Vad är nytt för designers, september 2012
I septemberutgåvan av det som är nytt för webbdesigners och utvecklare ingår nya webbapps, JavaScript och jQuery-verktyg, plugins för att göra dina webbplatser mer användbara, produktivitetsverktyg, nya tar på innehållshanteringssystem, ramverk, användargränssnitt och några riktigt nya nya teckensnitt .
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
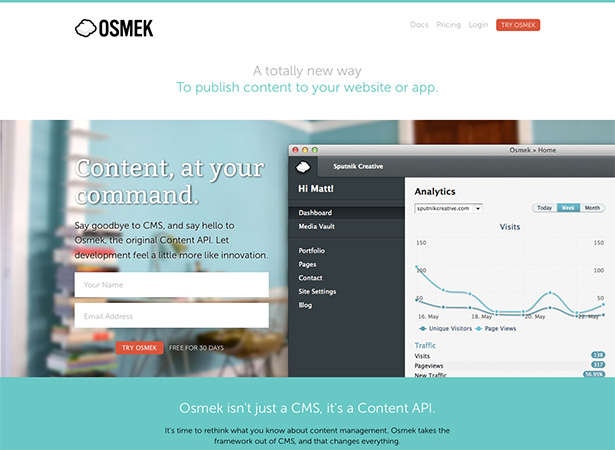
Osmek
Osmek är en ny typ av molnbaserad CMS, som kallar sig "Content API". Den kan användas med något programmeringsspråk eller ramverk, och på vilken som helst server, och innehållet kan distribueras till flera webbplatser.
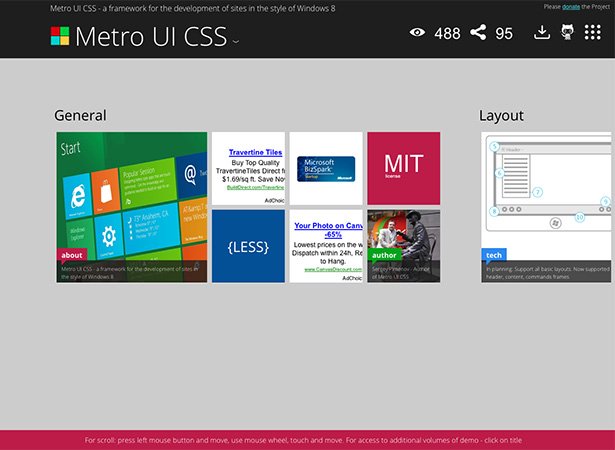
Metro UI CSS
Metro UI CSS är ett ramverk för att utveckla webbplatser i stil med Windows 8. Det kan användas som en fristående lösning eller läggas till i någon annan CSS-ram.
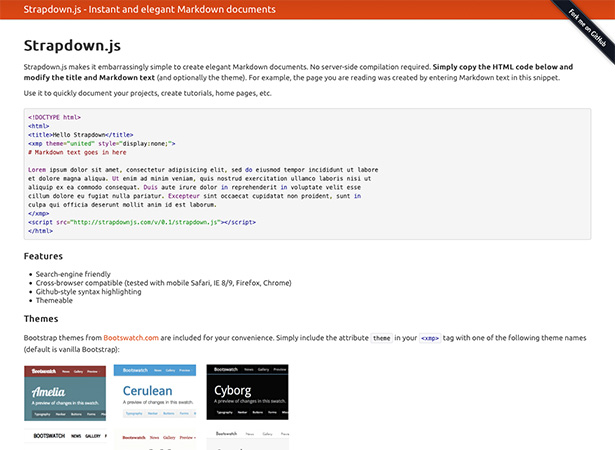
Strapdown.js
Strapdown.js är ett enkelt sätt att skapa Markdown-dokument utan att behöva kompilera på serverns sida. Det är sökmotorvänligt, kompatibelt med webbläsare, tematiskt och innehåller synpunkthöjning i Github-stil.
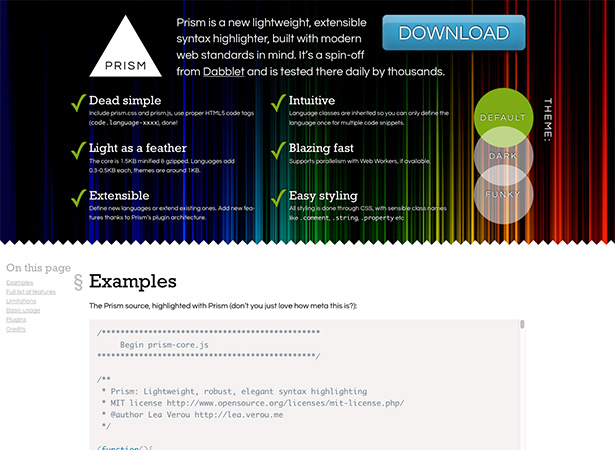
Prism.js
Prism.js är en utdragbar, lätt syntaxhöjd som fungerar med moderna webbstandarder. Det är flammande snabbt, intuitivt och kan utformas med CSS.
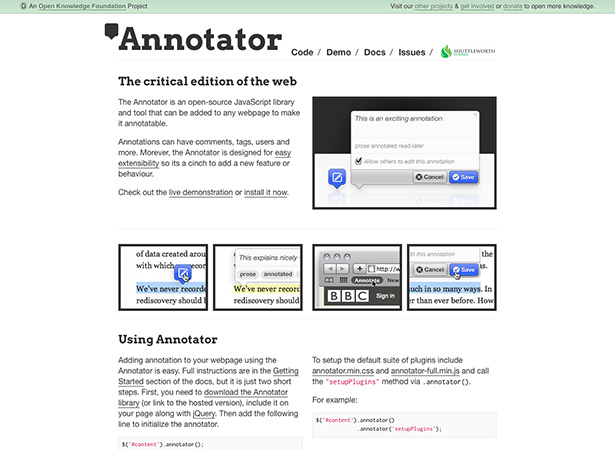
annotator
annotator är ett open-source JS-bibliotek som kan läggas till en webbsida för att låta besökare lämna anteckningar. Dessa anteckningar kan innehålla kommentarer, taggar, användare och mer. Och den var designad med enkel utbyggbarhet i åtanke så att du kan lägga till nya funktioner.
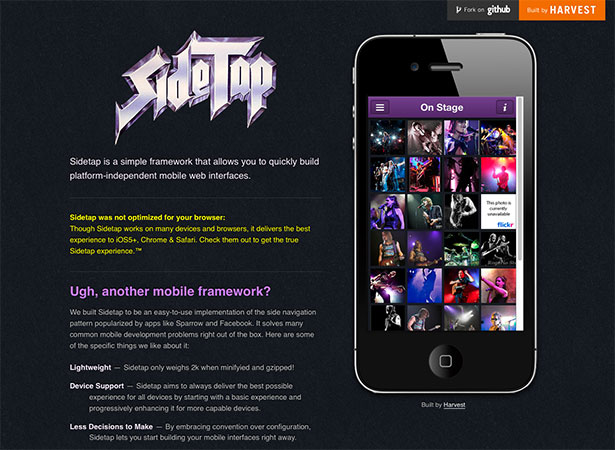
SideTap
SideTap är ett ramverk för att bygga mobila plattformsoberoende webbgränssnitt. Det fungerar bäst på iOS5 +, Chrome och Safari. Den är lätt, och omfattar konvention över konfiguration så att du kan komma igång med en gång.
Erlywarn
Erlywarn ger dig omedelbara meddelanden om din webbplats inte fungerar normalt. Det går snabbt att komma igång (skriv bara in din e-postadress och webbadress) och det är prisvärt (börjar med bara 1 kr / månad).
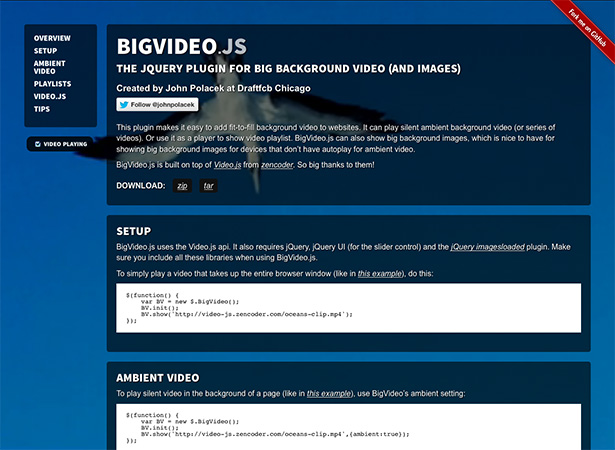
BigVideo.js
BigVideo.js är ett jQuery-plugin för att lägga till en stor video (eller bild) bakgrund till din webbplats. Den använder API.jpg API, liksom ett par jQuery-plugins och bibliotek.
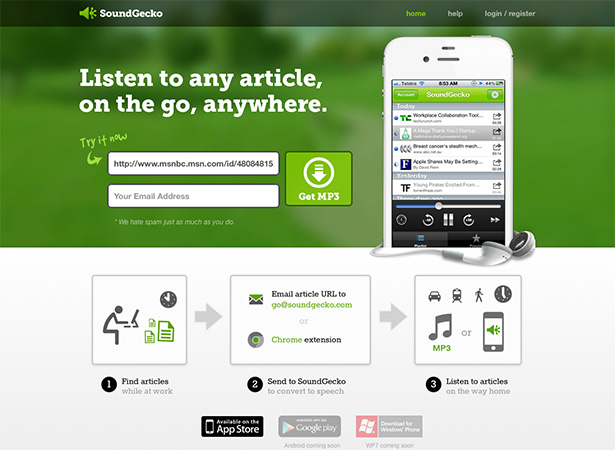
SoundGecko
SoundGecko kommer att konvertera någon artikel till en MP2-fil som du kan lyssna på på språng. Den är tillgänglig som en Chrome-förlängning, eller du kan bara skicka artikeladressen för att få konverteringen. Det finns också appar för iOS, Android och Windows Phone.
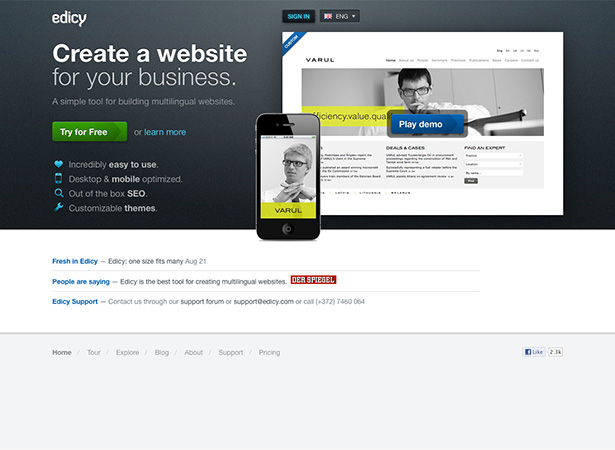
Edicy
Edicy är ett enkelt verktyg som används för att skapa flerspråkiga webbplatser. Det är lätt att använda, optimerat för skrivbord och mobil, har anpassningsbara teman, och sökmotorn är optimerad direkt ur lådan.
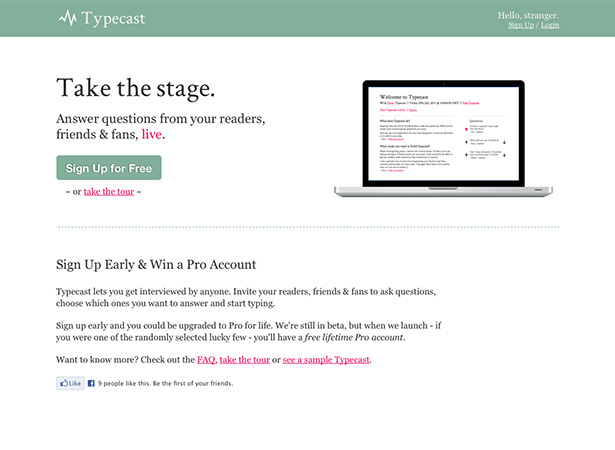
FASTNA I SITT ROLLFACK
FASTNA I SITT ROLLFACK gör det enkelt att skapa interaktiva levande bloggar, perfekt för intervjuer. Du kan bjuda in läsare, vänner och fans att ställa frågor och välj sedan vilka som ska svara och börja skriva.
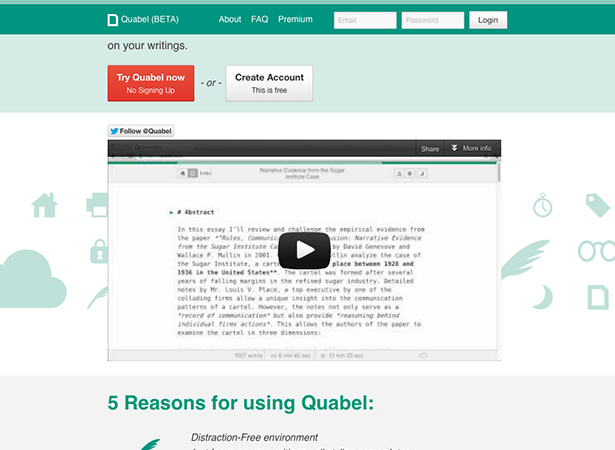
Quabel
Quabel är en webbläsarbaserad skrivapp som låter dig enkelt ställa in skrivsmål och fokusera på ditt skrivande utan externa distraktioner. Enkla kommandon gör det enkelt att formatera ditt skrivande, och det är tillgängligt från var som helst.
Propert
Propert är ett fritt ramverk med öppen källkod byggd på toppen av Bourbon och Sass. Den använder em-enheter och guldförhållanden, och bygger helt och hållet på Sass mixins och förorenar därför inte din HTML med presentationsklasser och extraomslagsprodukter.
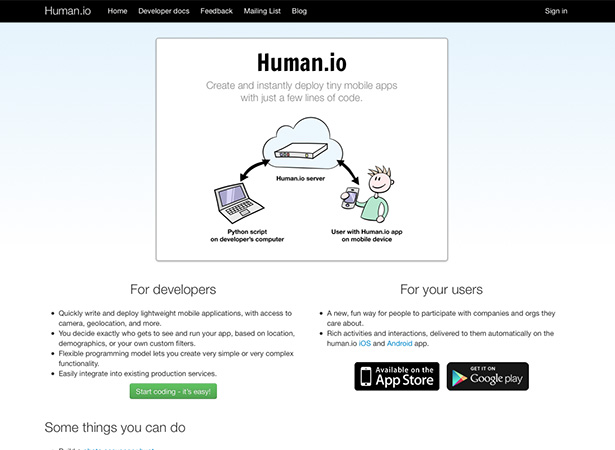
Human.io
Human.io är en plattform för att bygga små mobilappar som kan komma åt en telefonens kamera, geolokalisering och mer. Du kan använda den för att skapa enkel eller komplex funktionalitet, och det är lätt att integrera i existinging-tjänster.
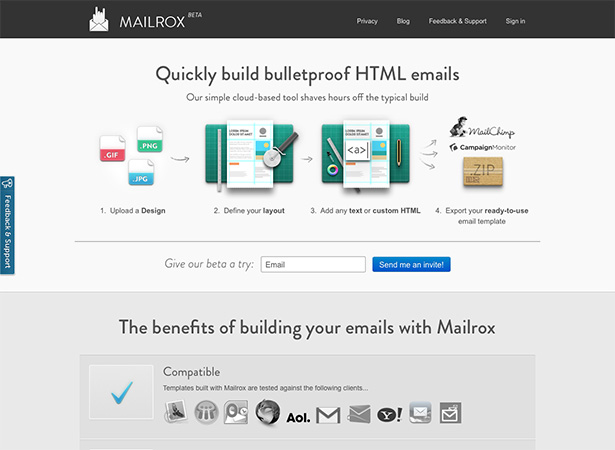
Mailrox
Mailrox gör det enkelt att bygga kollisionssäkra HTML-e-postmeddelanden för CampaignMonitor eller MailChimp. Mallar byggda med Mailrox har testats med Apple Mail, Lotus Notes, Thunderbird, AOL, Gmail, Yahoo! Mail, och många fler.
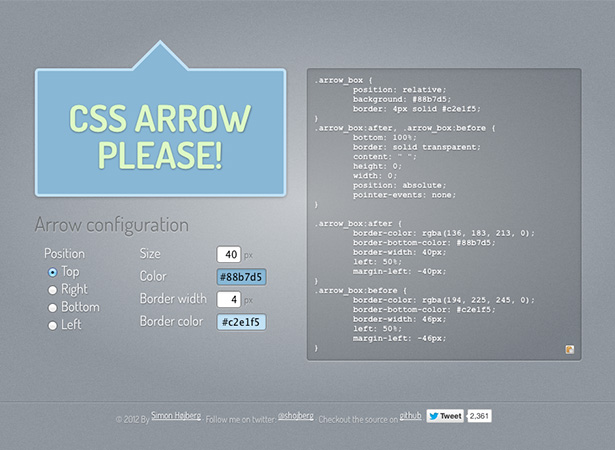
CSS Arrow Vänligen
CSS Arrow Vänligen är en snabb och lättanvänd CSS-pilgenerator. Ange bara pilens storlek, kantbredd och färg, position och bakgrundsfärg, så får du all kod du behöver.
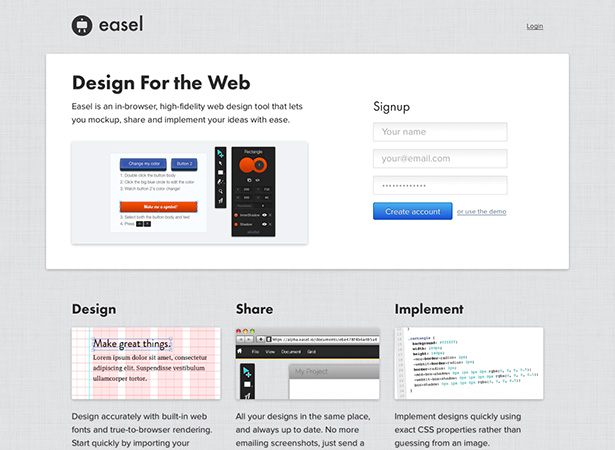
Staffli
Staffli är ett webbdesignverktyg i webbläsaren som innehåller mockup- och delningsfunktioner. Den innehåller inbyggda webbfonter och sant-till-webbläsare-rendering, och du kan även importera dina befintliga format med deras Chrome-tillägg.
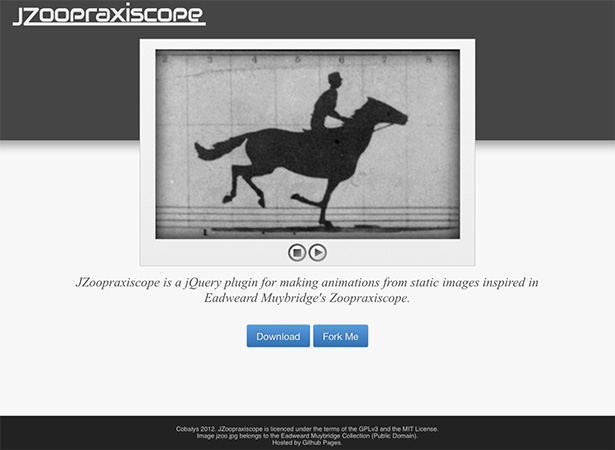
JZoopraxiscope
JZoopraxiscope är ett jQuery-plugin för att skapa animeringar från statiska bilder. Det är inspirerat av Zoopraxiscope, skapat av Eadweard Muybridge.
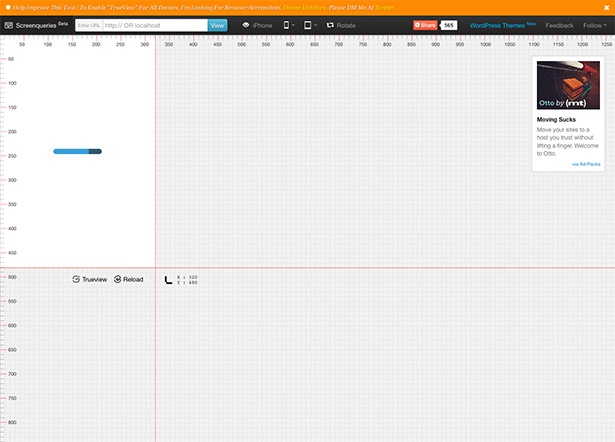
Screenqueries
Screenqueries är ett enkelt verktyg för att testa dina lyhörda mönster i olika skärmstorlekar. Den innehåller nedrullningsmenyer med ett antal gemensamma enheter, eller du kan ange din egen skärmstorlek.
Stor skärm
Stor skärm är ett enkelt bibliotek som gör det enkelt att använda JavaScript Full Screen API på din webbplats eller app. Det innehåller ett antal fallbacks som gör din helskärmsupplevelse mycket användarvänligare.
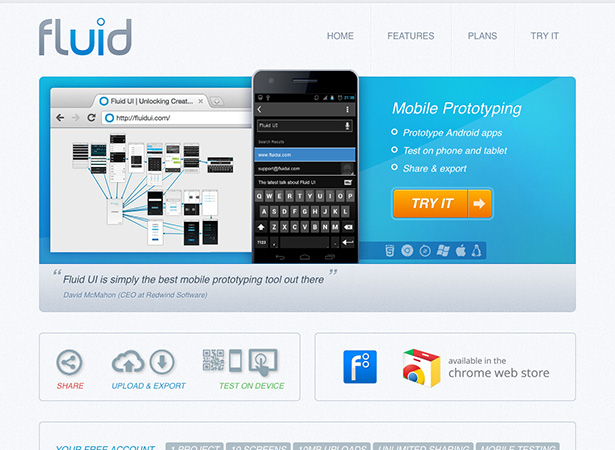
Fluid UI
Fluid UI är en app för att bygga iOS och Android app prototyper. Det innehåller verktyg för delning, uppladdning och export, och även testning på enheten. Det finns en begränsad fri plan tillgänglig, och betalade planer börjar vid $ 29 / månad.
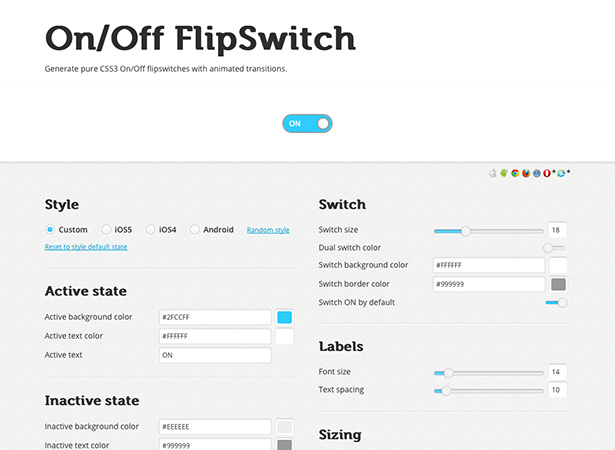
På / Av FlipSwitch
På / Av FlipSwitch är en generator för att skapa rena CSS3 på / av-flip-switchar med animerade övergångar. Den innehåller en mängd olika stilar, samt inställningar för aktiva och inaktiva tillstånd, storlek, färger, etiketter och mer.
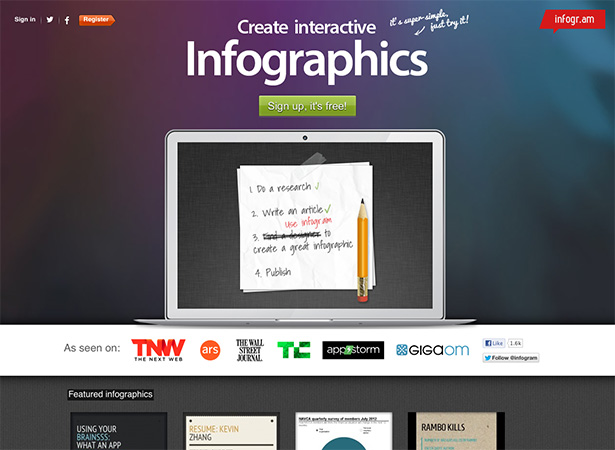
Infogr.am
Infogr.am är en gratis, enkel app för att skapa fantastiska infographics. Det finns förkonstruerade teman att välja mellan, så lägg bara till dina data och dela eller bädda in den färdiga infografiska.
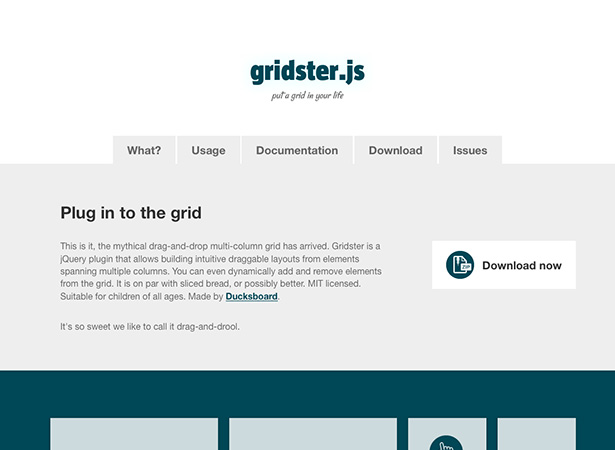
Gridster
Gridster är en drag-och-släpp, flera kolonn jQuery grid plugin. Det låter dig skapa dragbara, dynamiska layouter som du kan till och med lägga till och ta bort element från. Det är lätt att installera och innehåller fullständig dokumentation.
jQuery blackCalculator
jQuery blackCalculator är ett jQuery-plugin för att skapa en räknare. Det finns ett antal definierbara alternativ, liksom fullständig dokumentation.
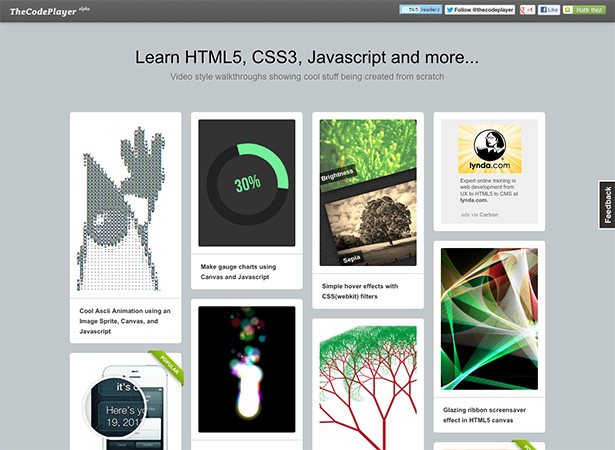
TheCodePlayer
TheCodePlayer är ett förråd av video walkthroughs för att skapa en mängd fantastiska saker från början. Det erbjuder allt från enkla svävar effekter med CSS för att skapa en skärmsläckare i HTML5 och mycket mer.
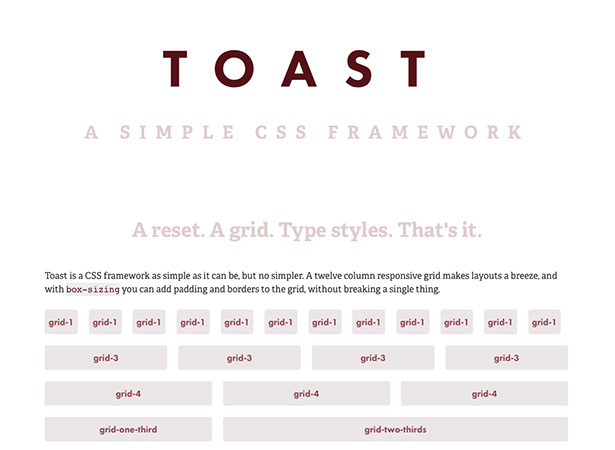
Rostat bröd
Rostat bröd är ett enkelt CSS-ramverk för att skapa gridbaserade layouter. Det innehåller typstilar, en återställning och ett rutnät, och inget mer. Det finns två huvudnättillstånd, inklusive ett enkelspaltrat för smala skärmar och ett 12-kolonnnät för större skärmar (upp till 960px).
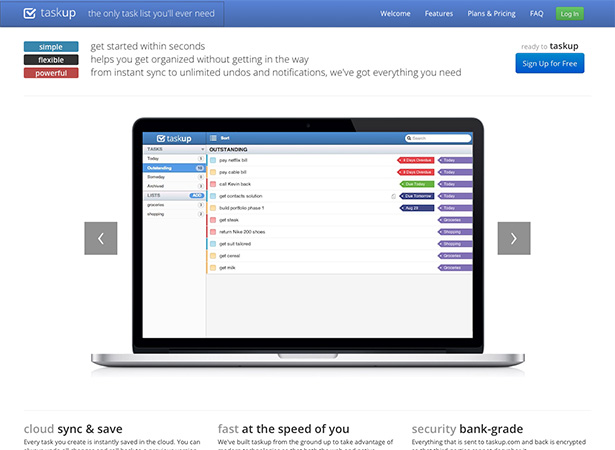
Taskup
Taskup är en uppgiftslistorapp som är enkel och flexibel, hjälper dig att organisera sig utan att komma iväg. Det finns en fri plan som hanterar upp till 1000 uppgifter och betalade planer börjar vid $ .99 / month.
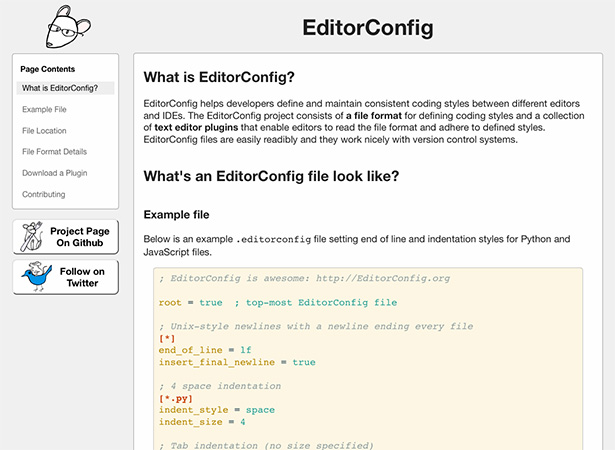
EditorConfig
EditorConfig är utformad för utvecklare att definiera och behålla konsekvent kodning mellan olika IDE och redaktörer. Det fungerar bra med versionsstyrningssystem, och innehåller både ett filformat och en samling textredigeringsprogram för varje projekt.
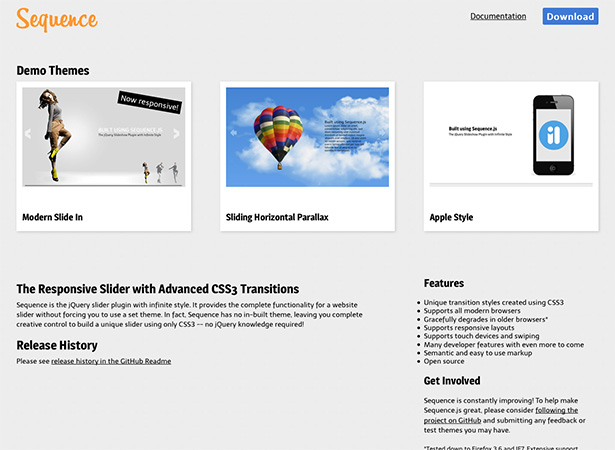
Sequence.js
Sequence.js är en responsiv reglage som använder avancerade CSS3-övergångar. Det finns inget inbyggt tema som ger dig fullständig kreativ kontroll. Det bästa är att du bara behöver veta CSS3 för att stila den.
Elena ($ 99 +)
Elena , från Process Type Foundry, är en läsbart serif typsnitt som är utformad för utökad läsning. Den är subtil och begränsad, med en skarp, skräddarsydd ton.
Headlined ($ 15)
rubricerade är en distressed sans serif display typsnitt. Den har en sliten, bläckliknande konsistens som ger den en mer taktil känsla samtidigt som den skiljer sig från liknande teckensnitt.
Bred bildskärm ($ 77)
Bred bildskärm är en unicase-skiva-serif typsnitt med dekorativa element och många alternativ.
Kahlo ($ 136.50)
Kahlo är en formell och elegant hipster-inspirerad typsnitt. Den levereras med fyra vikter och kursiv samt några alternativa tecken. Det är perfekt för affischer, logotyper, rubriker, förpackningar och mer.
Nej Färg (gratis)
Ingen färg är en lätt bekymrad typ med en gammal väst känsla för det. Det är perfekt för rubriker, skyltar, förpackningar och mer.
Casper (gratis)
Casper är en sans serif typsnitt som innehåller pilar, alternativa tecken och tecken och ligaturer. Den innehåller både latinska och kyrilliska tecken.
Znikomit nr 25 (gratis)
Znikomit nr 25 , från Gluk, är en elegant dekorativ typsnitt släppt under OpenFontLicense.
Offentlig (€ 10)
offentlig är ett display typsnitt perfekt för skyltar, förpackningar, logotyper och mer. Det är helt uppenbart inspirerat av typografi från 20-talet och 30-talet.
Stephanie Marie JFPro ($ 79)
Stephanie Marie JFPro , designad av Jason Walcott, är ett snyggt manussteg som innehåller en komplett uppsättning alternativa kepsar, liksom några alternativa små bokstäver och ligaturer.
Ginger Snap JF ($ 79)
Ginger Snap JF är ett skraj visnings typsnitt som är utmärkt för affischer, förpackningar och mer.
Glömde vi något som du tror borde ha inkluderats? Låt oss veta i kommentarerna nedan!