Redesign Vs. justera
Det har varit nästan fem år nu sedan omformningen mot omformningen började.
Många designers närmar sig ändå webbändringar som omkonstruktioner, med liten tanke om huruvida de borde omformas eller omforma webbplatsen för sina kunder.
Faktum är att många designers fortfarande är lite förvirrade om vilken som är lämplig för vilka projekt, eller vad skillnaden egentligen är.
Att förstå skillnaden mellan omformning och omformning kan resultera i lyckligare kunder som bättre når sina webbplatsmål.
Det finns tillfällen då omkonstruktioner är lämpliga, och det finns andra gånger när anpassningar är lämpliga. Det beror helt på hur kundens aktuella webbplats fungerar för dem och vad deras mål är.
Läs vidare för att lära dig mer om skillnaderna mellan omkonstruktion och omformning, och hur man bestämmer vilken som passar dina nuvarande och framtida projekt.
Vad är skillnaden?
Skillnaden mellan omformning av en webbplats och omformning av en webbplats är inte alltid 100% klar cut. Men det viktigaste som skiljer dem är att omkonstruktioner främst är inriktade på estetiska förändringar: färgscheman, grafik, typografi mm medan anpassningar är mer fokuserade på syfte och funktion .

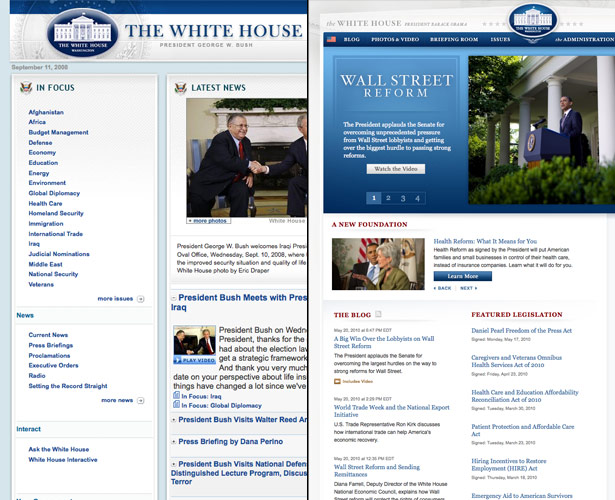
Vita husets hemsida genomgick en stor omställning när president Obama tog sitt ämbete. Skärmdumpar från iterasiarchive och whitehouse.gov .
En anpassning kommer att se på vilka delar av en webbplats som fungerar och vilka delar som inte är, och kommer då att fungera kring dessa styrkor och svagheter. En omdesign, å andra sidan, kommer att fokusera mer på designtrender och hur webbplatsen ser ut.
Många designers tycker att varje webbplatsrevision borde vara en omställning snarare än en omkonstruktion, men sanningen är att båda har sin plats. Nedan kommer vi att täcka styrkorna och svagheterna i både omkonstruktioner och anpassningar, och hur man bestämmer vilken som är lämplig för dina projekt.
omformande
Som redan nämnts fokuserar omkonstruktionen på webbplatsens estetik. En omformning kommer sannolikt att bestå av att ändra grafik, färgschema och andra visuella delar av webbplatsens design. Lite eller ingen uppmärksamhet betalas vanligen till webbplatsens struktur och funktionalitet. Innehållet förblir vanligtvis detsamma.
När är en Redesign lämplig?
Ibland är strukturen på din webbplats precis som du vill ha den. Dina användare är glada, din webbplats uppnår vad du vill att den ska uppnå. Det enda problemet är att din webbplats har varit helt densamma de senaste fem åren. Medan den är perfekt funktionell och gör vad den behöver göra, det ser ut som en throwback och du är orolig att det kan kosta dig nya affärer.
Det här är ett fall där en redesign är perfekt. Du behöver inte ändra webbplatsens funktionalitet, innehåll eller struktur. Du behöver bara ge det en ansiktslyftning så att den blir frisk och ny.
Saker att komma ihåg när redesigning
När du redesignar bör du inte göra mycket med webbplatsens struktur eller funktion. Titta bara på de visuella elementen och hur de kan uppdateras eller på annat sätt förbättras.
De flesta omdesignade webbplatser kommer att ha en stor likhet med den ursprungliga designen, åtminstone när det gäller hur det fungerar och det allmänna innehållet. Du kan flytta saker runt, men med ett öga mot att fungera bättre visuellt. Den nya designen kommer att lämna strukturen på webbplatsen ungefär samma som den var före omkonstruktionen.
Redesigns är i allmänhet mycket snabbare än färdigställningar. Om den ursprungliga webbplatsen byggdes på ett CMS, skapar det bara ett nytt tema eller en mall. En sak du kanske vill överväga om webbplatsen inte byggdes på ett CMS är att byta över det till en under en redesign. Även om det här kan vara närmare en anpassning, är det värt att göra tid och ansträngning om klienten kommer att uppdatera sin webbplats design regelbundet.
Se till att dina kunder är beredda på den inverkan en redesign kan ha på besökarna på webbplatsen. De kommer nästan oundvikligen få några långtidssökare som klagar över den nya designen, och (förhoppningsvis) många besökare som älskar den nya designen. En kund som aldrig har genomgått en omformning kan bli förvånad när en besökare klagar över den nya sajten om de inte är beredda på det där eventet.
Kom ihåg att omkonstruktioner ofta är instinktyrda och lita mer på din intuition som designer än på hårda data. Eftersom funktionaliteten är kvar intakt kan du fortsätta mer på gutinstinkt än du kan med en omställning.

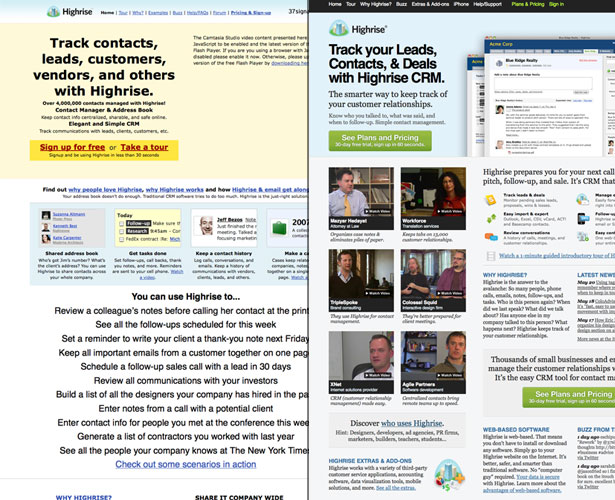
Skärmdumpar från Archive.org och HighriseHQ.com .
återanpassa
Justering, jämfört med omkonstruktion, har ett mycket större fokus på användarupplevelse och användbarhet. Med en anpassning adresserar du specifika problem med webbplatsens struktur eller funktionalitet, förutom designändringar.
Du måste spendera mycket mer tid på faktadelen av en omställning. Att bestämma vad som fungerar på webbplatsen och vad som inte är lika viktigt (eller ännu viktigare) än att spika ner vad den sista sajten kommer att se ut och vilka funktioner som behöver läggas till.
I många fall kommer en omställning att innefatta en omformningsdel. Klienten kanske vill uppdatera hur webbplatsen ser ut om de spenderar pengar för att uppdatera hur det fungerar. Inse att många kunder kan fokusera mer på de visuella aspekterna på webbplatsen än de funktionella, men det är ditt jobb som designer att få en uppfattning av dem om vilka element som inte är designade och som inte fungerar på deras nuvarande hemsida.
När är en omställning lämplig?
Om det finns grundläggande problem med hur en webbplats fungerar, oavsett om det är faktiska problem med koden eller bara dålig implementering, kommer en omdesign inte att göra mycket för din klient. Det är då en omställning är nödvändig.
En omställning kan också vara nödvändig om en kund startar ett nytt affärsföretag. Om de till exempel lägger till en onlinebutik, kommer de troligen att behöva göra mer än bara installera en viss kundvagnsprogramvara. Förändringar av deras hemsida och andra delar av webbplatsen för att locka besökare att köpa online kommer troligen att behövas, och andra delar av webbplatsen kan behöva bli avböjda eller borttagna tillsammans.
När det gäller exakt när en klient ska anpassa sin webbplats, är svaret så ofta som nödvändigt. Det borde bli en vanlig vana att granska vad som fungerar på deras webbplats och vad som inte är och att göra justeringar efter behov. Om mål inte uppfylls kan kontinuerliga tweaks till funktioner, struktur, innehåll och design av webbplatsen flytta dina kunder närmare dem. Stress för dina kunder att anpassningar till webbplatsen bör ingå i regelbundet underhåll, inte bara något som har gjorts några år.
Eftersom funktionalitet ofta ändras i en omställning, bör det helst ske under klientens långsäsong. Det sista du vill hända är att det är ett fel att skära upp under semestershoppingperioden (eller vad som är den travlaste tiden på året för din kunds verksamhet). Det är nästan oundvikligt att det kommer att finnas några buggar på den nya sajten, och samtidigt som du kan hoppas att testen före lanseringen kommer att avslöja dem alla, presenterar de ibland sig inte förrän efter det att webbplatsen har lanserats. Om en kund vill inleda en omställning under sin högsäsong, försök att övertyga dem om att de ska lägga av det tills deras högsäsong är över. Om de vägrar, ompröva att acceptera projektet.
Reaktionsprocessen
Omarbetning bör börja med en ganska djup upptäcktsfas. Du måste prata med kunden om vad de uppfattar som att arbeta och vad som inte är, samt att du tar dig tid att utforska webbplatsen själv för att få din egen uppfattning om vad som ska hållas och vad som ska ersättas.
En av de viktigaste sakerna du bör ta reda på under upptäcktsfasen är syftet med justeringen. Klienten ska ha tydliga mål för att göra ändringar på deras webbplats och en konkret uppfattning om vad de hoppas uppnå när webbplatsen är klar. Fortsätt fråga dina klients frågor tills du hittar reda på vad deras huvudsyfte är.
Omförandeprocessen faller någonstans mellan en helt ny webbplats och en redesign. Du kommer att skapa några delar av webbplatsen från början och återanvända andra delar. Hur mycket av varje är gjort kommer i stor utsträckning att vara beroende av det enskilda projektet.
A / B-testning är något som bör användas mer kraftigt i en omställning. Testa inte bara nya alternativ, utan även de nya alternativen mot den befintliga funktionen. Du måste vara säker på att det du gör är faktiskt en funktionell förbättring över den befintliga webbplatsen, och inte bara en snyggare design.
Saker att komma ihåg vid omformning
Precis som med en omkonstruktion finns det ett antal saker du behöver tänka på när du påbörjar ett justeringsprojekt. Först och främst, se till att du har en tydlig uppsättning mål i åtanke innan du börjar med de faktiska ändringarna. Utan detta har du inget fokus i projektet, och det kommer att löpa risken att bara bli en redesign.
Inte alla justeringar är stora projekt. I vissa fall kan du bara göra mindre förändringar i hur webbplatsen fungerar och ser ut. I andra fall kan du dock i princip börja från grunden. Med en omställning, se till att du inte gör onödigt arbete. Poängen är att behålla vad som fungerar och ändra vad som inte gör det. Om 90% av den aktuella webbplatsen fungerar bra som-är, så se till att du bara ändrar 10% som inte gör det.
Du vill vara säker på att webbplatsen du anpassar har en solid grund att bygga på. Det innebär att koden är välstrukturerad och standardkompatibel, liksom att den är byggd på ett lämpligt CMS som kan hantera webbplatsens storlek och trafik. Om något av dessa saknas, utnyttja omförandeprocessen för att avhjälpa back-end-problemen som kan vara närvarande. Den kommer att betala i framtiden med minskade kostnader i framtida omkonstruktioner och anpassningar.
Kom ihåg också att justeringar görs på grundval av hårda data om vad som fungerar på den aktuella webbplatsen och vad som inte gör det. Medan dina tarminstinkter om vissa aspekter av anpassningen kommer att vara viktiga, kommer det att upprättas användbarhetsmönster och information som kunden har samlat om vad som fungerar på deras hemsida och vad som inte är. Tappa inte bort det.
Slutliga överväganden
Under upptäcktsdelen av ett projekt måste du som designer designa om klienten letar efter en redesign eller en omställning.
Klienten kommer ofta inte vara bekant med termen "justering", och i all ärlighet finns det ingen anledning att utbilda dem om det. Men du måste veta i ditt huvud vilken typ av projekt du går in på.
Om det behövs stora förändringar i funktionalitet, struktur eller innehåll, så tittar du på en omställning. Å andra sidan, om alla kunder vill ha ett uppdaterat utseende, är det förmodligen en redesign. Återigen är det ditt jobb som designer att bestämma vilken typ av projekt kunden behöver.
Kom ihåg, om du gör en omformning eller en omställning, se till att du säkerhetskopierar den ursprungliga webbplatsen och gör regelbundna säkerhetskopior genom hela projektet så att du kan rulla om det behövs.
Ytterligare resurser
- Bra designers Redesign, Great Designers Realign
Den ursprungliga artikeln av Cameron Moll diskuterar skillnaden mellan omformning och omformning, från A List Apart. - Redesign eller redigera din webbplats?
Från tunnel 7. - Redesign Vs. Tweaked Design: Vad är bäst för din webbplats
Från Visual Swirl. - Redesign: När du ska starta om webbplatsen och bästa praxis
Från Smashing Magazine.
Skriven uteslutande för WDD av Cameron Chapman .
När använder du redesign jämfört med omformning på dina webbplatser? Hur jämför de två?