Så här skapar du en tappekamera i Photoshop
I denna Photoshop-handledning reproducerar vi en ganska gammal kamera: en Halina Super 35X.
Vi använder olika verktyg och tekniker för att skapa en tappkamera från början , från de grundläggande markeringsverktygen (för att skapa enkla former) till borstverktyget (för höjdpunkter och skuggor).
Handledningen har 23 steg, och den riktar sig till användare med genomsnittlig Photoshop-kunskap.
Det skapades av Callum Chapman från Circle Box Creative uteslutande för Webdesigner Depot-läsare.
Känn fria att dela länkar till dina egna resultat i kommentarfältet nedan ... Njut av!
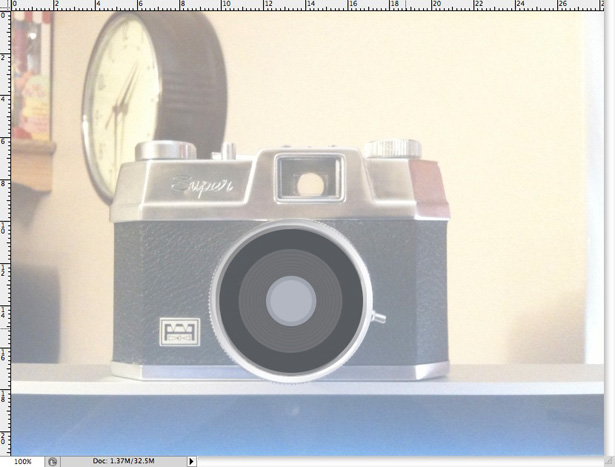
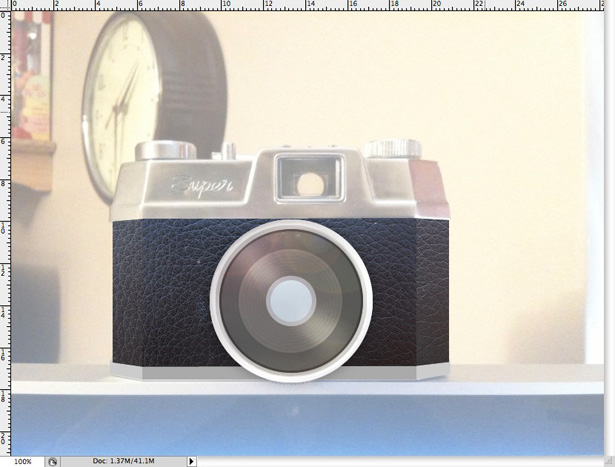
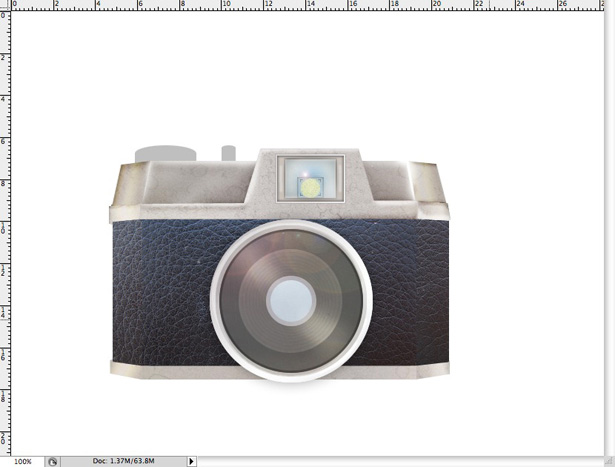
Slutlig bild:

Steg 1
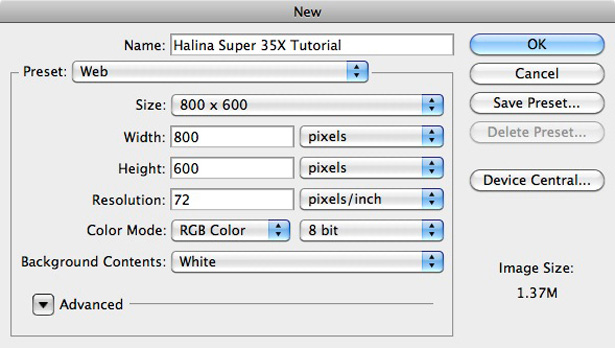
Första är första. Öppna Photoshop och skapa ett nytt dokument. Jag använder ett Web Preset-dokument på 800 × 600 pixlar.

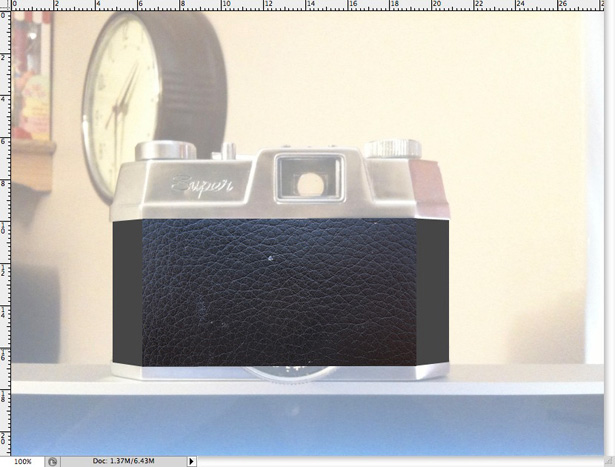
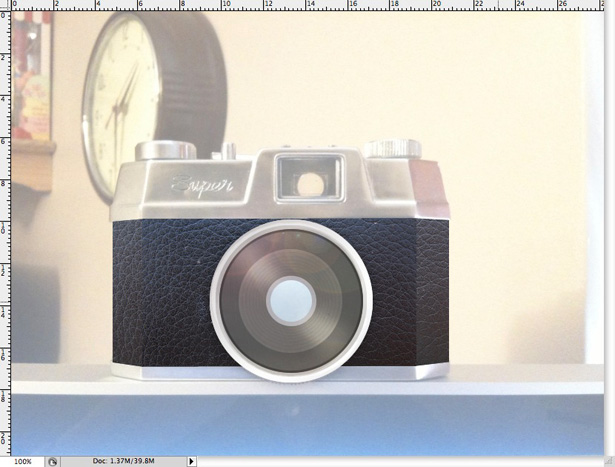
Vi hänvisar till en källa bild av denna Halina kamera, en som jag tog med min iPhone.
Använd gärna det eller någon annan kamera. Jag uppmuntrar faktiskt detta eftersom du kan experimentera mer produktivt med de verktyg och tekniker som jag ska visa dig. Valet är ditt.

När du har sparat fotot, gå tillbaka till Photoshop och gå till Arkiv → Placera . Hitta din bild och lägg den i mitten av ditt dokument.

Byt namn på det nya lagret (det vill säga den med källbilden på den) till något som är lämpligt, till exempel "Källa". Sänk uppaciteten för det laget till 50%.

Steg 2
Vårt dokument och källfoto är uppbyggda och redo att gå. Innan vi går in i fina detaljer på kameran, låt oss skapa de viktigaste formerna av kameran för att använda som en guide.
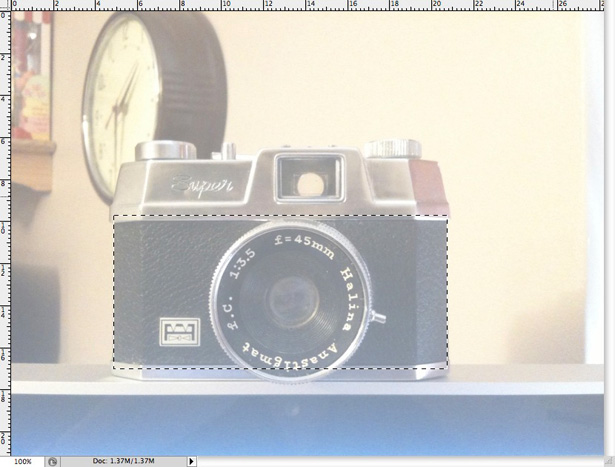
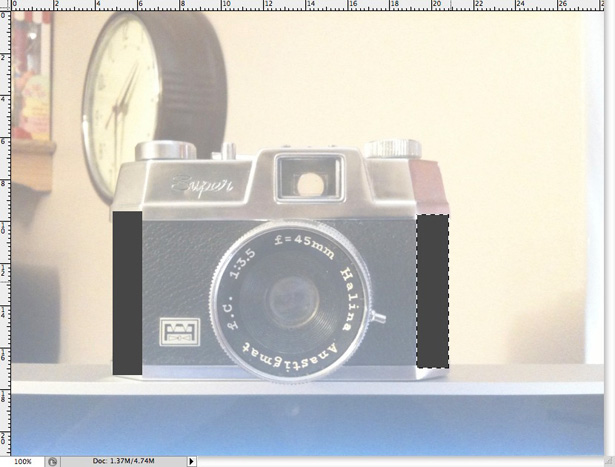
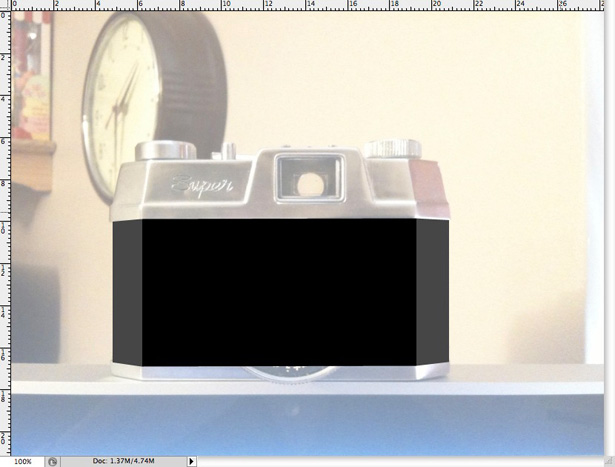
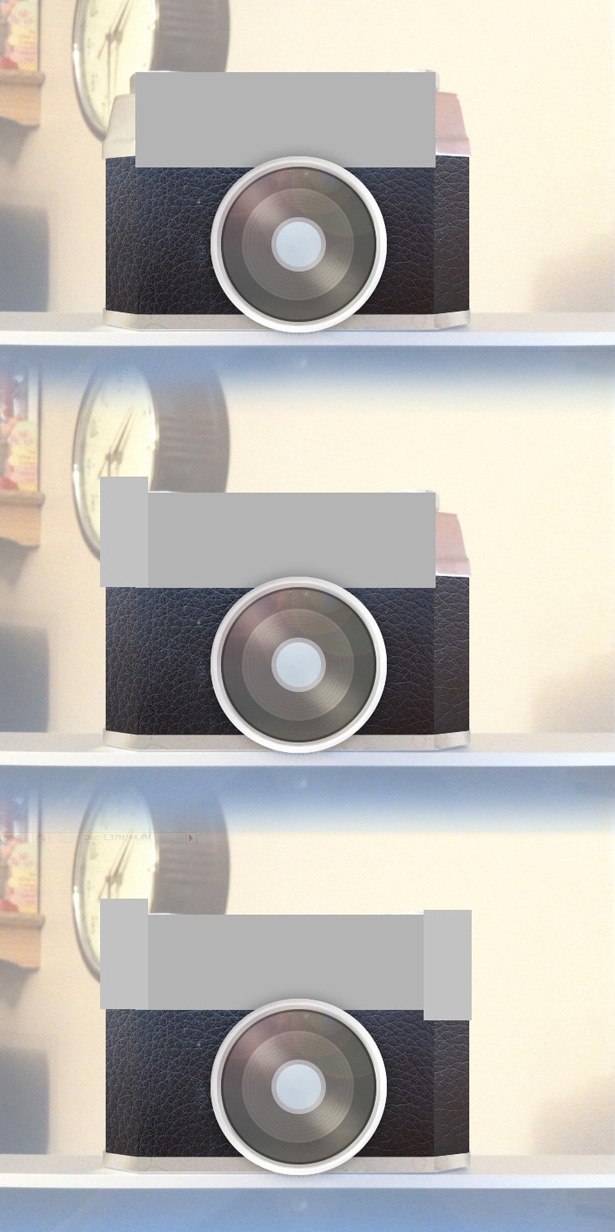
Gör ett nytt lager och kalla det "Main Body." Ta tag i det rektangulära markeringsverktyget och dra en rektangel över läderdelen av kamerans kropp, enligt nedan.

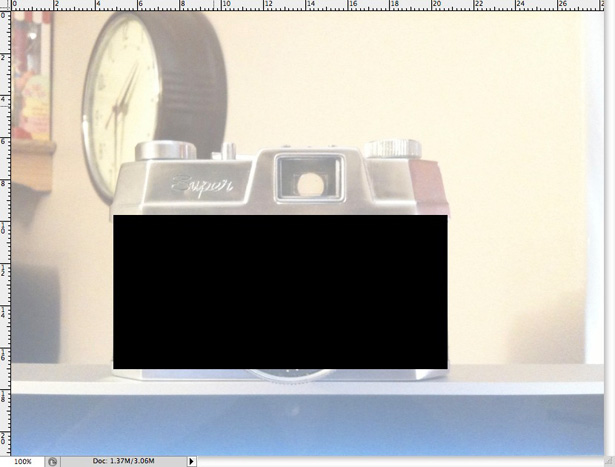
Fyll ditt val med svart med Paint Bucket Tool, se till att "Main Body" -laget är valt.

Vi kan inte längre se kameran, varför vi håller på att avmarkera det synliga skiktet i "Main Body" -skiktet. När det inte är markerat, skapa ett nytt lager som heter "Vänster huvudkropp."
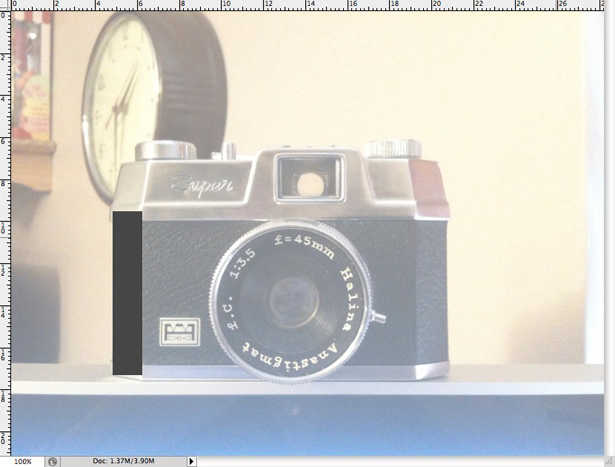
Ta tag i det rektangulära markeringsverktyget igen och gör ett urval över huvudkroppens vänstra sida och fyll sedan det med mörkt grått. Om du inte är säker på vad jag pratar om, se bilderna nedan.


Upprepa det här sista steget, den här gången väljer du och fyller på höger sida av kameran. Glöm inte att skapa ett nytt lager!

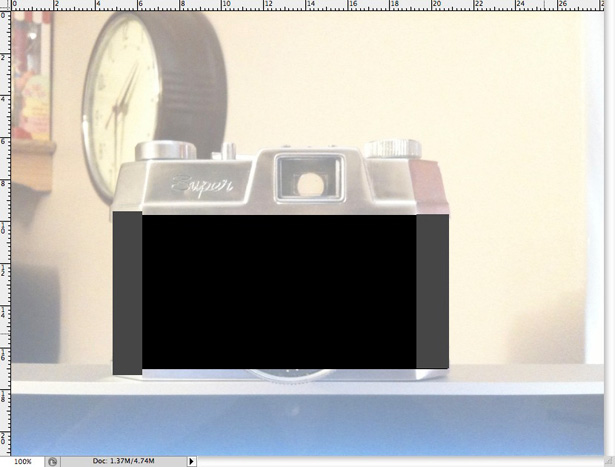
Med synligheten för alla lager aktiverade borde vi se något så här:

Som med vilken design som helst, börjar den här ... väl, söt skräp. Det kommer ändå att förändras. oroa dig inte.
Medan du håller kommandotangenten klickar du på miniatyrbilden av vårt lager "Vänster huvudkropp." Innan du gör något annat håll du kommandot + Skift-tangenterna och klickar på miniatyrbilden av "Right Main Body" -laget. Utsidan av båda objekten ska nu väljas.

Välj "Main Body" -laget och tryck på Delete-tangenten. Detta kommer att ta bort oönskade områden av huvudkroppsformen. Vi kunde bara ha visuellt kontrollerat att vår huvudsakliga kroppsform var rätt att börja med, men den här vägen tenderar att vara mycket mer exakt.
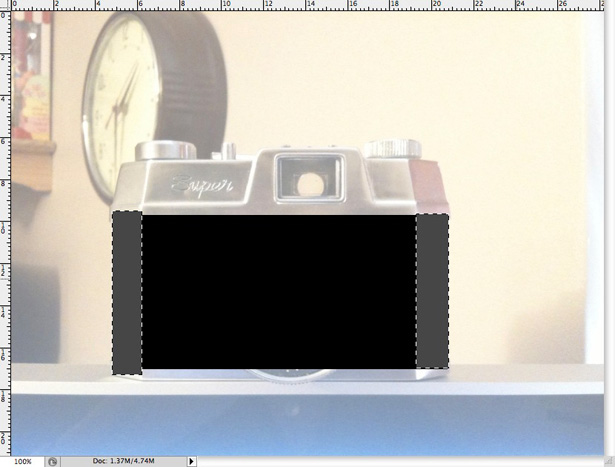
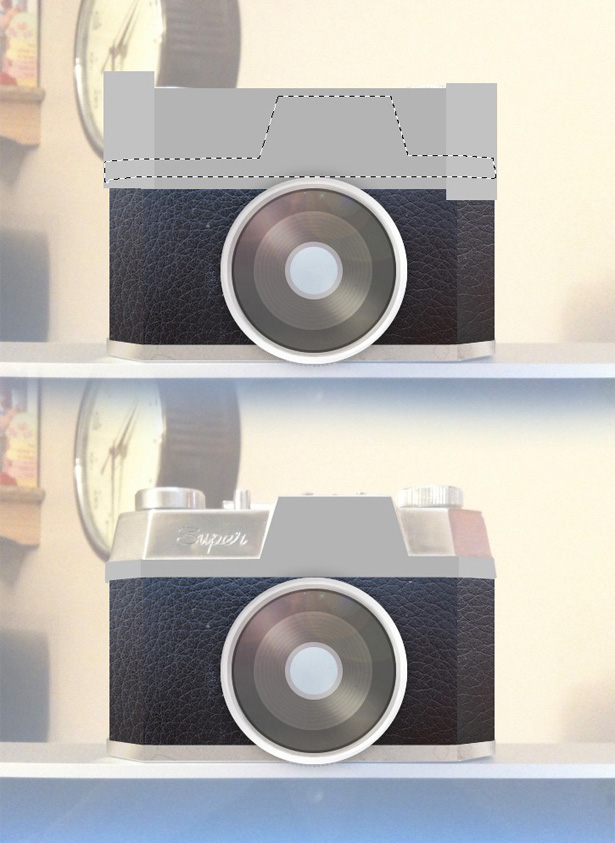
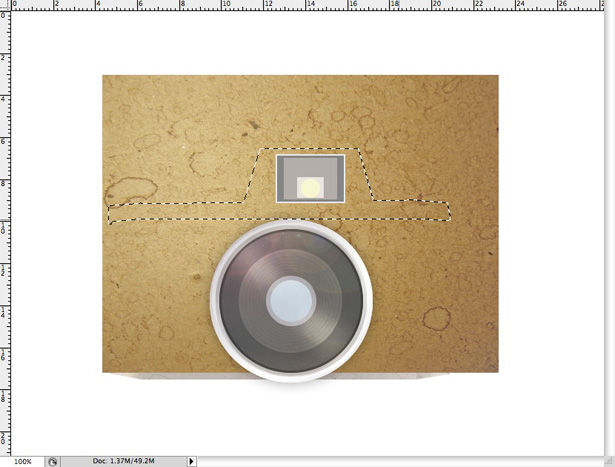
Välj Polygonal Lasso Tool och, med synlighetsrutorna avmarkerade på alla våra formlag, gör ett urval enligt nedan.

Högerklicka och välj Inverse, eller gå till Välj → Inverse . Detta inverterar vårt urval så att vi kan ta bort allt utanför vårt ursprungliga urval, snarare än inuti.
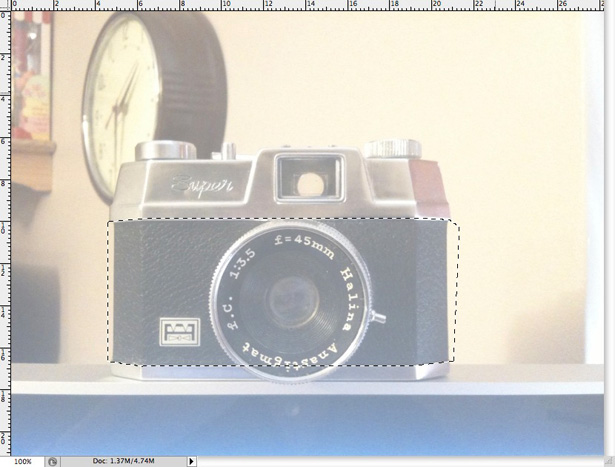
Klicka igen alla synlighetsrutorna bredvid våra formlager och ett till ett klick på varje och tryck på Delete-tangenten. Du borde sluta med det här:

Som ni kan se har vi nu den grundläggande formen på vår kamera. Anledningen till att vi gjorde det i separata lager är så att vi kan vara mycket mer kreativa när det gäller att applicera texturer till vissa områden. Till exempel kommer vi att kunna använda omformade eller förvrängda texturerade bilder till bara ett visst område.
Steg 3
Även om vi ännu inte har skapat mycket av kamerans huvudform, börjar vi lägga till textur i huvudkroppen.
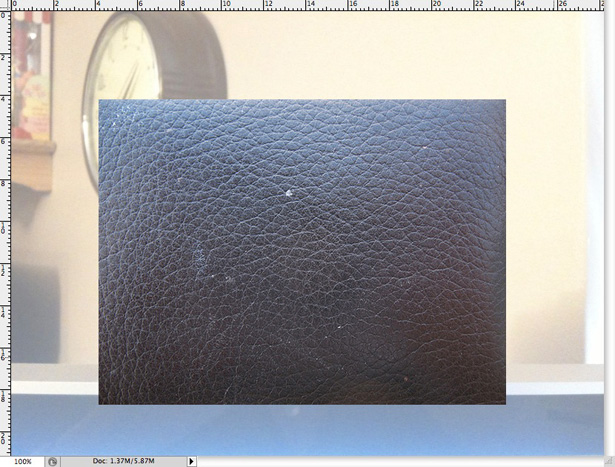
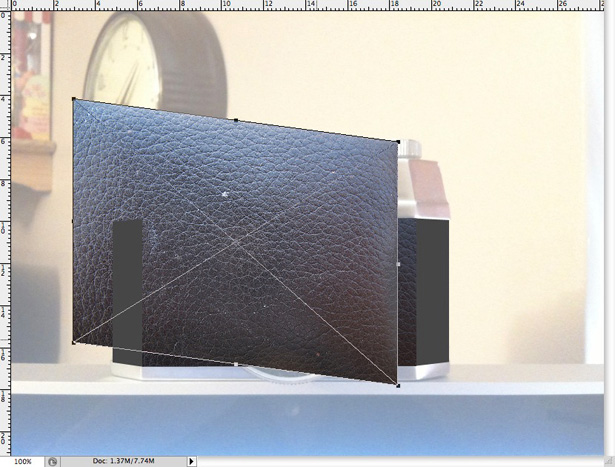
Jag tycker det är mycket lättare att arbeta på ett område först och sedan flytta till nästa steg, istället för att ta itu med det på en gång. Gå över till Bittbox och ladda ner en av dessa läder texturer (Jag använde den sista). Lägg det i ditt dokument genom att gå till Arkiv → Placera .

Krympa texturen; Det enklaste sättet att göra detta är att slå Command + T och dra hörnen ner medan du håller Shift-tangenten för att hålla allt i proportion.

Håll kommandotangenten, klicka på miniatyrbilden bredvid vårt "Main Body" -lager. Högerklicka och välj "Välj Inverse." Klicka på ditt lädertextilskikt (du kan byta namn på detta till "Huvudtextur") och tryck på Delete-tangenten.
Flytta "Main Body Texture" -skiktet ner så att det ligger direkt över ditt "Main Body" -lager. Du kan se nu varför att byta namn på dina lager är viktigt. annars skulle de bli mycket förvirrande.

Gå till Lag → Nytt justeringslager → Ljusstyrka / Kontrast . Höj ljusstyrkan till -75, och kontrasten upp till +10. Se till att justeringen är över ditt "Huvudkroppsstruktur" lager, och tryck Command + E på justeringsskiktet för att slå samman det till ditt texturlager.
Detta innebär i grunden att ljusstyrkan och kontrastinställningarna endast kommer att appliceras på det texturerade lagret. Varning: Efter att ha sammanfogat ett justeringslager ner, är det ingen justering av det, så var noga med att få det rätt innan det slås samman.

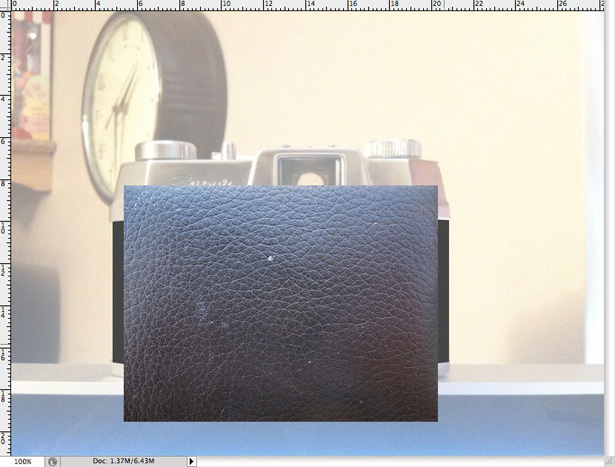
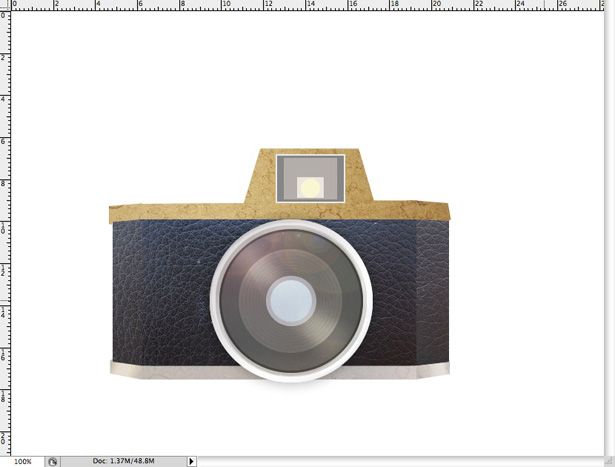
Placera texturen i ditt dokument (igen) och gå till Redigera → Transformera → Skew . Sänk ena sidan av texturen, se till att den riktar sig med vinkeln längst ned på vänster sida av huvudkroppen, se nedan.

Placera din textur så att den helt täcker vänster sida på huvudkroppen. Medan du håller kommandotangenten klickar du på miniatyrbilden bredvid vårt "Vänster huvudkropps" lager för att göra ett urval.
Högerklicka och klicka på "Välj Inverse", välj vårt nya texturslag och tryck på Delete-tangenten.

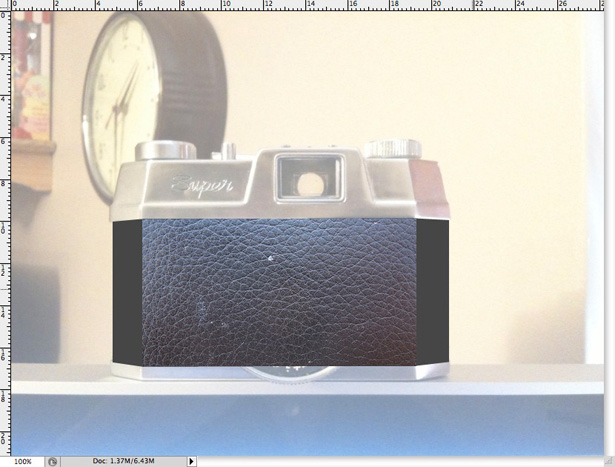
Efter att ha bytt namn på skiktet till "Vänster huvudkroppsstruktur" och flytta det direkt över "Vänster huvudkropps" -lagret, lägg till ett annat justeringsläge → Ljusstyrka / kontrastlager , den här gången justerar ljusstyrkan till -20 och kontrasten till +10.
Slå samman justeringsskiktet ner till "Vänster huvudkroppsstruktur" genom att slå Command + E.

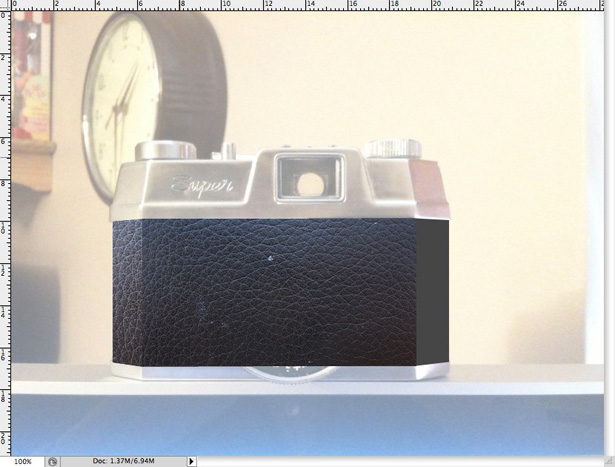
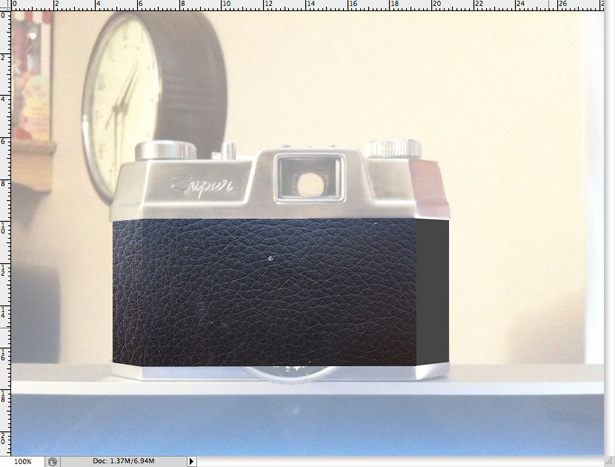
Upprepa det sista steget, den här tiden till höger om huvudkroppen.

Du kanske tror att färgen på varje sida av huvudkroppen ser lite ut. Oroa dig inte; det kommer troligen att se mycket bättre ut när källbilden är borta.
Om det fortfarande inte ser rätt ut, kan vi röra det senare. Lägg alla dina huvudskikt i en mapp med namnet "Huvudkropp." Det gör sakerna mycket enklare att hantera senare. annars kan vi hamna i hundratals oorganiserade lager.
Avmarkera den nya mappens synlighet. Nu kan vi gå vidare till nästa steg.
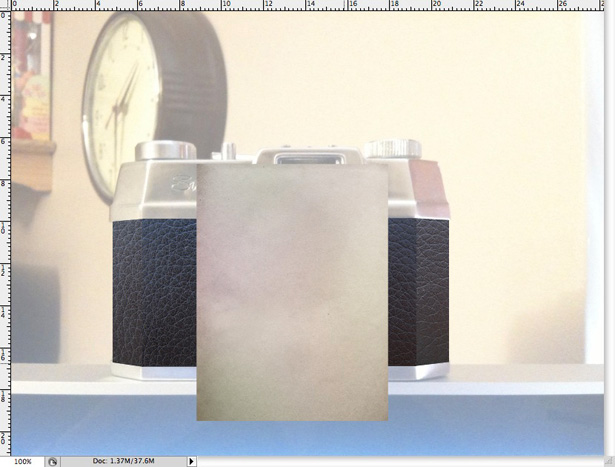
Steg 4
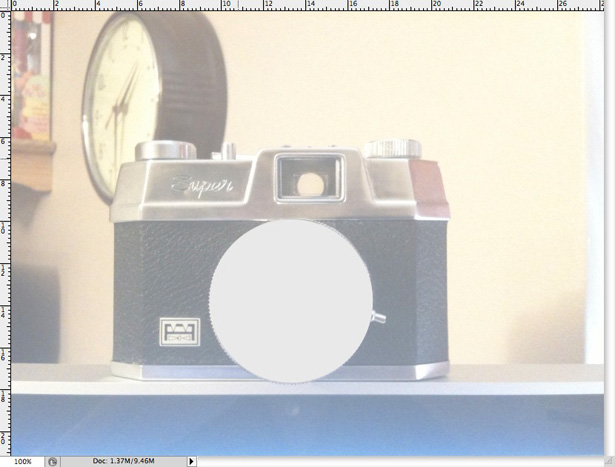
Nästa sak vi börjar är linsen. Välj det elliptiska markeringsverktyget och gör ett runt val över linsen.

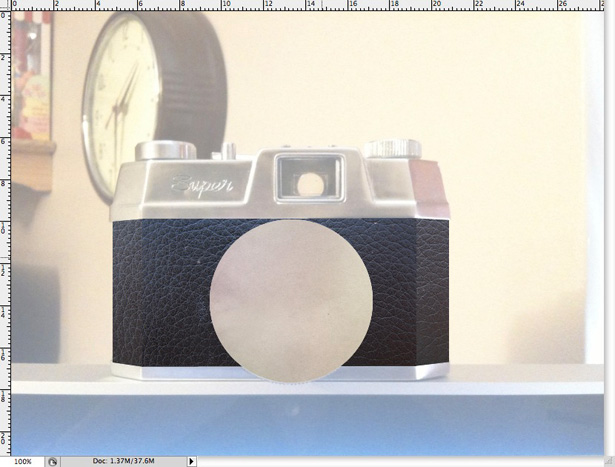
Skapa ett nytt lager och namnge det "Lens Shape." Fyll ditt val med ljusgrå med Paint Bucket Tool.

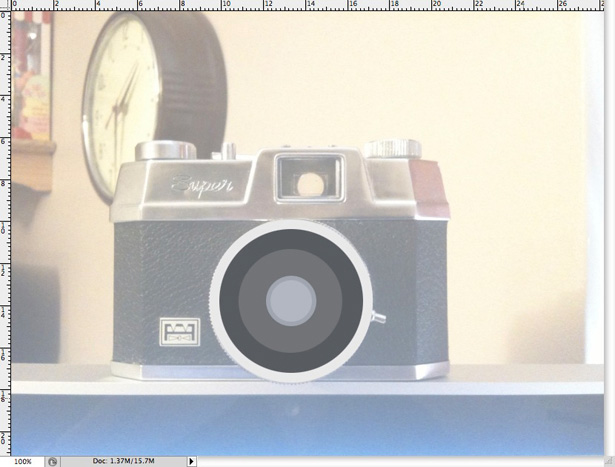
Dölj synligheten av vårt "Lens Shape" lager och gör flera fler cirklar. Använd lämpliga färger för att fylla i varje cirkel och kom ihåg att göra varje cirkel på ett nytt lager.
Ring dem "Lens Shape 2," "Lens Shape 3," etc. Totalt har jag fem linsformade lager. Här är hur det ser ut med alla linsformskikt som valts, och längre fram med alla lag valda:


Steg 5
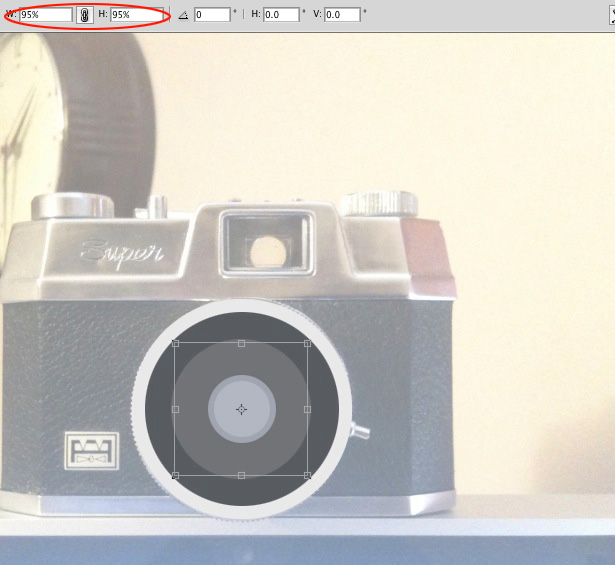
Välj "Lens Layer 3" (det här är min tredje cirkel i) och dra ner den till ikonen New Layer i Layer Palette. Detta kommer att duplicera skiktet.
Slå på kommandot + T-kombinationen för att öppna verktyget Free Transform, och ändra i menyn högst upp i ditt fönster bredd och höjd till 95%.

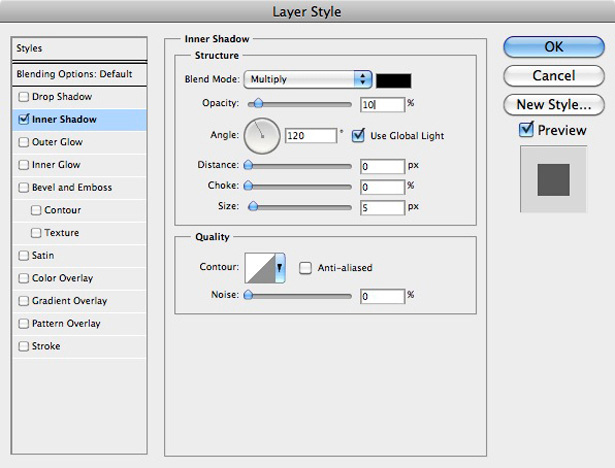
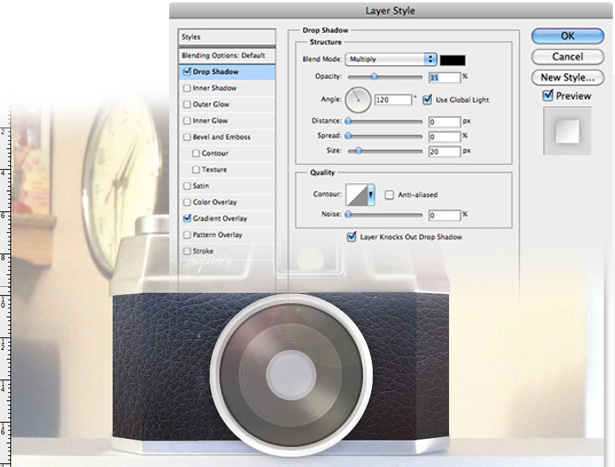
Med det nya lagret som fortfarande är valt (det ska vara "Lens Layer 3 copy") gå till Lag → Layer Style → Blandningsalternativ . Applicera en inre skugga med följande inställningar.

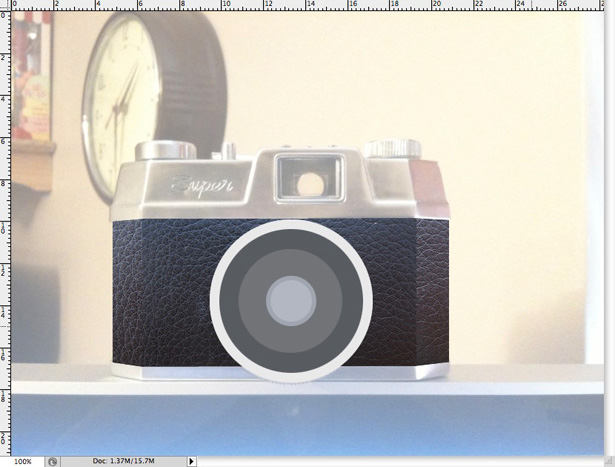
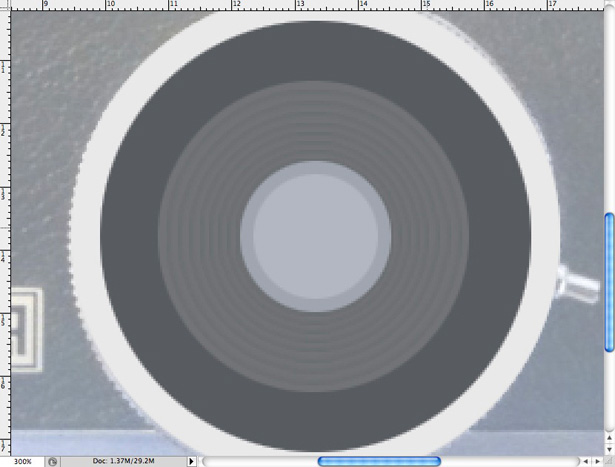
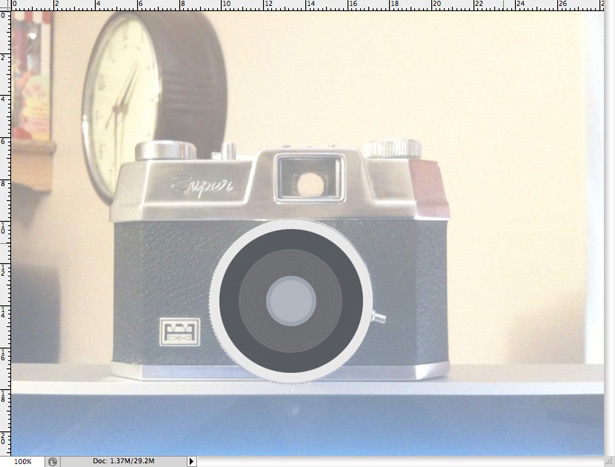
Upprepa sista steget tills du har något som ser ut så här:


Du har nog ungefär sju till nio nya lager efter det vi just gjorde, så sätt alla de kopierade lagren och originalet till en mapp med etiketten "Lens Shape 3."
Steg 6
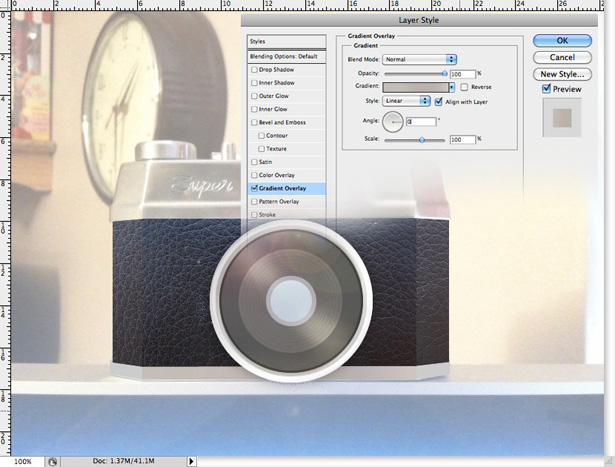
Dölj synligheten för alla dina linsskikt utom "Lens Shape 1." Gå till Layer → Layer Style → Blending Options och använd följande inställningar för Överliggande Överlay:

Med samma lager som fortfarande valts, duplicera det (som vi gjorde tidigare) och minska höjd och bredd till 94%. Återuppta blandningsalternativen och mörk varje gradientfärg.

Vi har täckt många av de skuggade och markerade områdena från dessa två enkla gradienter, men att lägga till lite extra detaljer skulle vara coolt.
Zooma in i linsen, och använd en fin mjuk borste (med penselverktyget) borste runt vissa områden, se nedan. Om du har en grafikplatta, skulle det vara en bra tid att använda den. Se till att detta steg är klart i ett nytt lager med etiketten "Lens Highlights".

Minska opaciteten hos ditt nya höjdslag till 65%.

Upprepa det sista steget, den här gången med en mörk borste och måla i några skuggade områden. Gör det i ett nytt lager med etiketten "Lens Shadows." Sänka också det här lagrets opacitet till 65%.

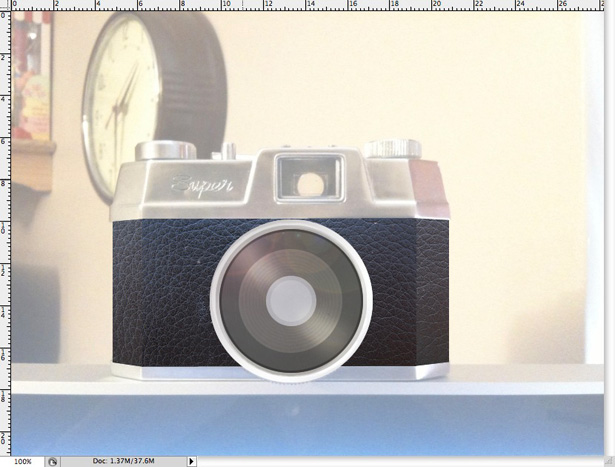
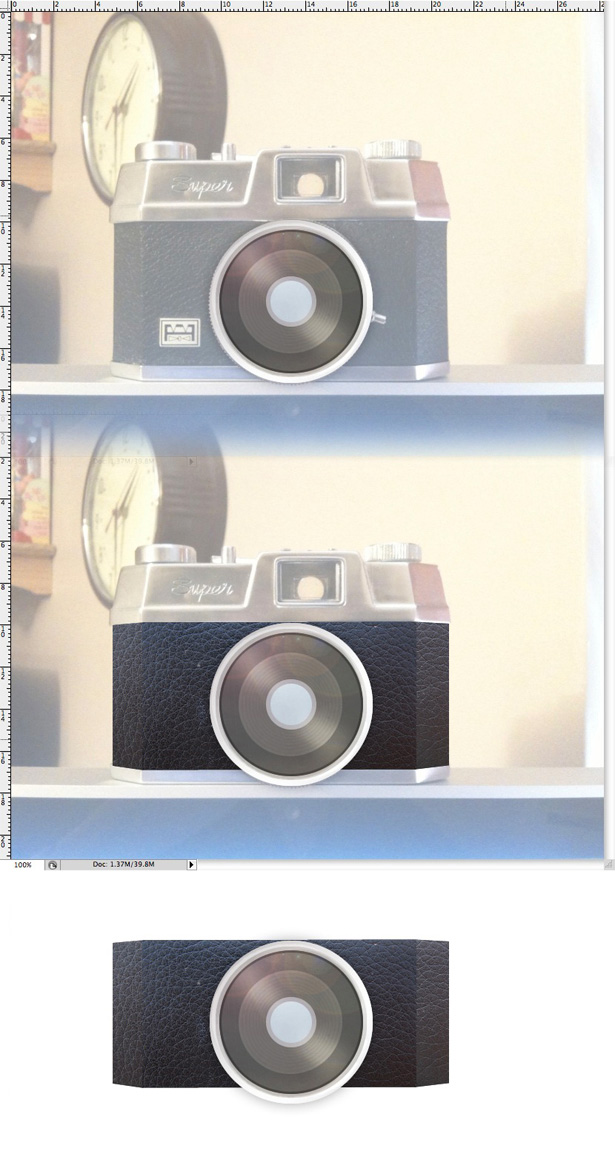
Med alla våra lager valt, här är vad vi har hittills:

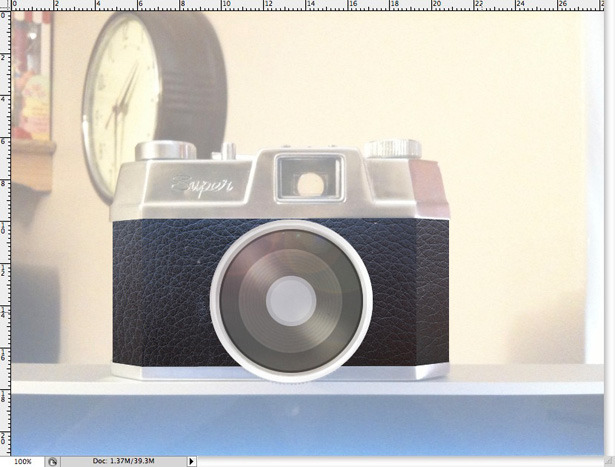
Steg 7
Sätt alla dina linsskikt i en mapp med etiketten "Lens".
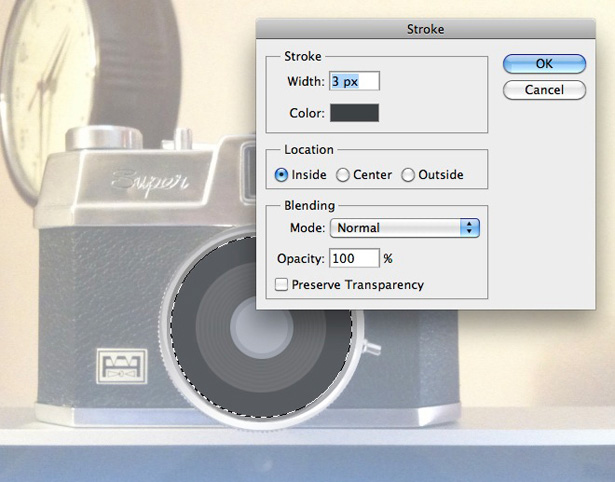
Skapa ett nytt lager och namnge det "Inner Lens Shadow." Medan du håller kommandotangenten klickar du på miniatyrbilden av vårt "Lens Shape 2" -lager, vilket är min mörkgrå linscirkel.
I det nya lagret går du till Redigera → Stroke och använder följande inställningar:

Jag använde en grå som är lite mörkare än den ursprungliga grå cirkeln.

Steg 8
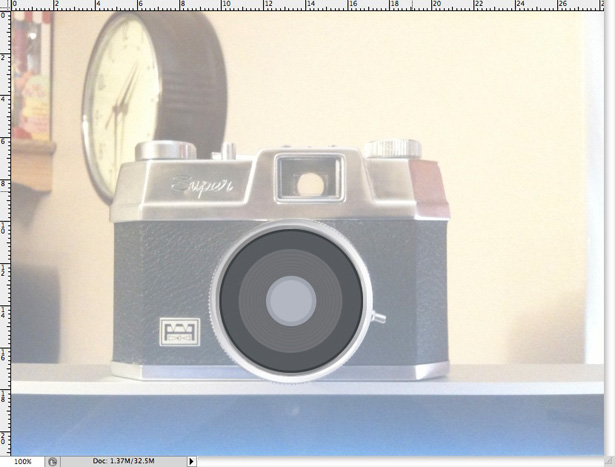
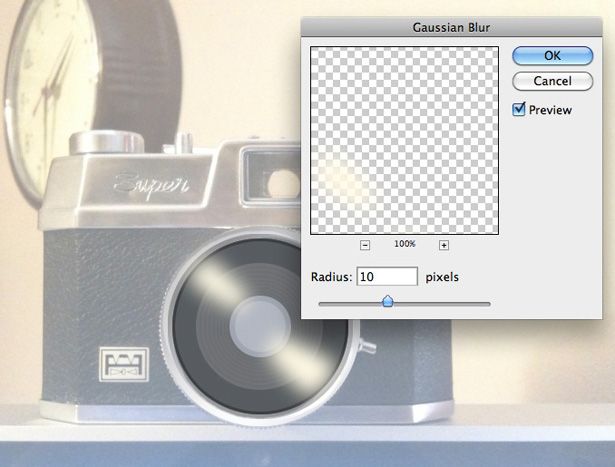
Vår lins börjar se ganska bra ut. Gör ett annat nytt lager och kalla det "Lens Reflection" (alla nya linsskikt ska läggas i mappen "Lens").
Ta en mjuk borste och använd en ljusgul färg (jag använde # fffae5). Måla över en del av linsen, se nedan.

Gå till Filter → Blur → Gaussian Blur och blur av ca 10 pixlar.

Ändra blandningsläge för skiktet till överlagring och sänka opacitet till 40%.

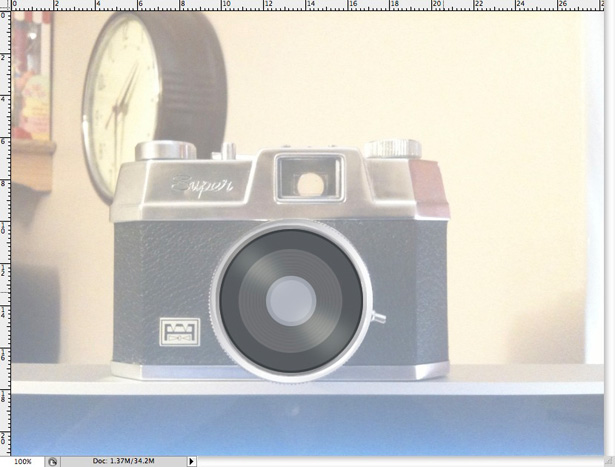
Steg 9
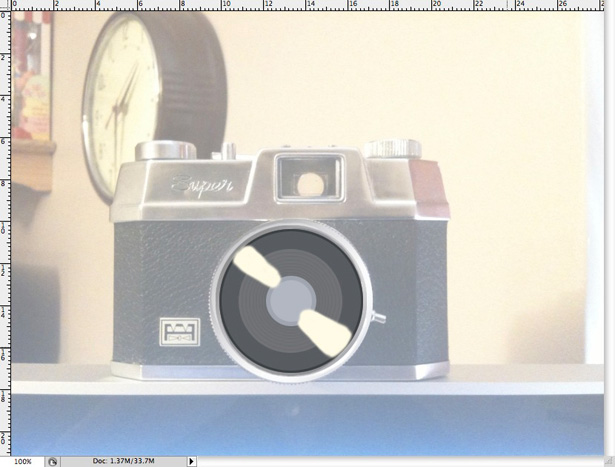
Skapa ännu ett nytt lager (jag vet, det finns
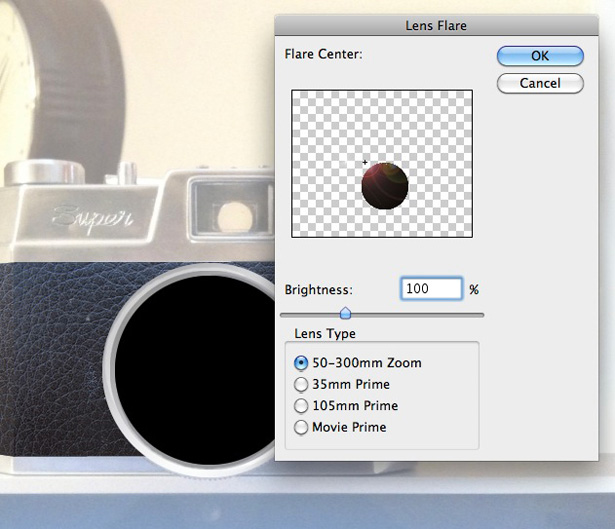
mycket) och namnge det "Flare". Välj den yttre formen av "Lens Shape 2" genom att hålla kommandotangenten och klicka på miniatyrbilden av laget och fyll i valet med rent svart i det nya lagret.
Gå till Filter → Render → Lens Flare och använd följande inställningar:

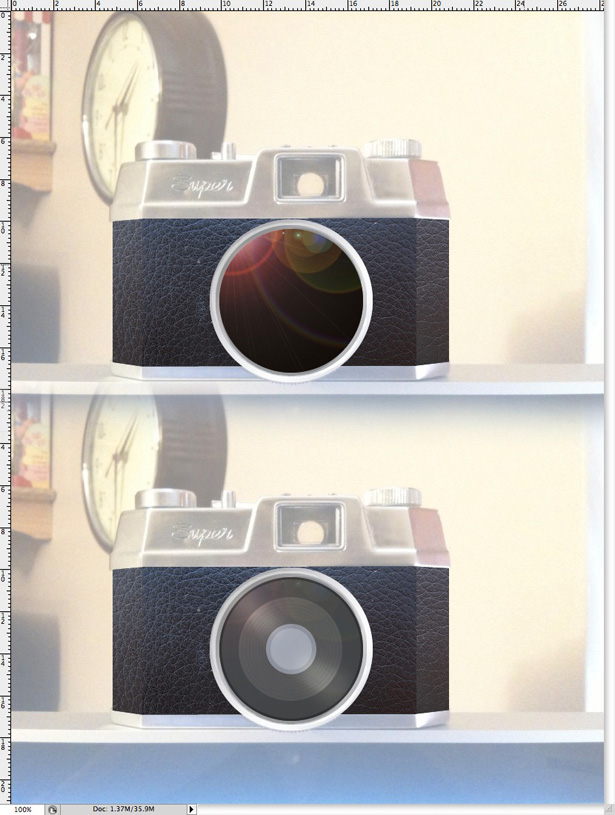
Ändra blandningsläge till överlagring och sänka opacitet till 30%. Även om det här inte gör någon stor skillnad, lägger den till att all viktig information.

Steg 10
Allt vi vill göra nu är att lägga till lite mer konsistens på vår lins. Skapa ett nytt nytt lager och placera i en av dessa texturer . Skala texturen ner och placera den över linsen.

Välj skissen av skiktet "Lens Shape 1" (du vet hur du gör det nu) och välj omvänd. Hit Delete på ditt texturerat lager.

Ändra blandningsläge till överlagring och sänka opacitet till 50%.

Om du känner uppmaningen kan du upprepa detta steg med en annan textur. Och du kan gnugga vissa områden med en mjuk suddborste.

Steg 11
Välj lagret "Lens Shape 1" och öppna blandningsalternativen genom att gå till Lag → Lagstil → Blandningsalternativ . Applicera följande drop-shadow:

Hämta en av dessa texturer (Jag använde den sista) och sätta in den i ditt dokument.
Placera texturen under ditt lager "Lens Shape 5" (det här är min faktiska lins, glasbiten).
Välj skiktet "Lens Shape 5", välj Inverse och hit Delete på ditt nya texturlager (som jag kallade "Bubble Texture"). Ändra lagrets blandningsläge till överlagring.

När du har placerat bubbelstrukturen över vårt "Lens Shape 5" -lager går du till Lag → Nytt justeringslager → Färgton / Mättnad .
Öka nyans inställningen till +180, och klicka på Command + E för att slå samman färgtonen / mättningsskiktet med vårt bubbelstrukturslag.

Sänk opaciteten till 65%. Vår lins är komplett!

Steg 12
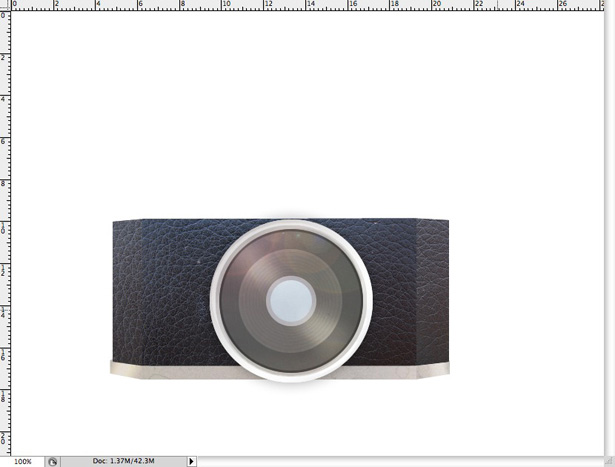
Vi kommer någonstans nu! Låt oss gå vidare till den nedre delen av kameran.
Med hjälp av samma teknik som vi tidigare använde för att få huvudkroppsformen (med Rectangular Marquee Tool och Polygonal Marquee Tool), välj tre olika lager: "Vänster Botten", "Huvud Botten" och "Höger Botten".
Placera dessa lager i en mapp som heter "Bottom."

Se till att dina lager är ordnade korrekt och placera dem under din linsmapp.

Steg 13
Öppna upp blandningsalternativen för ditt "Main Bottom" -lager. Applicera följande inställningar för överliggande överlägg:

Upprepa detta steg två gånger, en gång för varje undersida. Använd färgerna från ditt ursprungliga källfoto för maximal detalj.

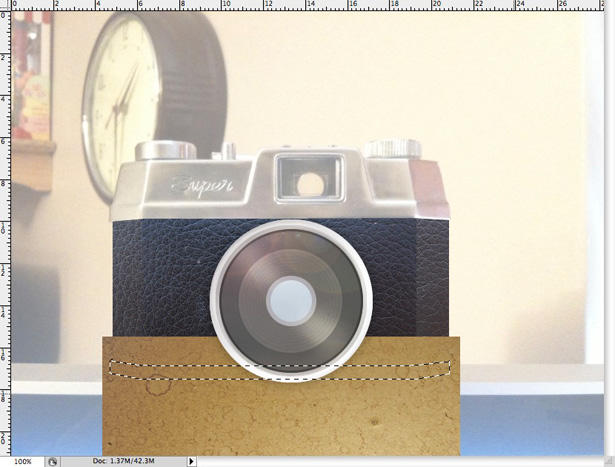
Steg 14
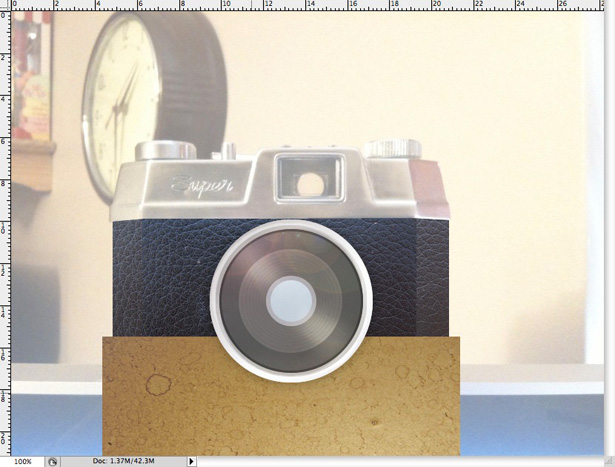
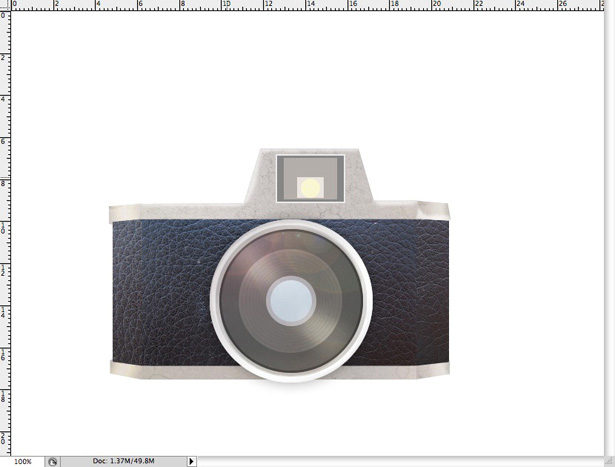
Skapa ett nytt lager och placera en av dessa texturer Gillar det. Placera texturen över dina nedre lager, så här:

Medan du håller kommandotangenten markerar du konturen av en av dina nedre former och håller sedan Shift + Command-tangenten klickar på de återstående två formerna.
Det här ska välja alla former av konturer, vilket ger dig följande:

Gå till Välj → Inverse och tryck på Delete-tangenten medan texturlagret är valt.

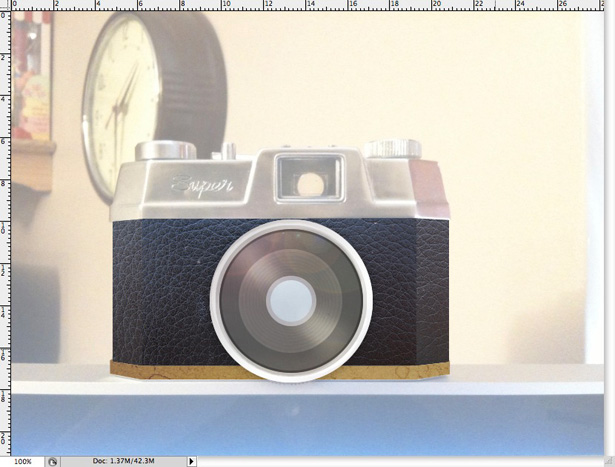
Ändra texturens blandningsläge till överlagring. Nu är vi färdiga med den nedre delen av kameran.

Steg 15
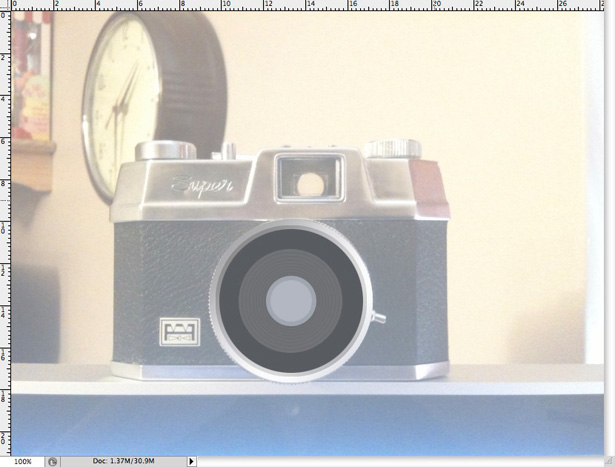
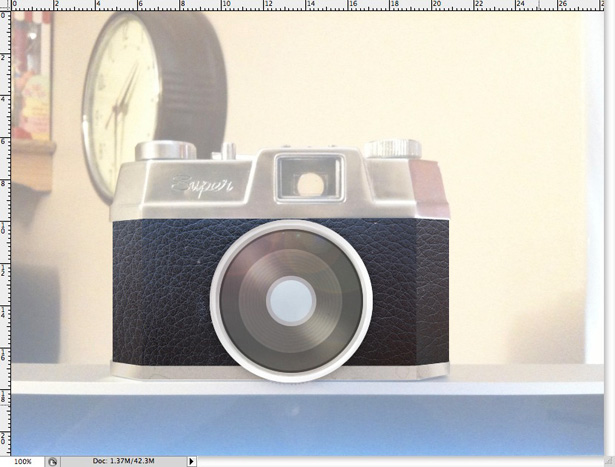
Det här är vad vi har hittills:

Kameraet är ganska uppenbart nu, vilket är bra för att vi redan har byggt ett stort antal lager, den totala filstorleken kommer över 4,3 MB.
Från vad vi redan har gjort har du de flesta färdigheter som du behöver för resten av denna handledning, så jag kommer inte att gå in på för mycket detaljer härifrån.
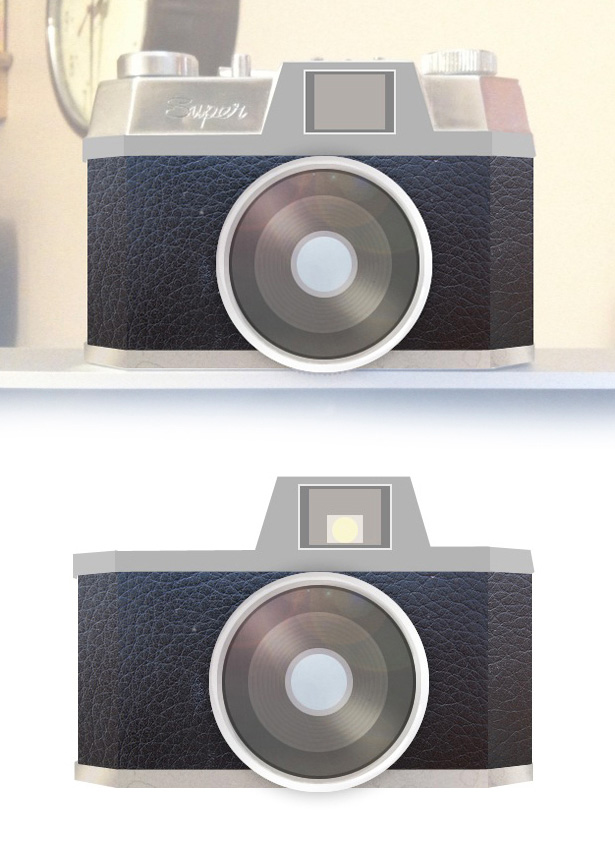
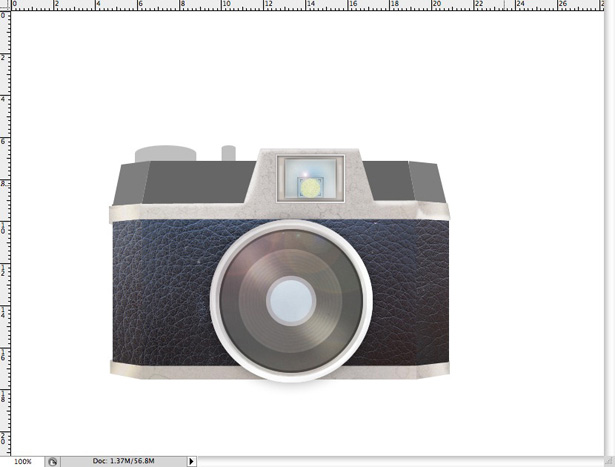
Skapa en ny mapp och kalla den "Sökare". I nya lager skapar du följande former med markeringen av Marquee Tools, som vi använt flera gånger tidigare.

Använd Polygonal Lasso Tool och Select Inverse-funktionen för att skära ut de korrekta formerna från våra befintliga rektanglar.

Steg 16
Använd samma teknik som vi använde för cirklarna i linsen, skapa en sökare.
Det här är enklare än det låter: använd bara det rektangulära markeringsverktyget för att skapa flera rektanglar och fyll i dem med olika färger på olika lager.

Steg 17
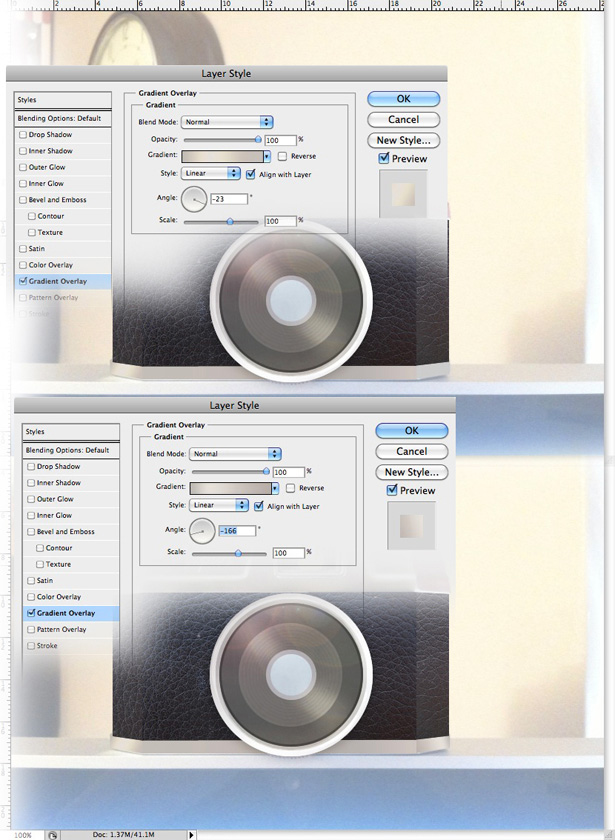
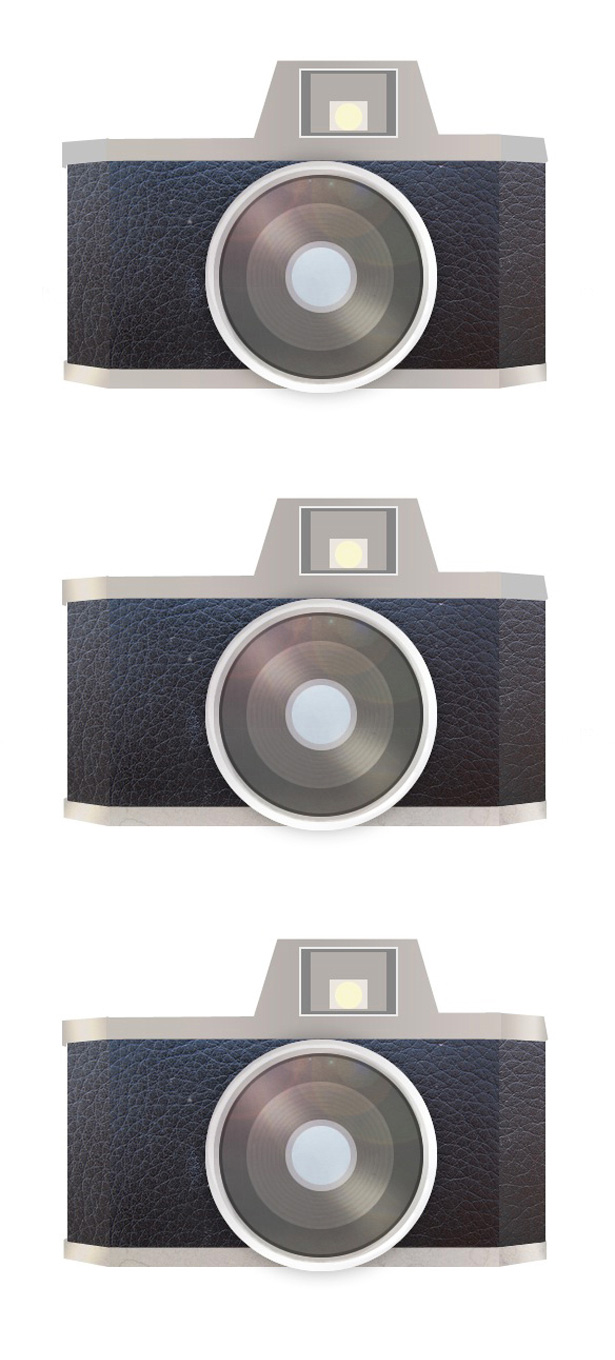
Applicera några övertoner med övertoner i "Main Searchfinder", "Leftfinder" och "Rightfinder" -lagren.

Steg 18
Använd samma struktur som vi tidigare använde i kamerans undersida, lägg till lite textur i sökarens område. Se till att du använder exakt samma inställningar.


Använd borstverktyget på ett nytt lager för att skapa höjdpunkter i din textur.

Steg 19
Använda de tekniker du lärde dig när du gör kameralinsen, krydda sökaren med gradienter, skuggor och borstverktyget. Jag använde Inre Skuggor på varje rektangel, såväl som slag.
Jag använde subtila gradienter, borstverktyget (för att lägga till lite reflektion på båda sidor av sökaren) och en linsflare.
För att göra cirkeln lite smutsigare, lade jag till 6-pixlar värdet av ljud genom att gå till Filter → Buller → Lägg till Buller .

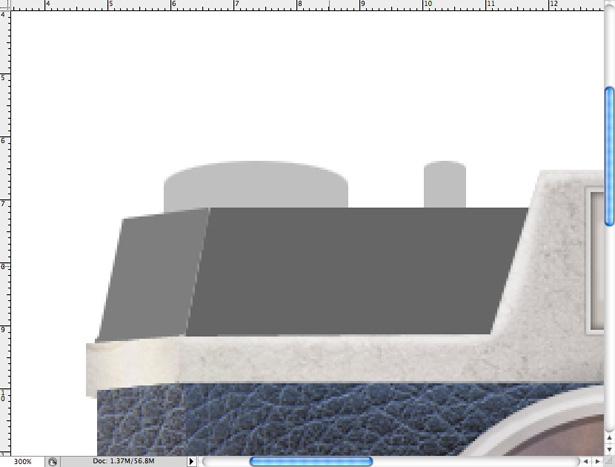
Steg 20
Med hjälp av Marquee Tools kan du rita de övriga formerna på kameran. Kom ihåg att göra varje form på ett annat lager och namnge dem på lämpligt sätt.


Steg 21
Med våra former är det dags att lägga till gradienter och texturer till huvudkroppen (vi gör knapparna efteråt). Använd samma tekniker som vi använde tidigare.


Steg 22
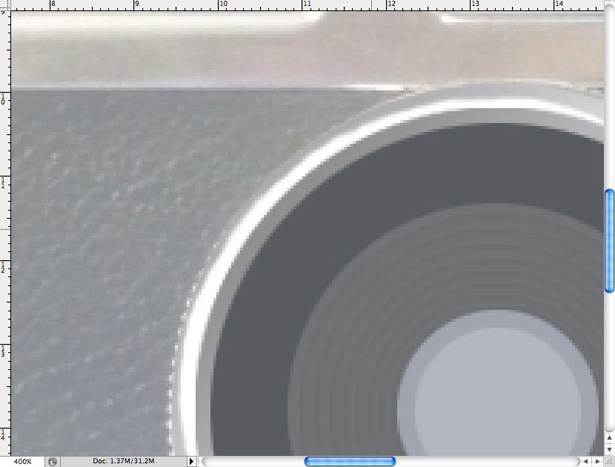
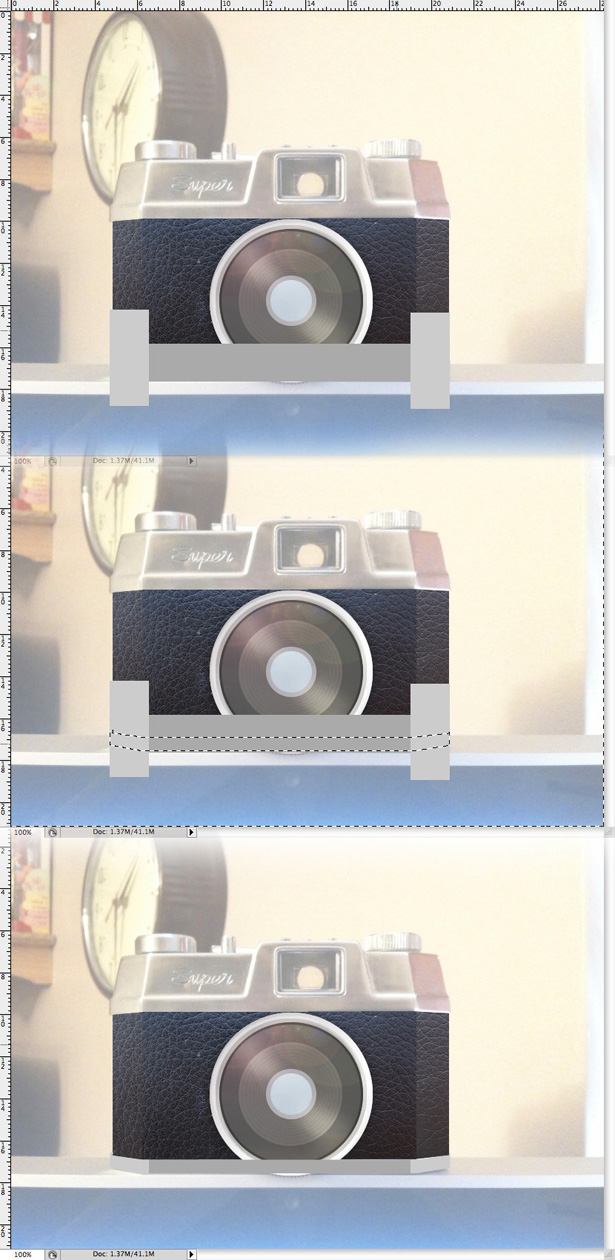
Använd borstverktyget med en mjuk pensel vald, lägg till höjdpunkter och skuggor till våra nybildade former.
Ställ in blandningslägena för hela skuggan och markera lagren i överlägg (skuggorna ska vara svarta, höjdpunkterna i vitt).
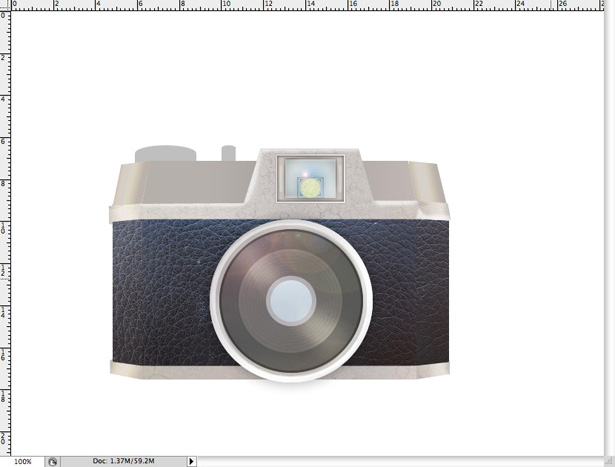
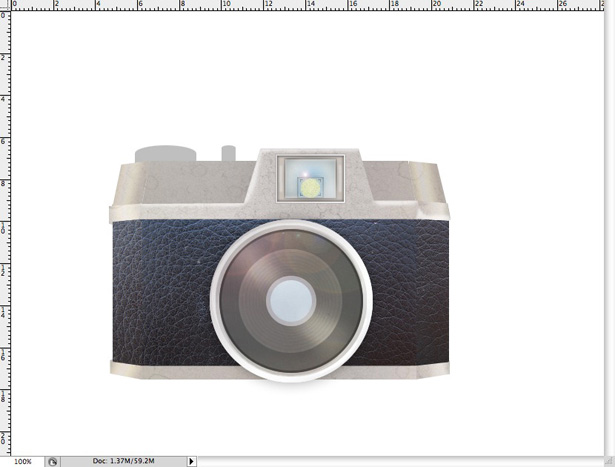
Den första skärmdumpen är vad du ser efter att ha tillämpat skuggor, den andra efter skuggorna och höjdpunkterna.


Steg 23
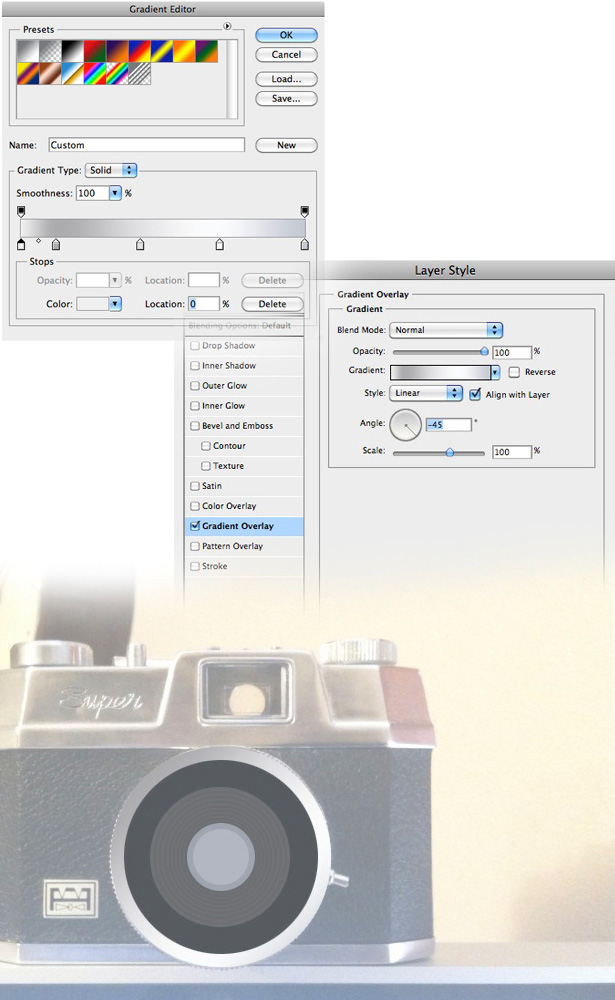
Vi är nästan där! Applicera några Gradient Overlays till våra två knappar.

Använd samma teknik som vi har använt flera gånger nu för att lägga till ljuseffekter på dina knappar (dvs. Brush Tool-tekniken).

Lägg till lite textur på dina knappar för att avsluta sakerna.

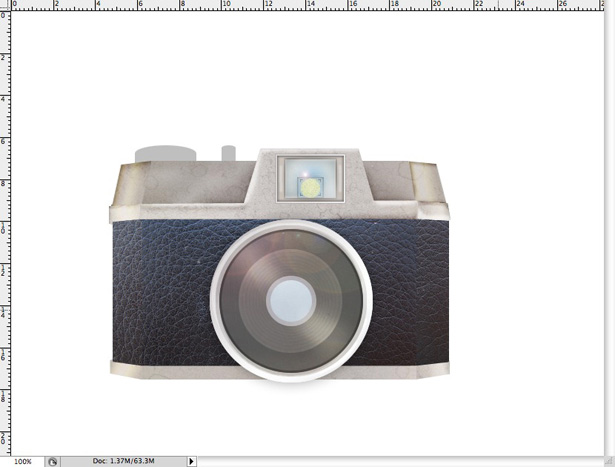
Slutsats
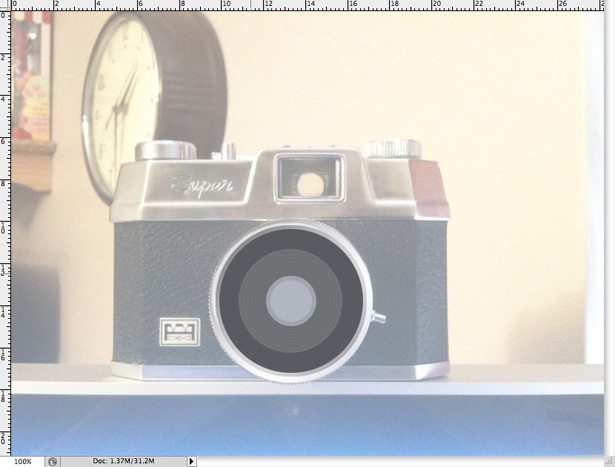
Efter allt det hårda arbetet har vi äntligen slutat! Vi har en ganska detaljerad kamera som kan användas som en stockbild, som en del av en foto manipulation eller till och med som en ikon.
Experiment med färgtoner och färgbalanser (du kan se mina ändringar med färginställningarna nedan).

Kompilerad uteslutande för WDD av Callum Chapman, en frilansdesigner från Cambridge, Storbritannien. Han är det kreativa sinnet bakom Cirkelbox Creative och Circlebox Blog , och kan ofta hittas skriva för designrelaterade bloggar.
Vad tycker du om den här handledningen? Gärna dela dina egna resultat nedan ...