Tidskriftsdesign principer tillämpad på webbdesign
Jag fick min professionella start i designdesignen hos en specialutgivare. Tidningen layout och design är därför mycket nära mitt hjärta.
Många principer för tidskriftsdesign och layout överförs enkelt till världen av webbdesign. Några av dessa är ganska uppenbara, medan du kanske har förbisett andra. Men det handlar verkligen om bra design transcendent medium.
Här har jag täckt några av mina favoritlektioner från tidskriftsdesign och hur de kan applicera på webbdesign. Men det viktigaste jag hoppas du kan ta bort från den här artikeln är att du kan ta designidéer och konventioner från en form av media och tillämpa den på andra.
Så om din bakgrund ligger i något som inredning eller grafisk design eller till och med något som industriell design, kan du ta de principer du redan vet och tillämpa dem på dina webbdesignprojekt.
Enkel bakgrund = bättre läsbarhet
Om du öppnar 90% av tidskrifterna är den huvudsakliga bakgrundsfärgen bakom kopian vit. Medan traditionen är den främsta orsaken till detta, började den traditionen med god anledning (förutom tryckteknik). Även i fall där en vit bakgrund inte används, en enkel, solidfärgad eller subtilt mönstrad bakgrund. Detta gör att kroppen kopierar mycket läsbar, och hjälper till att förhindra ögonbelastning.
I vissa fall hittar du en kopia av typen över en bild, men i sådana fall finner du ofta att typstorleken har ökats och särskild uppmärksamhet ägnas åt att säkerställa tillräcklig kontrast mellan text och bild. Och det är sällsynt att hitta en hel artikel typsätt över bilder. Samma bör tillämpas på alla webbdesign.

Håll konsistens hela tiden
Bläddra igenom vilken tidskrift som helst och du kommer säkert märka att det finns mycket konsistens från en sida till nästa. Teckensnitt är desamma. Rubrikerna är desamma. Grundläggande sidlayouter är desamma. Visst kan artiklar ha några avvikelser i hur de läggs ut, men saker som sidnummer kommer att hittas på ungefär samma plats och bilderna kommer sannolikt att visas i samma stil, bland annat konsistenser.

Denna konsistens är lugnande för läsaren. De vänder från en sida till nästa och de vet vad de ska förvänta sig. Detsamma går från ett nummer av tidningen till nästa.
Denna typ av konsistens kan enkelt överföras till världen av webbdesign. Se till att saker som din rubrik, navigering och andra nyckelelement i din layout är desamma över hela webbplatsen. Längs samma linjer, se till att dina teckensnitt är konsekventa över hela webbplatsen, inte bara typsnittet, utan också storleken och de stilar som används.
Eventuella avvik uppmärksammar
Eftersom magasinlayouter är så konsekventa uppmärksammas avvikelser från standardlayouten. Det står ut bland de andra sidorna. Det är därför som vi så ofta finner att den viktigaste artikeln i en tidning har åtminstone titelsidan formaterad annorlunda.
Samma princip kan tillämpas på din webbplats. Om du har en viss sida som du vill sticka ut gör du ändringar från standardlayouten. Detta görs ofta med två specifika sidtyper: målsidor och artificerade blogginlägg. I båda fallen är poängen att göra sidan speciell i dina besökares öga.
Reklam är tydligt markerad och inte påträngande
Annonsering i tidskrifter är alltid tydligt avgränsad från magasinens innehåll. Antingen är det visuellt skillnad från redaktionellt innehåll, eller det är markerat specifikt som reklam.
Detta har att göra med förtroende. Om dina läsare inte är säkra på vad som är redaktionellt och vad annonserar, så är de mindre benägna att lita på ditt innehåll. Detta gäller särskilt saker som sponsrade blogginlägg. Om det inte är klart att det sponsras kan dina läsare känna sig dumma om de först tror att det bara är redaktionellt för att ta reda på det annorlunda senare.
Stora bilder är bättre bilder
Tidningar brukar använda större bilder. Faktum är att du får se många bilder som täcker en hel sida eller till och med en tvåsidig spridning.

Detsamma kan definitivt antas av webbplatser. Använd bilder som tar upp hela användarens skärm. De tar tag i besökarens uppmärksamhet, samtidigt som de är mer visuellt tilltalande. Att integrera stora bilder i din design är ett djärvt drag, och en som verkligen kan skilja på designen av en webbplats.
Ditch stora block av text
Den här kanske inte verkar vara lika tydlig i början. De flesta tidningar har trots allt stora textblock. Hela sidorna, faktiskt.
Men de stora blocken av text bryts i allmänhet upp av saker som dra citationstecken eller bilder. Du har sällan sida efter sida efter textsidan i konsumenttidningar (handel eller vetenskapliga publikationer kan vara en annan historia).
Så hellre än att layouta din webbplatss huvudtext i stora bitar, bryta upp den med typografiska element, bilder och till och med reklam. Även saker som är så enkla som att hålla dina stycken korta och bryta upp innehållet i sektioner med rubriker kan göra en stor skillnad i läsbarhet och hålla dina besökares intresse.
Använd gallret, men var inte rädd för att bryta den
Tidningar läggs ut ganska strikt längs ett rutnät. Men samtidigt ser du ofta layouter som avsiktligt bryter nätet. Element som bilder eller dra citationstecken kommer att sträcka upp kolumner och lägga visuellt intresse för layoutens design.

Medan nätet går ut, kan nätet vara något mer tekniskt utmanande för webbdesignern än skrivdesignern, det är fortfarande något som översätter sig bra från tryck till digital design.
Du behöver en stark teaser
En tidnings omslag tjänar som sin teaser. När en konsument bläddrar på tidningskiosk, täcker en tidning på ett sätt att locka uppmärksamheten. Det är den enda chansen att de flesta tidningar får locka till sig en ny läsare, eller att locka en befintlig läsare att kolla in den nya frågan.

Hemsidor har inte egentligen "täcker" (jag föreslår verkligen inte att du använder animerade intros eller plaska sidor för att dra besökare i), men de har teasers. Så här ser en besökare när de först visas på din webbplats. Det är huvudet, rubriken, navigationen, den visuella stilen och användarvänligheten. I grund och botten är den första användarupplevelsen.
Utan en bra teaser är det sannolikt att en besökare klickar på webbläsarens ryggknapp, precis som att de skulle förbise en tidning med ett ointressant omslag på tidningskiosken. Titta på det intryck som din webbplats ger med ett kritiskt öga, och fråga dig själv om du verkligen håller fast vid att läsa mer av webbplatsen.
Slutsats
Medan många av principerna för magasinlayout och design lätt kan tillämpas på webbdesign, kom ihåg att det inte handlar om att tillämpa principer direkt från ett medium till ett annat. I stället handlar det om att utforska andra typer av design, och uppgifterna om ett visst format, och utreda vad som kan överföras från en disciplin till en annan. Att tänka på dina mönster i dessa termer leder nästan säkert till att du försöker nya saker och experimenterar med idéer från andra format. Vissa kan fungera och vissa kanske inte, men bra design är bra design.
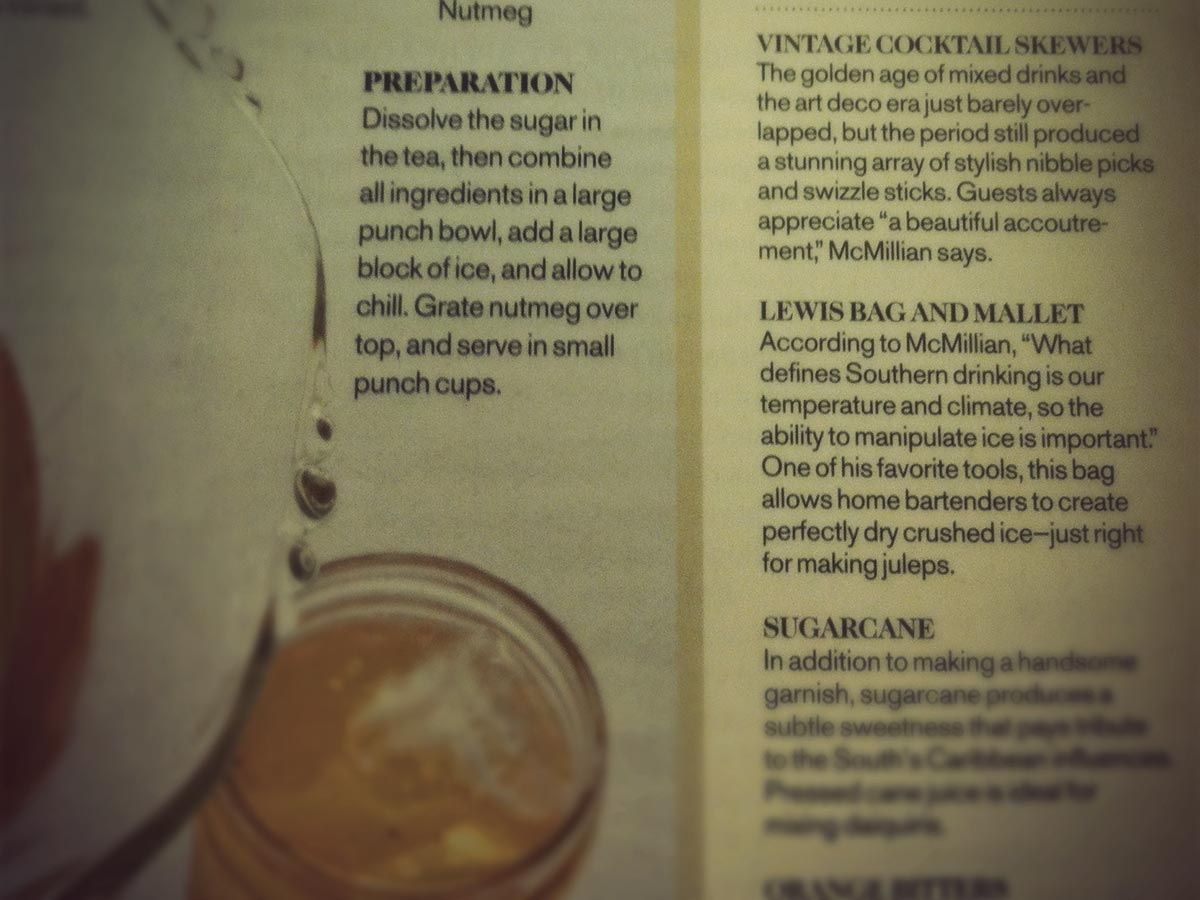
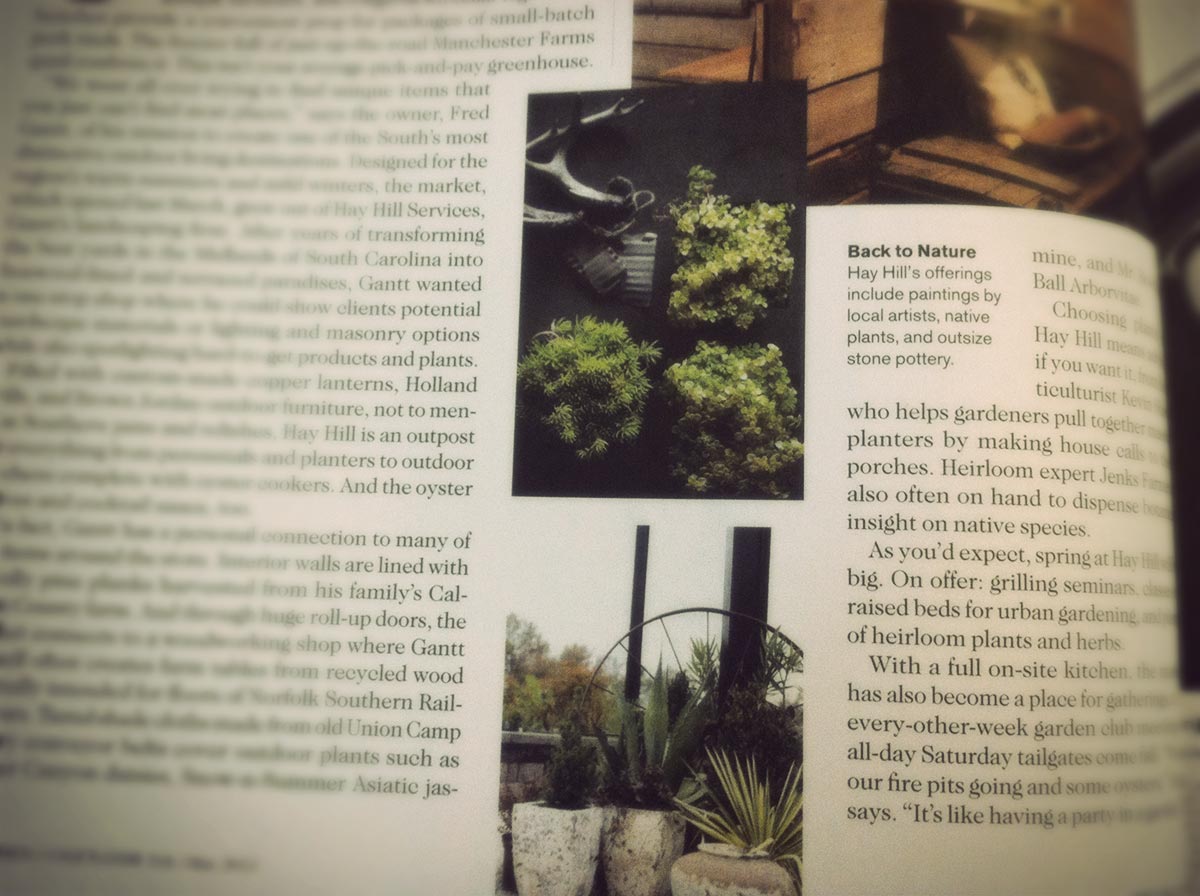
Sida exempel taget från .net Magazine och Garden & Gun .