Splash Slår Tillbaka: 40 + Splash-Like Headers
För länge sedan, på en webbplats inte så långt bort, skulle du bli välkommen av en webbsida som inte hade mycket på den.
Det kanske hade en logotyp eller bild och en knapp eller länk som berättar för att du ska "komma in" på den webbplats du just besökte. Om du var riktigt snygg hade du kanske en (sedan Macromedia) Flash intro med hög musik och hemsk typografi. Jag menar, det här var allt raseri och din webbplats var inte cool alls om du inte hade någon av dessa plaskapparater.
Snabbspolning fram till nu och folk kommer att berätta ett stänk är dumt. Det är corny. Det är värdelöst. De säger till och med att det är en skada för din sökmotoroptimering. Oavsett ursäkt, dessa stänk sidor har i huvudsak upphävts och är svåra att hitta nuförtiden.
Med all ärlighet hata jag inte tanken på att ha något som introducerade en webbplats eller ett varumärke. Det är förnuftigt. Och nu 2012 är vi inte alla fokuserade på användarupplevelse och gör det enkelt?
Vart gick de?
Efter att ha blivit genom några platser för inspiration såg jag stänk sidan som en idé inte helt försvunnit. Det har faktiskt blivit reinkarnerat till en bättre och effektivare användning. Hur kan du skapa något som introducerar dig till ett varumärke, men ignorerar inte spridningen av innehåll eller användbarheten av en webbplats?
Jag tror vi har räknat ut det. Jag tror att vi har kommit med att göra dessa enorma rubriker som fungerar ovanför veckan. De är ofta urskiljbara från resten av webbplatsen och har all den introduktionsinformation vi letar efter. Dessa "splash headers" är meningsfulla. De tar inte bort vår SEO och låter tittarna omedelbart veta vad de har snubblat in i. Och de flesta gånger ser de riktigt bra ut.
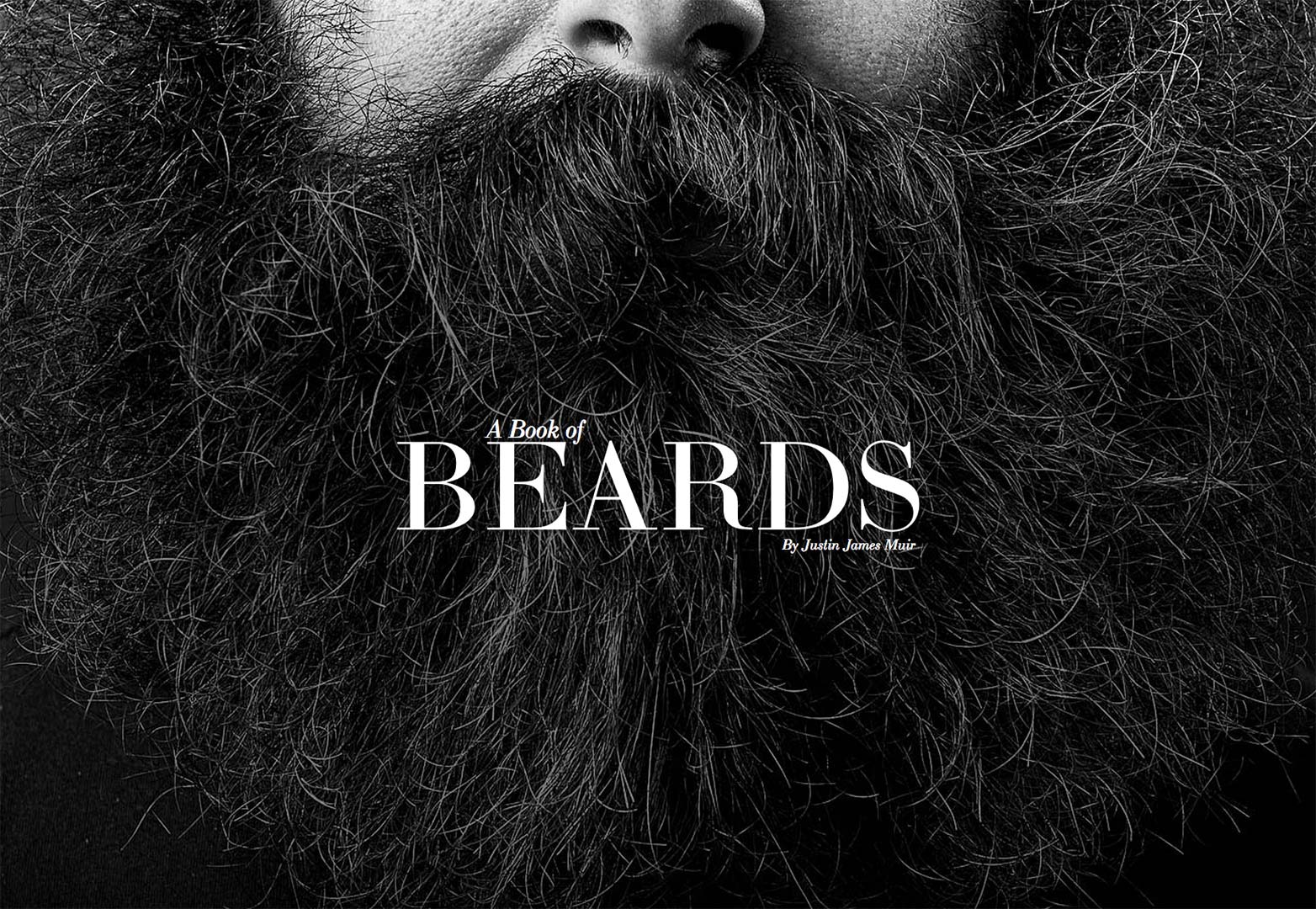
En skäggbok
Strax utanför flaggan vet du exakt vad den här webbplatsen är för och vad boken handlar om. Det hjälper till att ha en stor uppenbar produkt, men det gör inte ont för att presentera det.
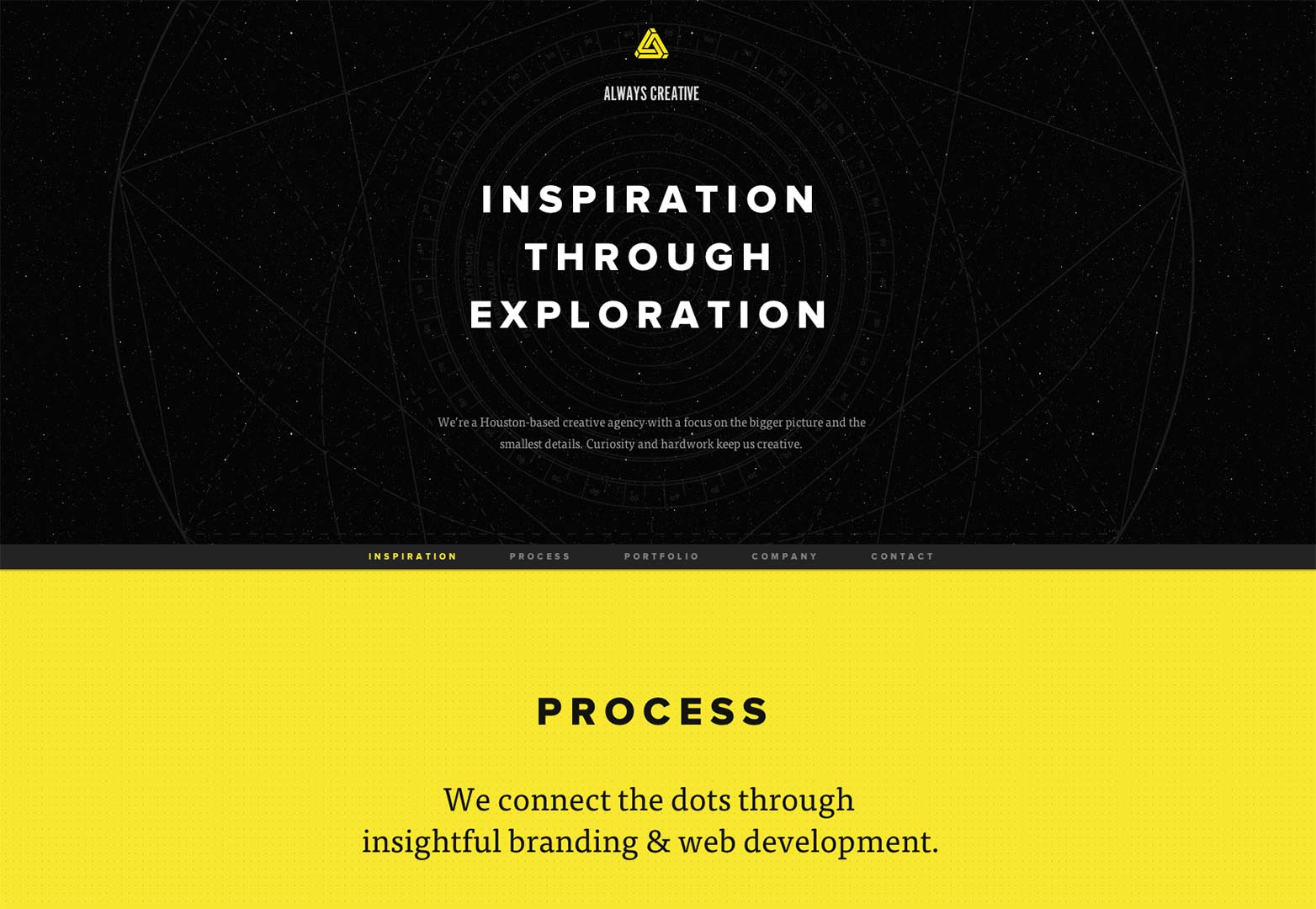
Alltid kreativ
Den här gruppen använder rubrikområdet för att berätta för besökare och tittare exakt vad de gör och hur de gör det. Det är verkligen snällt dramatiskt som en öppningstitel.
Brady Williams
Vissa sprängsidor under tidigare år har i huvudsak bara varit en snabb, kryptisk titt på varumärket. Syftet är att göra dig intresserad och vilja veta mer. Jag tror att detta är något Brady Williams använt.
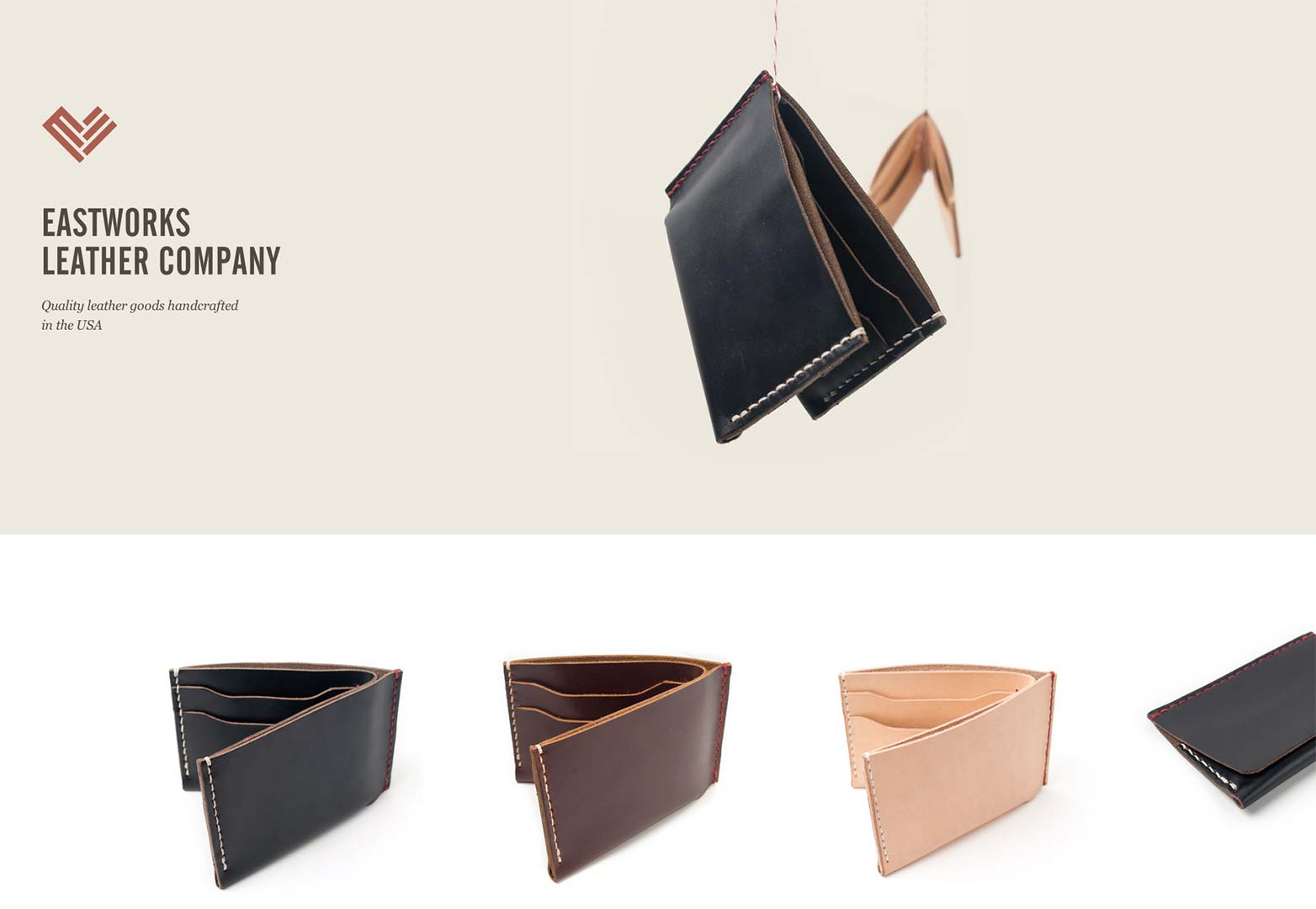
Eastworks Leather Company
Detta är en utmärkt representation av varumärket. Du kan se logotypen och företagsnamnet, en snabb sammanfattning av deras tjänster och ett produktskott. Det här är det mesta du kan begära om du är helt obekant med ett varumärke
redigeringar
Syftet med denna webbplats är att presentera en digital tidning. Funktionen är att skapa en del av effekten av att gå igenom sidor. Det förändrar inte det faktum att de använde en av dessa spleader att väsentligen presentera sig för tittare.
Elevation Church årsrapport 2011
Jag blev först förvånad över att se en kyrka gå in i så mycket detaljer (och helt uppriktigt, utveckla en budget) för sin årsredovisning. Den här webbplatsen fungerar dock inte bara som inspelning, men infografisk inspiration för alla.
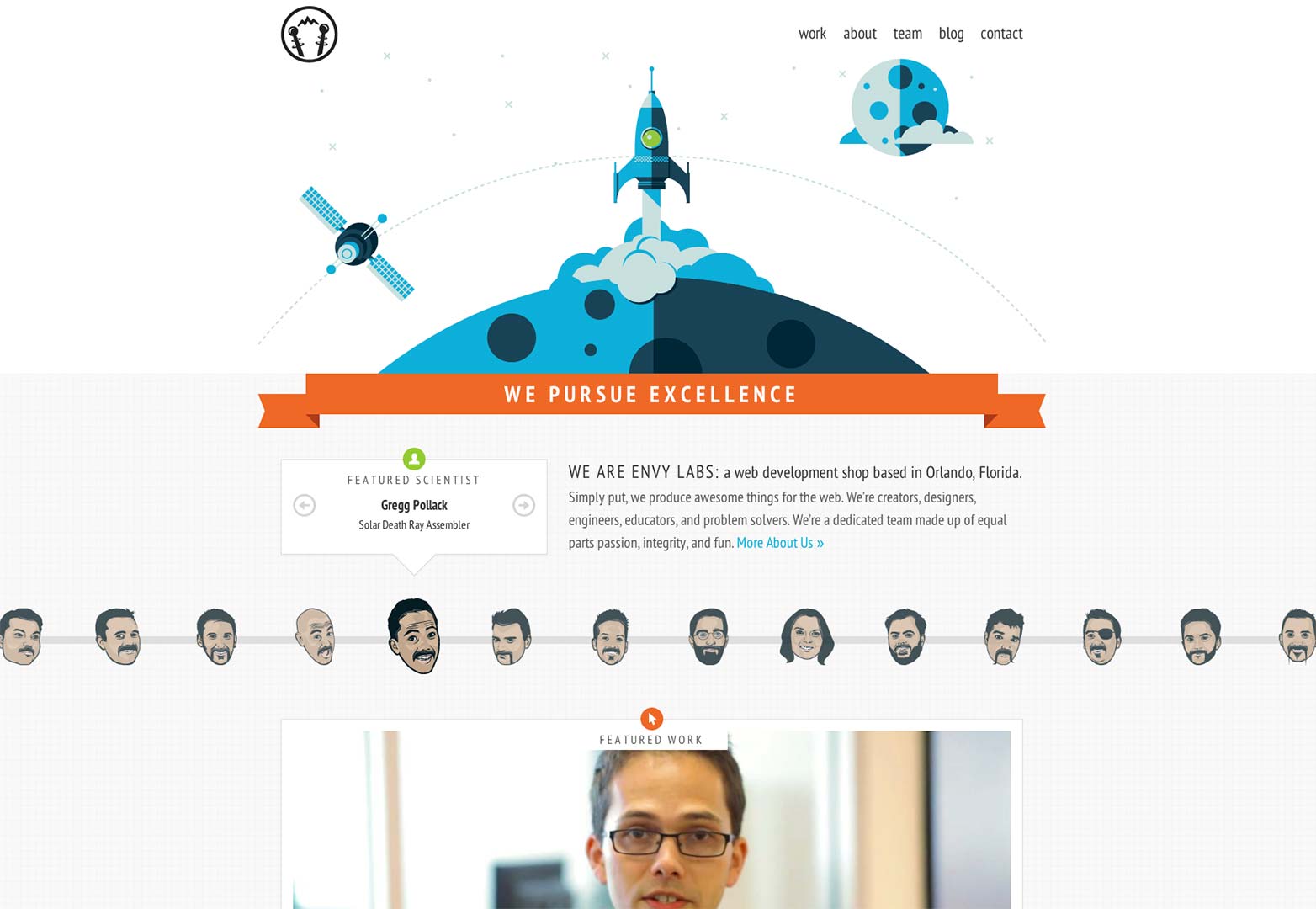
Envy Labs
Illustrativa bitar i webbdesign arbetar för att karakterisera företag för mig. Det låter mig veta att de uppmärksammar detaljer, men har också en bit av en udda sida. Envy labs verkar vara bara det.
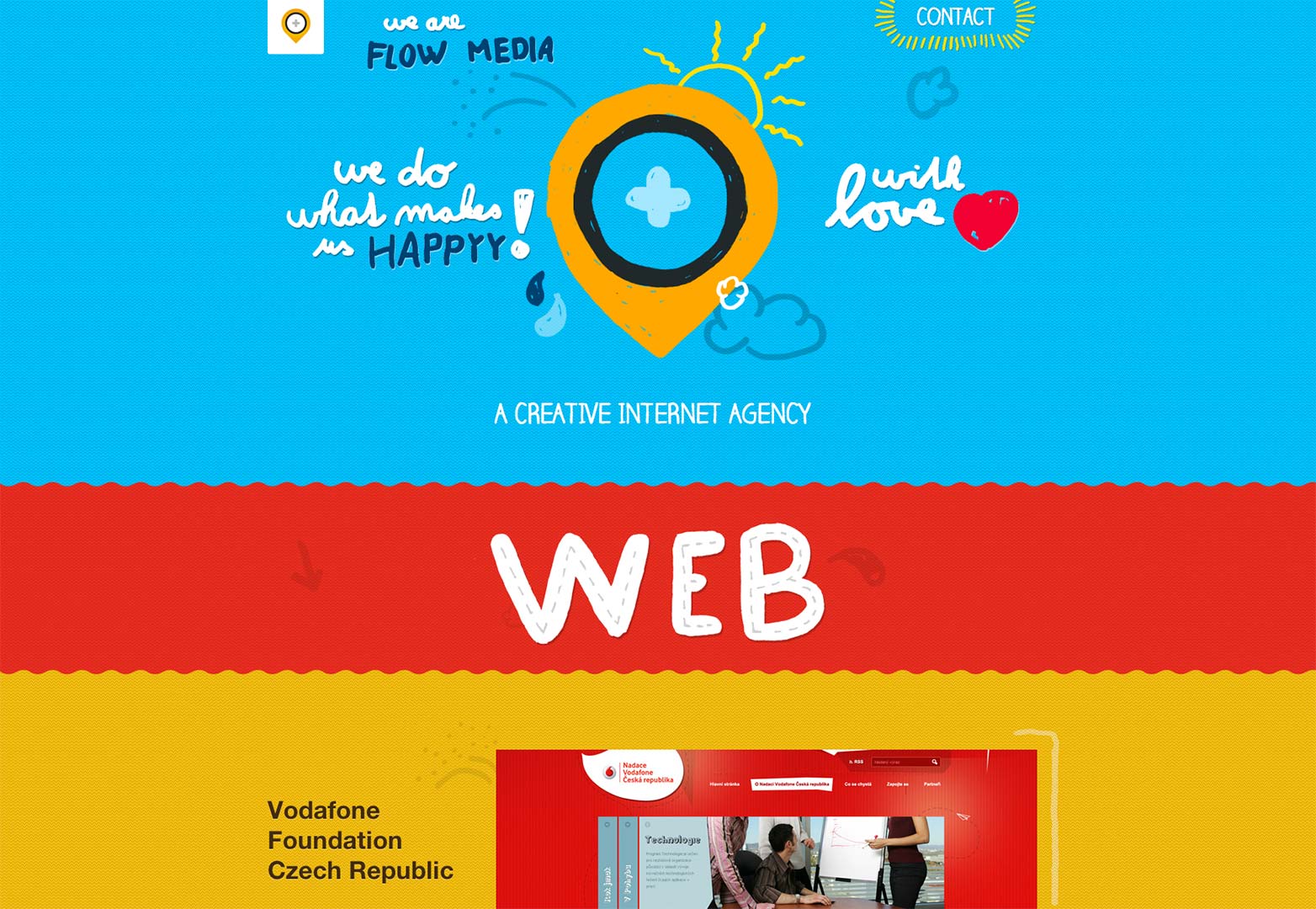
Flödesmedia
Återigen använder detta företag en rolig och fantasifull illustrativ stil för att representera deras varumärke. Självklart, om du vill ha lite roligt, vill du ringa på dessa människor.
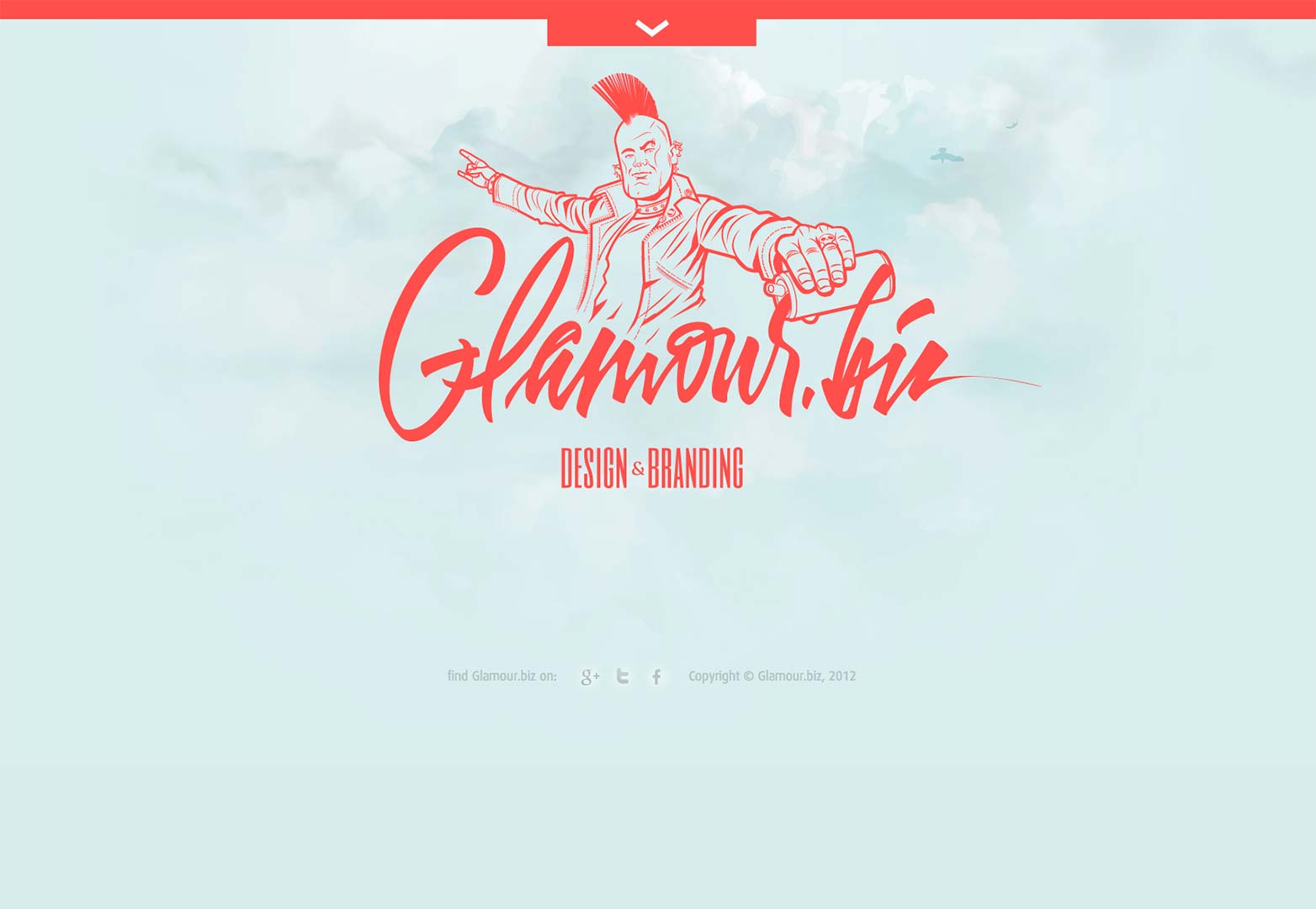
Glamor.biz
I själva verket är det här en riktig, ständig stänk sida på webben under 2012. Jag måste dock ge honom sina rekvisita. Detta är en galen och väl utformad stänk, än mindre hemsida.
Farfarens balsack
Med ett så grovt namn måste du sätta tillbaka det med anledningen till att det skapades. Lyckligtvis säger den här webbplatsen inte bara varför du är på den, men ger dig också sätt att motverka problemet. Rolig.
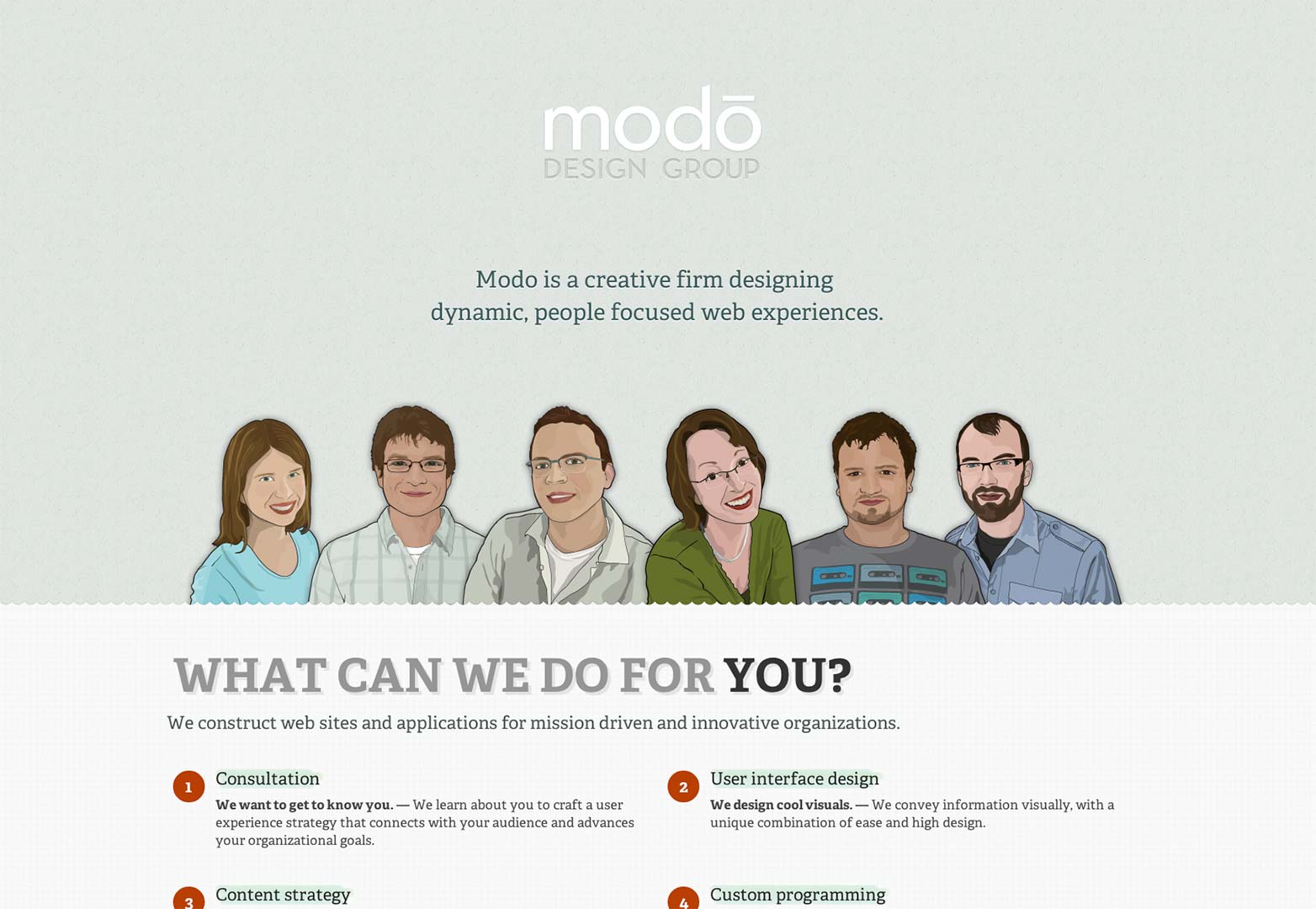
Modo Design Group
Jag gillar verkligen att komma till en webbplats och läsa en snabb mening eller två som låter dig veta var du är. Modo har använt den här funktionen. De är också bra på att hålla sakerna enkla och koncisa på hela webbplatsen.
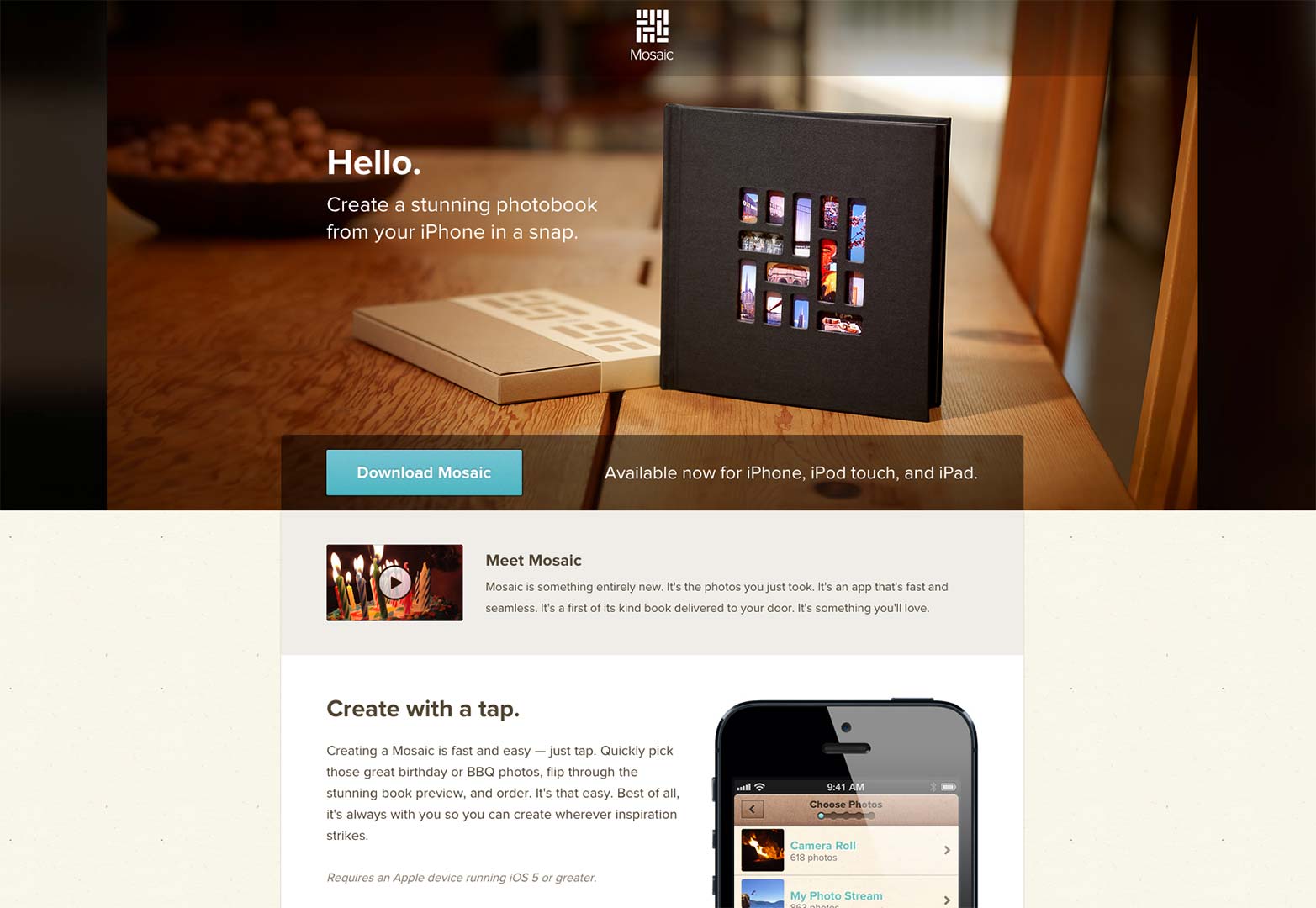
Mosaik
Det spelar ingen roll var eller hur du läser det, det finns en anledning till att människor skapar målsidor. Många kommer att berätta för dig att tanken är att informera någon om produkten, vad den gör och hur man får det. Mosaic gör allt detta i spleaderna.
Starta Giraff
Medan denna rubrik inte uttryckligen anger syftet med företaget, kan du komma till dina egna slutsatser. När du rullar ner för lite blir det extremt tydligt. Detta är väl sammanställt, intressant webbplats.
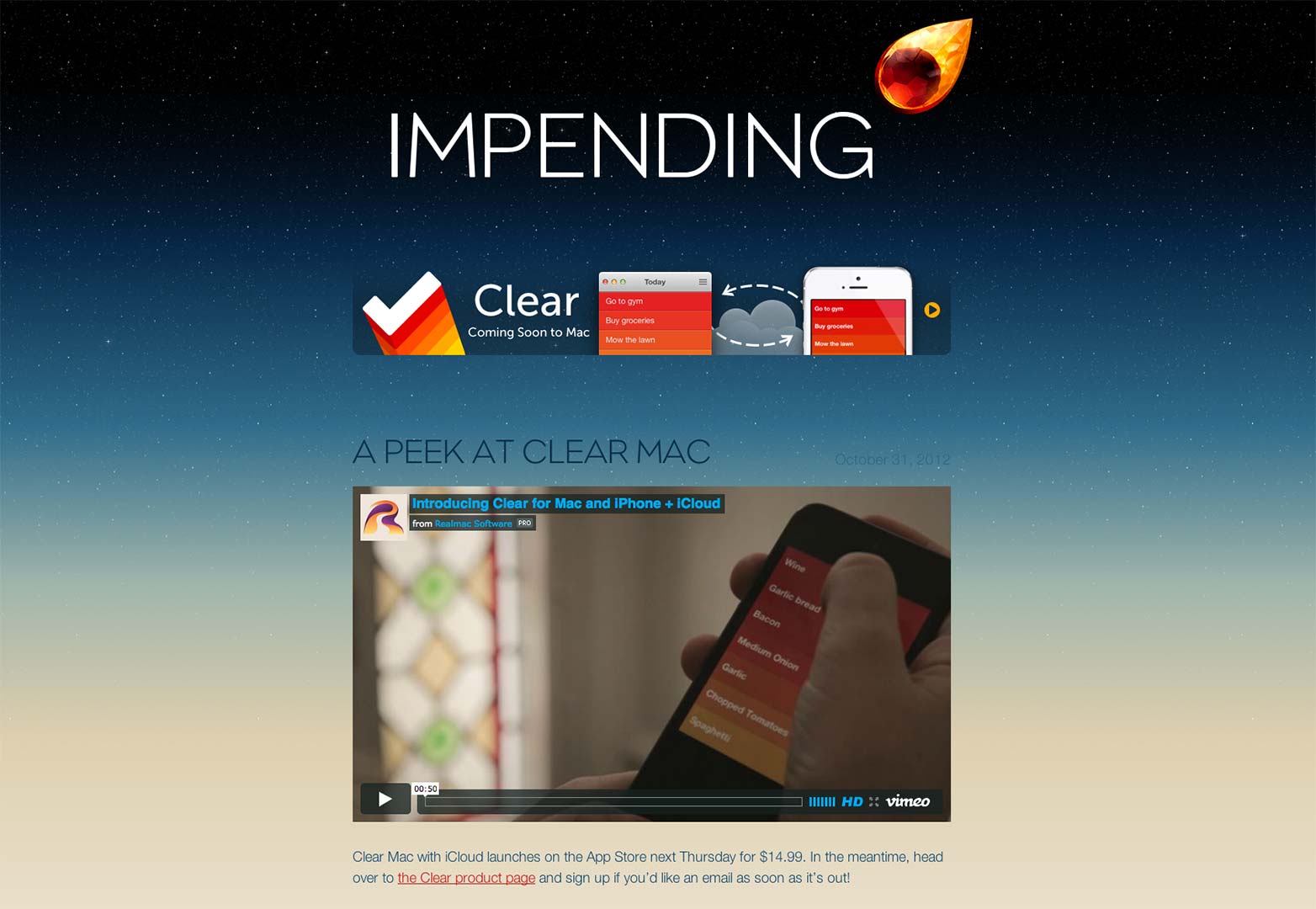
Hotande
Detta företag använde sin rubrik för lite av ett annat syfte. Det var inte att presentera eller förklara deras syfte. Men det var att skapa intresse för en nyutvecklad app av dem. Det här är en annan, men solid strategi.
Gemensam
Detta är en fantastisk annan strategi för webbdesign tillsammans. Navigationen finns i dessa lilla rutor (du kan kalla dem rubriker). Den allra första uppsättningen du ser föreslår att du borde kontakta dem. Bra budskap för alla webbplatser.
Lapka
Även om den här webbläsaren inte berättar allt du behöver veta, är logotypen och produktskottet till hjälp. Presentationen av detta är också subtilt fantastiskt.
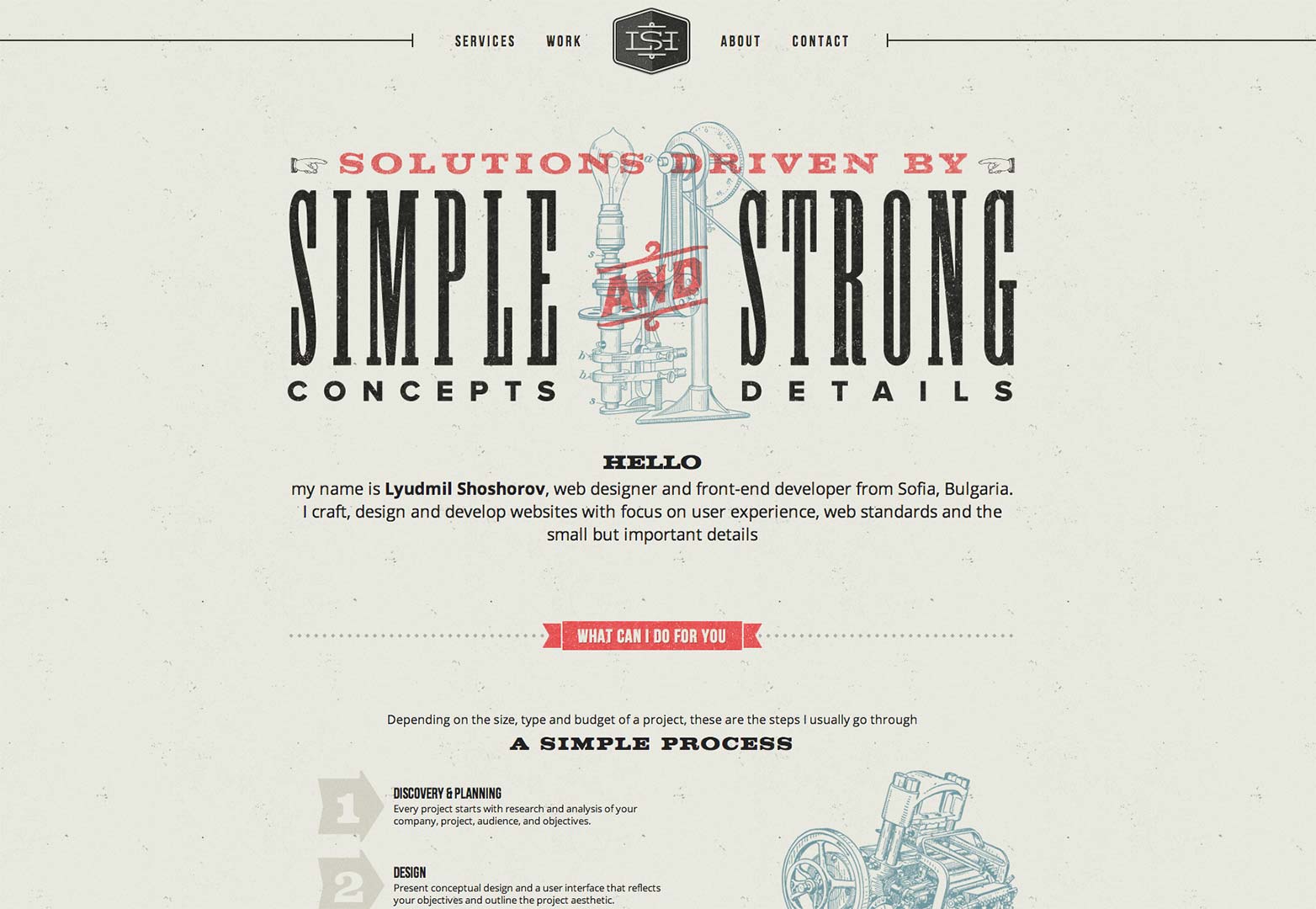
Lyumidl Shoshorov
Som designer vill du alltid lägga din bästa fot framåt när du presenterar dig själv. Det första intrycket räknas och denna designer förstår det. Den här typografiska huvudrubriken låter tittarna känna av affären och visar lite skicklighet.
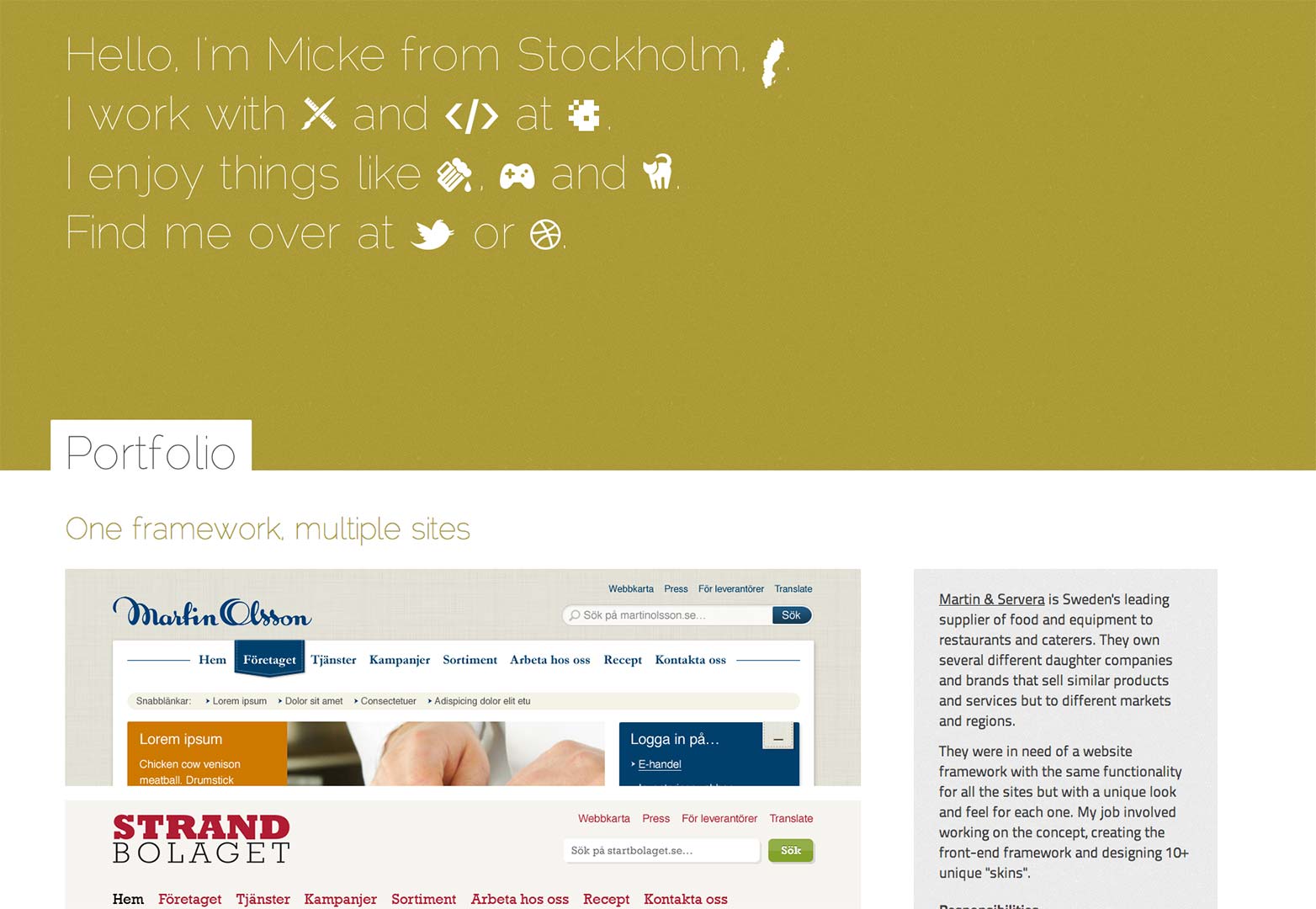
Mikael Norling
Under lång tid var frilansare inklusive linjer av vem de är och vad de gör i sina rubriker. Mikael tog detta ett steg längre genom att göra det enda i hans rubrik. Det kallas att skapa ett fokus.
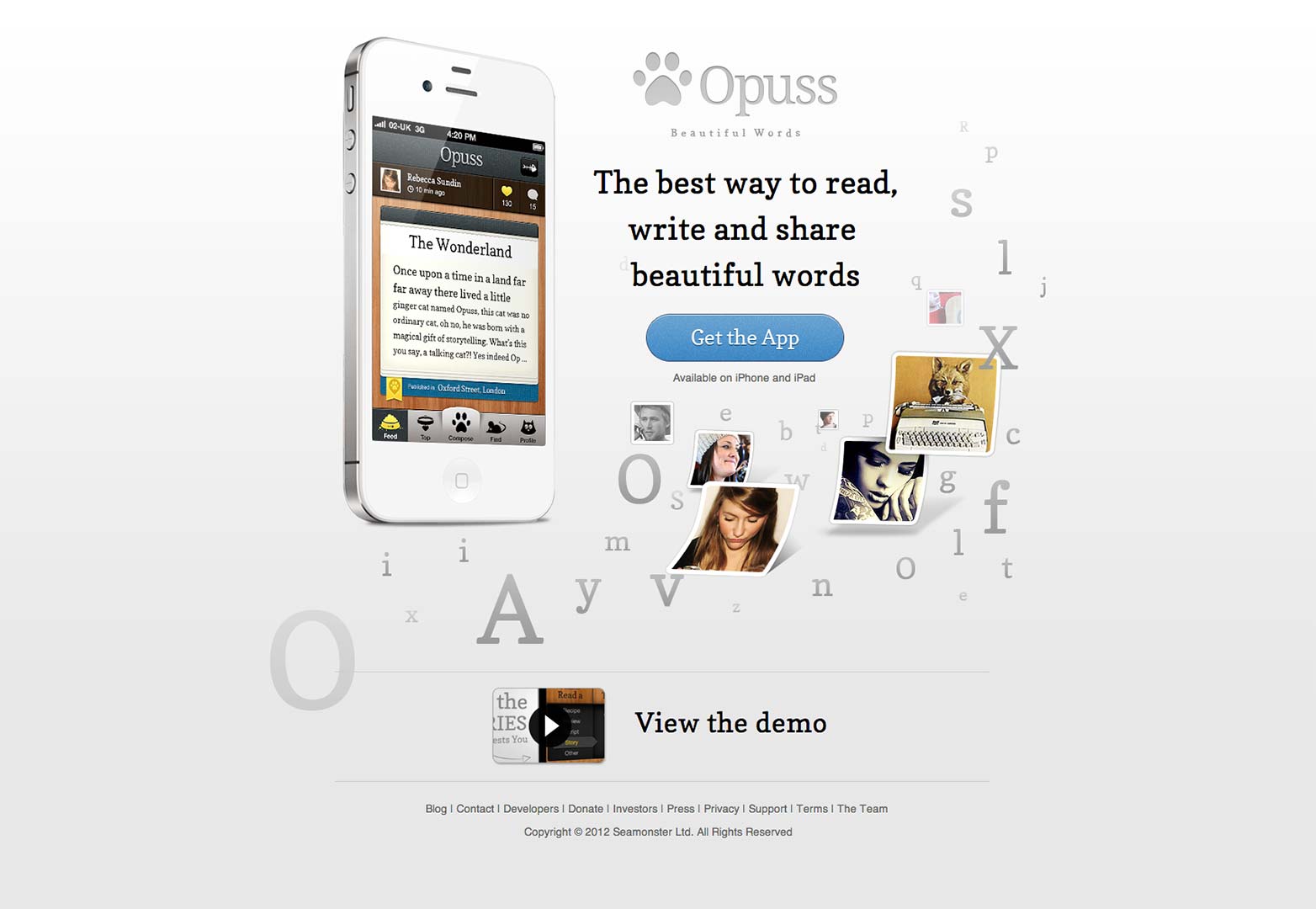
Opuss
Detta är ett annat exempel på en målsida som gör rätt sak. Återigen lägger de all sin information i sin "spleader" för att få jobbet gjort.
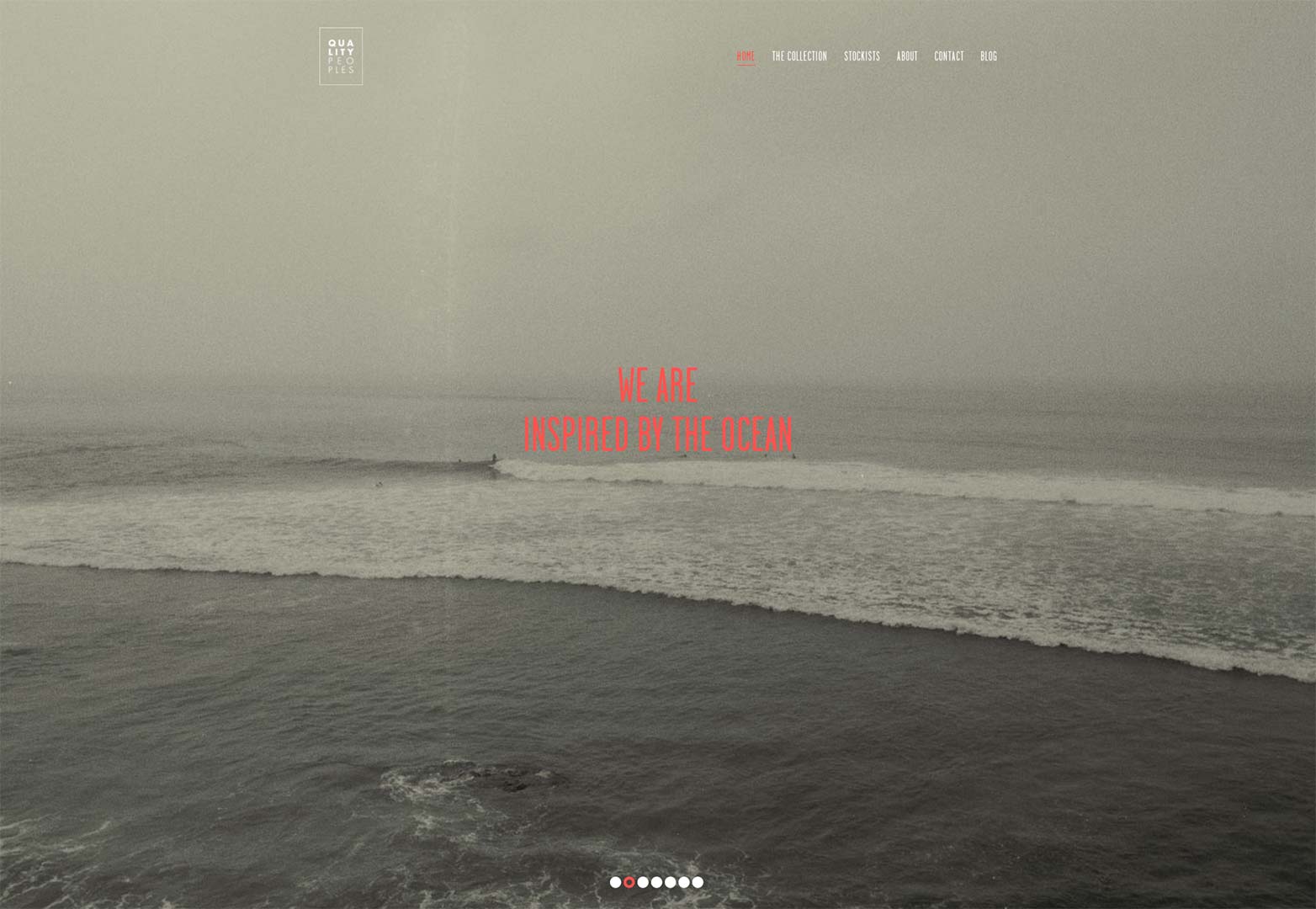
Kvalitetsfolk
Detta är en annan traditionell användning av stänk sidan. Här använder de funktionen för glider typ för att bläddra igenom bilder och korta meningar som förklarar vem de är.
Readymag
Jag älskar den här sidan, inte bara för att det är extremt underhållande att röra med, men för att detta erbjudande är extremt innovativt. Om du har intresse och chans, kommer du att vilja hålla ett öga på Readymag.
smashLAB
Återigen, det här är lite som användningen för webbplatsen Quality People med skjutreglaget. Den här gången kan du bläddra igenom sidorna, men den första är informativ och länkar till deras arbetssätt.
SRKP
Du ljuger för dig själv om du säger att du vet exakt vad detta företag gör för första gången. Nöjet med denna sida är dock att det är kreativ förmåga att visa sig själva. Detta är en underbar och intressant stänk / header.
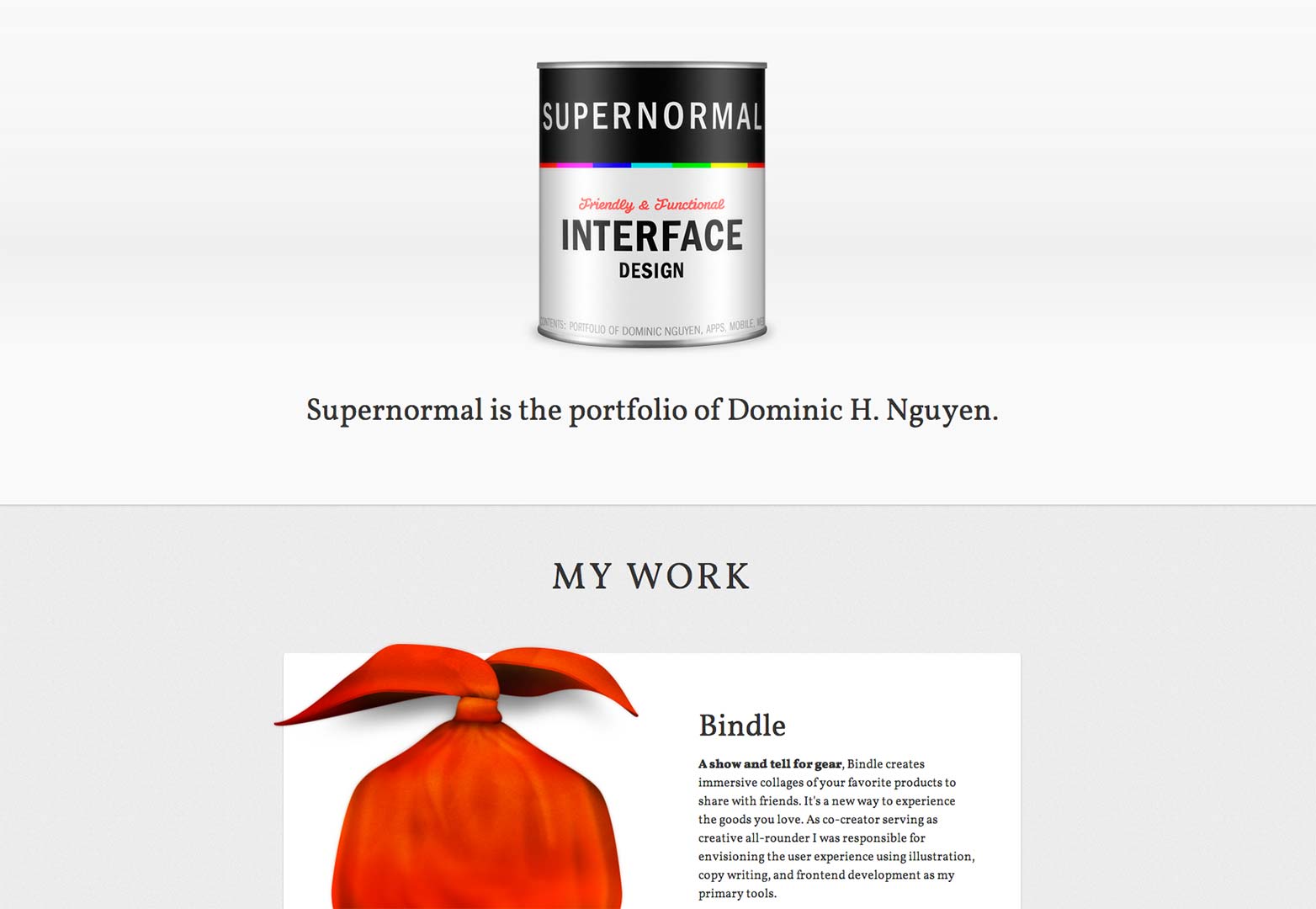
naturliga
Den här webbplatsen gör precis vad det borde för en designer. Det introducerar inte bara killen, men introducerar arbetet. Det intresserar dig också i en blogg.
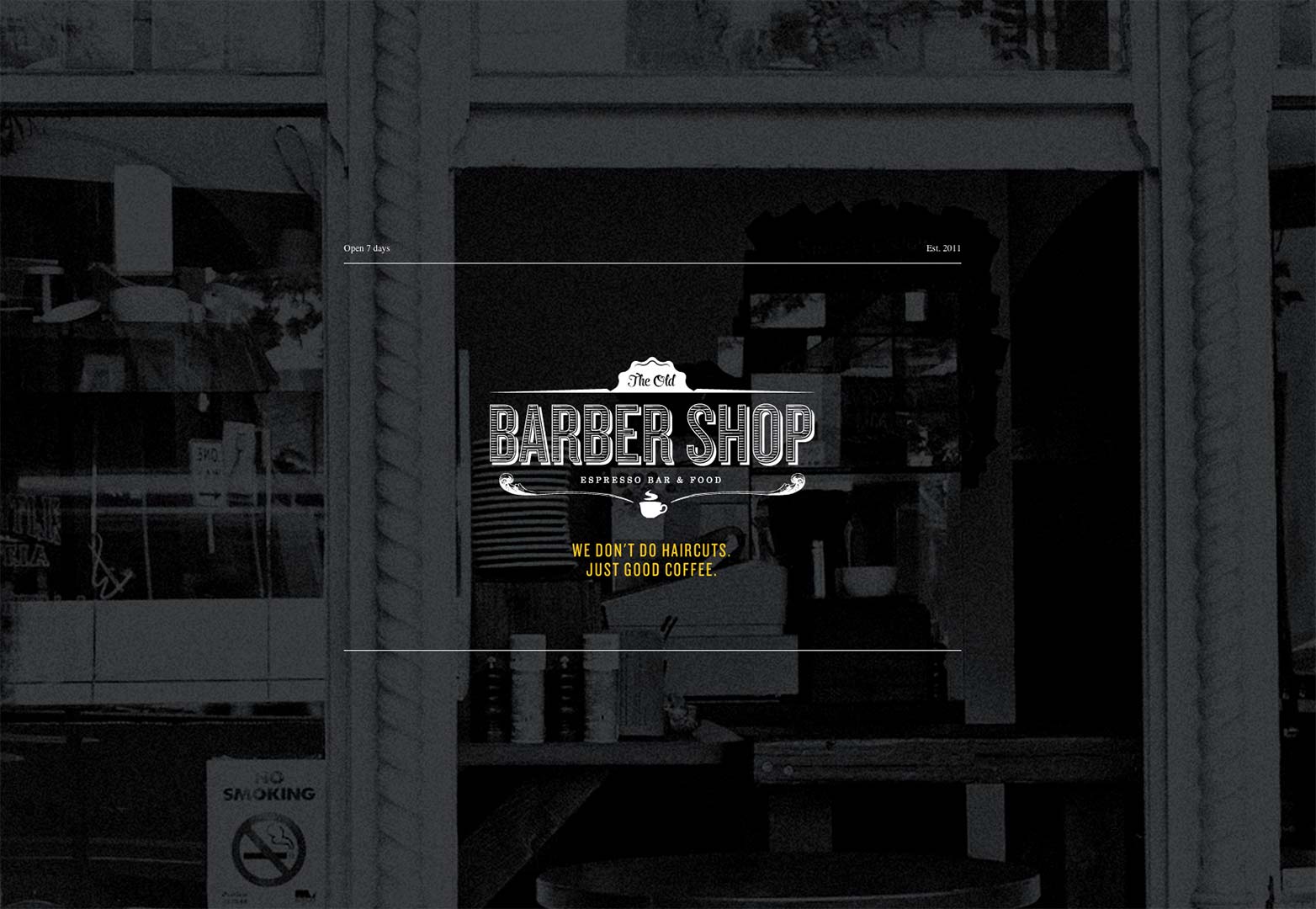
Den Gamla Barber Shop
Om du snubblade över en webbplats med "frisörshop" i titeln tror du förmodligen att det handlar om att få ditt hårklipp. Inte så fort. Den här webbplatsen tar sitt namn och låter dig veta omedelbart att inte vara så nära. För att inte tala om maten ser det här läckra ut.
Den vanliga
Vi såg några traditionella stänk sidor och några stänkhuvud som presenterade sig annorlunda, men det här är förmodligen den mest äkta splash header att ses. Det är en logotyp, linje och navigering till nästa del. Så går det.
Portföljen av Neil Judges
Detta är en helt underbar plats. Rubriken förklarar naturligtvis webbplatsens art, men det förklarar inte hur cool det är. Du kommer att vilja kolla den här.
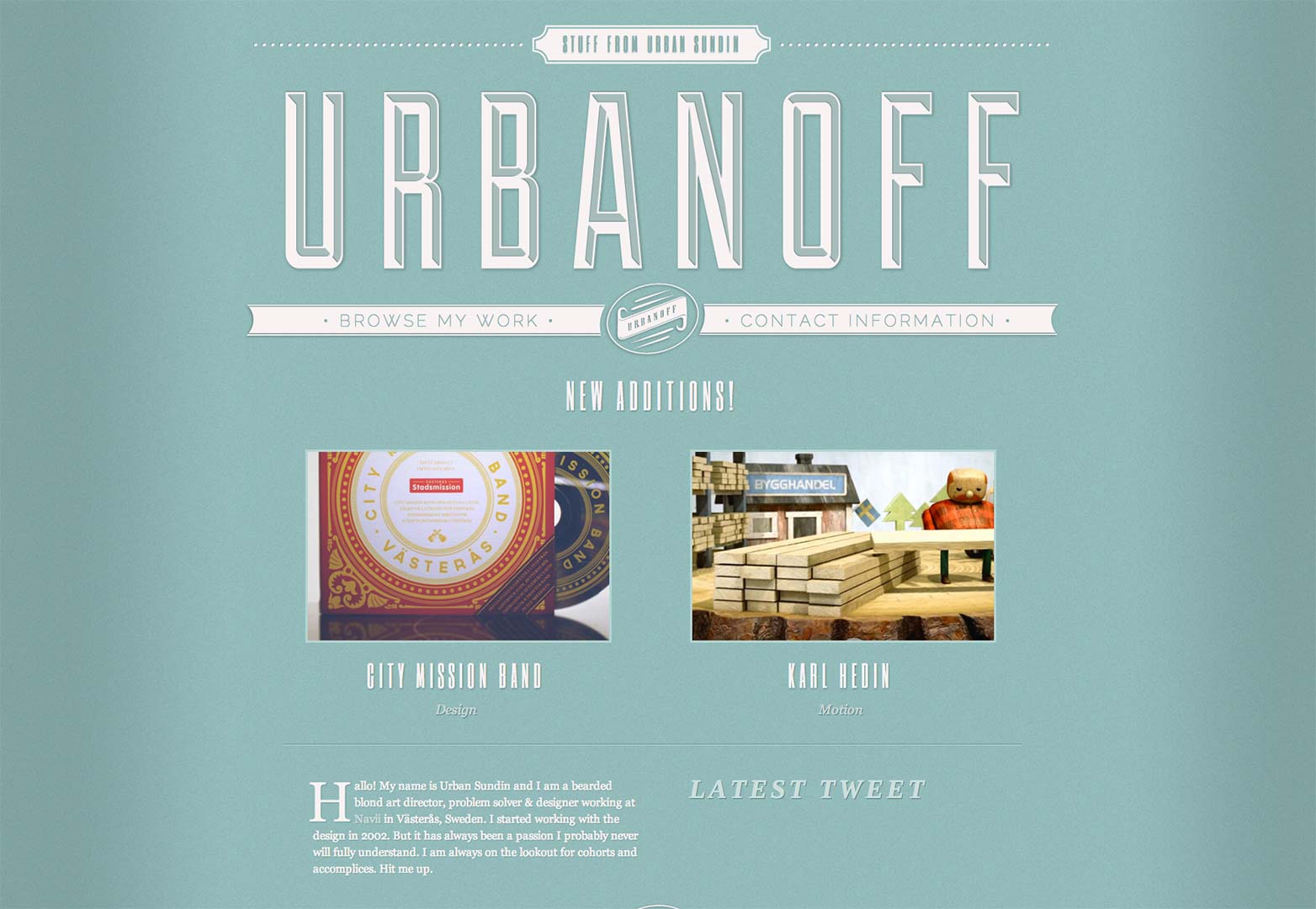
Urbanoff
Vi kan använda våra rubriker för någonting. Medan många använder det för att förklara sig, kan det också vara en möjlighet att få mer från din tittare. Urbanoff tog denna rutt genom att lägga till sin kontaktlänk i sin rubrik.
Wigolia
Även om detta är en övertygande rubrik, är det igen en plats att hålla koll på. Om du är en legitim kreativ som har konst, kan det finnas något här för dig nu eller i framtiden. Bra ide.
Bake Agency
Bake introducerar oss omedelbart till deras logotyp och navigationsschema. Vad är en plesant överraskning är webbplatsens galena funktionalitet. Det är riktigt coolt!
Typ / Kod
Denna webbplats hävdar att de utformar saker och gör dem till liv. Efter att ha nått och lek med sin stänk sida kommer du att ta reda på att påståendet är helt sant.
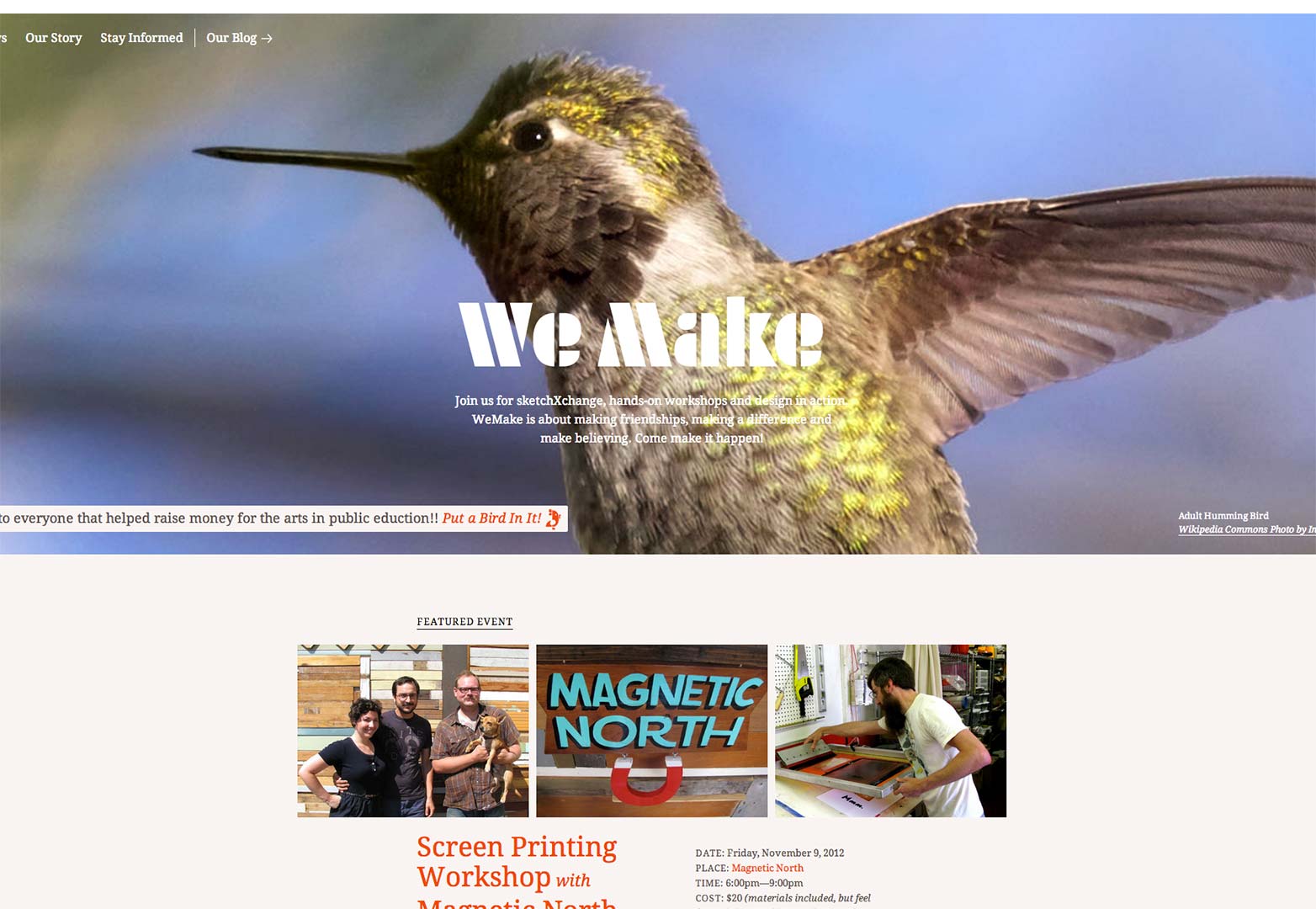
Vi gör
Denna sida använder också en skjutreglage för att illustrera vem de är och vad de gör. De innehåller också deras linje om vem de är och vad de gör. Detta är ett solidt exempel på en splash header.
Quinn Architects
Detta är en annan gammal skolversion av en stänk sida. Det innehåller inte mycket information, utan omedelbart bekanta dig med deras arbetssätt.
Mickey / Johnny
Detta är en väldigt intuitiv och enkel webbplats. Stänket är en port till resten av navigeringen och är helt enkelt lysande.
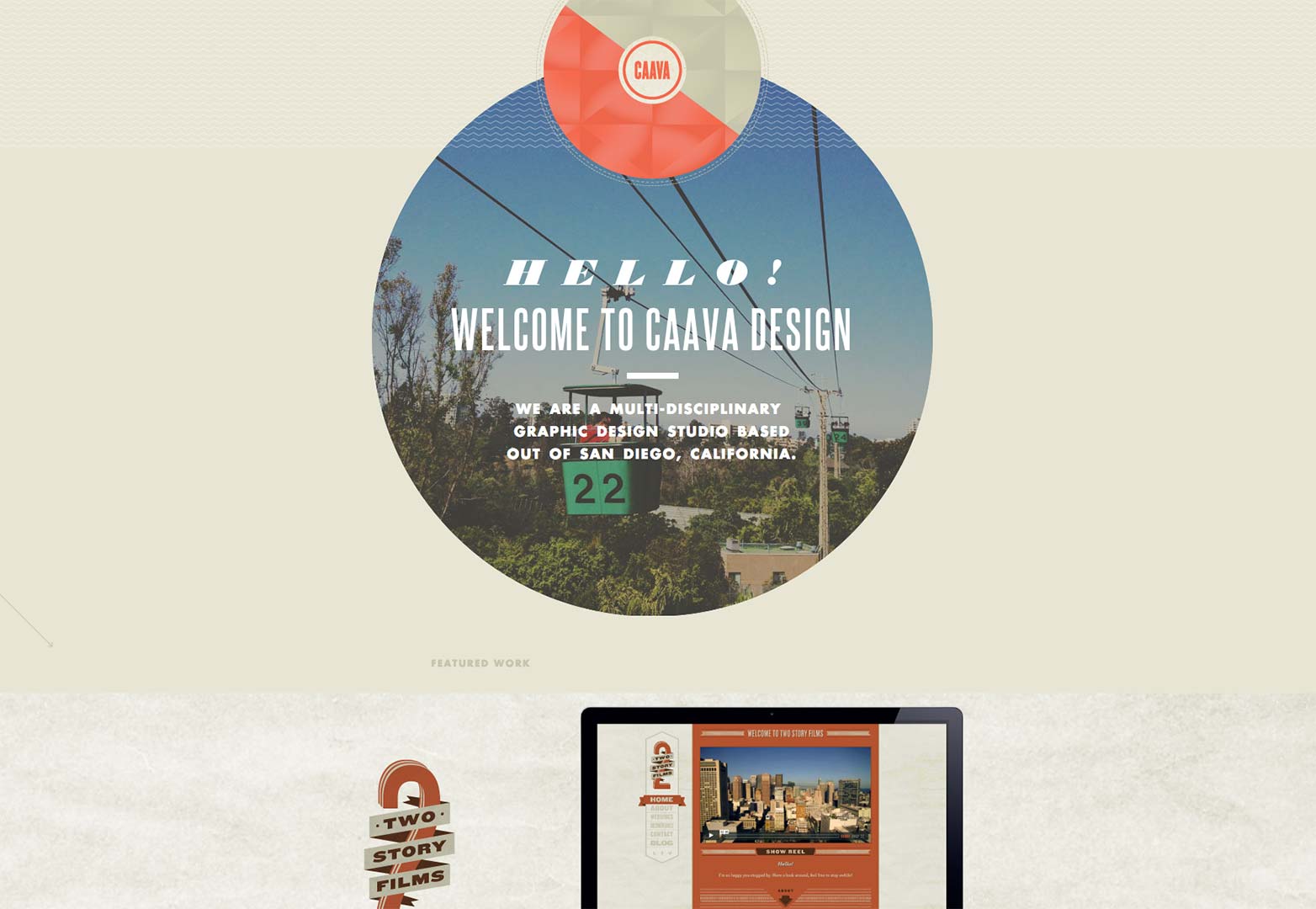
Caava Design
Den här webbplatsen är överallt bra. Varje designer kommer att vilja ta en titt och bli inspirerad av detta. Detaljerna i designen och utvecklingen är enkla fantastiska.
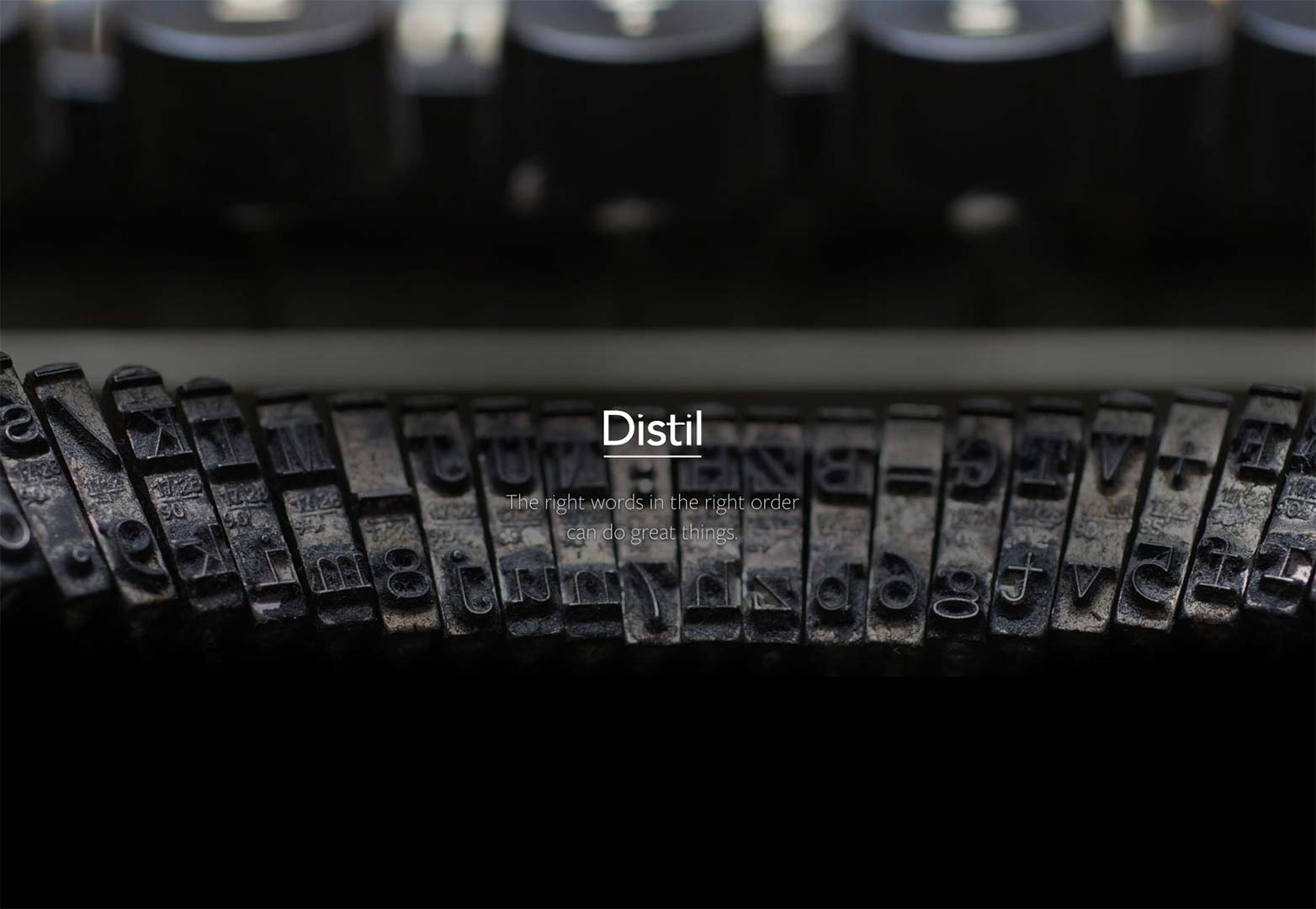
Distil Copywriting
Detta är en annan solid uppgift av denna splash header idé. Vi har ett företagsnamn och lite insikt som företaget tror. Det skapar nyfikenhet för vad som är nästa.
Utflykt
Denna rubrik innehåller ganska mycket logotypen och några andra snygga utvecklingsstickor. När du rullar ner några visas målet. Dock är denna splash header unik, illustrativ och rolig.
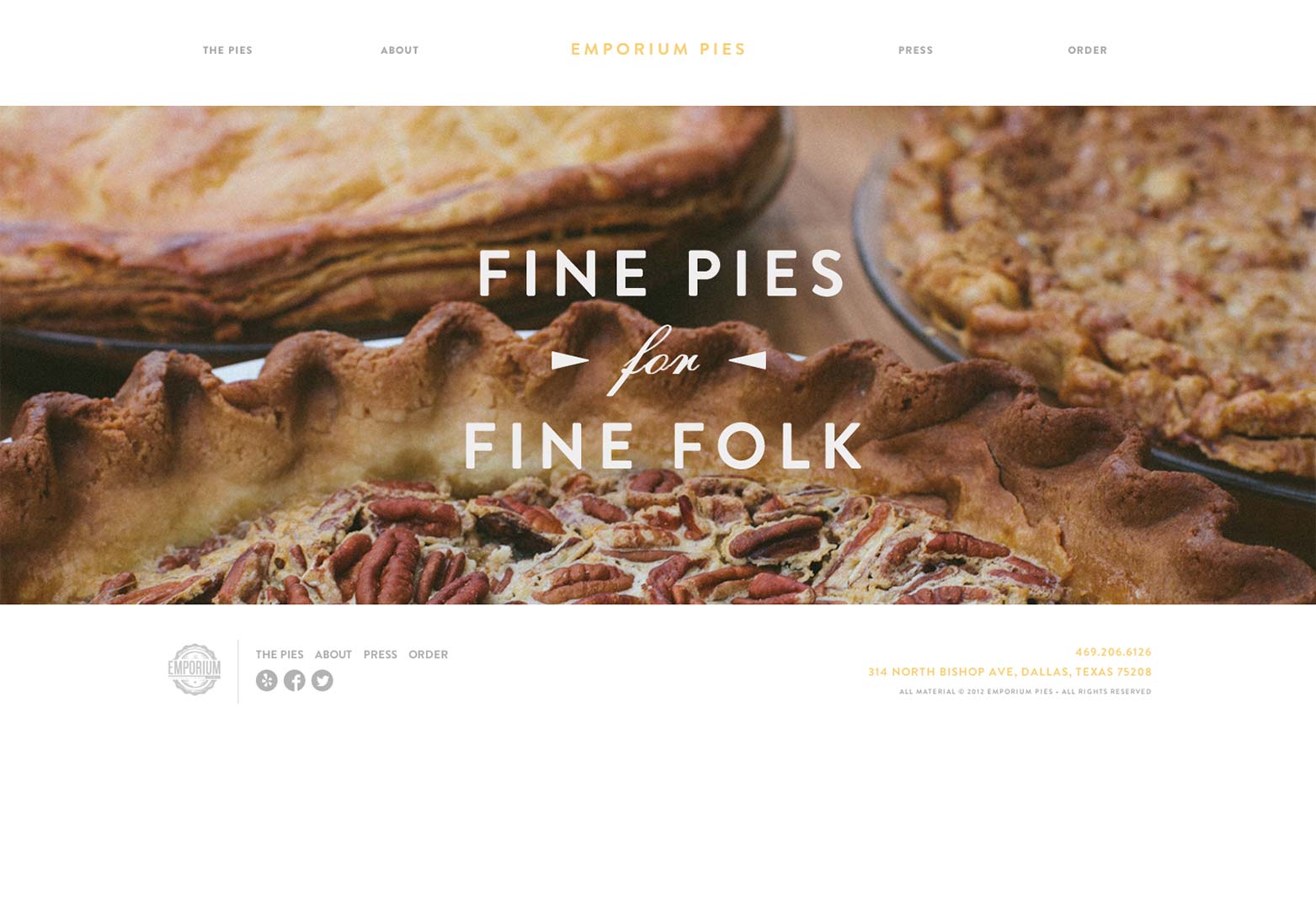
Emporium pajer
Emporium Pies har skapat en annan certifierad stänk sida som garanterat gör din munvatten.
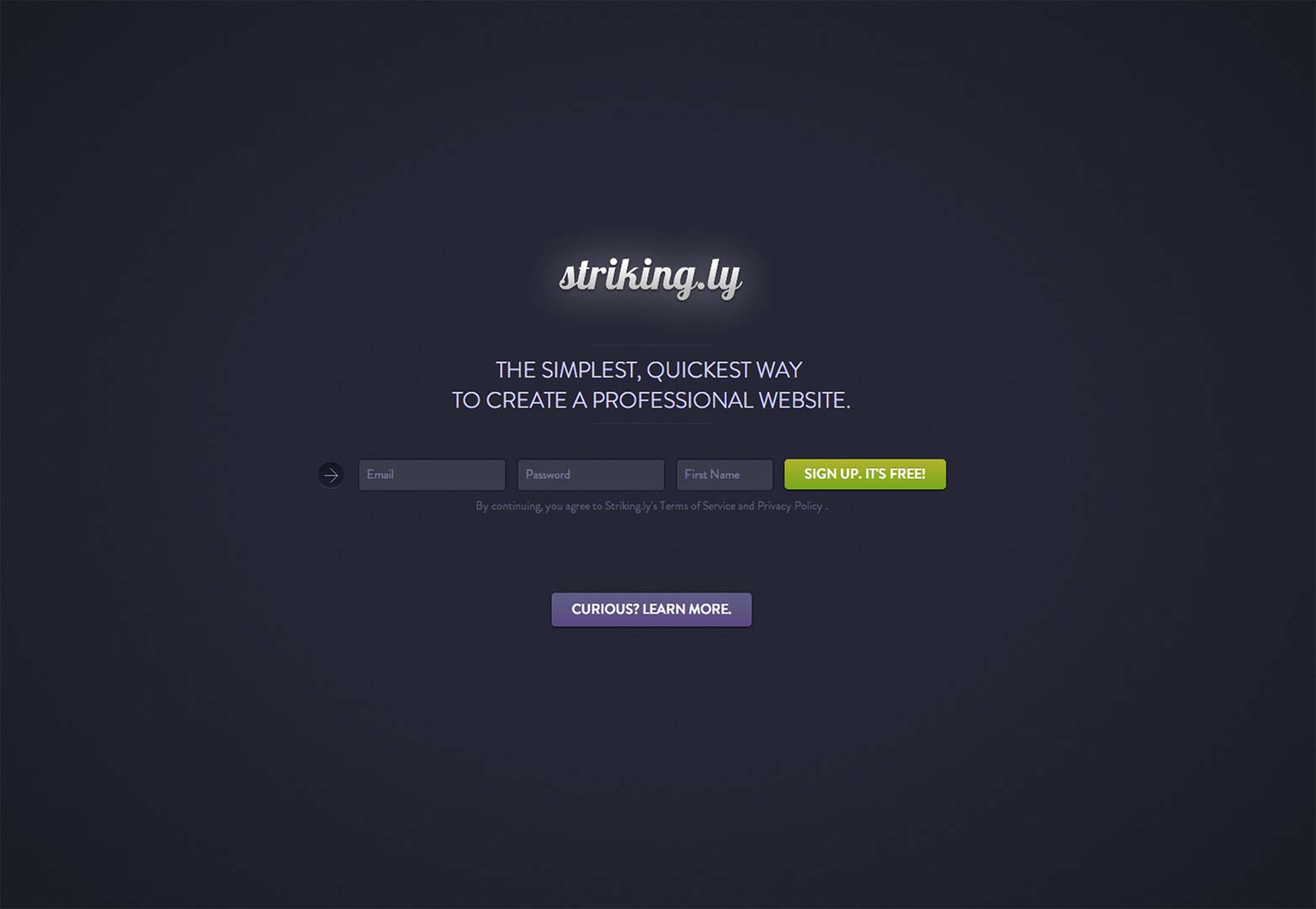
Slående
Detta är en annan av de webbplatser som du förmodligen vill ha bokmärke. Tanken här är att dra nytta av trenden som är enkelsidiga webbplatser. Striking.ly är säker på att slå upp lite intresse.
Flip
Folket på Flip vet självklart vad de gör. Denna informativa ingång ger dig en uppfattning om personligheten här. Lyckligtvis kan de säkerhetskopiera det stora samtalet med sin arbetsportfölj.
Messy Media
Den här webbplatsen är spännande och intressant. Du känner omedelbart arbetsförmågan hos denna frilansare och du får lite av hans personlighet. Detta är bara en bra allround-webbplats.
Slutsats
Som vi kan se kommer denna typ av idé i många olika former, storlekar och upprepningar. Vi kan inte förneka effektiviteten av denna typ av sak. Om jag går in på en webbplats och inte känner till varumärket kommer jag förmodligen inte att hålla mig för länge. Jag kommer inte heller att veta hur man navigerar på webbplatsen korrekt om det är en ny typ av fnctionality. Jag behöver riktningar för det. Sidhuvudet som är splittrat med stänksidans idé gör att webbplatser kan vara informativa, representativa och effektiva av varumärket omedelbart.
Med all ärlighet, med fokus på sökmotoroptimering, som flyttar till innehållet på en hel webbplats, tycker jag att det är en bra tid för riktiga stänksidor att göra en återkommande. De är bara vettiga. Vad säger du?
Skallas sidor göra en stadig återkommande? Några platser vi saknade? Låt oss veta i kommentarerna.