Vad är nytt för designers, februari 2017
Överallt ser du nya utgåvor, och nya verktyg dyker upp, men hur vet du vilka element som är värda din tid? I vår månadsrapportering presenterar vi de senaste resurserna som du vill lägga till i din verktygslåda.
Nästan allt på listan denna månad är gratis, med några få betalningsbara apps och verktyg. De kommer säkert att vara användbara för designers och utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
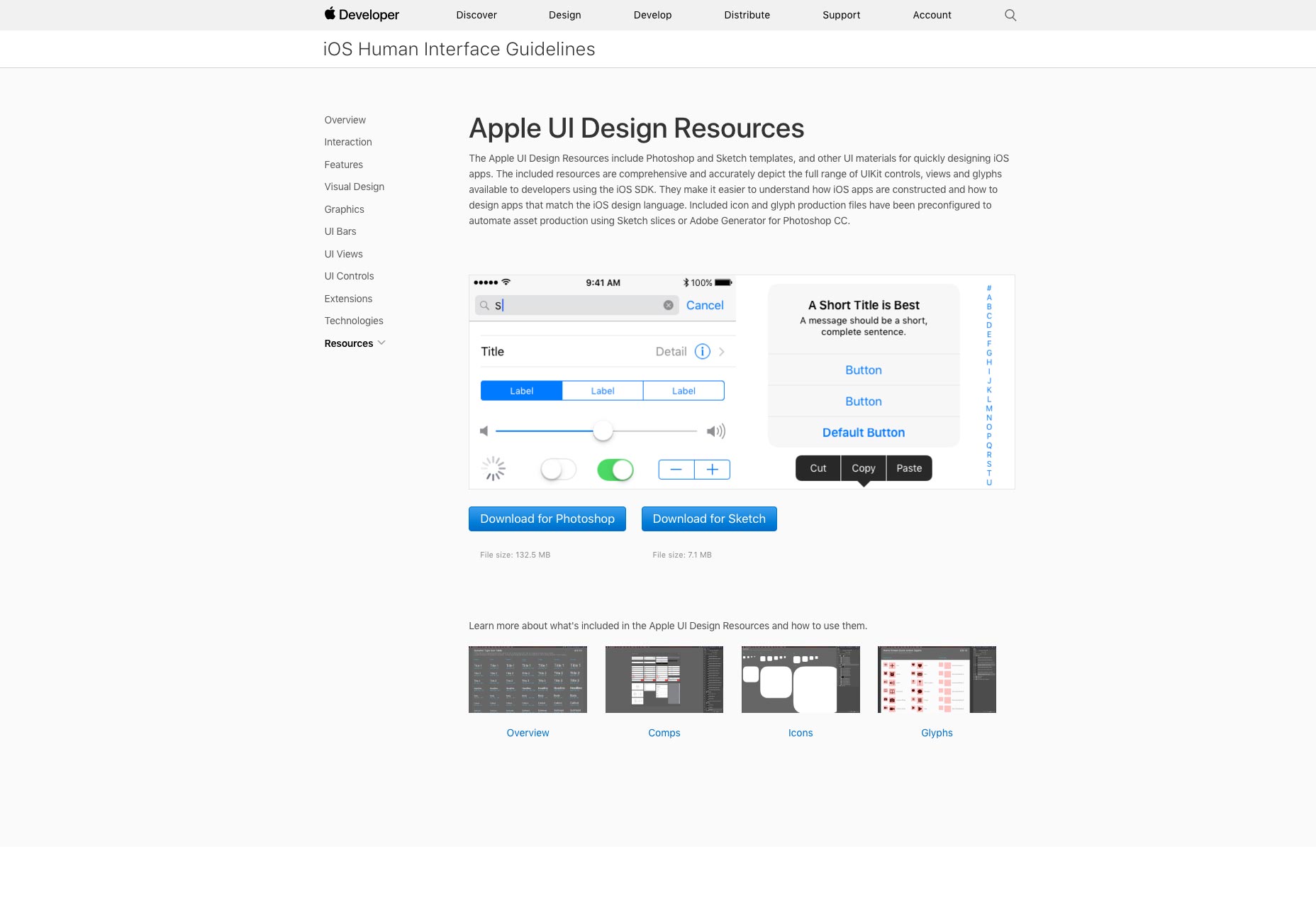
Apple iOS 10 designresurser
Apple släpptes en ny uppsättning designresurser som inkluderar Adobe Photoshop och Sketch mallar och andra UI-material för att snabbt designa iOS-appar. Per Apple: "De medföljande resurserna är omfattande och exakt avbildar hela utbudet av UIKit-kontroller, visningar och glyfer tillgängliga för utvecklare som använder iOS SDK. De gör det lättare att förstå hur iOS-appar är konstruerade och hur man utformar appar som matchar iOS-designsprog. Inkluderade ikon och glyph-produktionsfiler har förkonfigurerats för att automatisera tillgångsproduktion med Sketch-skivor eller Adobe Generator for Photoshop CC. "
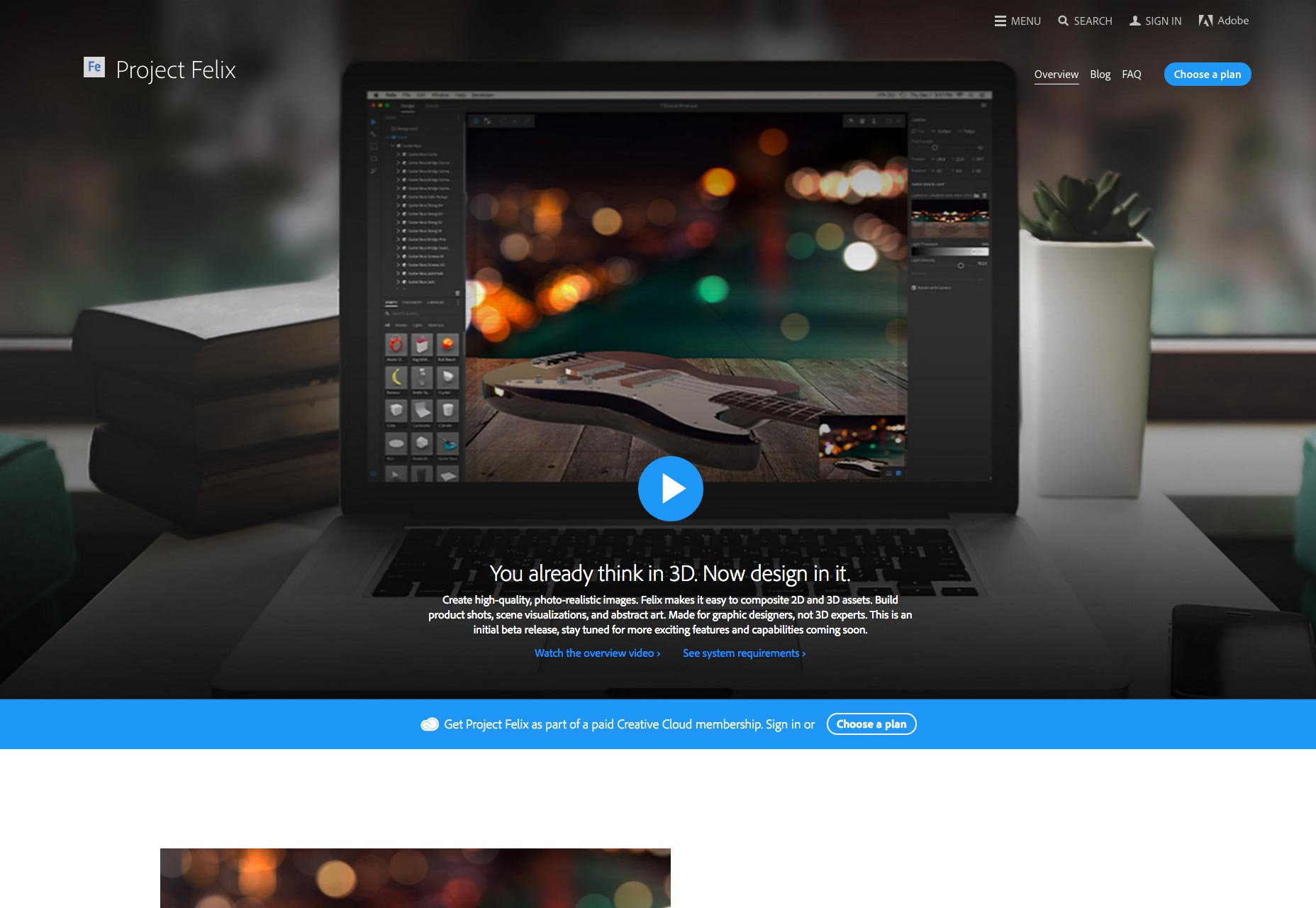
Adobe Project Felix
Adobes nya Projekt Felix tillåter designers att skapa högkvalitativa fotorealistiska bilder genom att använda komposit 2D och 3D-tillgångar. Du kan bygga produktbilder, scenvisualiseringar och abstrakt konst med en uppsättning verktyg som redan känns bekväma. Betaversionen är ute nu för Mac och Windows, och verktyget gör allt tungt, även om du inte har 3D-visualiseringsupplevelse.
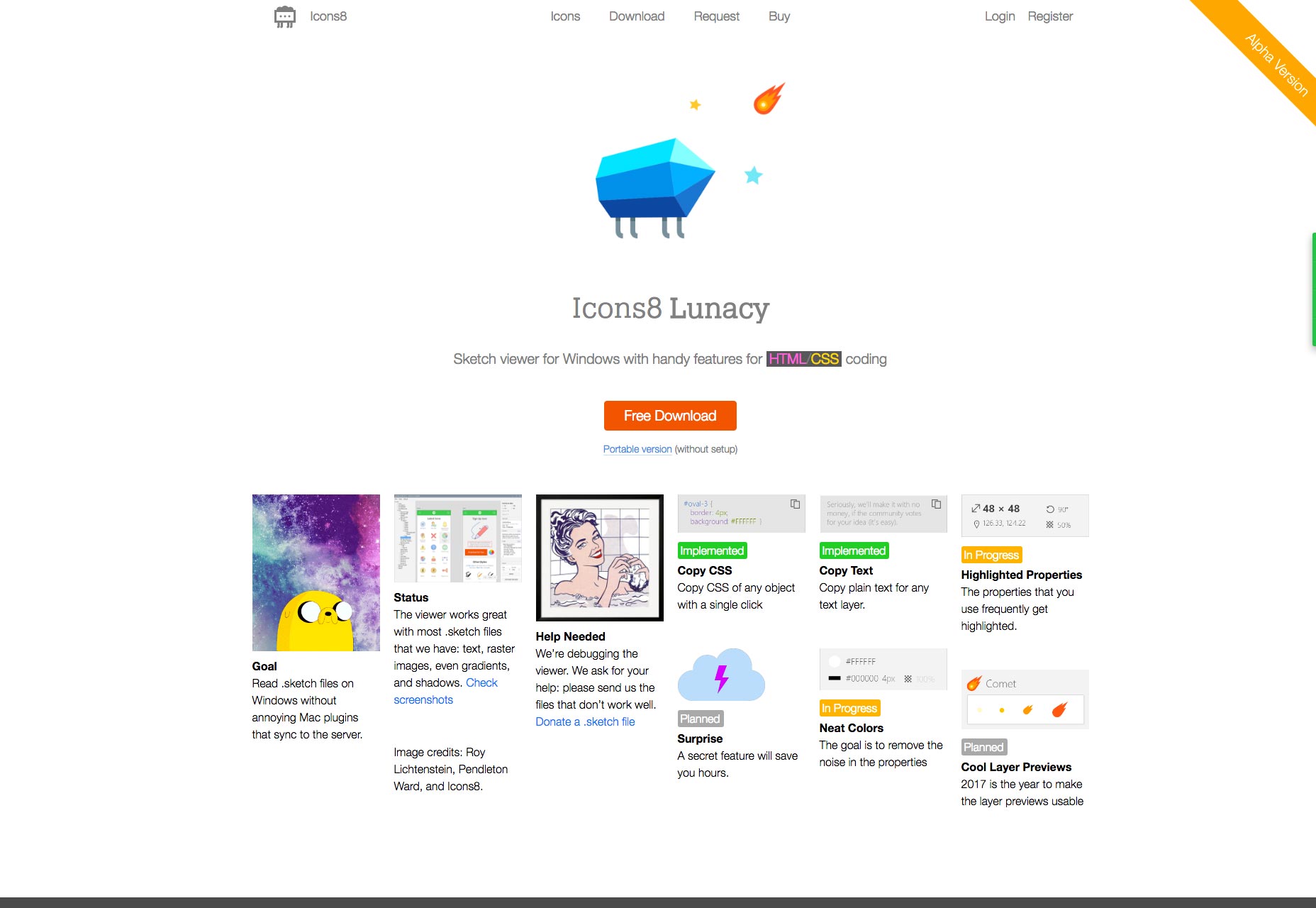
Lunacy: Sketch Viewer för Windows
Ikoner8 just släppt Vansinne , ett verktyg som låter dig öppna Sketch-filer i Windows. Det fria verktyget tillåter användare att exportera bilder, generera CSS för lager och arbeta offline. Det inspekterar också lager, mätningar, stilar, teckensnitt och färger så att du kan arbeta med Sketch-filer bort från en Mac.
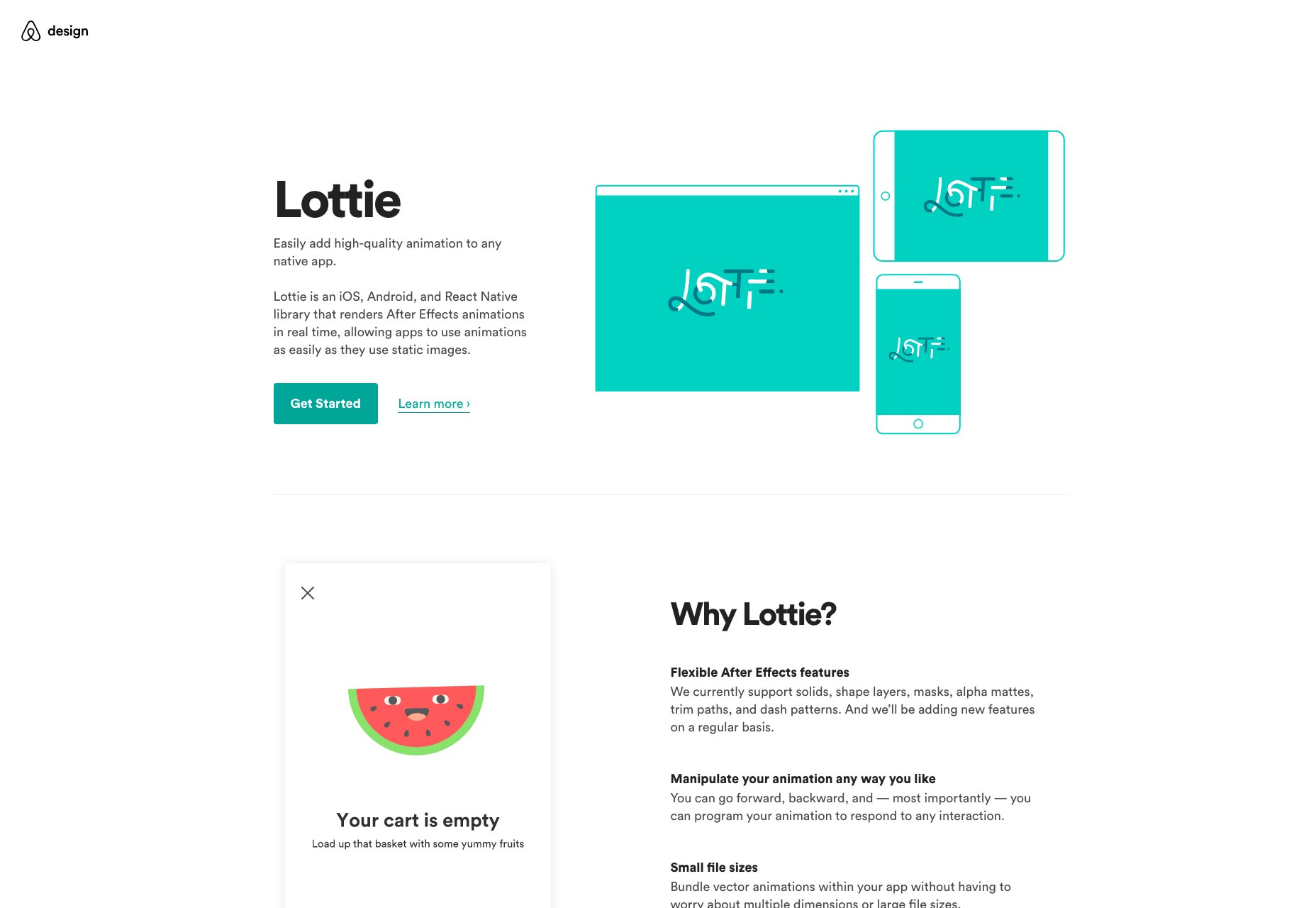
lottie
lottie är ett iOS-, Android- och React native library som gör After Effects-animationer i realtid. Verktyget från Airbnb tillåter att apps använder animeringar lika enkelt som statiska bilder med små filstorlekar.
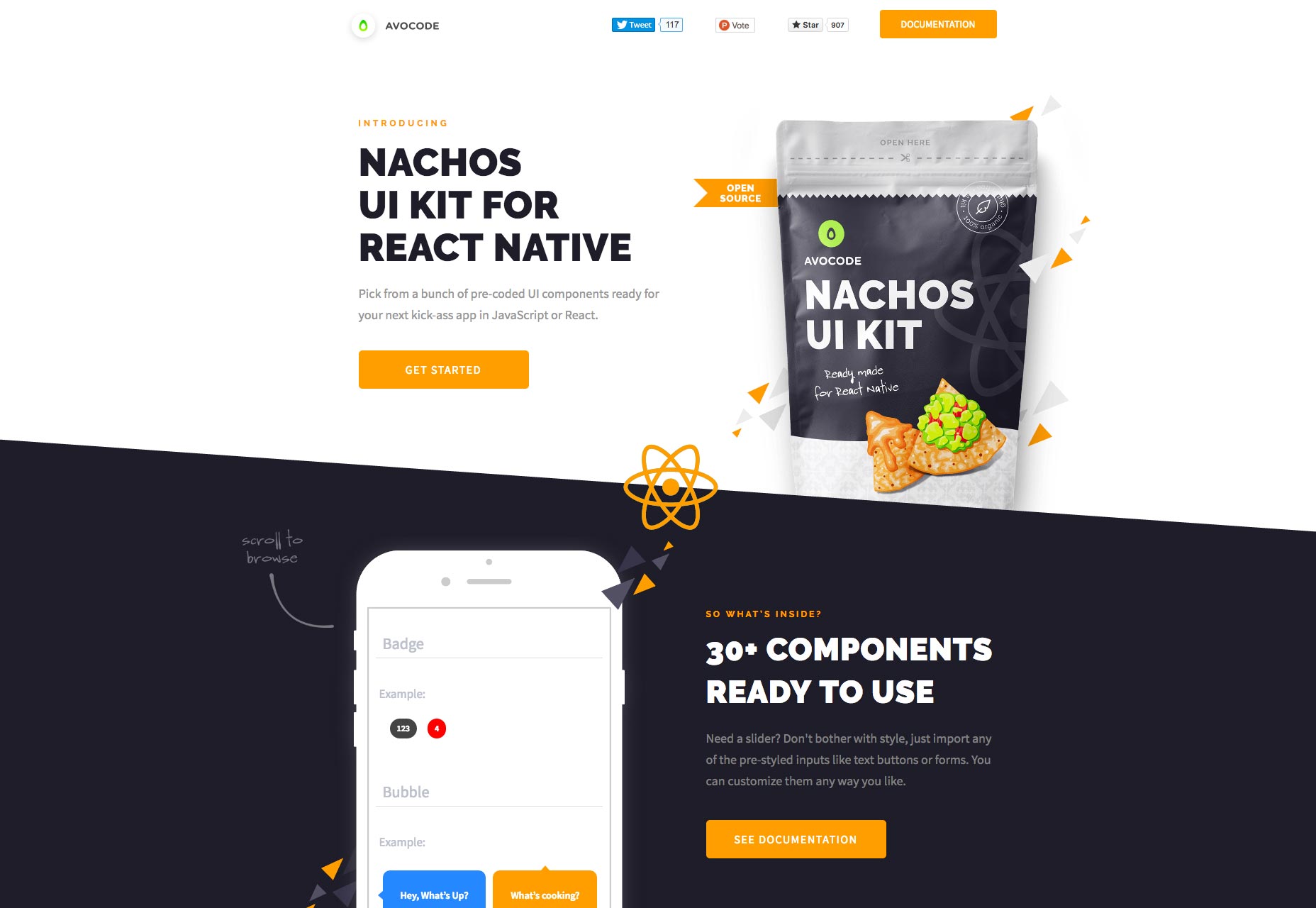
Nachos UI Kit
De Nachos UI Kit för React innehåller en bra basstapel av förkodade UI-komponenter för att hjälpa dig att skapa en app med lätthet. Allt du behöver göra för att komma åt komponenten är att installera, importera och använda de delar du vill ha. Detta är ett community driven projekt så att alla kan bidra och hjälpa till att växa.
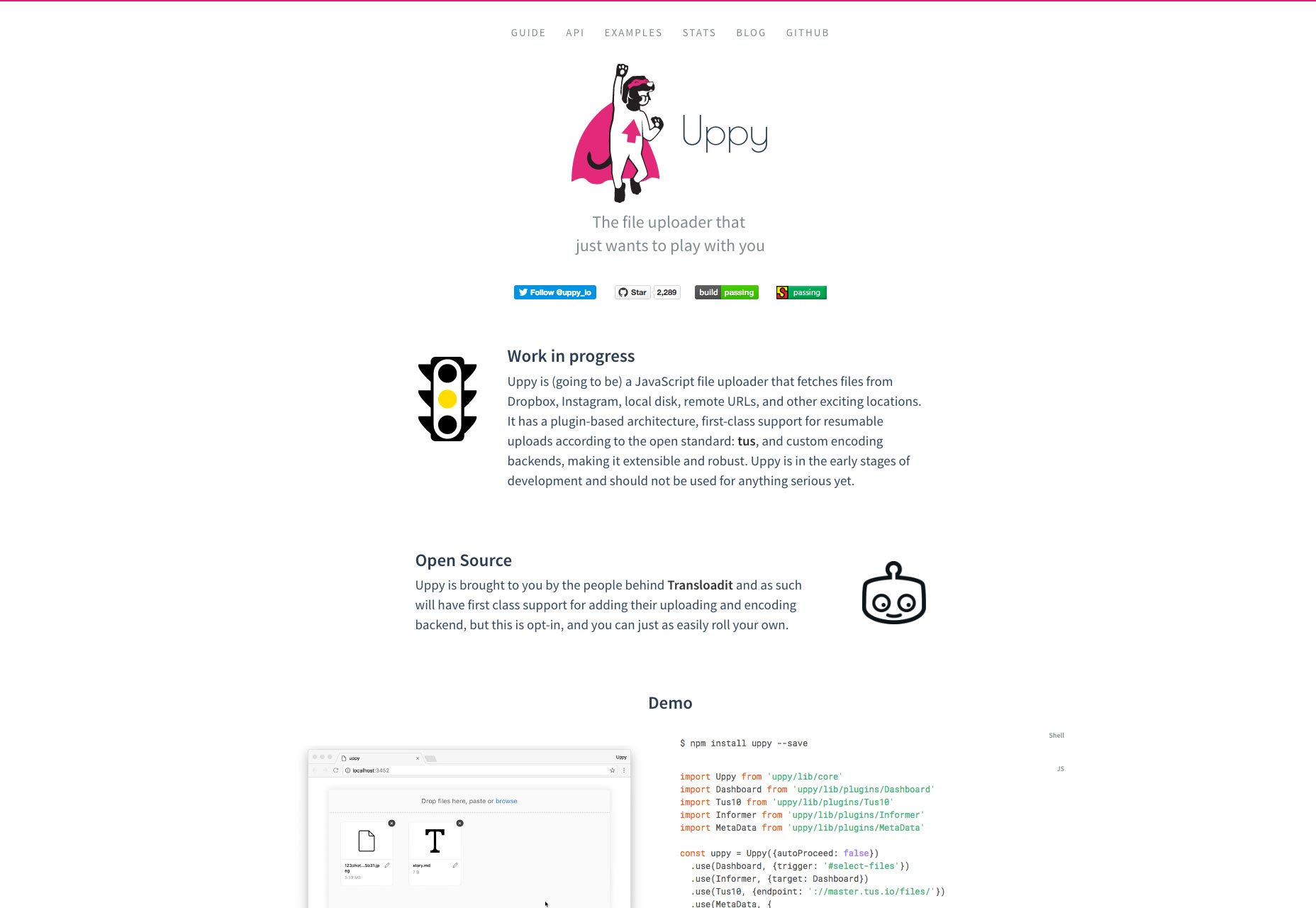
uppy
uppy är en JavaScript-filuppladdare som hämtar filer från nästan vilken plats som helst, t.ex. Dropbox, Instagram, en lokal maskin eller fjärradress. Den öppna källkoden har en plugin-baserad arkitektur och stöd för återupptagna uppladdningar. Det är fortfarande i de tidiga stadierna, men har stor potential.
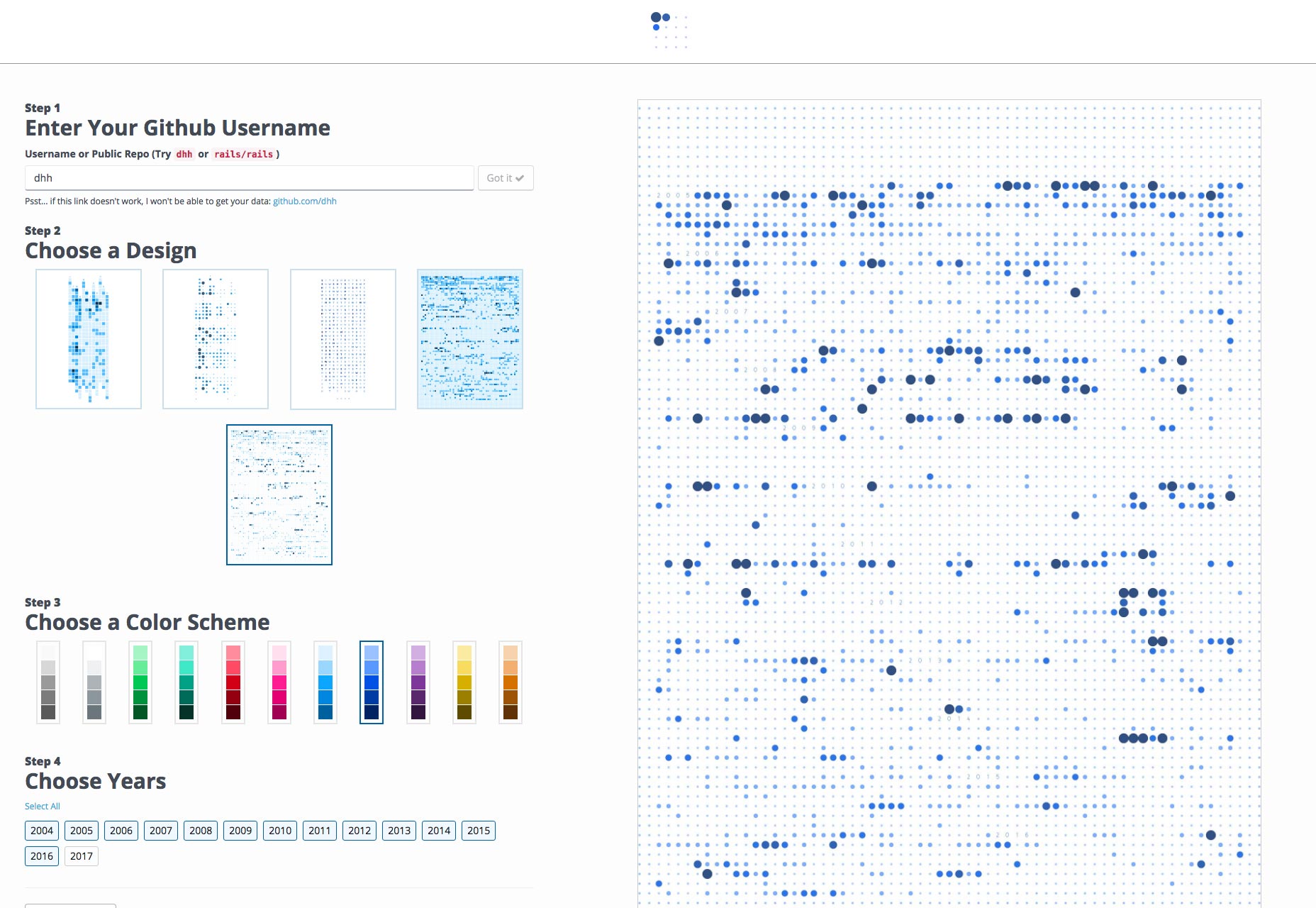
Commit Print
Hur coolt skulle det vara att ha ett tryckt konstverk som visar ditt fotavtryck på GitHub? Även om detta är ett totalt geek scenario, kan du få ditt eget anpassade tryck från Commit Print . Anslut bara ditt användarnamn för att se hur ditt utskrift ser ut och beställ en till din vägg. (Det här kan göra en bra present.)
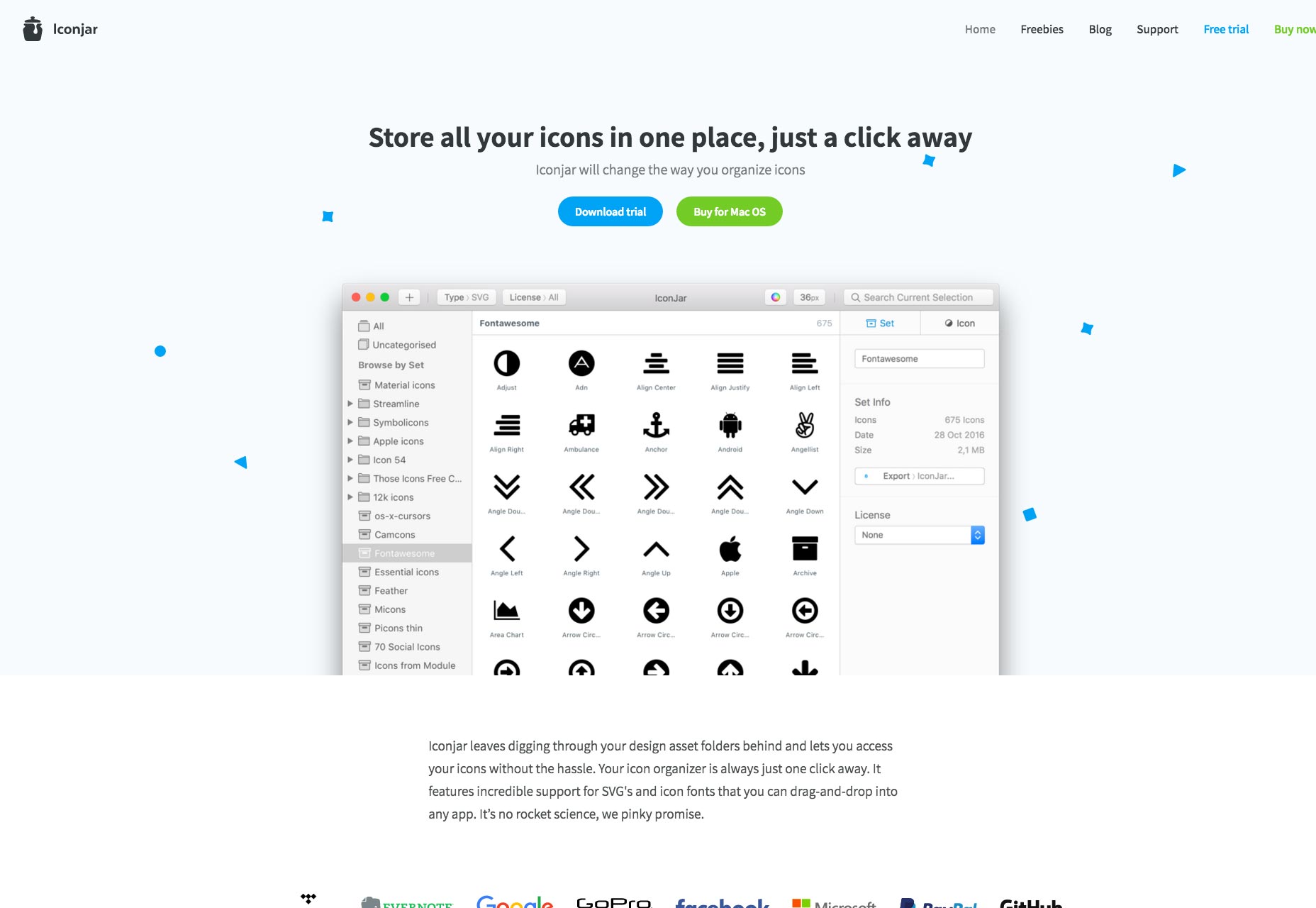
IconJar
Är du osäker på hur man hanterar alla dina ikoner? IconJar är ett verktyg för att hjälpa dig att organisera och hantera alla dessa filer. Förhandsgranska, exportera och dra och släpp ikoner i verktyget. Det fungerar med någonting, även appar som inte stödjer SVG-filer. Medan du kan prova gratis, är den här Mac-appen $ 19,99.
Datedropper
Datedropper är en av de minsta jQuery UI datumväljare du hittar och det är ganska kraftfullt. Den nya 3.0-versionen innehåller touch-interaktioner, ett stort läge och omarbetade skript.
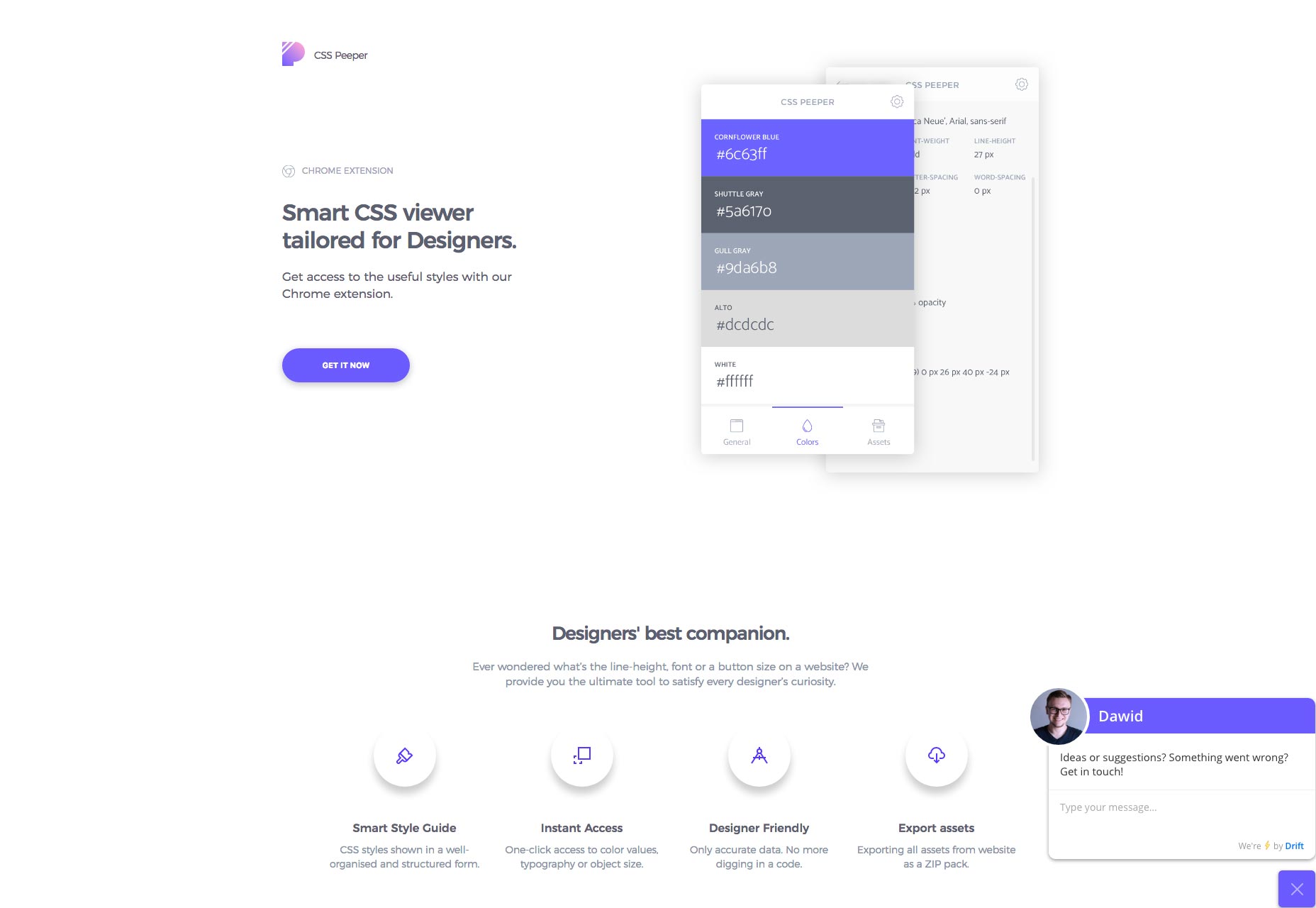
CSS Peeper
CSS Peeper är en smart CSS-tittare för designers som hjälper dig att komma åt stilar med en Google Chrome-förlängning. Installera verktyget och du kan genast se linjens höjd, typsnitt eller knappstorlek på vilken webbplats som helst. (Det är ett verktyg för designers som bara vill veta vad alla andra gör!)
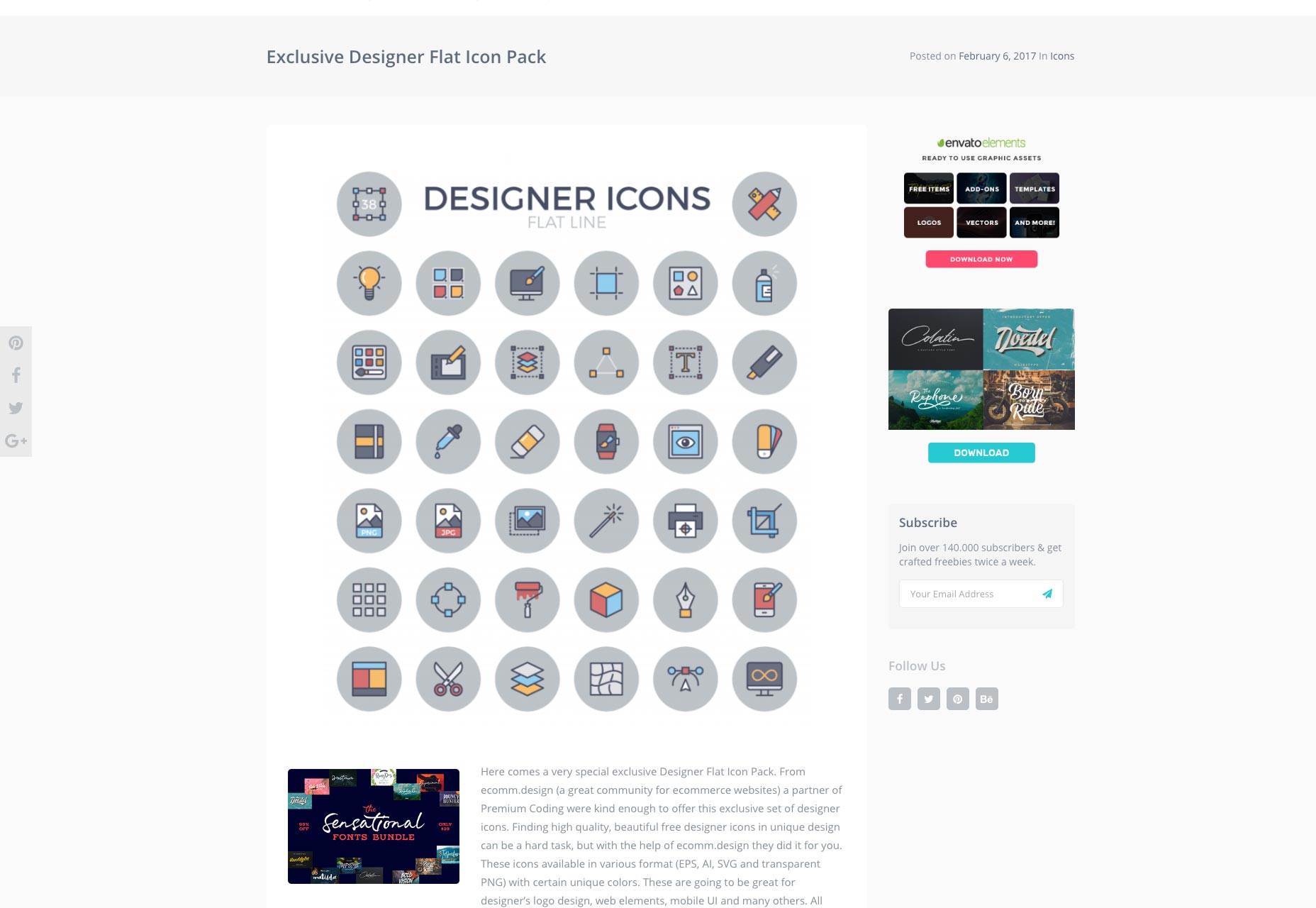
Designer Flat Icon Pack
De Designer Flat Icon Pack innehåller många ljusa, linjära element för projekt. De kan användas i ikonstorlekar eller som större knappar eller element tack vare vektorns format. Varje element kan också redigeras och levereras i EPS, AI, SVG och transparent PNG-format.
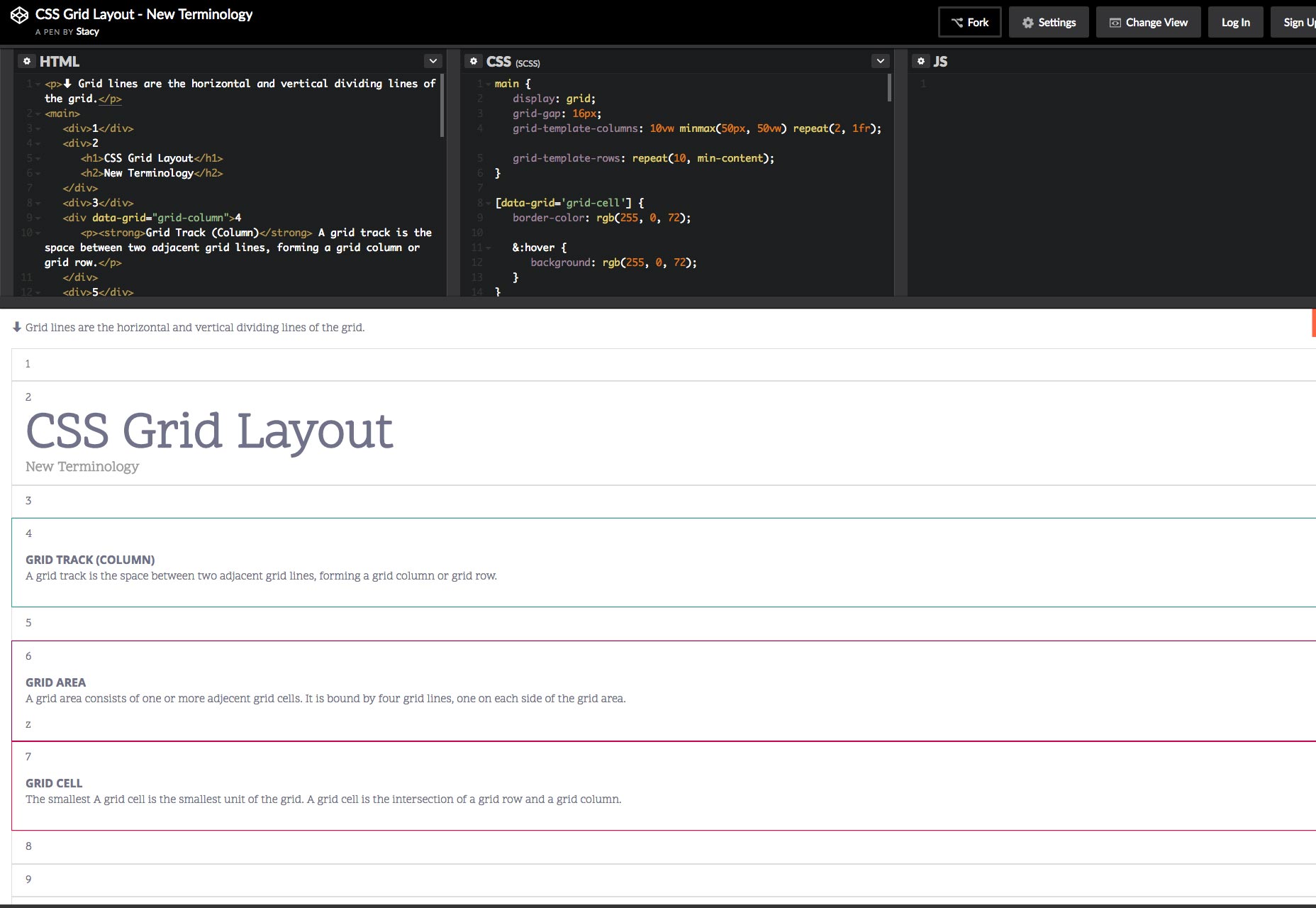
CSS Grid Layout Terminology
CSS Grid Layout är en uppsättning ordlista för rutnät som sitter på rutnätet tack vare den här fantastiska koden. Om du arbetar på ett nät ger dig passar är det här ett bra ställe att börja.
Automatisk layout för skiss
Automatisk layout är ett Sketch-plugin som gör att designers kan definiera och visa ett projekt på olika skärmstorlekar, inte bara iPhone 7. (Det finns gott om användare utan den senaste Apple-enheten.) Den coolaste funktionen kan vara möjligheten att generera och se tavlor för alla valda skärmstorlekar samtidigt.
Revisionshistorik i Elementor
Är du Elementor-användare? Då kommer du att älska det nya revisionshistorik funktion. Den loggar en revision varje gång du sparar för att göra det enkelt att gå fram och tillbaka mellan siddesigner och skapa alla säkerhetskopior du behöver längs vägen.
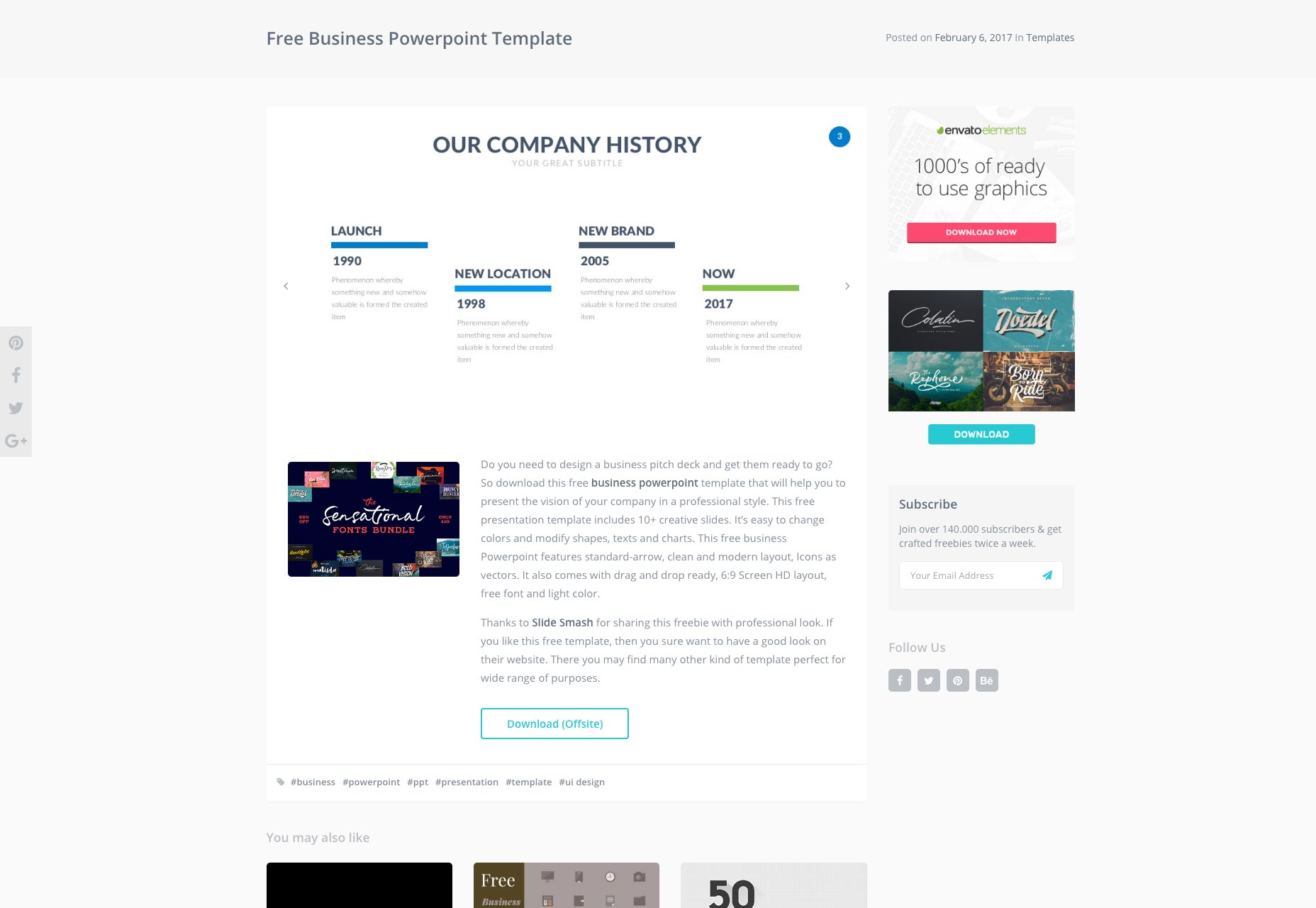
Business PowerPoint-mall
PowerPoint-mallar är kanske inte det första som kommer att tänka på när du tänker på webbdesign, men hur visar du och säljer projekt till kunder? En bra mall kan se till att dina presentationer ser lika bra ut som dina webbdesigner, och du behöver inte lägga mycket tid på att skapa dem.
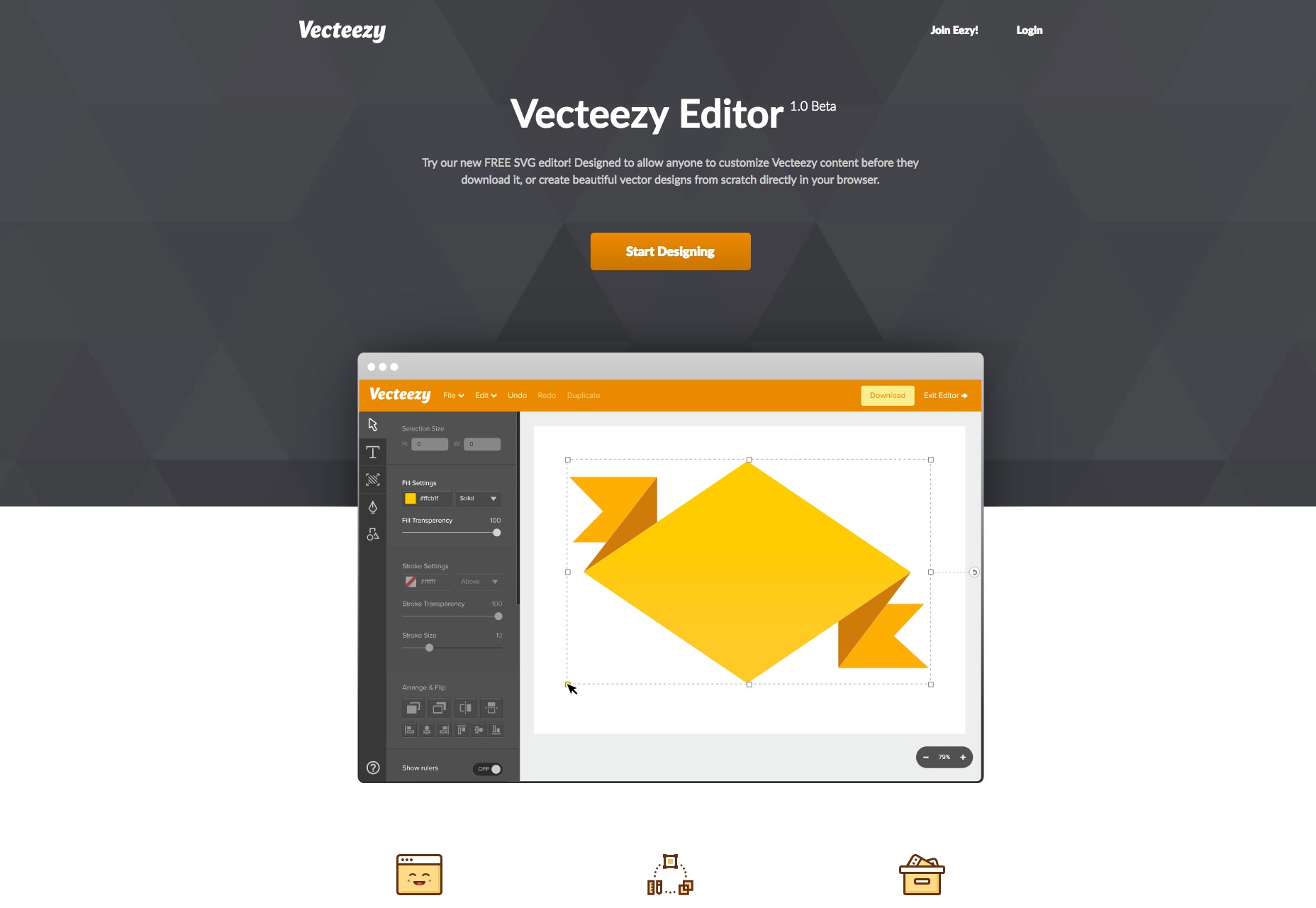
Vecteezy Editor
Vecteezy är en gratis SVG-editor som gör att du enkelt kan skapa vektorelement. Chrome, Chrom eller Opera-plugin gör att användarna kan redigera eller skapa vektordesigner i webbläsaren, en bra tidsbesparare för små element och uppgifter.
UX Process and Documentation Kit
Tänker idén att starta ett nytt projekt dig? De Ny guide från UX Pin ger en steg-för-steg-process för att hjälpa dig att designa en mager UX-process och hjälper till att templatisera UX-aktiviteter för att effektivisera ditt arbetsflöde.
Maqpie
Maqpie , som fortfarande är privat beta, hjälper dig att öka användarretentionen och tillväxten genom att låta användare prata med varandra i din SaaS-app. Det är en realtidslösning som fungerar som Slack, bara i din app så att användarna kan kommunicera med lätthet.
Tessarray
Tessarry är en lättanvänd implementering av en Flickr-stil motiverad layout. Den öppna källkoden är funktionell och enkel att använda.
Minimalista Free Logo Pack
Denna sats hjälper dig att skapa en enkel redo att-gå-logotyp på några minuter. De moderna alternativen är bra för en snabb logotypinspiration, särskilt för designers som hatar att arbeta med logotyper.
bungee
bungee är en djärv, tjock display typsnitt med en rolig känsla. Det som är särskilt trevligt är att till skillnad från många andra tecken är denna bokstäveruppsättning mycket användbar horisontellt eller vertikalt.
Zappat
Zappat är en stor kondens typ som är avsedd för visning. Varje brev innehåller djupa streck med snygga kanter.
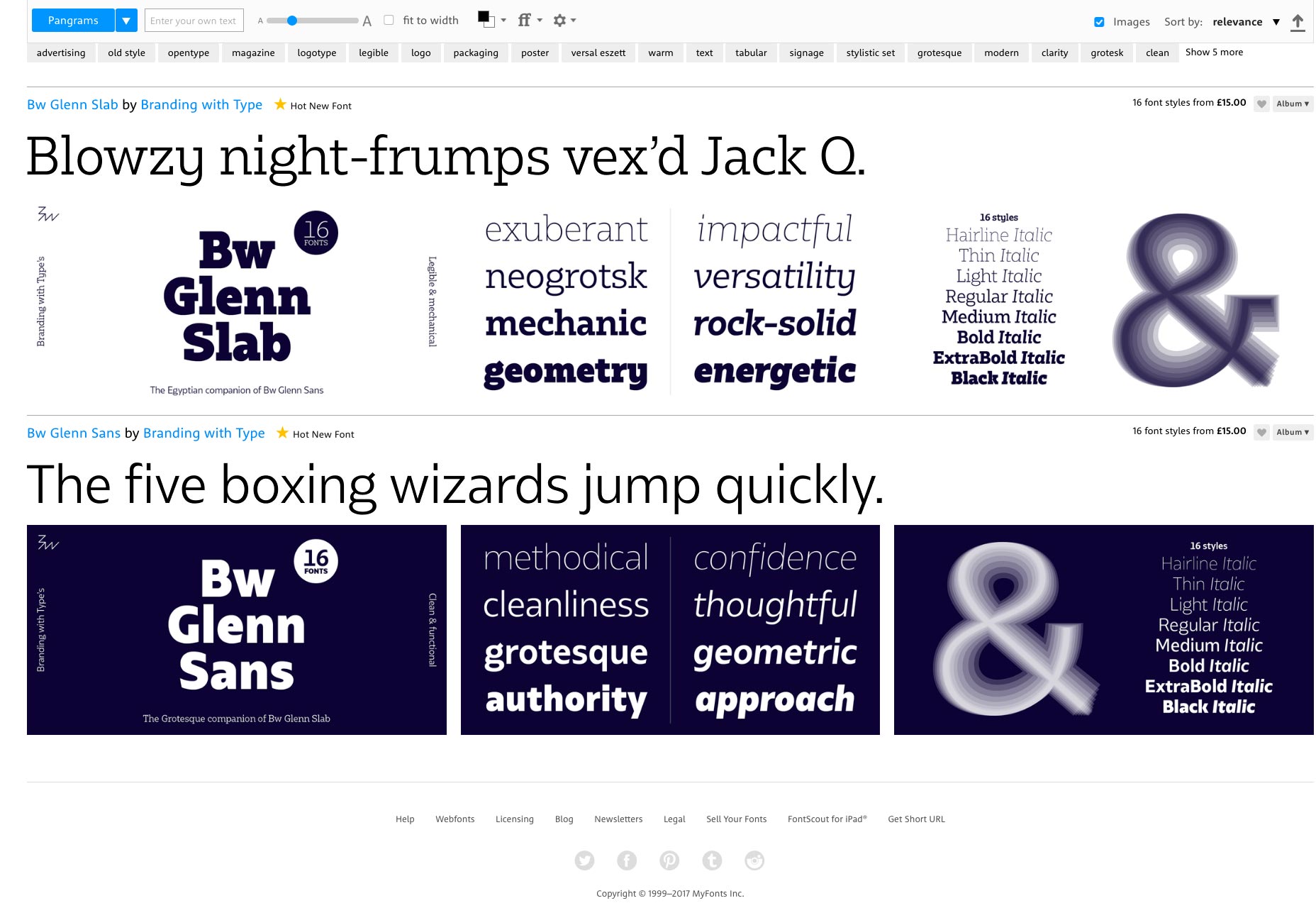
BW Glenn
BW Glenn är en av de få betalda nya versionerna på den här listan, men typsnittet är så trevligt (och överkomligt) att det är svårt att motstå. Med skiva och sans stilar är läsbar typsnitt mycket användbar för visning eller kroppstext och är mycket roligt.
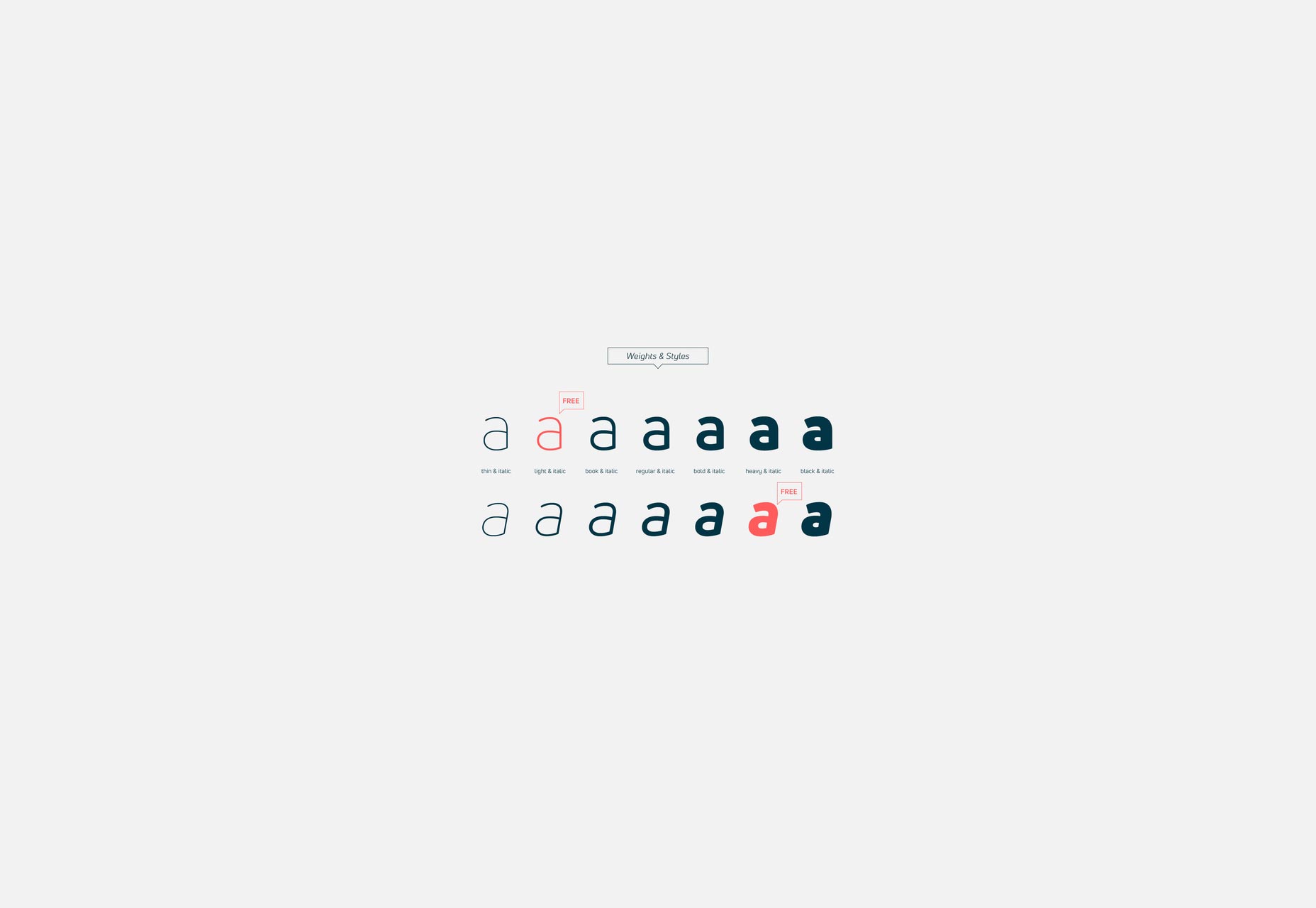
Uni Neue
Uni Neue är en omdesignad version av Uni Sans och har en djärv känsla med bubble-ish brevform. Det är vänligt, professionellt och lätt att läsa som ett visningsalternativ.
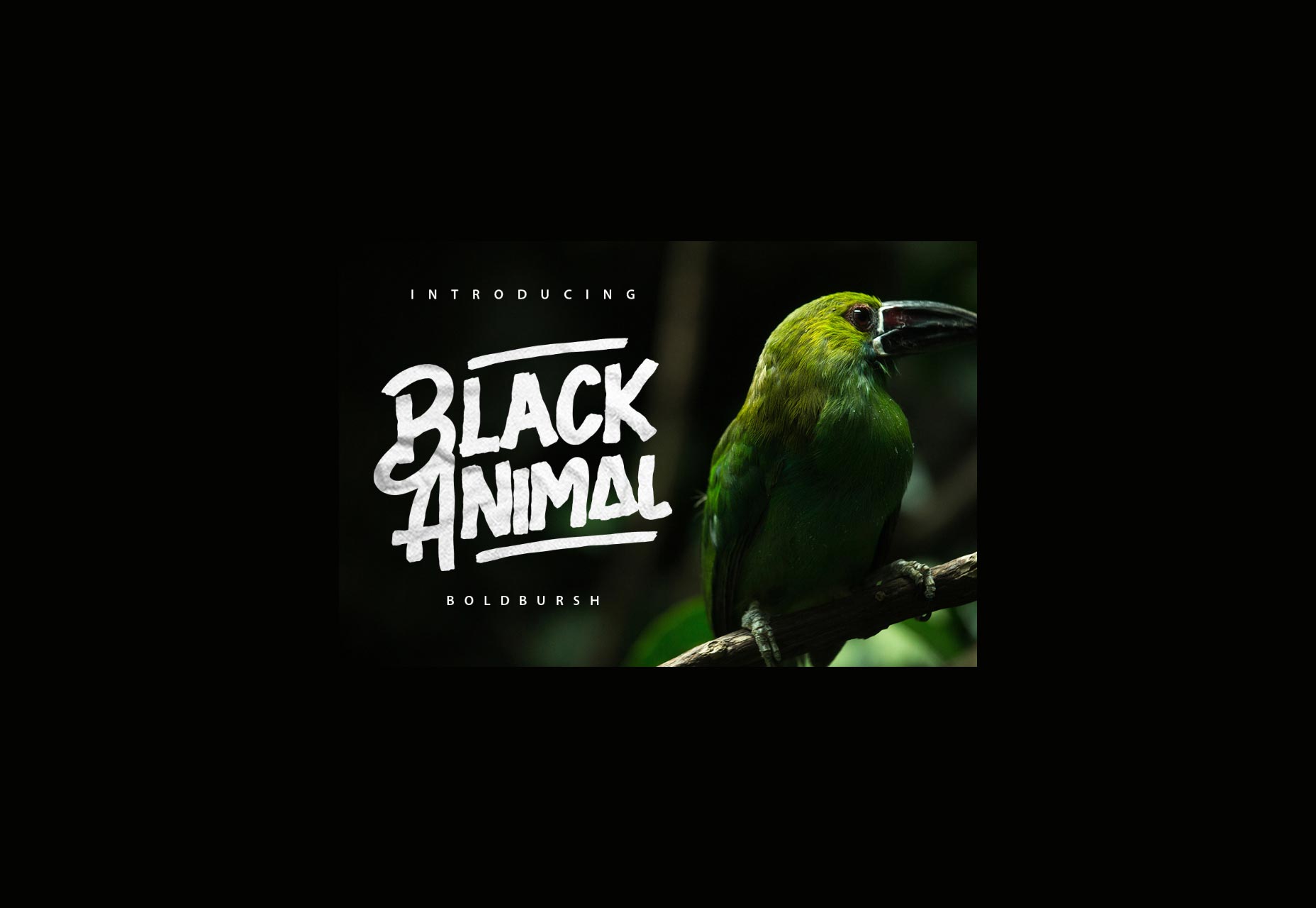
Svart djur
Den fria versionen av Svart djur Innehåller massor av swashes i en typ av teckentryckstryck. Det är mycket läsbart och ett bra visningsalternativ. För ännu fler brevstilar finns också en fullständig version tillgänglig.