Blandningstyp och bildspråk: Hur hanterar man en kontrollerad kollision
Genom att ställa in bilder i typ kan du uttrycka mer än ord eller bilder kan ensamma.
Effekten packar mycket information i ett tätt utrymme. Men det kan bli ful om texten och bilderna står i strid med varandra.
Designers kan klara av katastrof genom att hålla sitt syfte i åtanke: att uttrycka ideen bör tydligt trumma "wow" -faktorn i tekniken.
Att ställa in bilder direkt i text blandar ordets raka kommunikation med de emotionella effekterna av foton.
Ord anger, och foton uttrycks. Men när bilder går vilse eller text blir förvirrade, eller båda, får vi konflikt. Bilder och text kan harmoniseras sömlöst, men bara om vi följer några riktlinjer som balanserar läsbarheten hos båda. Läs vidare för att få reda på hur du effektivt kan mixa text och bildspråk.
Balansera text och bildläsbarhet
Tänk på brevformar som bildramar ... om än ovanliga. Om du ställer in en bild i text krävs att du tar bort bitar från bilden. För att behålla bildens läsbarhet måste du bestämma vilka delar av bilden som är av betydelse. Det är bäst om brevformerna inte inkräktar för mycket på bilden.

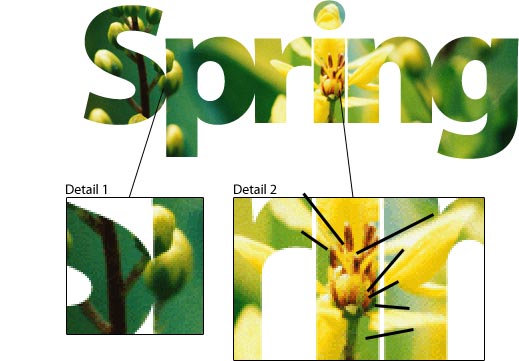
Ovan skärs två trianglar in i fotot från toppen och botten. Det är bra för texten, som nu är en igenkännbar "N", men dålig för fotot, eftersom en del detaljer har tagits bort från fokuspunkten för bilden (dvs. blomman).
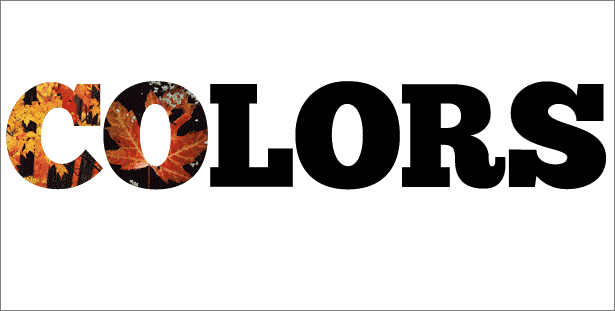
För att ta reda på hur bilder och text kan (och inte kan) blandar vi med bokstäverna. Den uppenbara utgångspunkten är att välja rätt typ av vikt.

Myriad Pro Light är läsbart vid den punktstorlek som visas ovan. Kanterna på bokstäverna är klara, och de flesta färgerna kontrasterar väl mot bakgrunden. Men bilden är reducerad till en abstrakt konsistens.

Att ändra typsnittet till Myriad Pro Black avslöjar mer av fotot. Texten är svårare att läsa eftersom det finns mer detalj att fånga ögat, men ordet "vår" är läsbar.
Att välja en tjock typ är inte tillräckligt. Vi kan förbättra bildläsbarheten ytterligare ett steg genom att spåra ordet och därmed tillämpa Gestalt-principerna -Specifikt "reification", en term från Gestaltpsykologi som beskriver hur vi gör helbilder och former med våra sinnen även när våra ögon endast ges bitar eller tips.

Ovanför är bokstäverna kärnade ihop för att skapa en mer sammanhängande "scen" där bilden kan visas.
I detalj 1 överlappas brevformerna medvetet för att visa hela formerna inom fotot - men inte så mycket att de döljer ordet.
I detalj 2 är tre bokstäver med vertikala sidor fördelade tillräckligt långt från varandra, så att du kan känna igen dem som bokstäver, men är nära nog att låta blommans kronblad "hopp" över de vita luckorna. De svarta linjerna visar underförstådda linjer som människor förbinder medvetet. Minst en gång i Gestalt siktlinjen hoppar över bokstäverna i ordet ovan. Om du ser det, lämna en kommentar nedan .
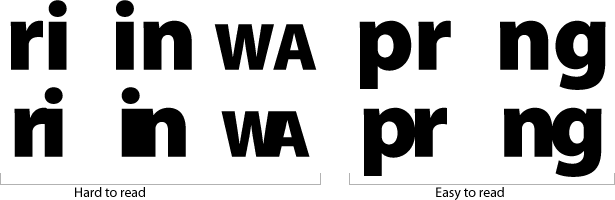
Stram kerning tenderar att skapa solida block, vilket ser intressant ut men kan vara besvärligt. Lösningen är att lämna luckor mellan matchande (eller parallella) linjer men att dra åt områden som inte passar naturligt ihop.

Här är inte bokstäver med matchande linjer (som de vertikala sidorna av "r", "i" och "n") lika lättläsna när de pressas ihop. Det öppna utrymmet är bra för foton men dåligt för bokstäver. Naturligtvis är det inte alltid en dålig idé att bifoga bokstäver vars former matchar, men de ska vara så läsbara som möjligt.
Mo 'Bilder, Mo' Problem
Ett foto och ett kort ord är enkelt. Flera bilder över två linjer kräver mer ansträngning.

"Aktiv sommar" skapar en viss typ av bilder. Sammansättningen ovan har viss merit. Den visar en mängd olika bilder: porträtt, makron, landskap. Texten sätts i ett jämnt block. Och tecknet är tjockt nog för att visa det mesta av bilderna. Men det finns problem.

Medan några saker fungerar bra, är kompositionen riddled med problem. Specifikationer är märkta i diagrammet ovan, men de flesta har samma orsak: brev och foton stör varandra. Vi kan lösa problemen genom att göra små förändringar.

Våra stora förändringar här inkluderar:
- Personens bild i "S" flyttas till "e" i "aktiv".
- Nya bilder ställs in i "m", "e" och "r" i "sommar".
- Bilden av personen i "e" i "sommaren" flyttas till "u".
- Flodbilden flyttas från "I" till "S" på sommaren och är krympt för att avslöja dess källa.
- Dykskivan flyttas till "jag", och dykaren passar in i punkten ovanför.

Det är bättre, men inte perfekt. Den andra "m" försvinner fortfarande i bakgrunden. Dessutom lägger foton med livfulla färger ut färgpalett, vilket kan vara ett problem. Låt oss försöka igen.

Vi kan ge smala gränser till "e" i "aktiv" och den andra "m" i "sommaren". Gränserna här hålls avsiktligt svaga (45% opacitet) för att undvika att uppmärksamma sig själva. Vi kan också ge "S" i "sommaren" en gräns, men endast vid behov (på vitvatten). Gränser är bara nödvändiga där ljusa element uppfyller den vita bakgrunden.
Den "r" i "sommaren" har vita moln som blandar sig i bakgrunden. Men designern bestämde att "r" -formen fortfarande var läsbar, så en gräns var onödig.
Ibland visas lösningar när du letar efter problem. Under vår tredje omgång av förändringar ovan, till exempel isolerade konstruktören kanonkulldiversen från bakgrunden, vilket skapar en mer direkt växelverkan mellan bilden och texten.
Den sista handen är att blanda färgerna. Detta förenar varje ord.

Från små skift i nyans till direkta monotoner mottar varje ord ovan olika färgtoner. Trots de olika ämnena, skalor och vinklar, hjälper liknande färger varje ordstativ på egen hand. Är det nödvändigt? Det beror på ens mål.
Om bindning av orden tillsammans är viktigare än att ha realistisk färg, så kan tekniken ovan fungera. Men färgning är en lösning som bara bör tillämpas om det finns ett problem, det vill säga endast om den avsedda betydelsen går vilse.
Minska, återanvända och återvinna foton
Ett sista problem med denna komposition är det stora antalet bilder som används. Varje brev verkar innehålla ett tydligt foto; Om det köps som lagerkonst, kan 12 bilder springa upp en stor flik.
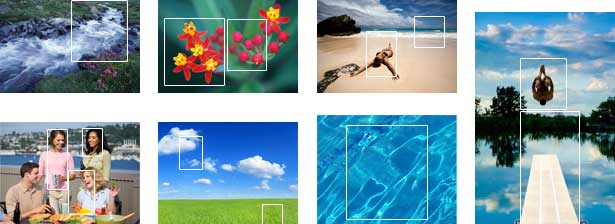
Faktum är att endast sju bilder användes i denna komposition. Två av de sju användes endast en gång. En användes tre gånger. Ta en titt:

Om du ställer in bilder i brevformar krävs alltid beskärning, så upptagna bilder som de fyra människornas foto kan klippas på olika sätt och återanvändas många gånger.
Ändra text som passar bild
De två ord som vi just behandlat, "Aktiv sommar" är inställda i samma typsnitt men i olika punktstorlekar för att hålla sina kanter konsekventa. När du använder ett brev per bild är designbeslutet godtyckligt. När man handlar om en enda bild är textens form dock kritisk; Det är bäst att hålla den övergripande texten så nära bildens proportioner som möjligt. Till exempel:

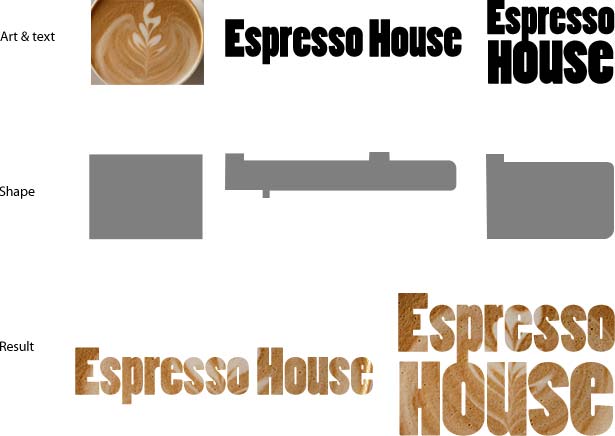
"Espresso House" är en lång fras, dåligt anpassad till en 4 × 3 bild. Lösningen är att anpassa texten så att den passar bilden:
- Orden staplas för att skapa ett block.
- Ordet "hus" är förstorat så att dess vänstra och högra kanter matchar "espresso".
- "H" i "hus" är stor, men krympt för att matcha höjden på "ouse". Så lite utrymme som möjligt finns kvar mellan de två orden.
- Även om det inte alltid är önskvärt, här får descenderen i "espresso" träffa "o" i "huset".
Läsbarthet är viktigt men i viss mån subjektiv. Vissa tekniker gynnar bilden, och andra gynnar texten. Detta samspel överlämnas till konstruktören, som förstår uppgifternas mål.

Vi kan betona texten genom att öka kontrast runt kanterna på bokstäverna (vänster). För att betona bilden visar vi den bleka bilden i det vita utrymmet mellan bokstäverna (höger). "Ghosting" muddrar texten men visar bilden som helhet.
Så här ställer du in bilder i text med Photoshop
Det finns många sätt att överlappa bilder på text, men dessa exempel skapades med ett recept som utvecklats av försök och fel.

Först ställer du in texten i ett Photoshop-dokument. Denna komposition är 615 pixlar bred eftersom den passar Webdesigner Depots specifikationer. När du skapar din egen, anpassa storleken till ditt projekt.
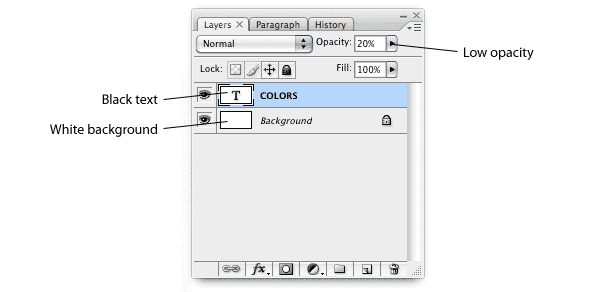
För att se tydligt på kanterna på bokstäverna, börja med svart text på en vit bakgrund. När du är klar ställer du in textskiktets opacitet till 20%.

Ovan, paletten för Photoshop-lagret i det första steget.

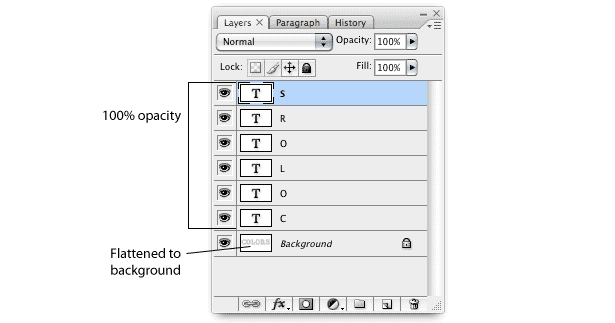
För det andra, platta ordet i bakgrunden för att skapa grå bokstäver på fast vit. Skriv sedan in bokstäverna, ett per lager, med bakgrunden som en guide.

Ovan, paletten för Photoshop-lagret i det andra steget.

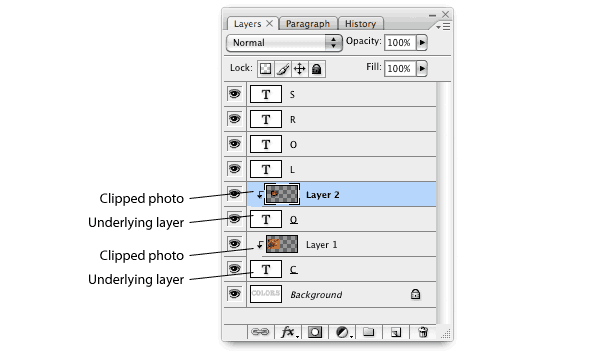
Tredje, lägg till foton eller delar av bilder i kompositionen som separata lager. "Clipping" lagren (Lag → Skapa klippmask) låter det översta lagret (i det här fallet varje bild) bara visas där det underliggande lagret (varje bokstav) visas.

Ovan, Photoshop-lagens palett när vi lägger till foton.

Upprepa vid behov.
Anpassa idén
Något foto, illustration eller textur kan fungera med text på detta sätt. Nyckeln är att hitta rätt balans mellan tydlighet mellan text och bild.

Skriven uteslutande för Webdesigner Depot by Ben Gremillion . Ben är en frilans webbdesigner som löser kommunikationsproblem med bättre design.
Hur hanterar du kollisionen av typ och bilder? Vänligen dela dina tankar nedan ...