Har platt design gått för långt?
Dessa dagar verkar det, du kan inte vända dig på webben utan att höra om eller direkt stöta på platt design på något sätt, form eller form. Det som började som en designutveckling för bara några år sedan är nu tydligt en vanligt designestetik som är en kraft att räkna med.
Du kan till exempel tacka big techföretag som har antagit denna design i sina nya produkter och tjänster. Microsoft har blivit platt på ett stort sätt, liksom sociala nätverk, Twitter . Var det inte för dessa tekniska darlings 'omfamning av den platta estetiken, skulle du förmodligen inte höra om det så mycket som du är idag.
Trots detta, om du ens har en hälsosam skepsis i dig, måste du fråga dig själv: "Är plattdesign verkligen för riktigt, eller är det något överhypet?" Såsom är fallet med varje trend eller kram, finns det Det kommer helt enkelt en tid när det blir för överexponerat och därmed överdrivet, vilket ger en garanterad och försenad backlash.
I den här artikeln kommer vi att gå mot korgen och utforska nackdelarna med platt design i en tid då många fortfarande sjunger sina priser.
Problem med affordances
affordances är extremt viktiga i webbdesign. Låt oss definiera vad affordances betyder: I huvudsak är de relationerna mellan användaren och ett objekt eller en ikon som möjliggör möjligheten att nämnda användare kan utföra en åtgärd. Plattform kan göra det lite utmanande för användaren att konsekvent förstå att de ser saker (som knappar) som de kan klicka på för att få något att hända.
Det var självklart avvägningen att släppa en designestetisk som skeuomorphism , vilket gjorde att det var mer märkbart på grund av användningen av droppskuggor, gradienter och andra effekter. Ändå började många användare känna att storheten av skeuomorphism - med sin ornamentala designstruktur och fokus på att göra ikoner och objekt verkar närmare hur de skulle vara i verkligheten - var för överdriven. Dessutom hade de ett stort antal ytterligare klagomål:
- Skeuomorphic mönster tar upp mer skärmutrymme;
- Skeuomorphic design komplicerar gränssnittsdesign standarder;
- Skeuomorfa konstruktioner misslyckas med att exakt inkludera numerisk återkoppling;
- Skeuomorfa mönster förstärker endast kognitiv belastning och visuellt ljud.
- Skeuomorphic design begränsar design kreativitet genom att begränsa designen till fysiska likheter med objekt och ikoner.
Så efter avyttringen av Apples Scott Forstall, som ledde företagets mjukvaruutveckling för iPad och iPhone 2012, slog skeuomorfismen officiellt av radarn på ett stort sätt. Killen som ersatte honom, Jonathan Ive, var aldrig ett stort fan av skeuomorphism och förespråkade en enklare (läs: fladare) design på Apple. Och det var så platt började på ett mer vanligt sätt.
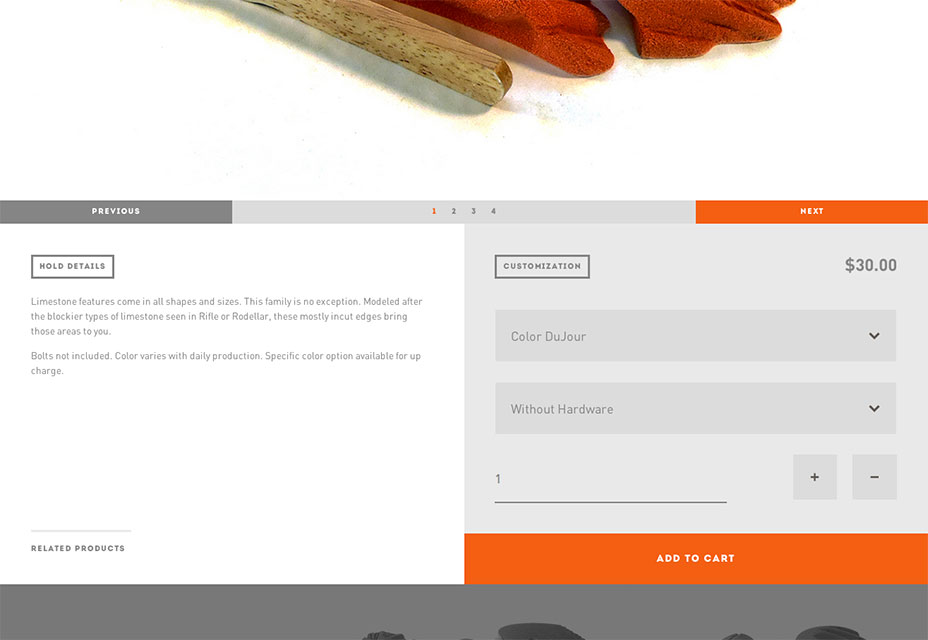
Men om du funderar på det kan det ibland vara svårt att ta reda på var man ska klicka på en knapp eller en ikon på grund av problem med affordances med platt design. För att illustrera denna punkt, kolla in Menageri. Denna annars utmärkta e-handelssida har platt "Lägg till i kundvagn" -knappar som kan vara förvirrande för den första gången e-handel shopper. Du kan enkelt se hur vissa nybörjare (eller bara ouppmärksamma) användare kanske inte förstår vad man ska göra med uppmaningen till handling.
Användningen av färg saknar märket
Plattformen är utmärkt om du gillar att titta på ett brett spektrum av färger eller ha möjlighet att titta på ett brett spektrum av färger. De djärva och levande färgerna som har kommit att karakterisera platt design är definitivt tilltalande ... om du inte är färgblind. Även om detta kan verka som ett trivialben att välja, är det faktiskt inte: Enligt Färgblindmedvetenhet , ett samhällsintresseföretag som gör ideellt arbete, är nästan 10% av världens befolkning faktiskt färgblind. De allra flesta färgblinda människor är män.
Medan många kvinnor inte har svårigheter att uppskatta platt design (endast cirka 1 i 200 kvinnor över hela världen är färgblind), kommer en stor del av den manliga webbläsaren demografiska inte ens att uppskatta den djärva och slående användningen av färg i platt design. Eftersom denna design estetiska bygger så mycket på färg, skapar det ett större problem i detta avseende än någon annan designteknik.
Du kan se varför plattdesignens överlit på färg kan skapa stora problem för färgblind användare. För en sak används färgkontrast ofta för att indikera klickbara områden, som anrop till handling, som kommer att gå obemärkt av dem som inte kan se färg. För dessa personer skulle den skeuomorfa tekniken för överlitning på 3D-indikatorer som droppskuggor och gradienter, till exempel vara mer användbar och effektiv.
Dessutom måste designers som går platt ta extra försiktighetsåtgärder vid utformningen ... om de vill inkludera färgblindiga personer i mixen. De måste förstå att vissa färgkombinationer - som röda och blåa, gula och blåa - är vanligtvis lättare för dem som har drabbats av färgblindhet. Som sådan kommer detta i slutändan att visa sig vara begränsande ur en konstruktionssynpunkt, och ... hur många designers skulle till och med vara villiga att visa detta övervägande för endast 10% av världens befolkning?
Mer makt till de få designers som skulle göra den extra insatsen för det färgblindiga samhället, men när en relativt liten demografisk (en minoritet) har ett problem med en viss design, kommer det vanligtvis att ta utbrett, offentligt tryck för att tvinga förändringar. Jag ser det inte hända när som helst snart för det färgblindiga samhället på webben.
En ökande brist på kreativitet
Platsen med platt design är att den blir så populär nu att det verkar som att nästan allas webbplats har element i stilen. När en trend blir så vanligt att många företag och till och med dagstidningar kopierar det, tenderar det att kväva och i slutändan döda kreativitet. Denna utveckling är ironisk eftersom en av de största argumenten som förespråkare av plattan hade för dem var att skeuomorfismen begränsade kreativiteten på grund av sin stil.
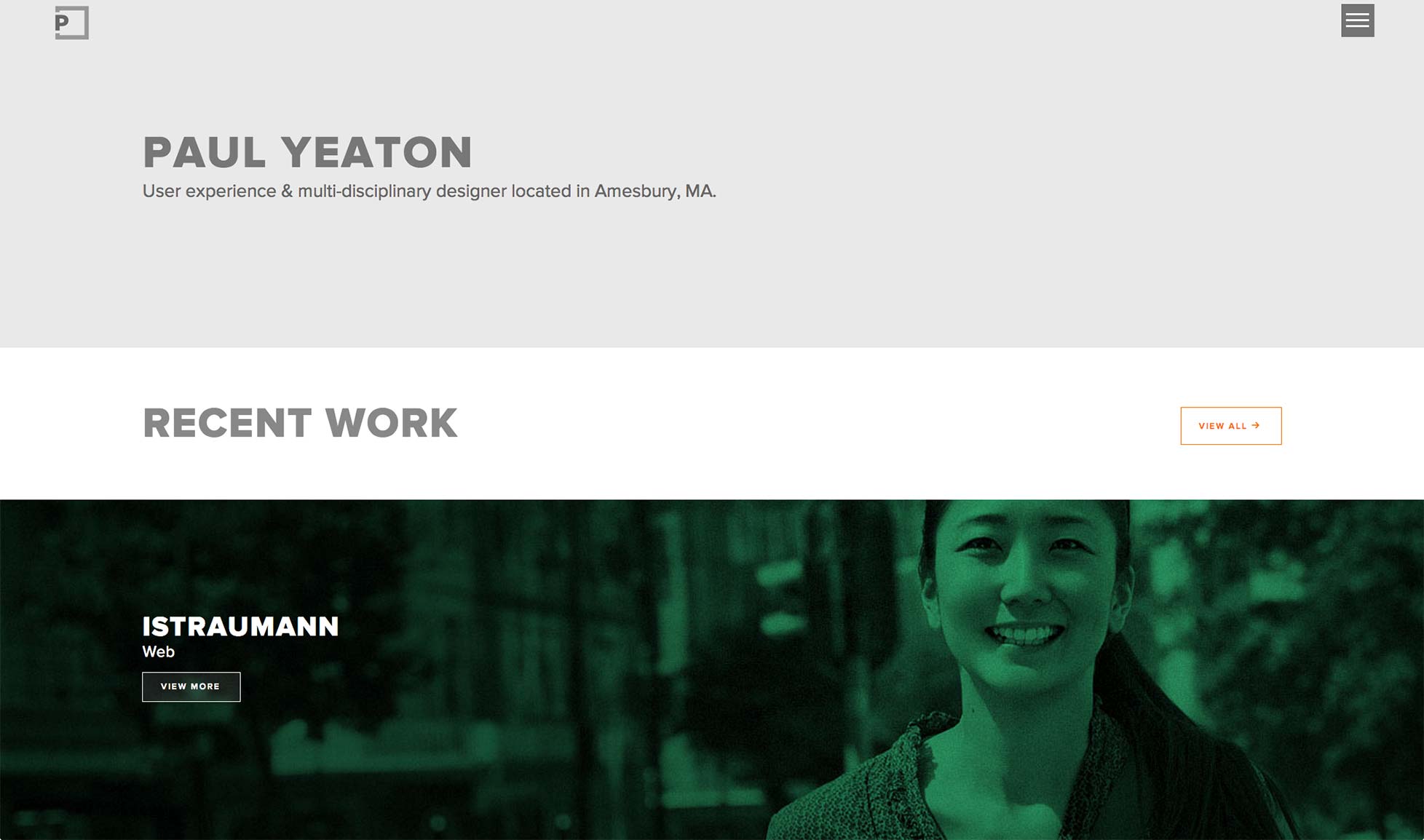
Till exempel kolla in designer Paul Yeaton hemsida . Dessa platta designfunktioner inkluderar stor typografi, en rektangulär uppringningsknapp och en kontrast och färgschema i vit-på-mörk bakgrund.
Kolla nu på Harbres webbplats , en digital byrå. Den har stor typografi, en rektangulär uppringningsknapp ... och en vit-på-mörk bakgrunds kontrast och färgschema också!
Okej, vad sägs om webbplatsen till Helt och enkelt , en annan digital byrå? Visst måste den här vara lite annorlunda. Okej, den har stor typografi, en rektangulär uppringningsknapp ... och en vit-på-mörk bakgrunds kontrast och färgschema. Hej, vänta en sekund här!
Som du kan se när alltför många företag och varumärken börjar förlita sig på plattdesign för sina webbplatser, blir det svårare och svårare att verkligen uppskatta detta tillvägagångssätt för design. När allt kommer omkring, blir det överexponering. och när något är överexponerat, tenderar det att förlora överklagandet som ursprungligen katapulterade det till popularitet.
Plattform, för mycket?
När platt design var fräsch för några år sedan var det lätt att tro att det var ett friskt luft. När allt var, då var det. Det inledde en designestetik som baserades på minimalism och avslag på allt som var överdriven och uppblåst. Eftersom det har blivit så populärt, är det nästan som att det har blivit vad det var tänkt att bli av med.
Naturligtvis är det inte att säga att platt design är någonstans nära så överdriven som skeuomorphism var för några år sedan. Snarare är det närma sig nivåer av överexponering som kan skapa en bakslag i användarna, varav några var initialt ganska entusiastiska om plattdesign.
Utöver det har platt design några funktionella problem, för att vara säker. Prisvärdhet blir svår, speciellt när man handlar med knappar och ikoner. Det hjälper inte ibland användarupplevelsen. Även om plattan också brukar använda ljusa och djärva färger, är det problematiskt för cirka 10% av människorna på planeten. Förvisso förtjänar de en bra användarupplevelse också? Slutligen saknas kreativitet med platta webbplatser som blir alltför smärtsamt uppenbara att ignorera mycket längre.
Ja, platt är stor och ansvarig just nu, men hur mycket längre? Det är mycket troligt att vi inom några år kommer att fokusera på någonting större och bättre som kommer framåt då. Hej, det är trendens cykel trots allt.