Symmetri Vs. Asymmetri
Sommaren är precis förbi, och tyvärr betyder det att jag inte längre kan titta upp från mitt tangentbord och ut genom fönstret, bara för att komma ansikte mot ansikte med en av säsongens vackraste erbjudanden - fjärilen.
Medan jag kanske skulle bli frestad att argumentera för att jag hittar sådan skönhet i dessa bevingade varelser strikt på grund av deras läckra egenskaper och livlig färgning, säger Gestalt-principerna mig något annat helt: nämligen att det är deras symmetri som mitt öga finner så tilltalande.
Symmetri
Gestaltism - en mänsklig beteendeteori som beskriver hur sinnet strukturerar och ordnar visuella data - föreslår att människor naturligt skapar ordning ut ur de saker vi ser.
För att uttrycka det på ett annat sätt tenderar våra ögon att kräva fullständighet och organisation. Detta ger oss tillbaka till symmetriprocessen. Per definition är det en balanserad och harmonisk kvalitet som är symmetrisk, och när den är närvarande i design är resultatet det slags konsistens, ordning och stabilitet som vi hittar i några av världens mest anmärkningsvärda märken. Det är sålunda undra då att framgångsrika företag som Motorola, McDonalds och en myriad biltillverkare använder symmetri i sina logotyper.
Motorola

McDonalds

Mercedes-Benz

Toyota

Audi

Asymmetri
Men medan symmetri är estetiskt tilltalande och till och med tröstande, riskerar det också att bli för förutsägbar. Asymmetri saknar per definition symmetri. Det kännetecknas av obalans och störning, och denna typ av spänning kan vara oroande men också djupt intressant. Asymmetri tenderar att bära en slags komplexitet som förmedlar känslor, från lättsam och jovial till intensiv och humörlig, beroende på utförandet.
Youtube

Nike

oskuld

Gatorade
Symmetri vs asymmetri i design
En skicklig, intuitiv formgivare bör därför ägna tillräcklig uppmärksamhet åt de subliminella konnotationerna som en symmetrisk mot asymmetrisk design potentiellt bär för en klient. Oavsett om det är en logotyp, en webbplats eller andra märkesmaterial, kommer symmetrianvändningen naturligtvis att framkalla en känsla av lugn och ordning. asymmetri å andra sidan tenderar att kommunicera spänning och risk.
Tänk på två olika versioner av Pepsi-Cola-logotypen. Före 2008 var logotypen symmetrisk, med de röda, vita och blå virvlarna horisontella och vertikalt balanserade. Redesignen är dock det perfekta exemplet på asymmetri, med det röda utrymmet betydligt mer dominerande än det blå.


Kanske kan det hävdas att omkopplingen från "perfektionen" av den tidigare symmetriska Pepsi-logotypen till en asymmetrisk, obalanserad version kunde ses som en indikation på en förändring av tiden. Under år tidigare var stabil förutsägbarhet och trovärdighet viktigaste varumärkeskvaliteter. När kulturen utvecklas, spänning och kant - vågar jag säga en "coolness" -faktor - kan det gå upp på ett varumärkes prioriterade lista.
Jag drabbas av likheten mellan den asymmetriska Pepsi-virvelen och logotypen som används av president Obama-kampanjen. Liksom cola-företaget använder Obama-logotypen asymmetri; men det här är lite underligt med tanke på att presidentens kampanj presenterade sig som det "coola" valet. Medan hans motståndare, Romney, sågs som rak och konservativ, var Obama placerad som höft och trendig. Oavsett om det är design eller inte, borde hans återvallogotyp det här.


Antingen eller Båda
När det gäller att designa en logotyp måste man i slutändan välja mellan symmetriska eller asymmetriska. Lyckligtvis behöver det inte vara endera eller en situation i webbdesign - båda elementen kan införlivas på samma webbplats för att tjäna olika syften. Använd till exempel asymmetri för att uppmärksamma en viss komponent och förmedla rörelse. Använd symmetri för passiva element, till exempel bakgrunder och navigeringar.
Webbplatserna nedan är exempel på hur båda elementen kan användas för att skapa en framgångsrik design. Vissa lita starkt på den ena eller den andra, medan många webbplatser integrerar symmetri och asymmetri för ökad påverkan.
Symmetrisk
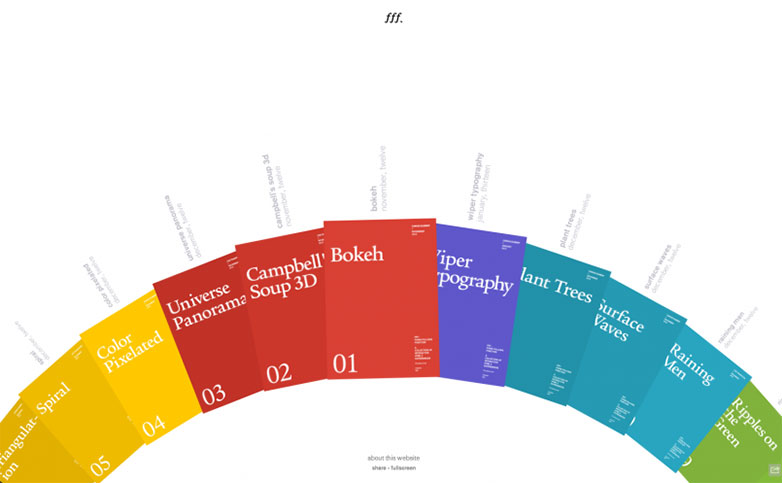
Form följer funktion
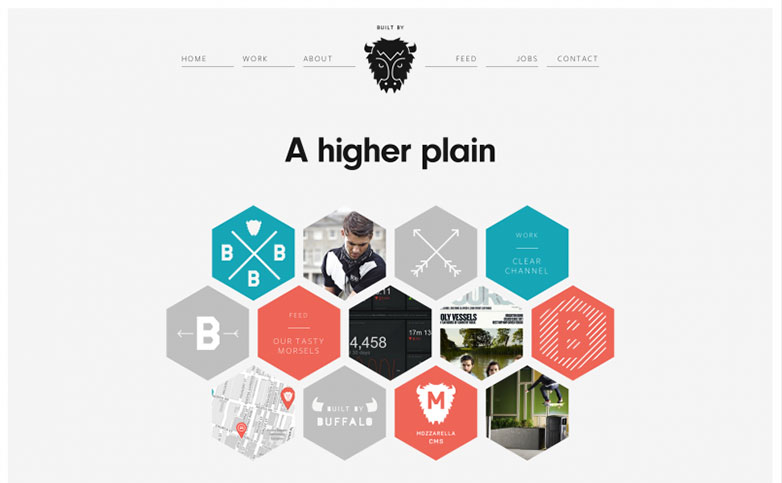
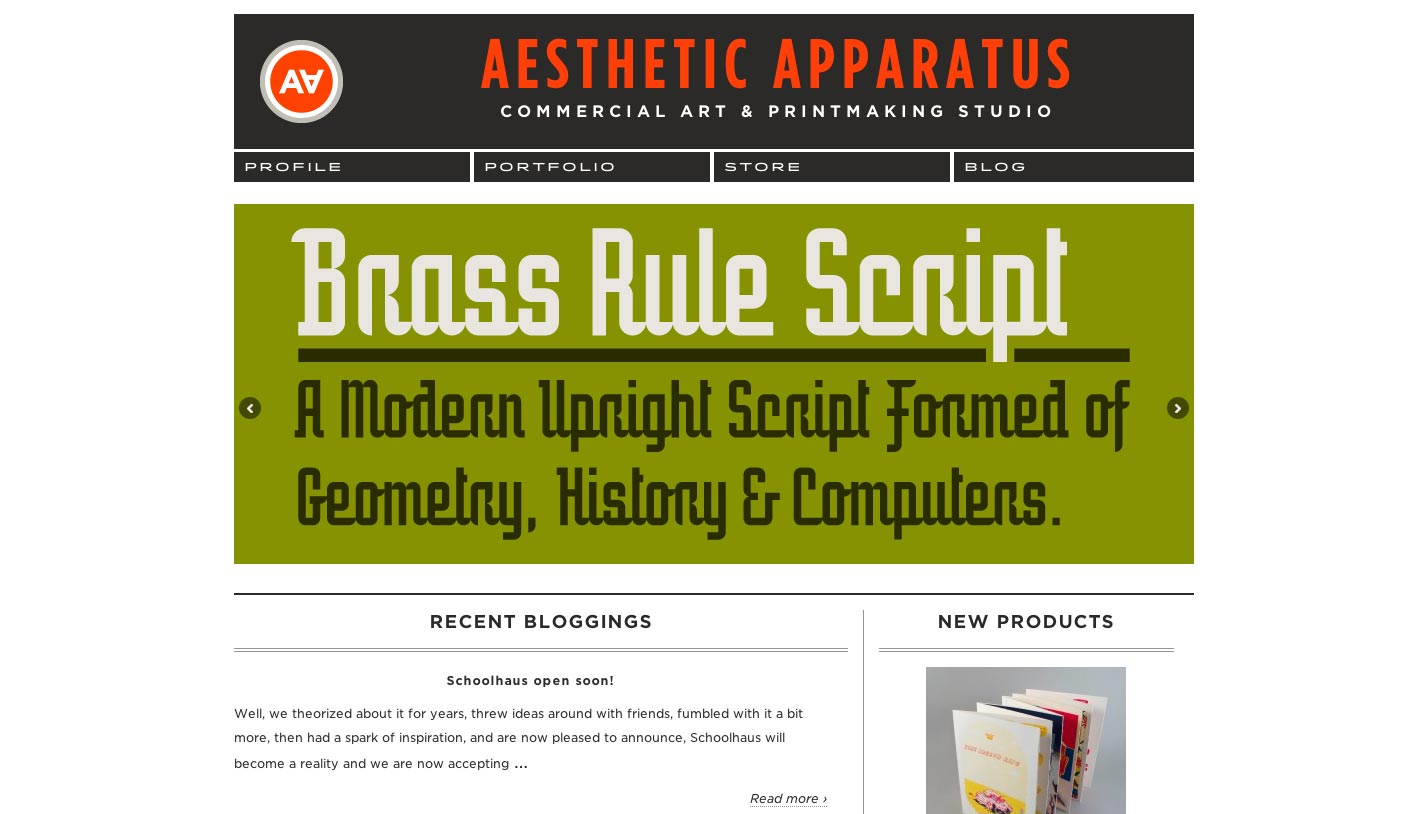
Buffel
asymmetrisk
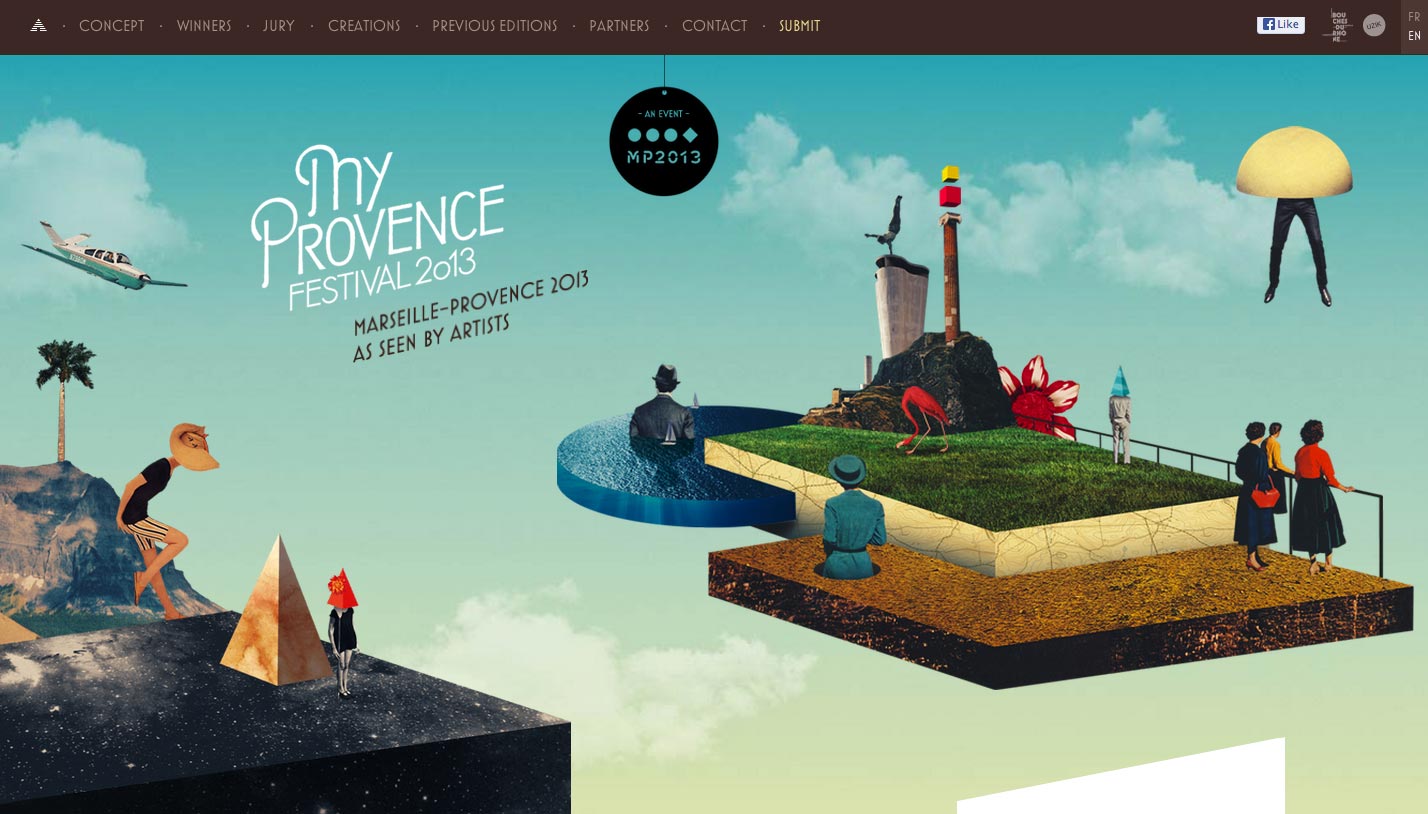
Min Provence Festival
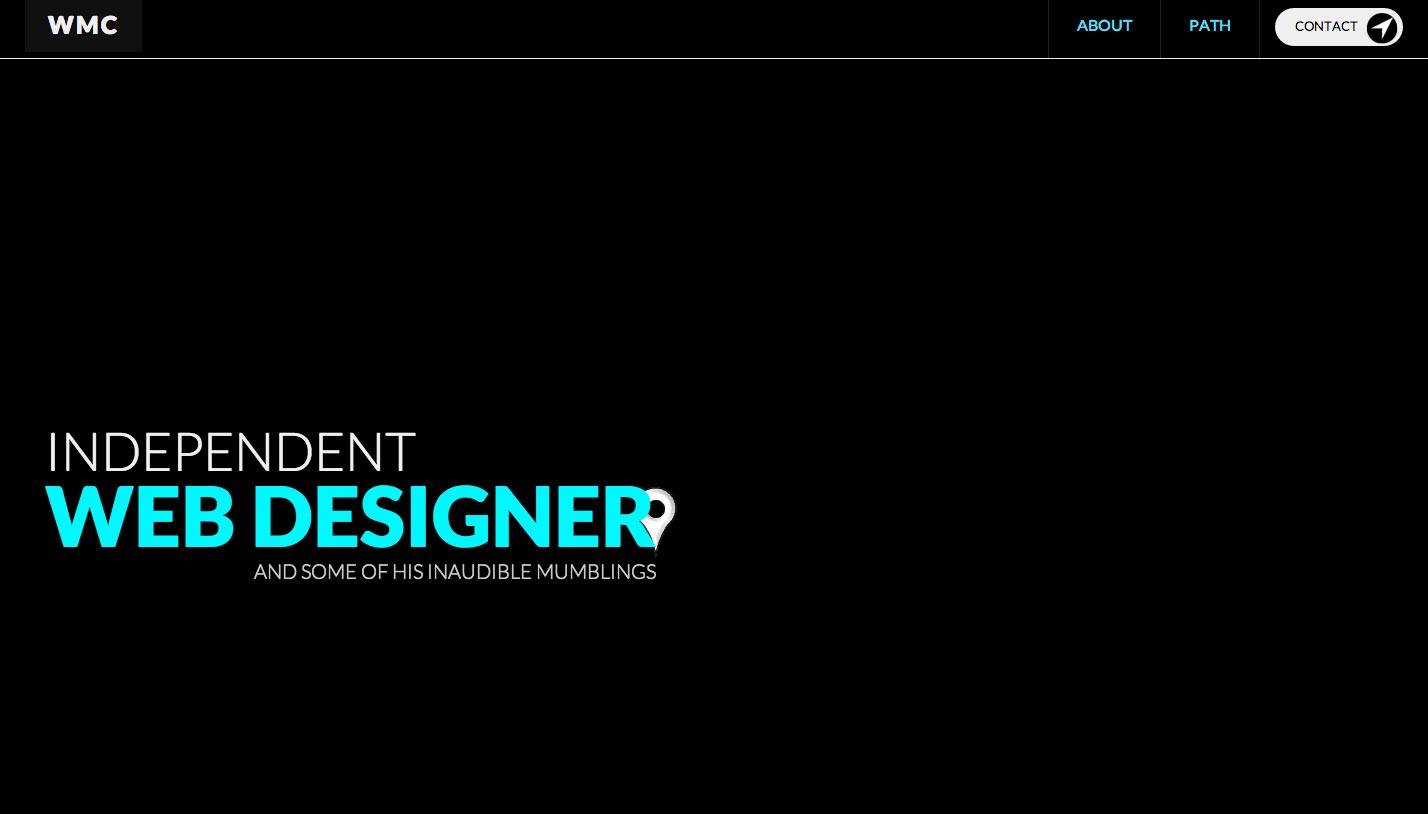
Kommer McMahan
Både
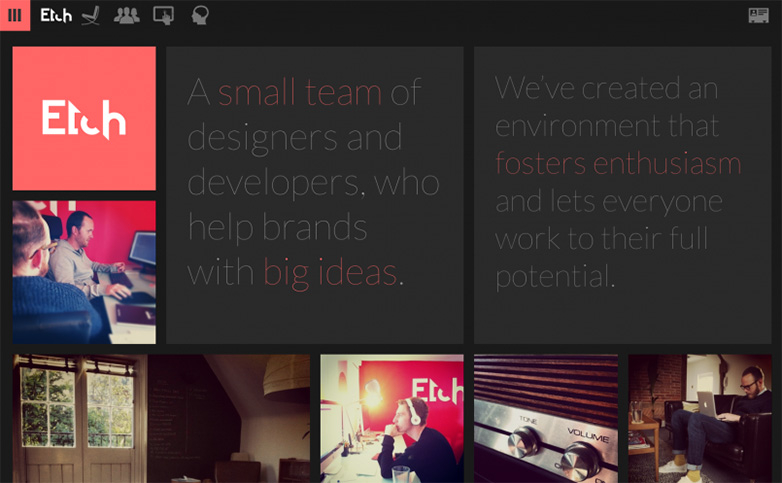
Etsa
Slutsats
Sammantaget är det mycket att vinna från att använda både symmetri och asymmetri i designprocessen. Medan ögat begär den ordning som finns i symmetri, har den visuella inverkan av asymmetri också betydande användningsområden. Det är uppenbart att den förstnämnda kommunicerar sådana dygder som konsistens och integritet, medan den senare bär element av individualitet och intriger.
När både symmetri och asymmetri används strategiskt, är det möjligt för konstruktionen att förfinas och poleras, samtidigt som den är visuellt engagerande. Liksom Yin och Yang är dessa till synes motstridiga krafter sammankopplade och beroende av varandra. Det är upp till designern att bestämma exakt hur.
Vilka andra saker innebär symmetri och asymmetri i design? Hur balanserar du de två i ditt arbete? Låt oss veta i kommentarerna.