Varför din varumärke behöver en stilguide, och hur man skapar en
Många designers och kreativiteter har utsikt över behovet av en varumärkesguide (kallas även en märkesbibel av vissa eller ingår som en del av en märkesbibel) - något som ger en tydlig uppsättning regler för hur marknadsföringsmaterialen är online och av , borde se.
Stilguider kan spara tid, pengar och massor av frustration på vägen, vilket gör ditt marknadsföringsmaterial lättare att underhålla och skapa. Tänk det som en förlängning av väl kommenterad markup; Det ger dig instruktioner för exakt hur saker ska göras, och ibland till och med insikt i varför.
Om du inte är övertygad om att du behöver en för stort sett alla märken eller företag du jobbar med, eller om du inte är säker på hur du skapar en, läs vidare ...
Varför varje märke bör ha en stilguide
En stilguide kan tyckas vara onödig för ett litet företag, eller när det bara finns en designer. Men verkligen, varje märke där ute ska ha en stil och branding guide för att se till att varje visuellt element de producerar är konsekvent.
Låt oss ta den första designsidan först. Så du är den ensamdesigner på ett projekt för ditt företag. Du utformar sin logotyp, hemsida, visitkort och allt annat marknadsföringsmaterial de behöver. Du känner alla delar av hjärtat.
Nu ett år senare har företaget tredubblats i storlek och plötsligt behöver de anställa en andra designer för att hantera en del av din arbetsbelastning. Du får det roligt med att undervisa den nya personen alla riktlinjer för varumärket från minnet. Inklusive många saker du inte ens tänkt på under det gångna året.
Och självklart om något viktigt inte blir förmedlat, kommer de att skylla dig för att inte träna den nya medarbetaren ordentligt.
Det skulle vara oändligt lättare om du bara kunde överlämna en stilguide som innehåller allt de behöver veta: färger, logotypstorlekar och placering, typsnitt som används etc.
Eller låter säga att du är en frilansare som arbetar med flera kunder. En stilguide gör det enkelt för dig att återvända till jobbet, du har gjort månader eller år på vägen utan att behöva kamma igenom dina gamla filer för att ta reda på vilket exakt teckensnitt du använde eller exakt vad hexvärdena var för vissa färger. I stället kan du dra upp en enda fil och se allt du behöver veta på några sekunder.
Style guides kan också bidra till att det arbete du har gjort för ett varumärke inte förstörs av någon ny, mindre skicklig designer som inte förstår hur din design ska fungera. Det sista du vill ha är att din perfekt konstruerade logotyp används alldeles för liten eller placerad för nära andra element, vilket effektivt dödar dess inverkan (eller värre, med att element som skapats med negativt utrymme förstörs helt).
Genom att ha en stilguide för varje varumärke du jobbar med, kommer du att göra ditt jobb enklare och ditt arbete mer konsekvent (vilket resulterar i en mer professionell bild för alla inblandade). Att bygga en grundläggande stilguide när du i början arbetar på ett projekt är inte tidskrävande, men kan spara timmar av arbete och oändlig frustration på vägen.
Grundelementen
Varje stilguide kommer att bli lite annorlunda, eftersom det beror på hur komplicerat ett varumärke är och hur många olika typer av marknadsföringsmaterial de kan ha. Det finns några grundläggande element som sannolikt kommer att framträda i praktiskt taget alla stilguider.
typsnitt
Varje varumärke bör ha en konsekvent uppsättning typsnitt som används i alla sina marknadsföringsmaterial, online och offline. Att skriva ut dessa teckensnitt, med exempel och teckenuppsättningar, är enormt viktigt.

Glöm inte att bortom bara de teckensnitt som används, kanske du också vill ange storlekar för saker som rubriker eller bildtexter. Det är också en bra idé att ange om några specifika stilar eller vikter inom typsnittfamiljen inte ska användas, om ligaturer eller alternativa tecken ska eller ska inte användas och liknande.
Färger
Färgerna som används av ett varumärke bör stavas ut med så mycket detaljer som möjligt. Det innebär att erbjuda inte bara hex-koder för webbanvändning, men också motsvarande CMYK och även Pantone-färgvärden för utskrift. Inte alla färger kan överföras perfekt mellan webb- och utskriftsanvändning, så det är en bra idé att ange dina inställningar så att du inte hamnar i en färg som kolliderar med din ursprungliga design.

Raka omvandlingar av många nyanser i RGB-färgutrymme kan variera drastiskt i CMYK utan manuell tweaking (vissa blues blir vanligtvis dämpade och mörkare, röda kan visas mer orange eller rosa, etc.). Ta dig tid att verifiera och manipulera varje färgutrymme så att du får bästa möjliga resultat. Och var noga med att verifiera dina CMYK-färger i tryck, inte bara på skärmen.
Logo storlek och placering
Vanligtvis förlorar de flesta logotyper deras effekt om de visas för små. Du kan antingen ha alternativa (vanligtvis förenklade) logotyper som ska användas i små storlekar eller bara en minsta storlek där logotypen ska visas.

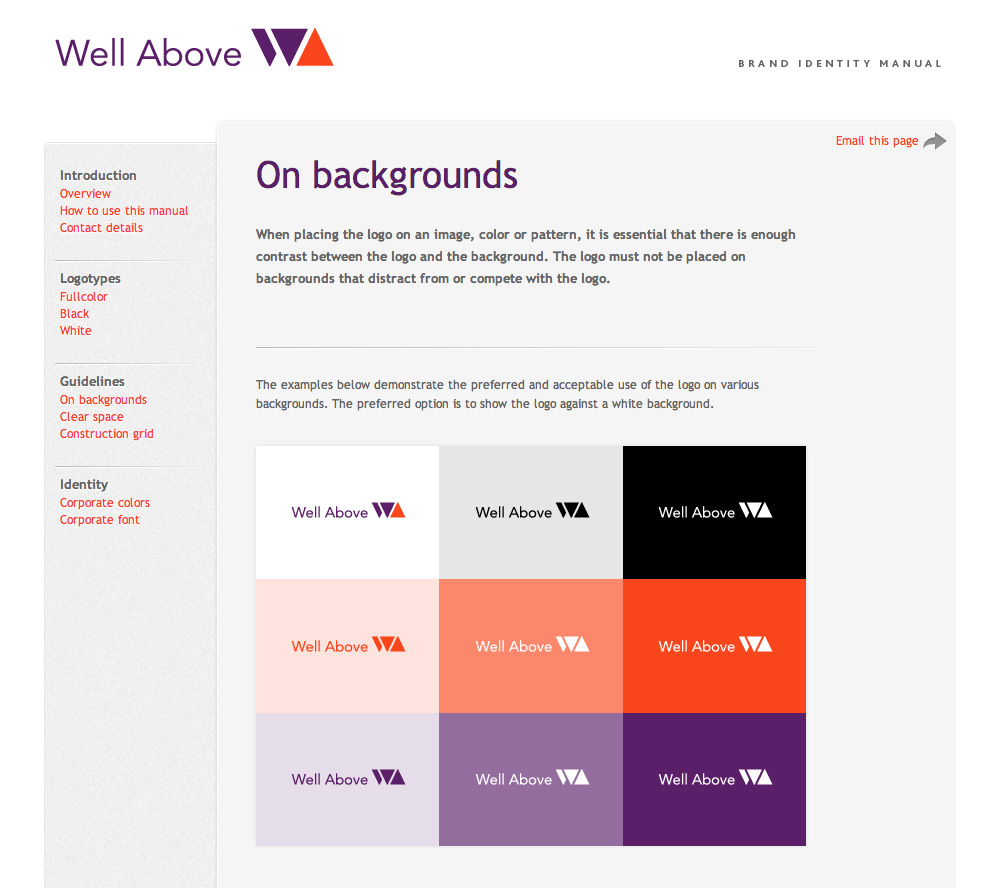
Du bör också ange hur mycket tomt utrymme som behöver omge logotypen så att det inte förlorar effekten. Ange om logotypen kan visas i alternativa färger (särskilt om den kan visas i gråskala) och om den bara ska visas på en neutral bakgrund eller om färgade bakgrunder är okej. Ange även om logotypen kan placeras inuti en gräns eller låda, och hur mycket utrymme måste vara kvar i det fallet.
Ikoner eller andra bilder
Om det finns specifika ikoner (eller ikonuppsättningar) som ska användas exklusivt eller specifika bilder som vanligtvis används, var noga med att ange dem i din guide. Inklusive en länk till exakt ikonuppsättning är en bra ide, eftersom ikonnamn inte alltid är 100% unika och lätt kan förväxlas.
Du bör också ange här om endast vissa typer eller bildformat ska användas. Du kan till exempel ange att varje foto som används måste innehålla en viss färg eller behöver ha ett vintagefilter, eller behöver vara svartvitt.
Riktlinjer för kopiering
Medan inte varje stilguide kommer att behöva instruktioner om hur kopia ska skrivas, kan det vara en bra idé om ditt varumärke strävar efter att presentera en viss ton i skriftlig kommunikation.
Det kan finnas vissa ord eller fraser som bör införlivas ofta, medan det kan finnas andra som bör undvikas till varje pris (ibland för att de är starkt förknippade med en konkurrent). Dessa är viktiga att specificera.
Det kan också finnas specifika riktlinjer att kopia alltid ska vara positiv och positiv, eller professionell eller använda språk som kommer att vädja till en viss demografisk.
Webspecifika element
Medan det finns många element som överför mellan skriv och web, finns det några webbspecifika element som du inte hittar i utskriftsmaterial, men det kommer att bli vanligt online.
Detta skulle innehålla saker som knappstil och hierarki eller hur formelement ska visas. Att hålla dessa saker konsekventa över flera sidor (eller till och med flera webbplatser) är en utmaning utan en tydlig uppsättning regler att följa.
Andra faktorer att överväga
Du kanske också vill överväga att lägga till riktlinjer för följande:
- Märkeshistoria, vision och personlighetsinformation. Detta är vanligare i en märkesbibel och kan vara frånvarande i en standardstylguide.
- Riktlinjer för sociala medier, inklusive de typer av inlägg som ska delas och hur olika varumärkeselement ska användas på sociala medier.
- Design layouter och rutnät standarder som används online och ibland i tryck reklam.
- Riktlinjer för andra material som broschyrer eller visitkort.
- Exempel på användning för alla medföljande element.
Om du vill kolla in exempel på några inspirerande stilguider, kolla in vår 20 inspirerande varumärkesguider från förra hösten.
Hur länge ska din stilguide vara?
Stilguider kan sträcka sig från en enda sida till dussintals sidor, beroende på hur komplexa din branding är och hur många olika typer av marknadsföringsmaterial som regelbundet produceras.
En minimalistisk hemsida med en enda logotypsdesign, väldefinierad typografi och färganvändning, och inga offlinematerial kan förmodligen komma ihop med en enda sida som är värd för stilriktlinjer.
Men ett stort multinationellt företag med många divisioner och marknadsföring och reklam på många medier kommer sannolikt att behöva något som liknar en bok för att klargöra alla deras användarriktlinjer.
I båda fallen bör din stilguide inte vara längre än nödvändigt, men tillräckligt länge för att noggrant förmedla all nödvändig information om varumärkets visuella stil.
Ett levande dokument
Din stilguide är inte stängd. Varumärken utvecklas. Nya logotyper skapas. Webbplatser är omdesignade. Marknadsföringsmaterial är uppdaterade. Det är viktigt att se till att dina stilguider uppdateras tillsammans med andra uppdateringar.
Din stilguide kan också hjälpa till att se till att varumärkesuppdateringar görs på ett sätt som är sömlöst och mindre troligt att alienera dina användare. Genom att titta på var varumärket har varit kan du peka det i en riktning som verkar som en naturlig utveckling snarare än en skarp kontrast.
Även om din stil guide ska vara något flytande och ändra med tiden, var noga med att hålla gamla stil guider att hänvisa till. Och se till att alla ändringar du gör i guiden är väl genomtänkt och inte bara tackas som en ursäkt för att inte följa de noggrant planerade riktlinjer som redan finns.
Eftersom stilguider kan förändras över tiden är det viktigt att se till att alla som behöver guiden alltid har tillgång till en uppdaterad version. Hantera filen på en molnserver eller annan central plats är en bra idé, som är att datera eller versionera guiden.
Integrerar din stilguide
Element av din stilguide kan integreras i en webbplats. Inklusive kommentarer i början av dina CSS-filer som beskriver de använda färgerna och tecknen är ett bra sätt att se till att dessa riktlinjer följs på vägen.
En fullständig stilguide ska vara lätt tillgänglig för alla som kan använda designelement inom varumärket. Att göra det tillgängligt på en företagsserver eller molntjänst är också en bra idé. Du kan inkludera en länk till den i dina CSS-filer eller någon annanstans om du väljer (men inser att om det inte är lösenordsskyddat eller på en intern server, så gör den den offentliga tillgången).
Internt eller offentligt dokument?
Ett växande antal företag gör sin varumärkesguide offentlig. Det här är avsett för några anledningar:
- Det gör det enkelt att få informationen till de personer (designers) som behöver det. Du kan bara ge dem en länk istället för att behöva skicka filer eller ge lösenord.
- Det bidrar till en känsla av insyn i varumärket.
- Det kan vara användbart om ditt varumärke får mediadekning, eftersom journalister kan få tillgång till information om hur man använder din logotyp etc. utan att behöva vänta på din PR-avdelning (eller person) för att komma tillbaka till dem.
Självklart, om du bestämmer dig för att göra din varumärkesguide offentlig, vill du se till att den är så väl utformad som något av dina marknadsföringsmaterial eller reklammaterial. Detta kan lägga till otillbörliga kostnader och tid för skapandet av guiden, och göra det svårare att byta ner vägen.
En offentlig stilguide kan också göra det lättare för andra varumärken att riva av din branding. Medan inget du gör kan stoppa någon som är fast besluten att göra detta (utan rättsliga åtgärder), gör en stilguide det så mycket enklare. Det eliminerar steg i processen för varumärket tjuven.
Men så länge du är säker på ditt varumärke och ditt företag, borde det inte vara avgörande för huruvida din guide ska offentliggöras eller inte.
Att hålla dokumentet internt kan göra det enklare att uppdatera och ändra, vilket kan vara särskilt viktigt i en startmiljö. Det eliminerar också behovet av att guiden själv är "designad" bortom att göra den så funktionell som möjligt. Det ensamma kan vara en stor fördel för att hålla det internt om du redan har designers med tung arbetsbelastning.
Poängen med en stilguide är att förenkla och påskynda designprocessen för alla inblandade. Se till att den lever upp till den funktionen, varken intern eller allmän.