De väsentliga ingredienserna för perfekt Parallax UX
Med så många webbteknologier, plattformar och programmeringsspråk söker webdesigners och utvecklare fortfarande nya möjligheter att engagera besökare och göra dem till vanliga kunder.
Det finns alla möjliga alternativ för att engagera användare, men en av de mest populära är parallaxrullning. Parallax scrolling använder ett manus för att flytta element på en webbsida i olika priser, vilket ger intryck av djup.
Om du gillar tvångsfotografering kommer du förmodligen att ha Parallax-rullning webbplatser också. Effekten kan producera mycket tunga platser, men används korrekt ger det en spektakulär och engagerande visuell effekt.
Vikten av parallax platser
Det första hindret när man överväger en parallaxwebbplats är deras stora filstorlek och den resulterande ökningen av sidlastningstiden. Detta beror på att du vanligtvis laddar mycket mer på en enda sida än vad du normalt skulle göra.
Ju mer du laddar desto tyngre sidan. Av den anledningen är parallaxplatser bäst lämpade för situationer när användaren är villig att vänta lite längre för information.
Parallax och SEO
Om du håller dig informerad om branschnyheter vet du säkert att sökmotorer (särskilt Google) regelbundet stärker sina krav på optimering på sidan. Processen med att söka efter information blir mer användarvänlig men det sammanfaller inte alltid med platsägarnas planer och förmågor.
För närvarande, om du föredrar en sida Parallax-rullande webbplats måste du optimera den för endast ett sökord. Samtidigt kan vanliga webbplatser optimera varje sida för ett separat sökord / fras. Följaktligen kan genomtänkt separering av hemsidan vara ganska effektiv, men du måste se till att innehållet du designer för är främjande under ett mycket smalt sökord.
Mobile parallax
Du kan inte fly mobilwebben längre, och det är lika sant för parallaxwebbplatser som alla andra. Om du väljer att använda en parallax-effekt måste du se till att du översätter effekten till mobiler korrekt.
Lyckligtvis finns det många olika bibliotek och skript som hjälper till att visa sidor med Parallax-rullning på mobila enheter på ett inbyggt sätt, några av mina favoriter är iScroll 4,Zynga Scroller,Stellar.js, och Scrollability .
Parallax rullning och UX
Parallax-webbplatser är mycket engagerande och gör ett bra jobb för att minska en webbplatss studsfrekvens - men det händer bara om du håller storleken nere och ser till att effekten fungerar korrekt på mobiler.
Parallax webbplatser tillåter oss att berätta historier, och de här historierna är ett bra sätt att engagera besökare. Nedan har vi samlat några av de bästa exemplen på parallax webbplatser, som alla har undvikit fallgroparna ovan för att framgångsrikt kunna distribuera sina projekt.
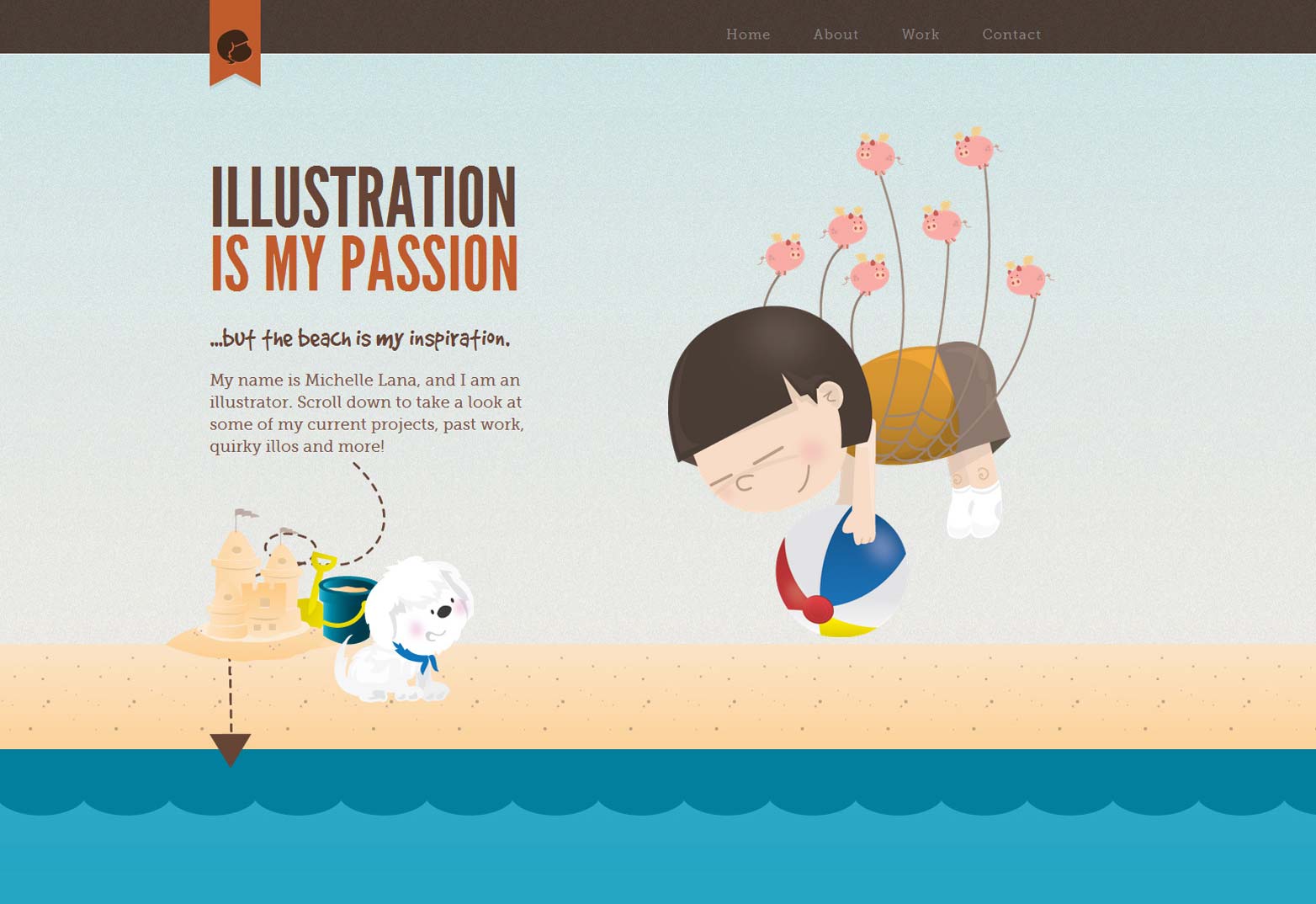
Michelle Lana
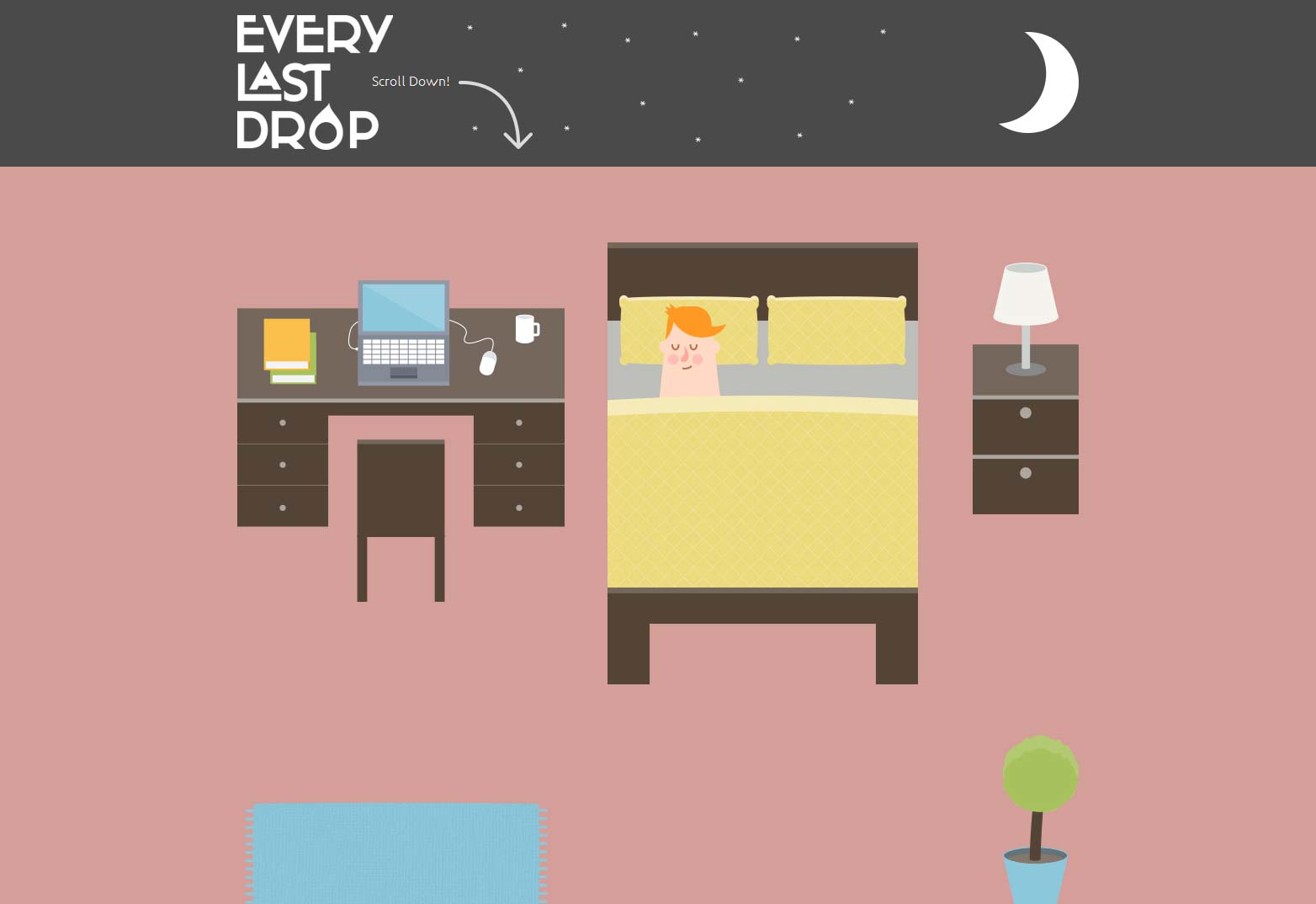
Varje sista droppe
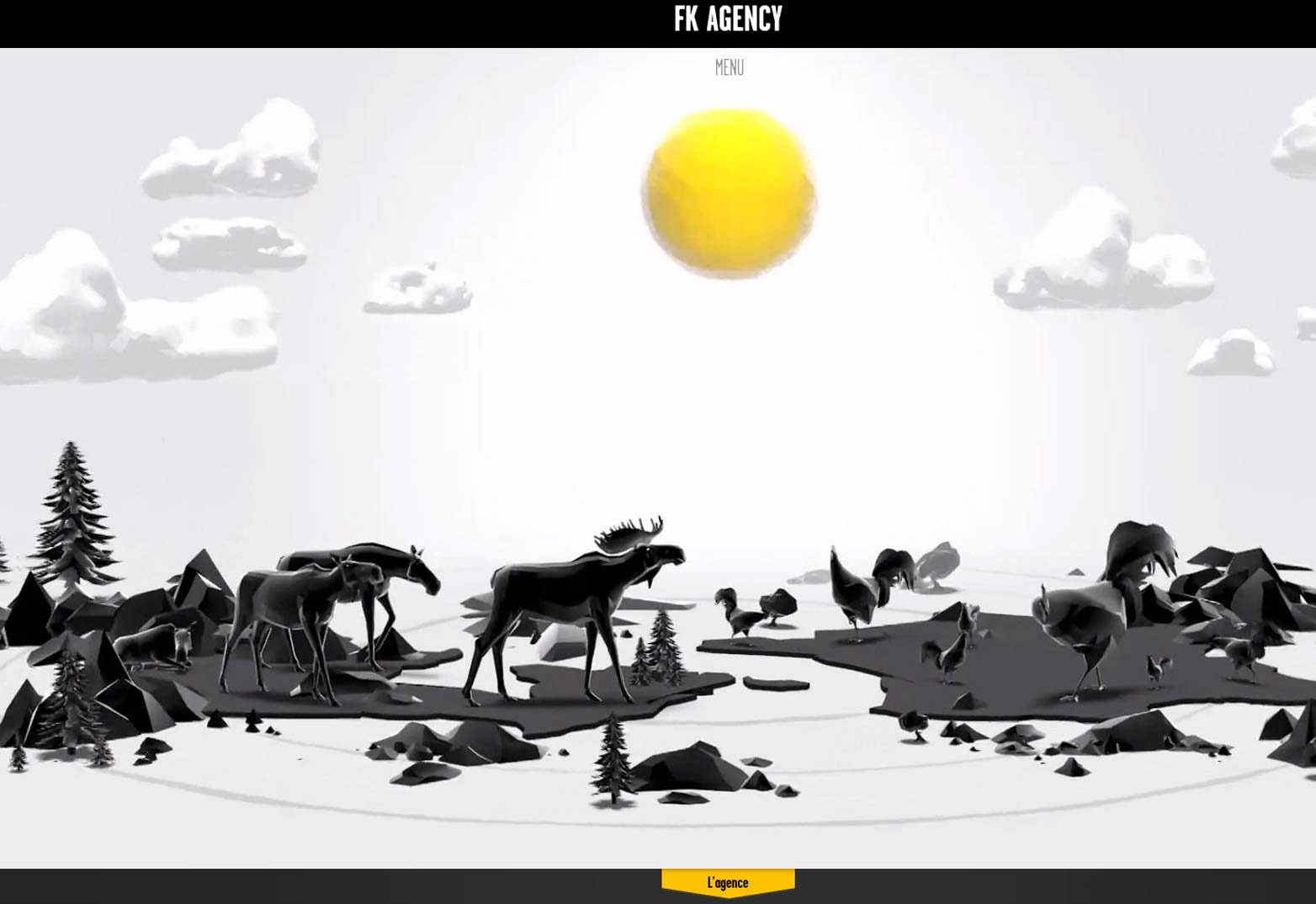
FK Agency
Wild Life
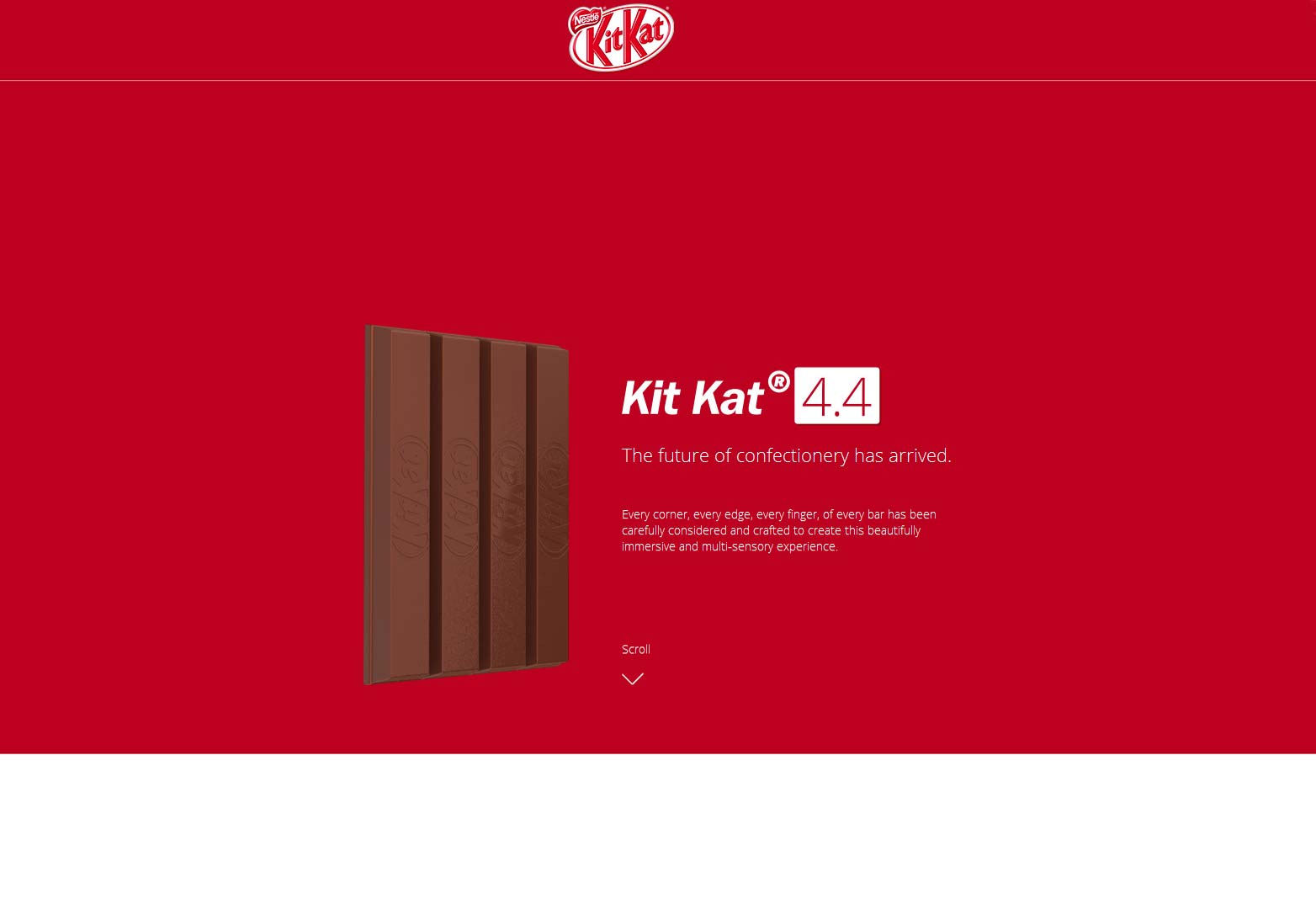
KitKat
Von holländska
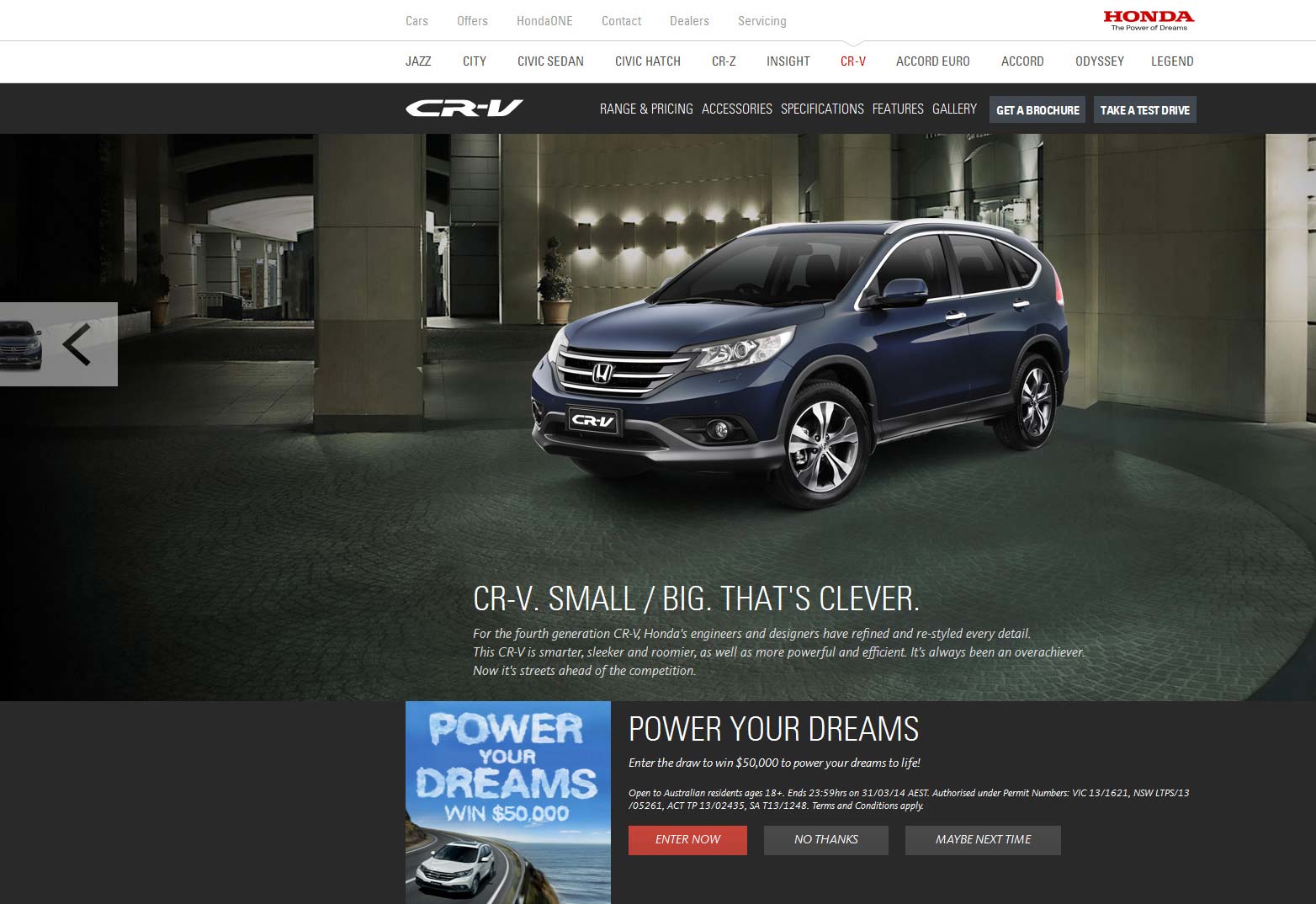
CR-V Honda
Sonia Rykiel
Atlantis världs mässa
Aktivera drycker
ljud
Tokio Lab
Head to Heart
Cosmo
Geze Bewegt
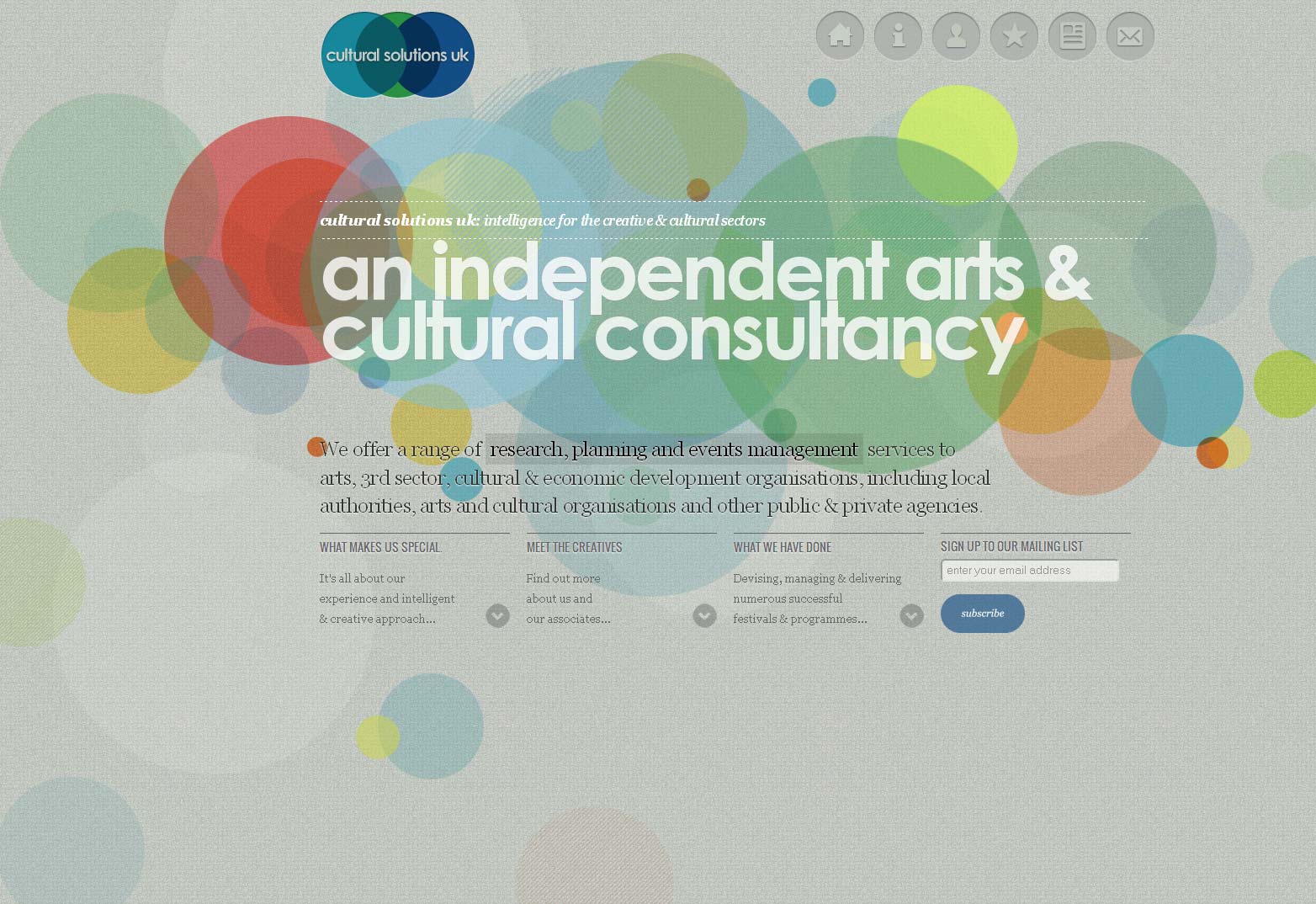
Kulturella lösningar
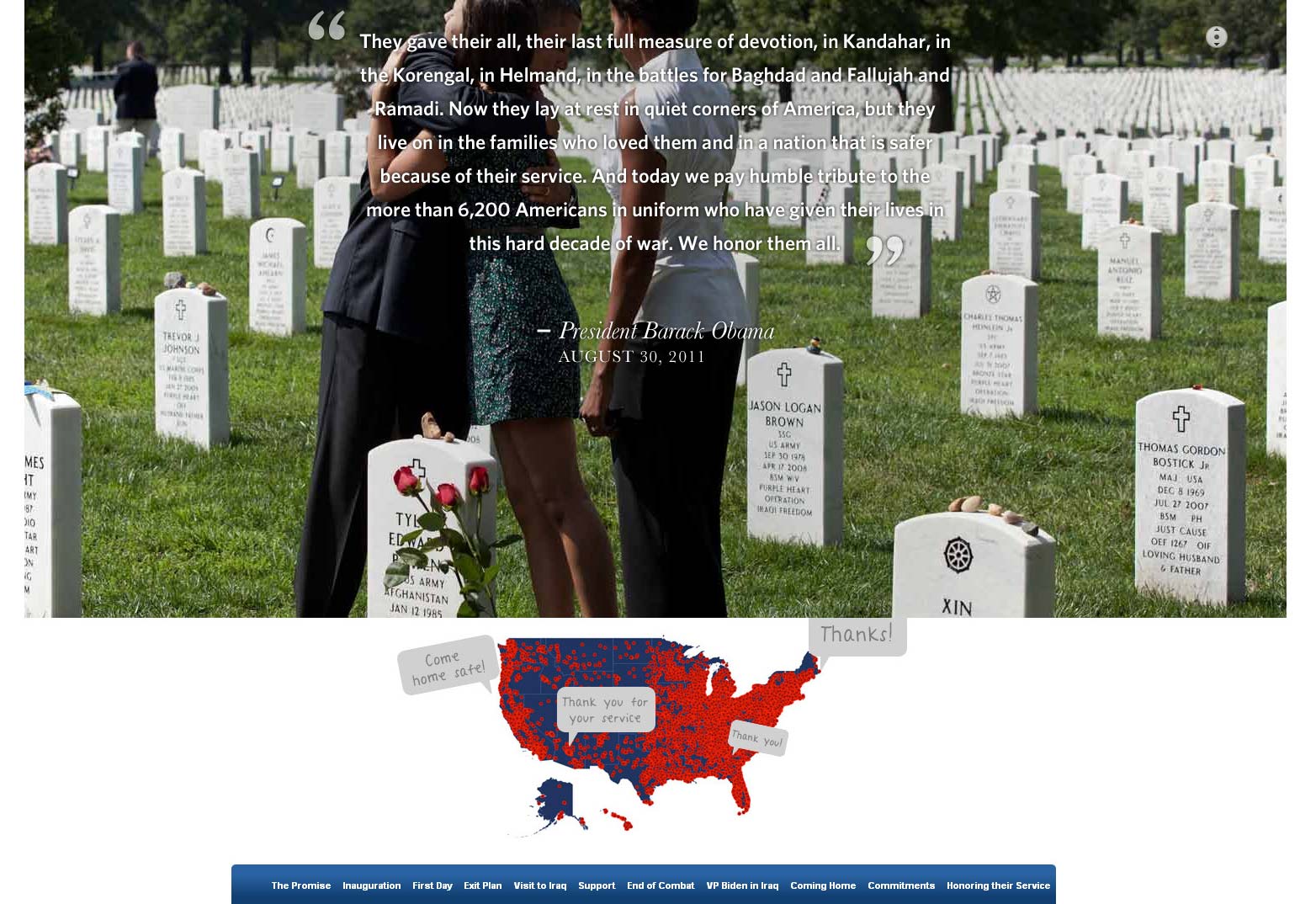
Vita huset Irak tidslinje
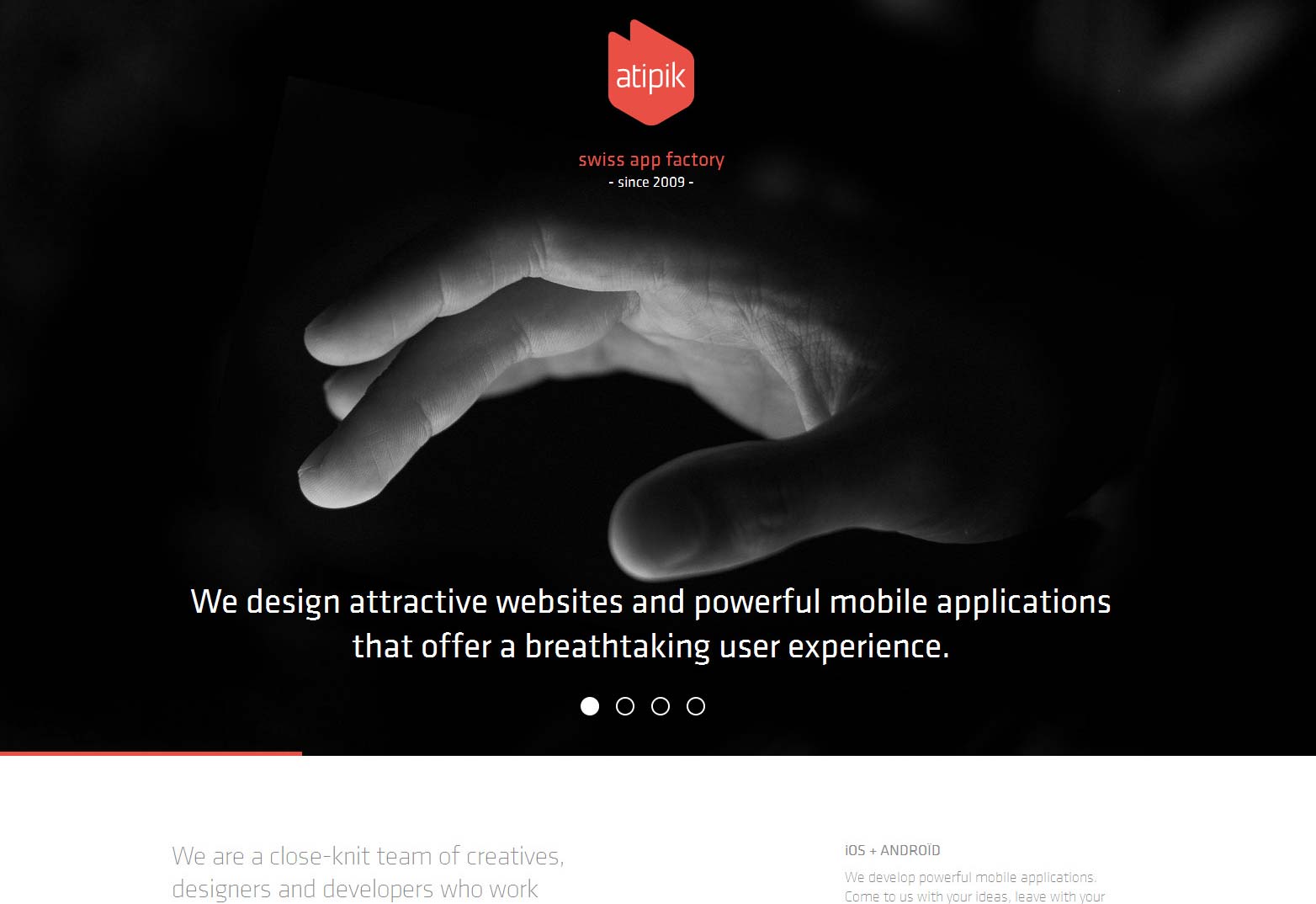
Atipics
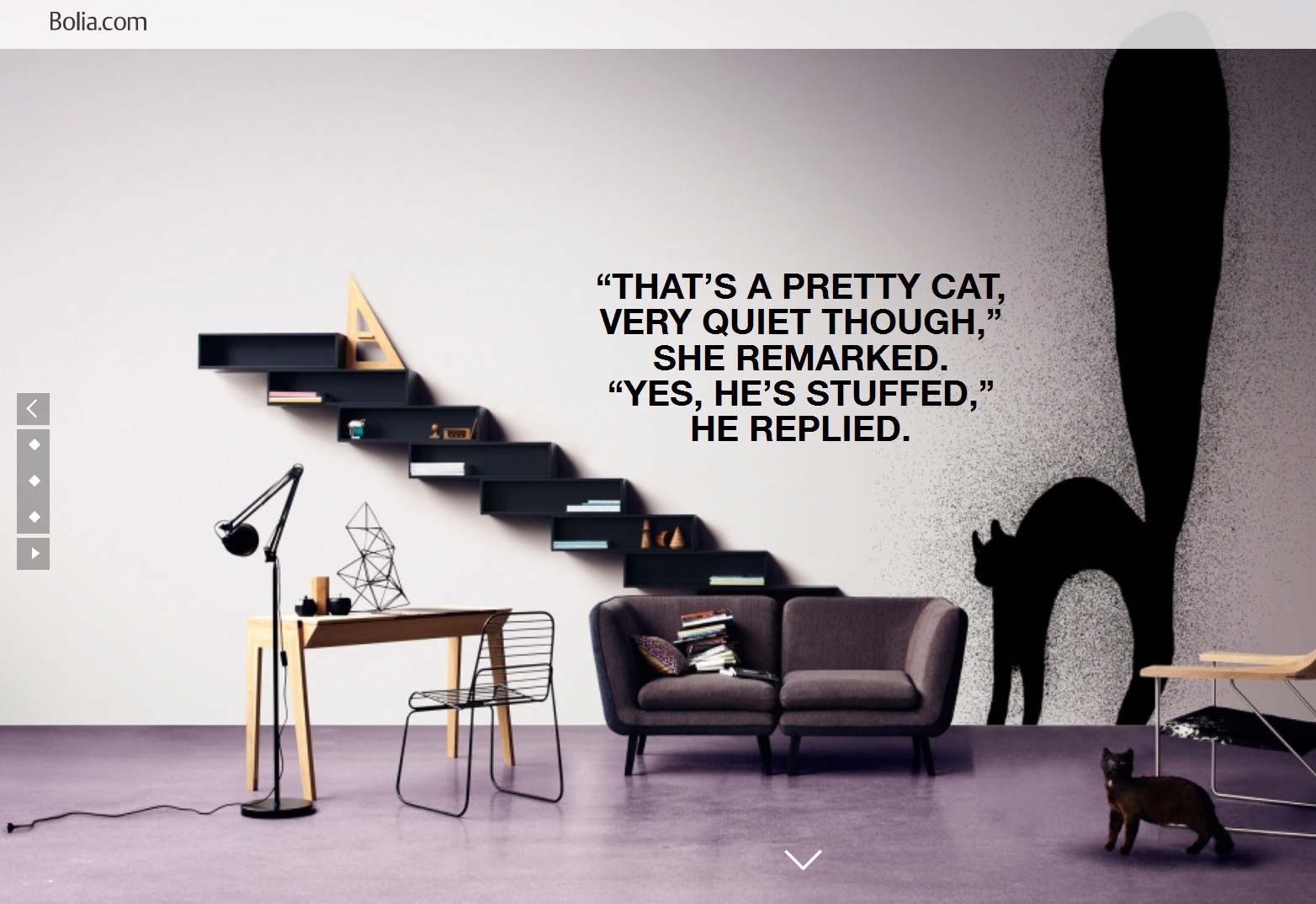
Bolia
Bagigia
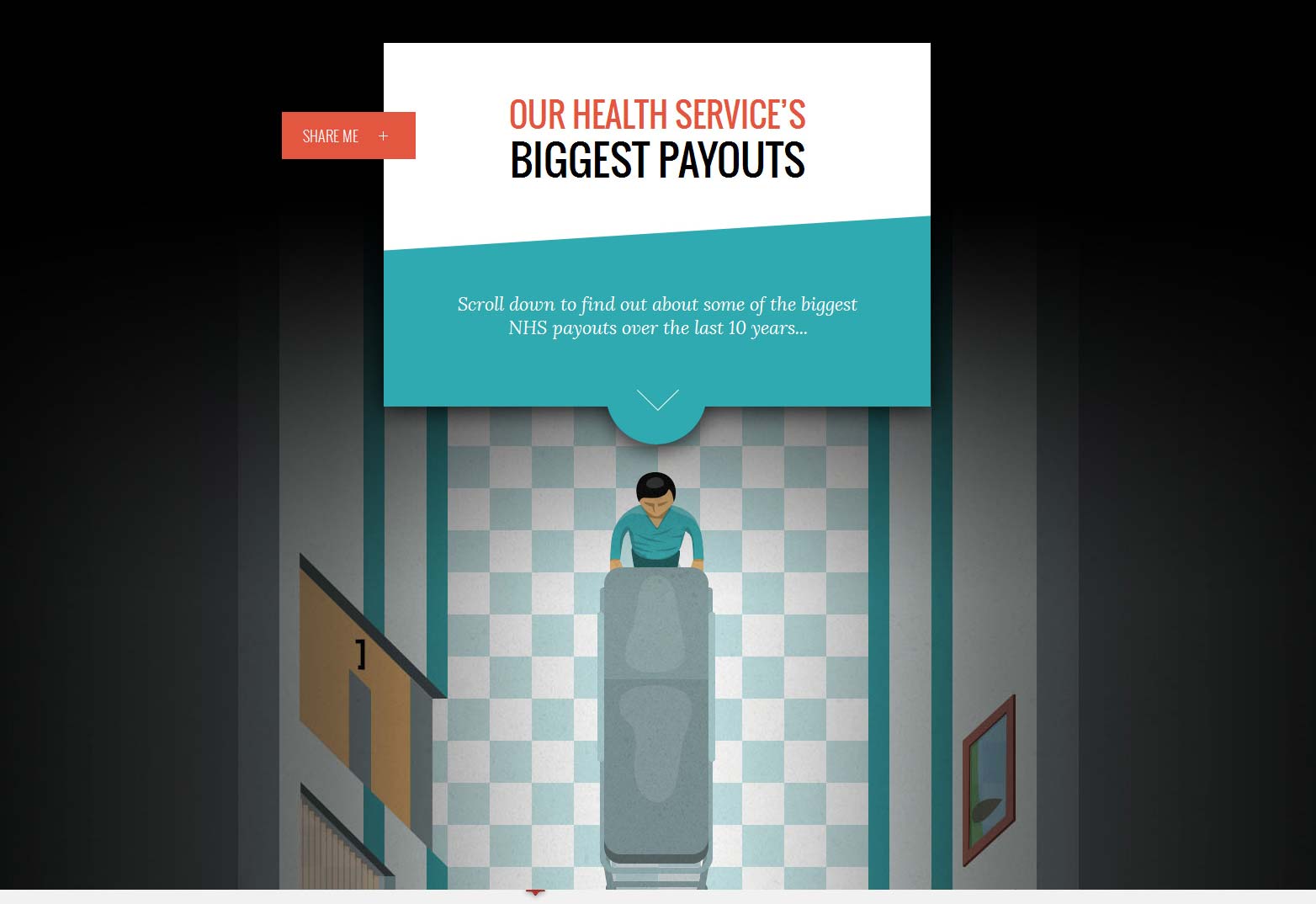
Hälsovårdsutbetalningar
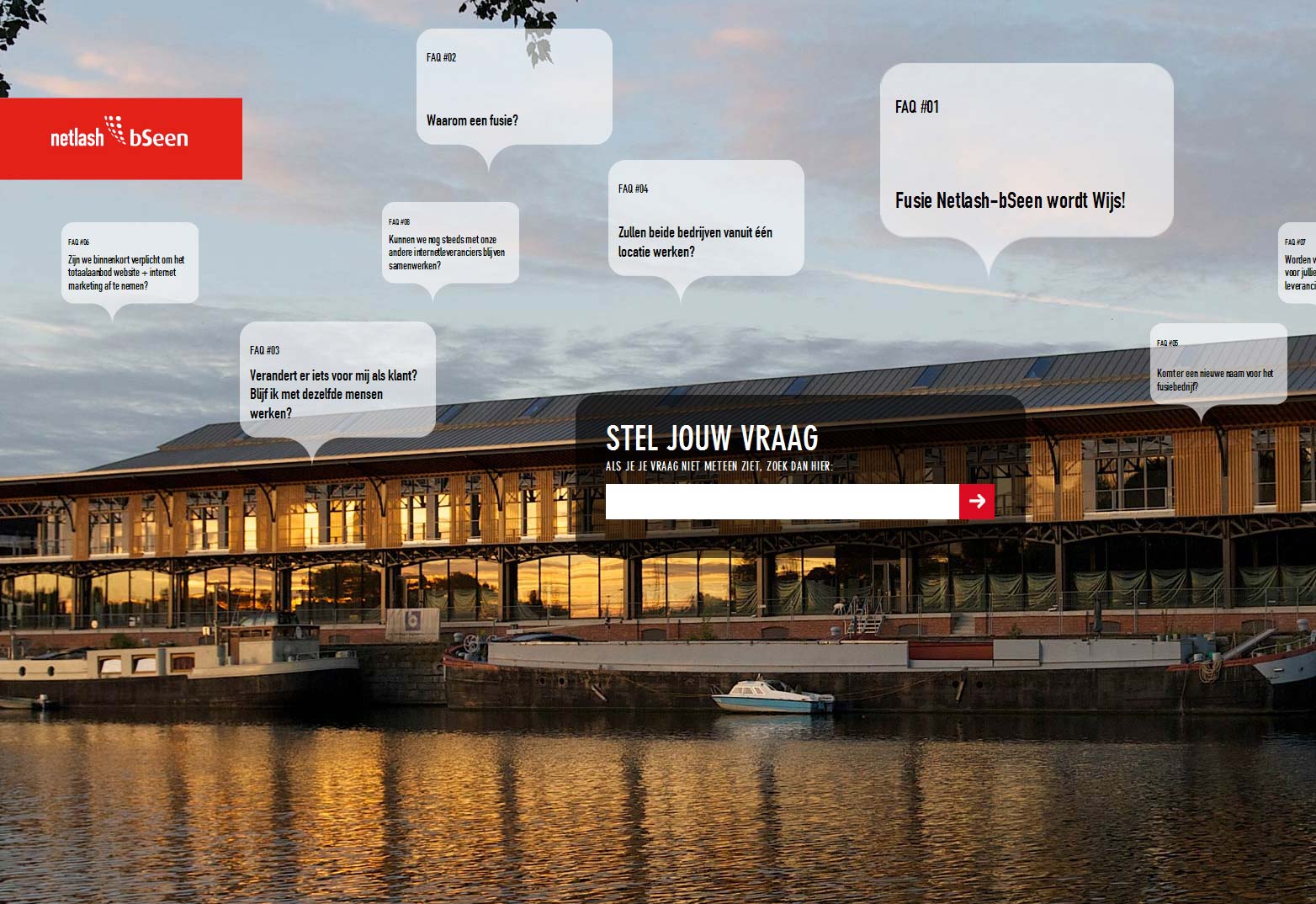
Netlash bSeen
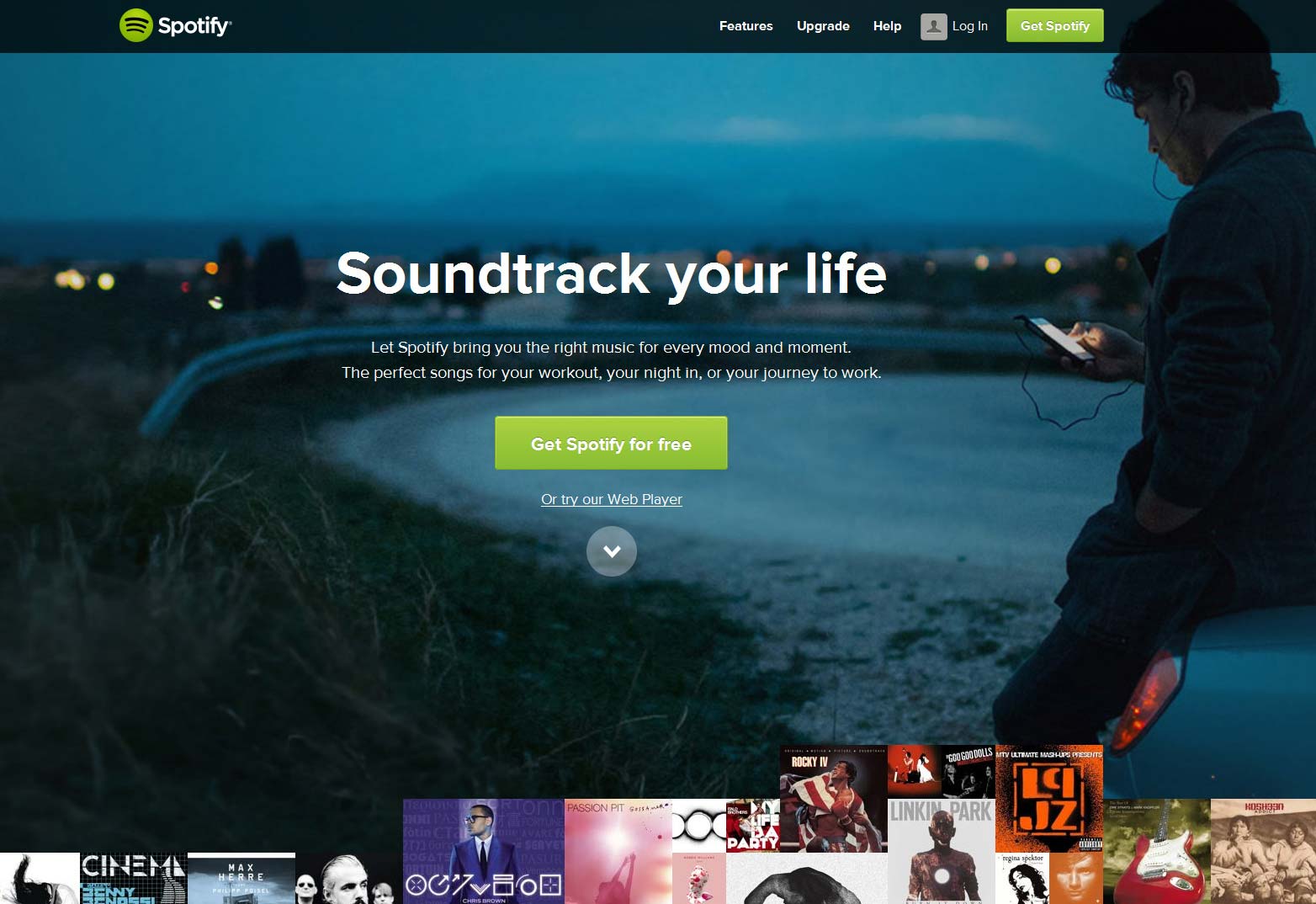
Spotify
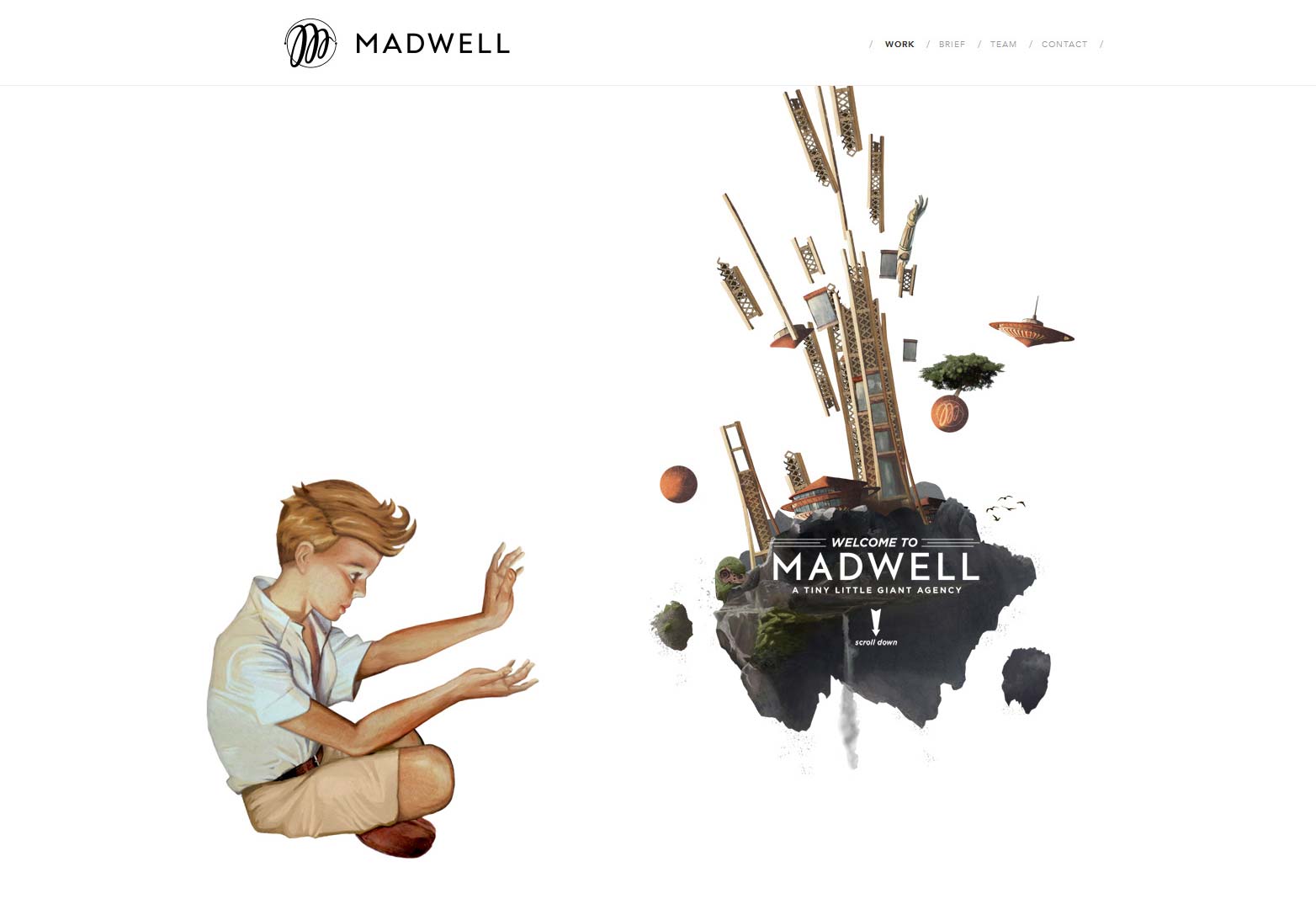
Madwell
Mario Cart Wii
zeus
Soleir Noir 2012
Drogbehandling
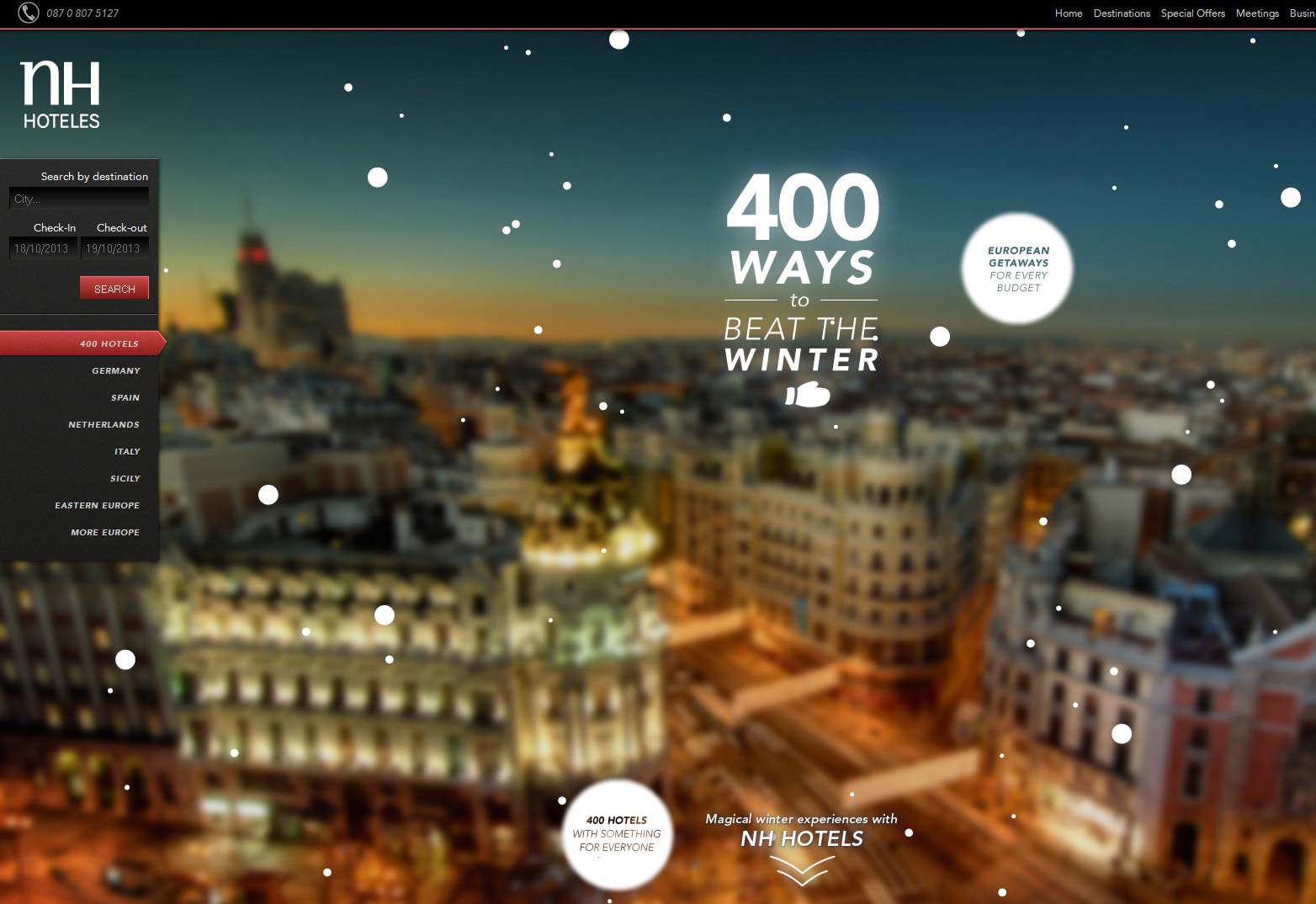
NH Hotels
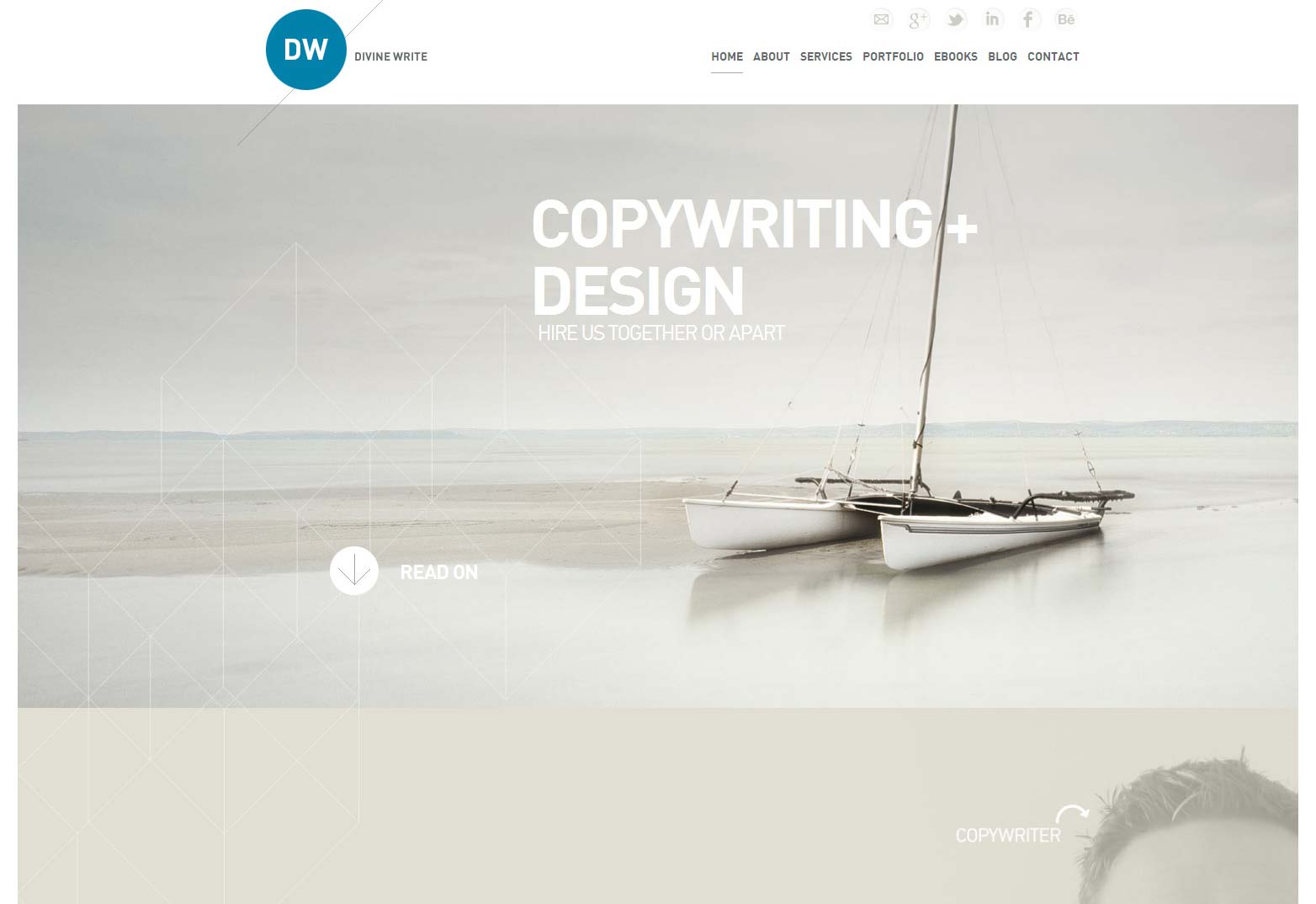
Gudomligt skriv
Spaziergang
Vita Frute Cocktails
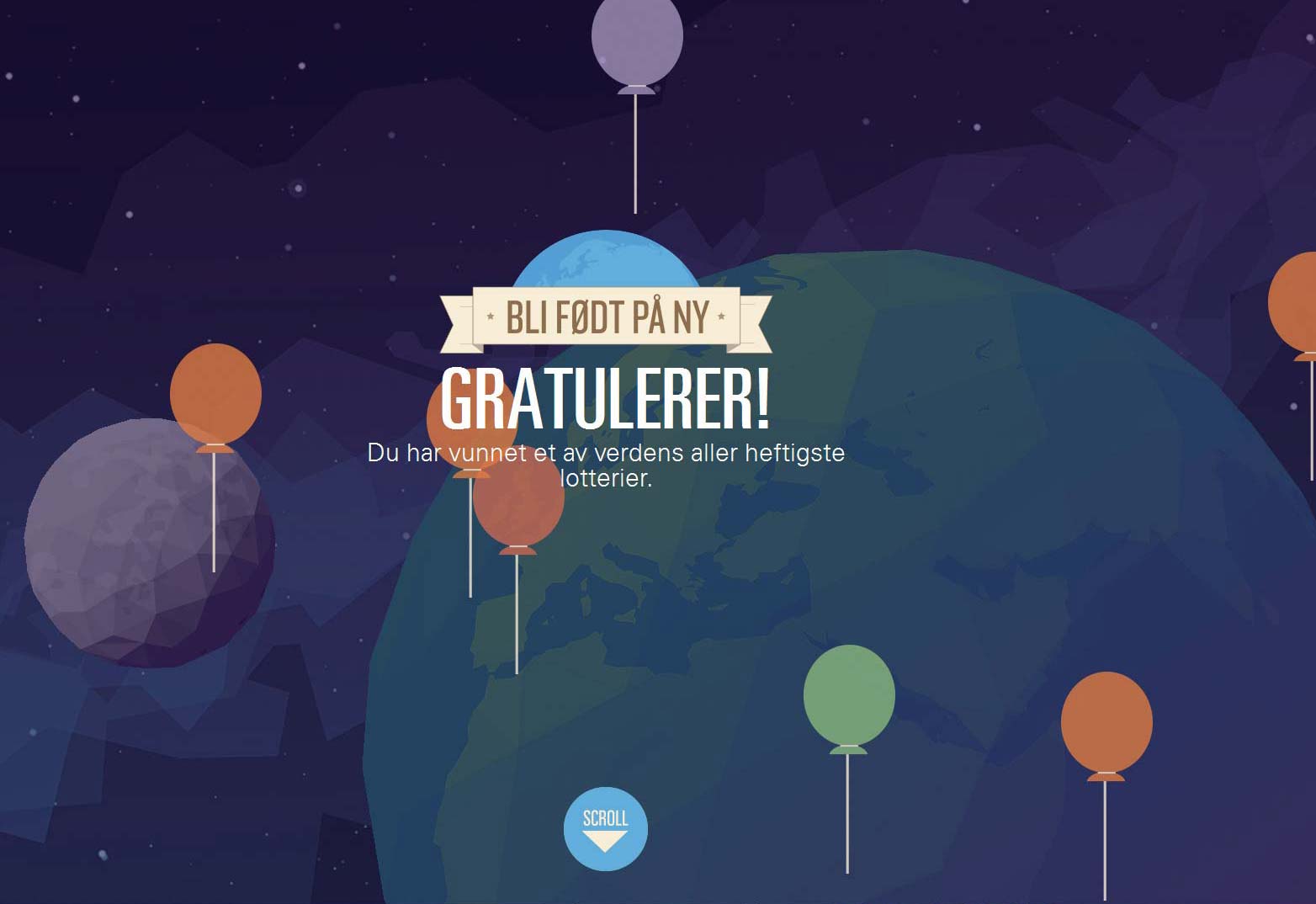
Gjenfodt
Har du skapat en parallax webbplats? Vilka av dessa platser är din favorit? Låt oss veta i kommentarerna.