11 sätt att designa den perfekta platsnavigeringen
Headernavigationsmenyer kan ofta förbises när det gäller uppfinningsrik och kreativ webbdesign. Men som det primära sättet användare utforskar och interagerar med din webbplats, investerar i engagerande toppnavigering innebär att besökare spenderar mer tid på din webbplats och slutar se mycket mer än bara din målsida. Det finns ingen anledning att ha lysande webbdesign på dina inre sidor om ditt huvud inte gör det lätt (och roligt) att klicka igenom det.
Så vi har sammanställt en sammanfattning av webbplatser som har utnyttjat sina navigeringsmenyer med vacker, elegant och innovativ design. Ta en titt nedan och bli inspirerad!
1. Sistrix
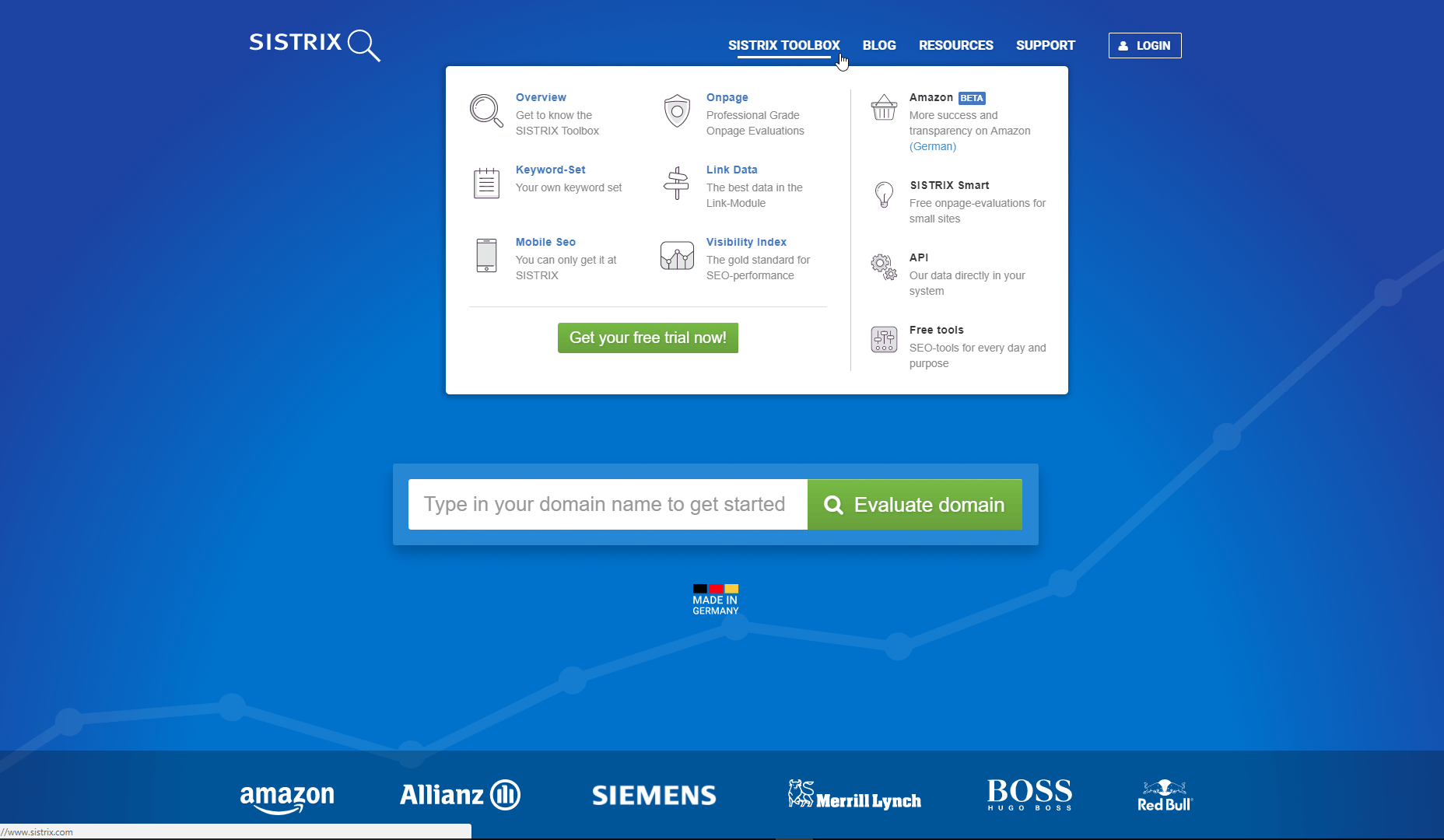
Sistrix är det tyska företaget bakom populära SEO-programvaran Sistrix Toolbox. Som sådan får deras webbplats (inklusive deras populära SEO-nyhetsblogg) regelbunden trafik från digitala experter. När det är din målmarknad, finns det inte mycket utrymme för slöhet när det gäller webdesign.
Navigationsmenyn Sistrix består av fyra enkla menyer: Verktygslåda, Blogg, Resurser och support. Hovering över varje rubrik avslöjar en lista med relevanta länkar, var och en representerad av en enkel ikon. Detta är en särskilt smart idé när din webbplats har så många sidor som Sistrix har.
Att bara visa ett block av text kan vara överväldigande när man försöker navigera genom en stor hemsida, men dessa väldesignade ikoner leder snabbt besökaren till var de behöver gå. Letar du efter hjälp med mobil SEO? En enkel smartphoneikon drar ögat och får dig där mycket snabbare. Att effektivisera användarupplevelsen för besökare är en av huvudfunktionerna i en bra navigeringshuvud, och det här är något av Sistris webbplatsspikar.
2. Reiss
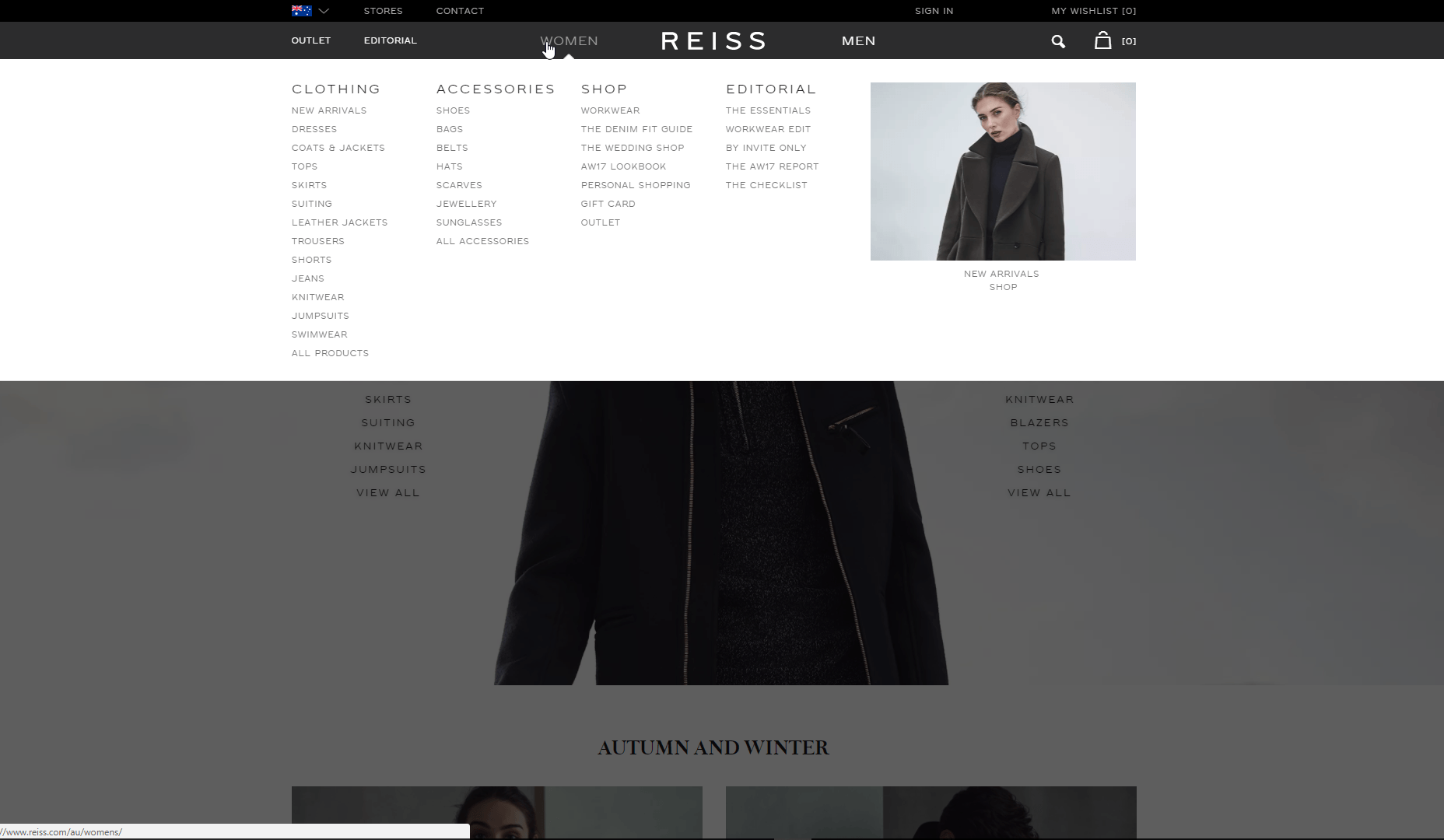
När du är ett mode märke är det smart att visa upp dina senaste mönster så mycket som möjligt. Medan många rullgardinsmenyer är rent textbaserade, brittiska mode varumärke Reiss belyser deras katalog för nykomlingar med bilder i rullgardinsmenyn för damkläder och herrkläder, två av deras kärnproduktkategorier. Det hjälper till att de har investerat i högkvalitativ fotografi - med bilder som ser så bra ut, varför inte införliva dem som en viktig del av navigationsupplevelsen?
3. Vibrains
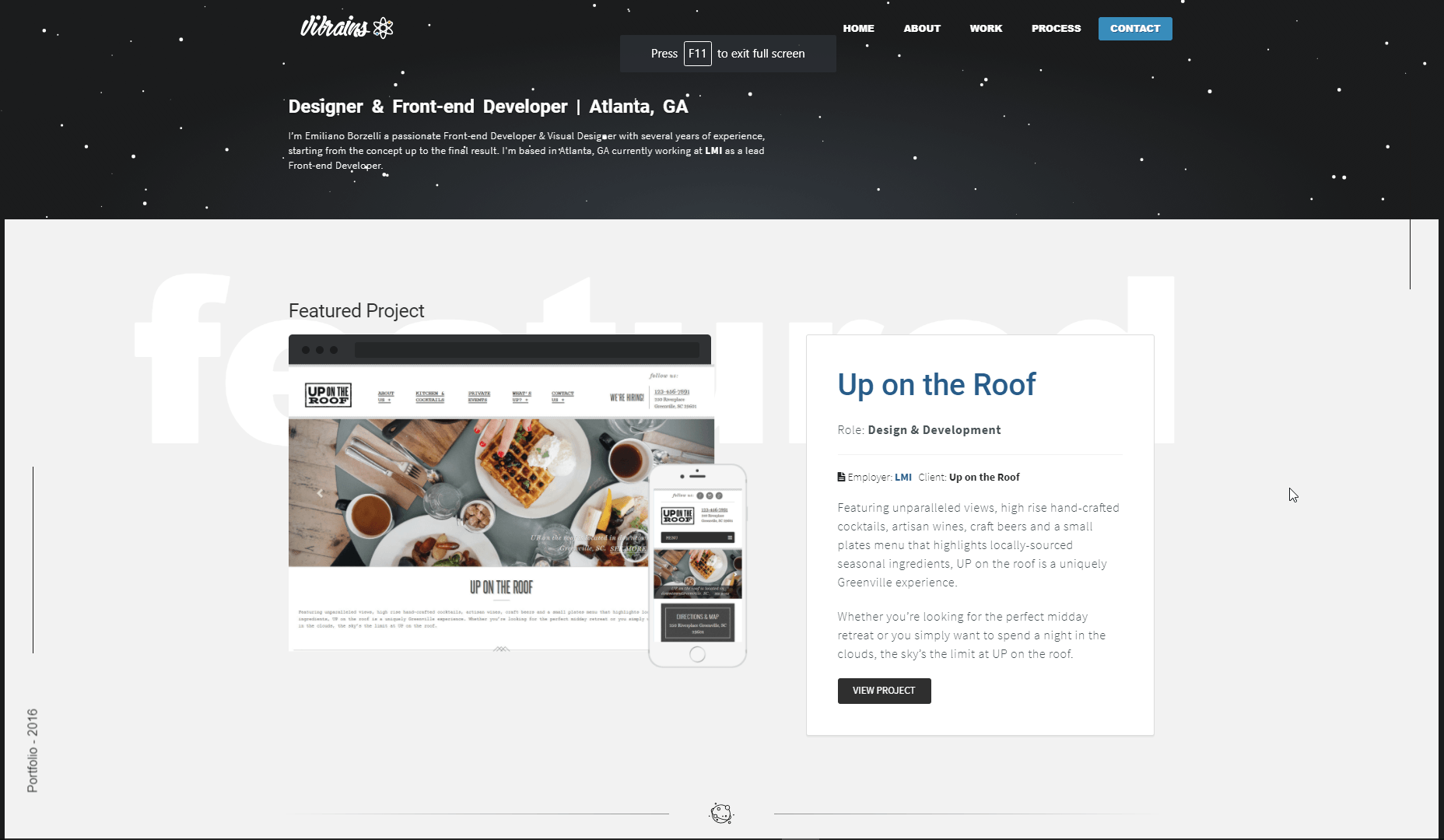
Vibrains är en portfölj för Emiliano Borzelli, en främre utvecklare. När det gäller webbplatsen är det verkligen utom denna värld. Att plocka ett tydligt designmotiv som "utrymme" ger en sammanhängande titt på hela webbplatsen. Allt från logotypen till de viktigaste informationsikonen använder rymdbilder. En enkelt animerad banner gör att webbläsaren känns som flytande i yttre rymden, men den absoluta standout-designfunktionen är en helt animerad animering av solsystemet när du hoppa in i processavsnittet.
Med skilda representationer av våra närliggande planeter framkallar den den barnsliga fascinationen människor har med utrymme för att hålla besökare engagerade i att navigera genom webbplatsen. Om du är så besatt av den här animationen som vi är, kommer du vara glad att höra att vi spårade upp öppen källkod för den på CodePen här !
4. Weecom
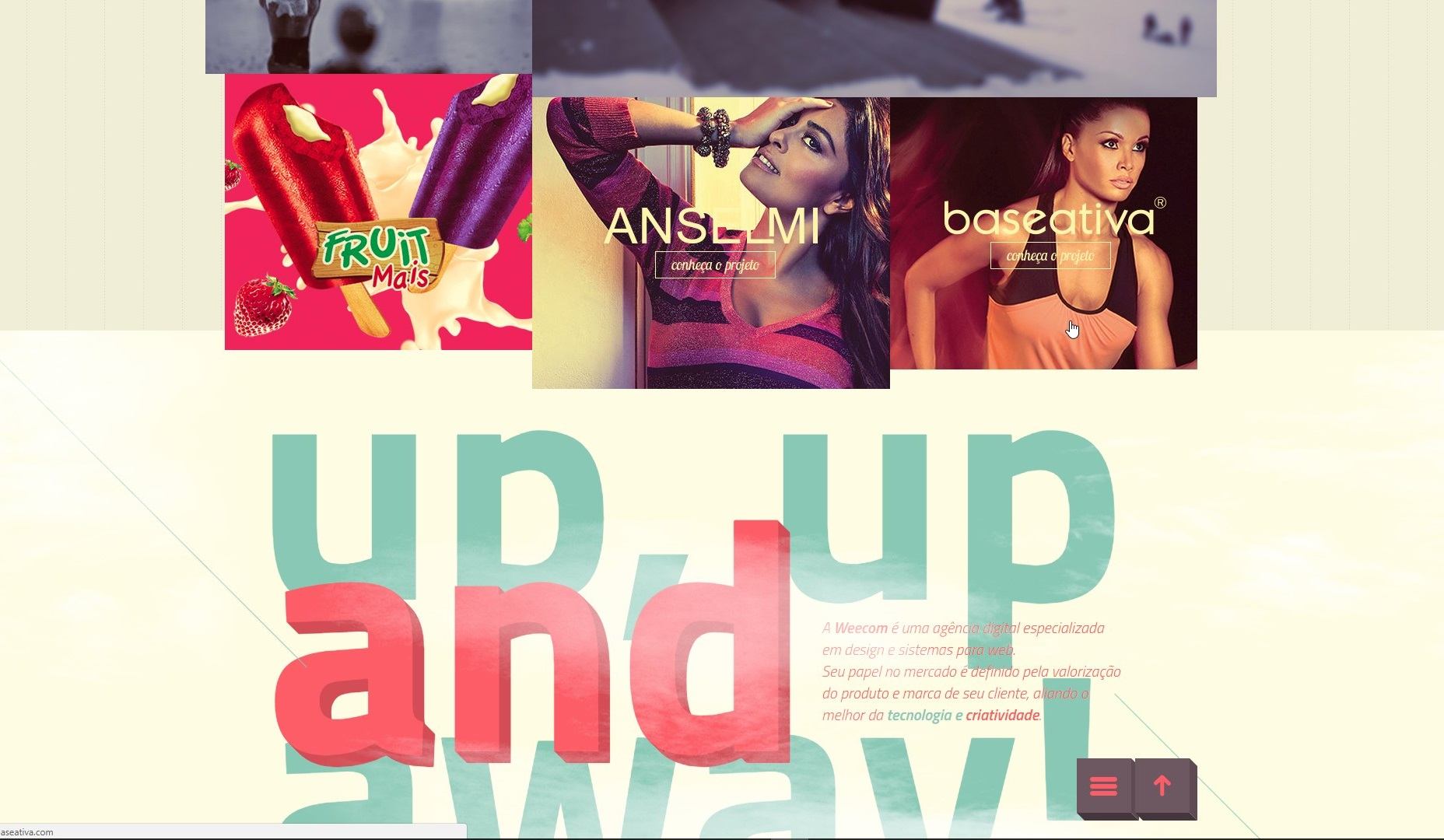
Brasilbaserad digital byrå Weecom använd en hamburger-menyknapp för att hålla din hemsida snygg och minimalistisk, med navigationsalternativen bara poppar upp när du svävar över ikonen. Det är en ganska vanlig inställning till navigeringshuvud, men vad vi älskar om Weecoms webbplats är hur man rullar ner sidan gör att hamburgerikonet växlar från vänster till höger. Det är en enkel, dynamisk touch som visar hur viktigt det är att använda navigeringsmenyer som fungerar runt sidans huvudinnehåll.
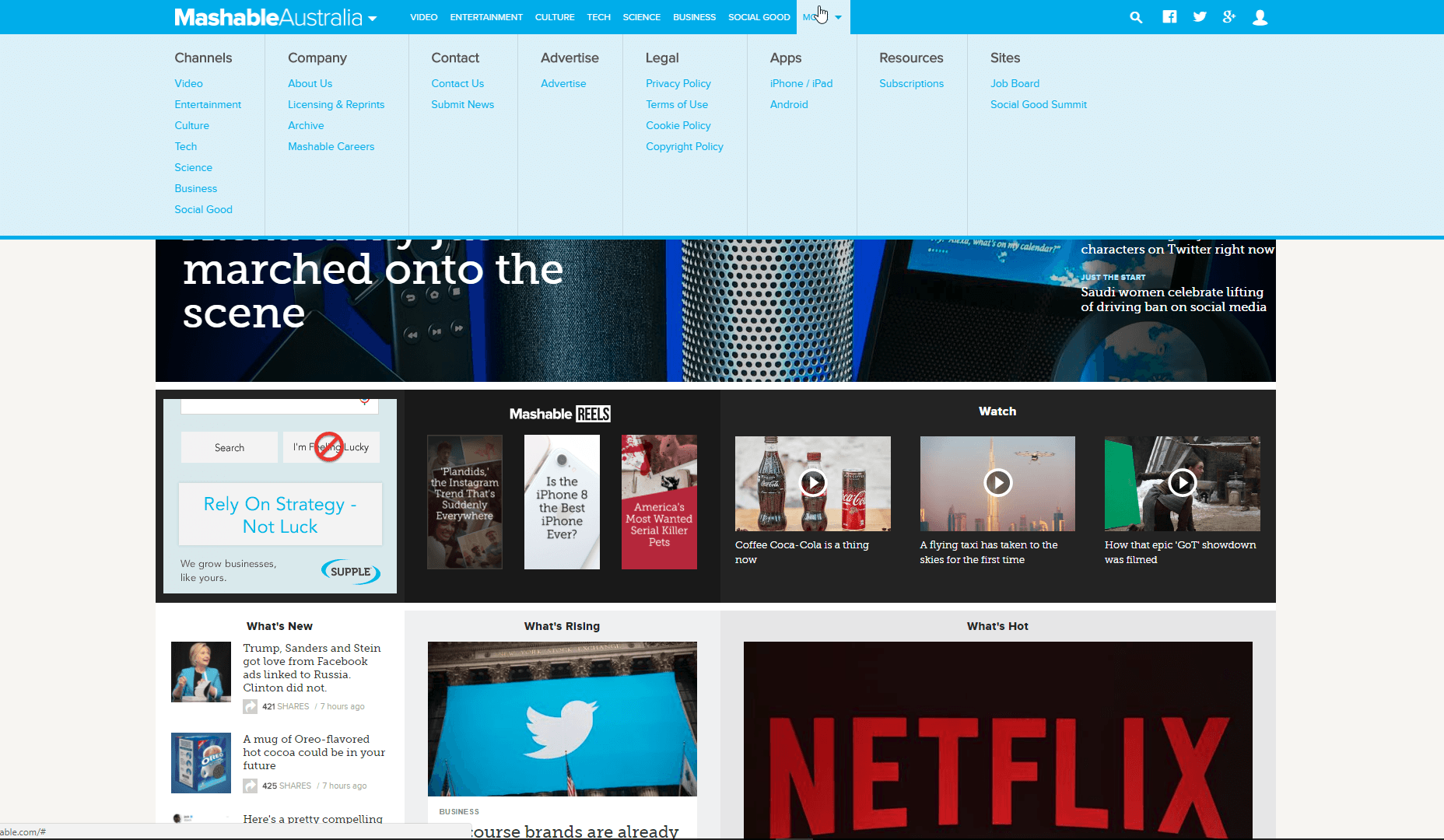
5. Mashable
När du är en innehållsnxus som Mashable , det kan vara en lång order som visar allt innehåll i en konventionell navigeringsmeny. Rubriker, underrubriker, underrubriker - så att du har tydlighet är nyckeln till att ge en bra användarupplevelse för dina besökare.
Det är där deras mega-meny kommer in. När du sveper över fliken "Mer" visas en rullgardinsmeny som spänner över hela skärmens längd. Detta ger utrymme för att inkludera en serie kolumner som "Kanaler" eller "Företag", enligt vilken din lista med underrubriker kan visas. Om du utformar en webbplats som är värd för mycket innehåll, överväger en mega-meny som den här ett strategiskt sätt att hantera navigering.
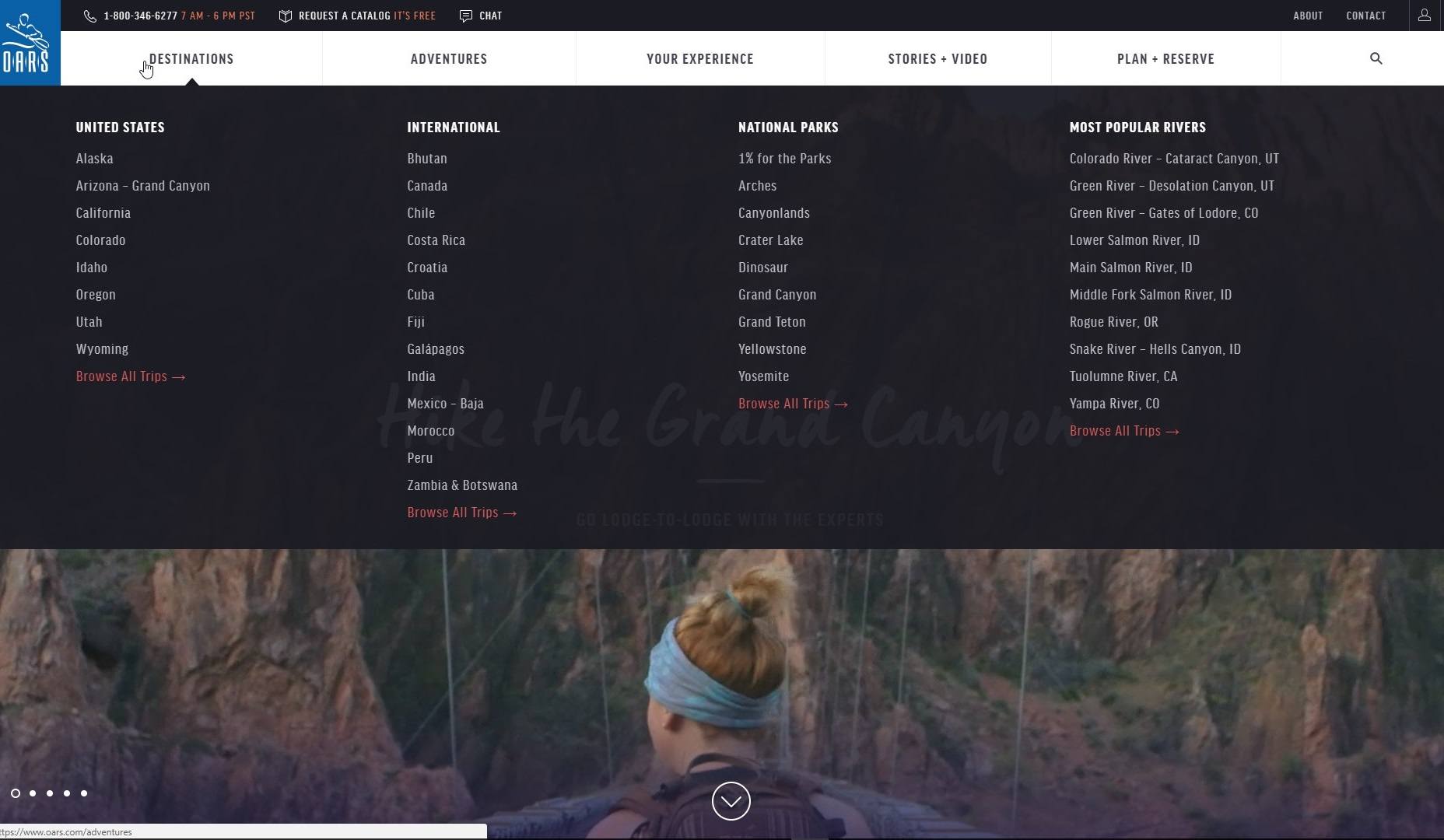
6. Årar
Ett annat exempel på en mega-meny, reseservice åror använder en klar navigationslayout för att hjälpa dig att hitta vad du vill ha. Om du till exempel svävar över Destinationer visas en mega-meny uppdelad i Oars lokala USA-destinationer, internationella destinationer, nationalparker och floder.
Ett annat bra tillägg till mega-menyns design är användningen av bilder under din erfarenhet, historier + video och plan + bokningsrubriker. Att få ut det mesta av det utrymme de har, dessa iögonfallande bildpaneler engagerar besökare och uppmuntrar klick.
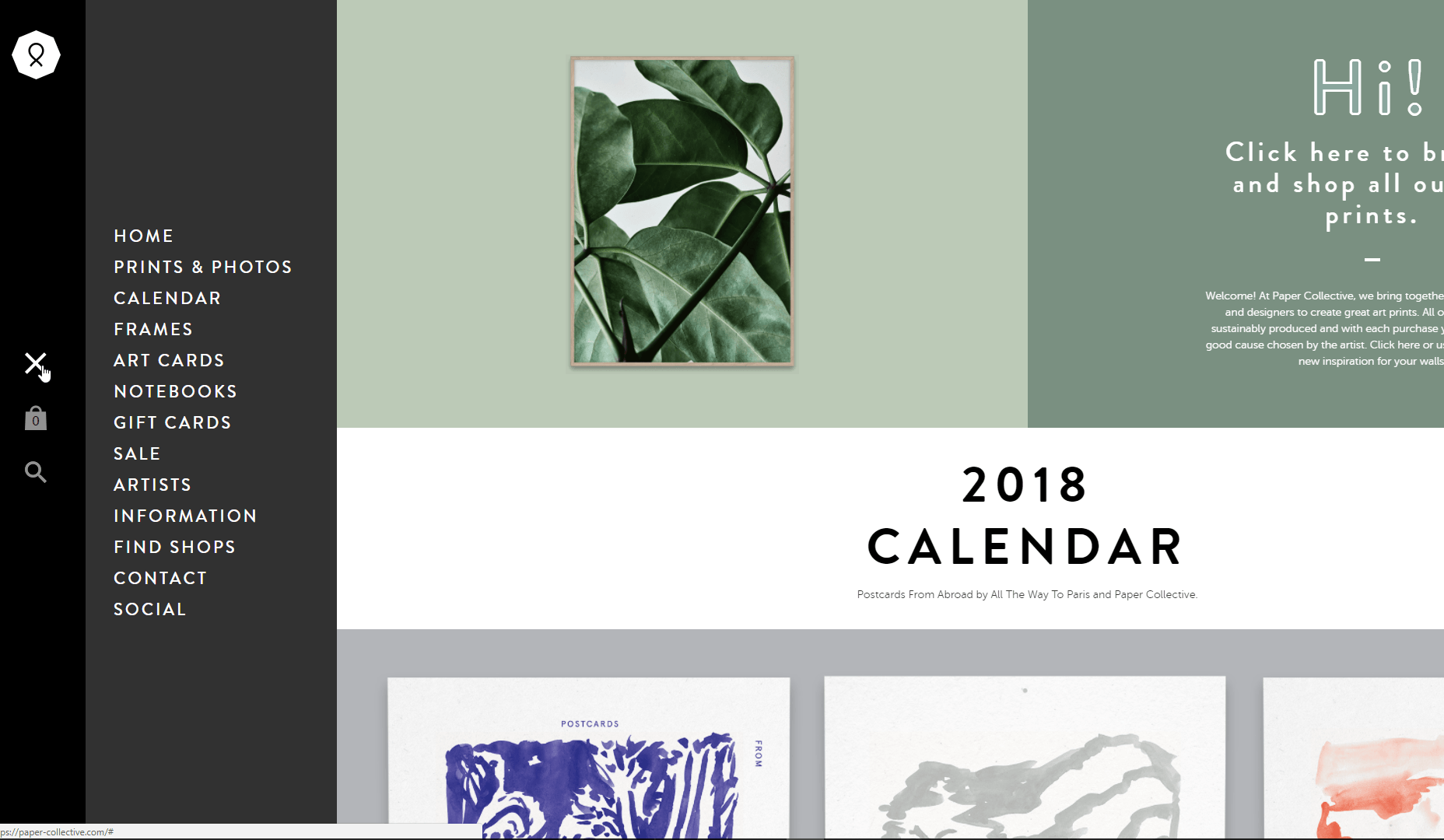
7. Paper Collective
Specialiserat på fantastiska konsttryck för hemmet eller kontoret är det tydligt Paper Collective har ett öga för bra design. Följaktligen har de gjort smart användning av en utskjutbar sidebarmeny - vilket innebär att navigering på deras webbplats aldrig döljer sina hemsida produktbilder, men ändrar dem något till höger istället.
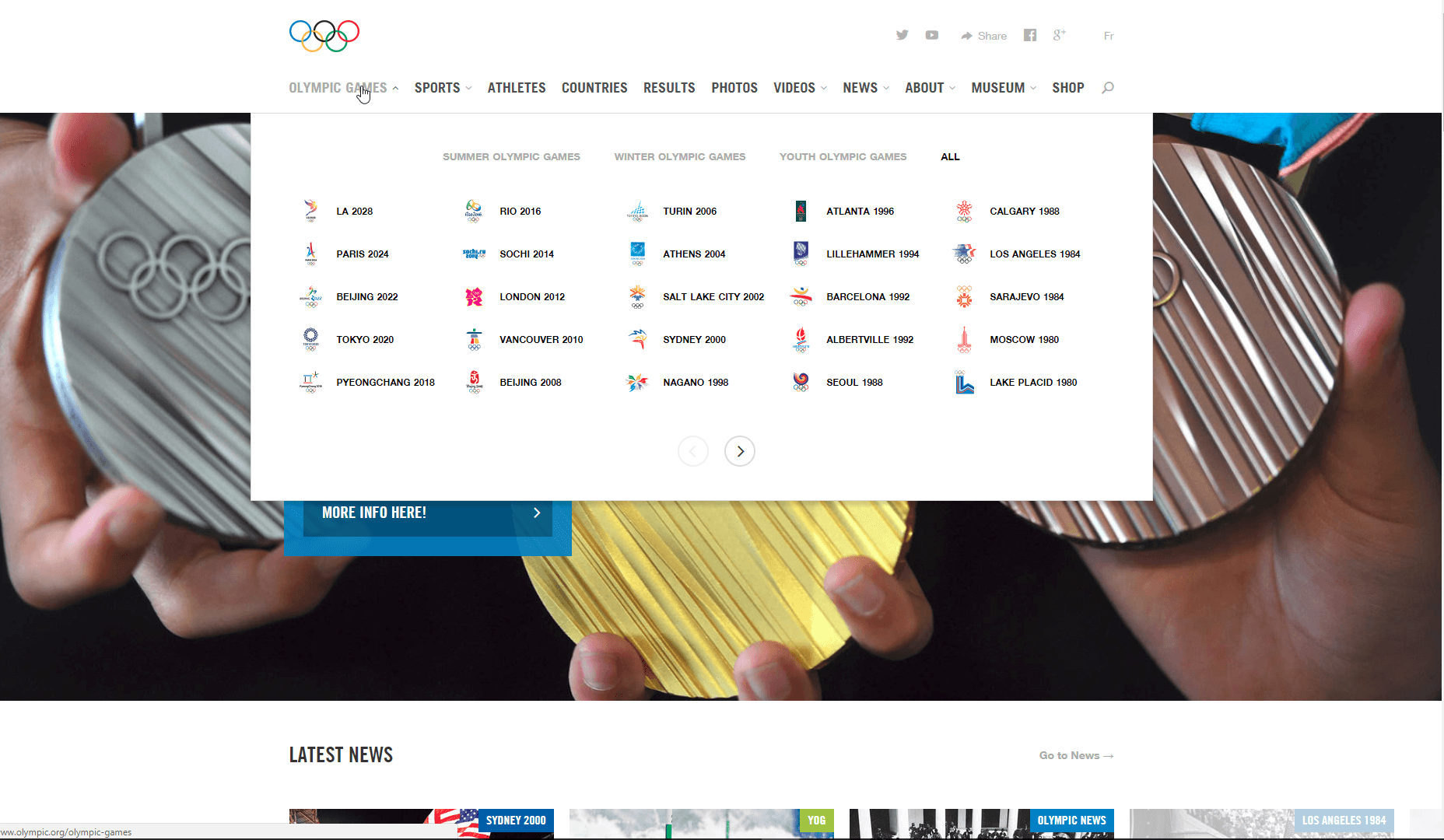
8. OS
Kanske är vi designnördar, men en av våra favoritdelar om olympiska spelen ser logotypen som varje värdstad kommer upp med. Helt individuellt till tiden för kulturen och designen är de ett bra sätt att se tillbaka på tidigare spel.
Detta är något navigeringsmeny design för IOC hemsida verkar vara uppmärksam på - som du svävar över de viktigaste "olympiska spelen" -rubriken är varje olympiska spel representerad tillsammans med sin specifika logotyp. Utarbetad på ett enkelt, strömlinjeformat sätt som gör navigering via kronologi lätt, den här sidan sätter en guldstandard för bra menydesign.
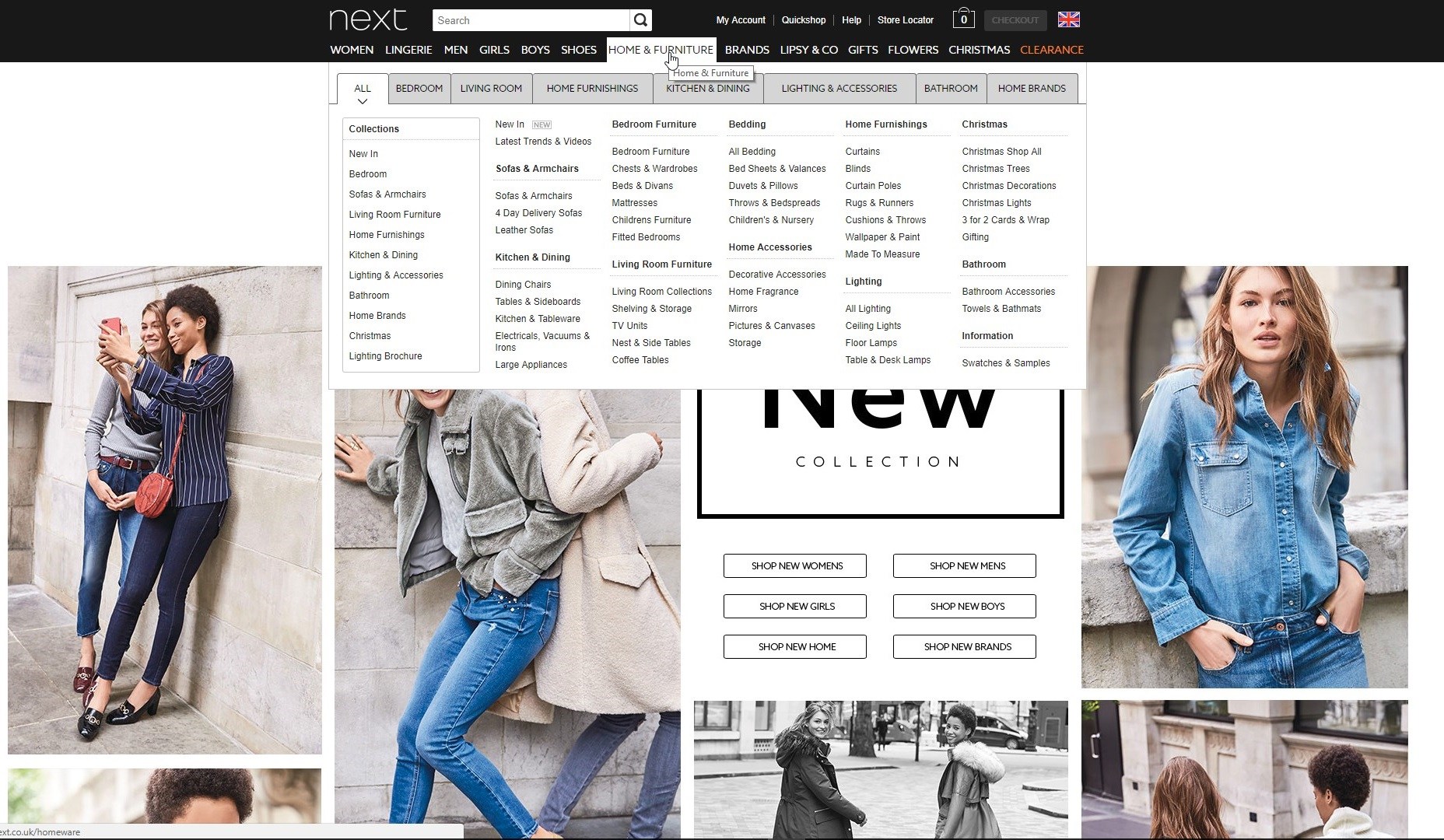
9. Nästa Stop
Nästa är ett brittiskt märke som säljer allt från kläder till skor, till blomsterarrangemang, till möbler. Som sådan måste deras navigeringsmeny göra mycket tunglyftning för att visa sin omfattande produktkatalog. En av de tekniker som de använder är dragspelflikar - när du svävar över deras hem- och möbelhuvud får du se en undermeny med flikar du kan klicka igenom för att se länkar till sovrumsmöbler, köksdetaljer och mycket mer! Om ditt företag har ett brett utbud av produkter på nätet, är den här metoden att dela upp rubriker, underrubriker och underrubriker ett fantastiskt sätt att gå.
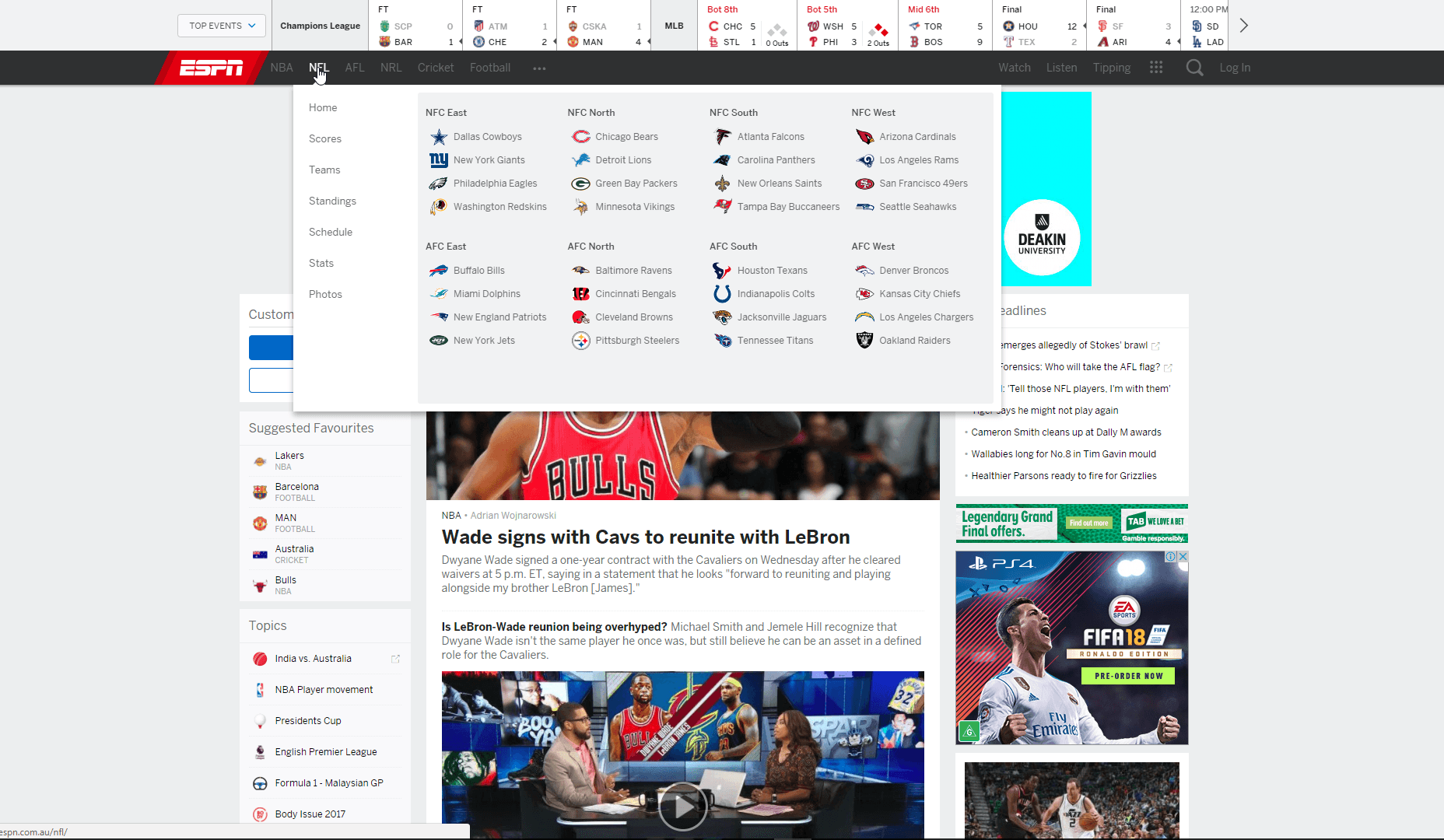
10. ESPN
Smart navigationsdesign betyder att du vet vad folk letar efter och visar det så enkelt som möjligt. För idrottsmedia imperium ESPN , de flesta av deras kundbas letar efter en sak: poängen.
Med stor kännedom om detta har ESPN gjort det klara beslutet att visa en Top Events navigeringsmeny ovanför sin standardmeny, vilket ger snabba resultat för de senaste poängen i de mest populära spelen. I kombination med standardmenyn (som använder laglogoer under NBA, NFL, AFL, NRL & Cricket headers för enkel surfning) är det design som direkt informeras av hur och varför människor använder ESPN-webbplatsen.
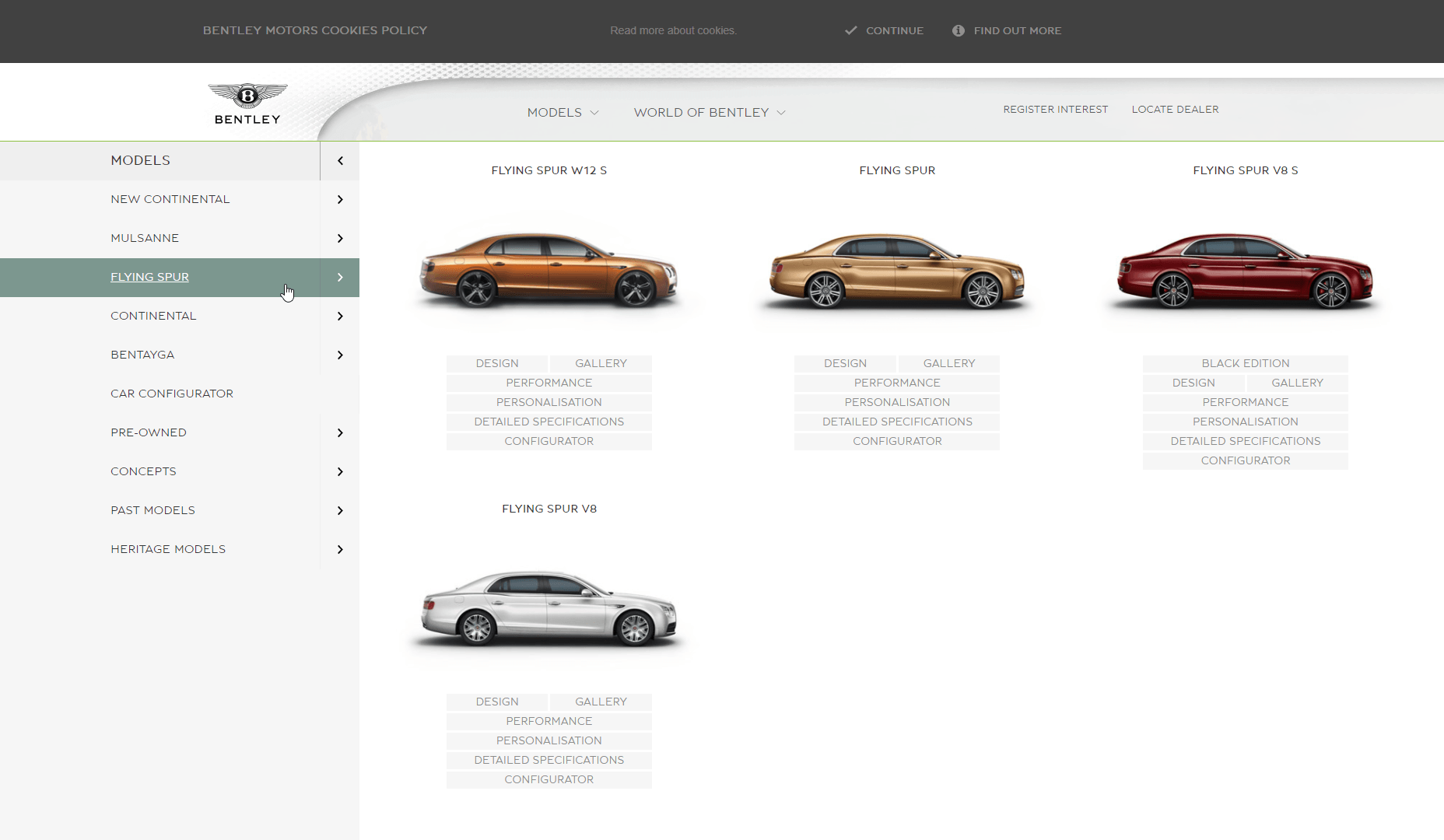
11. Bentley
Bentley är ett varumärke som hålls i hög grad för deras snygga bildesigner, och det verkar också ha en elegant webbdesign. En smart layout har gjort att navigera på Bentley-webbplatsen en glädje. Om du klickar på rubriken Modeller i toppmenyn får du en sidofält att visas. När du svävar över varje bilmodell, får du en snygg sidovy av de enskilda modellerna som erbjuds.
Med ett rykte för vackra bilar är det ingen överraskning att högkvalitativa bilder är så starka i Bentley navigationsmeny. Det är en lektion vi alla kan lära oss när det gäller webbdesign: om du har det, flaunt det!