Viktiga verktyg för varje webbdesigner
Varje webbdesigner behöver rätt verktyg för att göra sitt jobb. För att skapa väl utformade originaldesigner behöver du verkligen inspireras till att göra det.
Att komma till den punkten är ibland den svåraste utmaningen inom webdesign. Lyckligtvis nog för oss och vårt medarbetargemenskap finns verktyg som är tillgängliga för att hjälpa jobbet att bli snabbare och effektivare.
Nedan har jag skisserat en lista över verktyg som jag rekommenderar för webbdesigner. Var noga med att bokmärke dessa sidor så att du kan utnyttja dem till din fördel som jag har!
Färg
Adobe Kuler (gratis)
Ett bra verktyg som erbjuds av Adobe, vilket gör att medlemmarna kan ladda upp, skapa och redigera färgscheman efter eget val.
Pictaculous (gratis)
Från skaparna av Mailchimp kommer en färgpalettgenerator annorlunda än någon annan. Ladda bara upp en bild och färgerna i bilden samplas för att skapa ett anpassat färgschema.
Colorzilla (gratis)
ColorZilla för Google Chrome är en förlängning som hjälper webbutvecklare och grafiska designers med färgrelaterade uppgifter - både grundläggande och avancerade. ColourZilla innehåller en färgväljare, Eye Droper, Gradient Generator och många ytterligare avancerade färgverktyg.
Dribbble.com (gratis)
Många designers vänder sig till dribbble.com för stor inspiration. Du kan söka på vanliga villkor men ännu bättre kan du söka efter färg. Besök dribbble.com och klicka på Utforsk länken i den översta navigeringen och välj sedan färger för att utforska inspiration för dina designer efter färg.
Nyanser ($ 2,99)
Intresserad av inhemska appar i stället för webbappar? Nyanserna från jätte kometen är ett färgskärmverktyg för dig. På bara $ 2,99 från appbutiken kan du prova färger på alla projekt du jobbar med.
Typografi
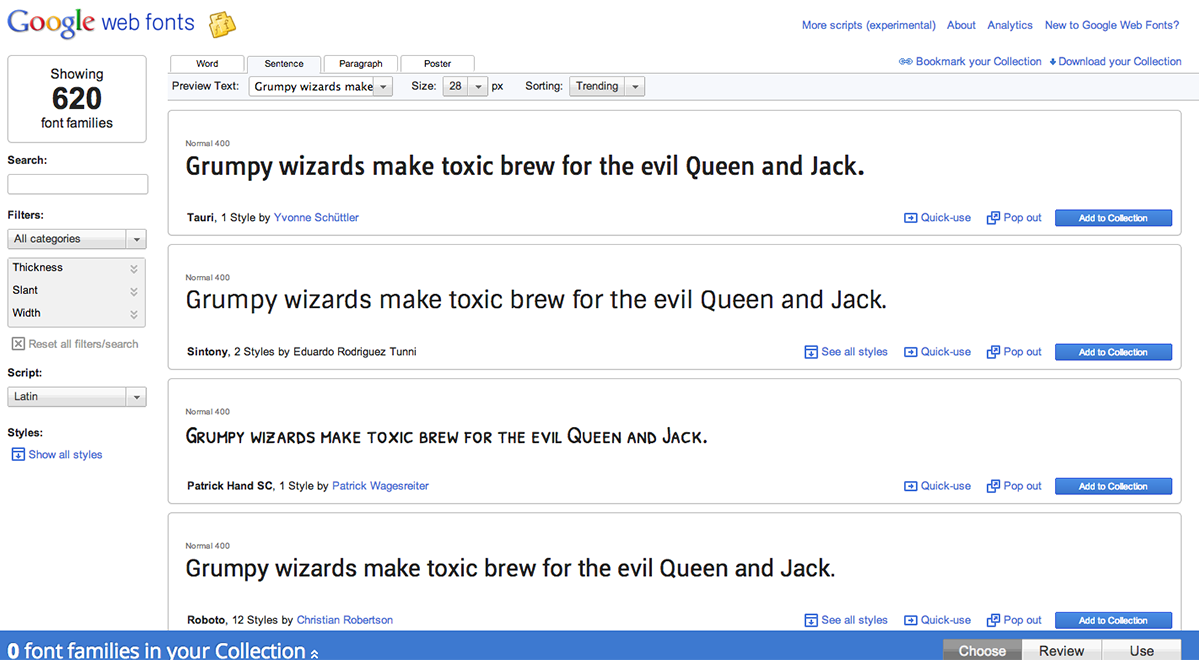
Google webbfonter (gratis)
Google har många webbsidor för vilken webbdesigner som helst. De är gratis och otroligt lätta att genomföra i dina projekt.
Font Ekorre (gratis)
Font Ekorre är din bästa resurs gratis, handplockade, högkvalitativa, teckensnitt för kommersiell användning. Även om det betyder att de skickar dig någon annanstans för att få dem.
Förlorad typ (från $ 1)
The Lost Type Co-Op är en betal-vad-du-vill-typ gjuteri, den första i sitt slag. Med ett stort urval av teckensnitt kan någon webbdesigner driva sina mönster till nästa nivå.
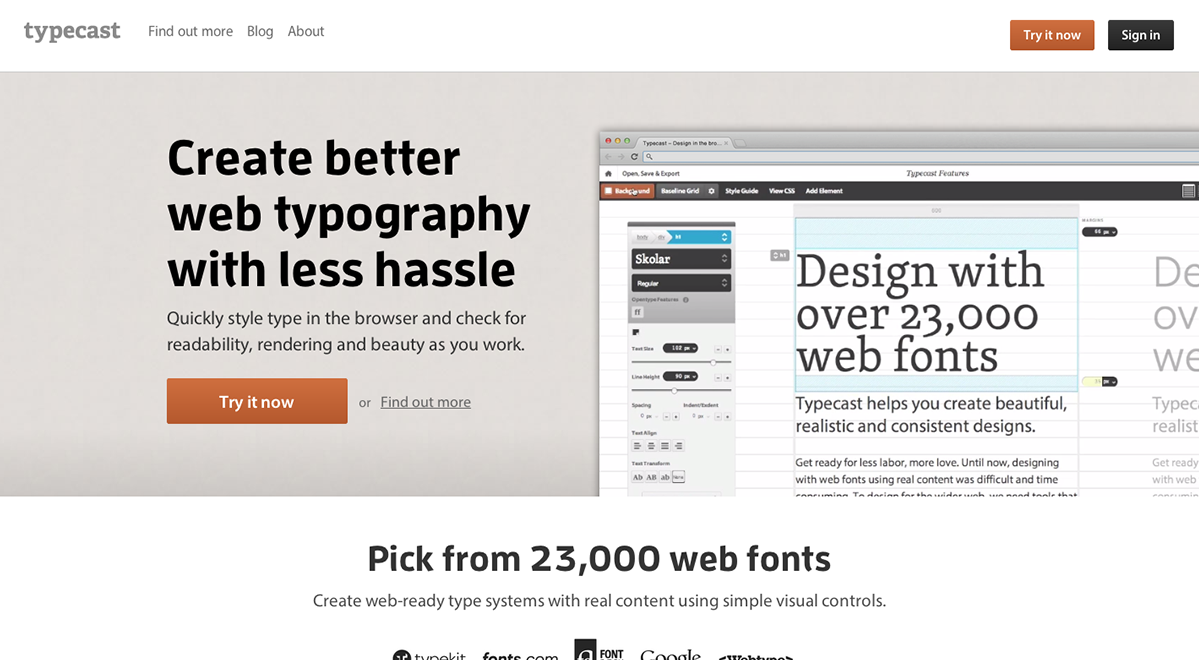
Typecast (från $ 29 per månad)
Typecast är ett mycket värdefullt verktyg som låter dig snabbt utforma, kontrollera läsbarhet och rendering när du arbetar. I stället för att hämta webbfonter och ständigt förändrar hur de läser in i ett Photoshop-dokument, kommer den här tekniken att hjälpa till med någon formgivares arbetsflöde.
wireframing
Balsamiq (från $ 79)
Balasmiq är ett snabbt trådverktyg som används för att producera mockups av användarupplevelser. Deras skissade UI-design omfattar det faktum att det är ett verktyg för brainstorming och kritiskt tänkande när det gäller att designa med användarna i åtanke. Alternativ att designa för webb, mobil och tabletter finns alla och är lätta att implementera.
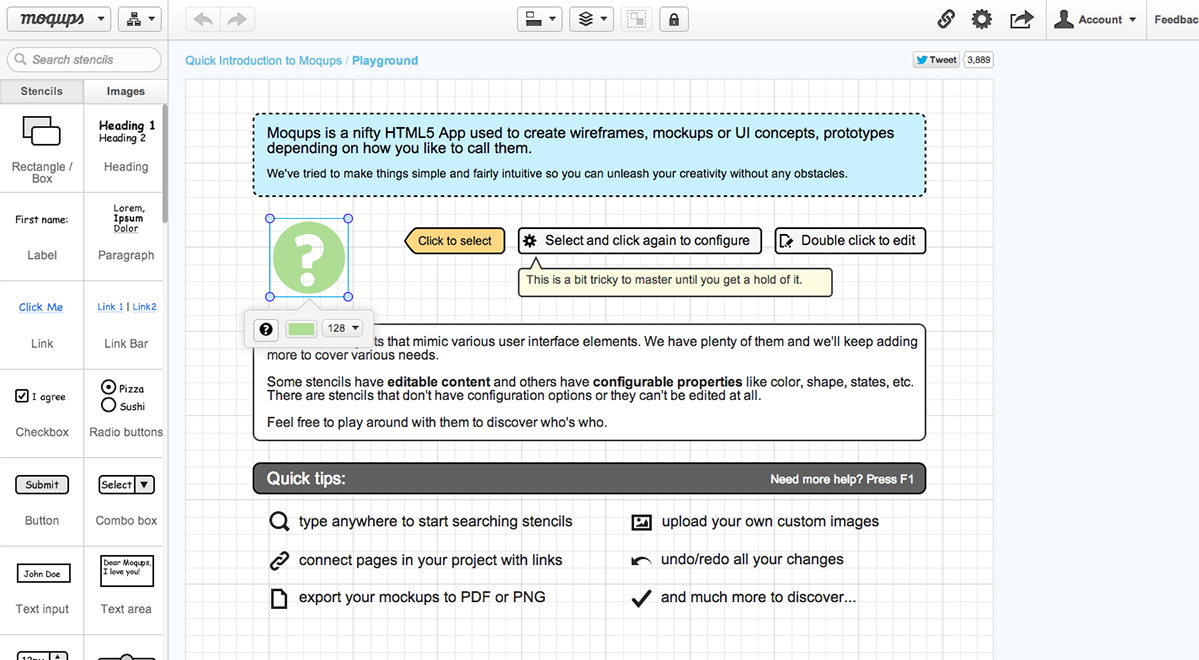
moqups (gratis)
moqups är en HTML5 app som används för att skapa wireframes, mockups eller UI-koncept. Den stil och funktioner som finns är mycket liknar balsamiq. Allt kollar ner till vilket verktyg du är bekvämare att använda.
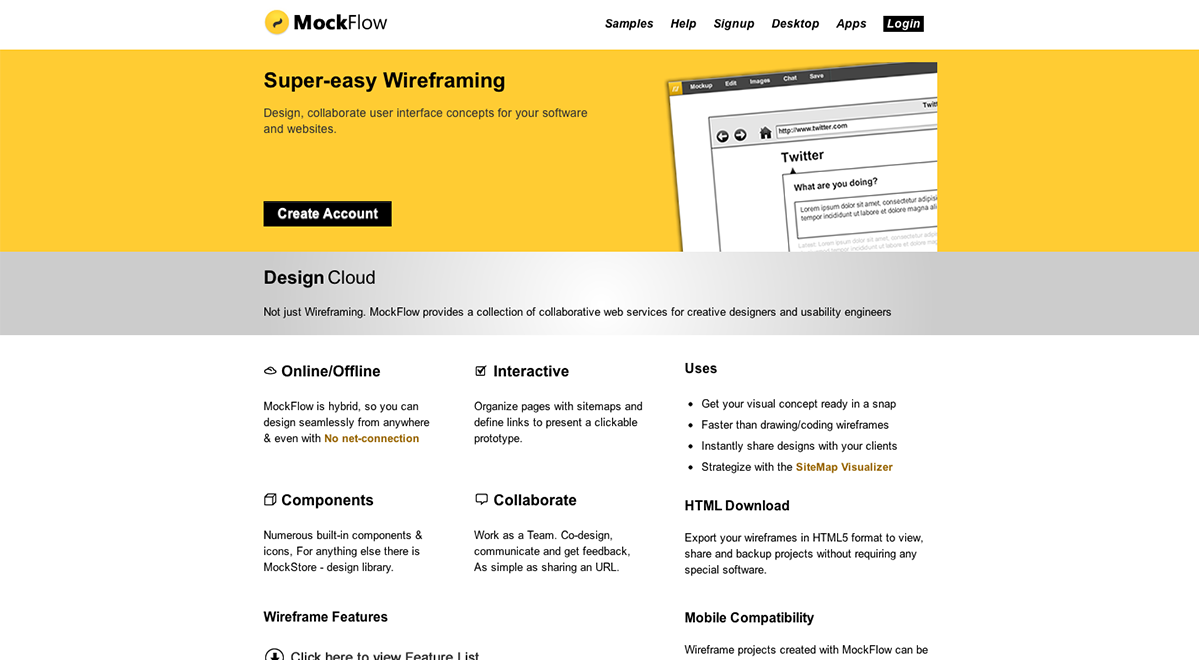
Mockflow (från gratis)
Mockflow är ett online-trådramverktyg som paret jag nämnde ovan. Funktionen som jag tycker är snygg är samarbetsverktygen. Du kan göra anteckningar för att tillåta en annan användare att se dina ändringar eller problem samt chatta med varandra i levande tid angående viktiga användargruppbeslut eller funktionalitet.
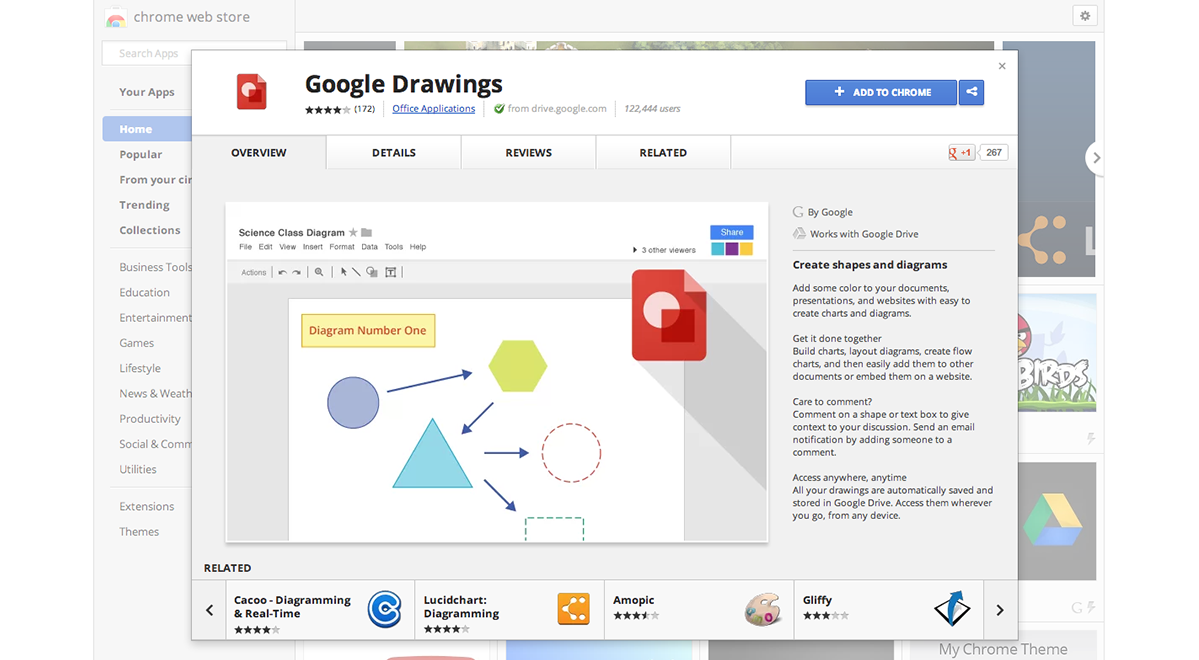
Google Teckning (gratis)
Ett värdefullt verktyg som många webdesigners skickar upp är Google Teckning. Medan det inte finns några förinställningar som de på balsalmiq eller moqups, är det en helt gratis tjänst som du kan lagra på din online google-enhet. Du behöver bara en gmailadress för att komma igång.
Photoshop / Indesign / Fireworks (från $ 49,99 per månad)
De enklaste lösningarna enligt min mening är att skapa en trådram från början. Att gå på denna väg begränsas endast av din kreativitet och fantasi istället för förinställda UI-lösningar som många trådramverktyg erbjuder. Det kan ta längre tid men slutresultatet är mer personligt och anpassat för att passa varje enskild användarupplevelse, oavsett om det är en webbplats, en app, en mobilwebbplats eller en tablettapp.
Layout och pannplattor
960 nät (gratis)
960-nätet är webbenets referenspunkt. Varje bra webbdesigner borde redan förstå vikten av att använda ett grundnät för sin layout, eftersom det gör webdesign mycket mer användbar för slutanvändaren. De medföljande photoshop-åtgärderna i hämtningen har sparat mig många timmar med att få justeringsproblem i kontroll.
1140 CSS-nätet ($ 5-donation)
Om du är intresserad av en bredare bredd bredd rekommenderar jag 1140 CSS-nätet som en bra utgångspunkt. Det kompletta nätet passar perfekt till en 1280-bildskärm och ännu bättre för mindre skärmar eller enheter, nätet blir flytande och anpassar sig till alla bredder i webbläsaren.
Bootstrap (gratis)
Om du letar efter en förberedd användarupplevelse ur lådan blir bootstrap din bästa vän. Det finns många funktioner som medföljer ramverket som är helt adaptivt och sexigt ute för att starta.
LessFramework 4 (gratis)
Mindre är en ram dedikerad till att göra webbplatser verkligen adaptiva. Den är gjord för att passa nästan alla enheter på marknaden. Den innehåller 4 layouter och 3 uppsättningar typografi förinställningar, alla baserade på ett enda rutnät.
Skelett (gratis)
Skelett är helt enkelt en bra utgångspunkt för vilken webbplats som helst. Dess enkla, lätta konstruktion gynnar dem som vill komma igång utan att studera hur ramverket verkligen fungerar.
Stiftelsen av Zurb (gratis)
Stiftelsen släppte just Foundation 4 som enligt dem är den mest avancerade responsiva front-end-ramen i världen. Med många nya funktioner och fantastiska mallar till att börja med kan jag säga att jag är en riktig fan. Test kör det idag.
Återställ CSS (gratis)
Utan tvekan är denna globalt erkända webbläsares CSS-återställning ett absolut måste för alla webbdesigners att erbjuda sina mönster över alla plattformar eller webbläsare.
Innehållshantering
WordPress (gratis)
WordPress tar kakan när det gäller Content Management Systems. Ursprungligen har den mest populära bloggpostplattformen blivit in i det och mer i CMS-världen.
Joomla (gratis)
Joomla är ett annat populärt CMS som används av miljontals världen över. Såsom WordPress är standardinställningen installerad med CMS användarvänlig och mobil redo.
Expression Engine (från $ 299)
Utvecklad av EllisLab, Expression Engine är ett CMS byggt med hjälp av en öppen källkods PHP-ram kallad Codeigniter. Många större företag som Apple, Ford, Nike och Sony väljer Expression Engine för att passa sina egna krav. Expression Engine som ett resultat är inte ett gratis CMS men det är definitivt värt att läsa på och / eller ladda ner en kopia för att bli bekant, för framtida arbete du kan stöta på.
Drupal (gratis)
Drupal är en plattform för hantering av öppen källkod för att driva miljontals webbplatser och applikationer. Det är byggt, används och stöds av en aktiv och mångsidig grupp av människor runt om i världen. Drupal kan användas för allt från bloggar till omfattande webbapplikationer.
Radiant CMS (gratis)
Radiant är ett icke-fluff, open source content management system utformat med små lag i åtanke. Deras slogan säger allt: förenkling av innehållsförvaltning.
Användbara appar, åtgärder och resurser
GuideGuide (gratis)
GuideGuide är en fantastisk Photoshop-förlängning som gör att du kan skapa perfekta rader i flygningen. Genom att använda GuideGuide kan du skapa mer exakta kolumner, rader, mittpunkter och baslinjer med ett klick.
IOS Photoshop-åtgärder och arbetsflöden (gratis)
En av mina favoritresurser finns på en webbplats kallad bjango.com. Den specifika artikeln innehåller en detaljerad lista över åtgärder och arbetsflöden som skapats av Bjango. Åtgärder för att skapa nya mallar för iPhone eller iPad är gjorda med ett enkelt klick eller om du utformar en appikon för en iPhone-app finns en bra åtgärd som ändrar appen till varje pixelbredd och nödvändig höjd. Det här var likvärdigt att hitta guld för mig.
Av människor (gratis)
By People är en bra och enkel webbplatsfunktion full av resurser som är alla lediga och lätta att använda.
Temboo (från gratis)
Temboo låter utvecklare fokusera på vad som gör deras programvara unik. Temboo normaliserar åtkomst till API, databaser och mer för att spara tid och ge dig det kreativa utrymmet du behöver.
LittleIpsum (gratis)
Ladda ner det här! Om du är webbdesigner på en Mac använder du det varje dag. Jag lovar!!
awesome-fontstacks.com (gratis)
Awesome Fontstacks är ett utmärkt onlineverktyg för att hjälpa dig att blanda och matcha webbfonter i fluga. När du är nöjd med din fontstack får du hälsad med färdig CSS-kod.
Kodredigerare
Coda 2 (från $ 99)
Ända sedan coda introducerades för mig har jag varit ett fan. Jag jämför vanligen andra kodredaktörer till coda och för mig vinner Coda alltid kampen. Det kan vara annorlunda för dig, men jag föreslår att du får ett försök om du inte har det. Coda2 är fylld med funktioner och lättanvänd användargränssnitt som gör kodning för webben en bris.
SublimText 2 ($ 70)
SublimeText 2 är rätt där uppe med Coda för mig. Det finns massor av funktioner och det eleganta användargränssnittet i appen själv låter dig koncentrera sig på kodningsprocessen i stället för att röra med appen för att få den i användbar skick för dina egna projekt.
TextMate (från $ 59)
TextMate ger Apples tillvägagångssätt till operativsystem i textredigeringsvärlden. Det är enkelt och enkelt att använda och tar upp mindre skärmfastigheter än många andra kodredigerare.
Aptana Studio (gratis)
Aptana Studio är branschens ledande webbapplikation IDE. Tillgänglig för både Mac och PC har denna programvara en fantastisk potential att koda nästan vilken typ av applikation du kan tänka dig.
BBEdit (49,99 USD)
BBEdit är en professionell HTML och textredigerare för Mac.
FTP-klienter
CyberDuck ($ 23.99)
Överlägset är min favorit FTP-klient CyberDuck. Det finns oändliga sätt att ansluta till webbservrar, lokala servrar, åtkomstenheter via ssh och mer. Ett bra verktyg tillgängligt för både Mac och PC-plattformar.
FileZilla (gratis)
FileZilla är en gratis FTP-lösning. Det är också öppen källkodsprogramvara.
Överför ($ 34)
Från tillverkarna av Coda kommer Transmit. En mycket snabb och effektiv lösning för FTP.
FireFTP (gratis)
Fire FTP är en klient tillgänglig för Firefox-användare. Applikationen är inbyggd i mozilla-webbläsaren och erbjuder ett snabbt och enkelt sätt att överföra dina filer.
Har du provat ut dessa resurser? Har vi saknat några av dina favoriter? Låt oss veta i kommentarerna.