Awesome Senaste Webbplats Redesigns
Det är alltid så intressant när du går till en webbplats du har besökt i månader eller år för att hitta att de har blivit omdesignade .
Vissa redesigns är omedelbart stimulerande till den gamla designen, och kan till och med låta dig undra om de faktiskt har omformats eller bara gjort en liten ombyggnad. Andra är så komplett måste du dubbelkontrollera och se till att du har landat på rätt hemsida.
Kom ihåg att det är möjligt att hålla några element som är konsekventa från din gamla design till din nya, för att hjälpa besökare att veta att de har kommit på rätt ställe. Annars kan de anta att ditt företag har köpts eller stängts och domänen har tagits över av någon annan.
Nedan finns tretton fantastiska redesigner från det gångna året eller så ... Alla har också en djup analys av vad som har ändrats och vad som inte har hänt och vilken effekt de kan ha på webbplatsens besökare.
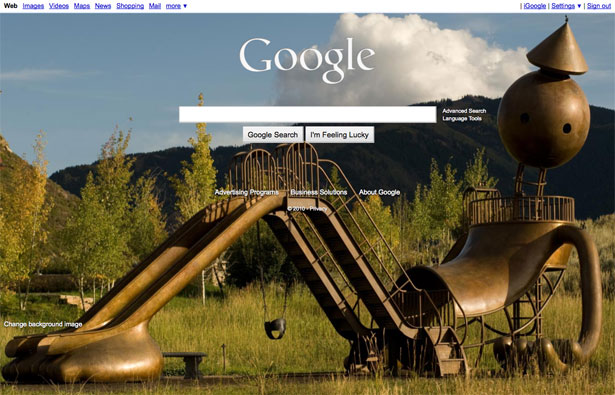
Google har sällan gjort konstruktionsändringar på deras hemsida (med undantag för deras personliga startsida för iGoogle). Men den här månaden har de givit användarna möjlighet att använda en anpassad bakgrundsbild.
Användare kan välja bland olika bilder, inklusive sina egna Picasa-bilder. En annan stor förändring med den här nya designen är logotypen: Den visas nu i vit snarare än den flerfärgade versionen som vi alla är så bekanta med.
Google har ändå hållit allt annat om sidan ungefär lika. Länkarna överst är desamma, layouten är identisk (annan än länken "Ändra bakgrundsbild" längst ner till vänster) och språket som används på sidan är oförändrat. Detta ger besökarna en känsla av kontinuitet med de nya bakgrundsdesignerna.
En fråga ber om att bli frågad, men är det nya alternativet för Google-bakgrundsbild ett svar på utformningen av Microsofts Bing-sökmotor (som använder sceniska bakgrundsbilder, som liknar den som visas i Googles nya design)?
N.Design Studio
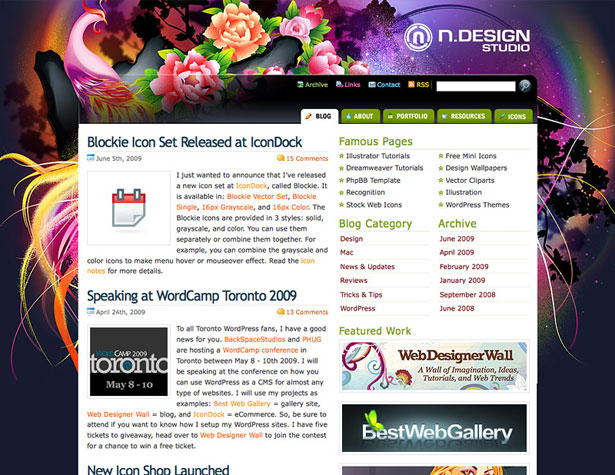
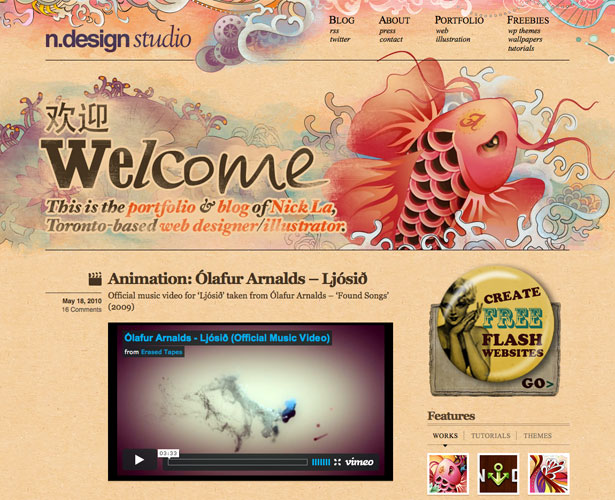
N.Design Studio har alltid haft otroligt konstnärliga, iögonfallande mönster för deras hemsida och blogg. Den färgade Phoenix i sin senaste design har presenterats i otaliga webbdesigner och designgallerier. Och inte konstigt: det är vackert. Men det verkar som om alla har sett det minst ett dussin gånger, oavsett om de ofta besöker N.Design-webbplatsen eller inte.
Så Nick La gjorde några uppdateringar, den här gången med en illustrerad Koi fisk och texturerad bakgrund. Även logotypen är annorlunda.
För en designplats kan denna typ av massiv omdesign fungera bra och visa upp en designers utveckling och nya talanger. Med icke-designwebbplatser håller åtminstone vissa element lik eller identiska kvar besökare från att undra om de har landat på fel plats (eller undrar om den webbplats de har kommit att lita på har köpts ut eller ersatts av någon annan).
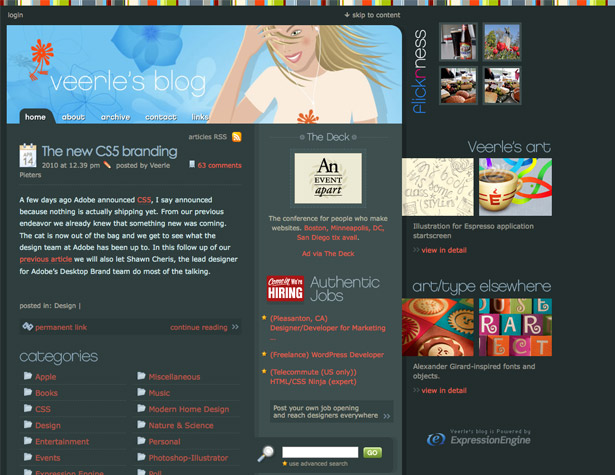
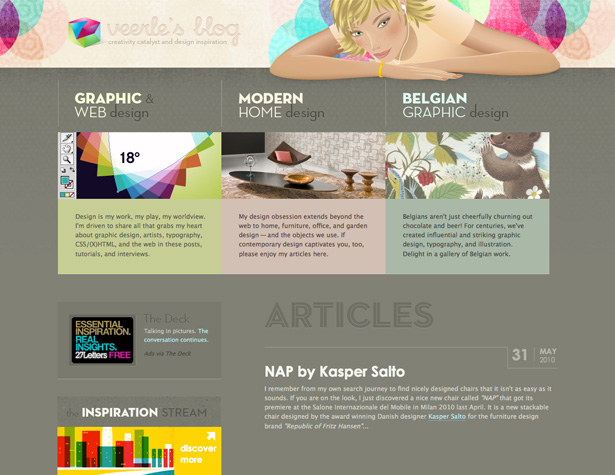
Veerle's Blog 3.0
Veerles blogg har genomgått en omfattande omkonstruktion, med ett nytt färgschema, typografi och layout.
Den nya designen är mjukare och lite mer elegant än den gamla designen. Särskilt intressant är den nya kategoriseringen av inlägg: Grafisk & webbdesign, modern hemdesign och belgisk grafisk design. Den gamla designen hade många fler kategorier, tillsammans med ett mer rörigt utseende.
Illustrationen i rubriken skiljer sig från en design till nästa, men om du tittar noga ser du att det är samma kvinna, bara med en uppdaterad hårklippning. Detta ger konsistens mellan den nya versionen och den gamla, men tillåter fortfarande en fullständig estetisk översyn. Båda mönster använde också många ljusa accentfärger, men på olika sätt.
DelCastillo
DelCastillo gick från en traditionell webbdesign till ett magasinformat, med olika inlägg med helt olika mönster.
Detta är en av de mest extrema redesignerna på denna lista, och varje inlägg fungerar nästan som en ny design i sig. En annan intressant egenskap hos den nya designen är att den senaste inläggets design också fungerar som hemsida design, något som inte ofta ses med denna typ av blogg.
Typografin mellan den gamla bloggen och den nya är likadan, med huvudhuvudet ändras bara något annat än ökningen i storlek. Sammantaget är det en väldigt omfattande omdesign, med den nya sidan med liten likhet med den gamla.
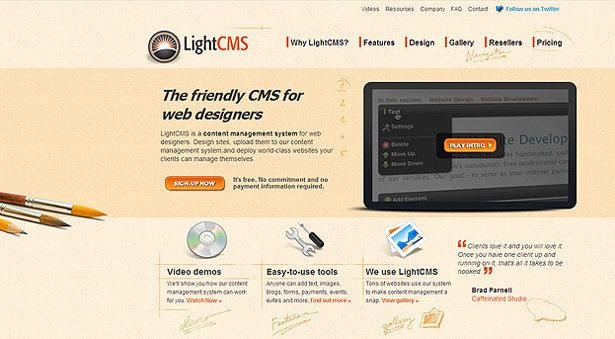
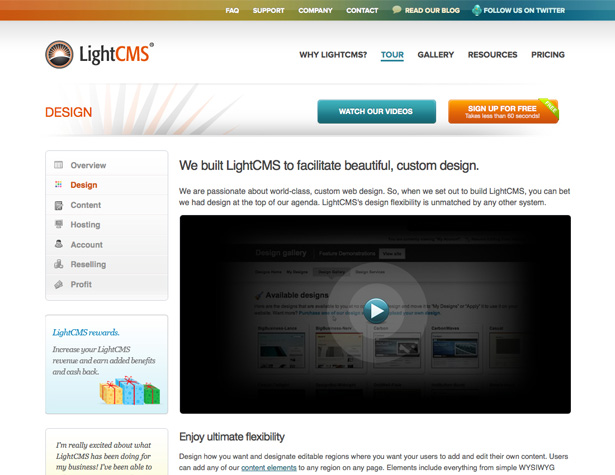
Light CMS
LightCMS nya hemsida har en mycket renare, mer minimalistisk design än den tidigare webbplatsen, som använde en strukturerad bakgrund, handritade element och många ikoner. Den nya designen har en ren vit bakgrund, minimala ikoner och en mycket mer strömlinjeformad design.
Rubriklayouten är likartad mellan de två designerna, även om resten av navigeringselementen har uppdaterats.
Logotypen är också densamma, men andelen av cirkeln till typen har ändrats något och de har blivit av med dropshadowen (alla har stärkt webbplatsens branding). Sammantaget ger den nya designen intryck av ett mycket mer sofistikerat och etablerat företag.
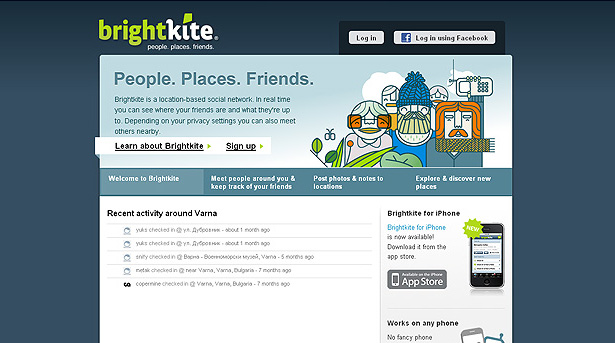
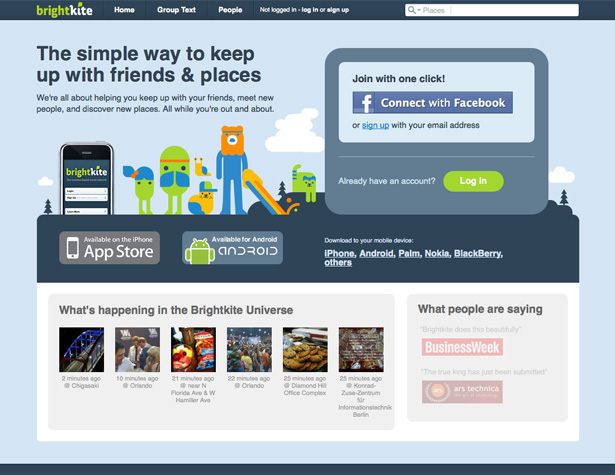
bright~~POS=TRUNC
BrightKite hemsida har genomgått en riktigt fantastisk omdesign. De har hållit mycket av samma element samtidigt som det ger ett helt nytt utseende. Saker de höll innehålla färgschema, tecknade tecken och deras logotyp.
Den övergripande layouten har dock ändrats väsentligt. De har också blivit borta från den tunga, mörkblå bakgrunden till förmån för en mycket lättare version.
Tecknadstecken i den nya versionen är mycket bättre integrerade i den övergripande designen, liksom Facebook Connect-ikonen. De har också tagit plats på hemsidan med testamente, något som saknades i den första designen.
Och de har lagt till en länk till deras Android-app utöver iPhone-appen. Det är en mycket renare, mer polerad snygg design än originalet.
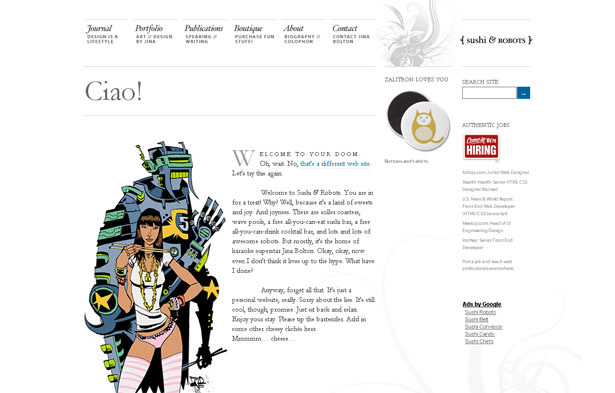
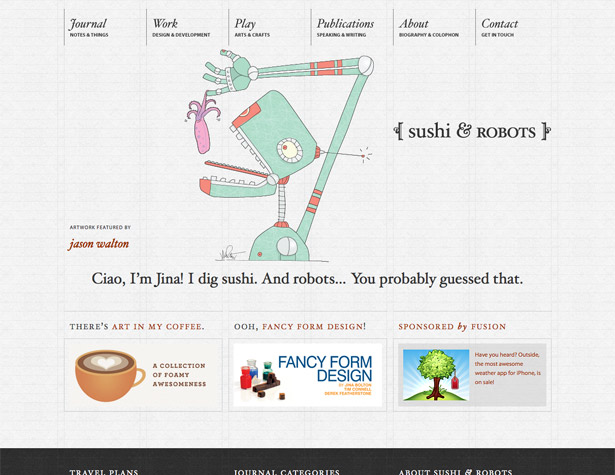
Sushi och robotar
Sushi och Robots har en av de mer subtila omkonstruktionerna på den här listan. De har hållit sin typografi nästan identisk, vilket ger konsistens mellan mönstren.
Den nya designen har tappat den vita bakgrunden till förmån för en pappersstruktur med ett subtilt rutnät. Roboten och tjejillustrationen har också ersatts med en skiftande illustrerad illustration.
Designen har också ändrats från en design med två kolumner till en rutnätdesign, med innehållsområden av varierande storlek. Den mörka sidfoten ger också lite mer kontrast till den nya designen.
Navigationsalternativen i rubriken har också ändrats något och strömlinjeformat ganska lite. Den största förbättringen är dock definitivt i nätdesignen, särskilt i kombination med den subtila bakgrunden.
31Three
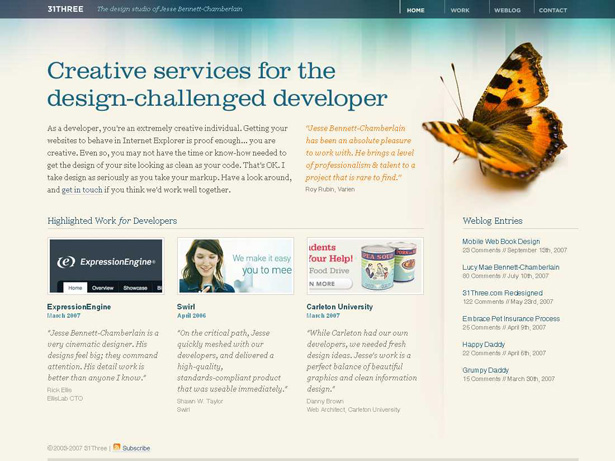
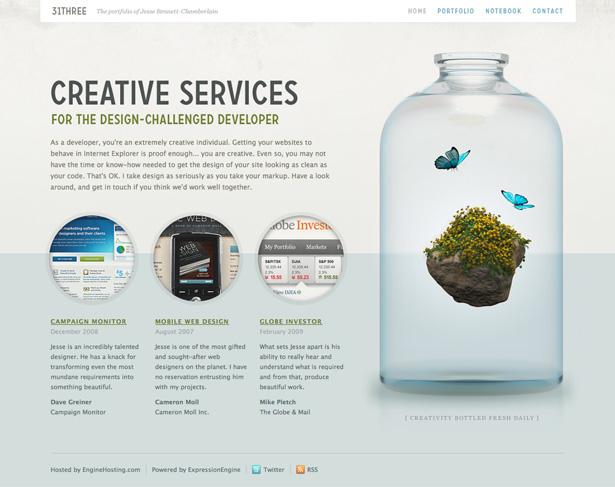
31Three gjorde drastiska förändringar i sin layout, men behöll ett antal designelement konstant mellan den gamla versionen och den nya.
Logotypen har tweaked lite, med en kondenserad version av samma typsnitt som upprepas genom hela designen. Han behöll också fjärilar som ett konstant element mellan de två, även om den nyare utformningen använder dem på ett annat sätt. Den nya hemsidan är också mycket mer skannad än den gamla och har en ljusare känsla för den.
Färgschemat har justerats, men är mycket likartat mellan de två mönstren (den nya är lite mer dämpad). Den nya designen verkar oändligt mer polerad än den gamla, men som accentueras av glasflaskan och den cirkulära grafiken.
Carbonmade
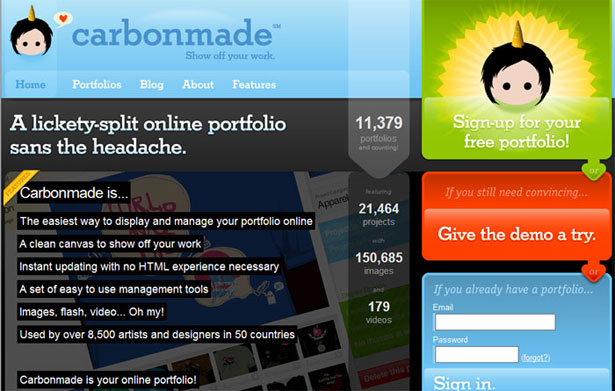
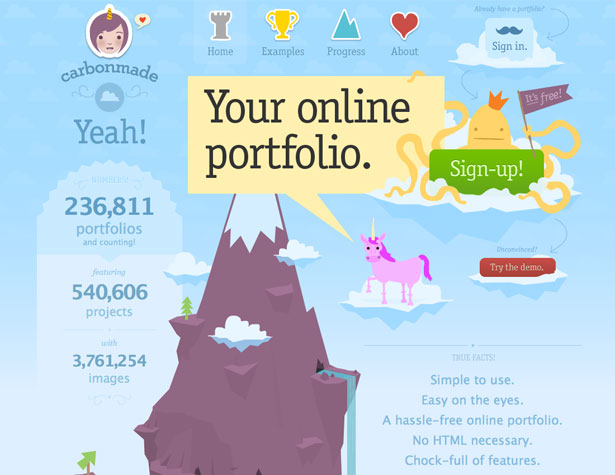
Den nya Carbonmade webbplatsen är ganska annorlunda än den gamla. De har uppdaterat logotypen till en mer detaljerad version, men grundtanken blir densamma. De har också blivit av med det svarta innehållet på deras hemsida till förmån för ett mer inbjudande och avkopplande illustrerat berg.
Berget blir hemsidans fokuspunkt och hjälper till att illustrera informationen de erbjuder.
De har också lagt till ett antal andra illustrerade tecken för att markera viktiga delar av webbplatsen (som "Sign-up" -knappen). Den ljusblå färgen har överförts från den ursprungliga designen till den nya, vilket garanterar besökarna att de är på rätt plats.
De har också understrukit "demo" -knappen för att göra "Sign-up" -knappen mycket mer framträdande.
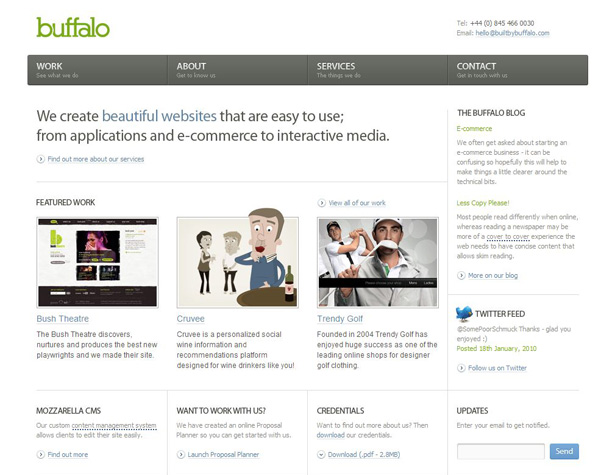
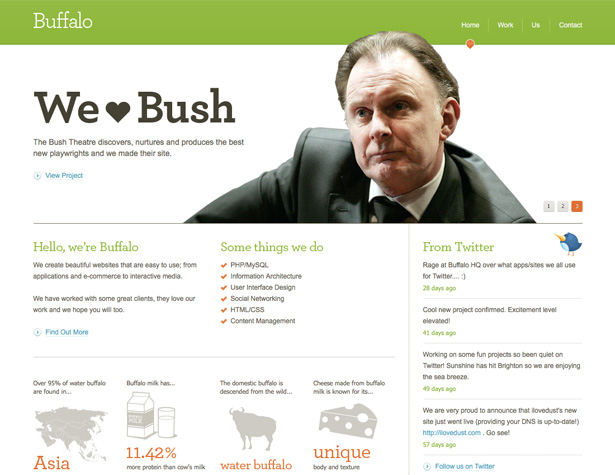
Buffel
Den nya Buffalo-webbplatsen är en stor förbättring jämfört med den gamla (som redan var en bra design). Tillägget av den gröna stapeln överst, såväl som mer grön som används genom typografi i designen, har gett den en mycket mer modern och inbjudande känsla än originalet hade.
Den nya designen är fortfarande baserad på ett rutnät, men de har ändrats lite, varierande storleken på innehållsområdena, vilket ger en mycket mer avslappnad känsla.
Den minskade storleken på navigeringslänkarna i rubriken öppnar också saker upp väsentligt. Bilderna som används i botten, som pratar om vattenbuffel, lägger bara till ännu mer till Buffalos återställda stil.
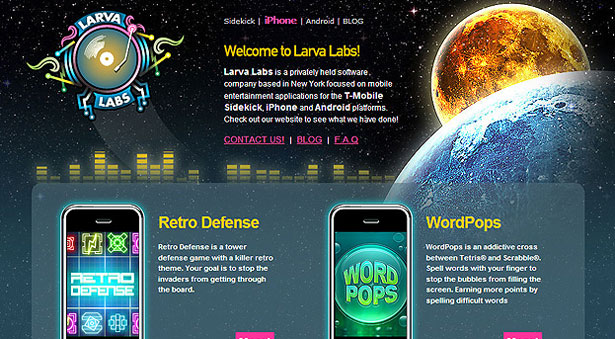
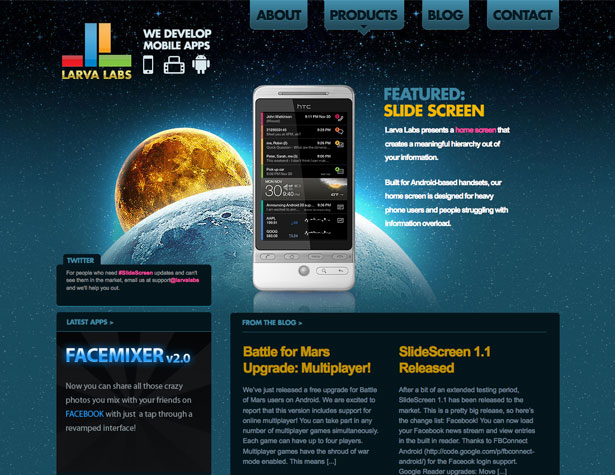
Larva Labs
Larva Labs har använt samma bakgrundsbild i sin nya design som de gjorde i den gamla, men har flyttat den för att ge den en mer central roll i designen.
De har också uppdaterat sin logotyp till något mycket modernare och har bättre indelat innehållet för ett mer organiserat och polerat utseende.
Att lägga till mer formella navigeringslänkar på toppen har också lagt till webbplatsens professionalism. Färgschemat har stannat väldigt likartat, och kombinerat med samma bakgrundsbild är det ingen fel att de är samma företag från en design till nästa.
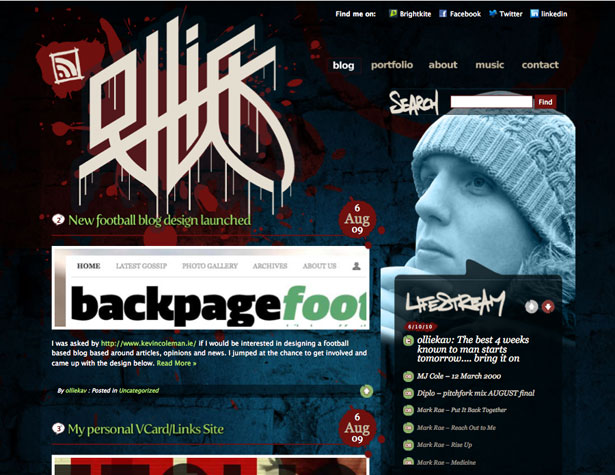
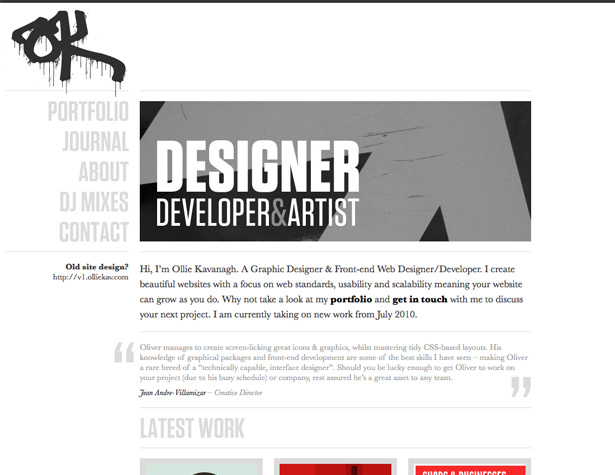
Olliekav.com
Ollie Kavanaghs webbplats har genomgått en betydande ansiktslyftning. Den gamla designen var grungy och mörk, medan den nya designen är strömlinjeformad och ljus.
En av de coolaste sakerna är att han har hållit en länk till den gamla designen för de som föredrog det. Vad du inte kan se här är att varje sida på den nya designen använder en annan bakgrundsfärg, men resten av designen är densamma.
Nästan allt om webbplatsen har översynts, med renare typografi, färre bilder och till och med logotypen. Speciellt logotypen är intressant, eftersom han har tagit den renare, graffitiinspirerade logotypen från grungedesignen (vilket var det förmodligen den renaste delen av den gamla designen) och morphed den i en något annorlunda form med en mer traditionell droppande graffiti-look, vilket kontrasterar snyggt med enkelheten i resten av designen.
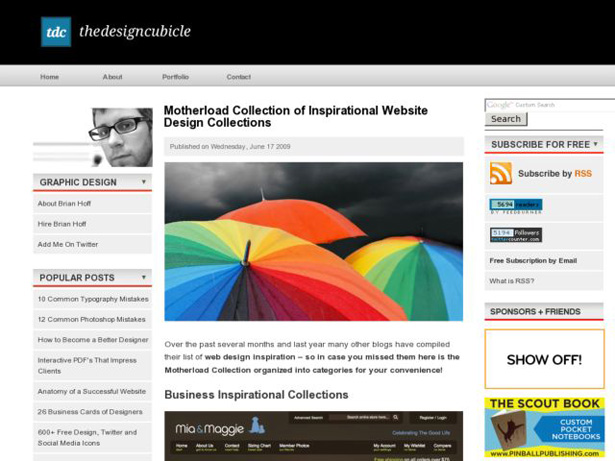
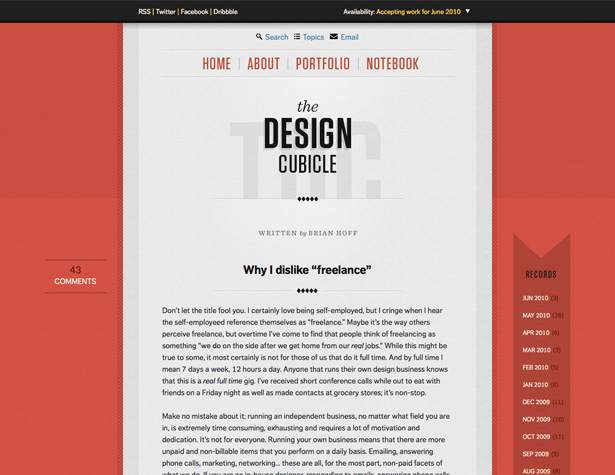
Design Cubicle
Det första som slår dig om den nya Design Cubicle-designen är att den är mycket ljusare och har mycket färre element än den gamla designen.
Den ursprungliga Design Cubicle-platsen hade en trekolonnedesign, och varje kolumn fylldes i hilt med innehåll. Medan det lagdes bra och lyckades hålla sig relativt snyggt, kunde det vara lite överväldigande.
Den nya designen har å andra sidan mycket renare linjer och har tappat det mesta av innehållet i sidofältet. Nu finns det bara kommentarinformationen för varje inlägg i vänster sidofält och den högra har bara länkar till arkiven.
Mittkolonnen har en estetiskt tilltalande grå bakgrund, vilket ger utmärkt läsbarhet. Sammantaget är det en av de finaste redesignerna på denna lista, och kommer nästan säkert att fortsätta att se fräscha under de kommande åren.
Skriven uteslutande för WDD av Cameron Chapman .
Om du har sett några andra stora omkonstruktioner under de senaste månaderna, vänligen meddela oss i kommentarerna nedan ...