20 bästa nya portföljwebbplatser, februari 2018
Hej allihopa! Det är februari, och du vet vad det betyder: Hallmark chefer får bonusar! Dessutom gör folk en särskild ansträngning för att visa kärlek och kärlek till de som bryr sig om, vilket också är coolt.
Temat i månaden är minimalism och rörelsedesignportföljer, ganska mycket. Njut av.
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland lider UX och tillgänglighet. Till exempel är många av dessa webbplatser beroende av JavaScript för att visa innehållet alls; det här är en dålig idé (TM), barn. Om du hittar en idé du gillar och vill anpassa dig till din egen webbplats, kom ihåg att genomföra det på ett ansvarsfullt sätt.
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen är en WDD-läsare som skickade på sin egen webbplats för granskning, och åh min gud jag tror att han har lyssnat! Du ser, han är en front-end dev / motion designer. Vanligtvis tenderar webbplatser som byggs av rörelseformgivare att drabbas av användbarhet och tillgänglighetsavdelningen.
I det här fallet ser dock webbplatsen bra ut. Det ser original ut. Det appellerar till kärleken av 80-talet estetiska. Och hittills kan jag inte få saken att bryta utan att gå tillbaka till mycket äldre webbläsare. Även utan JavaScript har allt en backning.
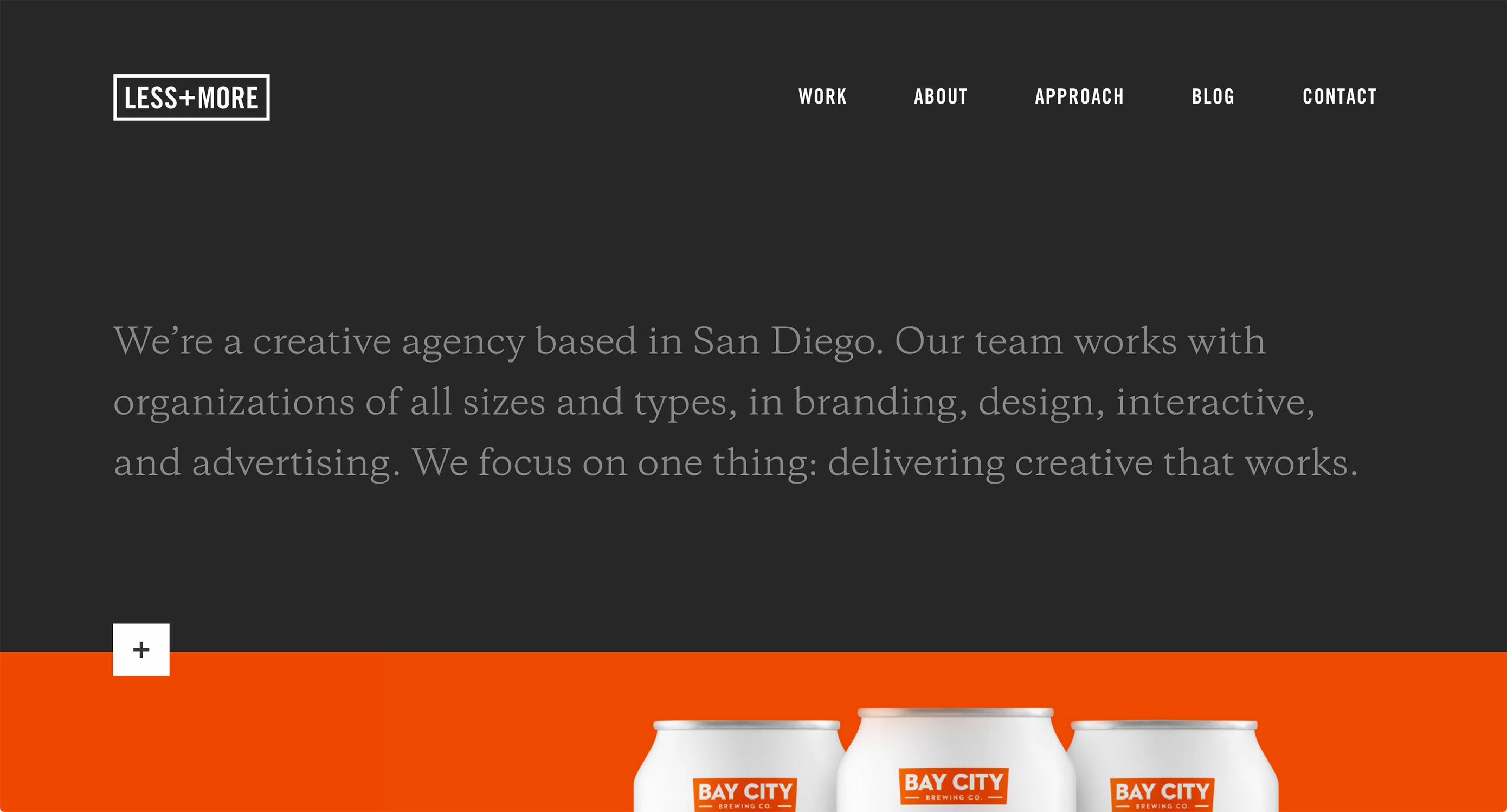
Mindre + Mer
Nästa upp, Mindre + Mer är kanske den väldiga utföringsformen av designskolans "vita utrymme och tjocka rubrikstyp". Den har stor typ. Den har stora bilder. Den har ... ett lätt animerat Venn-diagram? Okej, jag gillar det.
Inga priser för originalitet, men det ser bra ut.
Marina Rachello
Varje gång jag ser en sajt så brådskande färgrik som Marina Rachellos portfölj , Jag undrar alltid om min tendens till monokromatiska paletter är fel på något sätt. Medan några av de djärvaste tonerna inte kontrasterar för bra med den svarta texten, måste det känna sig fri att bara gå nötter med färgerna och formerna.
Den enda förändringen jag skulle göra (förutom att fixa det potentiella kontrastproblemet) skulle vara att göra bakgrunden till en SVG snarare än en PNG.
Antoni
Antoni ger oss en annan videografs portfölj som går in på rörelsedesignen. Det har en visuellt tilltalande kombination av bakgrundsvideo och enkel, solid minimalism som bara skulle skrika "professionell" om den inte var så darnad professionell.
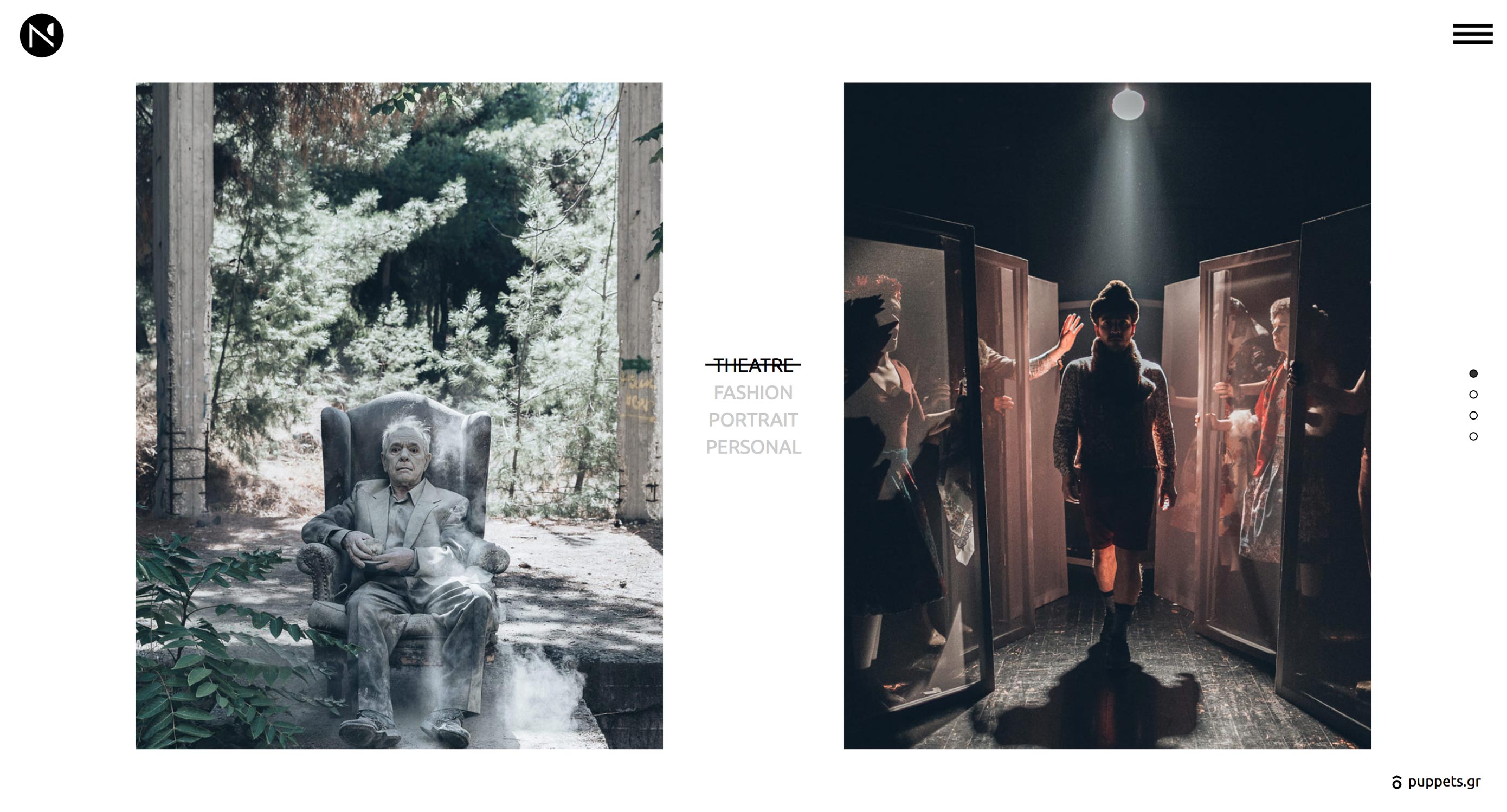
Nikos Pandazaras
Nikos Pandazaras portfölj är lika artsy som hans fotografi, vilket är par för fotografernas webbplatser idag. Du har minimalismen, den något okonventionella layouten och till och med ganska artsy animering. Hela saken passar verkligen temat.
Dow Smith
Dow Smith följer utvecklingen av alltmer minimalistiska platser, med den stora, smala texten och kärleken av bokstavligt vitt utrymme. Ton av det.
Det finns också en rättvis distraherande animering, men jag tycker egentligen ganska som det har använts. Varje portföljdel presenteras som en kort video (inbäddad med HTML5) som visar hur en användare förväntas interagera med webbplatsen. Det visar hur de fungerar, inte bara hur de ser ut.
Prollective
Prollectives hemsida är minimalistisk och professionell, men är inte rädd för att preen lite. Gradienter och ljusa färger har inte tittat så bra eftersom människor höll misstag Web 2.0 för en estetisk trend. Trots att det är mycket mer på typ än vad det gör på bilder, känns den här webbplatsen fortfarande levande.
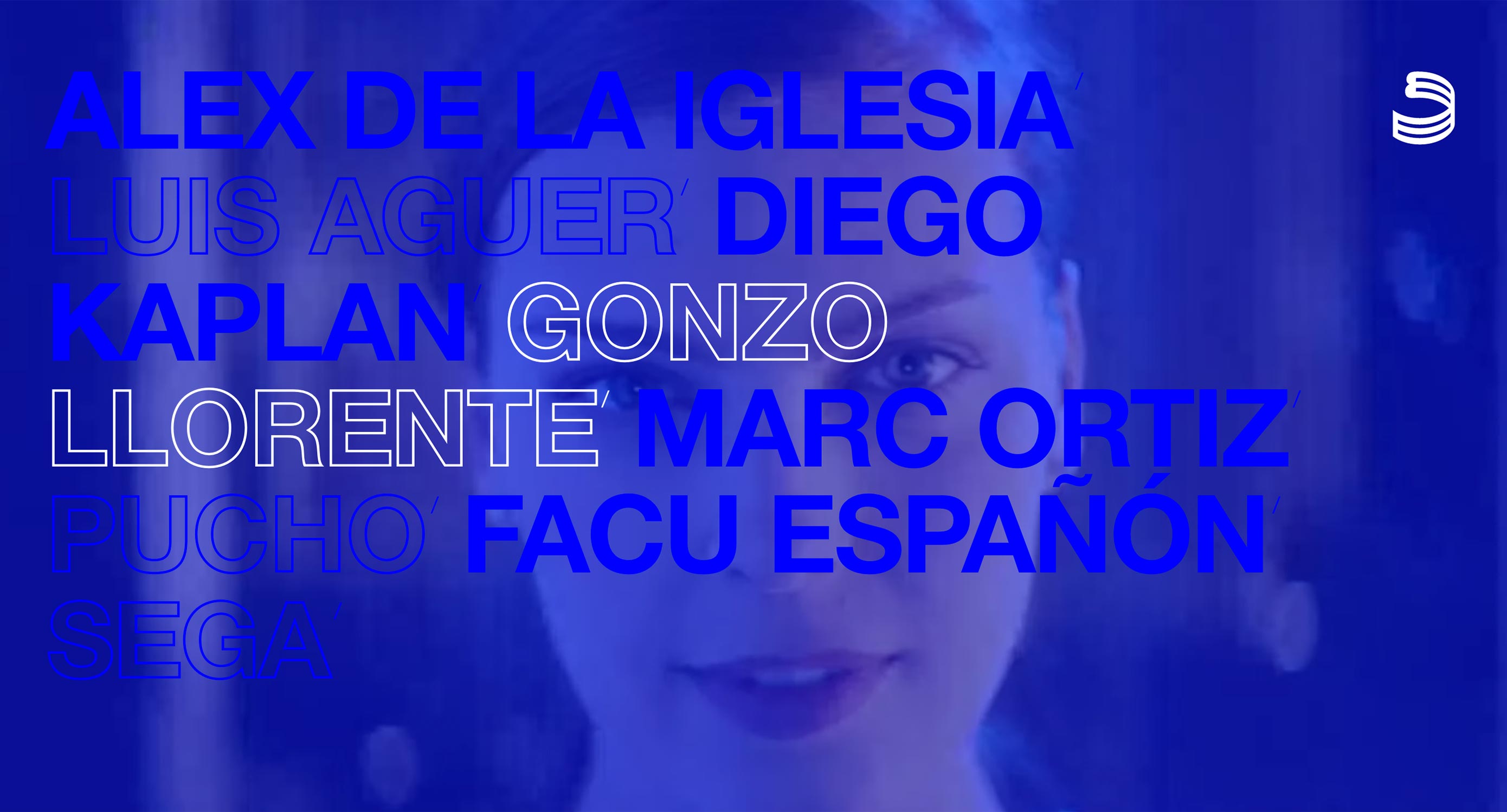
Blå Produktioner
Blå Produktioner Ansvarar korrekt för sitt tema genom att använda en hel del blå. Video är vad de handlar om, så förvänta dig en rättvis bit av bakgrundsvideo och stillbilder från deras arbete. Jag uppskattar särskilt den filmiska presentationen för allt sitt arbete.
galgo.studio
galgo.studio s stil av minimalism är skyldig att påminna dig åtminstone en liten bit av Google. De har arbetat med Google på minst ett projekt, så det låter ungefär rätt. Det är rent, det är smidigt, det har den tunna texten som du ser på ganska mycket varje Google-sida nu. Några små användbarhetsproblem på hemsidan åt sidan, det är ett nöje att bläddra.
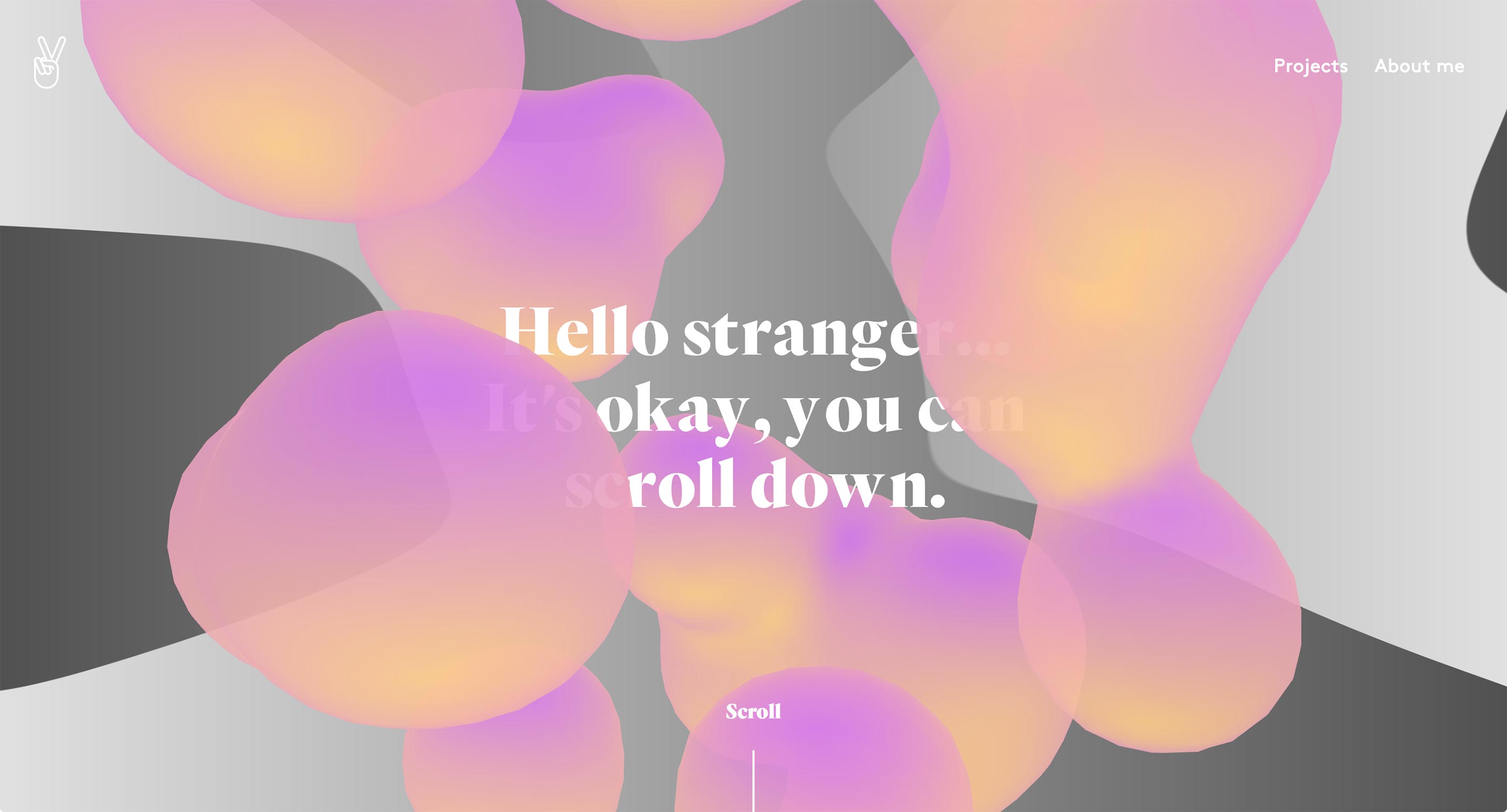
Julie Bonnemoy
Julie Bonnemoy s portföljen träffar dig med några ganska kaotiska lava lampeffekter innan du avslöjar en stilig layout som uppsluknar i sin asymmetri och bildning i lika stor utsträckning. Jag tycker att det här är en av de webbplatser som kanske är lite överanimerad. Men när det lugnar sig lite är det bara vackert att titta på.
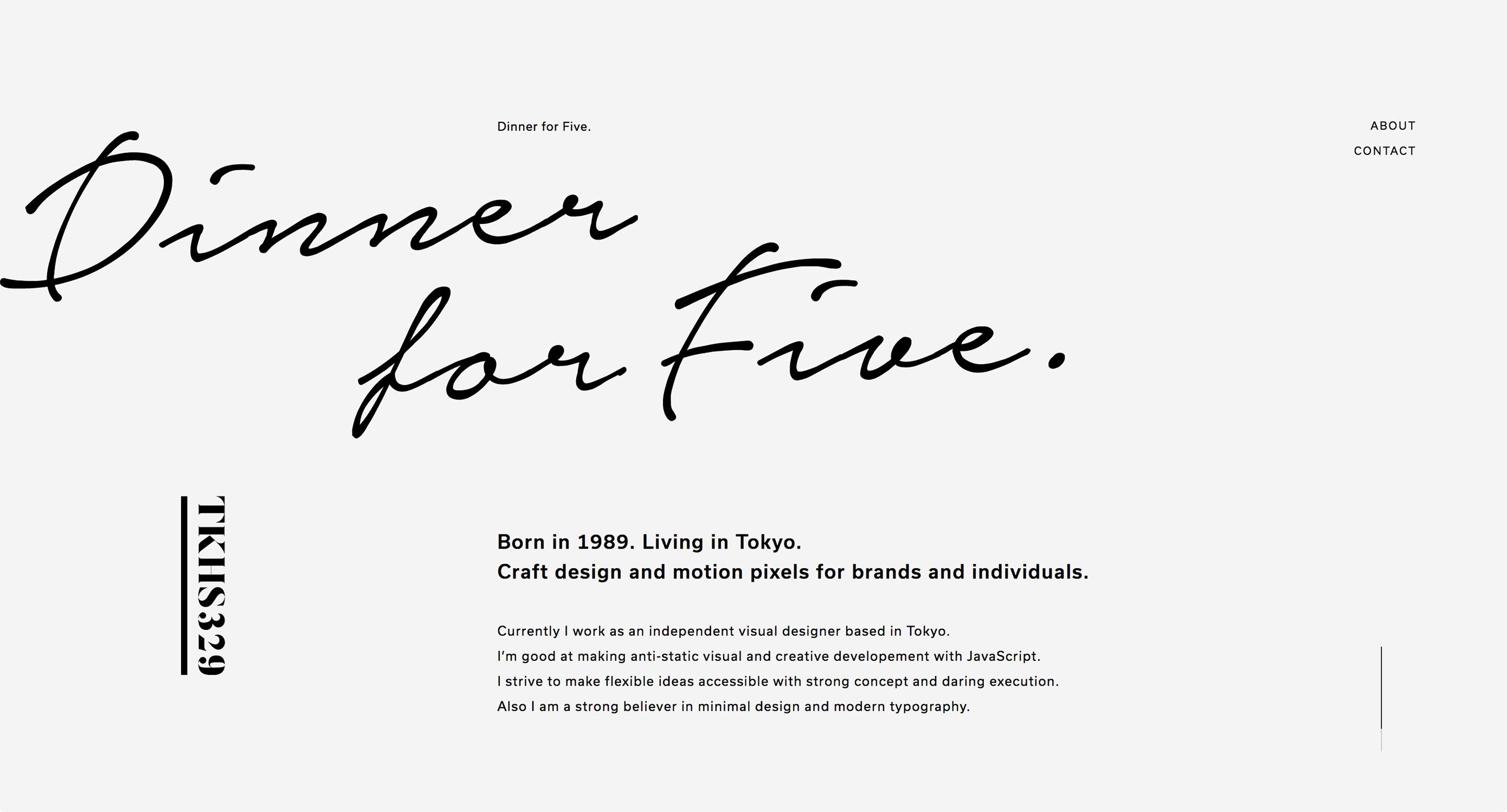
Middag för fem
Mitsugu Takahashi s portföljen är elegant. Jag menar inte att det använder fancy typ (ja det gör det) eller att det använder bilder för att utveckla ett högklassigt varumärke (det gör det också). Det är bara ytnivåindikationer för en djupare förståelse för hur något elegant ska känna.
Sidlastare åt sidan, webbplatsen känns graciös, trevlig och elegant som du kan önska dig. Det är nästan ett mirakel att bara ett av de presenterade projekten har något att göra med fancy bröllop. Det slår precis på alla de rätta anteckningarna.
Jermaine Craig
Jermaine Craig gör en djärv och riskabel rörelse genom att slå användare direkt i ögonkontakterna med en textmugg. Webbplatsen som helhet verkar vara lite av ett pågående arbete, men det är redan iögonfallande nog för den här listan.
Papper Tiger
Papper Tiger är din klassiska minimalism som har haft några färgfyllda ballonger kastade på den. Folket på Paper Tiger är uppenbarligen bra för att kasta saker, eftersom användningen av färg inte överväldigar resten av designen alls. Det tar bara en redan solid design och gör det sticker ut lite mer.
James Merrell Architects
Jag är inte säker på varför arkitekter älskar så mycket PowerPoint-stilen, men James Merrell Architects är ett bra exempel på formuläret. Även deras blogg är en delpresentation och en delpubliceringspublikation. Den snygga saken är att CSS (och JS) har kommit tillräckligt långt för att göra webbplatser som detta rimligen användbara, och till och med vackra.
Trots att byggarbetsplatser går så långt emot mina personliga preferenser - och även om det inte finns någon mening att gömma navigeringen bakom en hamburgermeny på skrivbordet - måste jag erkänna att det bara ser bra ut.
Kickpush
Det är ett käft av ett kraftflytt för ett företag som gör mobilappar (och ibland webbplatser) för att konstatera att de inte ens gillar Internet. Och ändå, Kickpush har gjort just det. Självklart kallar de också London "soligt" vilket är exakt hur du vet att de skojar. Denna brashness genomtränger webbplatsens hela estetiska och erfarenhet.
Mer sömn
Mer sömn Det är inte bara en bra idé, det är också en designstudio. Den här har gått för den heliga graden av alternativa estetik: den horisontella layouten. Tja, på deras hemsida ändå.
Nathan Young
Nathan Young har fört oss en serie med flera bildspel för vår njutning. Denna typ av portfölj växer faktiskt på mig lite, men jag skulle personligen försöka för rena CSS-bildspel.
Jack Davidson
Jack Davidsons portfölj är helt säker på att du läser titeln på varje projekt genom att ersätta markören med nämnda titel. Oroa dig inte, det går tillbaka till den vanliga pekaren så snart du musen över navigeringen, så det är fortfarande användbart.
Webbplatsen är intressant, men jag vill docka den några punkter för att använda en "skärmsläckare". Jag blir lite irriterad med dem. Åtminstone den här är ett bildspel av sitt arbete, så det är fortfarande användbart.
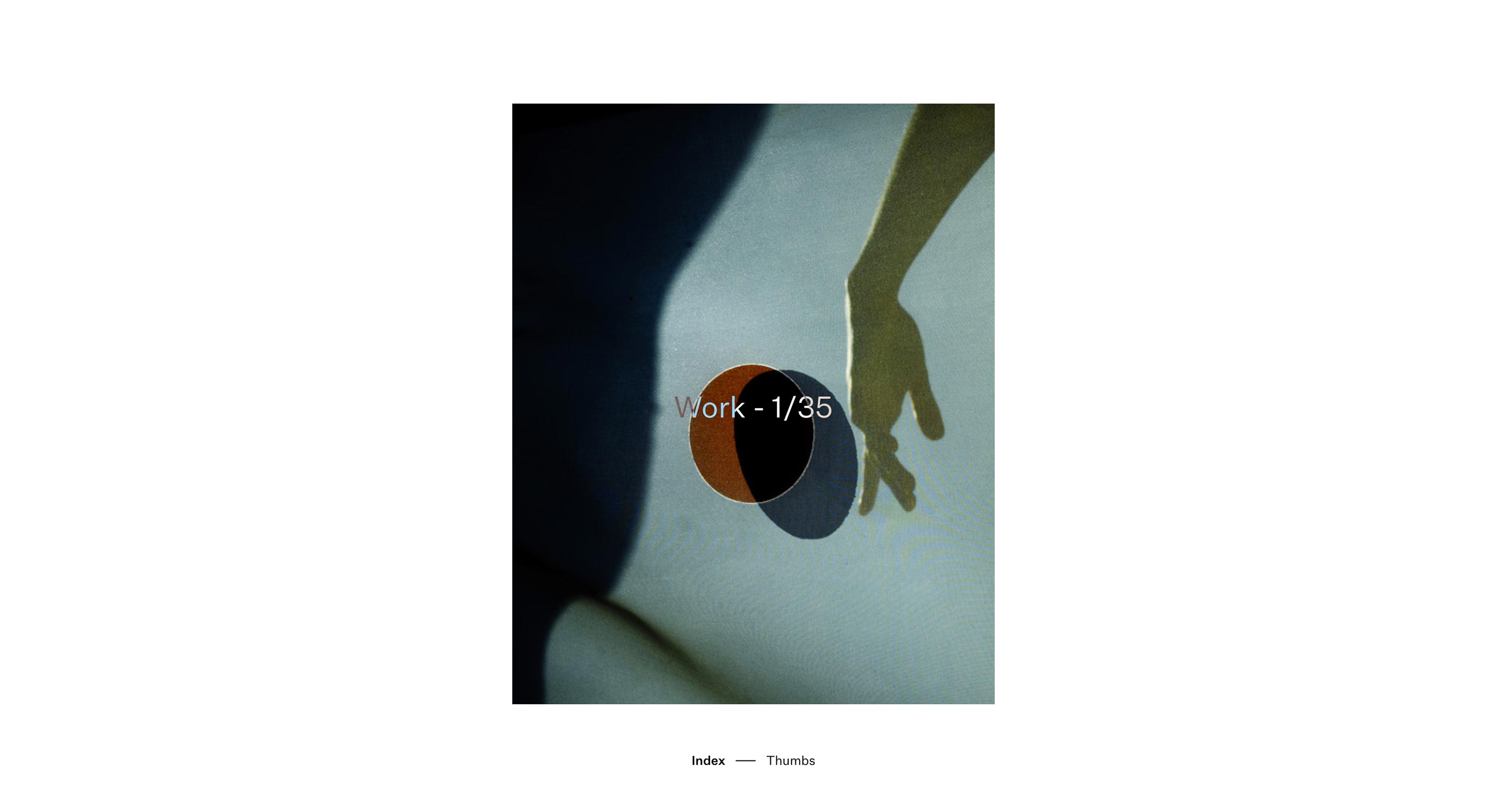
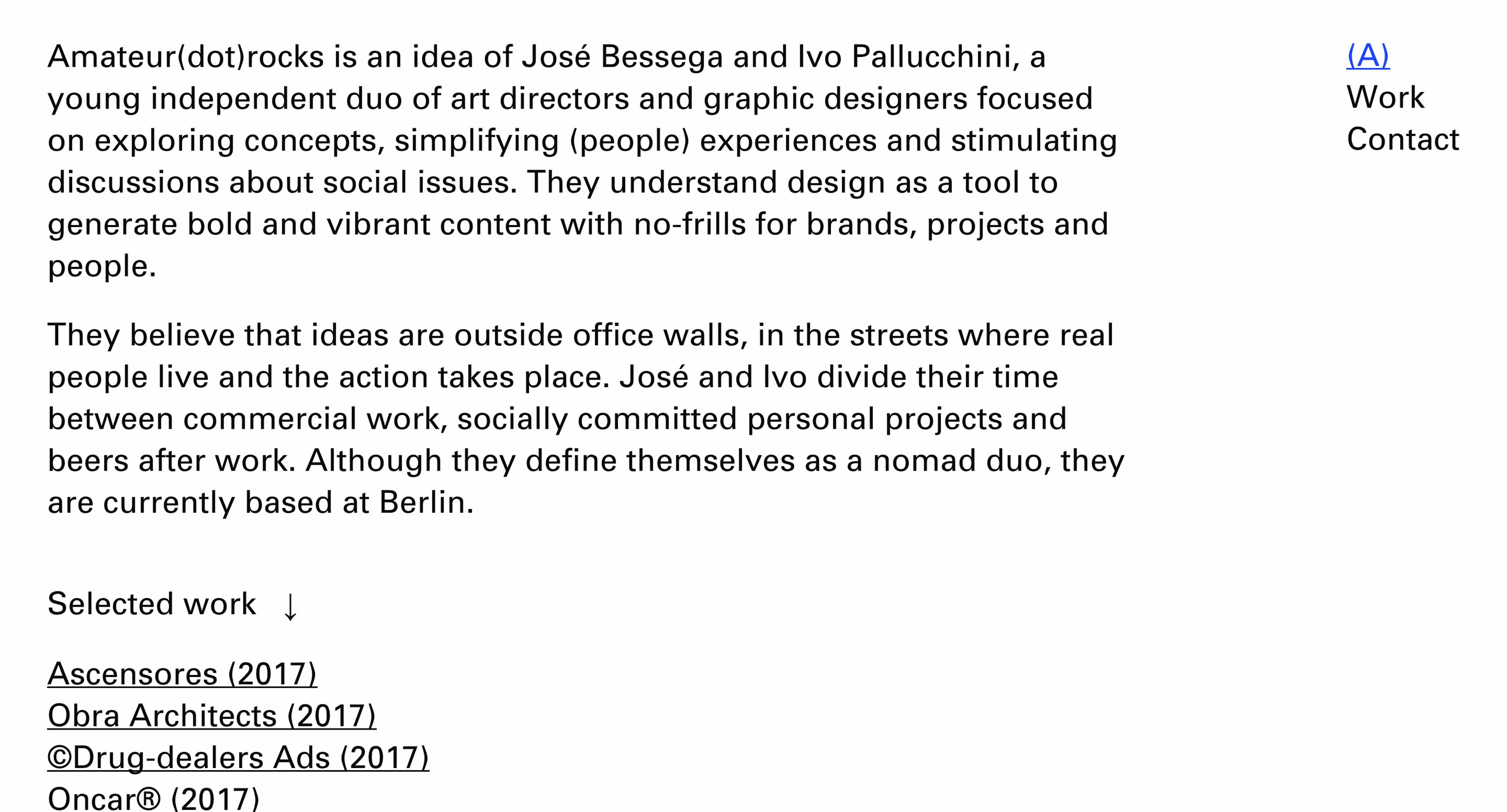
Amateur.rocks
Okej, tusen webbplatser har gjort "det är all text tills du svävar på ett projektnamn" sak. Jag vill bara peka på amateur.rocks att säga, "de gjorde det rätt".
Se hur bilderna hålls från att överlappa titeln på projektet du förhandsgranskar? Se hur de inte behöver oroa sig för textkontrast så? Det är rätt sätt att göra det.
Giovanna Silva
Giovanna Silva har tagit den okonventionella vägen för att låta människor göra egna collager (slags) med sin portfölj. Klicka på ett land / plats och börja sedan klicka bort för att se varje bild i projektet.
När du har tömt fotbunten kan du se dem alla igen i en mer konventionell layout. Resten av webbplatsen är lite mer konventionell, men ser bra ut.