3 viktiga designtrender, oktober 2017
Varje designer älskar att bryta reglerna då och då. Den här månadens webbdesigntrender markerar en del av den upproriska andan på sätt som ser fantastiskt ut.
Nyckeln till alla dessa regelbrytande mönster är att resten av gränssnittet är enkelt och faktiskt följer reglerna. Från text som inte stannar i sin "behållare" till överdimensionerade designelement till ojämna boll geometriska former, låt oss gå på den vilda sidan ...
Här är vad som trender i design denna månad:
1. Text utan gränser
Det var dags att varje element i en webbdesign hade sin egen plats. Det är inte alltid fallet längre.
Fler mönster tillåter element att korsa plan och flytta in i rymden av andra element. Det låter som en av de idéerna som kan gå fruktansvärt fel (och det kan), men dessa webbplatser visar att det finns något vackert om text som lever i två utrymmen samtidigt.
Det finns något vackert om text som lever i två utrymmen samtidigt
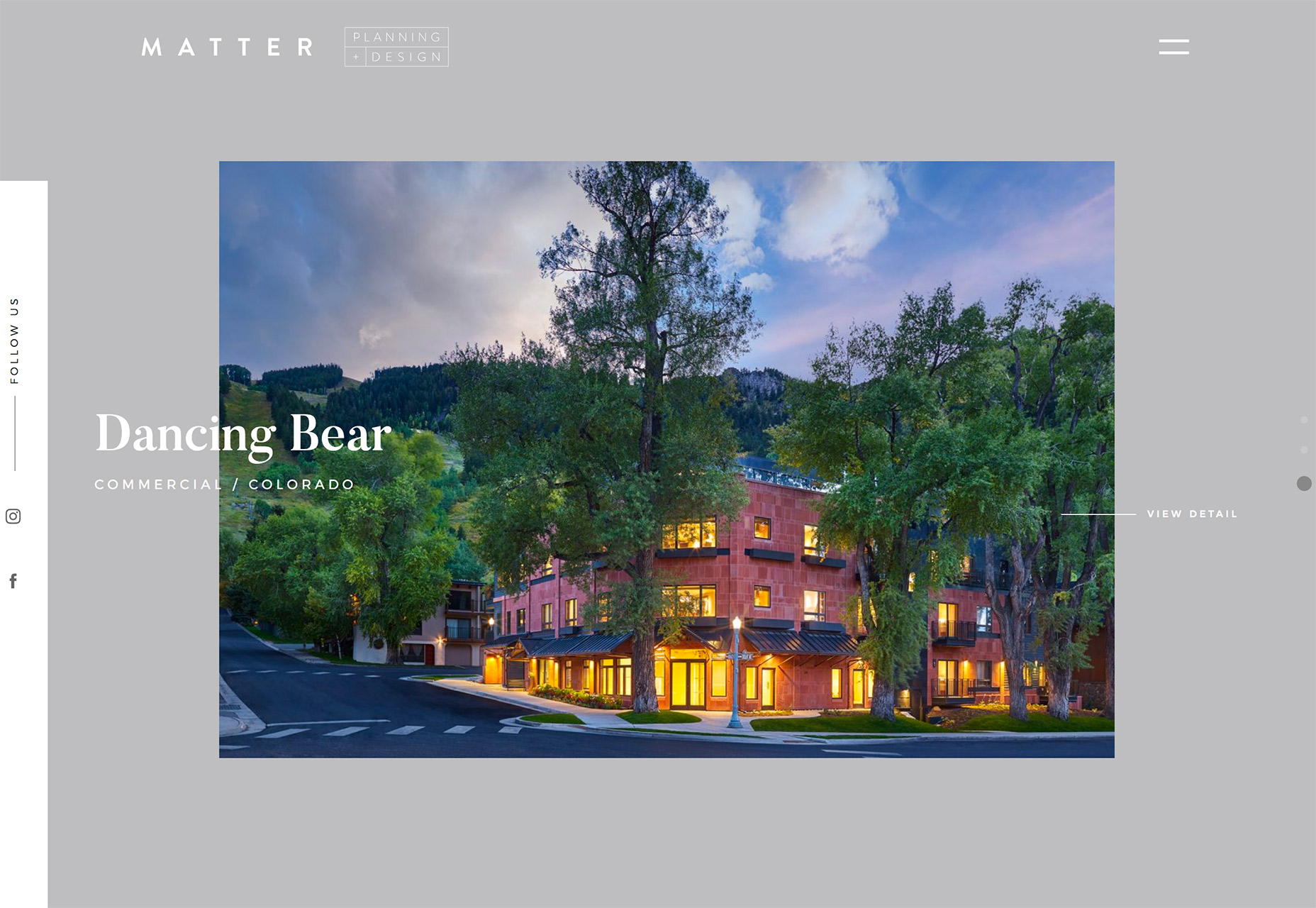
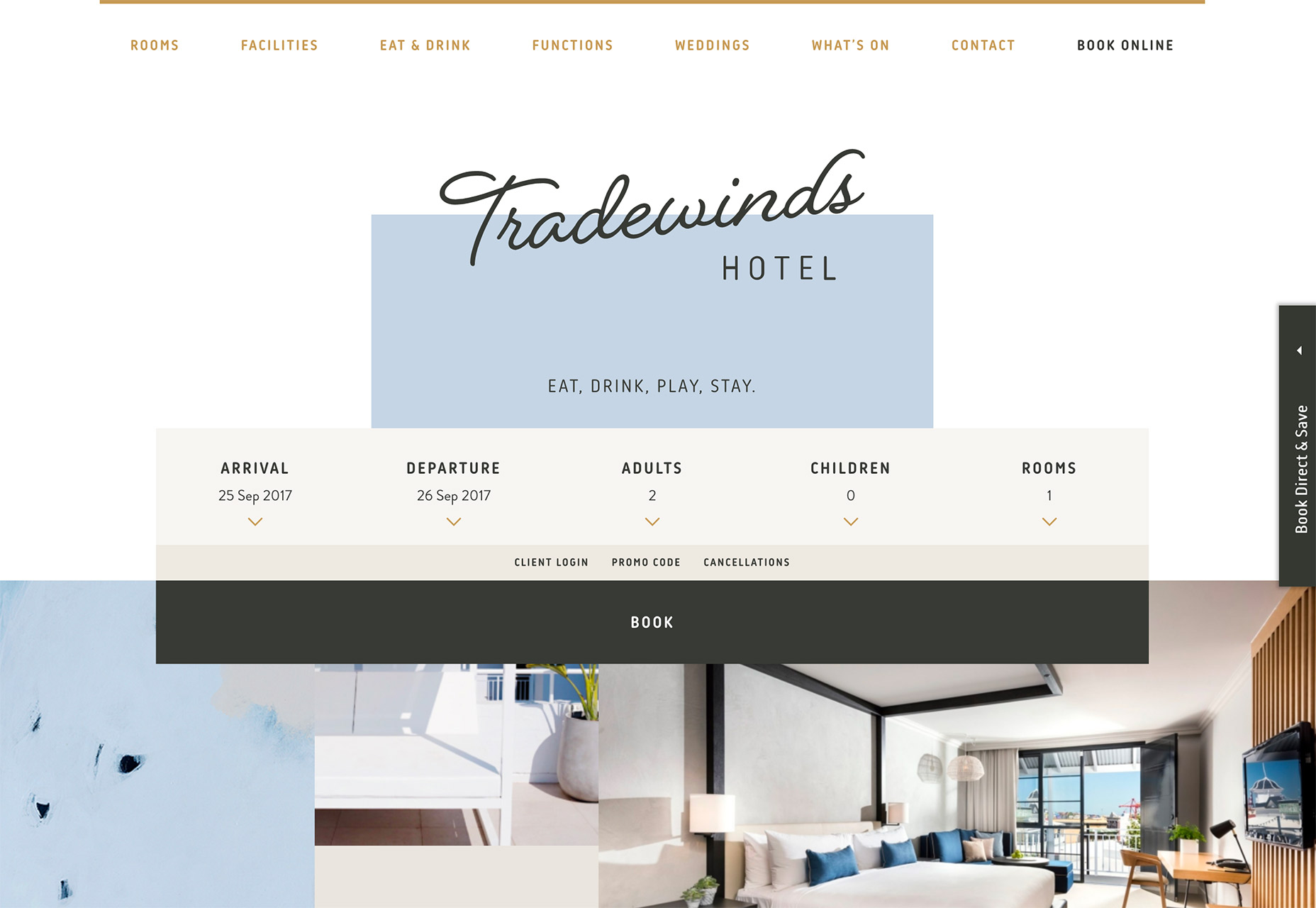
Trenden exemplifieras av textelement som passar in i flera behållare, till exempel text som lagrar sig över bakgrunden och en bild. Det kan också gälla för bokstäverna att lagren delvis över två olika lådor, t.ex. Tradewinds .
Det kan fungera med typografi av alla storlekar och form och bilder eller video. Det enda konsekventa temat är att textelement måste ha en hel del kontrast med bakgrundselement så att varje bokstav är läsbart. Du kan se från exemplen nedan att bokstäverna inte behöver stoppa mellan ord; Det kan brytas upp vertikalt eller horisontellt.
Den stora tanken bakom denna behandling är att dra användaren till sidan med något helt oväntat. Denna typ av bokstäver gör det.
För att få det att fungera, behandla textelementet som ett separat lager över bakgrunds- och bildlagren. Text ska alltid vara det översta objektet för att säkerställa läsbarhet. Håll dig vid typsnitt som är skarpa och lätta att läsa. Enkelhet i resten av designen är nyckeln till att den här tekniken fungerar.
2. Större än livsobjekt
Överdimensionella designelement är inget nytt. Men fler mönster tar vardagliga element och visar dem i större än livsstilar för att fånga användarnas uppmärksamhet.
Det är en rolig teknik som kräver en hel del detalj för den aktuella bilden.
Det tar också rätt bild och ett utmärkt öga för beskärning - för att göra detta arbete.
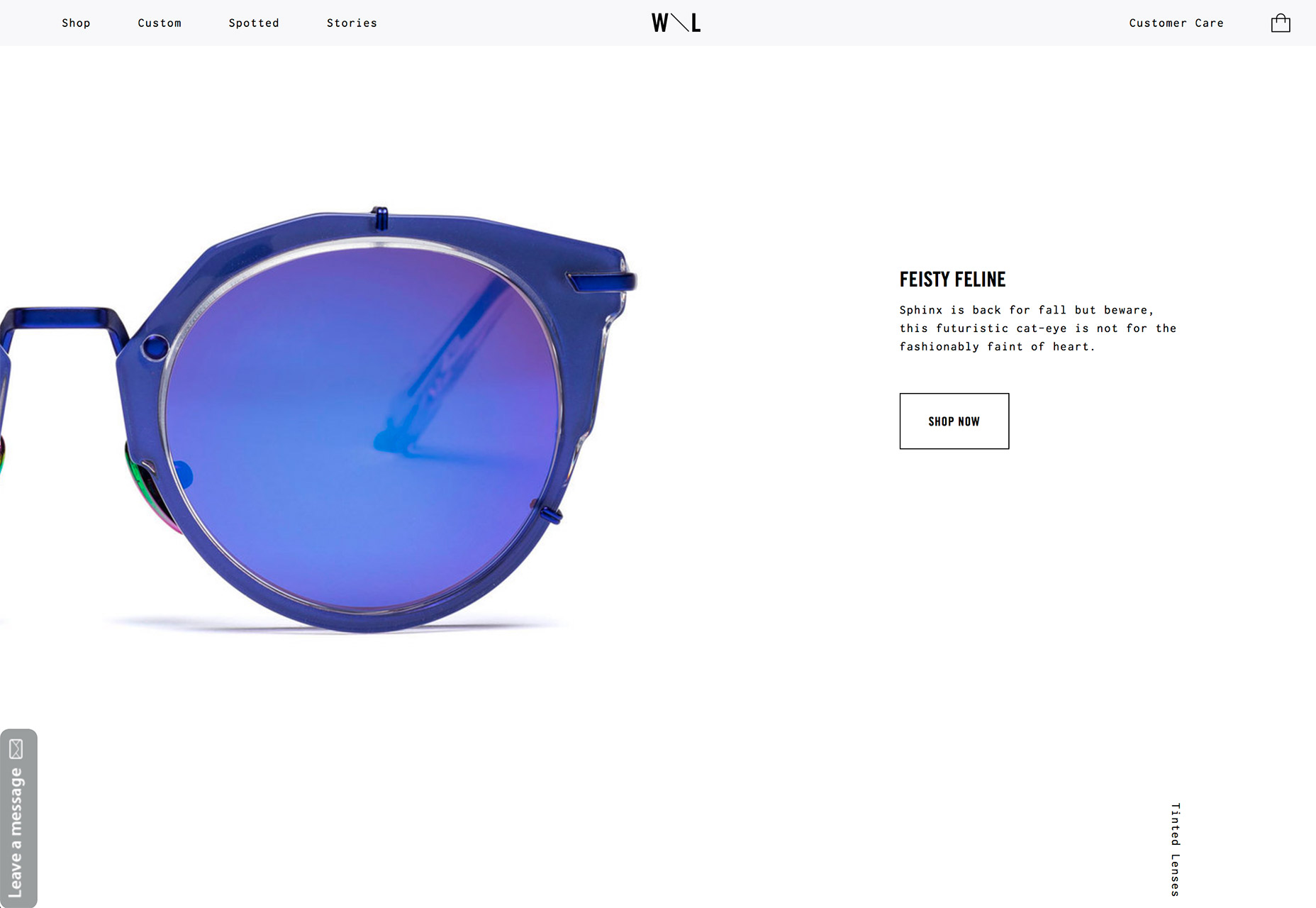
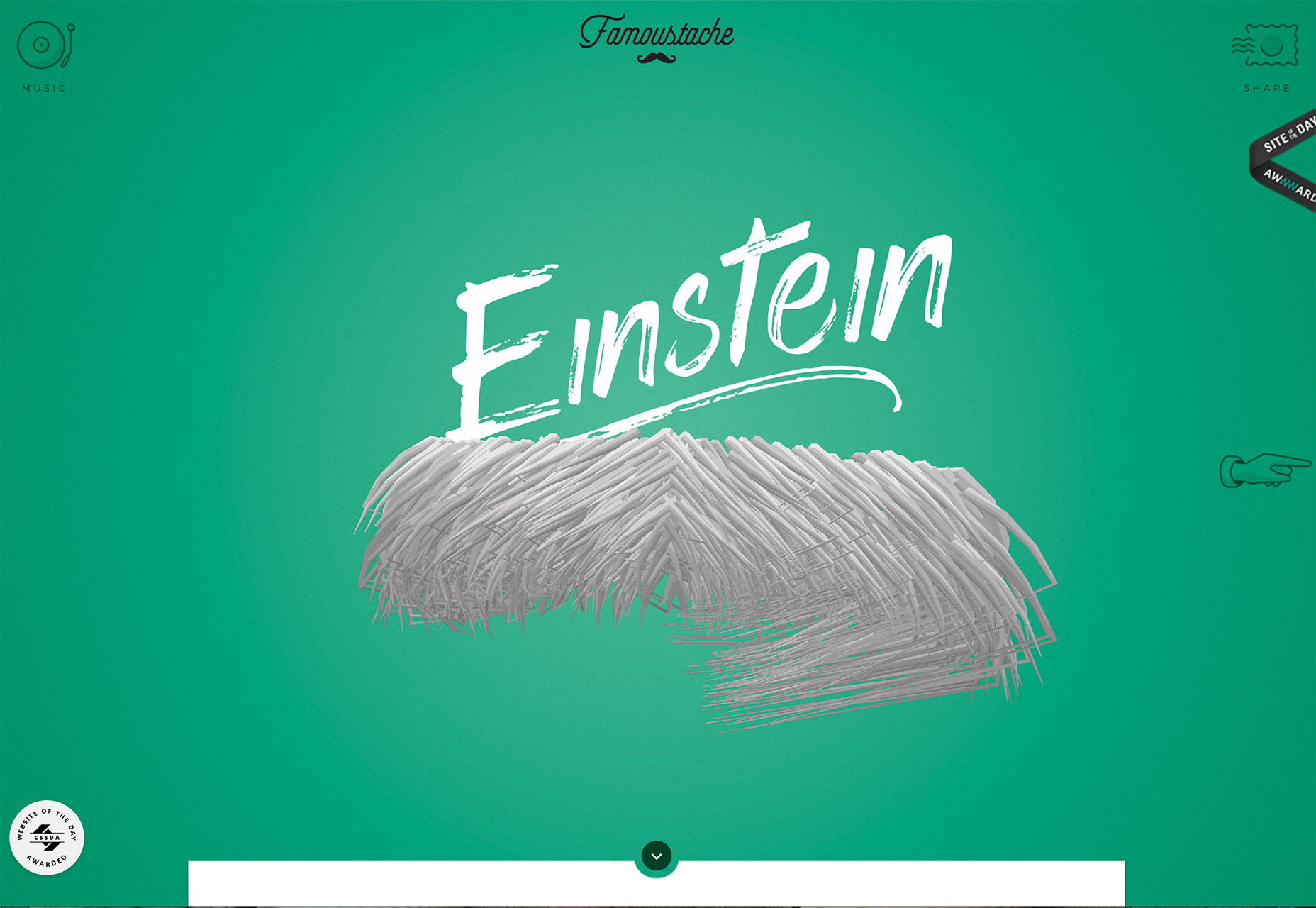
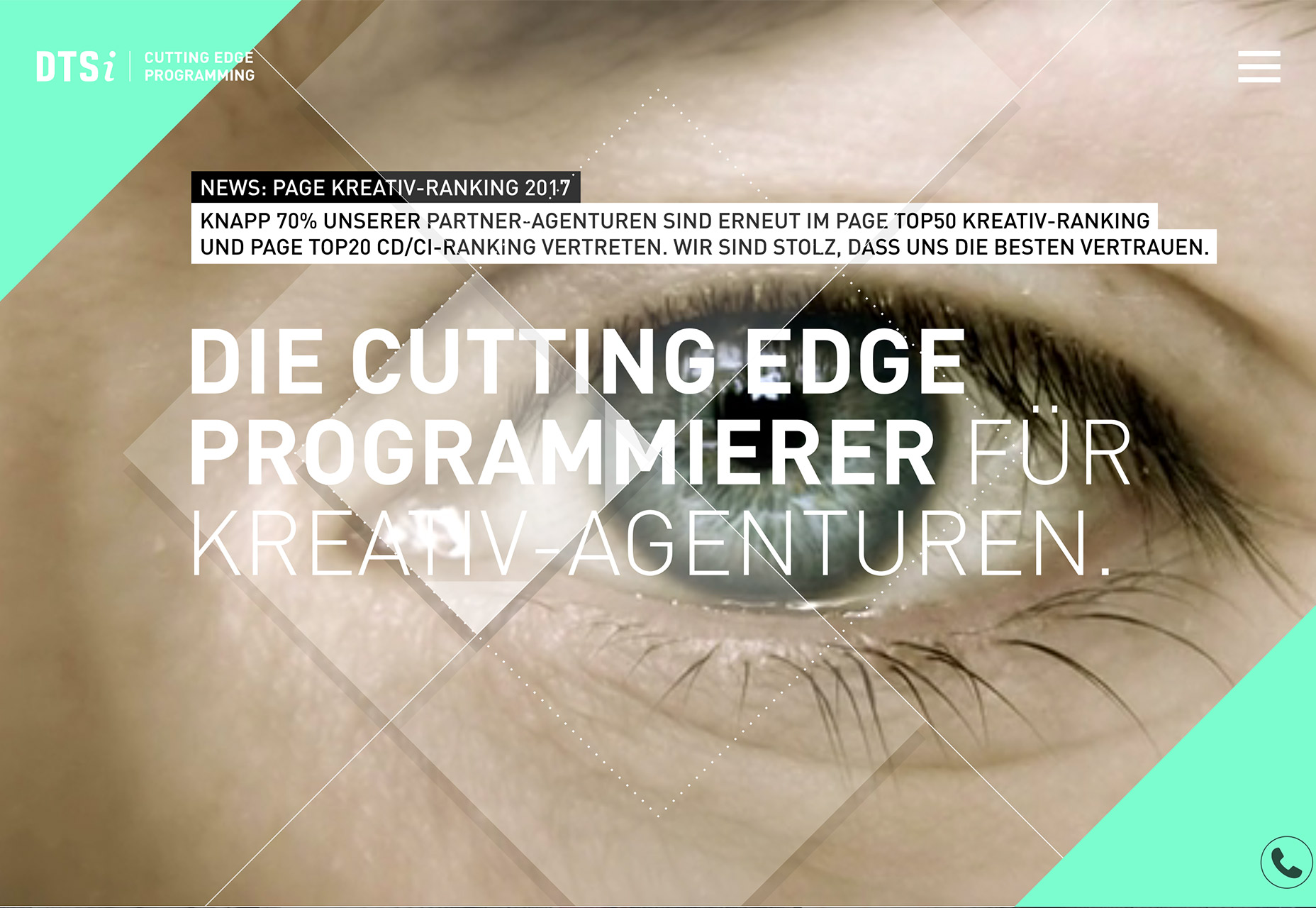
Titta på exemplen nedan. Om någon hade sagt att skärmen skulle fyllas med ett halvt par glasögon, en ansiktslös mustasch eller en enda video i ögat skulle du ha föreställt sig de slående framgångarna med dessa begrepp? Varje är ett utmärkt exempel på regelbrytande på ett sätt som är helt oväntat, original och bidrar till meddelandet om varumärket och den övergripande designen.
Det som är utmanande om överdimensionerade och större än livsdesignelementen skapar balans. Stora föremål behöver gott om utrymme och balanseringselement så att konstruktionen inte känns konstig eller krossad. Westward Leaning gör detta med massor av blankutrymme runt glasögonens bild; Famoustache använder ljus färg och rolig typografi för att kompensera en "flytande" animerad mustasch; DTSi använder stora text- och geometriska formlag för att mjuka ögonvideot.
Nyckeln till att göra ett arbete som är större än livselement är kvalitet. Bilder och video måste vara översta upplösningen. Överdimensionerade element är inte förlåtande om de inte är skarpa och perfekt i fokus. Du behöver högupplöst video eller foton och vektorelement för denna teknik. Även belysningen och sammansättningen av något så enkelt som ett par glasögon måste genomtänkas så att det inte känns av användaren på skärmen.
Mycket detaljerade bilder som det här är trevliga för att ge information till användare, särskilt för e-handel där användare nästan kan "röra" objektet men det kan vara knepigt att göra bra.
3. Hålformer
Designers har blivit kär i geometriska former i år. Från formöverlagringar till polygonmönster har denna månadsfunktion centrerats på former ett par gånger. Och nu försöker konstruktörer någonting nytt med dem, ihåliga former.
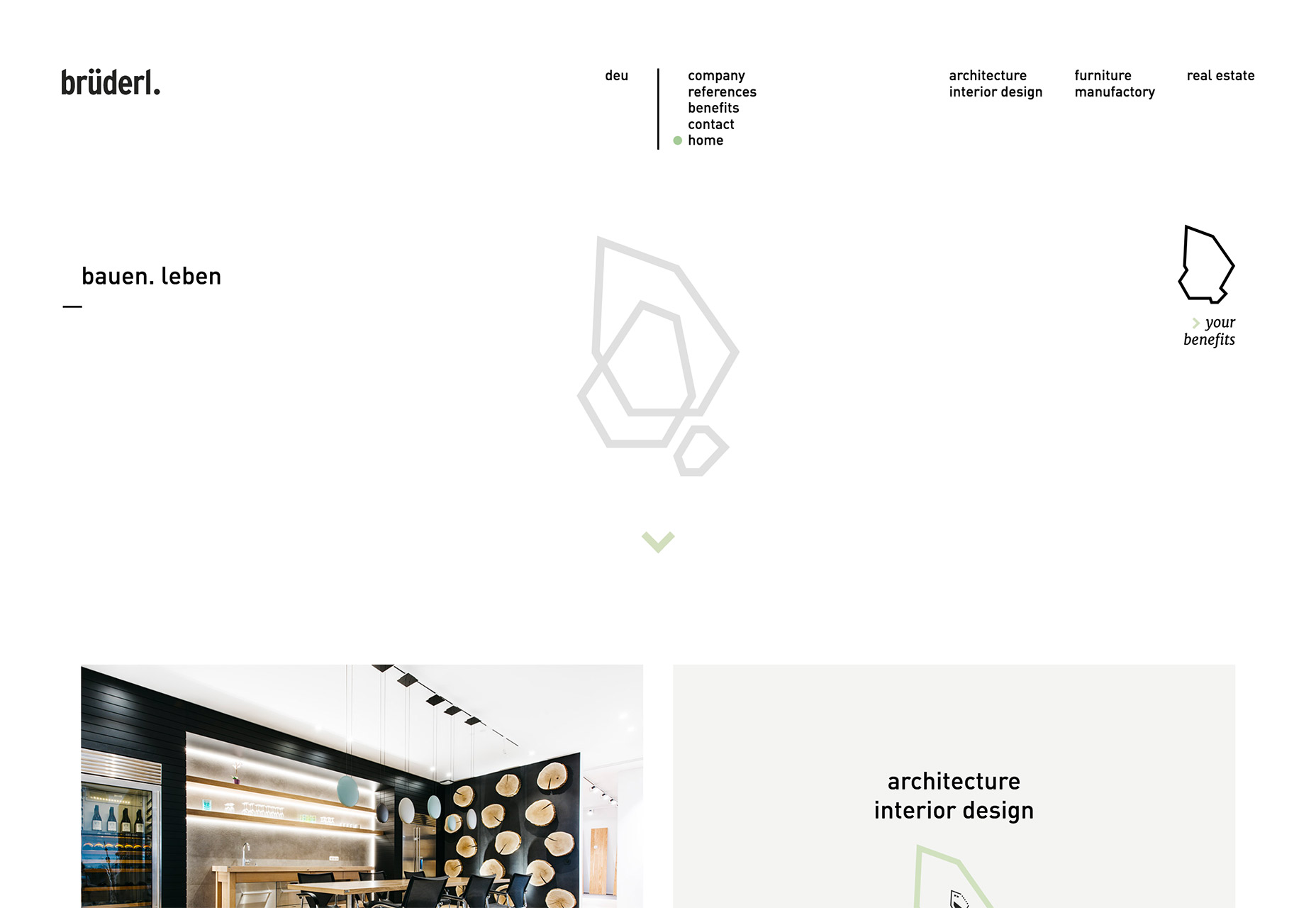
För logotyper, ikoner och geometriska displayer är ihåliga former ett intressant designelement. I allmänhet är de ganska enkla i naturen, såsom den ihåliga geometrin som används av Brüderl , men kan också ta på sig mer komplexa roller som ikonerna för Border , som innehåller mer detaljer.
ihåliga former är roliga eftersom de kan användas i rymden för att skapa en kontaktpunkt
Hur som helst ihåliga former är roliga eftersom de kan användas i rymden för att skapa en kontaktpunkt, som ett överlag på en bild eller som en del av en företagslogotyp eller branding, eller två skapar en uppsättning bilder som har en konsekvent känsla under en design projekt.
För att göra det mesta av ihåliga former skapar du något som har en tjock nog stroke som kan stå upp på olika bakgrund och olika typer av färg. Medan du kan skapa din egen skraj form, som några av de nedan, kan du också använda vanliga element för att skissera.
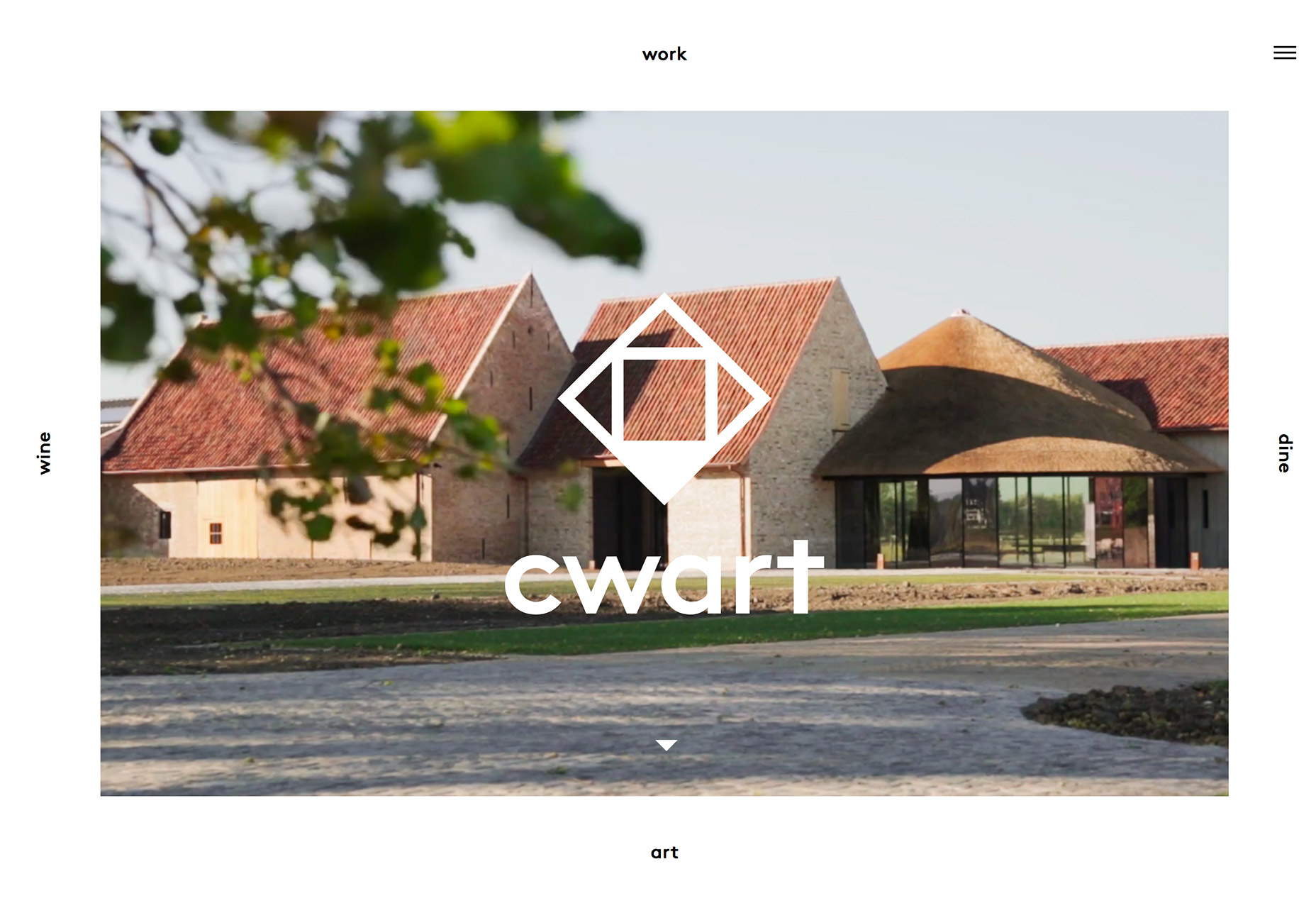
Vad som gör ihåliga former fungerar är visuellt intresse eller identifiering, vilket innebär att formen måste vara väldigt ovanlig eller helt klar för att ta tag i en användares uppmärksamhet. Tänk på en kombination av ihåliga områden balanserade med viss fyllning, till exempel Cwart , för att skapa kontrast och mer intresse.
Den svåraste delen av att använda en ihålig formkonstruktion är att de ofta kan känna sig för lätta och gå vilse i närheten av andra designelement. Formen måste vara tillräckligt klar, tillräckligt stor och ha tjocka linjer för att förmedla mening i varje storlek som användare möter.
Slutsats
Designregler finns som utgångspunkt för skapandet. Medan du inte vill vana dig att ignorera dessa riktlinjer, kan du sluta med en designkatastrof som bryter en regel här och det kan hjälpa dig att skapa något speciellt.
Kom bara ihåg att använda denna idé sparsamt och förstå att det inte kommer att fungera för varje projekt. Vad tycker du om dessa regelbrytande trender? Vill du prova dem? Slå på mig på Twitter och låt mig veta.