att se vad jag har i åtanke.
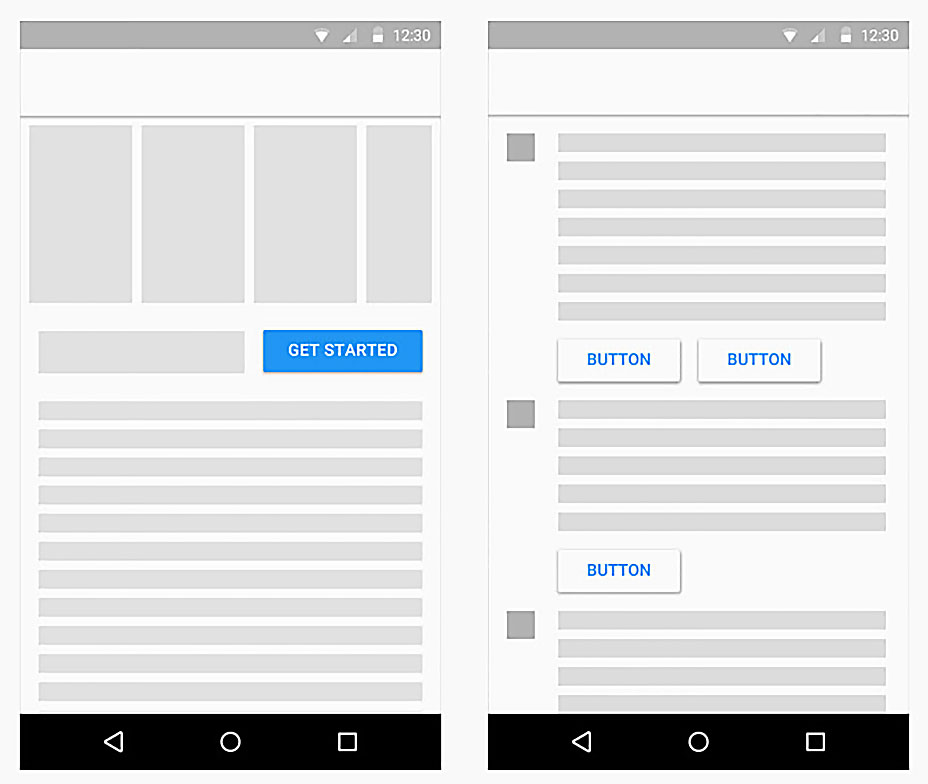
Google Material Design
Kanske är det mest kraftfulla exemplet på detta Google Material Design-specifikationen. Genom stilen är det väsentligen platt i naturen, vi hittar tips om djup som är väldigt vävda i specifikationen. I exemplet ovan kan vi se att knapparna har en subtil skugga till dem. Vi kan se hur det här hinkar på deras funktionalitet. Vissa kan kalla detta skeuomorphic, vilket jag antar att det är, men ännu viktigare är det ett pris för vad elementet gör. Det är något att trycka på eller klicka, och skuggan antyder det.
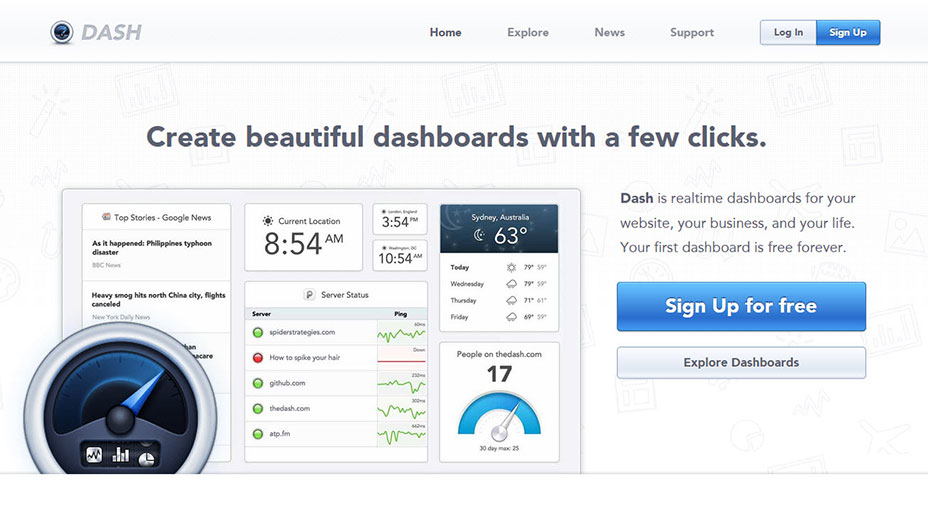
TheDash.com
Detta webbverktyg för att skapa online instrumentbrädor blandar platt design har tips om platta designelement. Den primära stilen på jobbet här harkar dock tillbaka till en nästan klassisk Apple-look. Det känns verkligen mer skeuomophic, om bara på grund av den stora användningen av gradienter. Men tekniken är allt annat än slumpmässig. Observera hur alla nyckelelement behandlas med denna mer dramatiska stil. Detta skjuter dessa nyckelelement till förgrunden. Intressant använder den faktiska instrumentbrädans gränssnitt samma stil, men på ett mycket mer subtilt sätt. Jag utmanar dig att överväga hur platt och icke-platt design stilar kan blandas för att uppnå tydlig och effektiv kommunikation i din design.
Bilder som bakgrund
Ett enkelt designelement som verkar vara helt out of control är användningen av stora bakgrundsbilder. I min besatthet med webbdesign har jag observerat denna stil på jobbet på tusentals webbplatser. Jag kunde noga skriva en hel bok om ämnet. Den största inlärningspunkten jag har märkt är att ha en avsikt. Släng inte bara in ett foto eftersom det ser cool ut. Vilket är faktiskt lätt att göra med webbplatser som Unsplash.com ger bort berg av vansinnigt smaskiga bilder. Och medan jag håller med kan resultaten bli riktigt söta, jag tror att bilderna ofta misslyckas med att kommunicera något meningsfullt.
Detta är faktiskt en anledning att många teman till salu ser så tilltalande ut. De är beroende av vackra bilder som ger livet att designa. Tills du ersätter det med dina bilder, så plötsligt design tankar. På många sätt byggdes den på en tuff idé. Det här är relaterat till grisen som gjorde sitt hus av halm (mitt barns besatthet med de tre små grisarna är i mina tankar). Däremot vill vi bygga vårt hus ut ur tegelsten, så det kan vara ett test av tid, innehåll och syfte. Låt oss granska några få prover som gör just det.
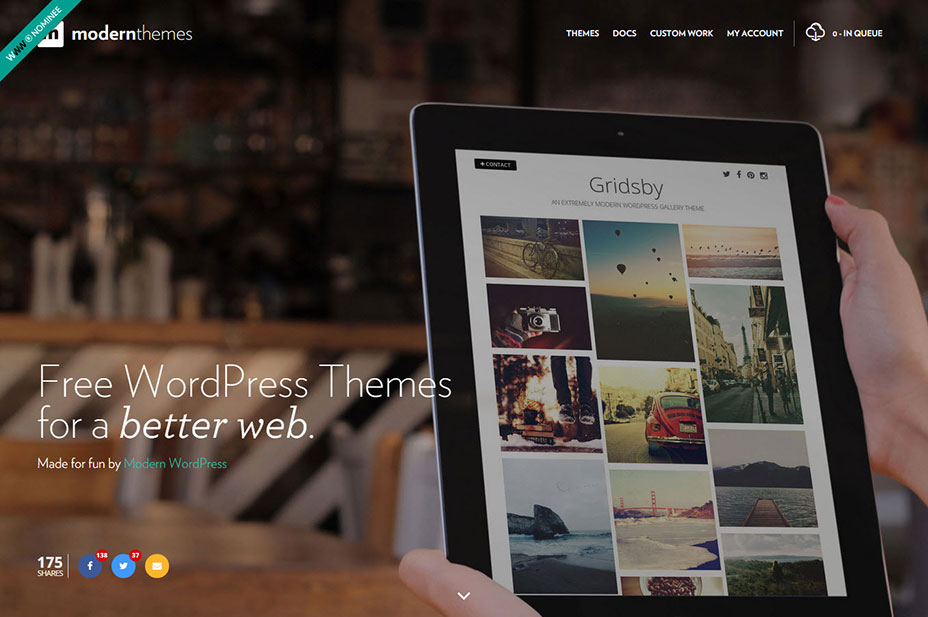
ModernThemes.net
Det här härliga exemplet verkar på ytan för att följa trenden blint. Förutom en stor detalj som förvandlar detta till en kraftfull demonstration av hur man verkligen använder denna stil. Bakgrundsbilden fyller inte bara bakgrunden, men innehållet är också en del av förgrunden. Genom att visa en av deras teman som visas vackert på en iPad är det underförstått att deras teman är lyhörda i naturen.
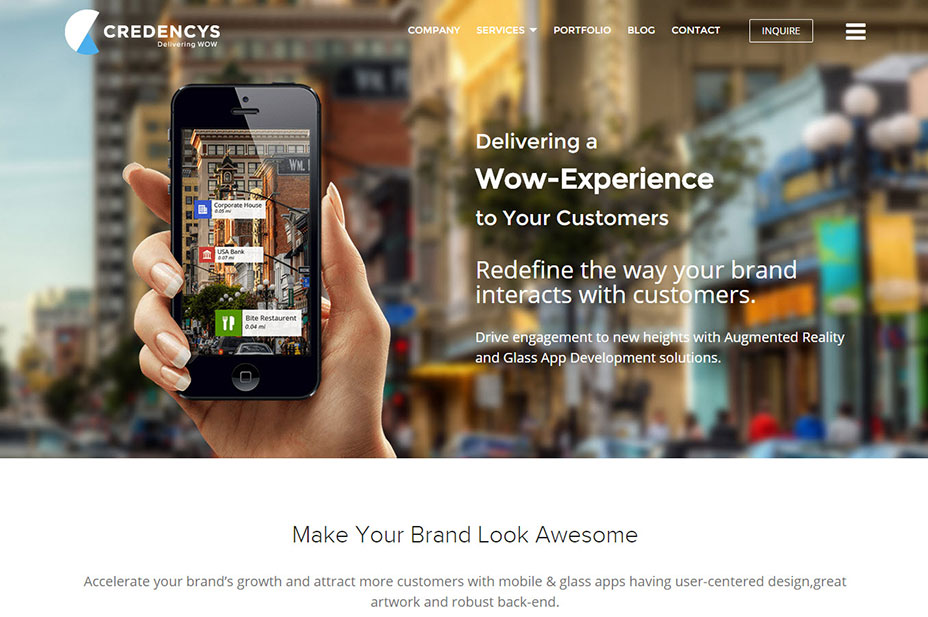
Credencys.com
I det här exemplet ser vi ett liknande tillvägagångssätt på jobbet. Även i det här fallet misstänker jag förgrunden och bakgrundsbilder sammanfogades. Samma sak fungerar resultaten på samma sätt. Den kommer som en enda bild. Och viktigare än det, både element (förgrund och bakgrund) kommunicerar viktig information. Bakgrunden informerar oss om det sammanhang där appen används, och naturligtvis visar förgrunden oss själva appen. Detta är allt men meningslöst eller slumpmässigt.
Hipster
Hipster-stilen är en annan trend som ligger vid en vändpunkt. Hipster-stilen är en nära kusin av de två tidigare diskuterade stilar. Ofta beror det på platta designelement, bakgrundsbilder med ett streck av blandat typografi (flera teckensnitt som används tillsammans) och några dekorativa element. Eftersom så mycket av denna artikel handlar om utvecklingen av designstilar är det meningsfullt att överväga hur hipsterstilen utvecklas. Låt oss dissekera några exempel för att se hur det sätts på jobbet.
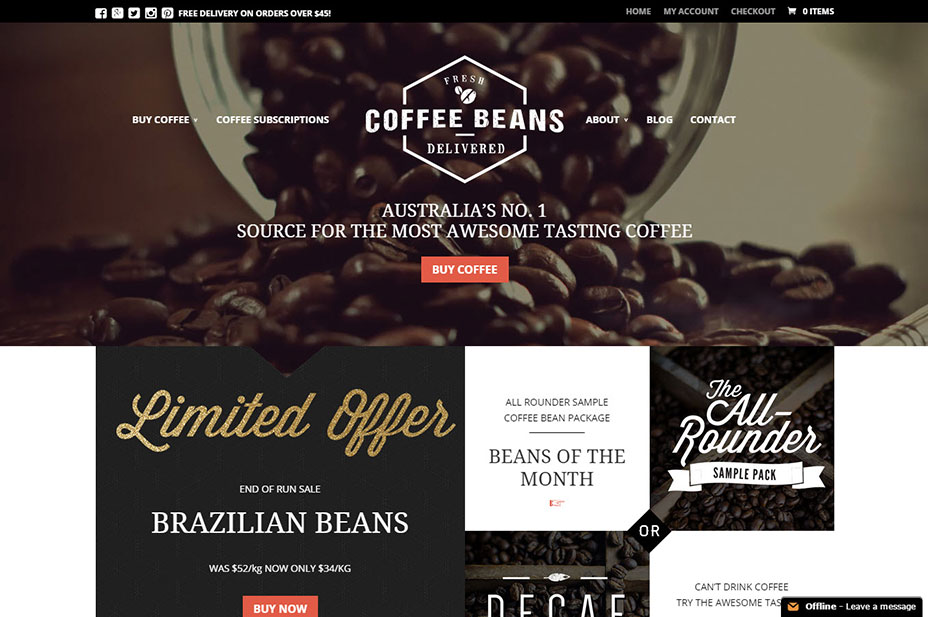
Kaffebönor levereras
Här ser vi hipsterstilen i full kraft. Den har även en logotyp som känns pluckad från en av de många hipster stillogotyperna som är så populära. Å ena sidan är det en trendig design som ger den en ny och modern känsla, vilket råkar reflektera på ett positivt sätt på varumärket. Men jag tror att det finns något större på jobbet här. Genom att reflektera en hipsterstil ställer de sig ifrån de många mega-varumärkena. På ett sätt omfamnar de sin smärrehet (som råkar vara en klassisk marknadsstrategi förresten).
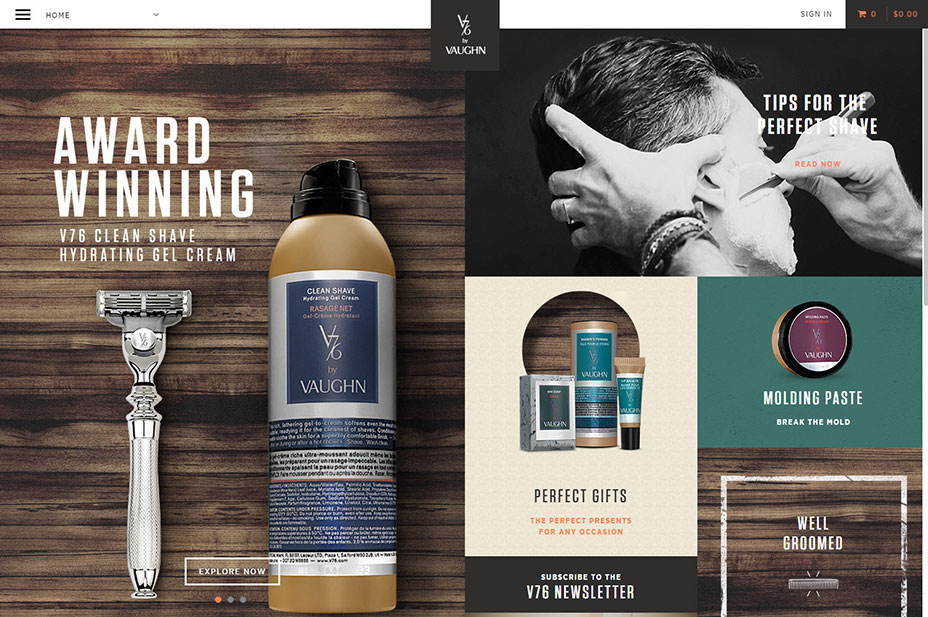
V76.com
I andra situationer är användningen av en trendig stil enbart ett försök att hålla sig relevant. Mode- och personomsorgsindustrin har länge tagit fast vid detta tillvägagångssätt. I det här fallet säger en trendig hipster stil webbplats helt enkelt att vi lever och medveten om var världen är. Vi har en produkt som vi tror passar in, och vi poserar att det är hip och trendig. Jag garanterar om världen förändrades imorgon och en ny stil kom fram, de skulle så småningom omorganisera platsen för att passa det nya paradigmet. I vissa fall är trendig design precis det, trendig.
Slutsats
Jag tror att det övergripande temat, eller trenden här, är den meningsfulla och avsiktliga designen aldrig kommer att bli föråldrad. Styles och trender kan komma och gå, men vi kan enkelt gå vidare. På så många sätt förändras de verkliga målen aldrig, trots att borsten vi målar dem med gör.