Designa komplexa produkter
Du vet den oroande känslan när du är halvvägs genom ett projekt och presenterar designkoncept? Ingen större feedback, ler över bordet, huvud nickar ja. Starta hemma rätt? Nej, den känslan skrämmer bort mig från att du vet att det är komplexitet som lurar under och det kommer att vara yta innan du är klar att lösa problemet. Om du inte övervinna det, kan det krossa din produktivitet och till och med döda produkten innan den ser dagens ljus.
Komplexiteten i produktdesign tenderar att baka huvudet på två sätt: 1) Komplexiteten att hantera människor och åsikter; 2) Komplexiteten att designa själva produkten . Det är inte alltid intuitivt hur man håller huvudet över vatten i ett hav av funktioner, användare och intressenter. Jag har verkligen fallit på mitt ansikte tidigare, så jag skulle vilja dela med mig av några insikter jag har tagit om att ta itu med dessa stora designprojekt.
Ändra konversationen
Jag börjar här, eftersom det här är ett övergripande tema för att hantera alla designprojekt. Som designare ärar vi för ofta projekt eller krav och accepterar dem som är. Vi försöker göra ett bra jobb med den lilla informationen som vi sedan blir frustrerad senare när vi pressat för att ändra designen för att hantera förändrade begränsningar.
En del av varför att designa produkter är svårt är att de representerar högmiljöer och det finns många åsikter i mixen. Tyvärr är en designröst inte alltid en del av den mixen. Det är naturligt att skylla på verksamheten, men den du borde skylla är själv.
Det är vårt ansvar som designers att ändra konversationen
Det är vårt ansvar som designers att ändra konversationen. Vi behöver utbilda våra kunder, chefer och team om hur man ska lyckas i en designprocess. Det här är svårt: ibland känner jag mig som att vår designpreka faller på döva öron. Det finns ingen silverkula, men här är några tekniker som hjälper.
Visa dem var de går, innan du tar dem där
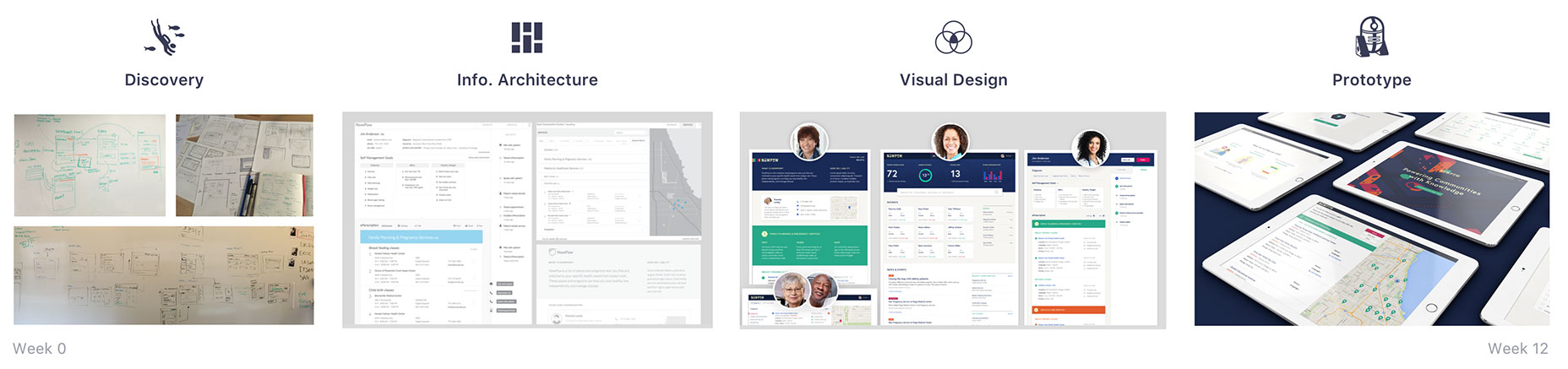
I början av ett projekt presenterar jag intressenterna med en titt på vår designprocess. Jag går alla genom varje större scen och visar provleveranser av vad man kan förvänta sig. Då på olika punkter i projektet påminner jag alla var vi är och var vi ska gå nästa gång.

Provprocess och leveranstidslinje
Förutom att förklara processen anser jag att det är viktigt att förklara vilka typer av feedback jag förväntar mig och när jag förväntar mig det. Ibland förklarar jag även hur och varför återkoppling är nödvändig. På så vis är det tydligt att båda sidor har ett ansvar för att göra designen framgångsrik.
Prata med chefen
När vi börjar ett nytt designprojekt frågar jag att träffas med "chefen". Vanligtvis är det VD, eller mest senior person som jag kan få tillgång till. Jag gillar att höra visionen och de förväntade resultaten direkt från källan.
Jag tar rikliga anteckningar och försöker fånga känslan och "röst" av vad som sägs. Sedan använder jag samma språk senare när jag förespråkar designbeslut. Detta har tjänat mig bra, för att ingen vill argumentera med chefen?
När saker blir förvirrande, och de gör ofta, försöker jag att anpassa mig till det jag hörde i det ursprungliga mötet. Som designpraktiker är det vårt jobb att översätta företagets vision till eleganta lösningar. Det finns inget bättre än ledarens röst för att påminna dig om den större bilden.
Känna empati!
Som en del av upptäcktsfasen samlar vi vanligtvis chefer och nyckelaktörer i ett rum för att berätta om sina kunder. Målet är att få intressenterna att släppa sina vaktar, ta ett steg tillbaka och tänka på produkten ur ett empatisk perspektiv .
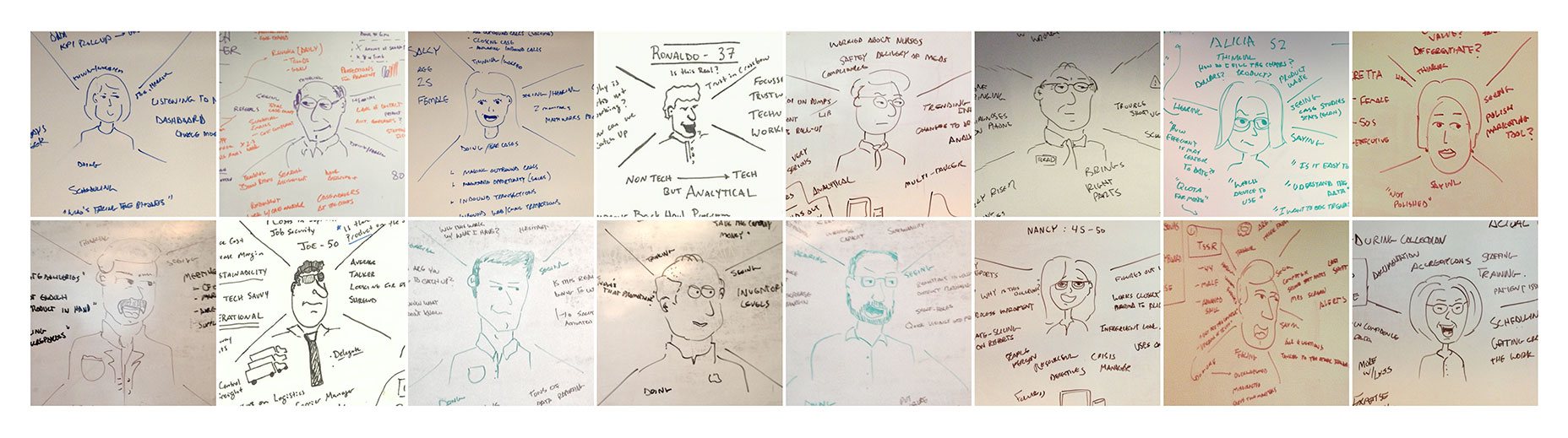
Vi använder en taktik som heter en empati kart för att underlätta diskussionen. Förutsättningen är enkel, fråga dina intressenter vad deras kunder tänker, gör, säger, hörs och känner så kartlägga den till en persona. Vi gör vanligtvis detta för 2-3 nyckelpersoner scoped till en viss tid eller interaktion i produkten.

Smattering av empati kartor från kontorsparker runt om i landet
Efter att ha använt denna teknik på några projekt såg vi konsekvent (och överraskande) feedback: "Det var första gången vi hade alla chefer i ett rum som pratade om våra kunder. Det var verkligen insikt. "Så vi började använda den här tekniken hela tiden, som du kan se från bilden ovan.
Det kan verka som hokey men det är ett kraftfullt sätt att knyta uppgifter och insikter till verkliga användare i systemet. I många fall har intressenter som jag har arbetat med inte deltagit i en noggrann designprocess innan, så det var lämpligt att börja med detta och hjälpte till att skapa en designmyndighet på ett bra sätt.
Förstå frekvens
Om du arbetar med att översyna en befintlig produkt, är det inte ovanligt att hitta dig själv att katalogisera en galen mängd funktioner som måste vara närvarande vid omkonstruktionen. En vanlig tråd som jag ser i stora mjukvaruprodukter är att de tenderar att vara enstora för alla lösningar. Med andra ord är de monolitiska produkter som gör allt för alla. Om det fanns en hashtag för dessa produkter skulle det vara #complex. Att ta på ett sådant projekt kan vara skrämmande, och för att lyckas måste du förstå användningsfrekvensen .
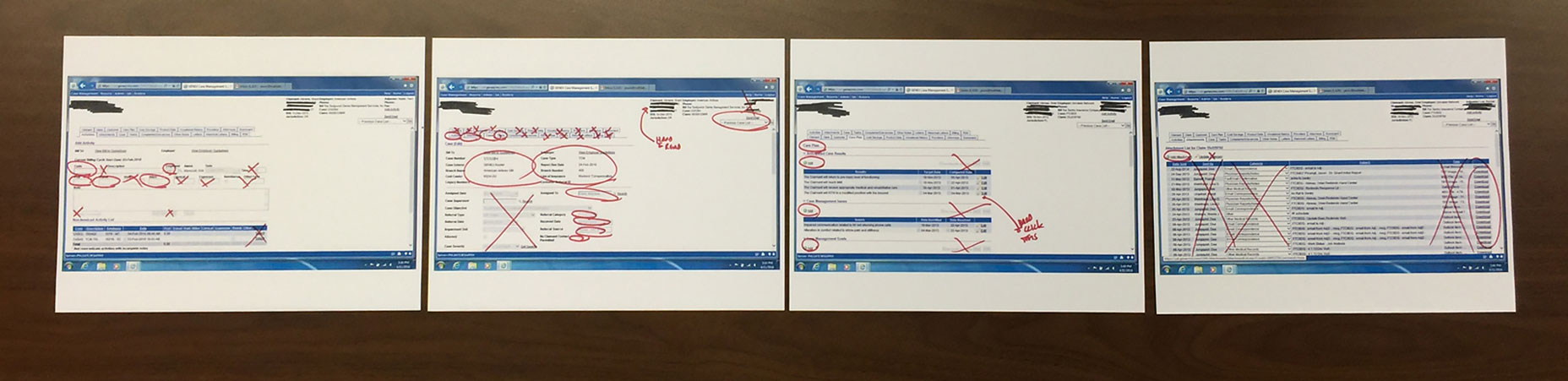
Förstå hur ofta en funktion, skärm, flik eller till och med en inmatningsruta används, ger dig en känsla för prioritet . Jag tycker att det är mycket användbart för kunder att kamma genom befintliga skärmar och cirkelelement som de använder varje dag och korsar allt de aldrig använder eller använder sällan. Ibland beskriver vi det som 80/20-aktiviteten (cirkla de saker du använder 80% av tiden och korsa allt annat).

Be kunderna att cirkulera de ofta använda, och korsa ut sällan rörda föremål
Figuren ovan är en artefakt från ett projekt där vi behövde extrahera nyckelelementen för en viss person. Målet är att förstå vad folk faktiskt använder och prioritera dessa funktioner i de omarbetade arbetsflödena.
Hitta början och slutet
För det mesta är en produkt ett sätt att avsluta. Behovet av produkten kommer vanligen från någon annanstans, och produktionen går någon annanstans.
Det är lätt att få inslagna i färd med att skapa pixel-perfekta mönster och förbise början och slutet. Det är osannolikt att dina användare tittar på din produkt på en skarp näthinneskärm, i ett perfekt formatfönster utan några andra distraktioner. Du borde fråga frågorna "Var kommer denna information från?" Och "Var går det nästa?".
Svaren på dessa frågor är avgörande för att förstå appens sammanhang. Komplexiteten hos det ekosystem din produkt lever i kan ha stor inverkan på dina mönster. Du kan lära dig att din produkt bor på ett skrivbord med 30 andra fönster öppna. Eller att det i första hand används utomhus på en tablett eller för något oavsiktligt syfte helt och hållet.

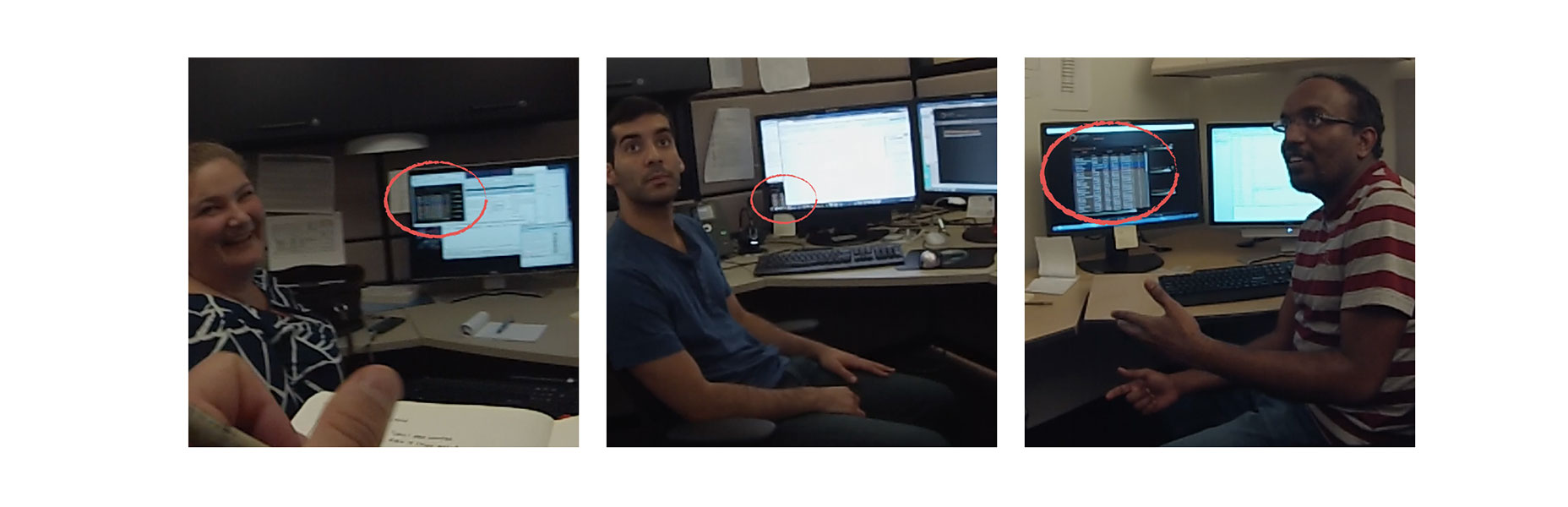
Intervjuer avslöjade personer som använde produkten på väldigt olika sätt
Figuren ovan belyser detta koncept i aktion. Under en intervju på plats jämförde vi hur människor faktiskt använder produkten med vad vi fick veta av intressenterna. Till vår förvåning använde alla deltagarna produkten på ett helt annat sätt.
Förstå hur användarens fokus och uppmärksamhet delades mellan andra produkter och uppgifter helt förändrade vår redesignstrategi.
Prioritera upptäckbarhet och lärbarhet
När du laddar ner en ny app till din telefon har den mycket kort fönster för att ombord du och ger värde eller det är dött. Det är en stor anledning att främja upptäckbarhet , eftersom du som konsument har ett val att använda den produkten eller 100 andra som den.
Denna stigma av upptäckbarhet tenderar också att överföras till affärsklass mjukvara också. Vi har hört kritik från kunder som säger att de är oroliga att användarna inte hittar en viss funktion, så vi borde göra det mer framträdande eller ge det större tonvikt. Om det händer tillräckligt många gånger gissade du det, saker blir rörigt och komplicerat.
Det är här vi ofta gör argumentet för lärbarhet. Inte varje funktion behöver spränga dig i ansiktet för att vara användbar, en interaktion kan läras. Goda interaktioner behöver bara läras en gång.
Det är djurets natur, komplexa system kräver prioritering av funktioner på bekostnad av synlighet för andra. Det är vårt jobb att avslöja de primära användningsfallen och göra dem så intuitiva som möjligt. Användare borde aldrig behöva "upptäcka" ofta använda föremål, och de bör inte heller memorera dokumentationen för att använda produkten.
Renlighet och tydlighet
En riktigt stor utmaning i vilken produkt som helst av företagsklass hanterar informationstäthet. För mycket information på sidan sätter användare i en mental straight jacka, för lite och det börjar göra det besvärligt att nå meningsfulla insikter. Så hur träffar du rätt balans?
Renlighet
Ibland har du mycket information för att klämma in i ett litet utrymme, men det är inte nödvändigt att ha allt på sidan. I det här fallet föreslår vi ofta en progressiv avslöja strategi för att avveckla användargränssnittet. Progressiv avslöjande baseras på principen att användarens intresse driver informationstrohet .

Progressiv avslöja - visar mer information djup baserat på intresse
Figuren ovan visar denna idé i aktion. Informationen i användargränssnittet är strukturerad så att endast kärnelementen är synliga. Då introduceras mer trohet när användaren vill ha det, och inte tidigare. Avhandlingen är givetvis snabb inblick, men du får nytta av en renare, mindre rotig användargränssnitt.
Klarhet
Å andra sidan kräver vissa produkter en hög datasynlighet för jobb att göra . Finans, hälso- och sjukvård och e-handel är industrier som är kända för att ha notoriskt komplicerade produkter.
När datatäthet är viktigt, försök att vara noga med tydligheten . Sättet att göra täta användargränser klart är att vara extremt konsekvent och skarp med det visuella språket.

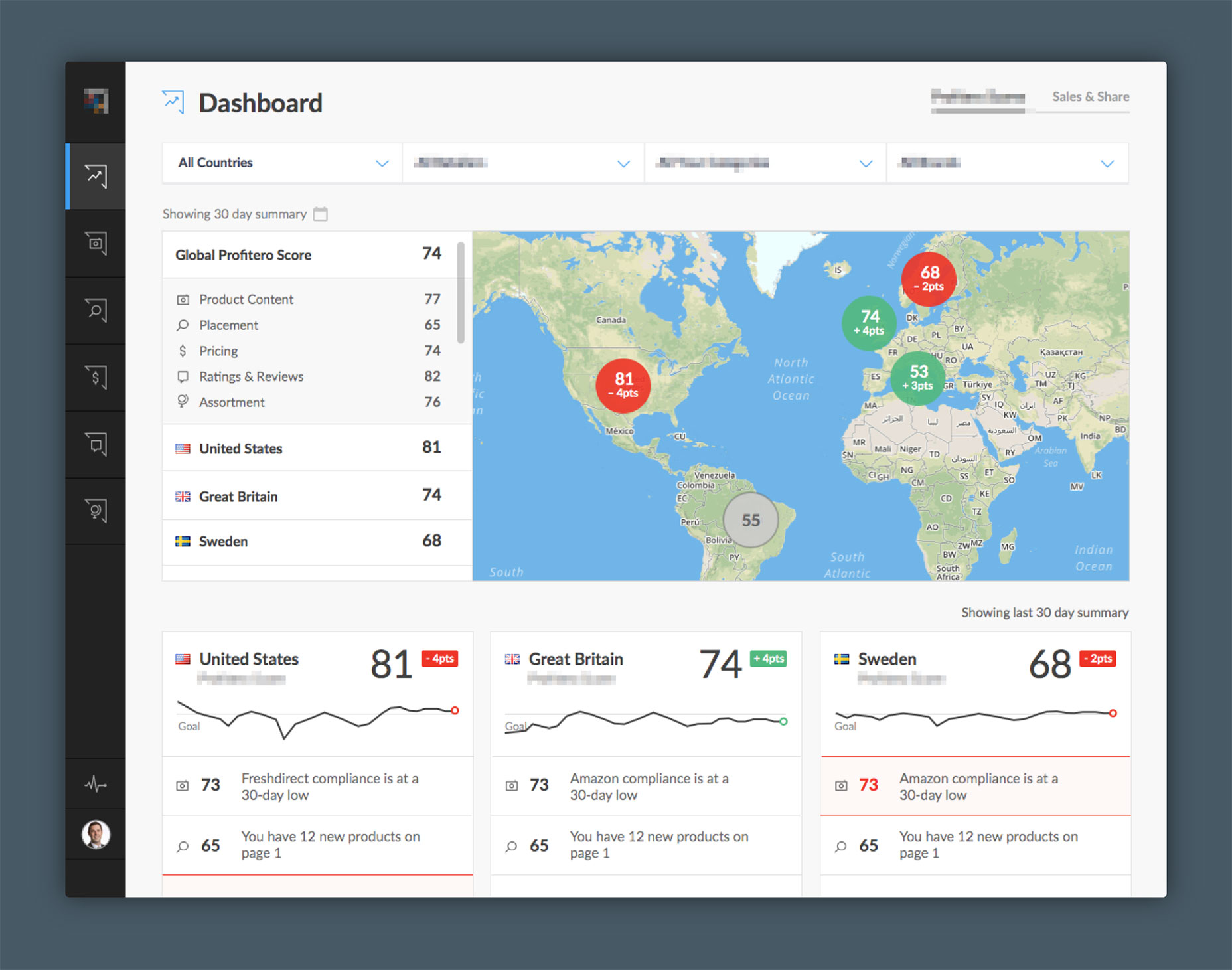
Systematisk användning av färg, typografi och märkning hjälper till att hålla detta användargränssnitt tydligt och koncist
Uppringning i denna konsistens innebär att man utövar extrema begränsningar med följande:
- typvariationer;
- knapp stilar;
- enkla navigationssystem.
Och att vara systematisk om:
- färgval;
- märkning;
- även microcopy .
Allt detta lägger till en elegant lösning. Detta ämne garanterar verkligen en större, mer omtänksam skrivning, så jag lämnar den där.
Animera signaturinteraktioner
Tidigare har vi spenderat otaliga timmar som genererar wireframes och tediously förbinder dem med en absurd mängd linjer, lådor och pilar. Vad som är värre är att dessa leveranser tenderar att vara svårt för kunderna att förstå och leda till dåliga antaganden och fördunklade diskussioner.
Vi ser gång och tid igen ansikten upp när vi presenterar någon form av rörelsekoncept. Så vi började skapa grundläggande rörelsebehandlingar för att demonstrera signatur (läs: svårt att kommunicera), interaktioner.

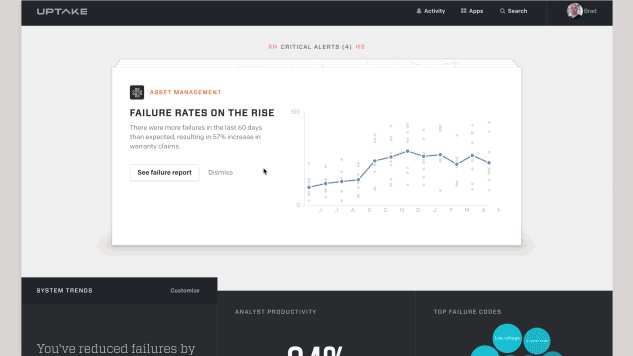
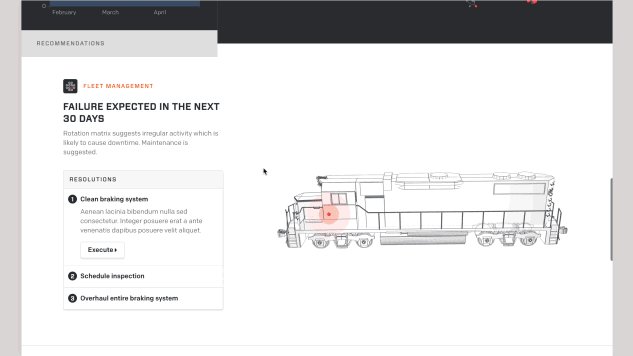
Tidigt navigeringskoncept som var skulle ha varit svårt att kommunicera i statiska kompositioner
Även med grundläggande gråskala wireframes, dessa animationer zap tvetydigheten från konversationen. Det är inte en ersättning för fulla trådramar, men det är ett bra verktyg för att skära igenom komplexiteten att få människor på samma sida snabbt.
Ge dem vad de bad om, och något de inte gjorde
Henry Fords mest kända innovationssaga tar det bäst: "Om jag hade frågat folk vad de ville ha de sagt snabbare hästar."
Klienterna brukar be om "snabbare hästar" och har förmodligen en uppfattning om hur det ska se ut och jobba också. Tro det eller ej, det leder ofta till onödig komplexitet. Vi har alla varit där, och som de flesta designers blir vi ombedda att göra mycket saker vi inte är alltför glada över. Det är emellertid viktigt att göra vad som ställs av dig, men det är också viktigt att göra vad som är rätt.
Det är viktigt att göra vad som ställs av dig, men det är också viktigt att göra vad som är rätt
Det kan anses vara lite tabu för att presentera alternativa begrepp, särskilt när de är oönskade. När vi har idéer om hur man förbättrar eller förenklar, försöker vi skapa en polariserande vy och få intressenterna att tänka på problemet på ett nytt sätt.

Att föra oväntade idéer till bordet kan gnista friskt tänkande
Målet är att bygga förtroende med din klient genom genomtänkta avrättningar bakom grund och data. Våra kunder respekterar och brukar omfamna det faktum att vi utmanar antaganden och ger tankefulla idéer till bordet.
Slutgiltiga tankar
Förändringarna i enheter, appar och tillgång till data har gjort att designen utvecklas på några ganska spännande sätt. Mindre än två år sedan var tanken på att designa för laptop, telefon och titta samtidigt sällsynt, nu är det bordstake. Interaktionslandskapet växer alltjämt, och därmed kommer ett ännu större behov att hantera komplexitet.
Det har varit en rolig resa som hjälper så många kunder att skapa bra produkter genom åren. Om du är på en liknande väg hoppas jag att dessa tankar ger lite vägledning om ditt nästa stora designprojekt.
[- Denna artikel ursprungligen dök upp på Medium , publiceras med författarens tillåtelse. -]