Förenkling av användbarhet på webbplatsen: 3-stegs strategi
Enkelhet är nyckeln till en framgångsrik webbplats eller webbapp.
Om din webbplats är för komplicerad måste användaren gå igenom för många hoops för att hitta vad de letar efter och kommer inte ens att bry sig om att pröva det.
Jackson 5 kom precis tillbaka på 70-talet när de sjöng "lätt som 123" .
Ett enkelt och effektivt tillvägagångssätt är att bryta ner dina tjänster, anmälningar och kassar i tre enkla steg . Detta kommer att förbättra användbarheten, öka försäljningen, registreringen och konverteringsfrekvensen.
I den här artikeln tar vi en titt på 20 bra exempel på 3 stegs strategi för effektiv användbarhet på webbplatsen.
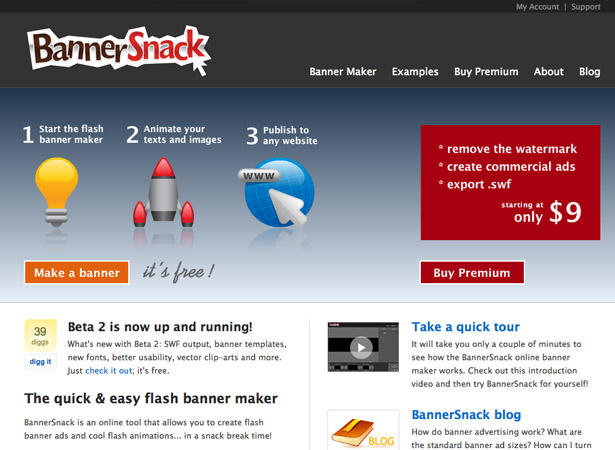
1. Banner Snack
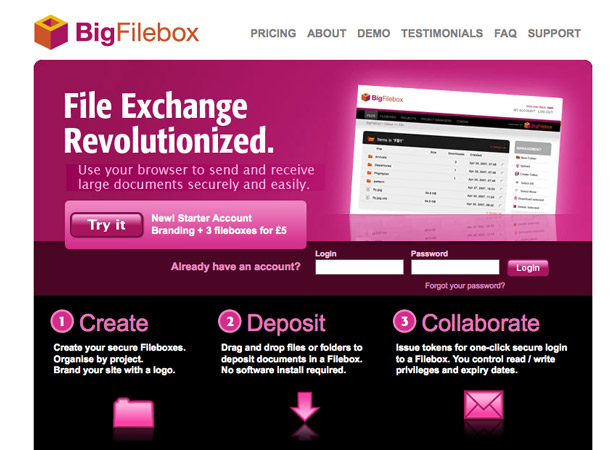
2. Big Filebox
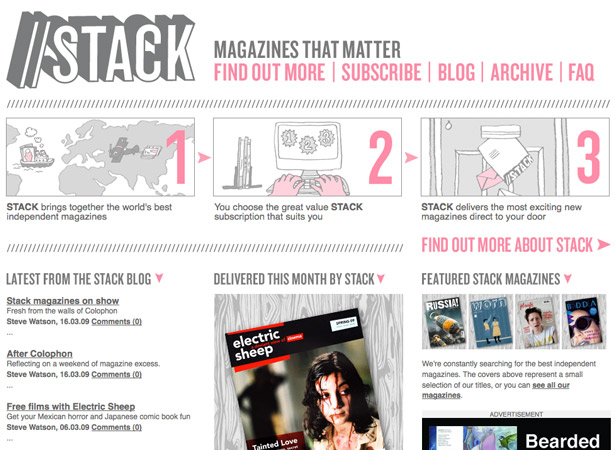
3. Stack Magazines
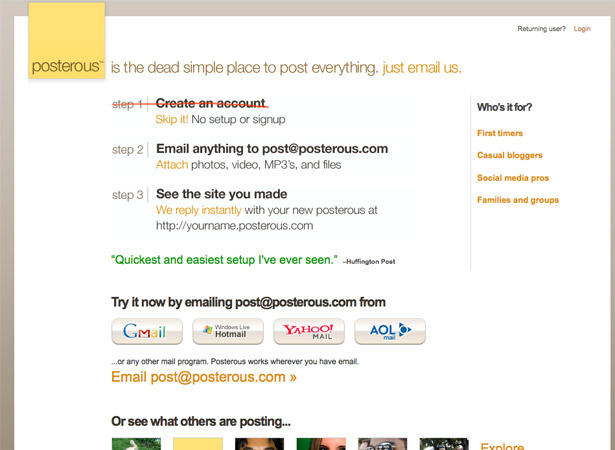
4. Posterous
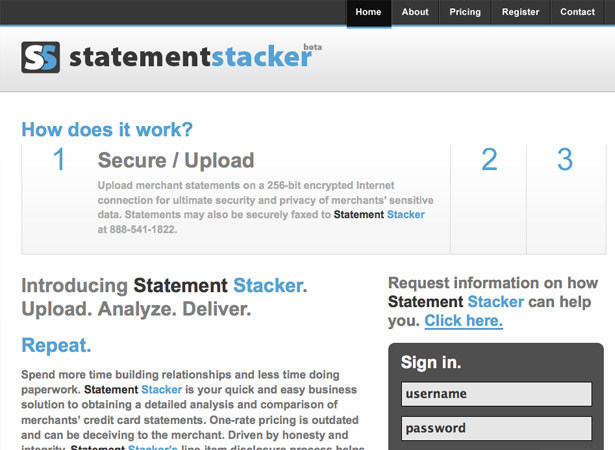
5. Statement Stacker
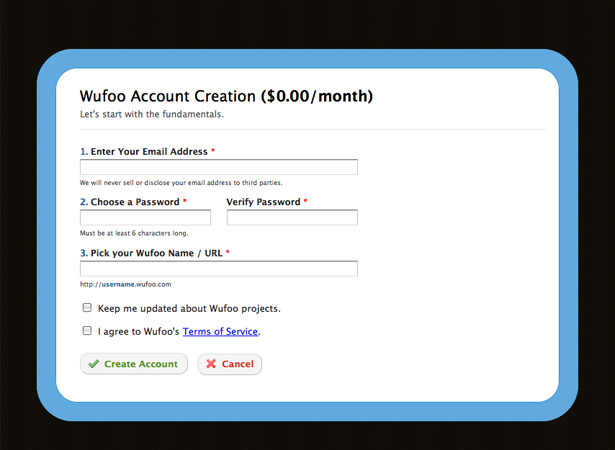
6. Wufoo
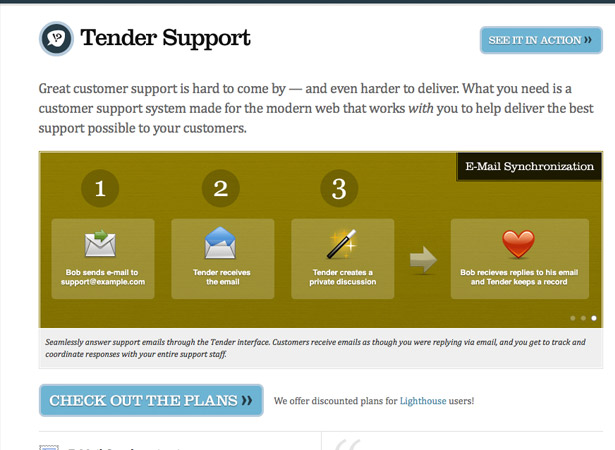
7. Tender Support
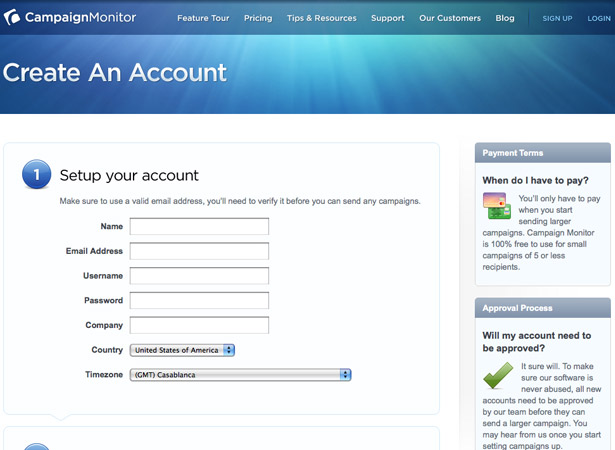
8. Kampanjövervakare
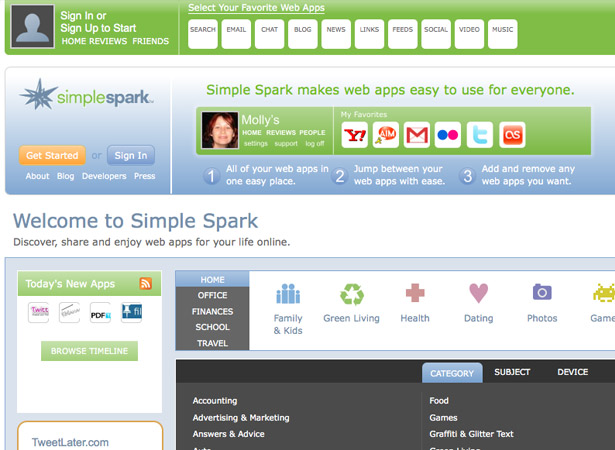
9. Enkel Spark
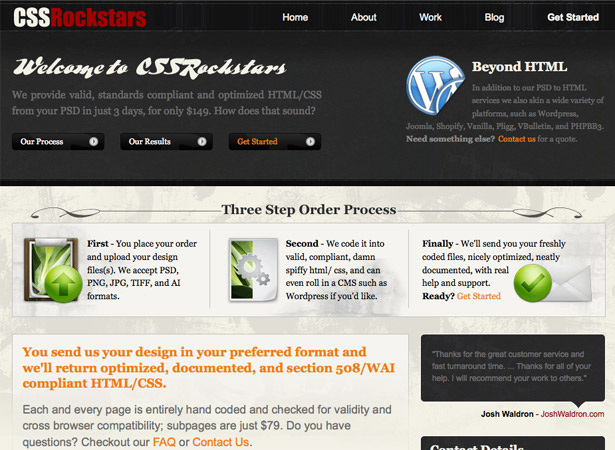
10. CSS Rockstars
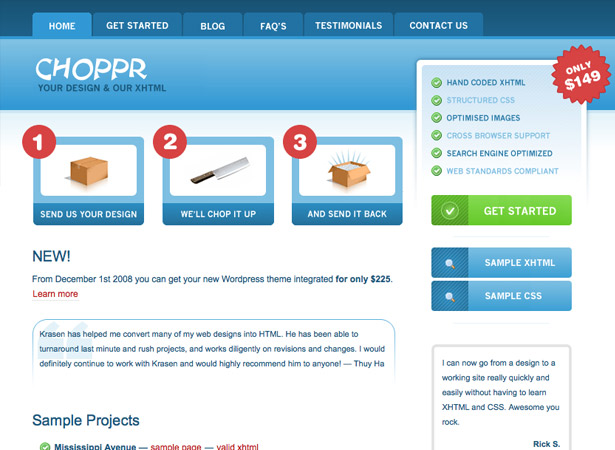
11. Choppr
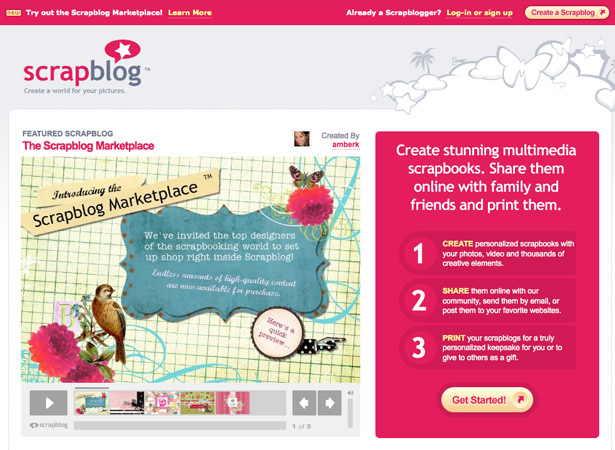
12. Skrap Blogg
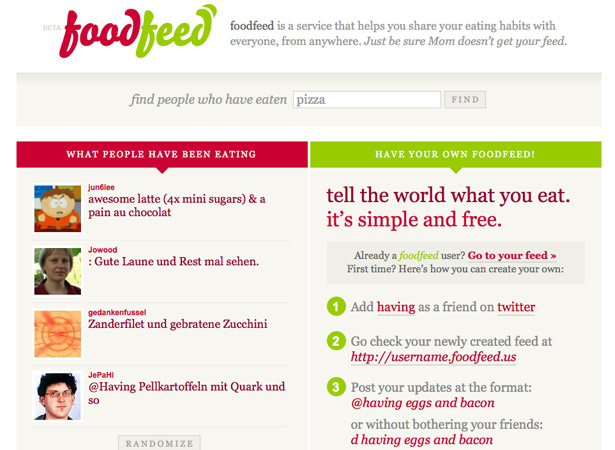
13. Matfoder
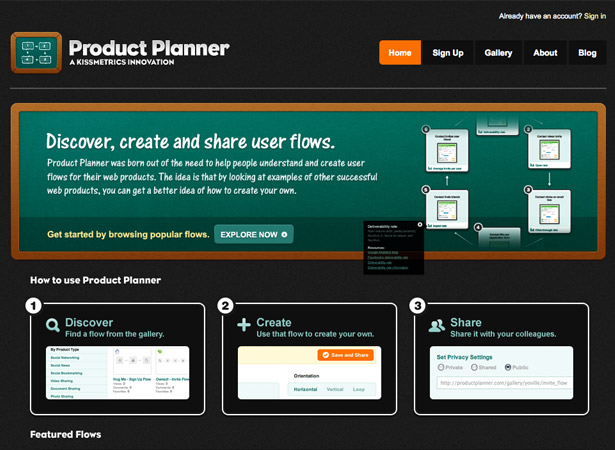
14. Produktplanerare
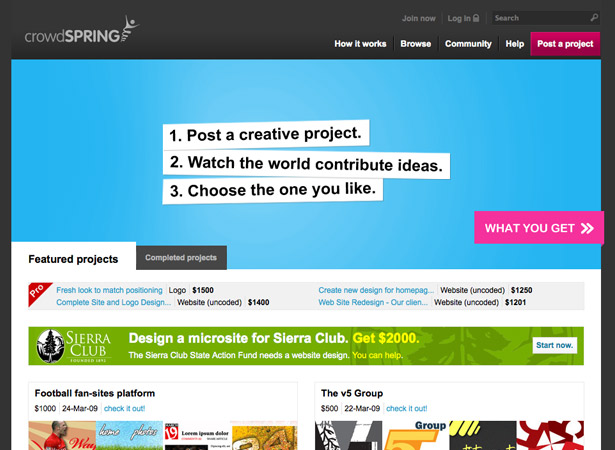
15. Crowd Spring
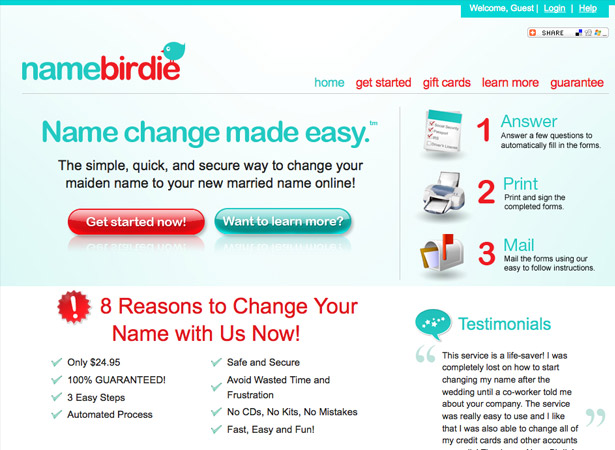
16. Namn Birdie
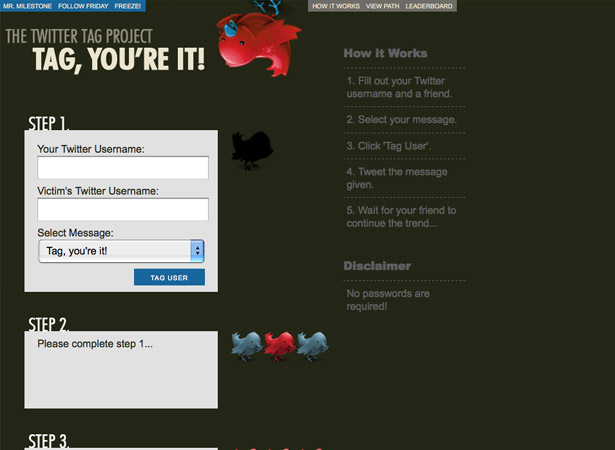
17. Twitter-tagprojektet
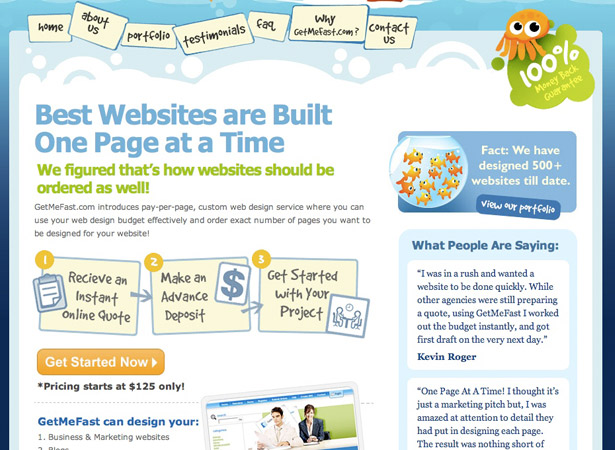
18. Få mig snabb
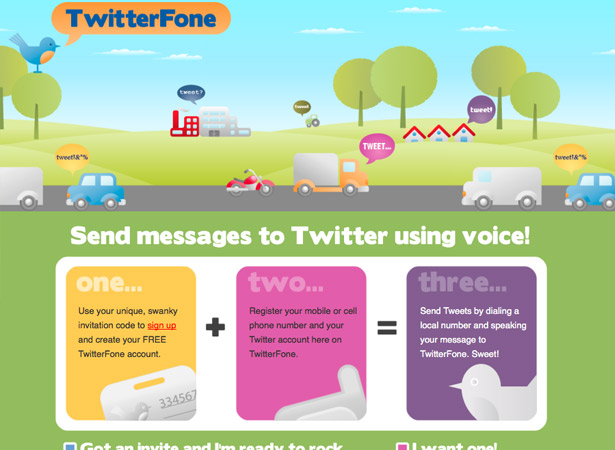
19. TwitterFone
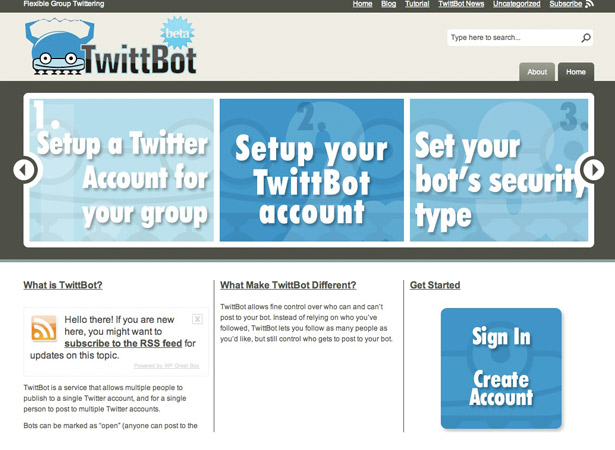
20. TwittBot
Skriven uteslutande för WDD av Lee Munroe, en frilans webbdesigner och bloggare. Du kan hitta mer av hans skrivande på hans blog eller följ Lee på Twitter .
Är 3-stegs tillvägagångssätt ett effektivt sätt att förenkla din webbdesign? Vänligen dela dina kommentarer nedan ...