Är plattdesign en passande trend eller något mer?
Nyligen medan jag prissatte några av de diskussioner som händer nu i hela webbdesignsgemenskapen, hände jag över en aktiv dialog som pågick i kommentarerna i en Tuts + artikel, Allt om trender i webbdesign . Skrivningen själv, plus den livliga konvojen i kommentarsektionen fick mig att tänka på "platt design" och karaktären av trender i samhället. Dessutom fick det mig att fråga om den här tekniken faktiskt var en trend redo att passera i kölvattnet av våra upplysningar som vänder sig någon annanstans, eller något mer?
Vi känner alla till trenderna i branschen, och tyvärr brukar det jämföras med något av en kort hållbarhet för en viss teknik. Men vad händer om "platt design" inte bara var en trend, utan i själva verket en återgång till en renare, enklare estetik i kölvattnet av minimalisms popularitet och en evolverande web? Vad händer om det faktiskt är en retrograd utveckling i fältets tendens mot planhet? Räcker tillbaka till en tid innan formgivare så omfamnade djupet som skapar utsmyckningar och accenter som har styrt fältet i åratal.
Det var dessa frågor som fick mig upp och tillbaka på den bärbara datorn för att överväga och överväga det här inlägget. Eftersom kärnan i själva verket handlar om "platt design" handlar det om att återgå till designens grunder samtidigt som man trycker framåt och ger utrymme för arbete inom lyhörda ramar. Den ultimata guide till plattdesign är ett bra ställe att få mer information om den här stilen, men vi kommer att trycka på att undersöka varför denna designväg bara kan vara återställningen av våra kompasser tillbaka till fokus på basics, funktionalitet och en enkel estetisk flexibilitet.
Glädjande estetik
En av designens grundläggande fundament är de estetiska egenskaperna som vi kan skapa till ett projekt för att sälja en idé, och starta en virtuell, mycket visuell konversation med de som samverkar med. Plattformen har ett starkt fokus på estetik, som är lätt på ögonen och välkomnande, eftersom det presenterar sin visuella palett. Denna teknik är ren och minimal med fokus på bra typografi, färgscheman och enkla ikoner. Ganska ekvationen för att leverera de glädjande estetiska kunderna och användarna förväntar sig.
Med tanke på att denna stil spelar så tungt på den mjukare estetiska kanten, gör det att designen enkelt kan flytta fokus från designen till innehållet. Vilket är ett annat måste för design för att fungera sin magi korrekt. Det måste existera som en påverkande bärare, aldrig stjäla uppmärksamheten bort från innehållet som den driver. Det borde komplimera det. Plattformens ljusa beröring gör just det, som vi visar i exemplen nedan.
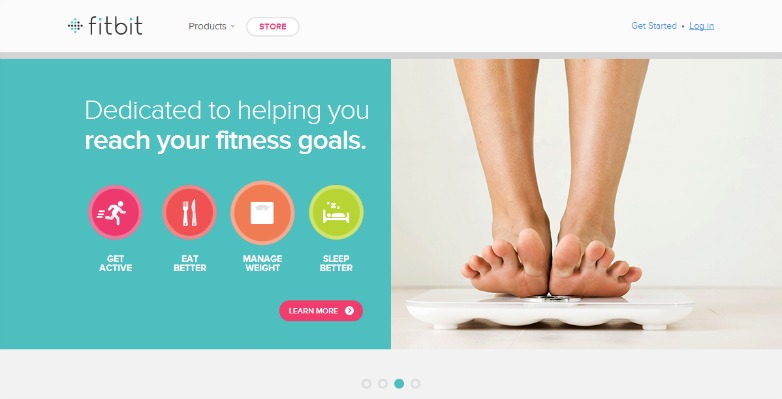
Fitbit
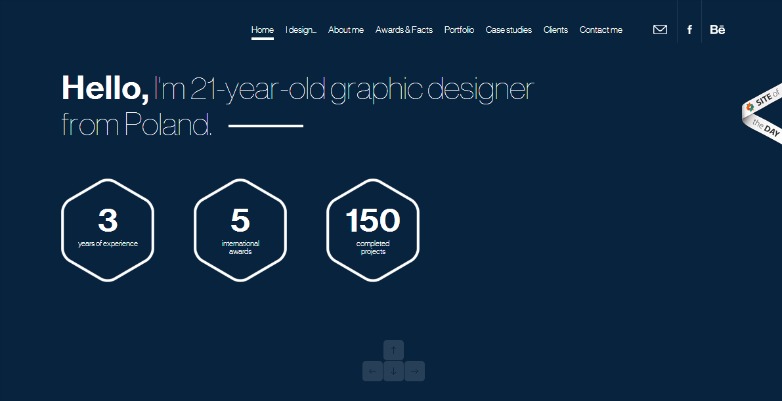
Adam Rudzki
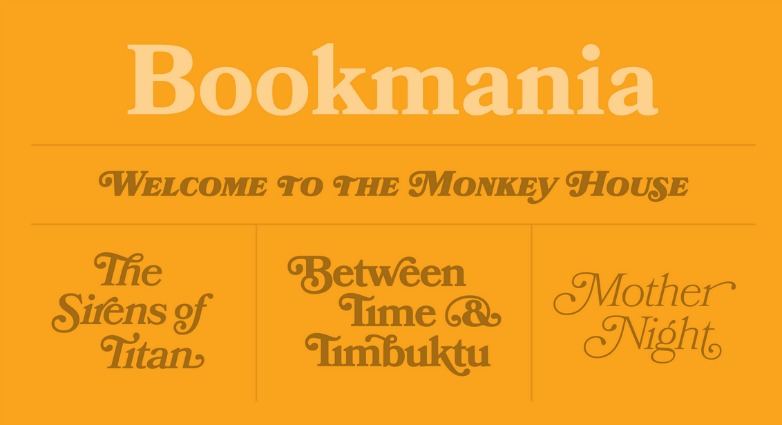
Mark Simonson
Lätt gjord responsivt
En annan aspekt av denna teknik, där dess enkelhet verkligen lyser, är hur väl den platta estetiken översätter så starkt på mindre skärmar (handdatorer och mobila enheter) utan att förlora någon av de effekter de levererar. Detta är ett sätt att det blir så flexibelt. Fokusera på 2D-miljöer och skrika bort från djupet, hjälpa till med skalan ner på skärmarna som brukar hålla webben för så många användare idag. Och en av grunderna i designen är att vi är flexibla, så det är bara passande att vår produktion för kunderna också skulle.
Medan tendensen för platt design att fokusera på informationsblock vad gäller leveransstyling gör det enkelt att omorganisera innehållet på sidan för lyhörda miljöer. Och med en fortsatt push för responsivitet, är nedskalade visuella presentationer säkert tilltalande. De möter ett antal kunders behov och önskemål samtidigt. Komplimangerande designerns avsikt med kundens önskan allt i ett lättmottagligt paket. Kolla bara på de webbplatser som vi inkluderat nedan som bevisar flexibiliteten i detta tillvägagångssätt.
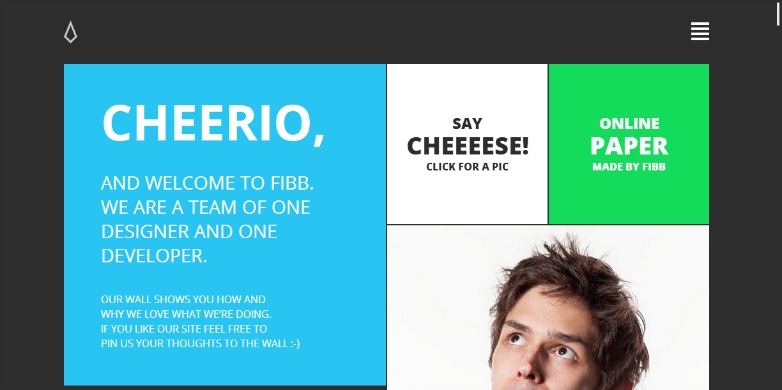
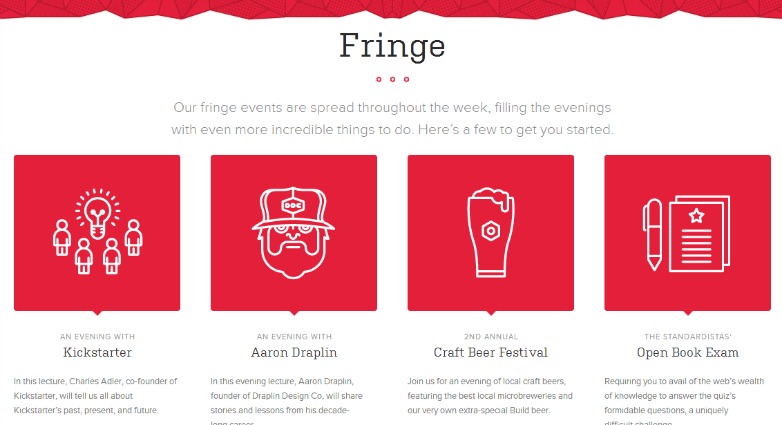
Tillverkad av FIBB
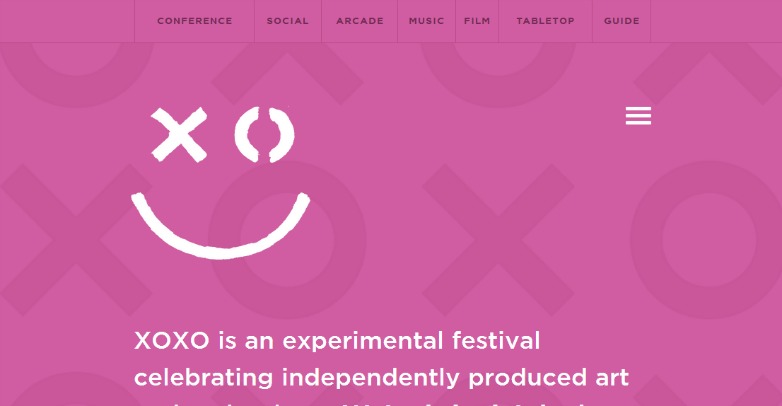
2013 XOXO Festival
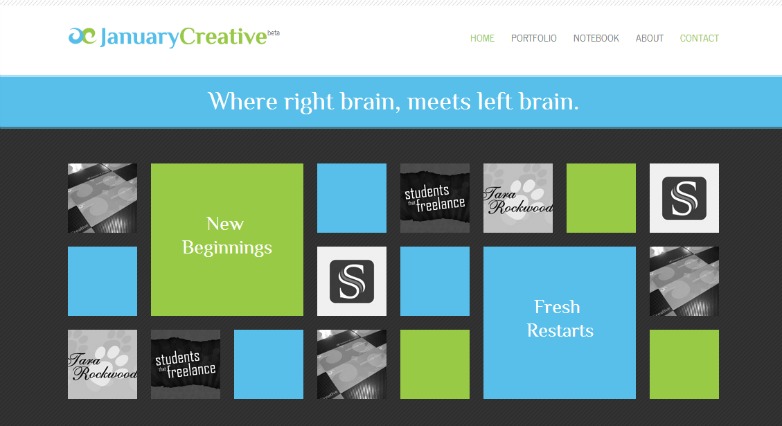
Januari Creative
Snabba belastningstider
Ett annat principfokus för webbdesign är att presentera designen så snabbt som möjligt. Speciellt i en ständigt ökande mobilmarknad där mobilitet (pågår) surfar tenderar att placera ett högt värde på snabb leverans av varorna. Vilket innebär att ha en plats som är lika lätt. Plattformen uppfyller enkelt denna riktmärke för framgång. På grund av fokus på vanliga färgfält för knappar och block, ikoner och enkla bilder håller designen ljus och belastningstiderna är låga.
Som tidigare nämnts innehåller plattdesign också brist på droppskuggor, märkbara gradienter och andra realistiska dimensionseffekter, så att de enklare miljöerna generellt ger en snabbhet. I allmänhet, om du bygger det snabbare kommer de att komma snabbare och inte studsa innan belastningen slutförts, eftersom deras uppmärksamhetspanel har förskjutit dem på andra ansträngningar. Några exempel väntar på dig som visar hur snabbt plattformar kan ta med det.
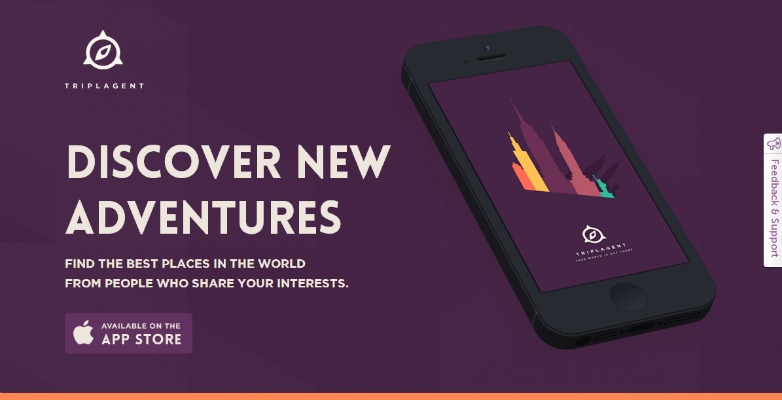
Triplagent
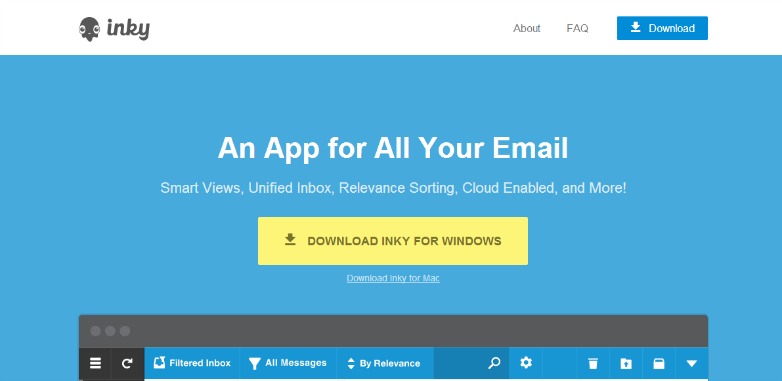
Bläckig
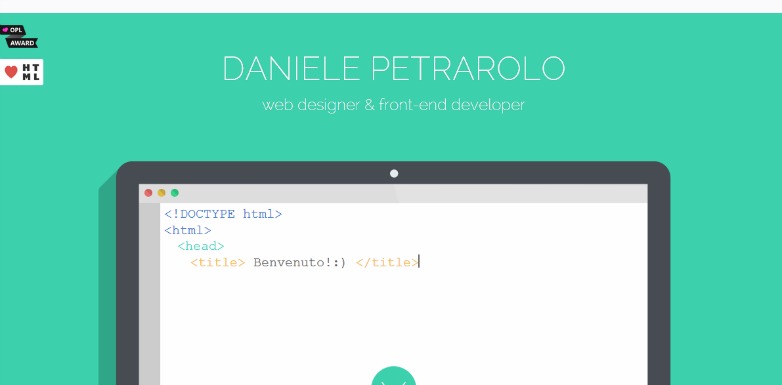
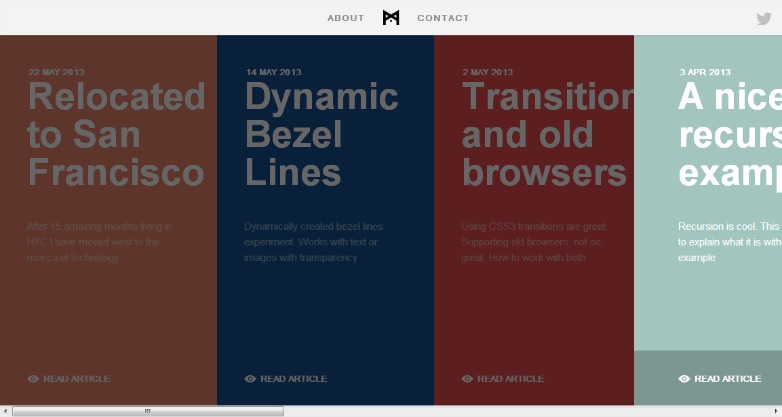
Daniele Petrarolo
Förbättrad användbarhet och funktionalitet
Slutligen kommer vi till de mest grundläggande designreglerna, designen måste vara funktionell och användarvänlig. Det ska vara lätt att följa och vara koncist i presentationen för att inte förvirra eller vilseleda användarna. Det är lätt att se var några designers avviker och fokuserar för mycket på att försöka återskapa en 3D-miljö som de offrar mode för funktion. Plattformens klara, minimala layouter gör det idealiskt för att styra ögat och hjälpa användare att navigera på sidan med lätthet.
Detta gör det möjligt för webbplatsens fokus att flytta till användarens behov snarare än utformningen av webbplatsen. Så här kommer vi att hitta den användarvänliga rutten som förväntas och behövs för att göra mer än ett intryck, men en omvandling. Vidare förloras den grundläggande betydelsen av innehållspresentation aldrig i en arena som strävar efter att minska onödig rodnad på skärmen. Det här är den perfekta avelmarken för webbplatser med förbättrad användbarhet och funktionalitet, som exemplen nedan markerar.
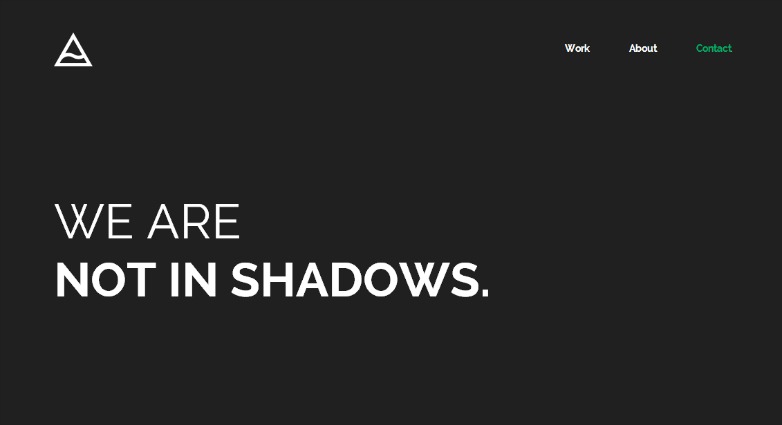
Minimal apa
TheIssland
2012 Bygg konferens
För att avsluta
Även om det är sant att även trender kan förändra den vanliga estetiska produktionen i designfältet, verkar en utveckling som förvandlar oss tillbaka till en rent basisk metod för en renare ny ålder av webben att vara mer vad vi ser med platt design.
Jag tror inte att det här, som trender, kommer att bli en smak av veckans typ av teknik vi ser tillbaka på en dag med kärlek. Istället tror jag att det kommer att forma saker att komma på fältet för en tid.