Undvik "Perfect Photo" -syndrom
Ibland kan det vara skrämmande att välja rätt bild för en webbplats som ännu inte har ett visst tema.
Ska du använda en ritning eller ett foto? Ska du skapa det själv eller hitta stock art? Hur vet du om det kommer att ställa rätt ton? Är det det bästa du kan göra?
När strävan efter perfektion leder till obeslutsamhet, kan du sluta med en medelmåttig design.
Två vanliga orsaker till detta är en brist på idéer och en fläck av konst. Båda orsakar huvudvärk, och båda är lösliga.
Att hitta rätt bild är som att slåss författarens block. Vilken gammal bild som helst kan göra, men för personer med en personlig roll i projektet är sökandet efter den perfekta bilden full av osäkerhet.
Läs vidare för idéer om att hitta rätt bilder.

Vissa ämnen låter sig bildas. Försäljning av akvarietillbehör? Visa en bild av fisk. Främja en välgörenhetsmarathon? Människor som kör. Advokatbyrå? Gruppskott av advokater. Medan uppenbara lösningar inte alltid är bäst, är de lätta att ordna.
Andra ämnen lånar sig inte så lätt på foton. Personliga bloggar, tjänster och ordböcker och ordfunnare saknar uppenbara visuella föreningar. Även webbplatser som är direkt relaterade till visuellt media, säger en fotografs portfölj, kan kräva att ovanlig grafik sticker ut från konkurrenterna.
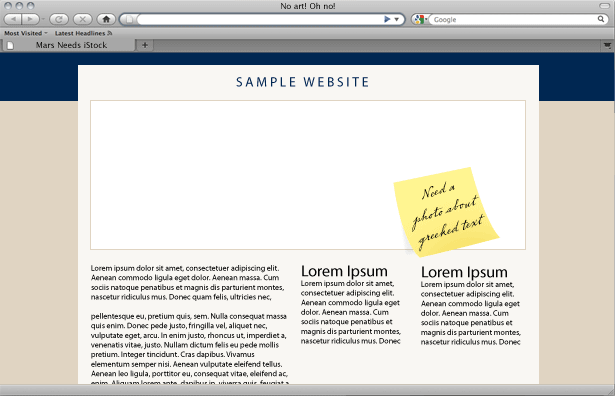
Tydligt eller inte, gör bilder mer än att dekorera en webbplats. Bilder, grafik och illustrationer visar en webbplatsens inställning till ämnet. En advokat och sällskapsdjurägare kan båda vara stolta över sin handel och års erfarenhet, men de kommer att uttrycka sin professionalism på olika sätt.

Var och en av bilderna ovan kunde fungera på en advokats webbplats. Men varje innebär något annat:
- Vänster: kundens oro.
- Center: företagets professionalism.
- Rätt: resultaten.
Vilken är korrekt"? Det beror på vad du vill säga. Människor bildar ett intryck av en webbplats (och, i förlängning, webbplatsens ägare) på mindre än fem sekunder. Inte konstigt att välja en bild är så svårt.
Vet inte var du ska börja? Ta en risk
Oavsett tema, ämne eller utgåva av en webbplats finns vanligtvis bildmaterial. Men söker den "perfekta" bilden kan förlamna dig. När det händer är problemet inte dåliga idéer, men en dålig process. Tricket är att öppna dig för idéer, bra eller dåliga.
- Dra nytta av dåliga idéer.
Om du sitter fast för bra idéer, använd då en dålig som en bra sten till något bättre. Fortsätt Tänk. Även en olämplig idé kan leda dig i rätt riktning. Och ibland är en ofullkomlig match bättre än ingenting alls. - Hitta idéer genom ordkartläggning.
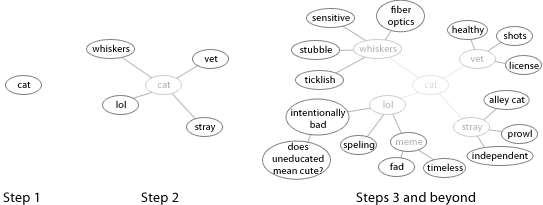
Spela ordförening att krossa koncept och upptäcka nya.
- Skriv ett ord eller en fras som är relaterad till ditt projekt.
- Skriv flera ord relaterade till det första ordet. Anslut dem med linjer.
- Upprepa processen för varje nytt ord.
- Gör något oväntat.
Om du har tävling gör du något oväntat för att göra din webbplats minnesvärd. Ta Chick-fil-A, en snabbmatskyllingskedja. Det säljer char grillad kyckling, kycklingremsor, kyckling sallad och kycklingkakor. Dess reklamkampanj är dock baserad på kor . Trots de kanske grymma föreningarna har koaktionen hjälpt företaget att sälja kycklingar och odlade ett oslagbart varumärke i 15 år. - Använd typografi istället.
Letterforms själva kan användas för bildspråk. Välinställd typ i en lämplig typsnitt kan fungera såväl som alla foton eller illustrationer.
- Tänk bortom första intryck.
Första intryck är viktiga, men användarupplevelse påverkar varaktiga visningar. Kvalitet, användbarhet, solidt innehåll och aktuella uppdateringar gör tillfälliga besökare till upprepade användare.
Alltför många att välja mellan? Börja praktiskt taget
Jämfört med en tom sida kan för många val tycks vara en lättnad. Men det kan vara ett helt annat problem i sig.
Komma igång är enkelt: kassera foton som inte skulle fungera av tekniska skäl. Kontrollera varje foto för följande:
- Form
Vilken form behöver du fylla? Landskapsbilder fungerar bäst i horisontella utrymmen. Porträtt av människor fungerar oftast bäst vertikalt. Stora utrymmen rymmer vidvinkel och makrofotografering, medan små utrymmen kan dölja detaljer i stora bilder. - Färg och ton
Färgerna i bilden matchar webbplatsens system? Om inte, kan de bli tweaked för att passa? Selektiv färgning, sepia toner och små justeringar kan göra att ett foto ser ut som det tillhör. - Fokus
Är någon del av fotot suddigt? Om så är fallet är ämnet skarpt? En suddig bakgrund är bra om förgrundselement är i fokus. Men om inte sammansättningen är medvetet luddig, undvik den om den inte är klibbig. - Fokus - den andra typen
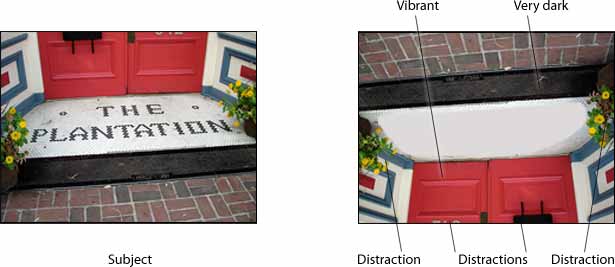
Är föremålet för fotot uppenbart? Speciellt på hemsidor måste bilder läsas snabbt. De bästa bilderna visar ett enskilt ämne mot en tydlig bakgrund. Naturligtvis, om webbplatsen är knuten runt ett komplext foto, så skulle det vara lämpligt. Annars, sök bilder med så få element som möjligt.
Här är ett snabbt sätt att identifiera distraktioner i en bild. Öppna en kopia av bilden i en redigerare. Måla över mitten av bilden och vänd den upp och ner. Vad märker du? Jämfört med originalet, utmärker dessa nyupptäckta funktioner fortfarande ut? Om de förringar, använd inte bilden.

Olika distraktioner, som de gula blommorna, röda dörrar och siffror, kryper in i ögonblicksbilden ovan.
Använd Faces för att reflektera ägaren eller publiken
En typ av bild som får omedelbar uppmärksamhet är ansiktet. Människor identifierar med andra. Men inget ansikte kommer att göra. Två saker gör rätt bild.
Först bör ansiktet ha ett uttryck. Publiken är uttråkad av neutrala uttryck. Att engagera intresse, använd ett ansikte som bär känslor.

Från förödelse till överraskning tillfredsställer uttrycker engagemang tittarna.
För det andra ska personen i bilden avspegla vem dina besökare vill vara. Om inte dess överklagande är knutet till en viss person (du hittar inte stock art på Seth Godins hemsida , till exempel) bör en webbplats visa besökare hur de kommer att dra nytta av att läsa innehållet, köpa produkten, anmäla sig till tjänsten eller göra vad webbplatsen försöker få dem att göra. Affärswebbplatser favoriserar bilder av välklädda, leende, självsäkra modeller, för det är antingen hur ägarna vill ses eller hur de vill ha potentiella kunder att känna.
Detta fungerar främst för foton och illustrationer med tydliga ansikten. Om ögonen är dolda eller beskärda blir personen mer av en abstrakt figur, inte så mycket någon som publiken kan identifiera. Och det är poängen.

Skärning av ansiktet ovanför skift fokuserar mot andra delar av fotot.
Mer än ett rätt svar
Att välja bilder behöver inte alltid vara svårt. Problem kommer vanligtvis när du letar efter den där "perfekta" bilden. Eftersom en design är en reflektion av ditt arbete och förmågor, känner du naturligtvis trycket för att få allt rätt.
Om en av följande "... men inte ..." fraser kryper in i konversationen, kan du vara ute efter problem:
- "Stor, men inte för stor."
- "Fet, men inte aggressiv."
- "Professionell, men inte elitistisk."
- "Ren, men inte för gles."
Bristande bilder är liknade att ha författarens block. Ibland är botemedlet att sluta oroa sig och börja experimentera.
Skriven uteslutande för Webdesigner Depot by Ben Gremillion . Ben är en frilans webbdesigner som löser kommunikationsproblem med bättre design.
Hur hittar du bilder för dina mönster? Förhåller du dig till problemen ovan beskrivna?