Vilka webbdesigners kan lära sig från musikalbums konstverk
Många designarbeten går över till mobilen. Fler och fler människor har tillgång till webben på mobila enheter, och designers bör anpassa sig i enlighet därmed.
Ett element i det är att optimera bilder för mobila enheter. Visst finns det tekniska aspekter som upplösning och minskning av filstorlek, men hur är bildens faktiska bildförhållande och innehåll själva?
Tja, ibland kan den bästa inspirationen komma från någonstans utan relation till ditt fält. I det här fallet täcker albumet - speciellt de som är utformade för bärbara musikspelare, mobila enheter, onlinebutiker, streaming musiktjänster och mycket mer.
Läs vidare för att få reda på vilka albumomslag som kan lära sig om att optimera bilder för mobila enheter.
Ingen rodnad
Den största skillnaden mellan mobil design och webbdesign är storlek (självklart). Således är inte bara det mycket mindre utrymme för bilder, men bilderna själva kommer att visas mycket mindre. Som ett resultat kommer dina bilder att se bäst ut, utan störning.
Lite detaljer, flera element och så vidare kan se bra ut i en stor bild (som en fullbreddsbild som ses på en bärbar dator). Men de kommer inte vara mycket synliga i en liten bild. Det kommer bara att se ut som röran. Så om du ser till att dina bilder inte har röran så ser dina bilder renare ut.
För ett omedelbart exempel, gör en bildsökning efter något. I miniatyrbilden ser du vilka bilder som ser bra ut i den mindre storleken och som ser ut som en röra. Alla bilderna kommer att se bra ut i full storlek, men de som inte har någon rubbning ser också bra ut. På mobila enheter ser de flesta av dina bilder den storleken. Så om du vill optimera dina bilder för mobila enheter, se till att dina bilder inte har rodnad.
Ser bra ut som miniatyrer är exakt vad albumet täcker utformat för de små mobila skärmarna, onlinebutikerna och musikströmmingstjänsterna fokuserar på; Du bör också fokusera på det om du vill att dina bilder ser bra ut på mobila enheter
Fokusera på ett element
Har en bildfunktion bara ett enda huvudelement. På samma sätt som hur du inte enkelt kan se detaljer i en liten bild, kommer det att bli svårare att ta reda på vad bilden har med flera element i bilden. Som en fullstor bild på en bärbar dator kan du enkelt ta fram flera element, men en miniatyrstorlek, inte så mycket.
Till exempel, istället ha en bild av en person som sparkar en boll i ett mål (för många element: huvud till tå person, boll, mål), beskära bilden så att det bara är ett zoomat inslag av foten som sparkar en boll (ett huvudelement: bollen sparkas). Samma idé uttrycks (sparkar ett mål, scoring, vinnande etc.) men det är mycket lättare att se och förstå bilden på en mobil enhet.
Använd subtila texturer (eller solida färger)

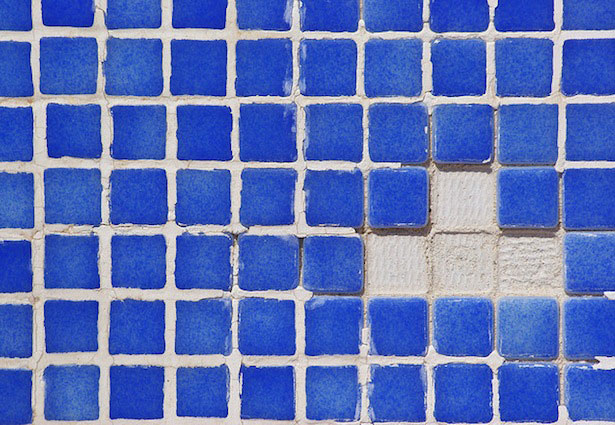
Upptagen texturer är som rot: de distraherar från huvudelementet. Medan de kan arbeta på en stor skärm - du kan fortfarande tydligt se huvudelementet - på en liten mobil skärm som de distraherar. Anledningen är att det finns mindre utrymme mellan varje element i en upptagen textur, så när bilden är mindre ser strukturen ut som en dörr på uteplatsens skärm (en massa små rutor som kläms ihop) snarare än en kakelmur (som är lätt på ögon och varje element lätt urskiljbar).
När en textur är subtil, kommer den fortfarande att ha samma problem som en upptagen textur men kommer knappt att märkas, vilket inte gör det distraherande när man tittar på en mobil skärm. Tänk vit och grå stor kvadratmönster bakgrund istället för en svartvit vit, randig bakgrund. Eller några lätta moln istället för en stor moln soluppgång. På en liten skärm försvinner det nästan, så texturen blir irrelevant och håller fokus på huvudelementet.
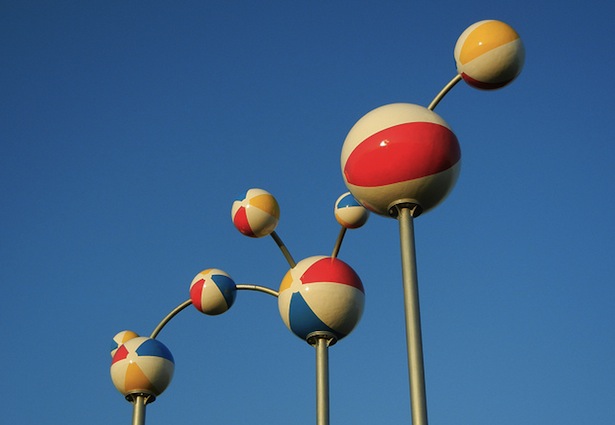
Naturligtvis är ett ännu bättre bildval ett med mest soliga färger. Då eliminerar du problemet helt och hållet. Stor, liten, bärbar, mobil enhet; Det spelar ingen roll vilken storlek bilden är, en fast färg kommer att se ut på samma sätt och kommer inte att distrahera. Att gå tillbaka till himlen är det en klar blå himmel istället för en med några sprinklade moln. Den klara himmelbakgrunden ser ut som den mest rena och inte distraherande alls på en mobil skärm.
Detta gäller inte bara bakgrunden utan några element. En person som bär en tröja, mönstret på ett föremål och allt annat. Ju mer subtila texturer (eller de mer soliga färgerna finns istället), renare och mer märkbar kommer bilden att se liten ut på en mobil enhet.
Kontrast

Om texturer är bildens mikro, handlar det om makro, hela bilden. Medan mikroen inte bör distrahera, bör makroet vara så klart synligt som möjligt. Och det betyder vanligtvis en högre kontrast för dina bilder. Se till att huvudelementet är lätt synligt och dyker upp ur bilden.
Det är svårt för ett mörkt grått föremål att sticka ut från en ljusgrå bakgrund. Återigen kan du, när du tittar på en stor skärm, skilja objektet, men som en liten bild på en mobilenhet, inte så mycket.
Försök att presentera bilder med naturlig kontrast. Två kontrasterande färger. Ett färgstarkt element mot en grå bakgrund (eller något element mot en vit bakgrund). En vit boll på en grön gräsmatta. I grund och botten är huvudelementet fokuseringspunkten och en högre kontrast stärker det genom att göra det viktigaste elementet mycket tydligare och mer synligt - vilket är viktigt när man tittar på en liten bild på en mobilenhet.
Om du inte har mycket naturlig kontrast i bilden kan du åtminstone stöta på kontrastens bild med hjälp av bildredigeraren. Med hjälp av det ovan nämnda grå-till-grå-exemplet blir det ljusgråa objektet ljusare, mörkgrå bakgrund mörkare och objektet kommer att dyka upp ur bilden mer. Bildens integritet borde naturligtvis förbli intakt, men ökningen av kontrasten kommer att låta huvudelementet vara mer urskiljbart på en mobil enhet. Eftersom det i slutändan är vad en person tittar på, inte bakgrunden, som borde vara kvar, i ryggen.
Var fyrkantig
Den här tas direkt från albumomslag, som är fyrkantiga, så att dina bilder är så kvadratiska som möjligt. Det är uppenbart fint om det är något rektangulärt horisontellt eller vertikalt, men poängen är att sträva efter att dina bilder ligger så nära en kvadrat som möjligt.
Anledningen? På mobila enheter, i synnerhet porträttorienterade, där folk brukar se vertikalt, har du inte lyxen att förutsätta att folk kommer att se på en fin full widescreen. Om en bild är för bred, kommer den att se ut som en horisontell skiva på en liten skärm som är vertikalt inriktad. Detsamma gäller för långa rektangulära bilder - en person måste bläddra för att se den helt.
När du håller dina bilder så kvadratiska som möjligt maximerar du deras mångsidighet. Det spelar ingen roll om en person zoomar in på en mobilenhet, zoomar ut hela vägen, eller vad som helst, bilden kommer att bli fullt synlig och maximera den värdefulla skärmen fastigheten på en mobil enhet.
Genom att vara fyrkantig var albumomslaget en naturlig passform för mobila enheter, nätbutiker och musikströmmande tjänster. Lätt att bläddra, fullt synlig i vilken storlek som helst och lätt för UI-designers att placera bilden var som helst på skärmen. Om dina bilder är så kvadratiska som möjligt, kommer de att ha samma mångsidighet på mobila enheter.
Optimera bilder för mobila enheter
Mobil kommer bara att fortsätta att bli allt vanligare, så det är viktigt att ha bilder - vilket är en mycket framträdande sak som människor kommer att se - optimerade för mobila enheter. Förhoppningsvis ger dessa lektioner från mobiloptimerade albumomslag några användbara insikter.
Se till att dina bilder inte har rodnad genom en massa små detaljer, att bilden fokuserar på ett element, att texturerna är subtila eller att det bara är solida färger, att kontrasten är högre och att bildens bildförhållande är som kvadrat som möjligt så att den är så mobilvisningsvänlig som möjligt.
Med det i handen, gör dina bilder så bra på mobila enheter.
Skriven uteslutande för WDD av Oleg Mokhov , världens mest mobila elektroniska musiker och webb + visuell designentusiast. Han gör musik som är ett kors mellan Four Tet och Aphex Twin. Anslut med honom
Tänker du om mobila enheter när du väljer bilder för dina mönster? Börjar du med mobilen, eller justera skrivbordsvänliga bilder som passar enheter? Låt oss veta i kommentarerna nedan.