Vad är nytt för designers, mars 2017
Från nya verktyg för att koda snippets till teckensnitt som gör ditt designliv bättre, är den här månadens design nybörjare mycket roligt att leka med. Våra favoriter inkluderar en uppgiftshanteringsapp som är gratis, en ny webbplatsbyggare som är otroligt enkel att använda och ett verktyg som kan hjälpa dig att städa upp alla gamla gafflar på GitHub.
Nästan allt på listan denna månad är gratis, med några få betalningsbara apps och verktyg. De kommer säkert att vara användbara för designers och utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
Taskade
Taskade är ett enkelt sätt att göra listor, ta anteckningar och organisera dina uppgifter. Du kan sedan direkt dela dem med andra, inga registreringar behövs. Appens motto är att "göra listor, dela enkelt." Det innehåller också a Google Chrome Extension för ännu enklare användning.
Diabilder 3
Diabilder 3 är ett webbplatsbyggnadsverktyg som gör det enkelt att skapa en snygg design med ett robust kit av modulära delar. Bildspel 3 innehåller mer än 180 anpassade element så att du kan bygga en webbplats som är unik din. Och varje bild och komponent kommer med bra animationer för att få din design till liv. Du kan bygga hela sidan online i generatorns app och det fungerar för alla typer av webbprojekt.
Rengör mina gafflar
Rengör mina gafflar är ett gratis verktyg som hjälper dig att städa upp alla gamla gafflar på GitHub. Att radera dem manuellt kan vara en verklig smärta och det här verktyget kan ta bort röran från din profil.
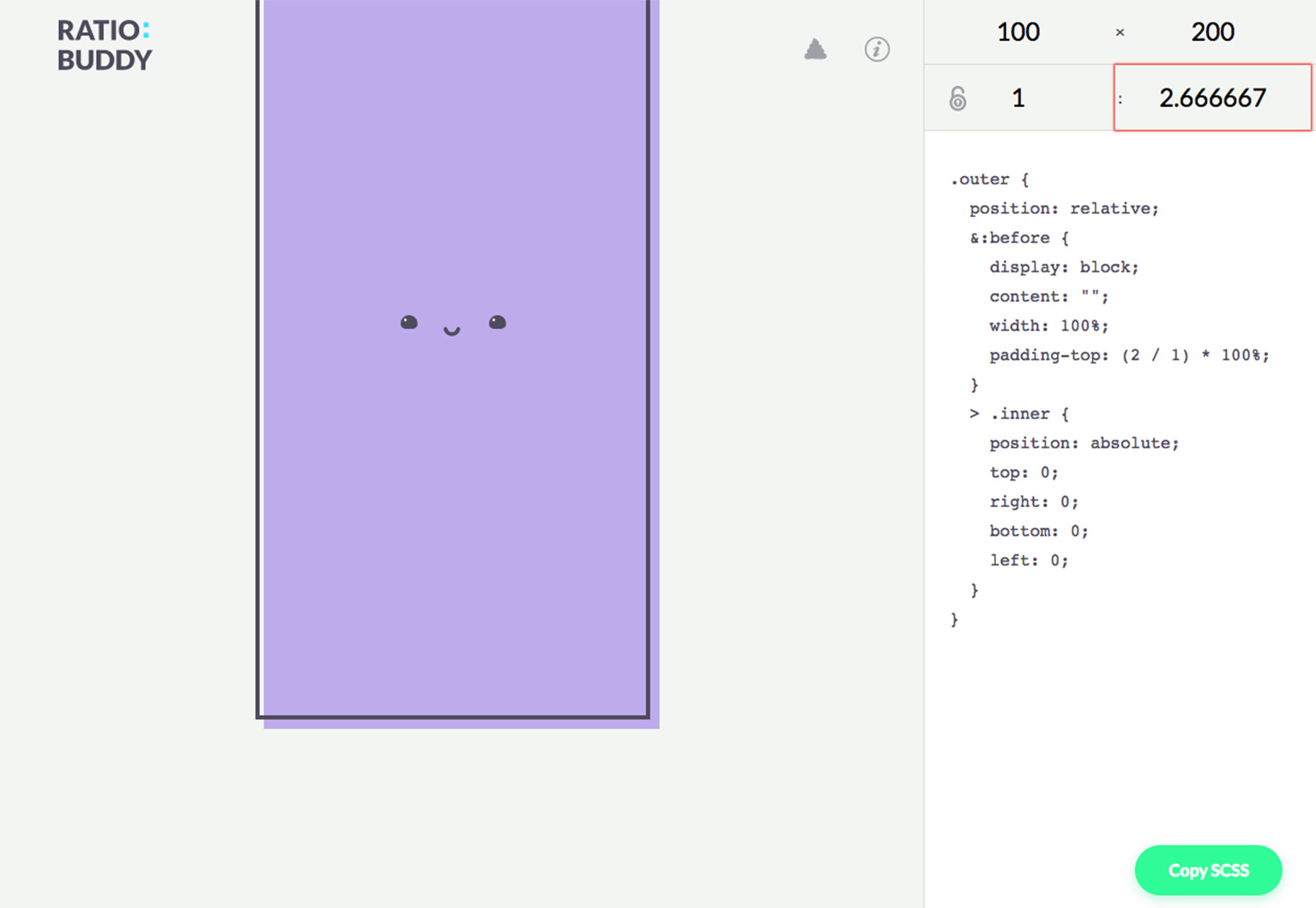
Ratio Buddy
Få perfekta proportioner varje gång med detta förhållande verktyg Det gör all matte och bygger all kod för dig. Ratio Buddy visar även hur bildformatet ser ut på skärmen så att du kan ta reda på om du har rätt (eller inte).
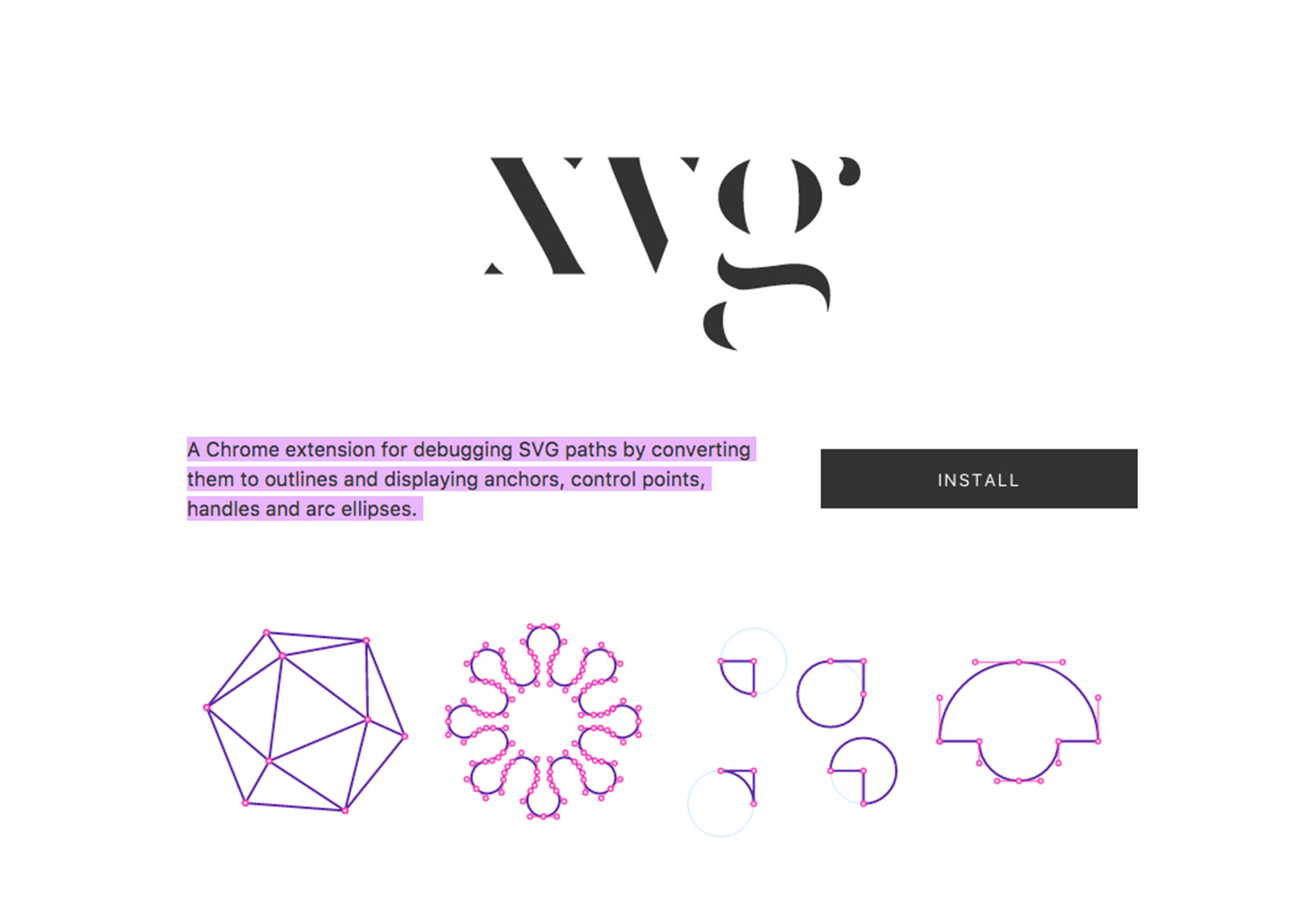
xvg
xvg är en Chrome-förlängning för att felsöka SVG-banor genom att konvertera dem till konturer och visa ankare, kontrollpunkter, handtag och båge ellipser.
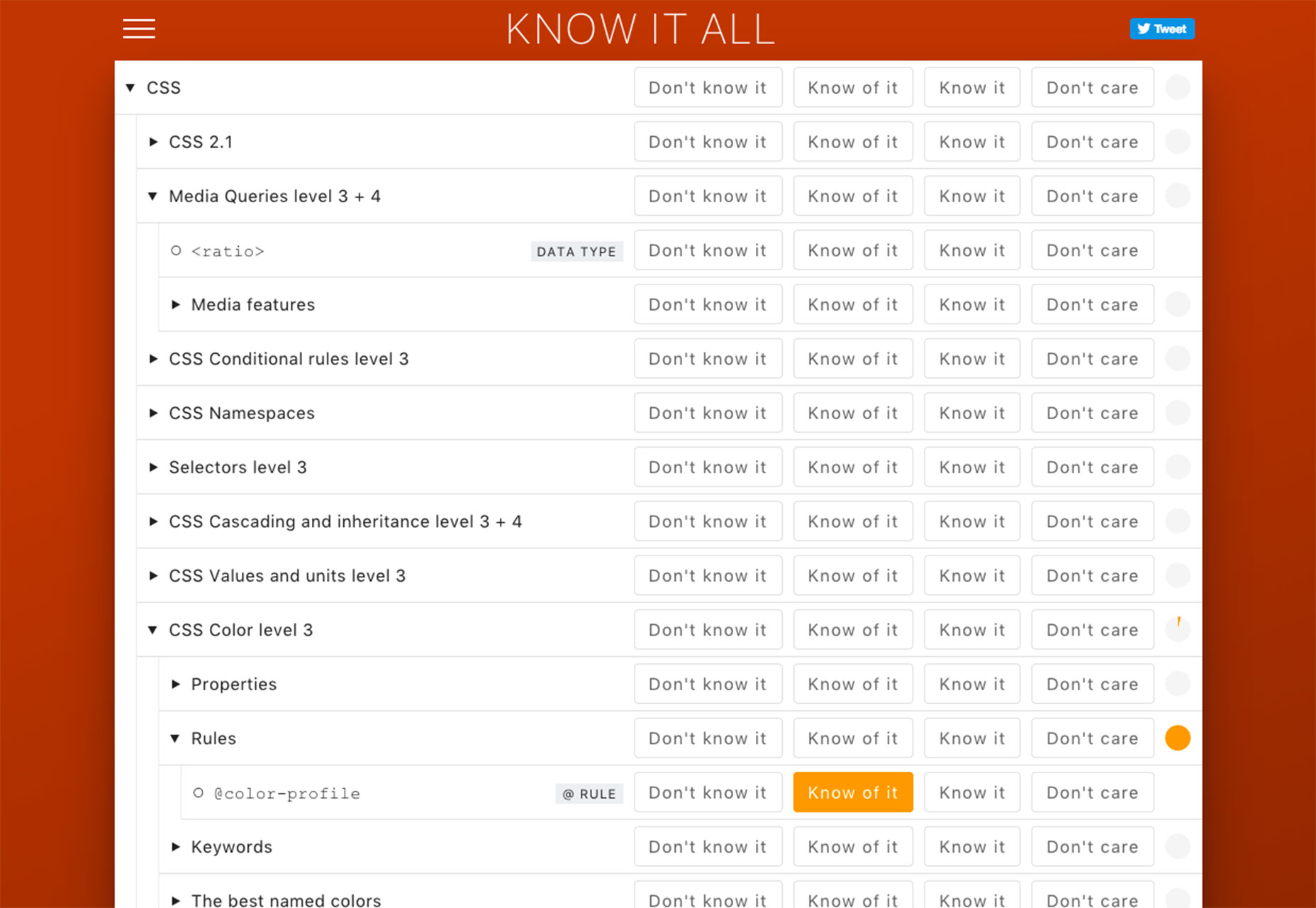
Veta allt
Veta allt kommer att testa din webbdesign kunskap och är en databas med svar om utvecklingsfrågor. Det är ett användbart verktyg och utmanar dig att känna till allt!
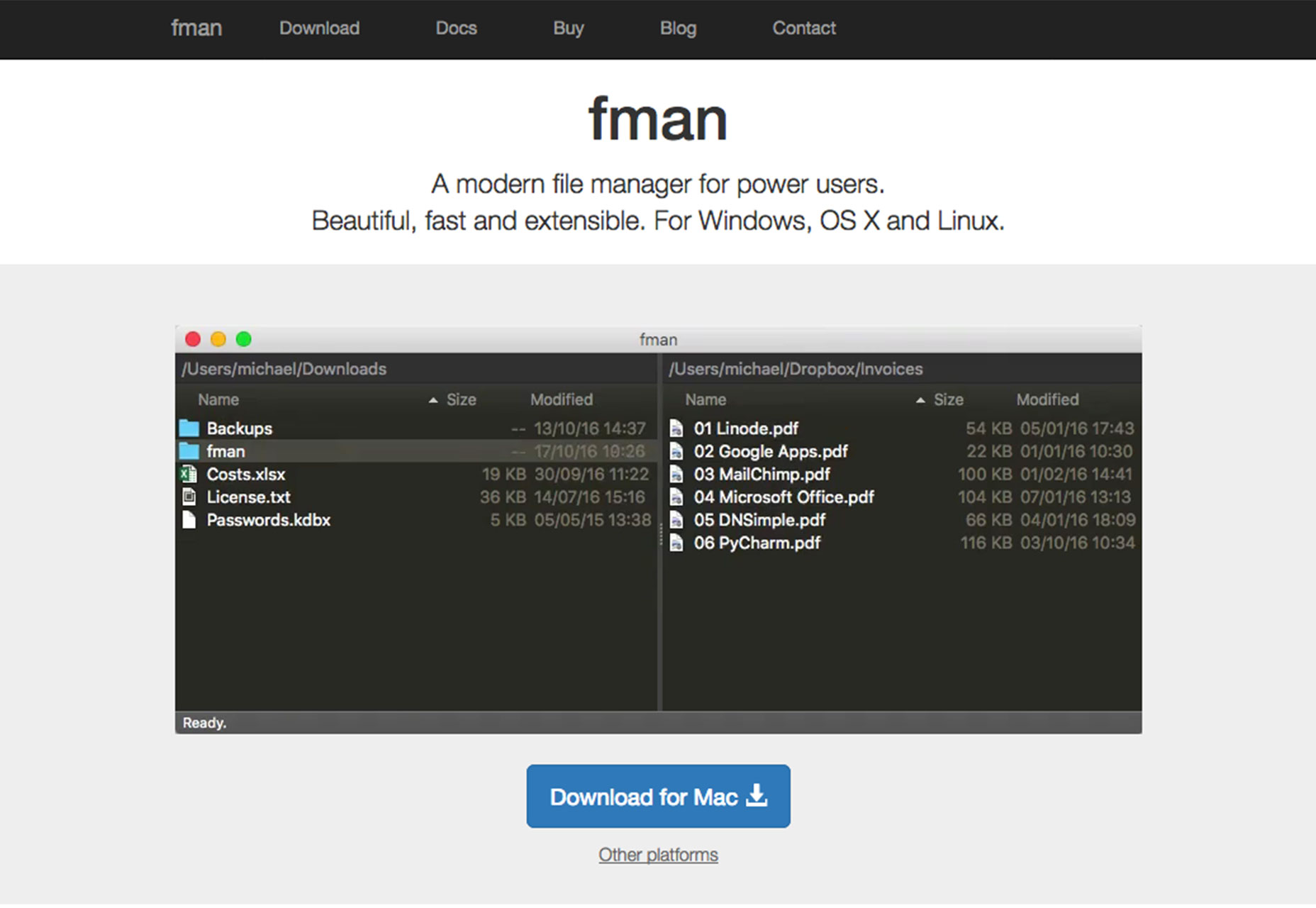
fman
fman är ett verktyg som är utformat för att hjälpa dig att hålla koll på alla dina filer. Det är som GoTo på steroider, vilket hjälper dig att hoppa igenom kataloger och hitta mappar eftersom det lär dig populära platser och föreslår dem tillbaka. Det fungerar på Windows, OS X och Linux.
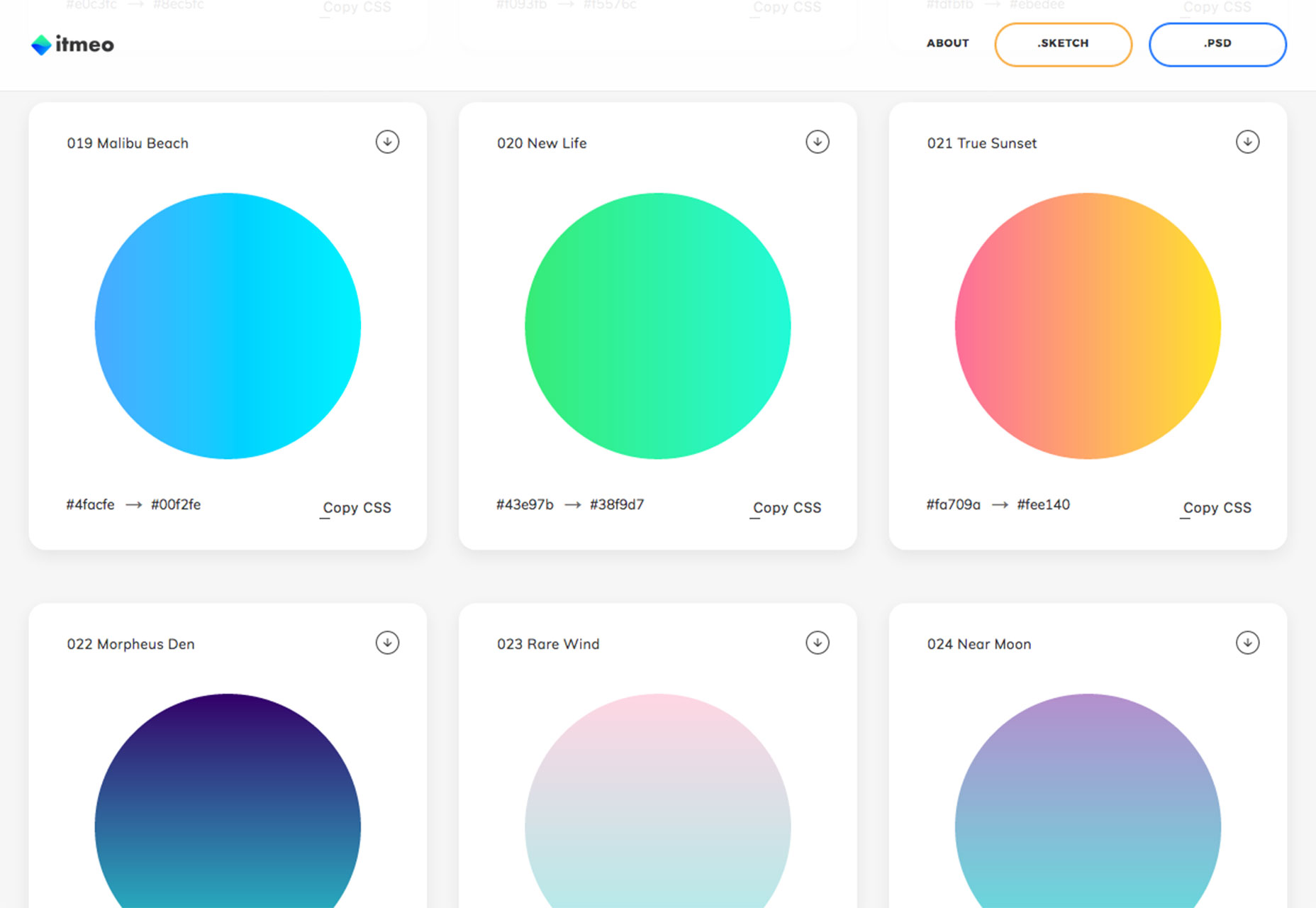
WebGradients
Gradienter är tillbaka och blir mer populära i webbdesign igen. Denna webbplats ger dig så många gradientalternativ att utforska med en fri samling med 180 linjära gradienter som du kan använda som innehållsbakgrund i någon del av din webbplats. Kopiera bara CSS3 kors webbläsarkod och använd den. Det finns också PNG-versioner av varje gradient och förpackningar för Sketch och Photoshop.
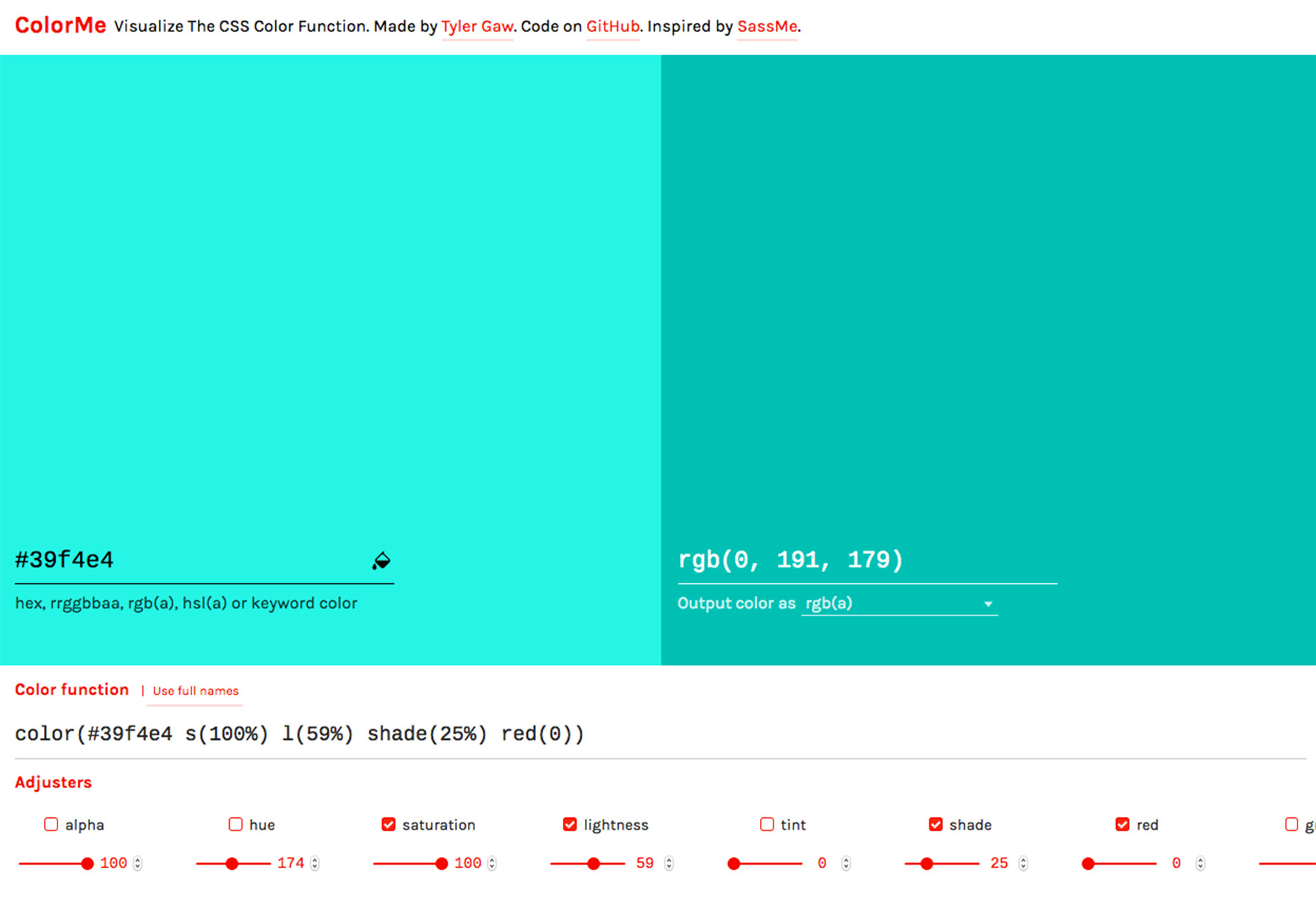
ColorMe
ColorMe är ett enkelt sätt att visualisera CSS-färgfunktionen. Ange färgen som du vill använda med vanliga färgkoder och kolla justeringar för att se hur det kommer att se ut med olika inställningar och få koden att göra ändringarna i din design.
Dina perfekta kort!
Denna gratis nedladdning hjälper dig att skapa HTML / CSS animerade kort med mikrointeraktioner - ett supertrendigt designelement.
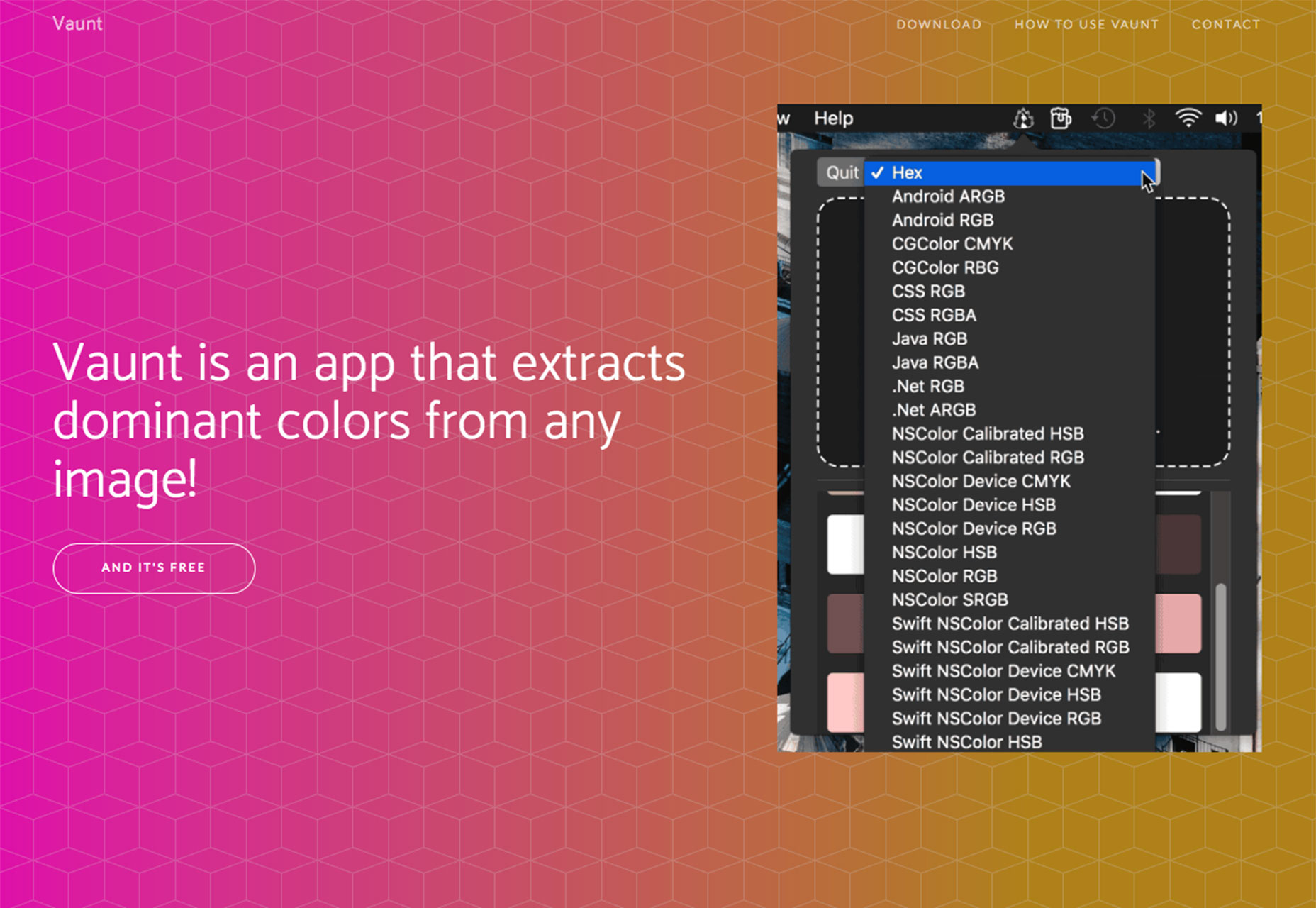
SKRYTA
Har du någonsin det ögonblicket där du bara behöver veta vad en färg är att använda den i ett projekt? SKRYTA är en app som extraherar de dominerande färgerna från vilken bild som helst.
Det använder en klustringsalgoritm för att bestämma vilka färger från en bild som dominerar. Resultaten visar domänfärgen och stänga varianter som hjälper dig att skapa exakt den färgpalett du vill ha. Då kan du ladda ner färgrar i vilket färgformat du behöver. (Och det är en gratis app.)
Utomhus Reklam Skärm Mockup
Ibland går webbdesignprojekt utöver skärmen och du måste marknadsföra en ny webbplatslansering eller design. Det är där en bra mockup kommer in, till exempel detta alternativ för att skapa en enkel design för en utomhus skärm. De foto realistisk mockup kommer som en helt lager PSD-fil som är lätt att använda och kan hjälpa andra att se hur en design kommer att se ut i en realistisk miljö.
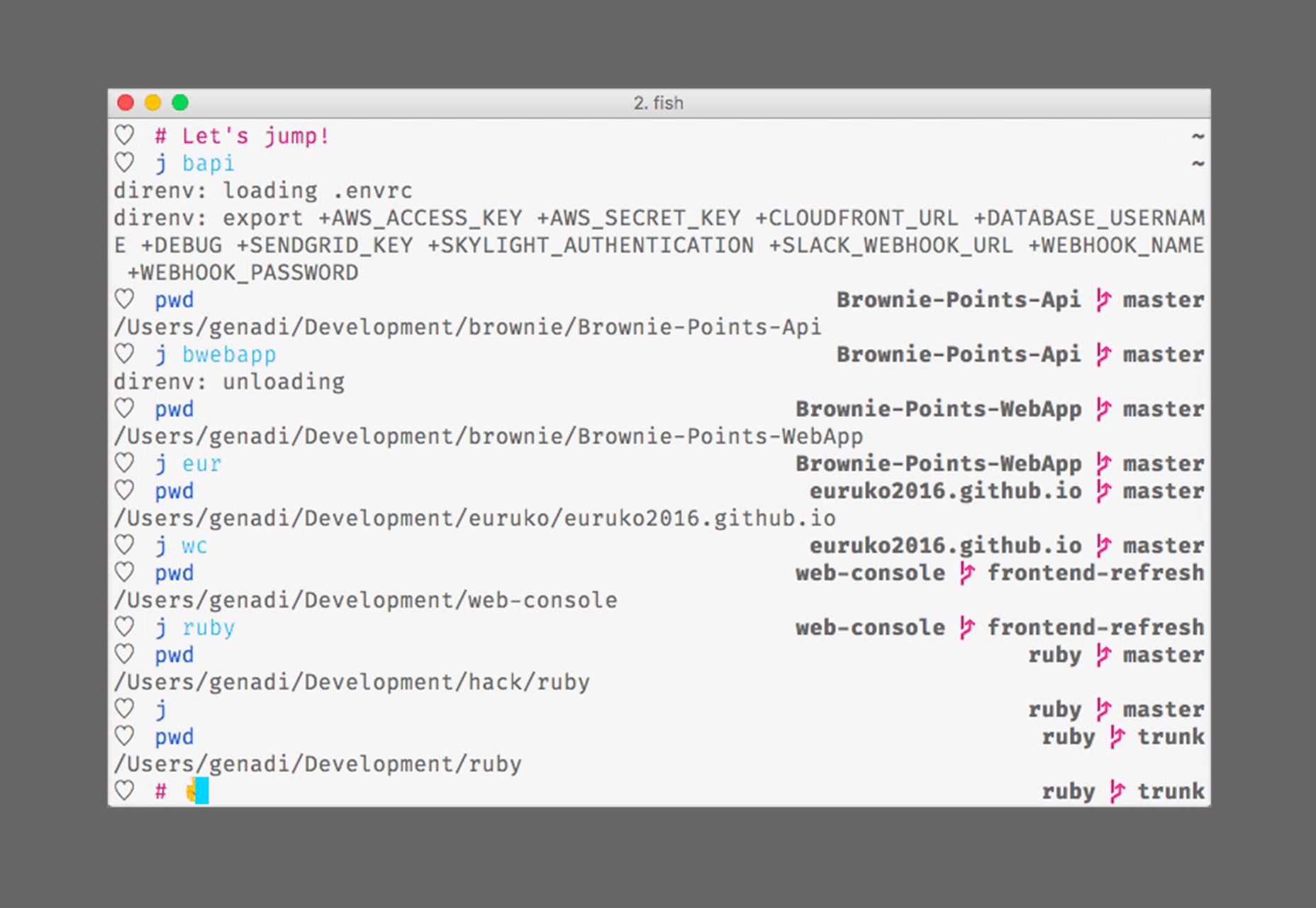
Hoppa
Hoppa hjälper dig att navigera i ditt filsystem snabbare genom att lära dig dina vanor. Den integrerar sig i ditt skal och bygger en databas över de kataloger du använder mest. På så sätt kan du "hoppa" runt projekt med bara en fuzzy sökning. (Det står till och med för typsnitt!)
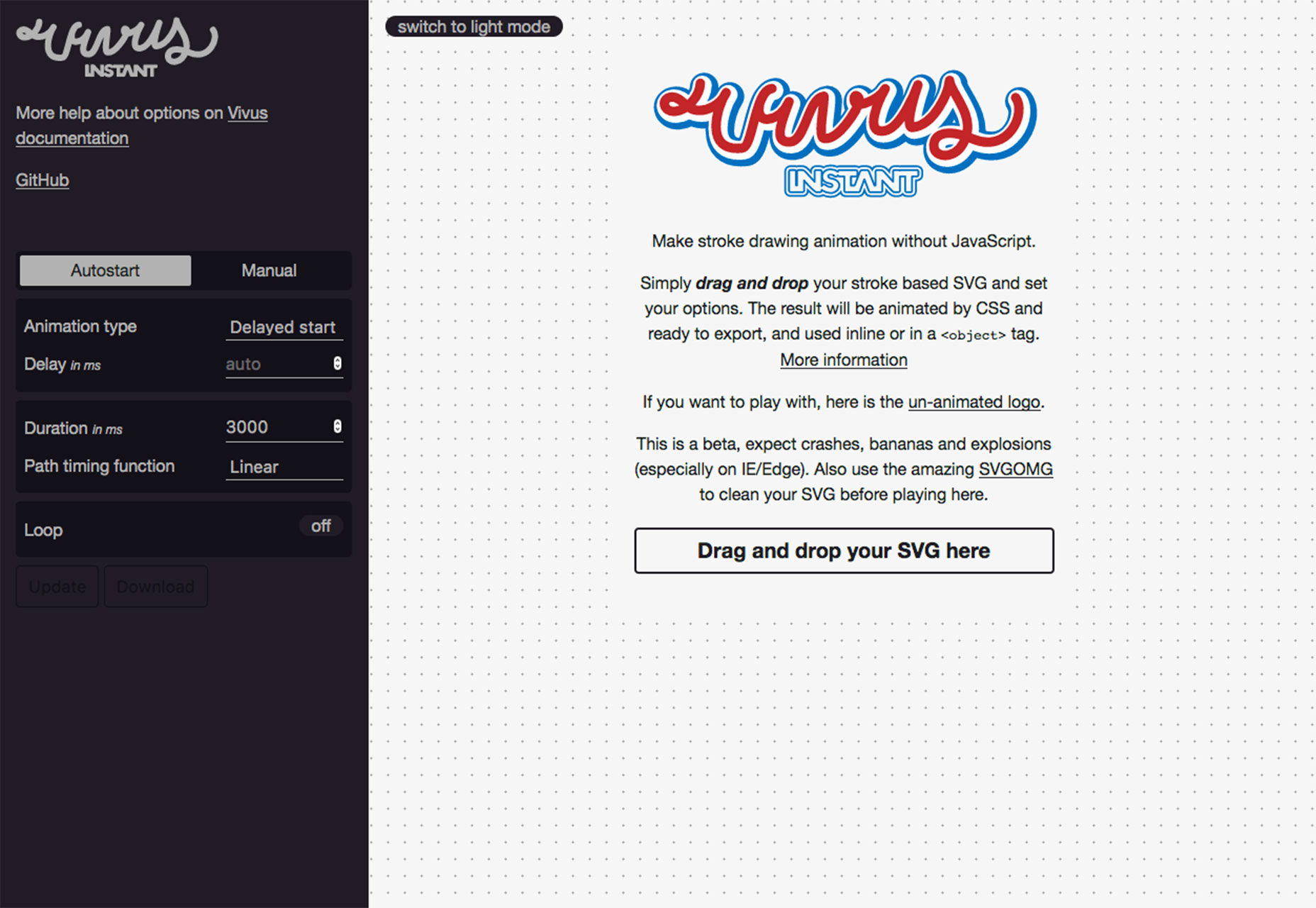
Vivus Instant
Vivus Instant gör streckritningsanimationer utan JavaScript. Du drar och släpper bara ett slagbaserat SVG i verktyget och anpassar alternativen. Du får en exporterbar CSS animerad fil att använda i projekt.
HDR Effect Photoshop Action
Skapa en HDR-fotoeffekt i ett klick med en Photoshop-åtgärd som hjälper till att förbättra utseendet på dina bilder. Med förinställningarna kan du visa HDR-bilder med professionella resultat och förbättra bilderna, reproducera bilder i högre detaljer, kontrastscener och ljus exponeringar genom att öka ljusstyrkan, mättnaden, styrkan etc. Det är utformat på ett sätt som alla kan använda.
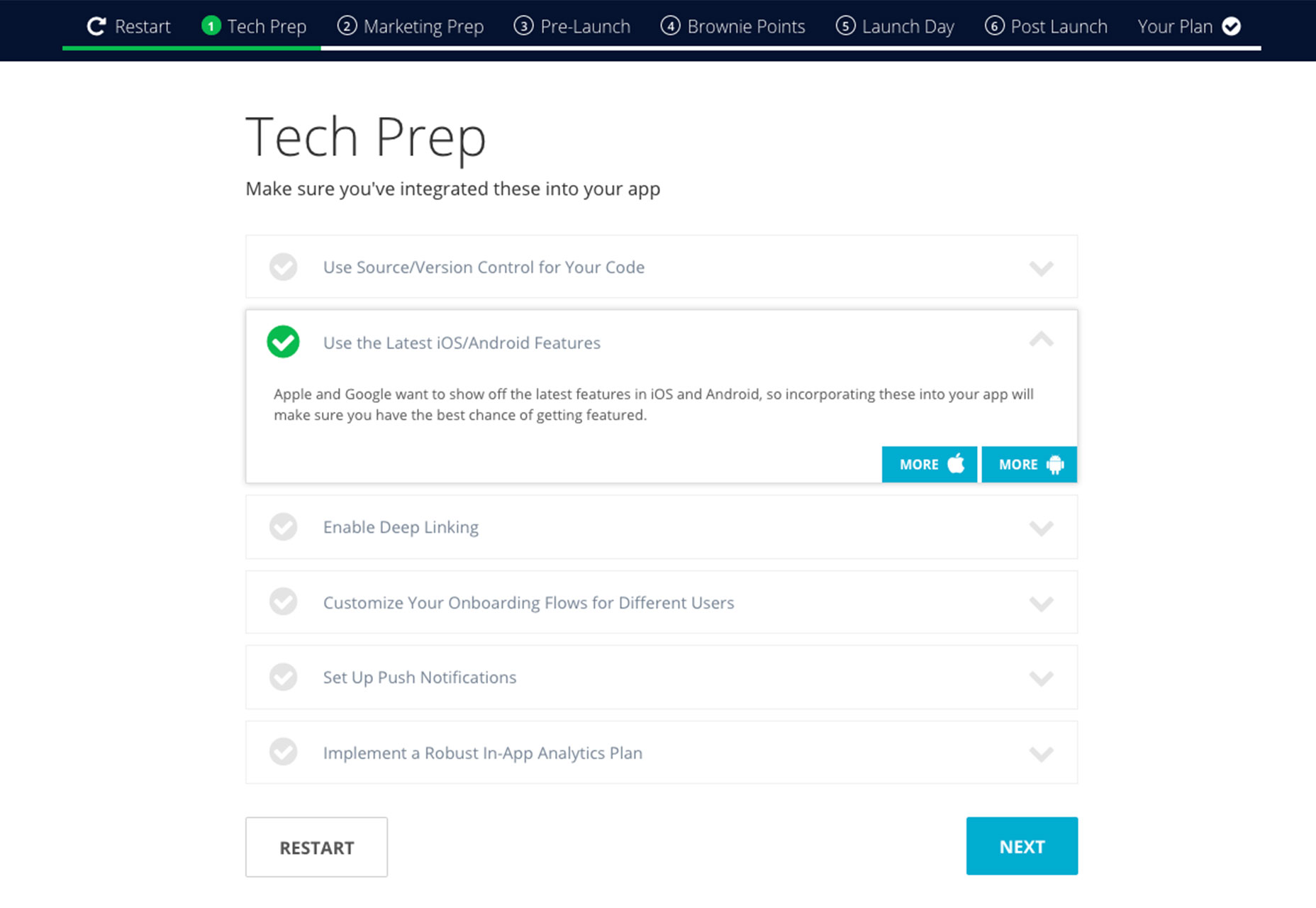
App Launch Checklist
Är du redo att starta din första app? Falla inte i fällor som vanligtvis händer under lanseringsprocessen. Detta verktyg kan du skapa en anpassad lanseringsplan som du kan dela och spara så att allt är på ett ställe. (Plus alla steg ingår för att bygga din checklista super enkel.)
Gratis Apple Mockups
Det finns inget lättare än att ha några bra mockups till hands för att visa upp projekt till ditt team eller potentiella kunder. Denna uppsättning av Apple mockups innehåller PSD-filer för iPhone, iPad och Mac Desktop-design. Dessutom är det här enkelt att redigera och använda.
Black Corporate Mockups
Den ljusa vita mockupstilen är inte för alla, så här svart företags kit kan vara ett bättre alternativ. Den innehåller PSD-mockups för iPhone, Apple Watch och andra märkesvaror som pennor, flash-enheter och visitkort.
F37 gjuteri
F37 gjuteri är en ny typ av gjuteri och webbplatsverktygen tillåter konstruktörer att ta teckensnitt för en testkörning direkt i en Chrome- eller Safari-webbläsare. Du kan flytta, rotera och ändra storlek på text, se den i olika färg- och testkorning och spårning innan du köper en ny typsnitt.
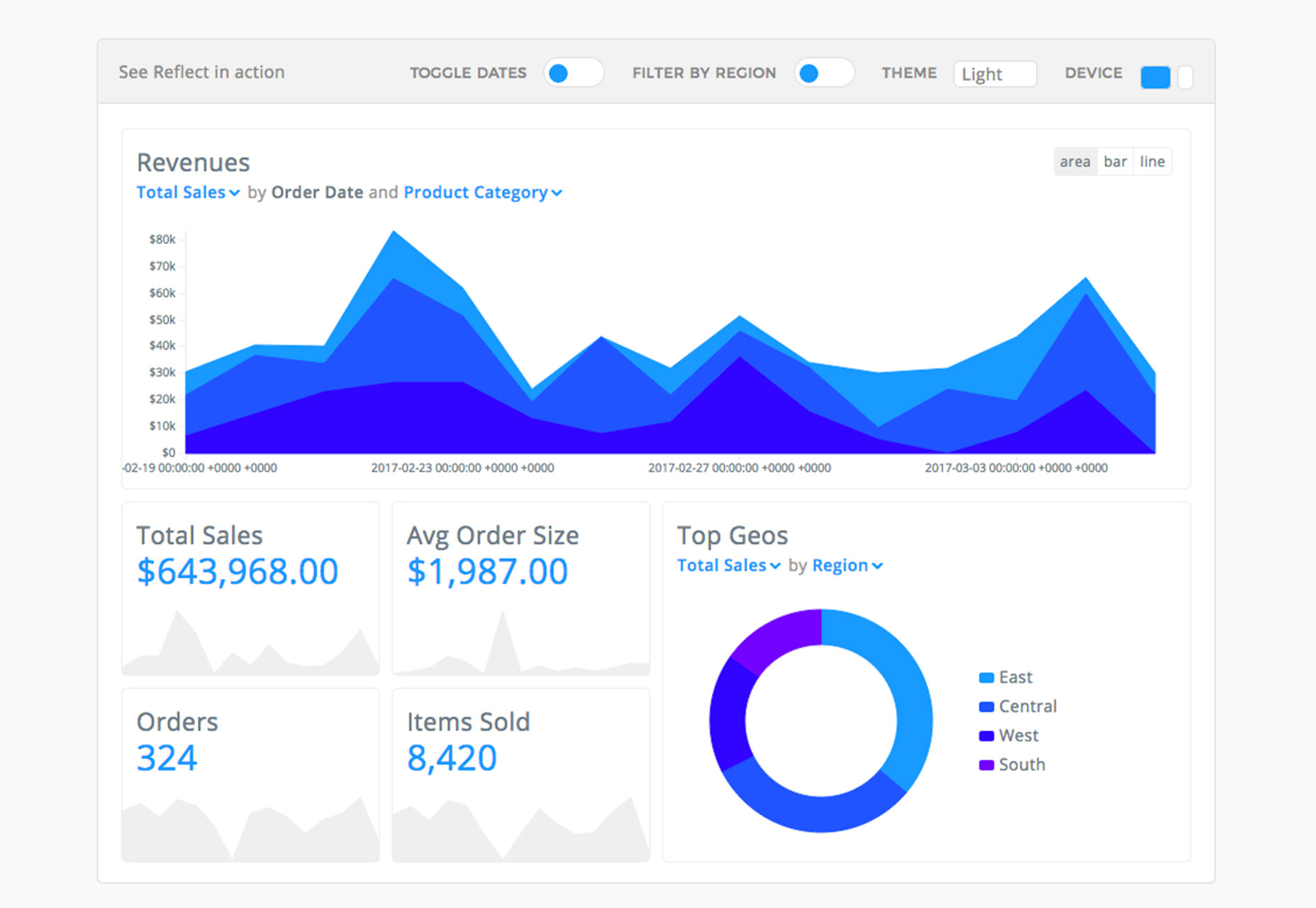
Reflektera
Reflektera gör det enkelt att göra data till visuella element för analys, rapportering eller berättande. Du kan integrera data med ett API eller skapa interaktivt innehåll utan kodning.
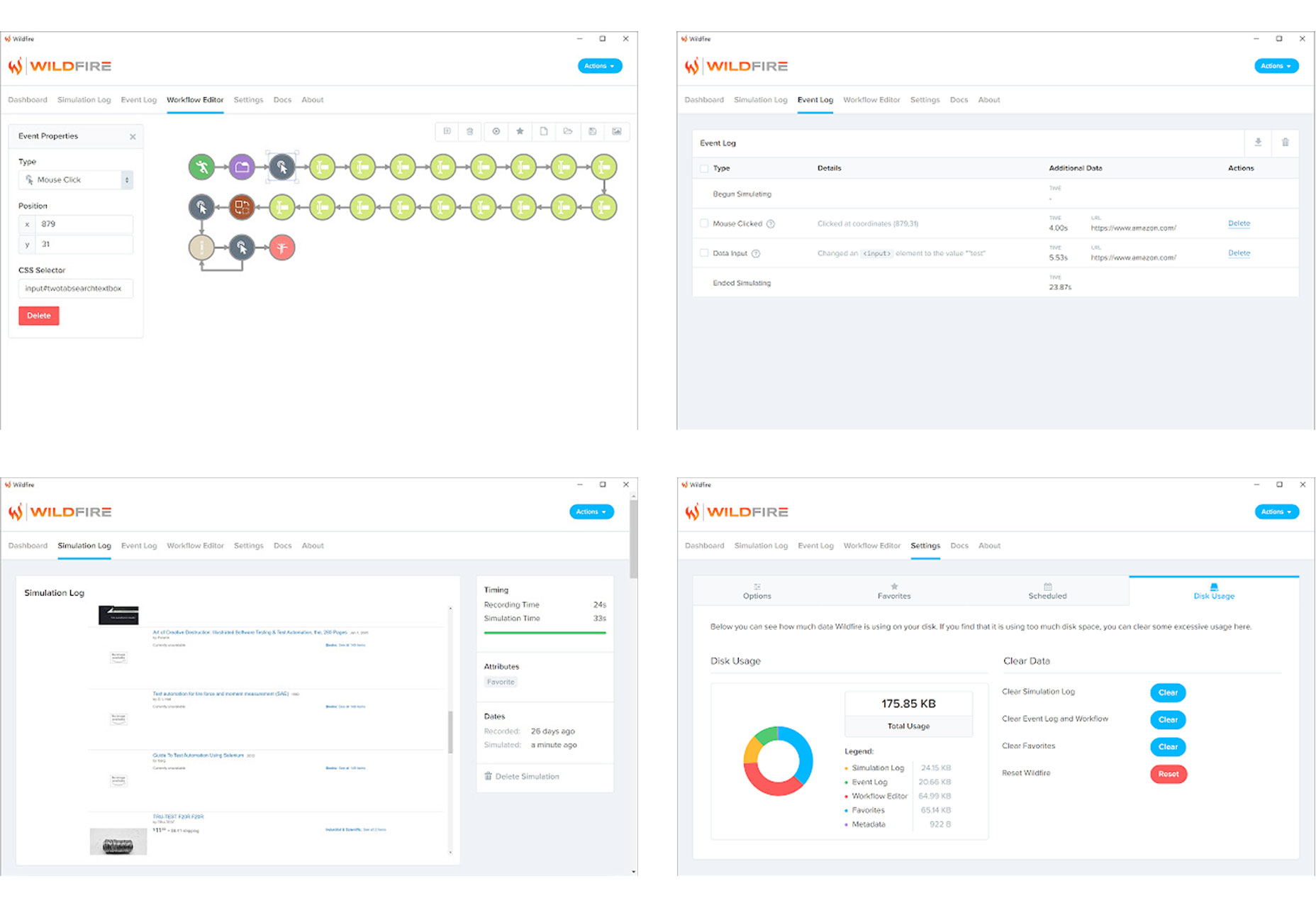
Löpeld
De Wildfire förlängning för Google Chrome kan du spela in åtgärder på sidorna du besöker, och spela sedan upp de åtgärderna med hjälp av en simulator. När åtgärder registreras eller simuleras, skapas en logg som kan granskas. Använd Workflow Editor för att manipulera simuleringens beteende.
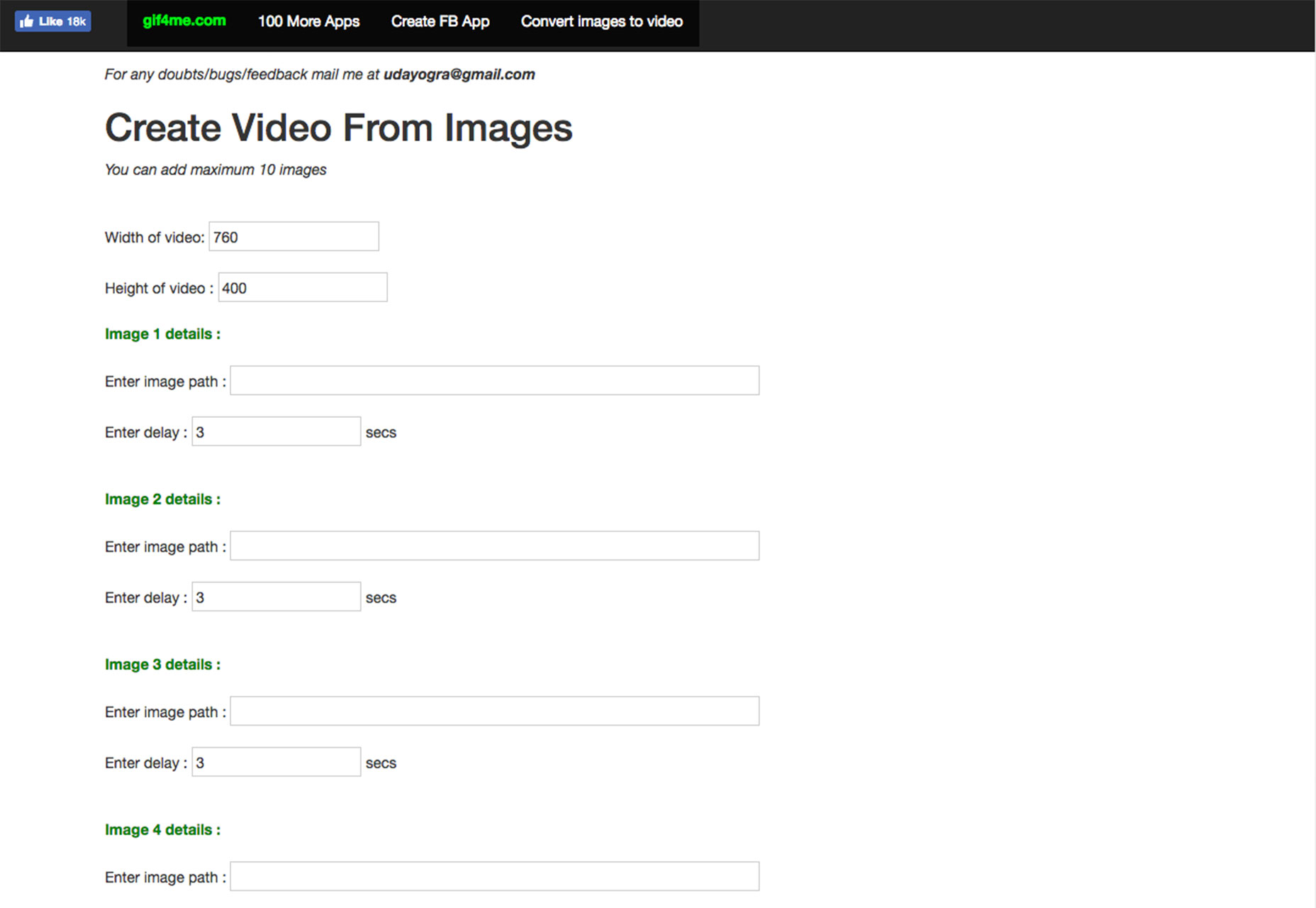
Bilder till video
Bilder till video är ett enkelt verktyg som konverterar en grupp stillbilder till en mp4 animerad video. Du kan inkludera upp till 10 bilder och skapa en enkel film för din webbdesign eller sociala medier.
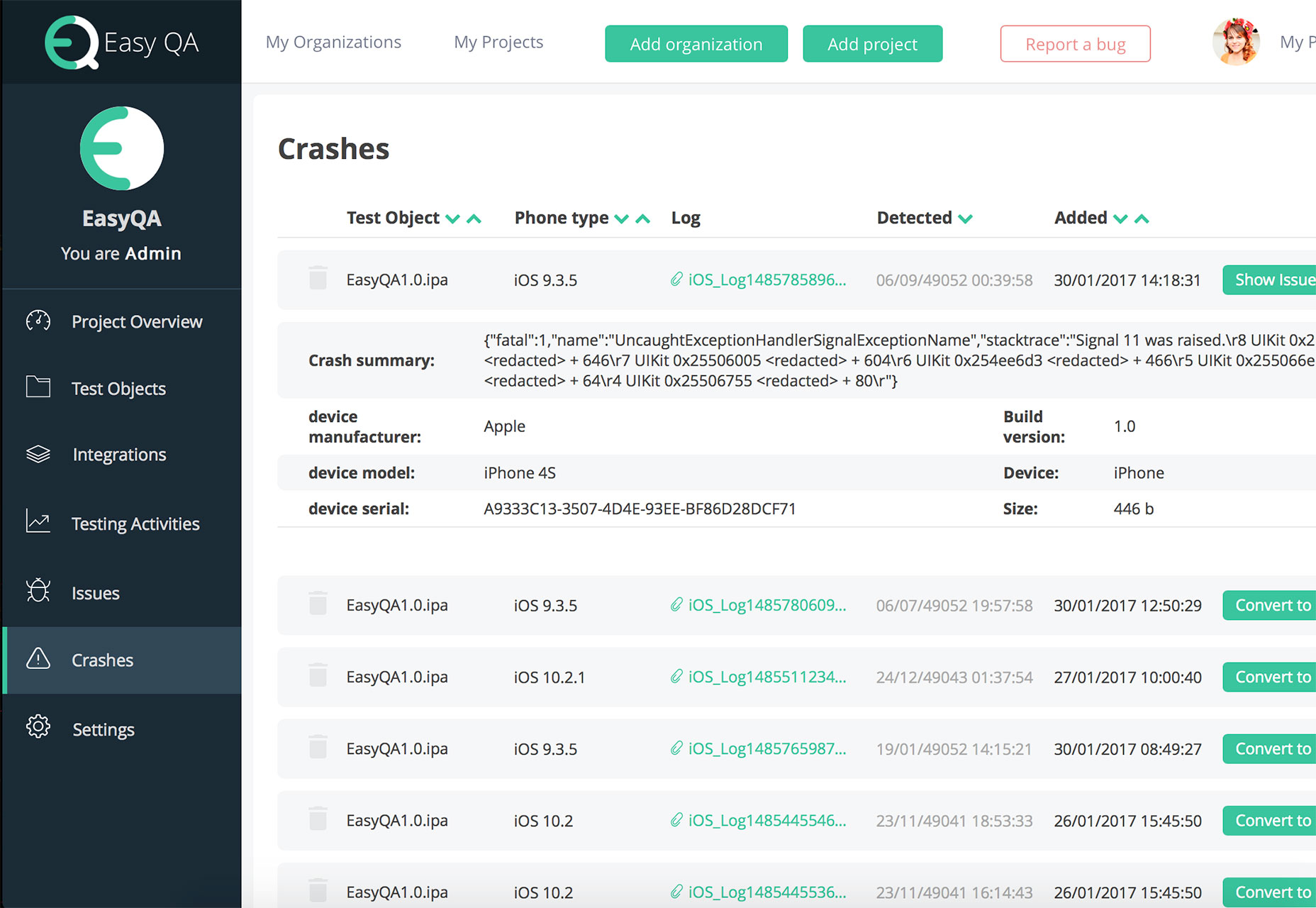
EasyQA
Kvalitetskontrolldelen av webbutveckling är ofta en syssla. EasyQA är ett testhanteringsverktyg som hjälper till att planera och genomföra testning, rapportera problem och hitta kraschar och hantera teamet som gör jobbet. Programvarupaketet är ganska robust och är gratis för lag med mindre än fem användare.
Init.ai
Init.ai hjälper dig att bygga en bättre chatbot. Verktyget, som fortfarande är i beta, hjälper dig att automatisera konversationer, analysera dem för insiktsfulla insikter och hjälpa försäljare och supportpersonal att bättre kommunicera med användarna. Betaversionen är gratis att testa och är ett bra ställe att starta om chatbots är en del av din affärsplan.
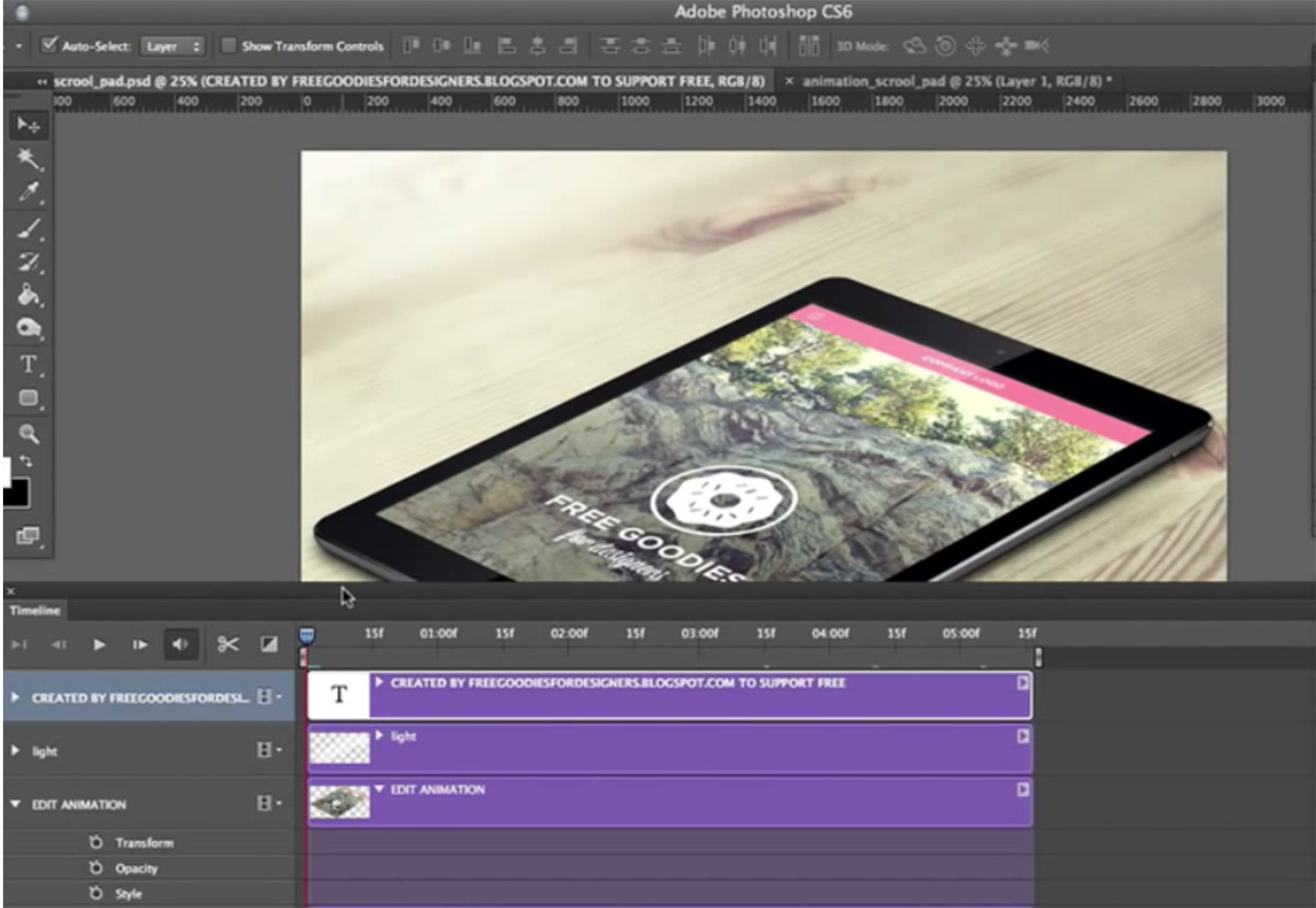
Photoshop iPad Scroll Animation
Det här är en handledning och mockup i ett. PSD-filen levereras med alla lager och redigering som du behöver för att skapa en cool rullningsanimering för en iPad, men den innehåller även videoinstruktion för att hjälpa dig att lära dig tekniken själv.
Helt ny
Helt ny , den blogg som spårar på logotyp och design uppdateringar fick en ansiktslyftning. Den nya designen är enkel och gör det lättare att se före och efter inlägg på ett ögonkast. Detta är ett verktyg som du bör spåra om du inte redan är.
Oceanside skrivmaskin
Oceanside skrivmaskin är en enkel typsnitt med en nostalgisk känsla. Den innehåller teckenuppsättningar och siffror med stora och små bokstäver.
Sociala cirklar
Sociala cirklar är en utmärkt glyf typsnitt med cirkelbaserade ikoner för populära sociala medier. Ikonstilar innehåller skiss och omvänd.
Dionisia
Dionisia Det är en rolig typ av art deco-typ i alla stora bokstäver för visning. Det innehåller också några roliga alternatörer som den understrukna "o" i bilden.