Vad är nytt för designers, februari 2013
I februariutgåvan av det som är nytt för webbdesigners och utvecklare ingår nya webbapps, jQuery-plugins och JavaScript-resurser, produktivitets- och projekthanteringsverktyg, CMS, CSS och HTML-ramar, webbutvecklingsverktyg och några riktigt nya nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
Dropzone.js
Dropzone.js är en öppen källkod, enkel dra och släpp filuppladdare med bildförhandsgranskning. Det är lätt att konfigurera (speciellt om du använder komponent, eftersom du kan lägga till det som ett beroende) och implementera som antingen ett formulär eller programmatiskt.
Flowtime.js
Flowtime.js är ett ramverk som gör det enkelt att skapa HTML-presentationer eller webbplatser med fullständiga sidovätskor, flera navigeringskontroller, övergångar, parallaxstöd och mer.
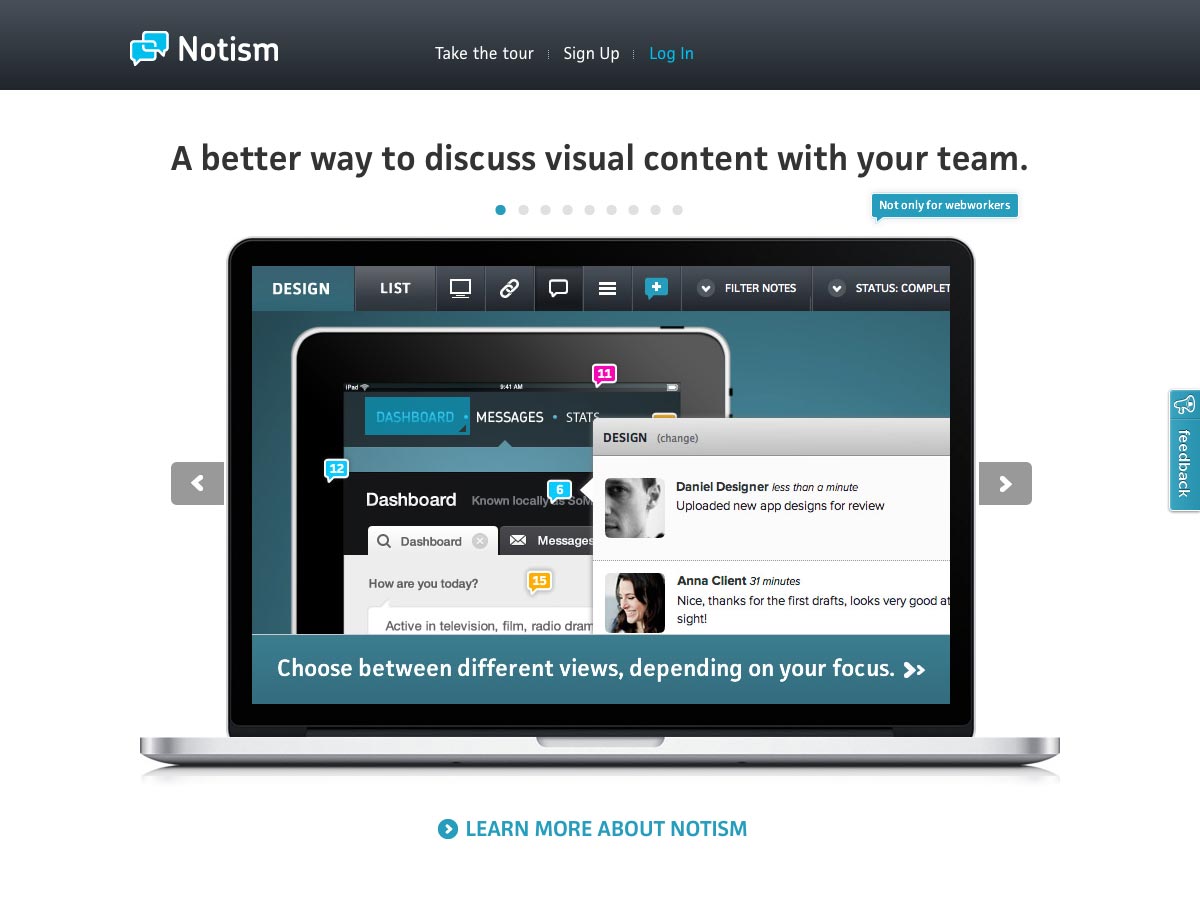
Notism
Notism är ett bra verktyg för att arbeta med visuellt innehåll med ett lag. Du kan ladda upp, stapla och granska visuella projektidéer, skapa arbetsprototyper av statiska mallar, diskutera förslag och mer. Det finns även verktyg för att logga ut på layouter.
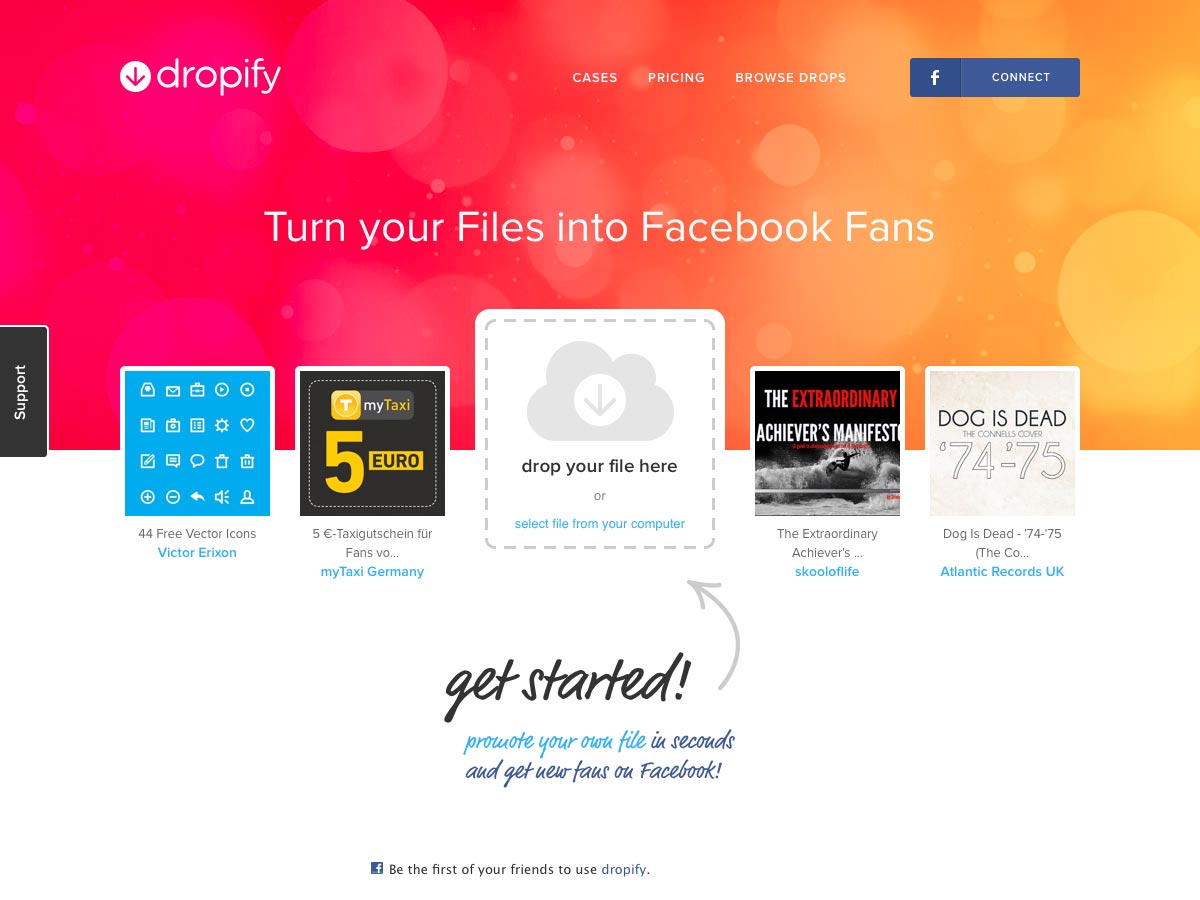
Dropify
Dropify gör det enkelt att göra filer tillgängliga för nedladdning på din Facebook-fan sida. Det finns en gratis plan tillgänglig (som inte erbjuder liknande gating), samt premieplaner. Det är bra för artister, författare, reklam, varumärken och småföretag.
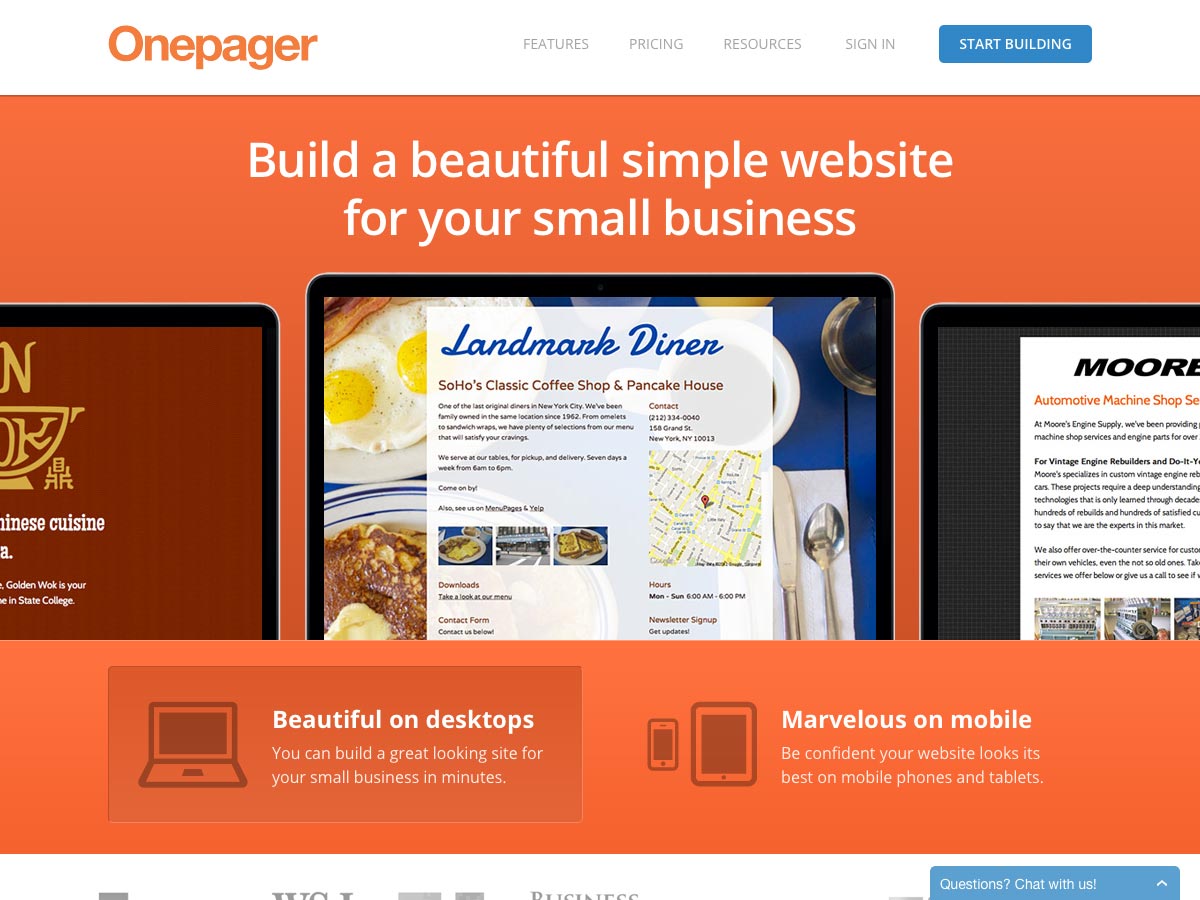
Onepager
Onepager låter dig enkelt bygga enkla webbplatser för småföretag. De resulterande sajterna fungerar bra på både stationära och mobila enheter, är molnhanterade, inkluderar anpassade formulärfunktioner och är sökmotorvänliga. Startsidor är bara $ 8 / månad, med mer robusta planer tillgängliga.
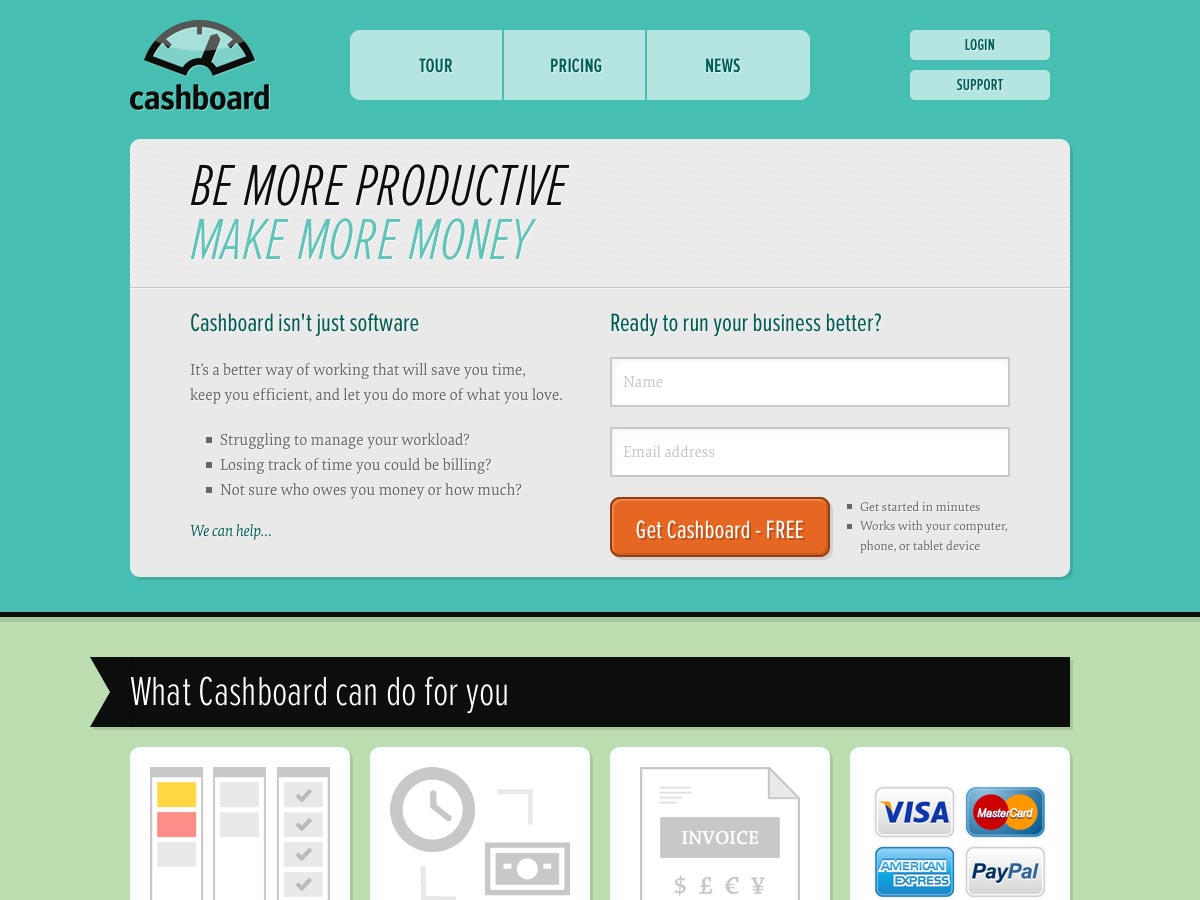
Cashboard
Cashboard gör det lättare att köra ditt företag. Det inkluderar verktyg för projektledning, spårning av tid och kostnader, fakturering och till och med betalningsaccept. Den fria planen erbjuder stöd till en anställd och två aktiva projekt, medan premieplanen erbjuder fler funktioner.
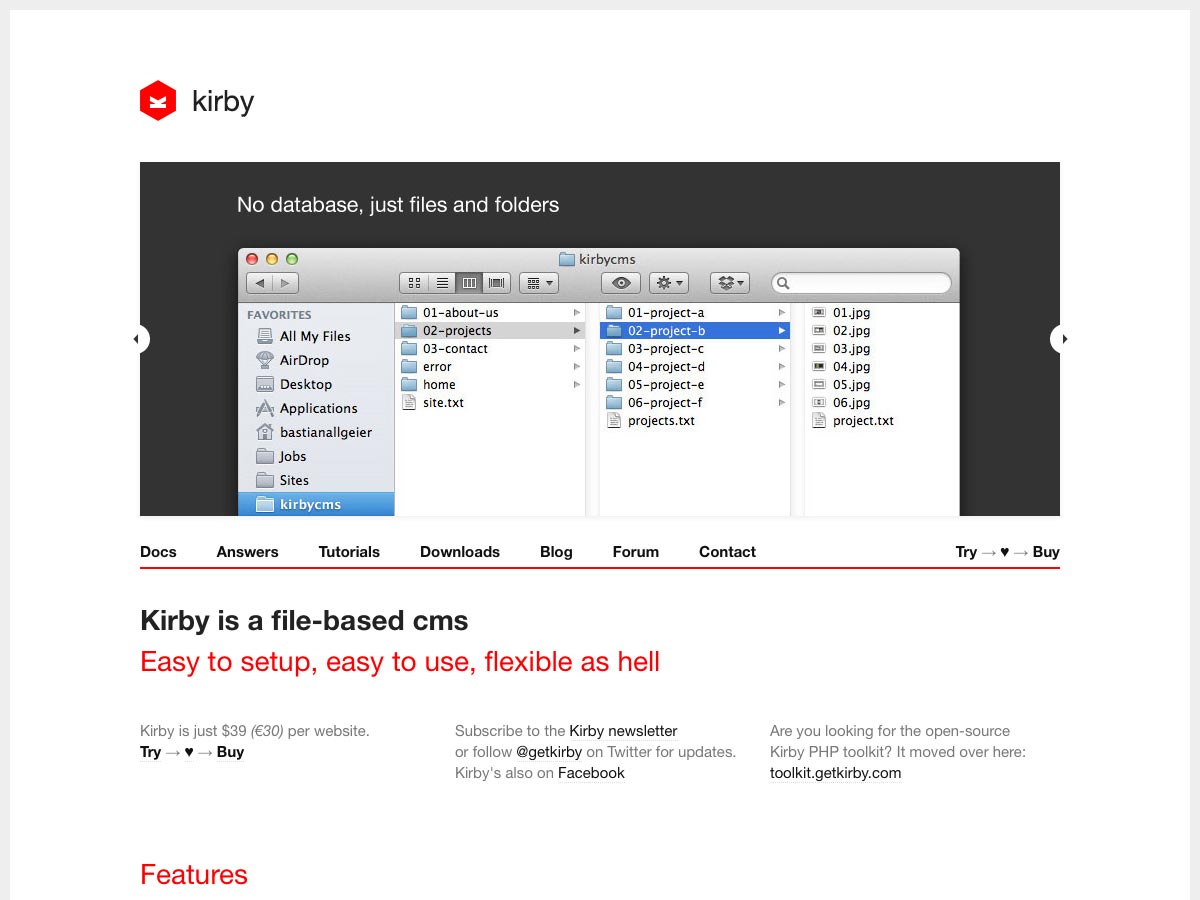
Kirby
Kirby är ett filbaserat CMS som är enkelt att installera och använda, och otroligt flexibelt. Den använder din design och dina mallar, behöver inte en databas och stöder Markdown-syntax, bland andra funktioner. Det är bara $ 39 per plats.
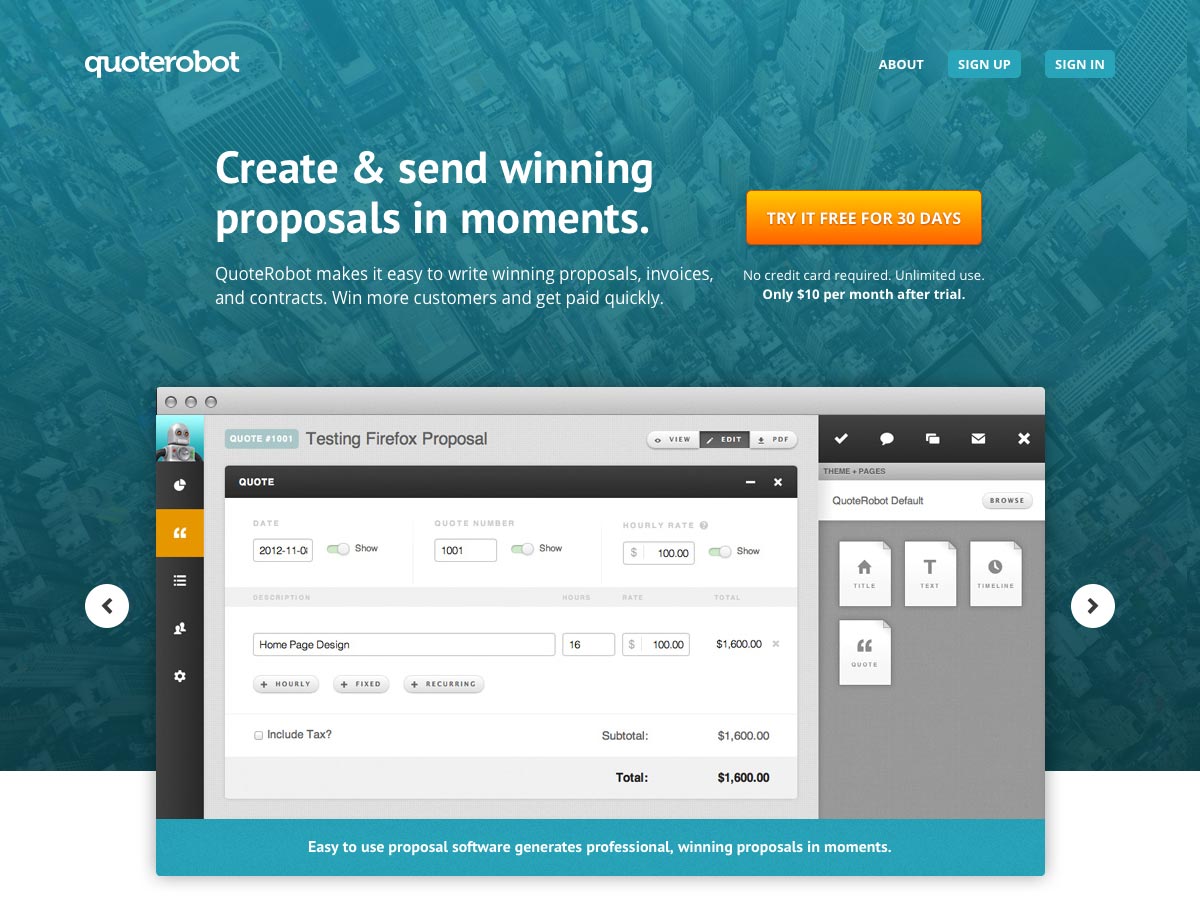
QuoteRobot
QuoteRobot gör det enkelt att skapa professionellt utformade förslag, fakturor och citat. Det fungerar bra med Highrise, FreshBooks, SalesForce, Google Apps och Xero, och kostar bara $ 10 / månad efter 30-dagars gratis provversion.
Avsändande
Avsändande är ett verktyg för att organisera team och projekt. Det fungerar med de saker du redan har i Dropbox, Google Drive, Evernote och Box. Den innehåller fullständiga förhandsgranskningar som håller dig uppdaterad inom Dispatch så att du inte behöver hämta eller uppdatera manuellt.
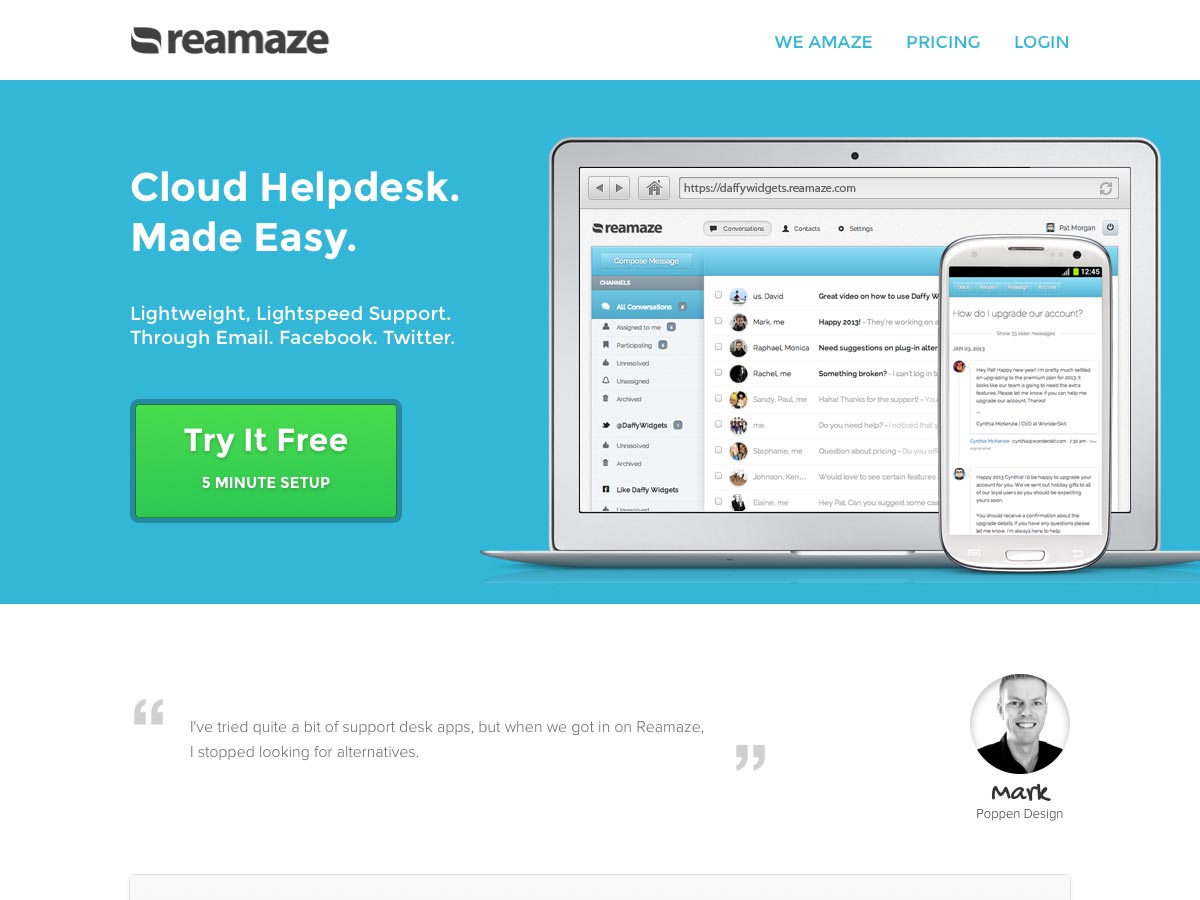
Reamaze
Reamaze är en molnbaserad helpdesk som fungerar via e-post, Facebook eller Twitter. Den innehåller stöd för svarmallar, kollisionsdetektering och konversationsmärkning.
Hint.css
Hint.css är ett SASS verktygstips bibliotek som endast använder HTML / CSS (ingen JavaScript) för att skapa enkla verktygstips med data- * attribut, pseudoelement, innehållsegenskaper och CSS3-övergångar. Det bryts graciöst utan övergångar i webbläsare där CSS3-övergångar inte stöds.
Mueller Grid System
Mueller är ett modulärt rutsystem baserat på Compass som fungerar för både lyhörda och icke-responsiva layouter, med full kontroll över kolumnbredd, rännbredd, grunnlinje och mediafrågor.
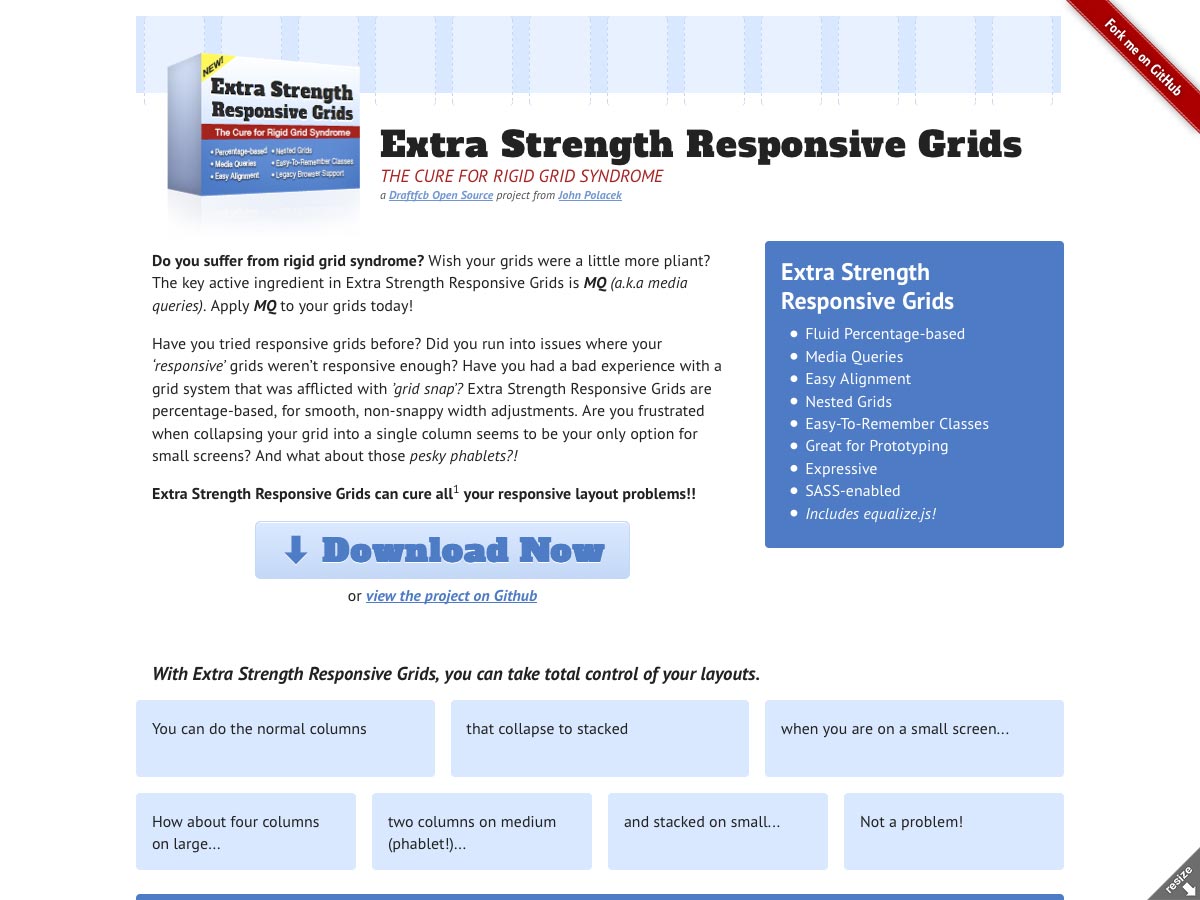
Extra Styrka Responsive Grids
Extra Styrka Responsive Grids är ett nätsystem som innehåller en fluidprocentbaserad layout, mediefrågor, enkel inriktning, kapslade nät och mer. Det är bra för prototyper och är SASS-aktiverat.
Bläck
Bläck är en lättanvänd verktygslåda för att skapa webbgränssnitt. Den använder HTML, CSS och JavaScript för att skapa layouter, visa gemensamma gränssnittselement, implementera innehållscentrerade interaktiva funktioner och mer.
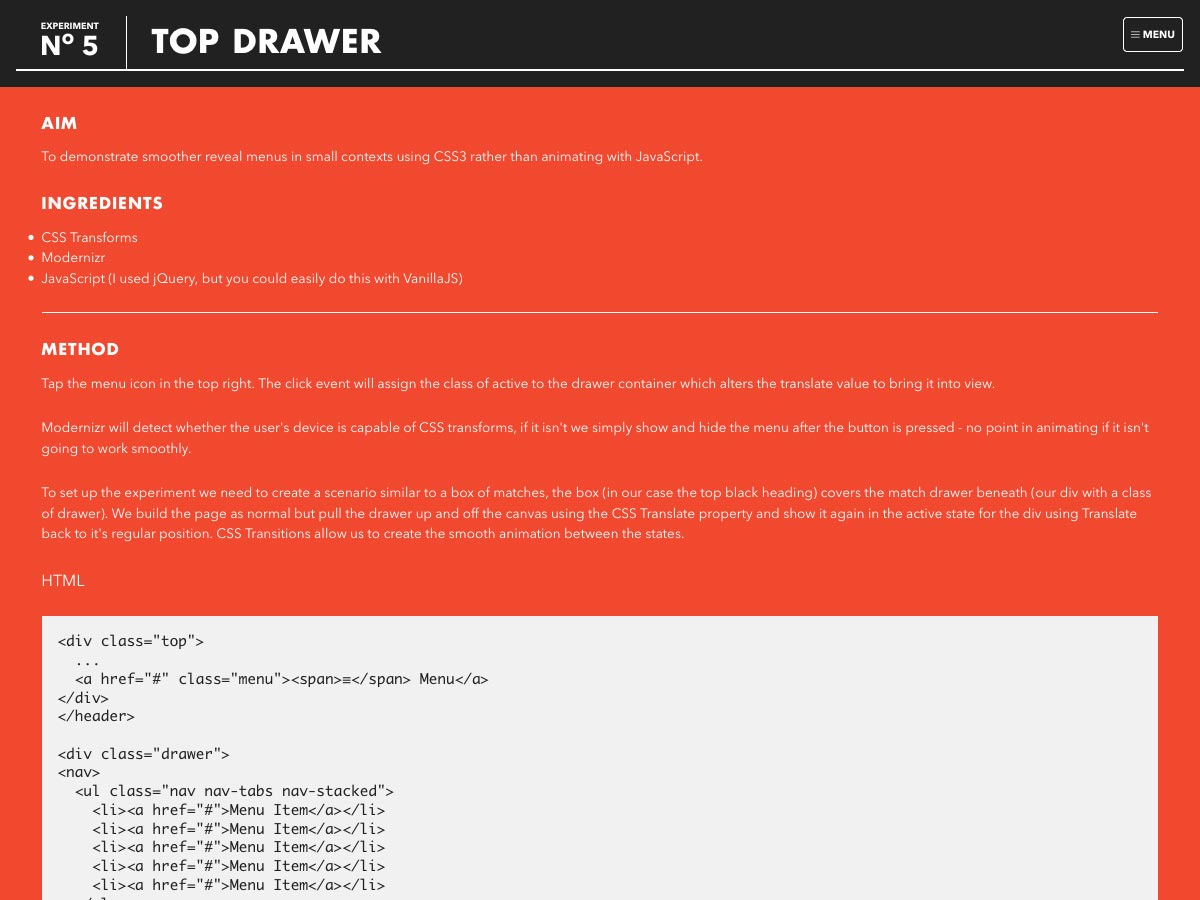
Översta lådan
Översta lådan använder CSS3-övergångar för att smidigt avslöja menyer, snarare än JavaScript-animeringar. Den använder Modernizr för att upptäcka webbläsarkompatibilitet för CSS3-övergångar, och använder JavaScript som en återgång.
Cool kattunge
Cool kattunge är ett beta-ramverk som innehåller HTML-, CSS- och JavaScript-filer som är mottagliga och inkluderar parallaxrullningsstöd.
scrollUp jQuery Plugin
skrolla upp är ett lätta jQuery-plugin som låter dig lägga till "scroll to top" -funktionalitet till vilken webbplats som helst.
Mobil chef
Mobil chef är ett gratis mobilt webbplats plugin som innehåller anpassade element och Font Awesome integration, och är byggt på HTML5 och CSS3 för en konsekvent upplevelse över mobila enheter.
Textillate.js
Textillate.js är ett plugin för CSS3-textanimeringar som kombinerar ett antal fantastiska bibliotek för att ge ett lättanvänt plugin. Allt du behöver göra är att inkludera det och dess beroenden i ditt projekt och börja sedan skapa fantastiska effekter.
Flyg
Flyg är en händelsesdriven JavaScript-ram som kartlägger beteende för DOM-noder, från Twitter. Den använder ES5-shim och jQuery, liksom en AMD-implementering som loadrunner eller require.js.
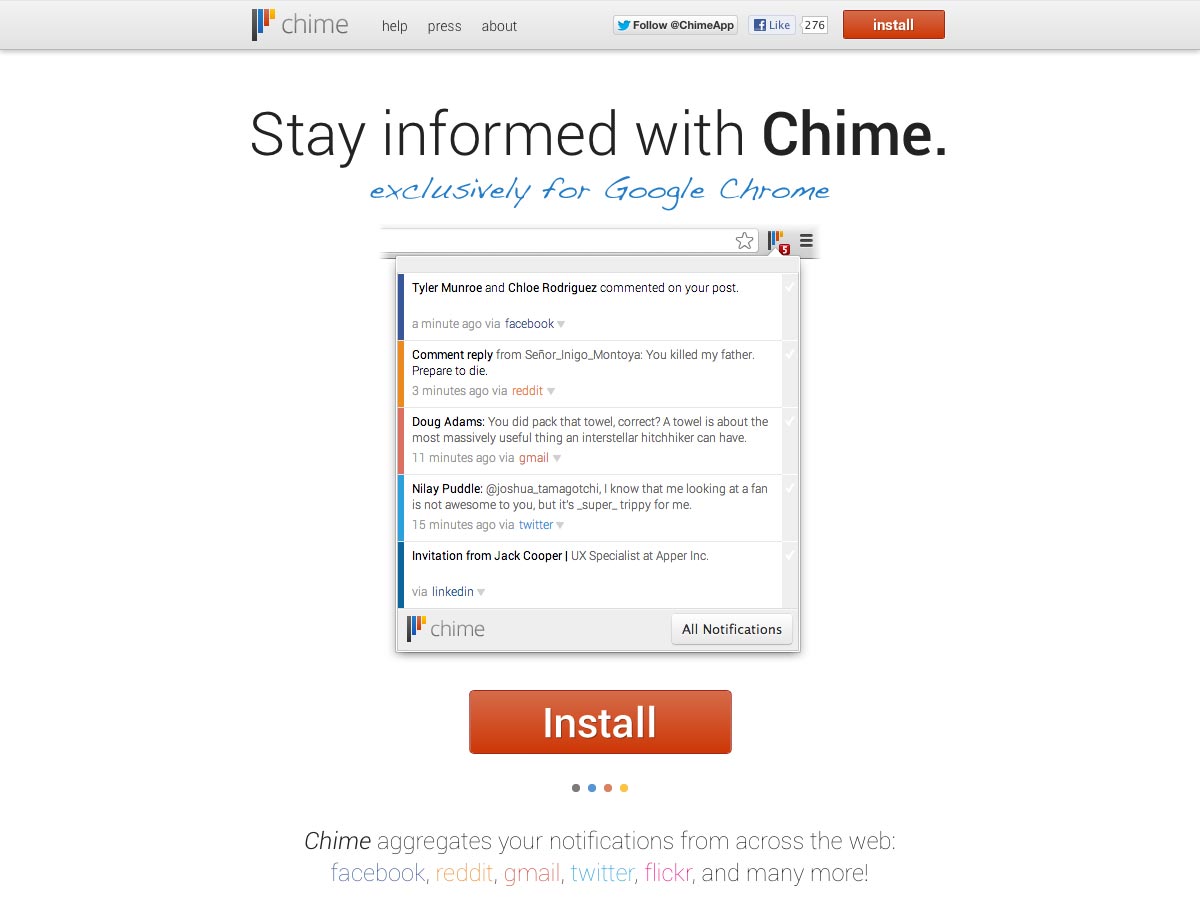
Klämta
Klämta är en Google Chrome-förlängning som samlar alla dina meddelanden över olika sociala medier, inklusive Reddit, Gmail, Twitter, Facebook, Flickr och mer.
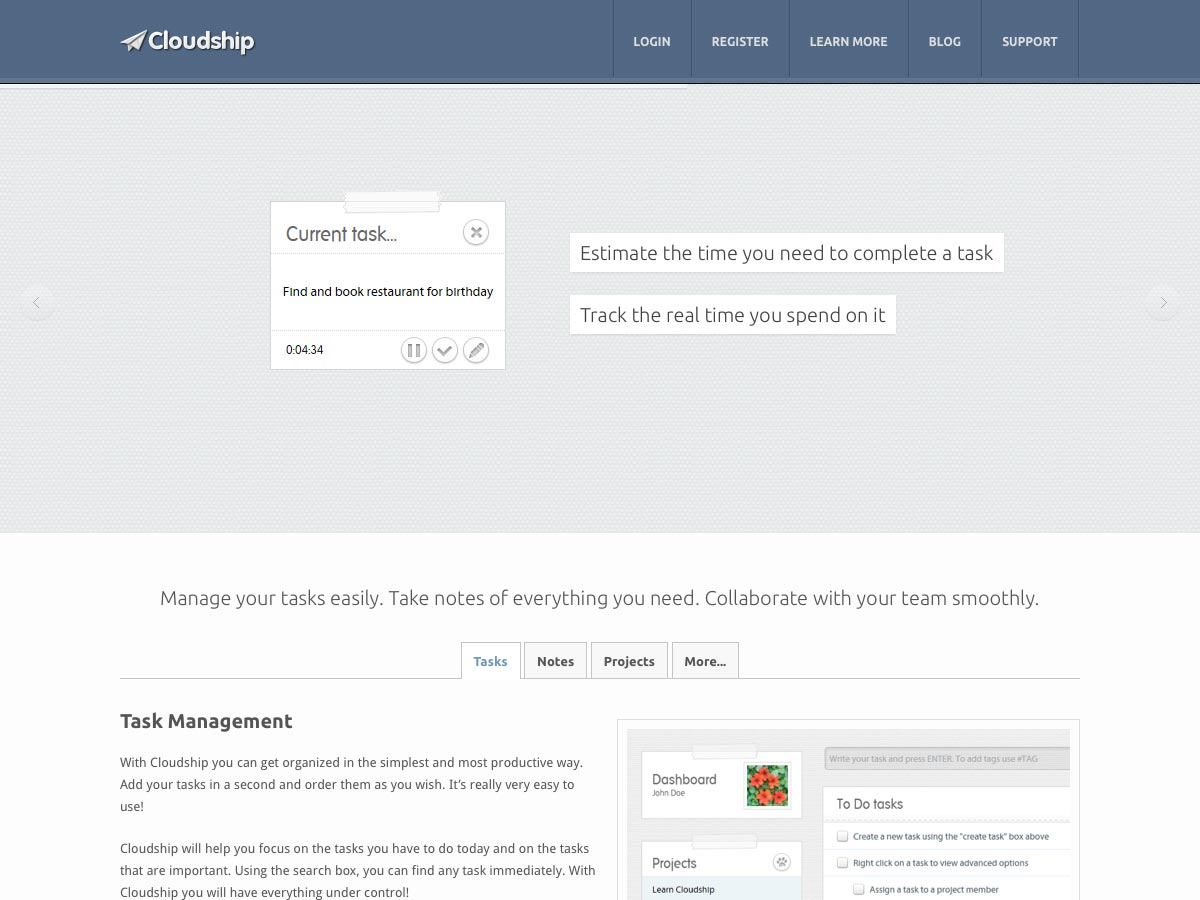
Cloudship
Cloudship är en uppgiftshantering och anteckningsbaserad app som låter dig enkelt samarbeta med ditt team. Det är enkelt att använda, med stöd för kapslade uppgifter, bifogade filer, tidsspårning och mer.
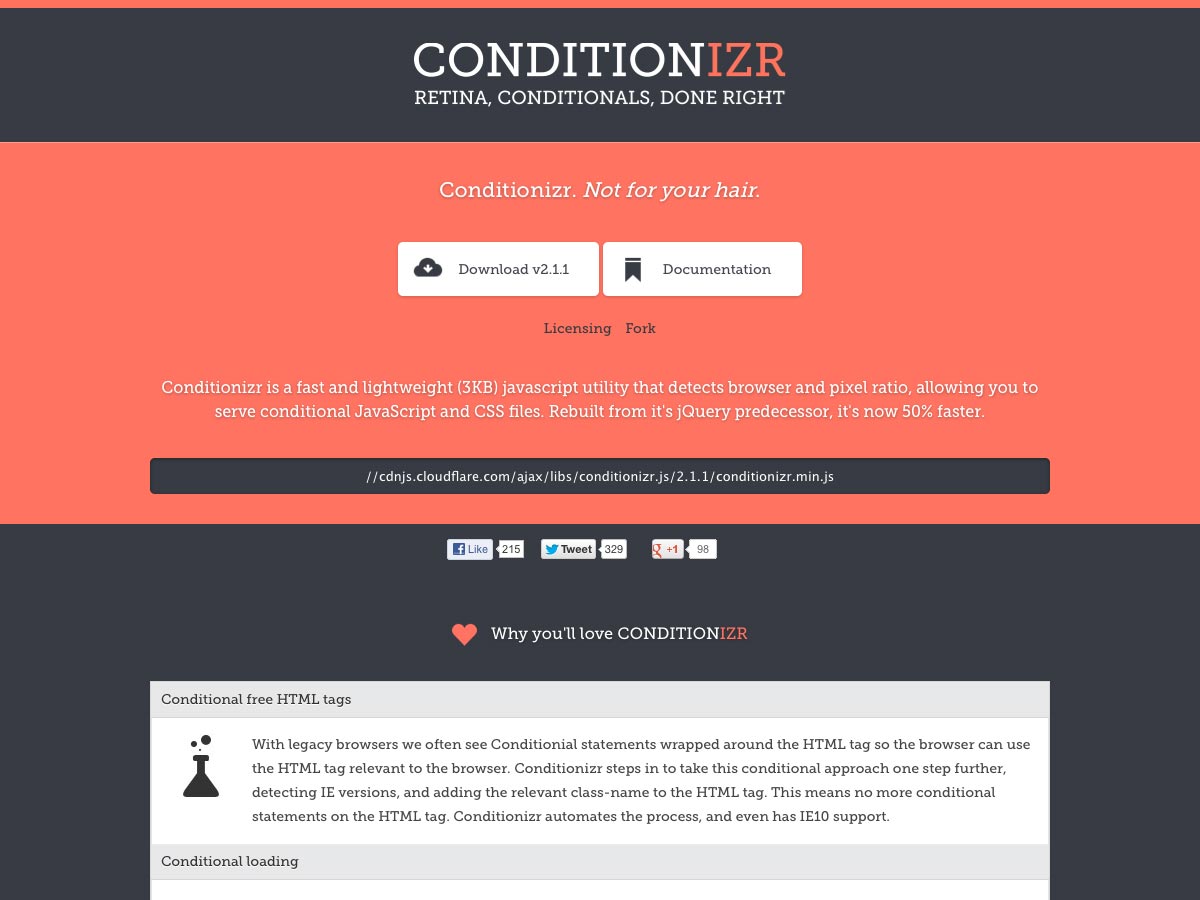
Conditionizr
Conditionizr är ett JavaScript-verktyg som identifierar din webbläsare och pixelförhållande för att servera villkorliga JavaScript och CSS-filer. Den har byggts om så att den är 50% snabbare än sin jQuery föregångare.
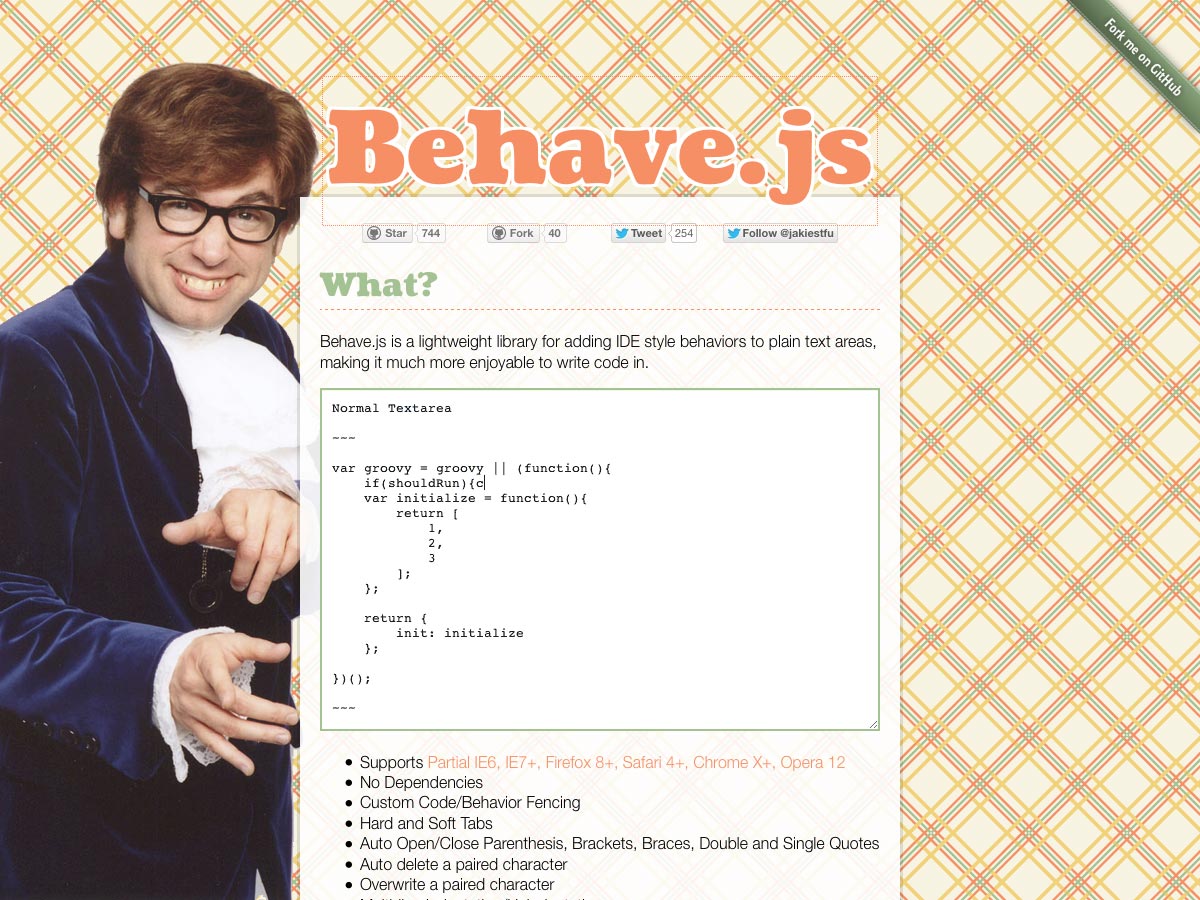
Behave.js
Behave.js kan du lägga till IDE-stilbeteenden i vanliga textområden så att skrivkoden är roligare. Det kräver inga beroenden, stöder hårda och mjuka flikar, och auto öppnar och stänger tecken som parentes, parentes, axlar, dubbla och enkla citat.
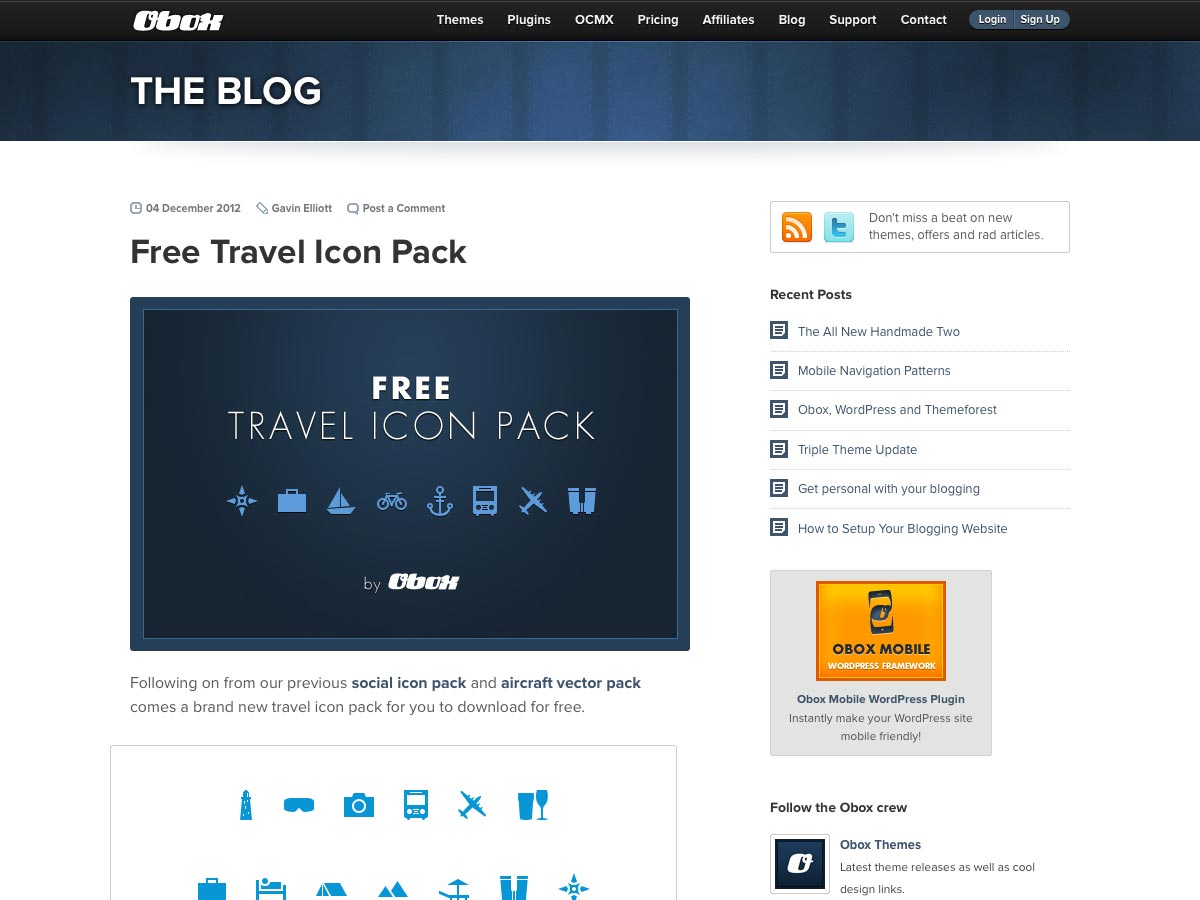
Gratis Travel Icon Pack
Detta Gratis Travel Icon Pack från Obox ingår en fyr, skidglasögon, en kamera, en buss, ett tält, en kikare och många fler ikoner för resa och geografi.
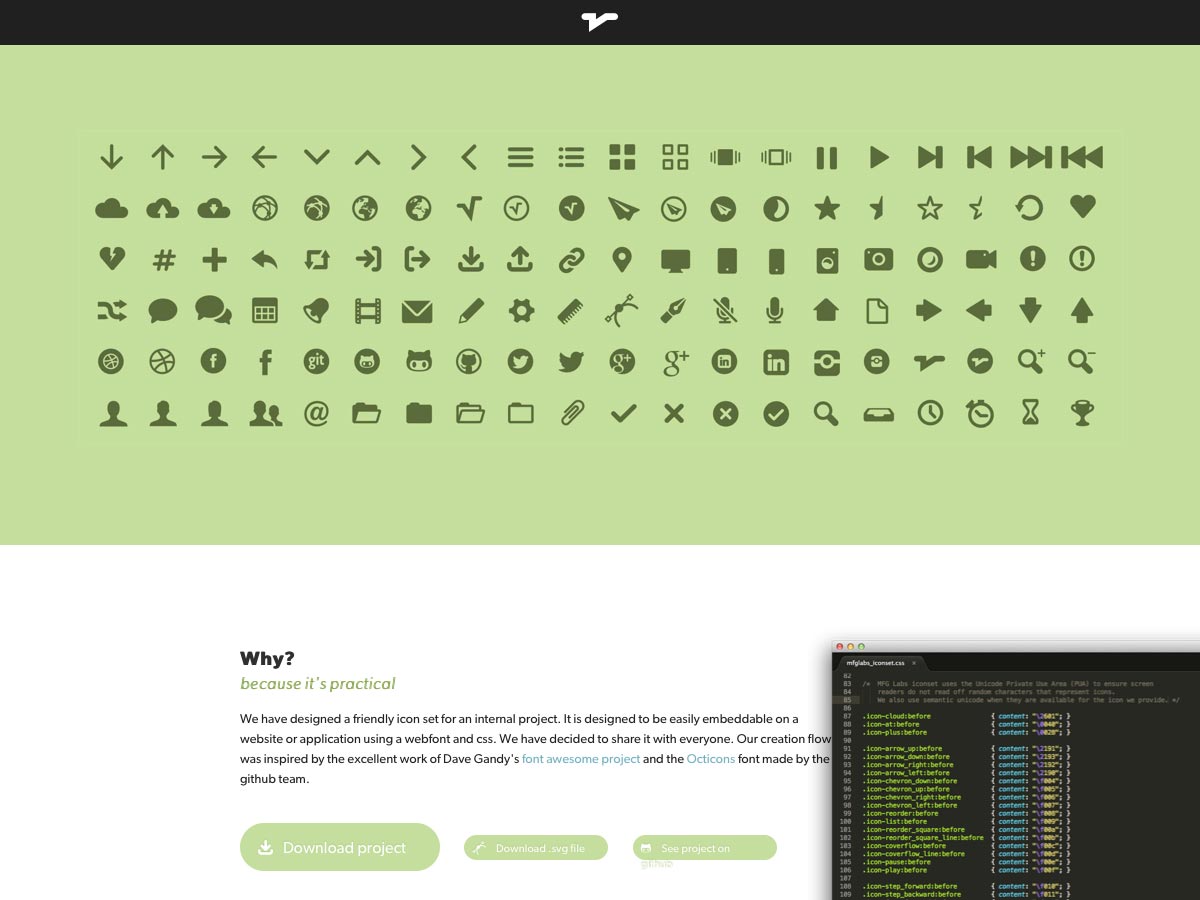
MFG Labs Icon Set
MFG Labs Icon Set skapades för egen intern användning, men har sedan dess blivit tillgänglig för allmänt bruk. Det är en enkel, minimalistisk uppsättning med ikoner för allt från sociala medier till video / ljudspelare.
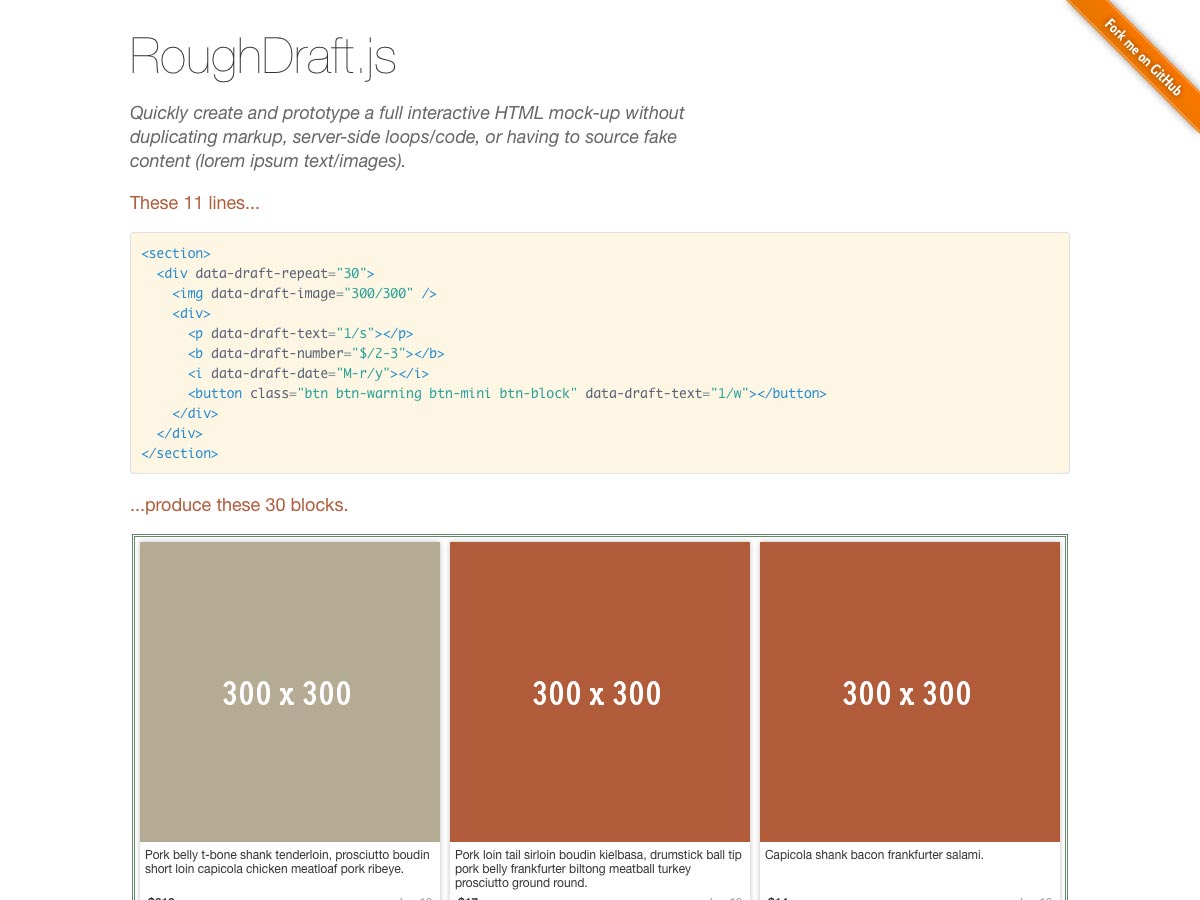
RoughDraft.js
RoughDraft.js gör det enkelt att prototypa interaktiva HTML-mockups utan att duplicera ett gäng kod. Det eliminerar också behovet av faking innehåll (som lorem ipsum text eller fyllnadsbilder).
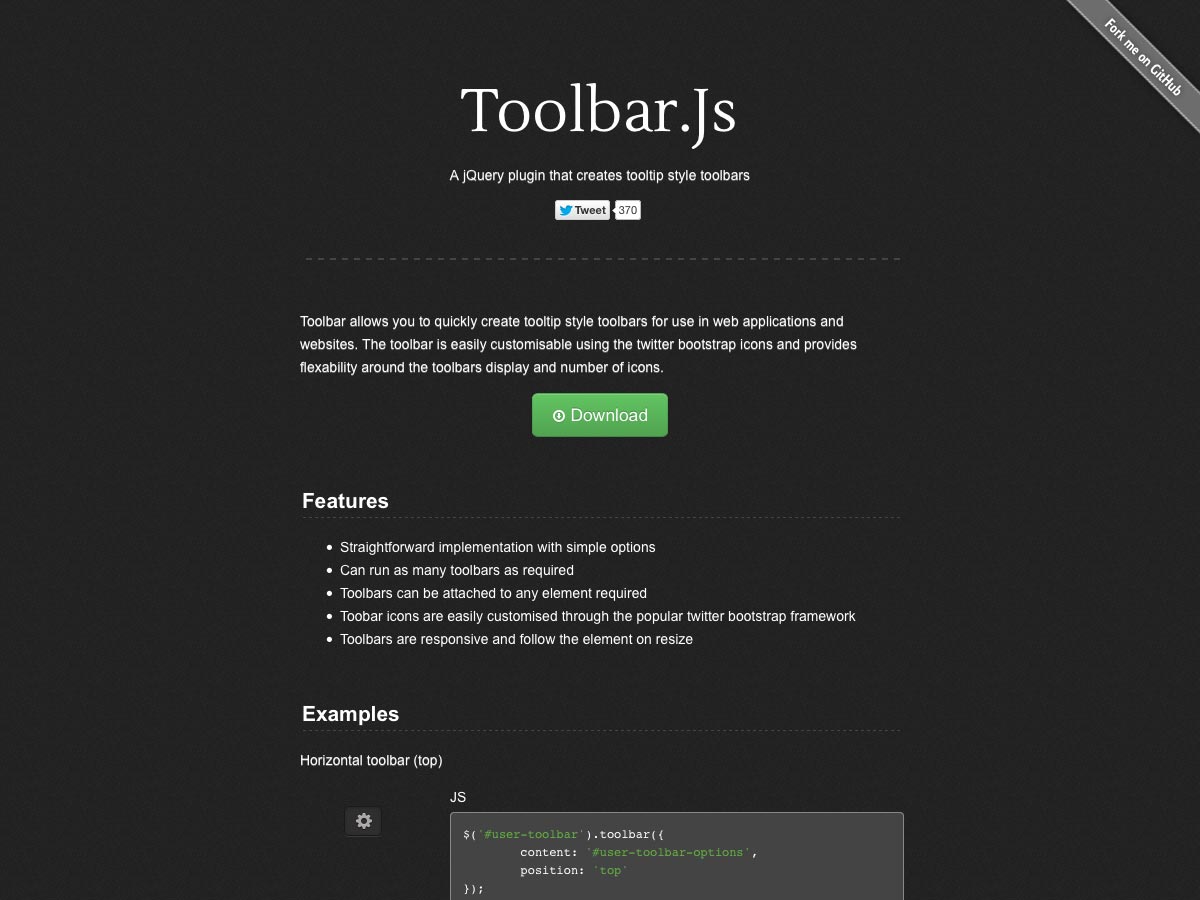
Toolbar.js
Toolbar.js låter dig skapa verktygsfältstangsverktygsfält för webbapplikationer eller webbplatser och kan anpassas med Twitter Bootstrap-ikoner.
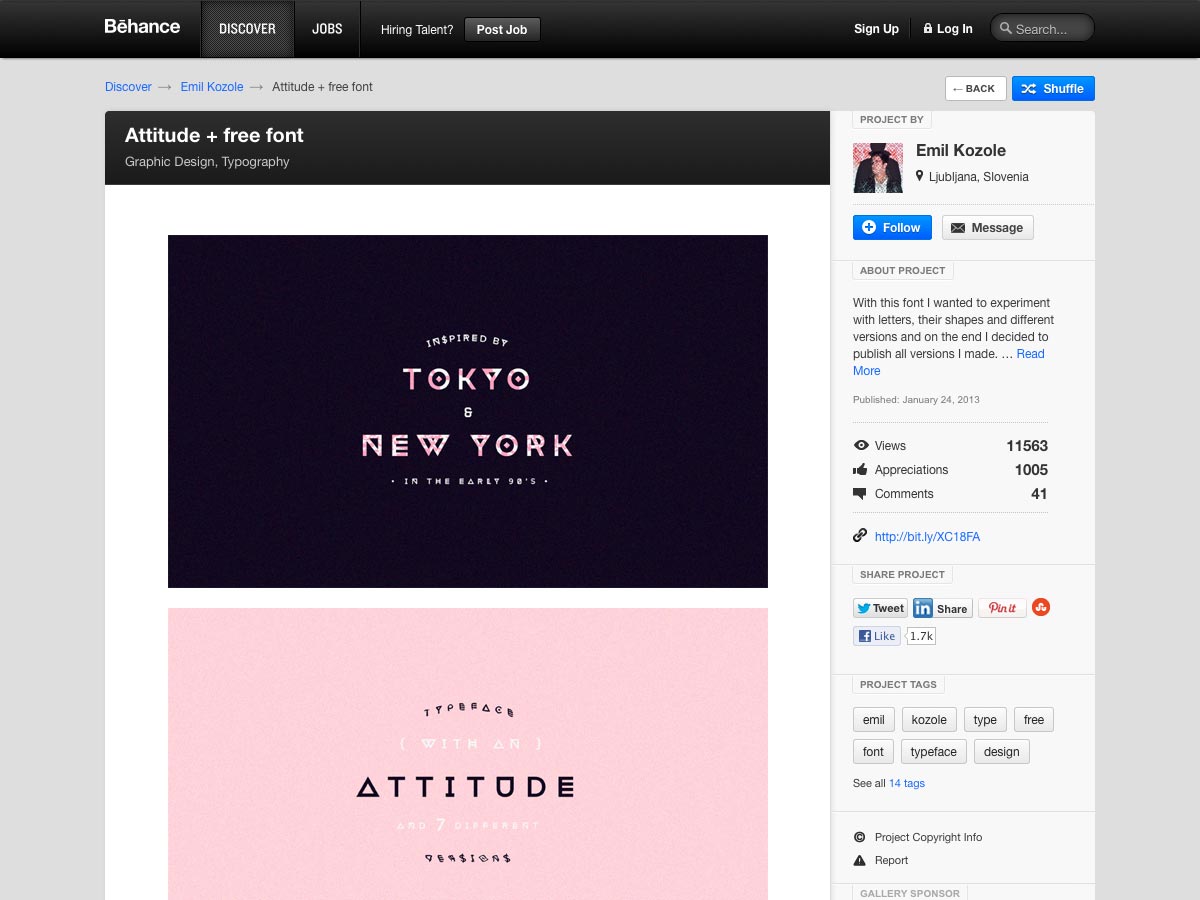
Attitude + (gratis)
Attityd + är ett display typsnitt inspirerat av japansk popkultur och amerikansk hip hop subkultur, och påverkas av geometriska typsnitt med ornament.
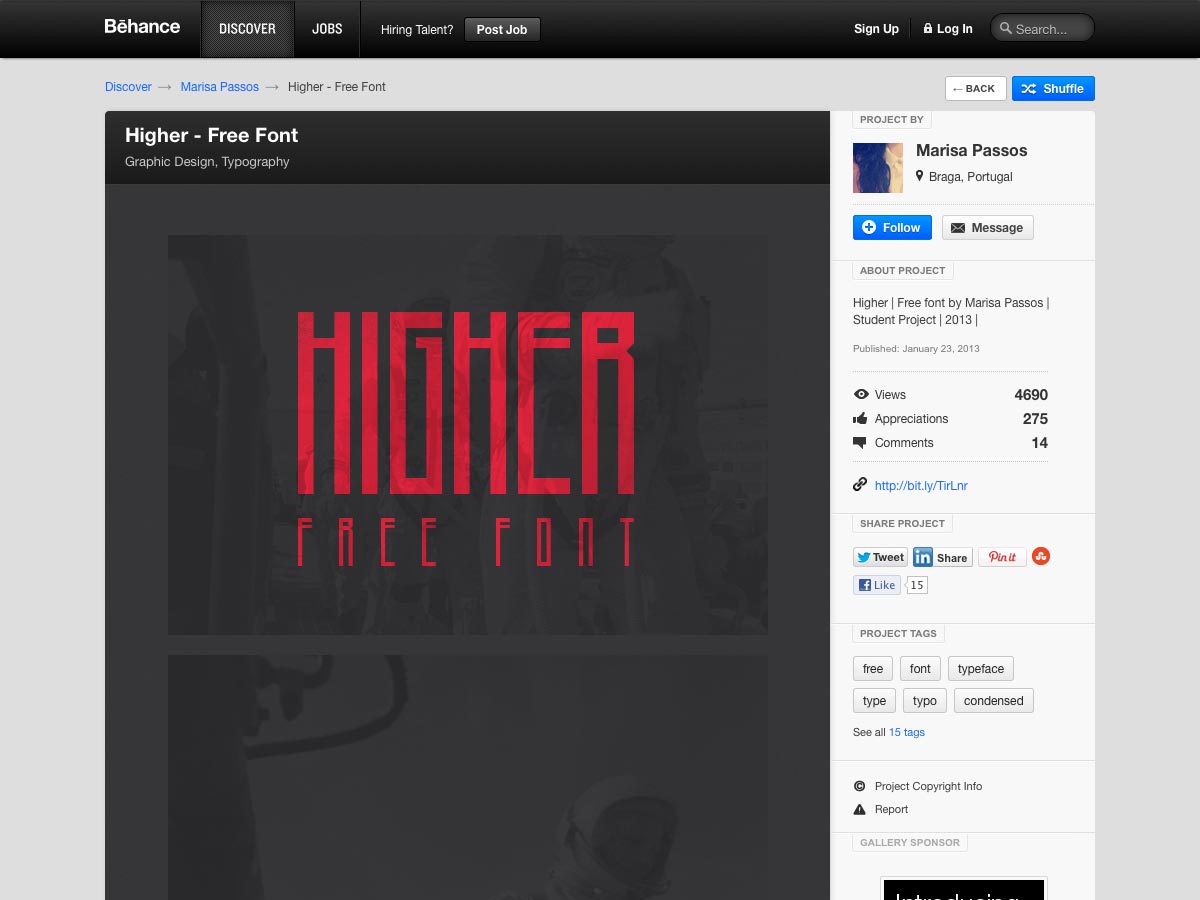
Högre (gratis)
Högre är en geometrisk display typsnitt med en Arts & Crafts vibe. Det skapades som ett studentprojekt, och finns tillgängligt i TTF- och OTF-format.
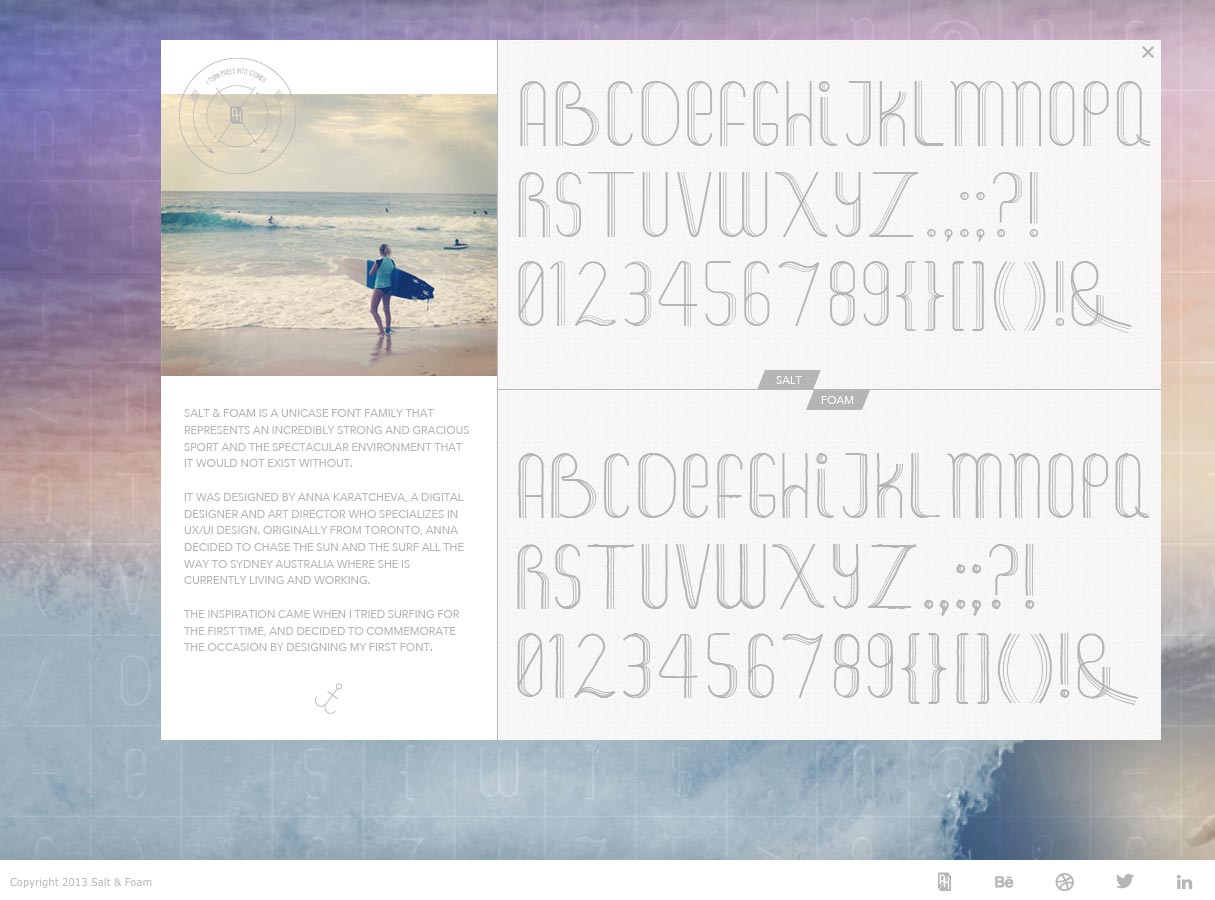
Salt & Skum (gratis)
Salt & Skum är en vacker unicase display font i två stilar, med en subtil 3D-effekt. Det var designat av Anna Karatcheva, inspirerad av sin första gången surfing.
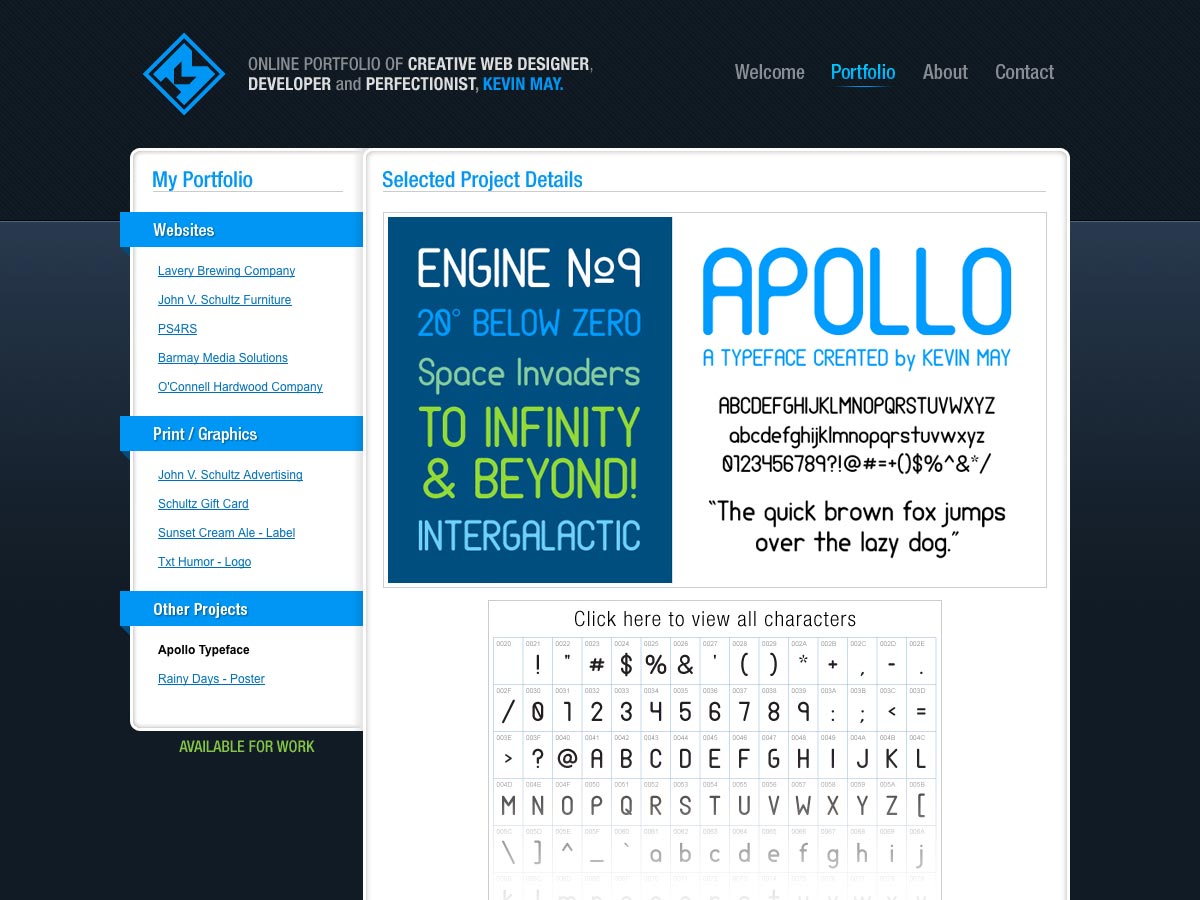
Apollo ($ 5)
Apollo är en avrundad sans serif typsnitt utformad som ett studentprojekt av Kevin May.
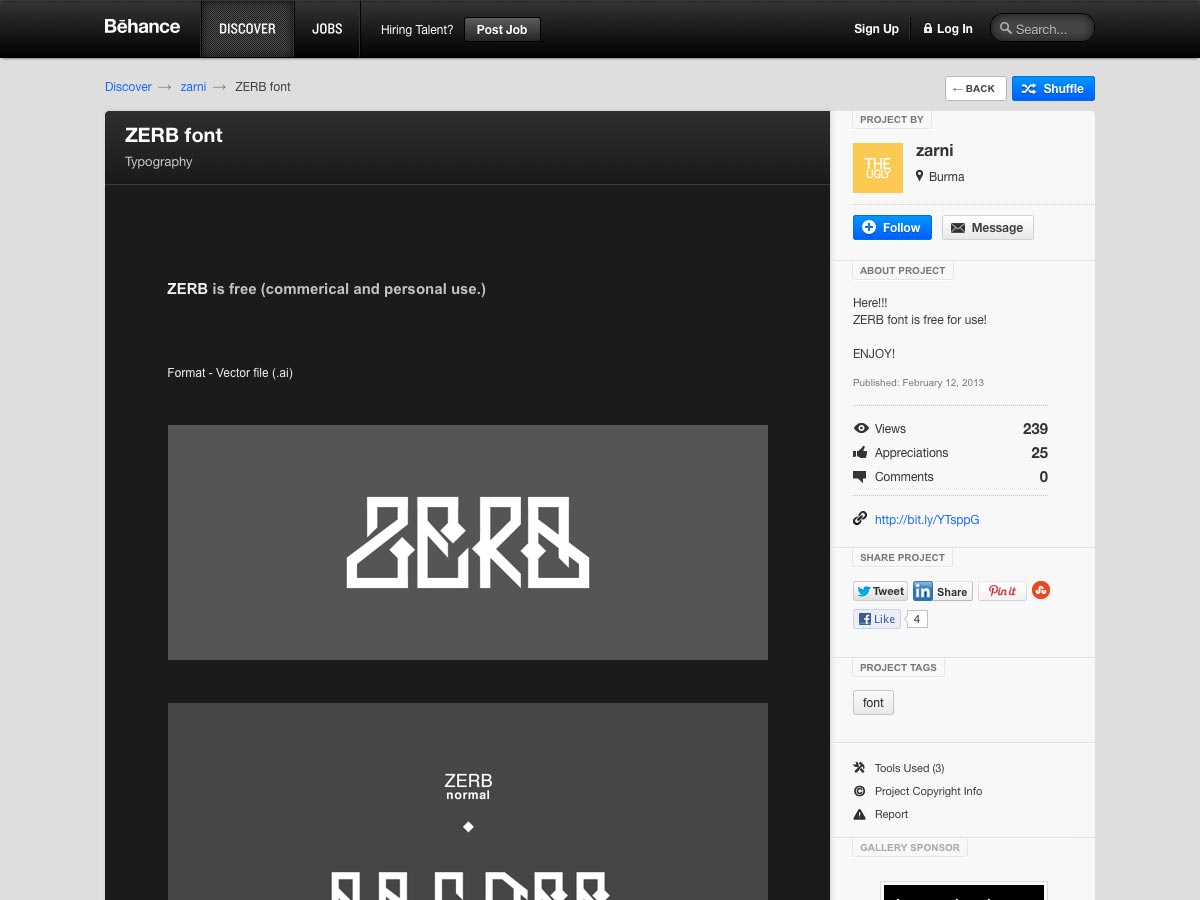
Zerb (gratis)
Zerb är en abstrakt geometrisk display typsnitt som är tillgänglig gratis för både personlig och kommersiell användning. Den kommer som en Illustrator vektorfil.
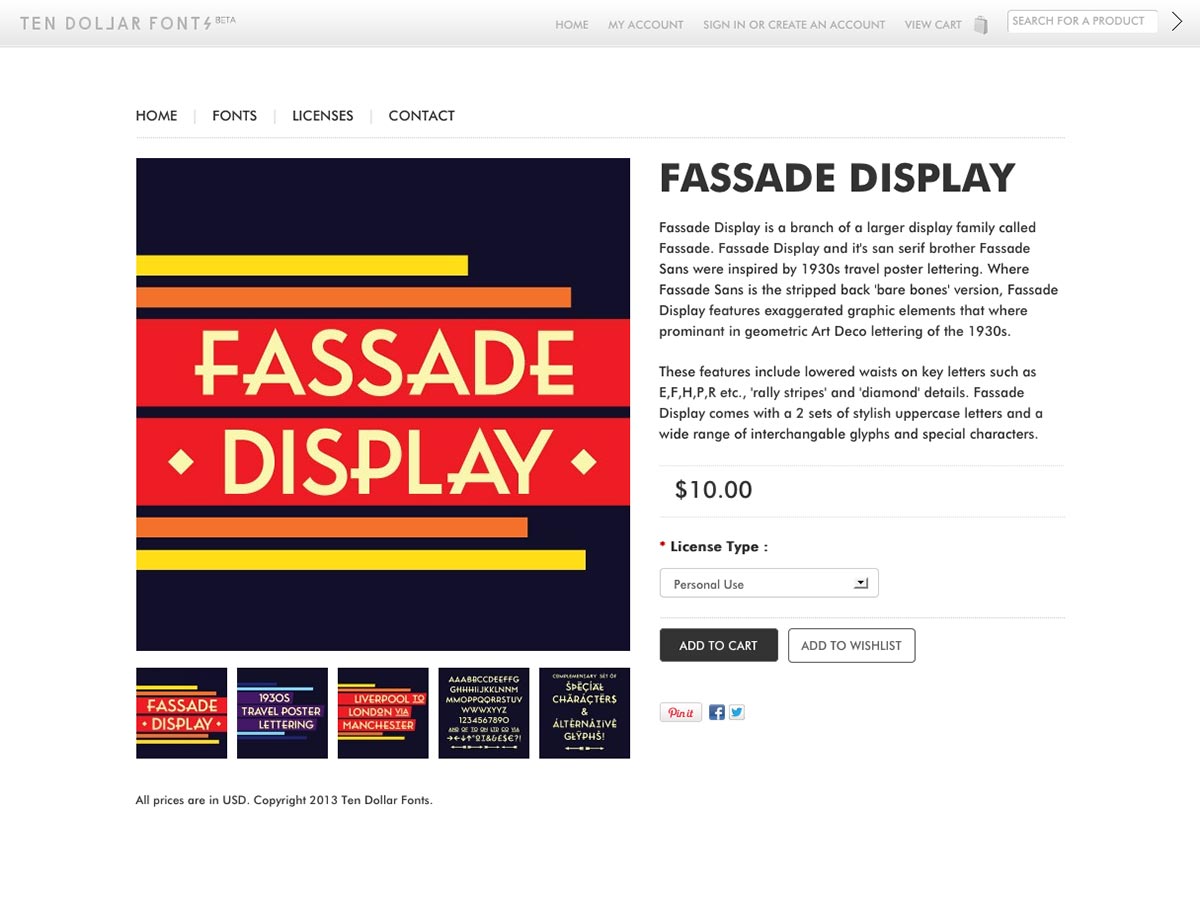
Fassadisplay ($ 10)
Fassadisplay inspirerades av bokstäver på 1930-talets reseposter, med överdrivna grafiska element som liknar geometrisk art deco-bokstäver.
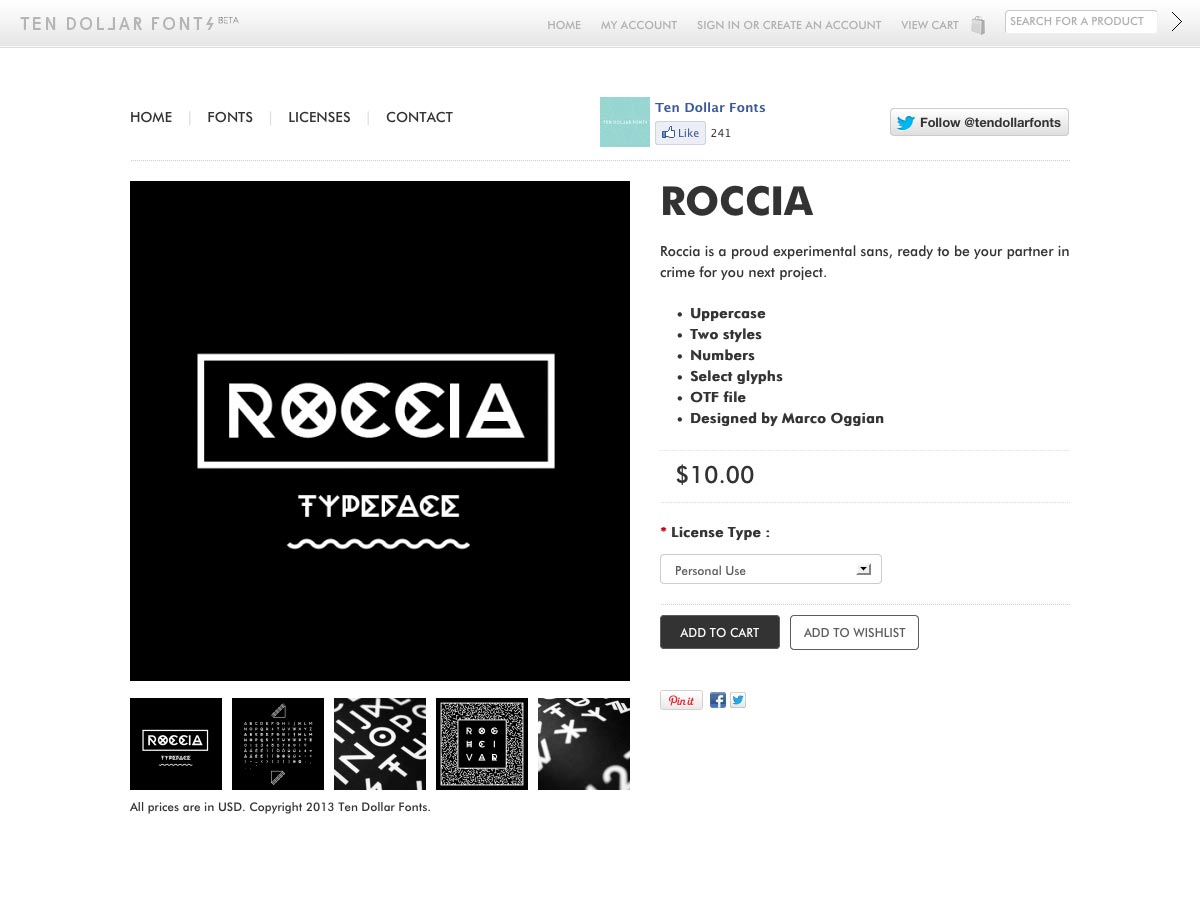
Roccia ($ 10)
Roccia är en experimentell sans serif typsnitt med två stilar och alla stora bokstäver.
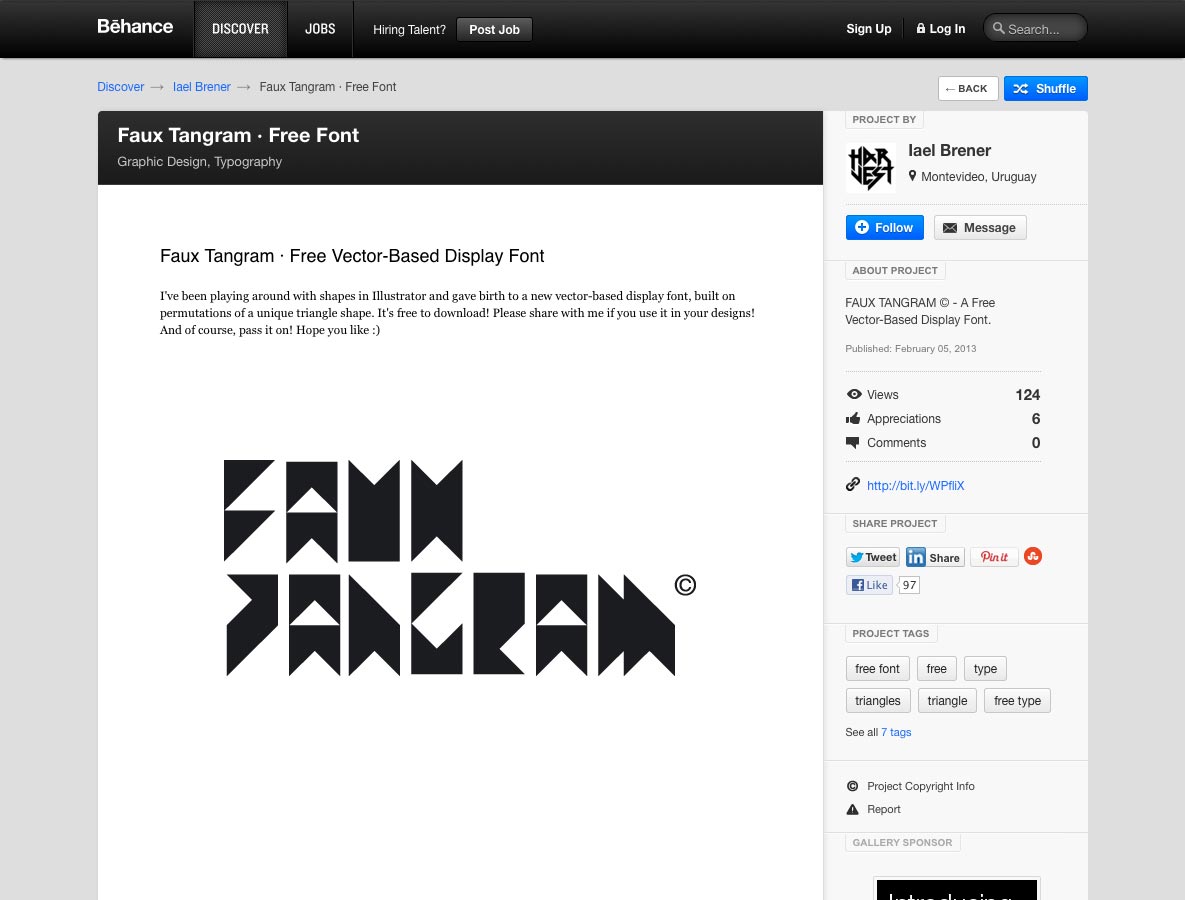
Faux Tangram (gratis)
Faux Tangram är en tangram-inspirerad typsnitt som gör stor nytta av grundläggande geometriska former och negativt utrymme.
Niewe (gratis)
Niewe är en abstrakt bildskärm som kommer i fyra olika vikter, fri för personlig användning. Kommersiell användning kräver tillstånd från formgivaren.
FM Ephire ($ 30)
FM Ephire är en retro, handritad skript typ familj med fem vikter och komplement kursiv. Det är bra för banderoller och affischer, gratulationskort och mer, och till och med håller sig bra i mindre storlekar.
Vet om en ny app eller resurs som borde ha inkluderats men inte? Låt oss veta i kommentarerna.