10 bästa gratis animationsbiblioteken på webben
Animering är en av nyckeltrenderna för 2018, men du behöver inte uppfinna hjulet för att lägga till rörelser till dina webbplatser. Vi tittar på de bästa gratis animationsbiblioteken för webbprojekt.
Du kan bygga några galna saker med UI-animationer på webben. Detta blir snabbt normen för moderna webbplatser där användarengagemang är en stor sak.
Om du tittar runt hittar du gott om kodgeneratorer och anpassade verktyg att hjälpa till med animering. Men du kan också hitta gratisbibliotek som sparar tid i kodningsprocessen.
Det här är mina 10 picks för de bästa open source webbanimeringsbiblioteken. Detta inkluderar en bra blandning av JavaScript-bibliotek och CSS-bara animeringar. Båda stilar är stora och de har båda sina egna fördelar och nackdelar.
Hur som helst jag garanterar denna lista kommer att ha något du kommer att älska.
1. GSAP
De GSAP-biblioteket är en av de coolaste lediga resurserna som finns tillgängliga för utvecklare. Det går rent på JavaScript och det är ett av de mer robusta animeringsbiblioteken du kan använda.
Det fungerar på toppen av HTML5-specifikationer och spelar bra med alla moderna webbläsare, för att inte tala om att teamet ständigt uppdaterar det här biblioteket med nya funktioner. Det kan fungera med SVGs, kanfaselement eller jQuery-objekt tillsammans med andra relaterade bibliotek som EaselJS .
Definitivt värt att titta på om du behöver ett kraftfullt webb animationsbibliotek. Detta kan också hantera enkla uppgifter men det finns många mindre bibliotek där ute som du kan försöka för dem.
2. Anime.js
När jag först hittade Anime.js bibliotek jag var golvad. Denna sak är oerhört kraftfull och går utöver enkla UI / UX-animationer.
Med Anime.js kan du utforma estetiska animationer med logotyper, knappar, bilder, du heter det. Det här stöder alla typiska användarutlösare som klick / hovers / swipes och du har tillgång till en massa specialbyggda animeringar.
Om du tittar på dokumentationen du kan faktiskt hitta en massa exempel inbyggda direkt in i sidan. Plus det finns en insamling på CodePen full av Anime.js exempel att läsa.
3. Wicked CSS
Här är en av de nyare biblioteken med fokus på ren CSS-kod. Wicked CSS fungerar ovanpå CSS3 egenskaper för att ge några ganska otroliga resultat.
Från huvudsidan hittar du en massa live demos du kan testa direkt i webbläsaren. Dessa inkluderar objektrotationer, flips, inspelningar och så många liknande animeringseffekter.
Några av dessa kan vara enkla att du kan bygga dem själv. Men andra blir riktigt komplexa och det gör det Wicked CSS-biblioteket så roligt att leka med.
4. Animera CSS
Kanske är den slutliga resursen för webbanimation Animate.css . Detta open source-bibliotek släpptes ganska många år tillbaka och det är fortfarande mer relevant än någonsin.
Utvecklare Daniel Eden skapade detta projekt som ett förenklat sätt att lägga till anpassade CSS3-animeringar på en webbsida. Under årens lopp har det vuxit till ett fullfjädrad animationsbibliotek med tillräcklig kraft för att driva på alla större projekt.
Hemsidan erbjuder massor av demo så att du kan testa animationsstilarna och se vad du tycker. Dessutom finns det en massa bra dokumentation på GitHub inklusive en lista över klasser och några exempel kodrader.
5. tisdag
Den enda jag tycker mest om tisdag är enkelheten av dessa animationer. Med det här biblioteket kontrollerar du hur element visas och försvinner från sidan.
Men dessa animationer är inte över-the-top eller super glamorösa. Istället packar de en fin subtil stans som verkligen förbättrar sidens estetiska, men påverkar inte innehållet eller användarupplevelsen.
Jag har inte sett många webbplatser med tisdag men det är kanske det renaste biblioteket där ute.
Den körs på ren CSS och animeringsstilarna är så darna rimliga. De kan blanda med vilken webbplats som helst och du har över ett dussin blekna in / blekna ut stilar att arbeta med.
6. CSShake
Jag har ännu inte sett något CSS-bibliotek så roligt eller konstigt som CSShake . Det här är en del galen och en del unik så det kommer nog inte att passa med varje hemsida.
Anledningen till att den gjorde listan är att jag inte kan tänka på något liknande bibliotek med dessa funktioner. Med CSShake kan du strömma animeringar med skakningseffekter från alla typer av stilar, allt som körs på ren CSS.
Från milda rörelser till kraftig skakning och allting mellan, har det här biblioteket allt med en ganska lätt inställning att starta.
7. Mo.js
Ur de många detaljerade JavaScript-biblioteken för animering måste jag säga Mo.js är en av de bästa. Detta bibliotek är massivt och det är verkligen designat för rörlig grafik över UI / UX-animationer.
Men du kan använda detta för något om du lär dig hur det fungerar. Koderna är ganska enkla att manipulera och det finns en massor av handledning du kan följa för att göra ditt liv enklare.
Är detta det perfekta animationsbiblioteket? Knappast.
Men det har många fantastiska funktioner och det förenklar verkligen animeringsprocessen om du animerar en navbar, en logotyp eller något annat komplext objekt.
8. Animate Plus
För ett super lätt lättbreezy animationsbibliotek, checka ut Animera Plus . Detta väger bara 2KB när det görs och det har alla grundläggande funktioner du kan förvänta dig med anpassad JavaScript-animering.
Det här är enkelt att installera med npm och du kan ställa in det efter att ha kodats på GitHub. De flesta av dem är bara grundläggande demo så att de inte kommer in i något komplicerat, men du kan också hitta alla alternativ och återuppringningsmetoder direkt på GitHub också.
Ta en titt på denna provdemo drogs rakt från kodbiten i huvudrepo. Det är inte mycket men det visar dig hur du konfigurerar Animate Plus och kör lite standardkod från början.
9. Bounce.js
Med Bounce.js du kan skapa kraftfulla CSS3- och JS-animationer med några få klick.
På hemsidan hittar du en anpassad animationsbyggare med fokus på moduler först. På så sätt kan du lägga till de specifika animeringsfunktionerna du vill ha på sidan utan att lägga till extra kod.
Den största skillnaden med Bounce.js är att den inte fungerar som bara ett bibliotek. Även om du kan hitta installationsinformation på GitHub , det är inte bara ett grundskript. Det kommer faktiskt med en webbbyggare så Bounce är ett av de få animeringsbibliotek du kan stile i din webbläsare.
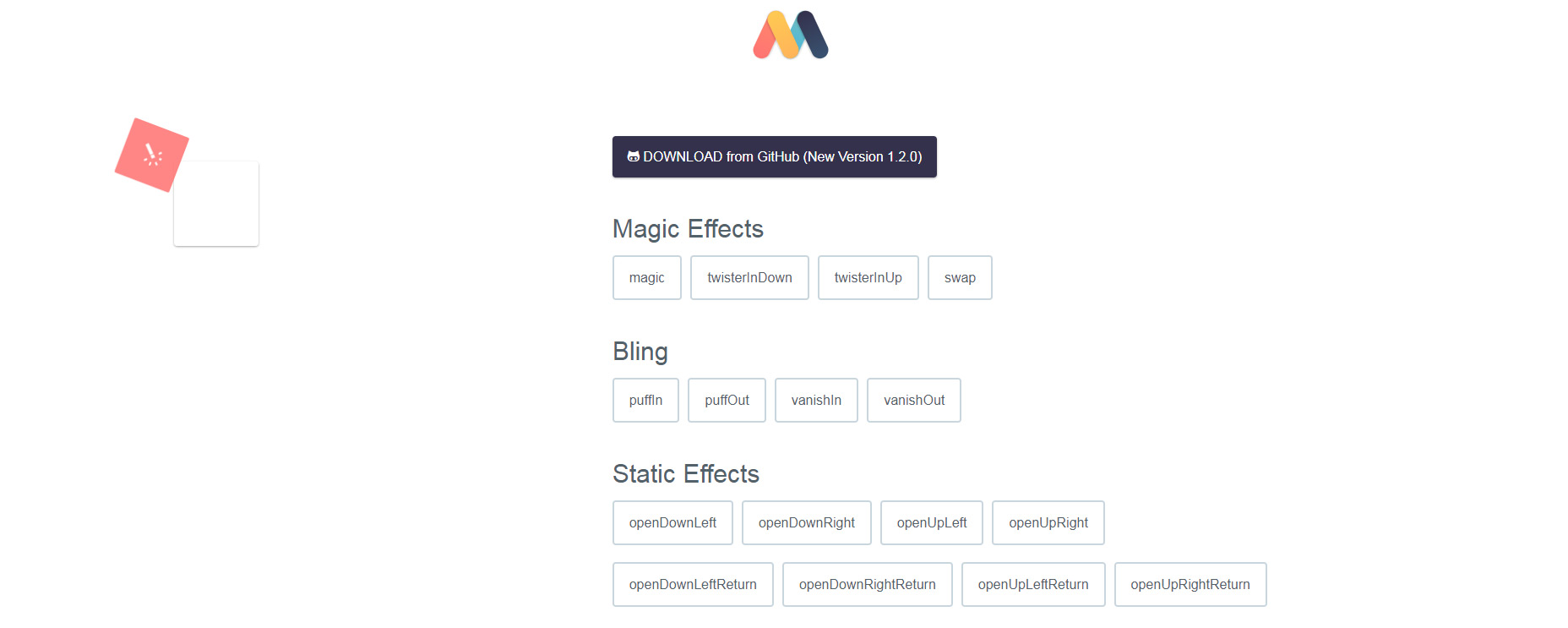
10. Magic
Roliga animationer med ett slag av lekfullhet beskriver bäst Magi bibliotek.
Hela denna samling fokuserar på CSS3-animationer medan du trycker på anpassade stilar som inte kan hittas någon annanstans. Det är en ganska stor samling CSS3-koder och du hittar också mycket snygga knep här också. Rotationer, perspektiv flips, blekning effekter, mycket att gå runt.
Om du tittar på demo sida Du kan kolla in några av dessa effekter i åtgärd.
Beviljat detta bibliotek är fortfarande mycket mindre än andra CSS3-bibliotek, så det kan inte konkurrera med tisdag eller animate.css. Men det har många snygga webbanimationer som du bara inte hittar i andra bibliotek.