25 Exempel på symmetri i webbdesign
Symmetri är en åldersgammal enhet av bildkonstnären. Ordet avser två halvor som perfekt speglar varandra. I design är symmetri nära knuten till balans. En perfekt symmetrisk design ger balans och stabilitet.
Det finns också asymmetrisk design, där de två halvorna är balanserade men inte speglar varandra perfekt. De flesta webbplatser har en asymmetrisk layout.
Oftast hittar vi logotypen längst upp till vänster, balanserad av några navigeringselement till höger. I kroppen är sidokolumnerna vanligtvis balanserade av antingen huvudinnehållet eller andra kolumner.
Medan perfekt symmetri säkert inte är ny på nätet, blir det fart. Utöka skärmstorleken och spridningen av plattformar och visningsalternativ gör det till ett mer attraktivt alternativ. Genom att spegla halvdelarna av en design får du inte bara större balans, men förbättrar även flödet från topp till botten.
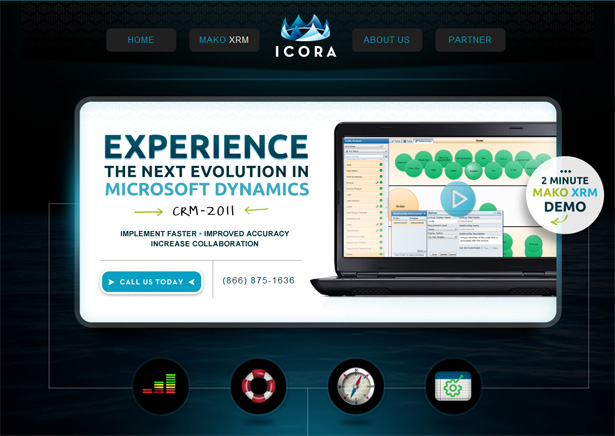
Icora
Icora är ett perfekt exempel på hur symmetri bidrar till vertikal flöde av en webbplats. Jag älskar hur en historia blir hörd här. I stället för att kasta en massa saker på sidan och låta användaren välja vart man ska gå, uppmanar designern användaren att bläddra igenom innehållet. Designern tar dig på en uppsättning resa i vad som i huvudsak är en noggrant planerad försäljningsplats.
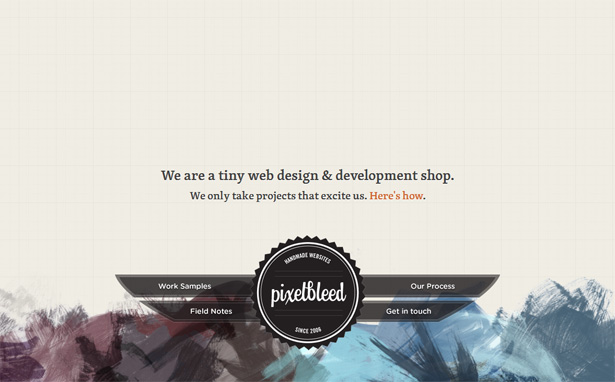
Pixel Bleed

Pixel Bleed är den typ av webbplats som ofta förvirrar mig. Ingenting om det passar normen. Logotypen och navigeringen är längst ner, vilket bara känns fel ... och ändå fungerar det! Symmetrin ger ett intressant balans mot designen. Och med de visuellt tungaste elementen längst ner på sidan känns layouten jordad.
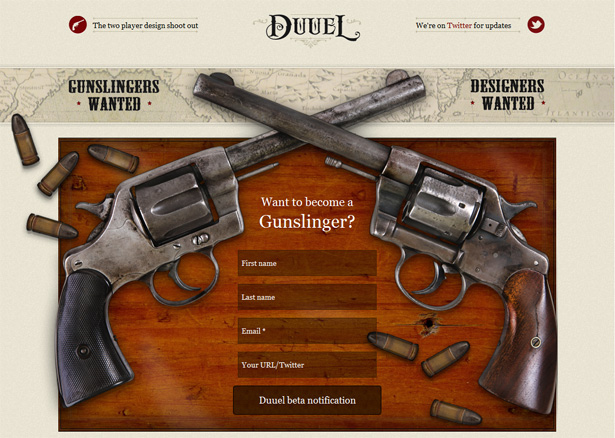
Duuel
Symmetri kan ibland spela in ämnet på webbplatsen. I fallet med Duuel , idén om två designers duellering är meningsfullt. Designern är jämnt skicklig och jämnt utrustad, och symmetrin förstärker denna idé subtilt.
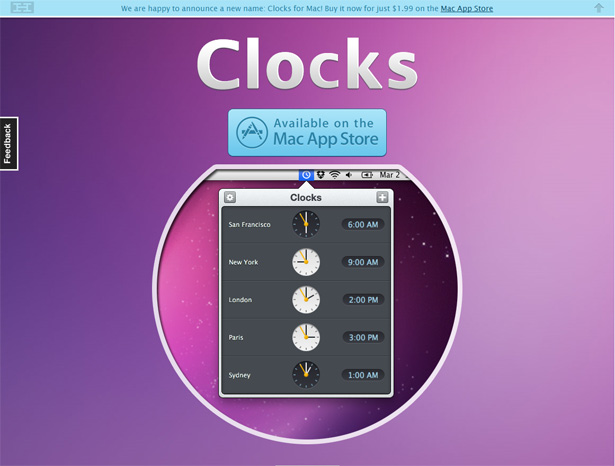
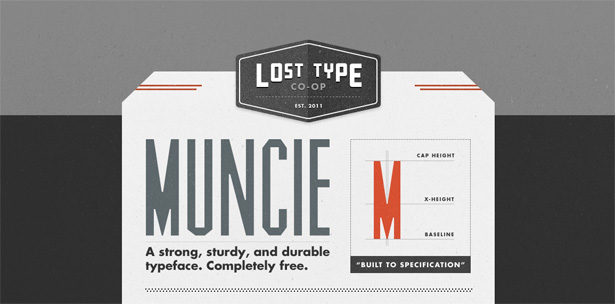
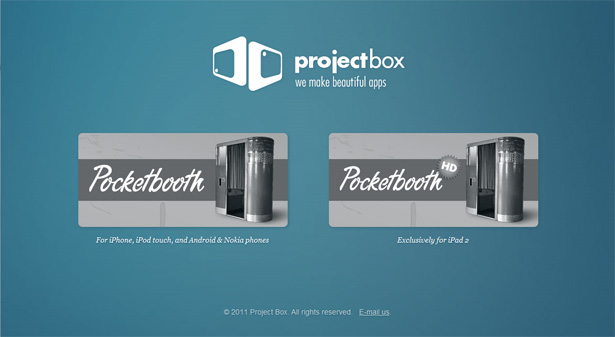
Klockor
Symmetri är också bra när du helt enkelt inte har mycket att säga. Skaparna av Klockor behöver inte mycket för att förklara sin produkt. Ett ord gör jobbet. Faktum är att säga mer skulle nästan besegra poängen. Naturligtvis är en klocka i alla fall symmetrisk och så är den idealisk för en layout så här.
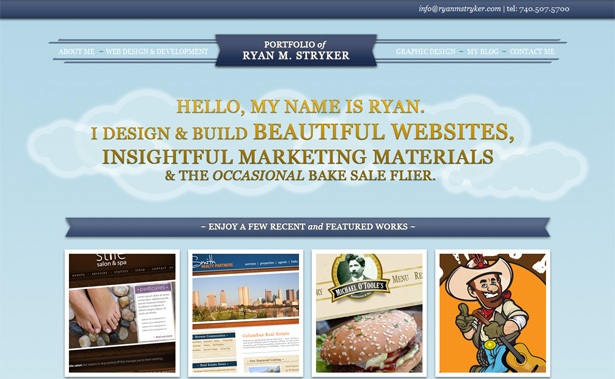
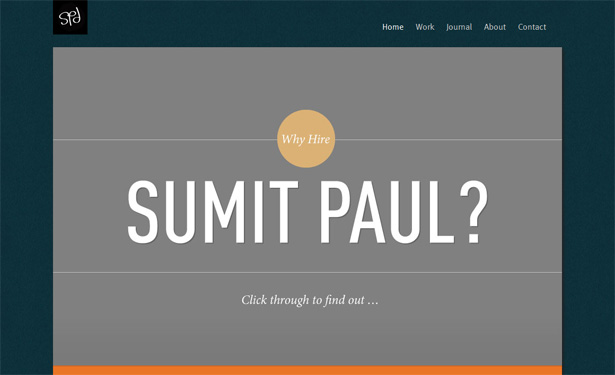
Ryan M. Stryker
En kraftfull aspekt av symmetri är dess förmåga att rikta användarens fokus. Med allt balanserat på den vertikala axeln går uppmärksamhet naturligtvis där. Ryan M. Stryker Namnet här ligger på denna viktiga plats, så att du inte missar det. Webbplatsen fungerar nästan som en hissstigning, som börjar med namnet och flyter till en sammanfattning av designerns arbete. Kritisk information kontrolleras noggrant och kraftigt förmedlas. Designen behöver inte heller vara överdrivande; symmetri gör det mesta av arbetet.
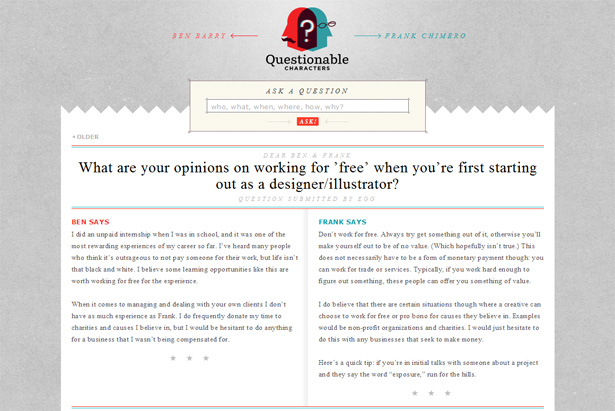
Tvivelaktiga tecken
Symmetri låter dig också kommunicera två lika viktiga uppsättningar information. Kanske har din produkt två målgrupper. Eller kanske två produkter är livsnerven i ditt företag. Som vi ser med Tvivelaktiga tecken , symmetri kan säkerställa lika lång tid för två halvor av en helhet.
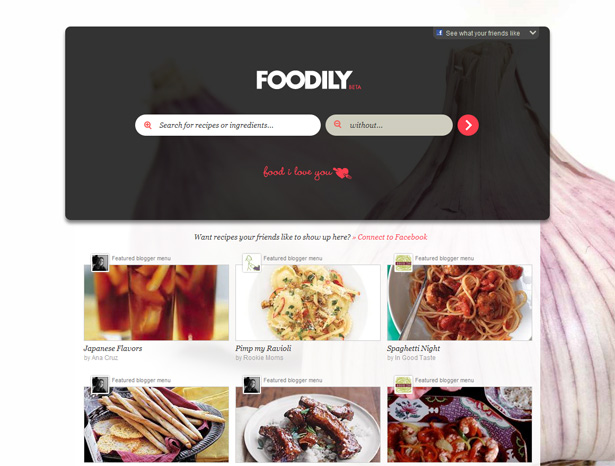
Foodily
Symmetri är också användbar för att hålla rodnad ur en design. Även om detta inte är enbart skäl att använda det, Foodily gör ett starkt fall för det, med sin rena och eleganta layout. Medan de flesta receptwebbplatser överflödar med innehåll är det här anmärkningsvärt enkelt. Tänk på ditt eget innehåll och vad du skulle ta bort om du var tvungen att göra layouten symmetrisk.
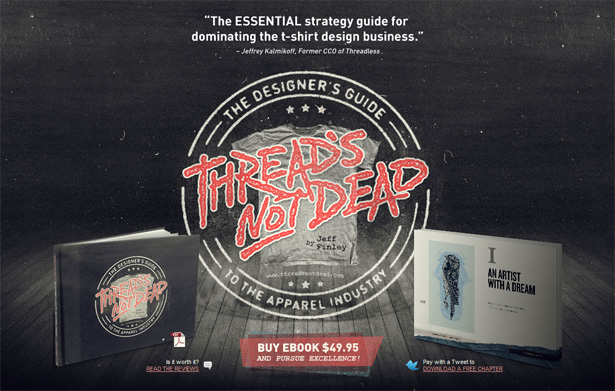
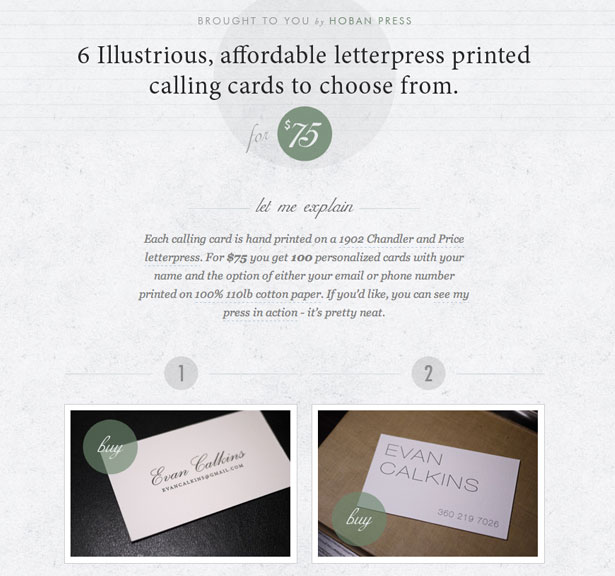
Tråd är inte död
Tråd är inte död kombinerar några av de principer vi sett ovan, men med några vrider. Jag är fascinerad att det översta objektet i denna symmetriska layout är ett produkttest. Utan tvekan är vittnesbörd användbara för marknadsföring på nätet, och här upptar man den mest framträdande delen av sidan. Ändå bär området direkt nedan den mest synliga vikten och innehåller all den kritiska informationen och uppmaningarna till handling. Resultatet är perfekt balanserat innehåll som skär rätt till jakten. Ibland är det bästa sättet att lämna ut de tunga extrafunktionerna och komma rakt fram.
13 fler symmetriska webbplatser
Principerna som undersökts ovan gäller också för mönster nedan. Tänk på hur symmetri bidrar till att styra användarupplevelsen på dessa webbplatser.
Slutsats
Symmetri är en grundläggande funktion i designen och är ändå lätt att förlora synen på. Jag älskar att tänka på hur de grundläggande elementen i design gäller den verkliga världen. Det är ofta dessa mest grundläggande element som avslöjar kraftfulla sätt att kommunicera information.
Har du haft en kärleksfull kärlek till symmetrisk design? Tycker du att denna stil har sina gränser?