Vad är nytt för designers, januari 2017
Nya designverktyg är som nya leksaker. Du söker förmodligen alltid element för att göra ditt liv enklare. Här har vi dem. Från nya versioner till uppdaterad dokumentation till öppen källkod från Kickstarter till några funky typsnitt, är denna roundup fylld med designgodisar.
Nästan allt på listan denna månad är gratis, med några få betalningsbara apps och verktyg. De kommer säkert att vara användbara för designers och utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
Bulma
Bulma är en modern CSS-ram baserad kring Flexbox. Det tillåter dig hela hastigheten på ett ramverk, samtidigt som du fortfarande använder det mest aktuella layoutverktyget tillgängligt i CSS. Responsiv, modulär och fri, den är kraftfull och lätt.
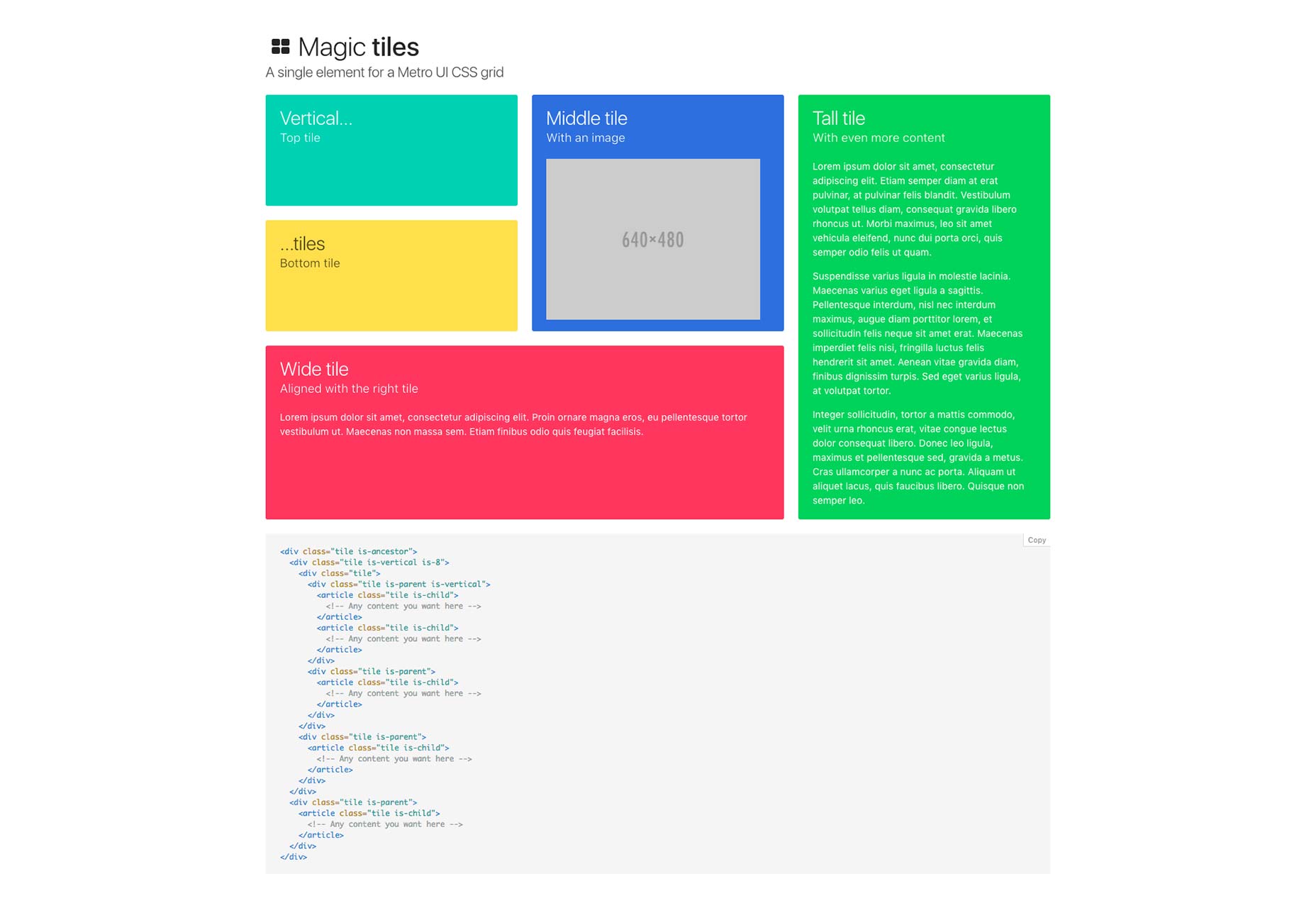
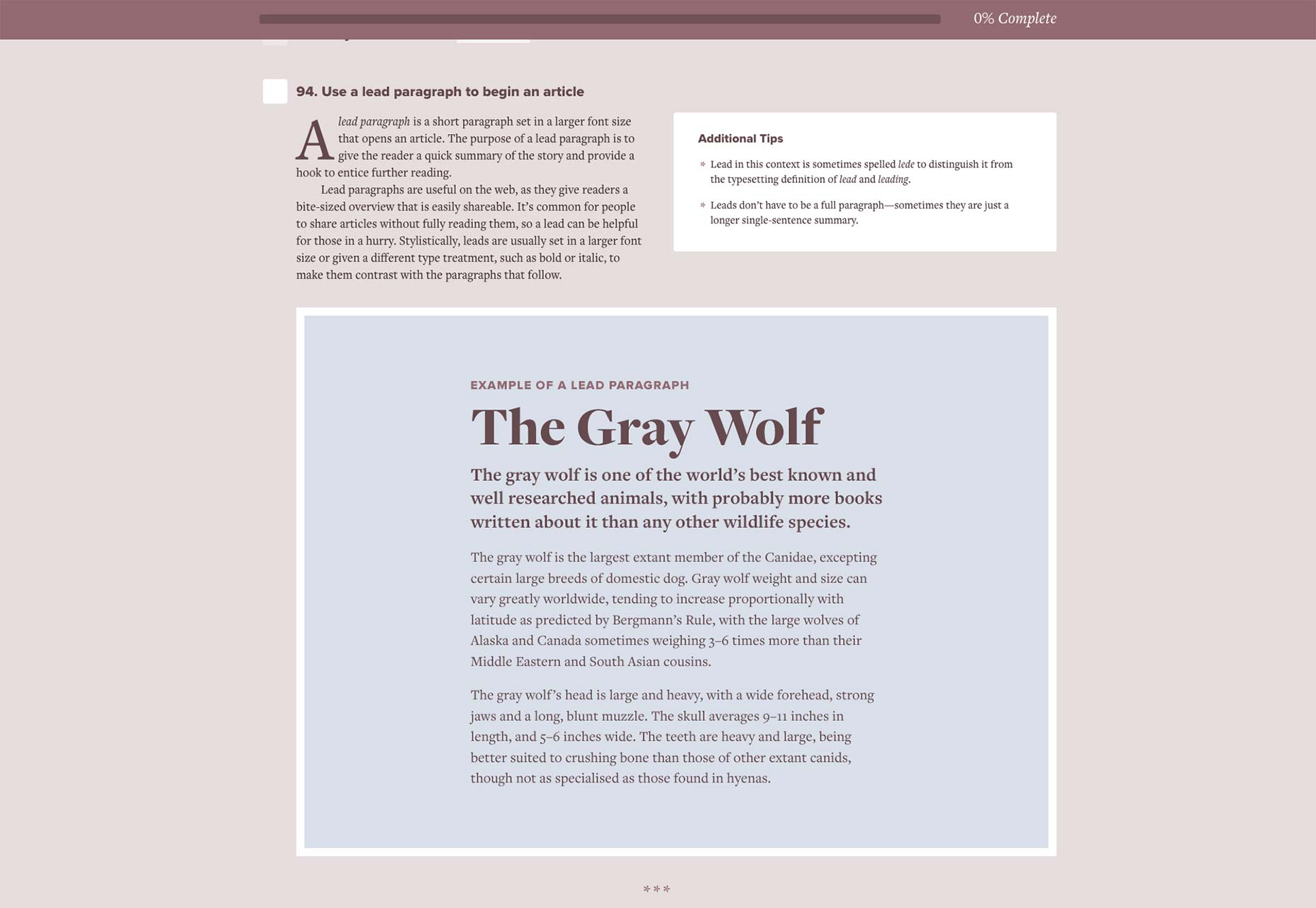
Felfri Typografi Checklista
Typewolf s Felfri Typografi Checklista är en omfattande uppsättning regler för webtypografi. 100 artiklar på premiumlistan innehåller alla en detaljerad förklaring och en användbar visuell guide så du vet exakt hur du utformar bra typografi.
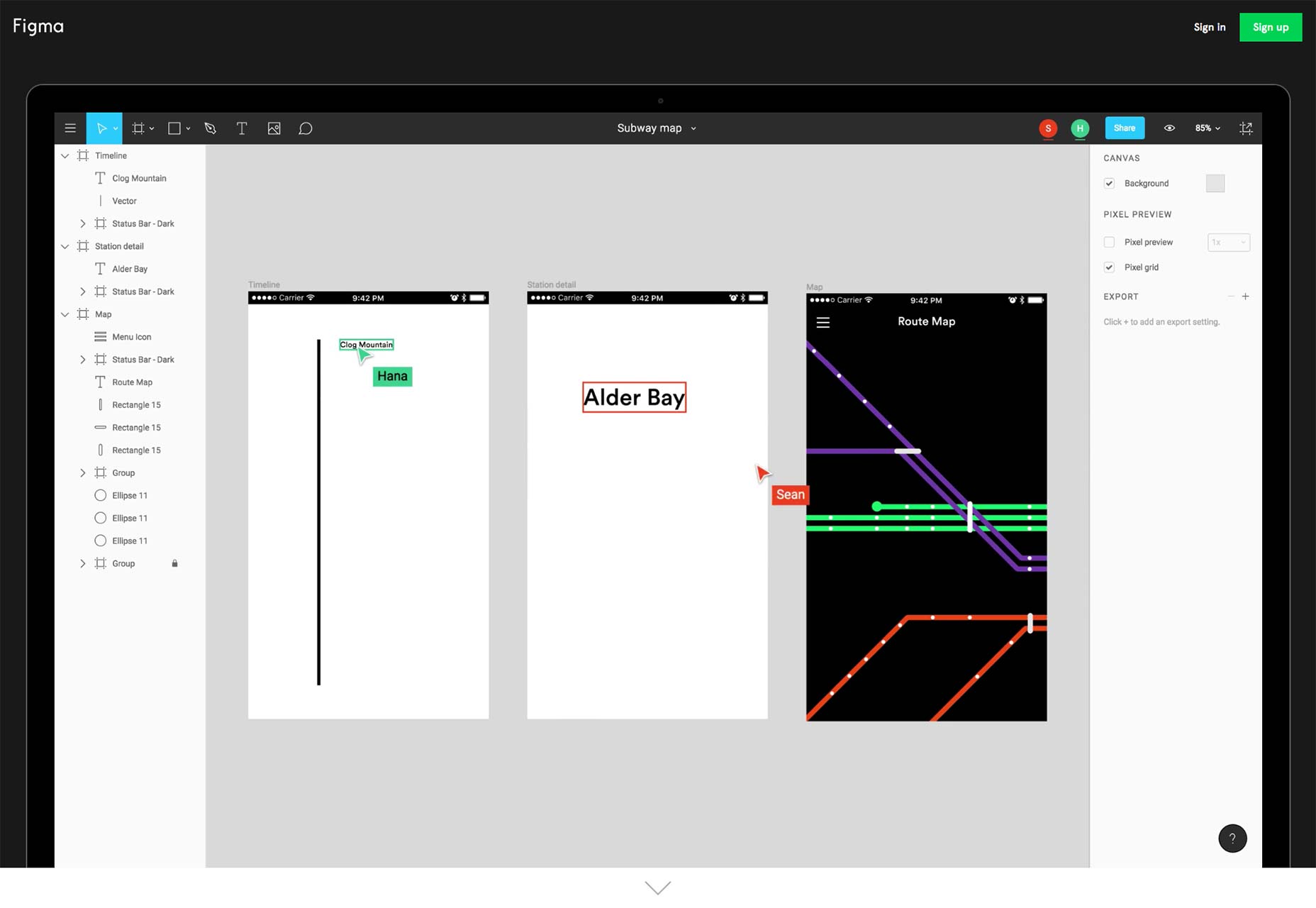
Figma
Figma hävdar att det är den första UI-designverktyget med realtidssamarbete. Hela ditt team kan arbeta på samma projektfil samtidigt. Det kan låta förvirrande men det är en bra tidsbesparare, den importeras från Sketch, och fungerar på Mac och Windows.
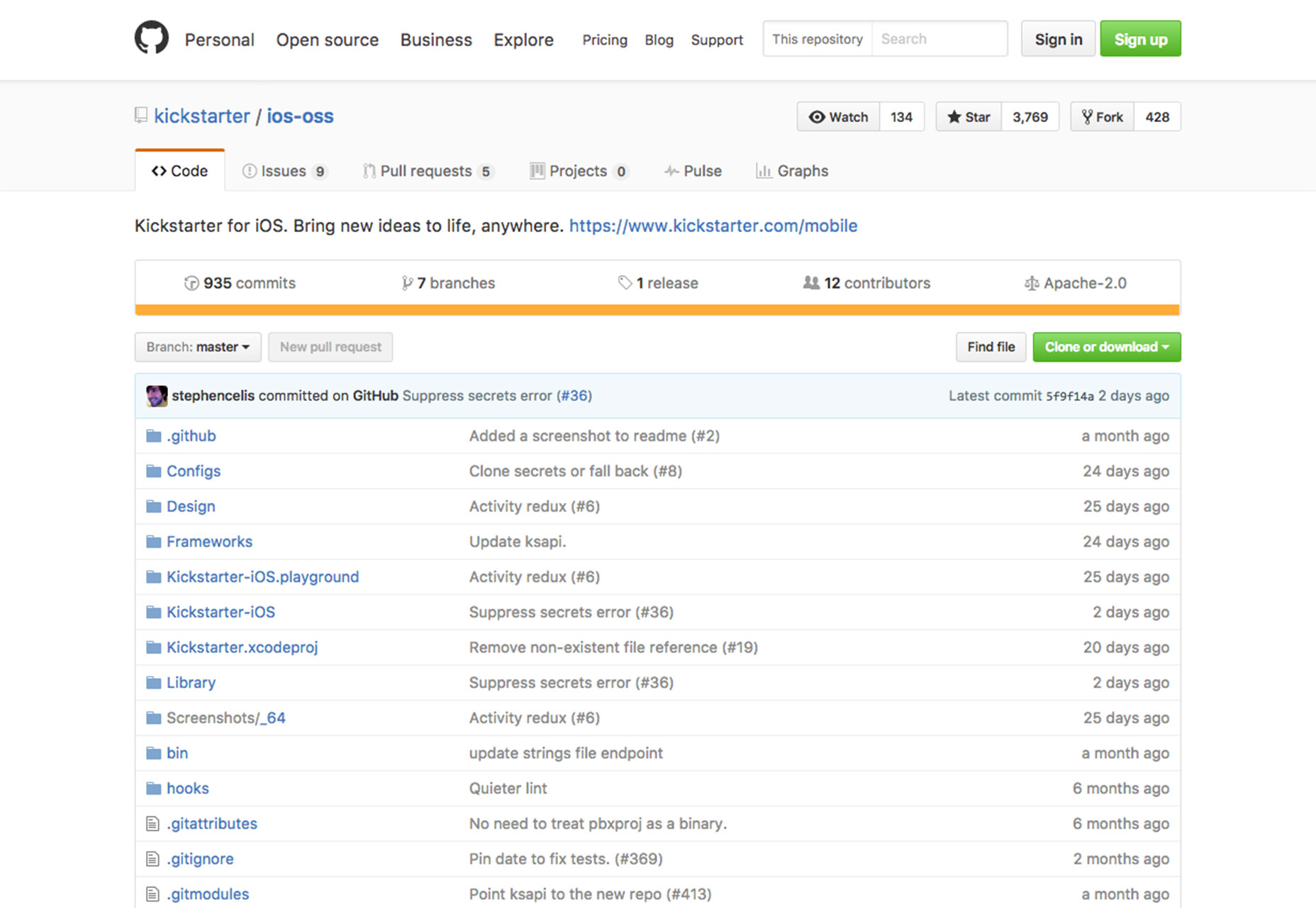
Kickstarter App Code
Vill du bygga en iOS eller Android-app som Kickstarter? Det är möjligt nu som koden för den väl använda plattformen är öppen källa . Du kan hitta skärmdumpar, lekplatser och massor av andra godsaker på GitHub. Det finns massor av kod som hjälper dig att komma igång med en app eller tänka på utveckling. Använd det som underlag för att komma igång eller lära dig exempel för att bättre förstå hur denna typ av app kommer samman.
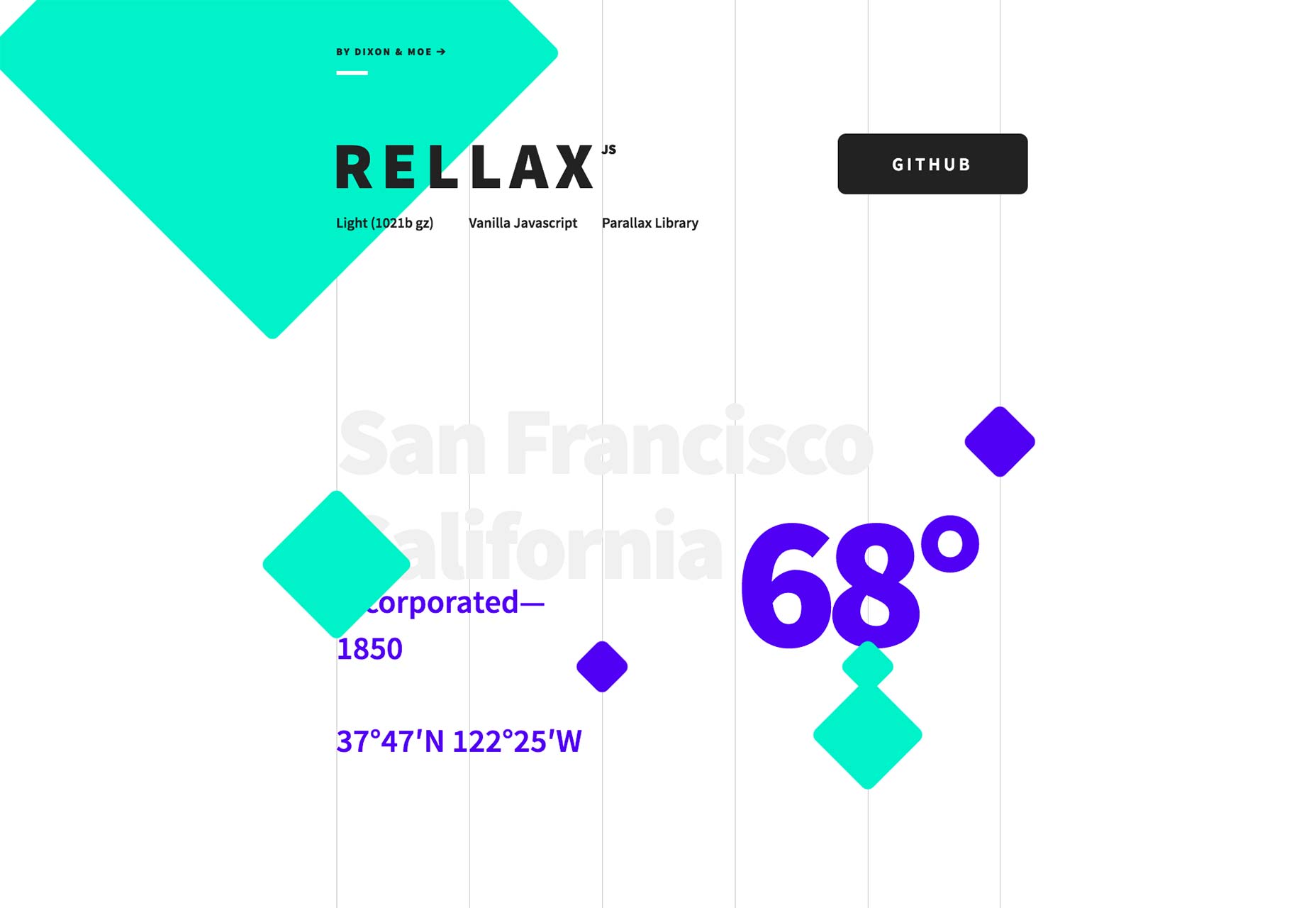
Rellax
Rellax är ett lättviktigt vanilj JavaScript-bibliotek för parallaxrullning. Implementera parallaxrullning med en enda rad och tweakhastighet med ett enda attribut. Den självutsläppande beskrivningen av den här "quirky" JS-koden belyser hur användbar det egentligen är.
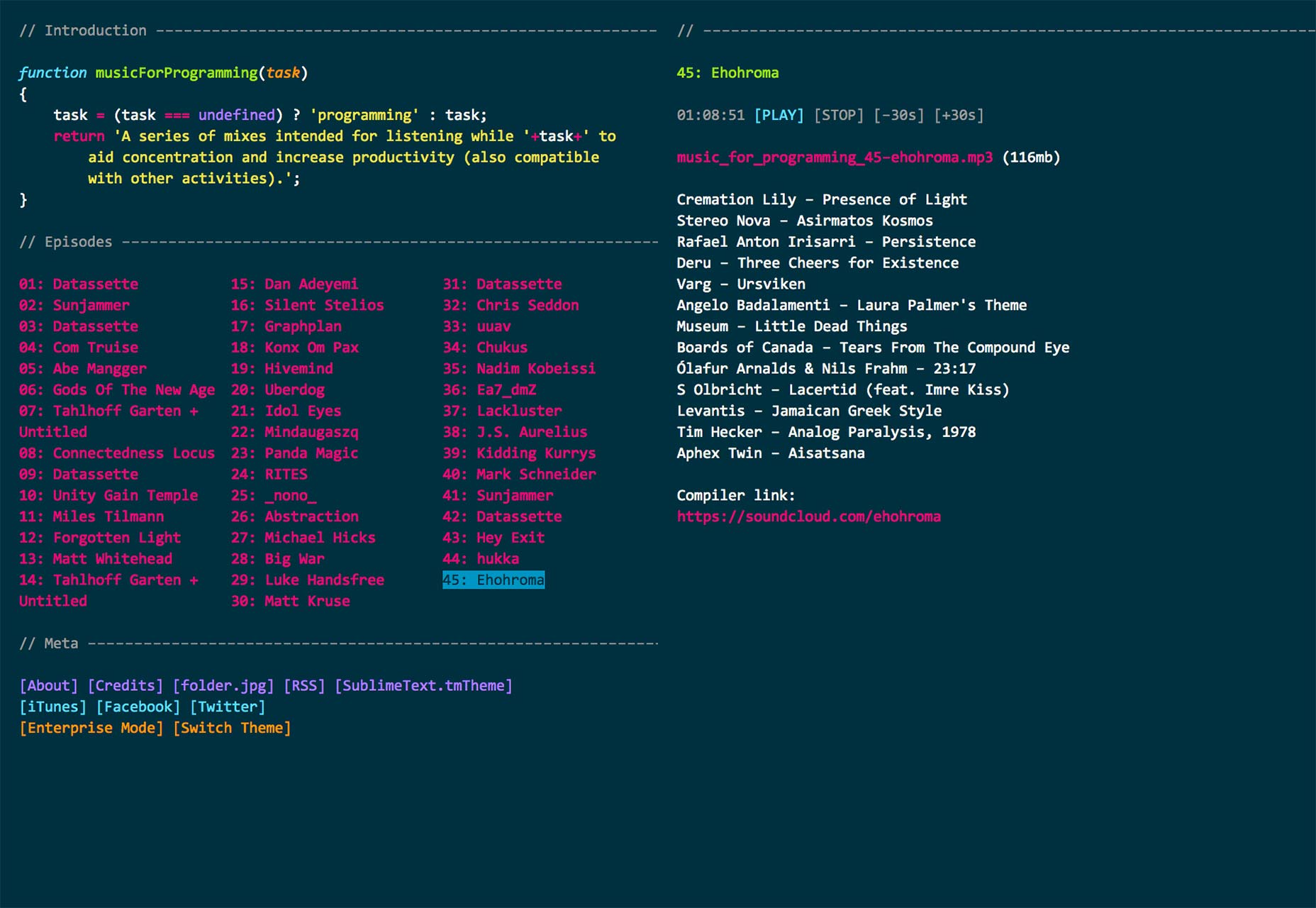
MusicForProgramming
Behöver du hjälp med att arbeta genom grönheten i januari? musicForProgramming s fick din rygg Det är en samling blandningar som hjälper produktiviteten och hjälper dig att koncentrera dig på kodning. Plus det har en tilltalande brutalistisk webbplats.
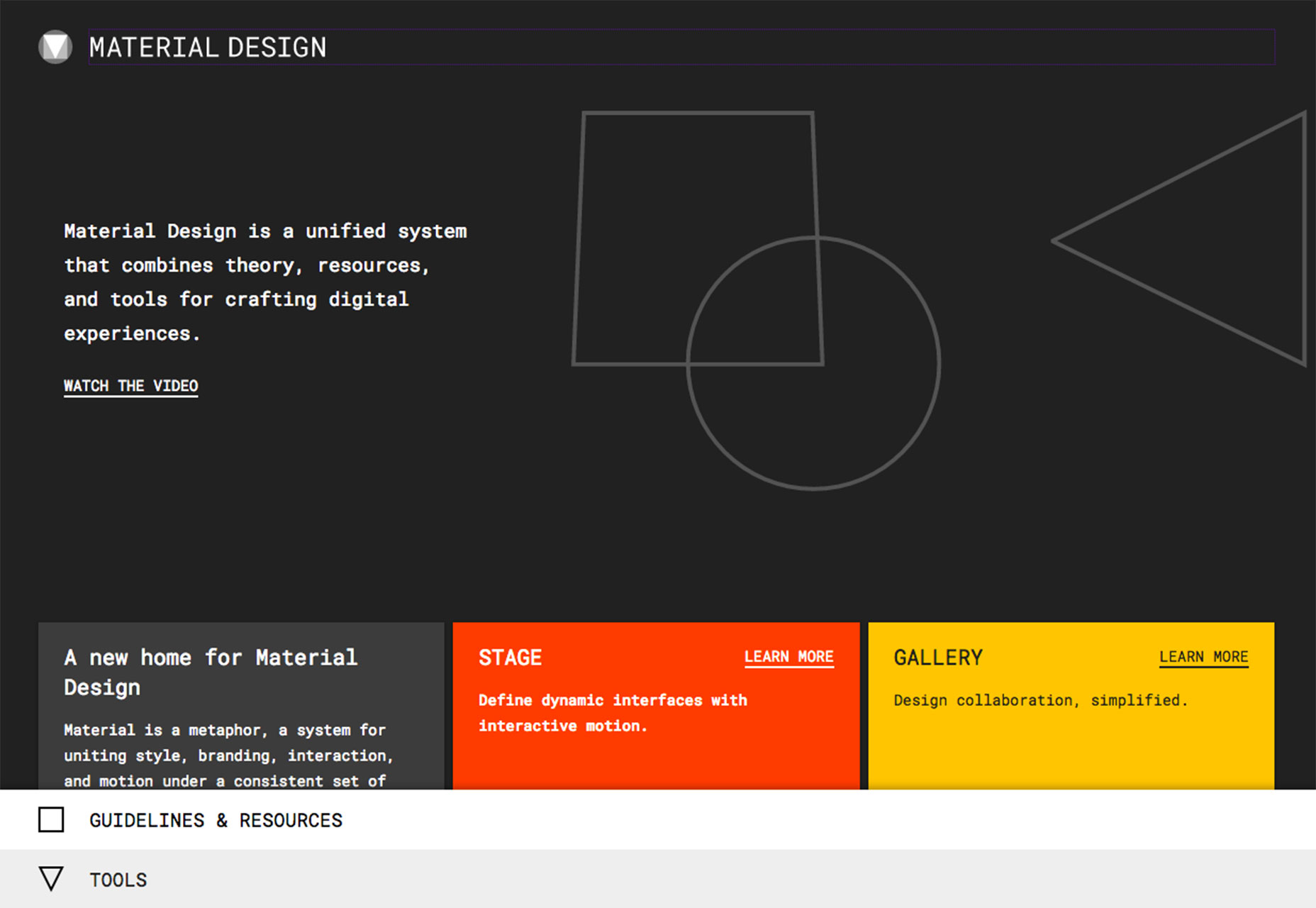
Material.io
Google har skapat en helhet ny webbplats med alla resurser du behöver för ett materialdesignprojekt. Det nya hemmet för allt Material Design omfattar systemet i ett ögonblick, stilregler, branding, interaktion och rörelseprinciper. Det finns också ett galleri med exempel och en scenmiljö som öppnas inom kort.
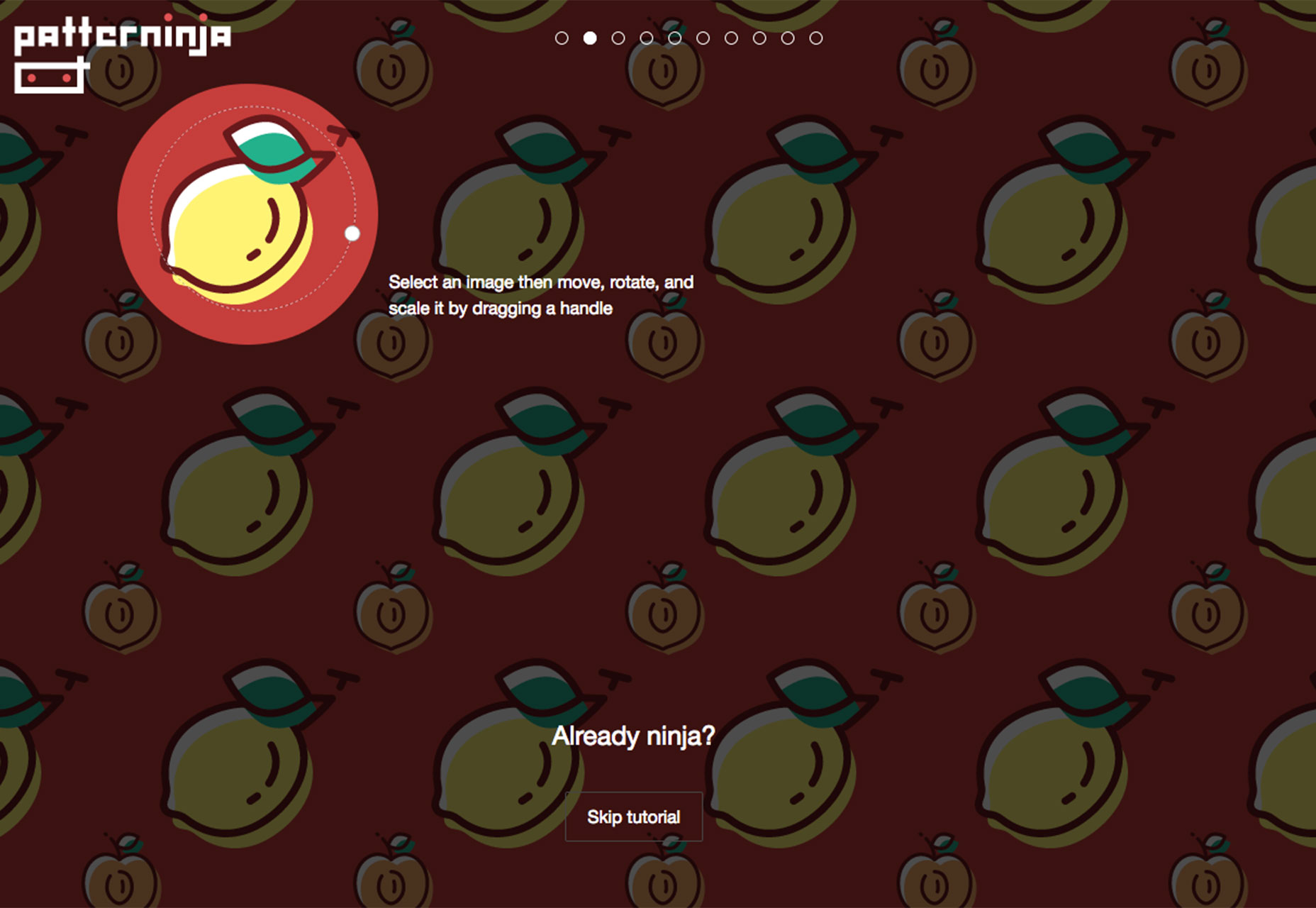
Patterninja
Patterninja är ett verktyg som kombinerar bilder för att skapa mönster. Använd din bild eller det medföljande biblioteket för att skapa en mängd olika mönstertyper som kan användas för webprojekt eller hämtas som högupplösta versioner för offlinearbete. Verktyget är super lätt att använda och roligt att leka med.
Atomic Design
Brad Frosts bok Atomic Design finns nu som en tryckt bok och online. Det beskriver Frosts teorier om att utforma gränssnittsystem och ger allt du behöver veta för att kunna vara en effektiv UI-designer år 2017.
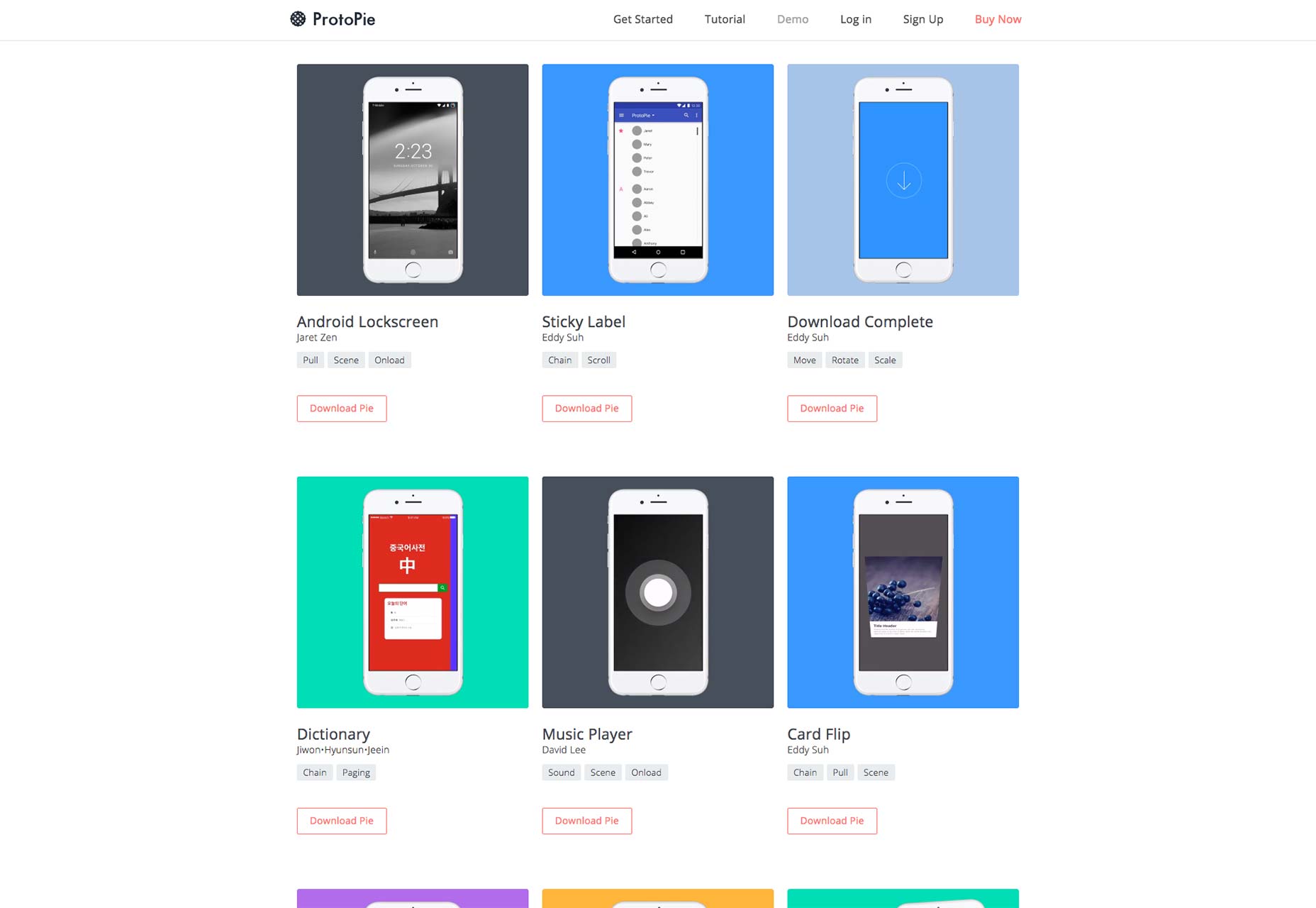
Protopie
Protopie är ett nytt verktyg för att designa mobila interaktioner utan någon kod. Flera gester stöds, liksom smarttelefon accelerometrar och mikrofoner. En tidslinje ingår för finjusterande interaktioner, och scener kan användas för att organisera dina mönster.
Smash
Smash är ett verktyg som låter dig visa bilder och bilder, videoklipp och dokument, från vilken enhet som helst utan att behöva ladda ner något. Det bästa med tjänsten är att det inte kommer med samma filstorleksbegränsningar av e-post eller andra leveranstjänster.
Skriv Nugget
Skriv Nugget är ett bra projekt som låter dig visuellt utforma ett typografischema och sedan exportera det till CSS. Det genererar snygg, användbar CSS från en förhandsgranskning av levande webbläsare, men var medveten om att den fortfarande är i beta, så vissa funktioner, till exempel brytpunkter och användardefinierade gallerier, kommer fortfarande att läggas till.
Prospero
Prospero är ett enkelt verktyg för att hjälpa designers att skapa projektförslag. Verktyget, som fortfarande är i beta, gjordes för att hjälpa dig att hålla reda på förslag med lätthet. De bankar också på dig vinnande bud; du måste bara betala för tjänsten om ett förslag accepteras och returneras.
Anime.js
anime.js är ett lättviktigt JavaScript-bibliotek för modern webbanimering. Det fungerar med CSS, transformer, SVG-objekt och DOM-attribut. Enkelt att lära sig och lätt att använda, det är ett sätt bättre alternativ än CSS eller JavaScript-standard.
Yoga
Yoga är en plattforms-layoutmotor som möjliggör samarbete mellan lagmedlemmar. Verktyget används internt på Facebook, som har släppt CSS-layouten till allmänheten. Layoutbiblioteket är utformat för att fungera som en fristående motor. Den bästa delen? Om du redan har en förståelse för Flexbox, blir Yoga en bris. Du skriver kod i Java, C #, Objective-C och C.
Coggle
Coggle tillåter designers eller lag att snabbt och enkelt dela anteckningar på ett visuellt sätt. "Mindmap" -verktyget lever i molnet så att du kan visualisera realtidsidéer i webbläsare från vilken plats som helst.
@colorschemez
ColorSchemer är en härlig twitter bot som skickar ut till synes slumpmässiga färgpalettkombinationer, såsom obehandlad djup lila, snyggaste ultramarineblå och pyrheliometriska periwinkle. Foderet har funnits en stund, men med all fokus på bots just nu är det här ett bra exempel på bästa praxis. Dessutom kan du hitta en förvånansvärt oväntad färggruppering.
Ritning Utmaning
Ta en ritningsutmaning. Smashing magazine har en bra handledning för det nya året för att hjälpa dig att komma igång med skiss. Utmaningen hjälper dig att bättre tänka på problem och lösningar ur en konstruktionssynpunkt. Övningen är dessutom utformad för att hjälpa dig att förbättra dina färdigheter i Adobe Photoshop, Illustrator och After Effects. Uppfriskande eller uppdatering av dina kunskaper i denna programvara är alltid en bra sak.
Onda ikoner
Onda ikoner är en fri uppsättning SVG-ikoner i en enkel linjestil. Kodstöd för Rails, Sprockets, Node.js, Gulp, Grunt och CDN ingår. Släppt under MIT-licensen är vi inte säkra på vad som är så ont om dem.
Barking Cat
Barking Cat är en rolig nyhetstyp som designern kallar "3D-krispig". De små bokstäverna har fem olika versioner som cyklar när du skriver så att designen är mer handritad.
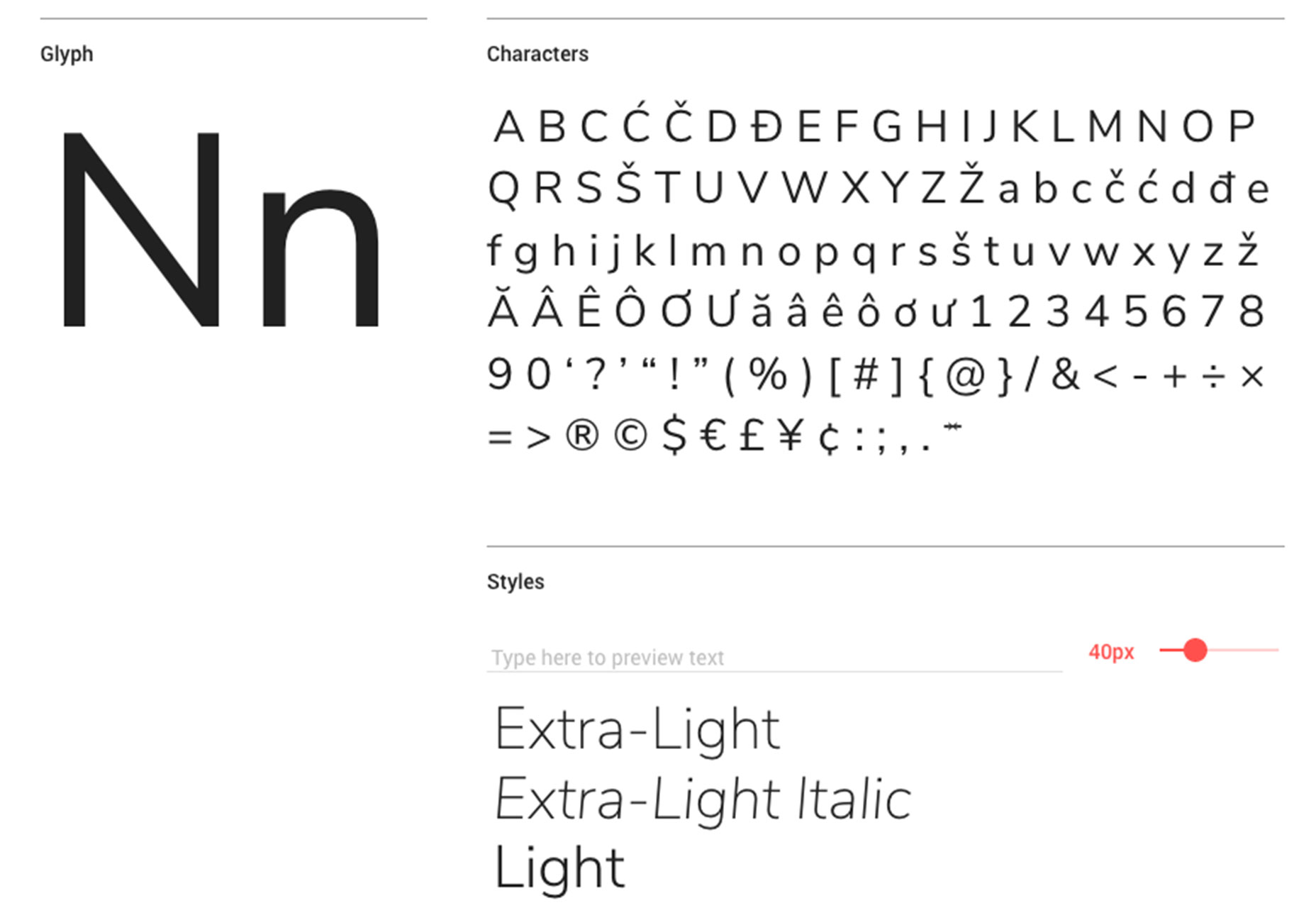
Nunito Sans
Nunito Sans är en läsbar, balanserad sans serif som är tillgänglig via Google Fonts. Karaktärerna har tunna, enhetliga slagbredd som kan fungera för kropps- eller bildkopiering.
Merthy
Merthy är en utarbetad manusskrift med massor av blomningar. Skriften har en ganska feminin känsla men kan ta till sig ytterligare mening baserat på resten av din design. Demoversättningen av tecken är gratis, med en tillgänglig nedladdning med fler alternativ.
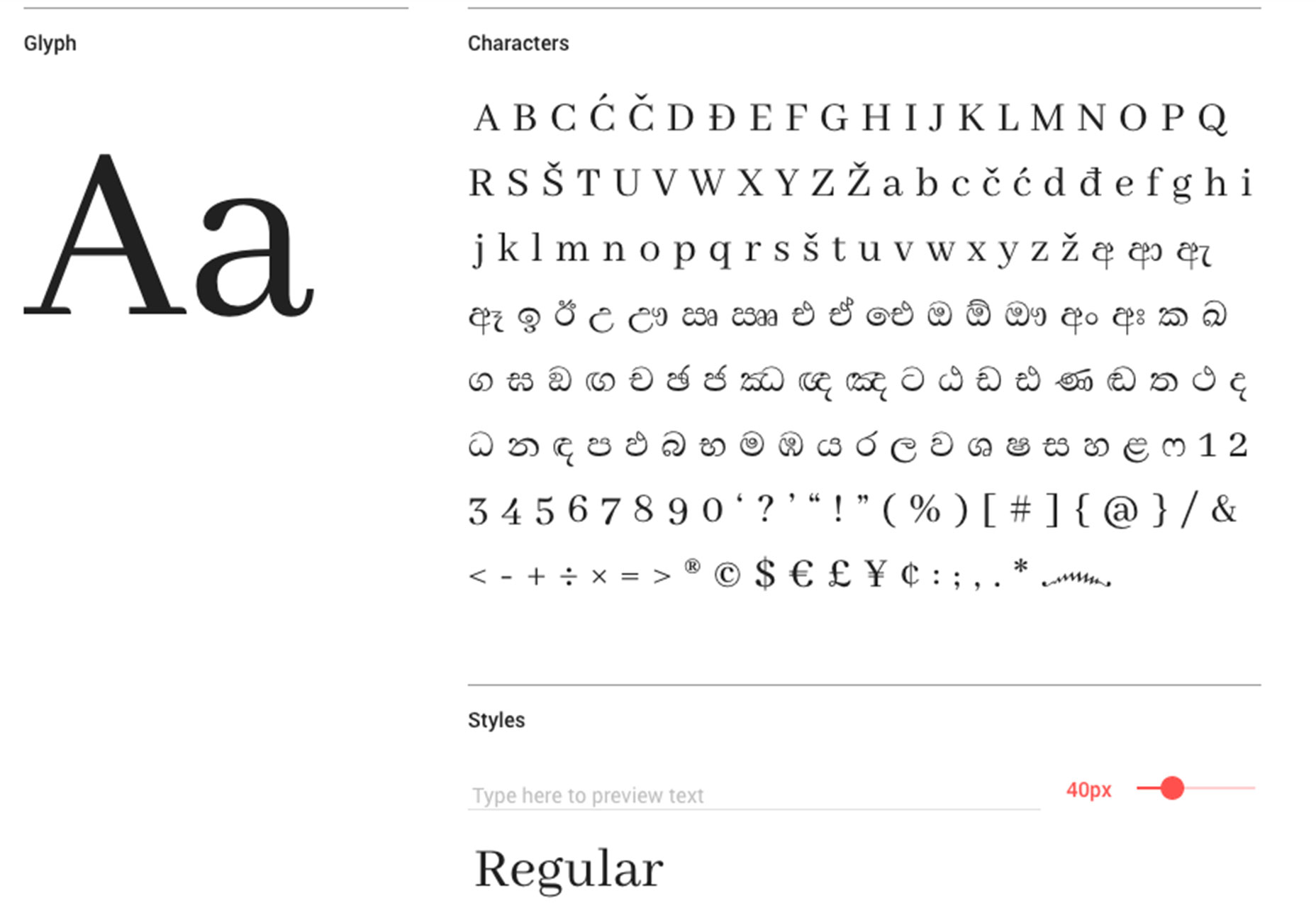
Abhaya Libre
Abhaya Libre är en enkel uppsättning serif-tecken som är Unicode-kompatibla. Den är tillgänglig via Google Fonts. Du kanske känner igen teckenuppsättningen; det härleddes från FM Abhaya, som utformades långt tillbaka 1996.
Målare
Målare replikerar gammaldags baseball jersey stil typsnitt med swashy brevformar och massor av suppleanter. Den tjocka bokstaven kan göra en fin displaytyp som kan fungera i ett antal projekttyper.
Culrs
Culrs är en curated uppsättning färger för användning på projekt som är kurerade till specifika kategorier. Du kan välja hoppfulla färger, minimalistiska färger, japanska färger och mycket mer. Registrera dig för ett konto och du kan spara de uppsättningar du gillar bäst.