Intervju: Hur kod och teori byggdes NY.Gov
Framgångsrik webbdesign hör till god forskning, inriktning på rätt demografisk, identifiering av nyckelproblem och utveckling av lämpliga lösningar.
Men hur börjar du när ditt mål demografiskt är bokstavligen, alla? Hur strukturerar du en webbplats när den serverar ett brett spektrum av olika behov? Hur ställer du in om att designa en webbplats för en hel stat? När de närmade sig design NY.Gov för delstaten New York är det bara några av utmaningarna Kod och teori möter.
Vi satte oss ner med Matthieu Mingasson, Code och Theory direktör för Creative Strategy, för att fråga honom lite om hur typiska arbetsflöden står upp till kraven på sådana stora offentliga projekt.
Planering utmaningar
Webdesigner Depot: När du satte sig för ditt första möte, vad är den första frågan du frågade? Var börjar du med ett projekt av denna skala?
Matthieu Mingasson: Reimagining hur delarna interagerar med lokal och statsinformation kräver en god förståelse för publikens specificitet och affärsbehov. Vi började med en rad frågor som skulle hjälpa oss att förstå behoven och förväntningarna hos New York State-beståndsdelarna när det gäller att interagera med deras regering, och mer specifikt regeringens webbplats. dvs:
- Vad behöver New York Constituents från sin statsregering?
- Hur interagerar de generellt med NY.govs hemsida?
- Vilka är de viktigaste behoven per segment?
- Vilka är de viktigaste smärtpunkterna som behöver åtgärdas?
Att förstå användarnas behov och affärsmål är en kritisk fas i något projekt. Det kan spridas över flera veckor, under vilka vi träffar de viktigaste intressenterna och representativa användare.
WDD: New York State har nära 20 miljoner invånare, hur ställer du in om att prioritera behoven hos ett helt land?
MM: Det var en svår uppgift, eftersom vi var tvungna att definiera en lösning som fungerade för alla.
Vi definierade ... 24 anledningar till varför användarna besökte webbplatsen ... Att lösa dessa frågor skulle hjälpa mer än 70 procent av trafiken
Från början var vårt tillvägagångssätt att identifiera användarbehov baserade på data. Detta gjorde prioritering mycket enklare. Vi gjorde en sökanalys för att hjälpa oss att identifiera vilka personer som sökte efter när de besökte den befintliga webbplatsen. Från denna analys grupperade vi sökord baserat på affinitet, och vi definierade en grupp med 24 skäl till varför användarna besökte webbplatsen. Vi approximerade att lösningen av dessa frågor skulle hjälpa mer än 70 procent av trafiken.
Vi arbetade också nära med Rachel Haots team, (tidigare) Chief Digital Officer i New York State för att definiera områden där vi kunde uppfinna och ge värde åt våra användare. Detta framgår av vår nyhetsdistribution, nödsider och lokala resurser som tillhandahålls på webbplatsen.
WDD: Vad var planeringsfasen som? Körde du till exempel workshops med viktiga intressenter?
MM: Vi hade en 10 veckors definitionfas. Under de första 5 veckorna genomförde vi användarforskning, intervjuer av intressenter och dataanalys. Under de första fem veckorna hade vi samlat in all information vi behövde och började definiera vår kreativa strategi. Vi hade strategiska incheckningar med kunden. Vi hade undersökningar om användbarhet så tidigt som möjligt. testa våra antaganden med visuell design comps.
Hantering av offentliga sektorns kunder
Webdesigner Depot: Var det mycket byråkrati att skära igenom?
Matthieu Mingasson: Inte alls. Vi arbetade med ett extremt samarbete och tillgängligt team. Guvernör Cuomo har ett mycket begåvat team med ansvar för digital verksamhet. Vi hade fullt samarbete från byråer, teknik och det nya redaktionsgruppen som ansvarar för underhållet ny.gov . Vår utmaning var huvudsakligen inriktad på hur vi kunde göra webbplatsen mer tillgänglig för våra användare, vilket var mycket givande.
WDD: Hur skiljer sig en erfarenhet för en så stor kund skiljer sig från vanliga projekt?
MM: Vårt tillvägagångssätt är väldigt likartat när vi arbetar med stora och små kunder. Skillnaden mellan ett stort och ett litet projekt kommer i huvudsak ner till tid och djup för forskning och problemlösning för komplext systemdesign.
Skillnaden mellan ett stort och ett litet projekt kommer i huvudsak ner till tid och djup för forskning och problemlösning för komplext systemdesign
Vår metodiska ram tillåter oss att designa allt, stort eller litet. En av de kritiska aspekterna av vårt tillvägagångssätt är hastighet. Vi tror starkt på att hålla ett litet litet lag som hjälper oss att flytta snabbare. Vi gillar också att arbeta med begränsningar. Vi ser alltid till att vi har ett bestämt lanseringsdatum mot vilket vi kan bygga vår projektplan.
För NY.gov var processen väldigt samverkande tack vare det fantastiska samarbetet från det statliga laget som åtagit sig att starta webbplatsen i tid.
WDD: Var det befintliga varumärkesriktlinjer på plats, eller arbetade du med identiteten?
MM: Varumärkesriktlinjerna omdefinierades i takt med vår produktutveckling. Vi såg detta som en möjlighet att bidra till dessa riktlinjer. Det är utmanande att gå tillbaka till ändringen av webbplatsens logotyp. Men det gav oss också mycket utrymme att utforska varumärket och identifiera sin digitala närvaro.
Efter detta projekt fick vi möjlighet att förbereda de digitala riktlinjerna inte bara för NY.Gov utan för alla olika myndigheter i staten. Vi måste noggrant följa tillgänglighetsriktlinjer för att kunna designa för alla, och det var en utmanande men givande upplevelse.
WDD: Hur samordnade du innehållsleverans från så många olika avdelningar?
MM: Efter att vi identifierat nyckeltjänster förberedde vi "en stopp" för att varje ledare skulle kunna leda till webbplatsägare. I vissa fall behövde myndigheter samarbeta för att skapa innehållet. Vi skapade innehållsriktlinjer för att de ska följa och levereras med en samarbetsdokumentation för att de ska kunna arbeta från. Vi bad byrån att arbeta direkt från en gemensam dokumentation som gör att vårt team och NYS-teamet kan övervaka och rådgöra med byråerna. Senare inkluderade vi alla resultat för "vita listade kort" - det här är förklaringar om hur man åstadkommer något inom ett kort som vanligtvis länkar en användare till en byrås webbplats. Dessa "vita listade kort" hade också egna riktlinjer för innehåll. Agentinnehållsägare hjälpte oss att samla in och kategorisera all denna information med hjälp av ett googleformulär.
Byggnad NY.Gov
Webdesigner Depot: Bor du i NY-staten? Har det påverkat din process?
Matthieu Mingasson : Vi bor alla i New York City men vårt lag var väldigt internationellt. Vi hade en tysk-kanadensisk, fransk, rysk, mexikansk, indisk och även amerikaner från olika stater i kärnteamet. Vi tror att vi har en outsidervisning som hjälpte oss att identifiera trender och utmaningar som lokalbefolkningen kanske har missat. Vi var tvungna att se till att intervjua många av våra användare från upstate för att hålla kontakten med andra tankar. Men vi visste att vår design behövde vara universell och prata med alla.
WDD: Du har en rullgardinsmeny på mobil, kompletterad med en hamburgermeny vid nyckelpunkter; var det ett beslut baserat på användartestning?
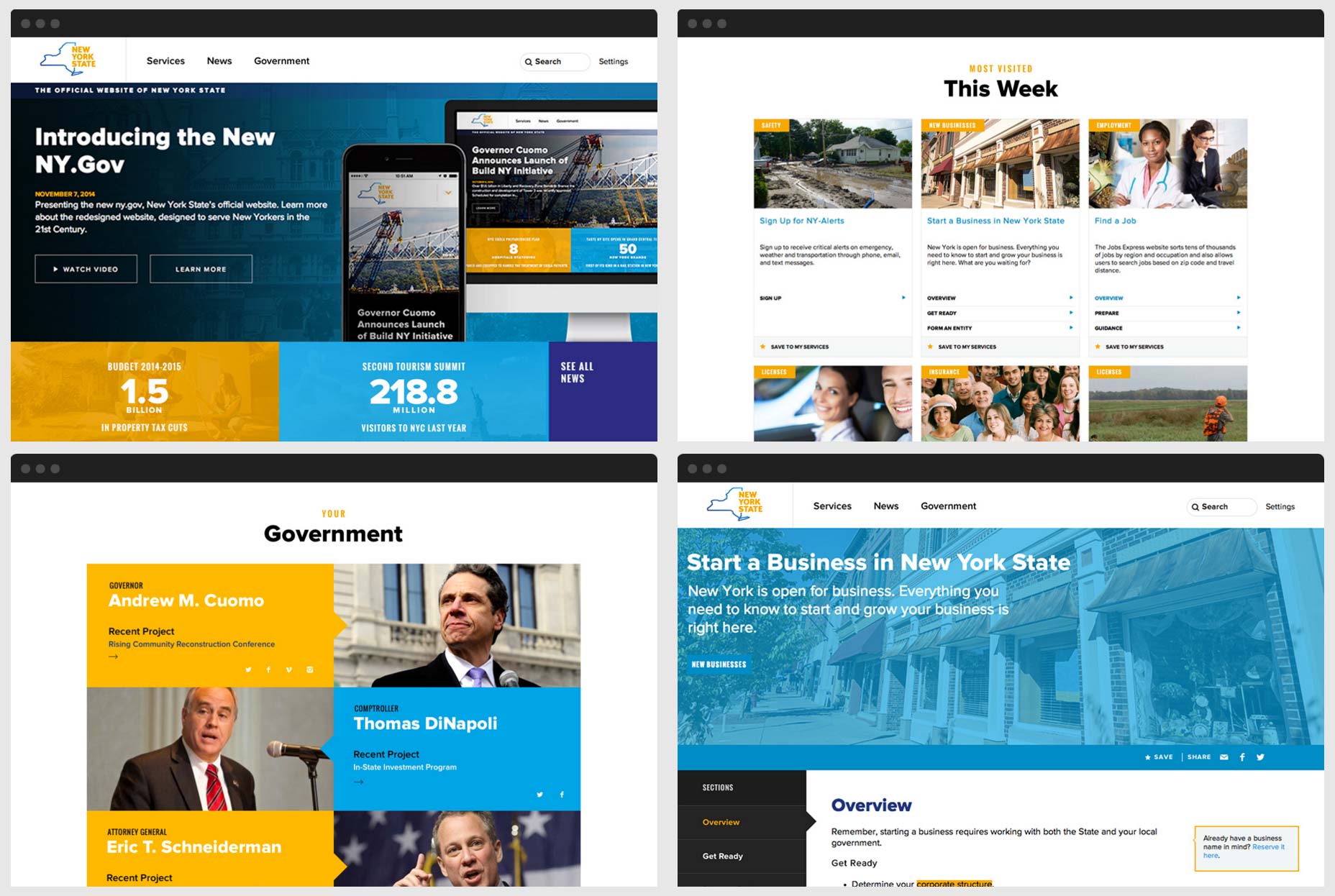
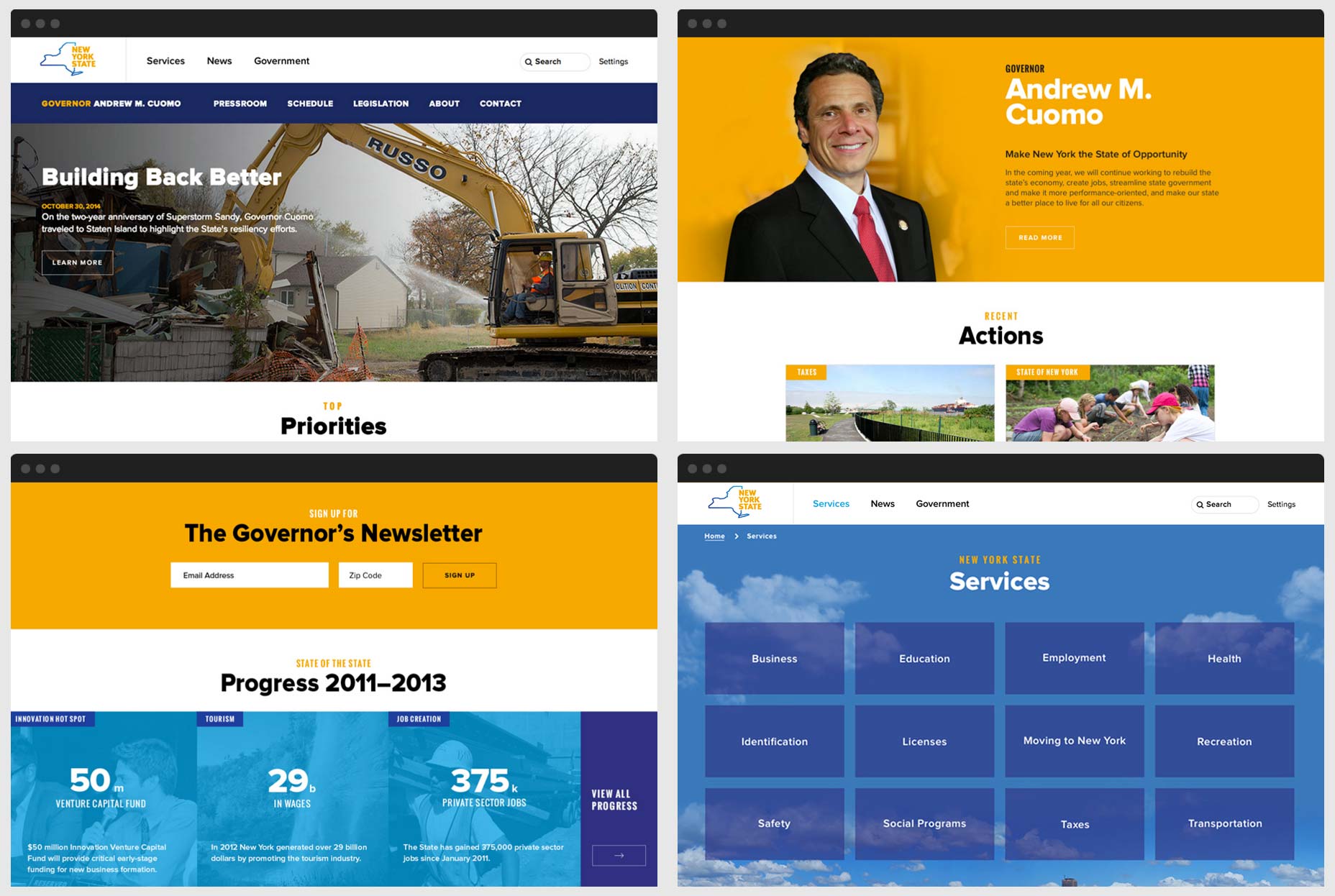
MM: Vårt mål var att bygga ett system som kunde antas av ett stort antal byråer från New York. För detta måste vi upprätta ett system för navigering och kontextuella element. Den universella navigationen, baren som klart kommunicerar med användaren, är på en betrodd webbplats med resurser och serviceinformation, använder rullgardinsmenyn. Hamburgeren sätts in kontextuellt för agenturnavigering. Du kan se ett exempel på chefen för guvernören Andrew Cuomos hemsida ( governor.ny.gov ). Den här sidan utökar det system vi har skapat för NY.Gov och tillämpar det på andra New York State Agency.
WDD: Du byggde platsen i Drupal, vad gjorde det rätt valet för projektet?
MM: NY.gov-projektet var den första platsen för ett växande ekosystem. Från och med början visste vi att den centraliserade teknologitjänsten byrde att ha en gemensam CMS-plattform för mer än 150 webbplatser. Drupals inneboende förlängbarhet är en perfekt match för denna utmaning.
WDD: Var det något du verkligen ville inkludera som klienten vetoed?
MM: Inte riktigt. Men vi byggde en av våra favoritfunktioner som inte fungerade bra på användartestning, så vi måste ta bort från webbplatsen. Det här var en utvidgbar universell navigering: I rullgardinsmenyn kunde användarna förhandsgranska och utforska de mest populära tjänsterna, programmen och nyheterna. Användarna ville inte förhandsgranska innehållet, de ville klicka och gå till sidan.
Resultaten
Webdsigner Depot: Har du analyserat hur riktiga människor interagerar med webbplatsen? Använder de det som förväntat? Eventuella överraskningar?
Matthieu Mingasson : Vi gör hela tiden. Vi ser att våra vänner tittar på hur man får körkort eller när en nödsituation händer, som snöstormen i januari, ny.gov blir den viktigaste informationskällan. Vår största överraskning var universell navigering, och insåg hur mycket folk älskar att kunna hitta evenemang, arbetsuppgifter och lokal information kring dem.
när en nödsituation händer, som snöstorm i januari, blir ny.gov den viktigaste informationskällan
WDD: Om New Jersey kallar imorgon och säger att det behöver en webbplats, vilka är de största utmaningarna det kommer att möta?
MM: Executive sponsring och engagemang är nyckeln till att kunna starta ett sådant projekt. För att övervinna utmaningar från en statsorganisation är nyckeln tilldelning av ett litet men dedikerat ledarskapsteam för att samarbeta med en byrå. De bästa resultaten kommer när våra kunder förstår, accepterar och underlättar denna förändringsprocess. Transparent samarbete och öppenhet är nyckeln till framgång.
Tack till Matthieu för att ta dig tid att svara på våra frågor.
Utvalda bilder använder Marco Variscos New York State Capitol bild.