Så här skapar du en levande bild med Photoshop
I den här handledningen undersöker vi hur man lägger till mer energi och dynamik i ett foto . Effekterna kan utökas och användas på en mängd bilder för att skapa en känsla av rörelse och livskraft mot en statisk bild.
Handledningen skapades och skrevs av den berömda konstnären Mike Harrison (aka destill) och det här är hans första handledning för en blogg. Hans arbete har presenterats i Computer Arts och Advanced Photoshop tidningar.
OK, tillräckligt med en introduktion och vidare med handledningen ...
Steg 1
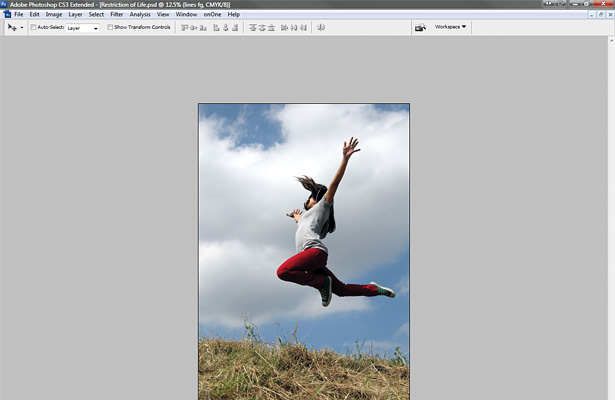
Börja med att välja en bild som liknar den här någon som hoppar i luften ( originalbild ). Välj en bild som du känner har mycket energi redan , även innan du har lagt till allt annat. Skapa ett nytt dokument i A3-format med 300dpi, eller om du föredrar något mindre, gå sedan till A4 300dpi.
Steg 2
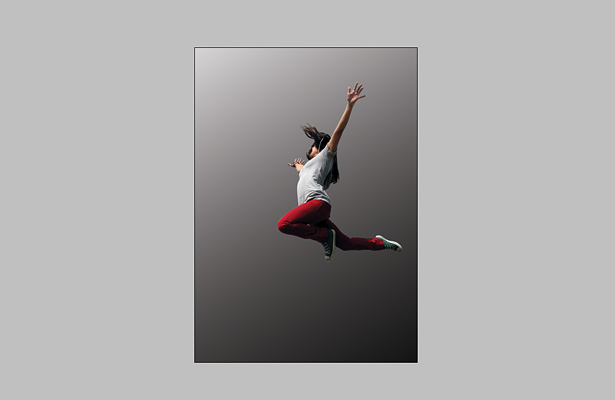
Dra din bild i det nya dokumentet och ta tag i pennverktyget, börja försiktigt lägga till punkt för punkt tills du har dragit runt hela flickans kropp. Höger A för att välja sökverktyget och högerklicka på sökvägen> skapa vektormask . Detta ger oss en ren kant och slår ut bakgrunden, redo för oss att lägga till vår egen.
Steg 3
Med en tom bakgrund, låt oss skapa ett visst djup i det här stycket genom att lägga till en lutning . Välj så gradientverktyget och håll det svart till vitt. Drag nu från höger längst till höger till vänster, men dra över kanvas kanterna så att det går från mörkgrå till ljusgrå.
Steg 4
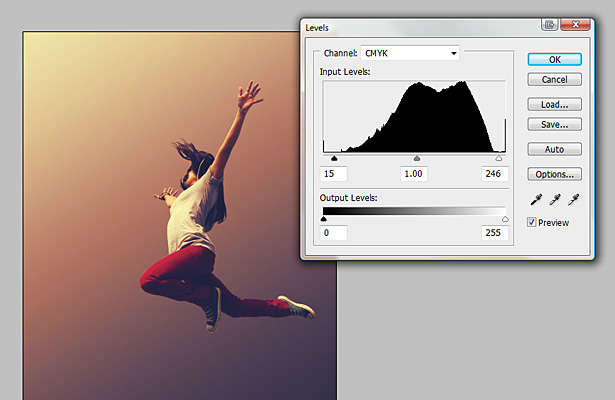
Nu vill jag ibland få färgpalett och ton sorterad tidigt, och i fallet med det här stycket får vi bara göra det. Vad vi ska göra är någonting så enkelt men väldigt effektivt för att skapa stämningen i stycket. Gå till Layer> Nytt justeringslager> Gradient karta på menyn. Välj nu den förinställda blåa, röda till gula gradienten, träffa ok och ställ in lagens opacitet till 40%. Det ser lite ut, så något som du alltid borde göra är att lägga till ett par justeringslager och för denna bit lägger vi till en för ljusstyrka / kontrast, inställd på +8 för ljusstyrka och +28 för kontrast och en för nivåer som vi ställer in till 15, 1.00 och 246 för de 3 inmatningsrutorna.
Steg 5
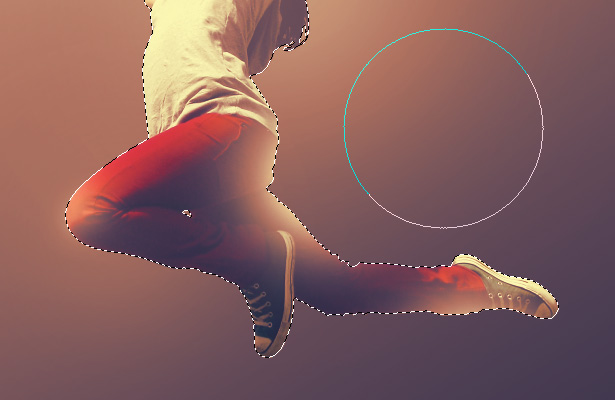
Låt oss ge lite pop till tjejen och lägga till lite belysning. Ctrl + klicka på det ursprungliga lagerlagret för att skapa ett urval runt tjejen, sedan på ett nytt lager, ta tag i borstverktyget och använda varierande storlekar och flödet sätts till cirka 24%, börja borsta områden du tror skulle se bra ut med lite vit tänd på dem. Därefter sänka opaciteten till cirka 15-35%.
Steg 6
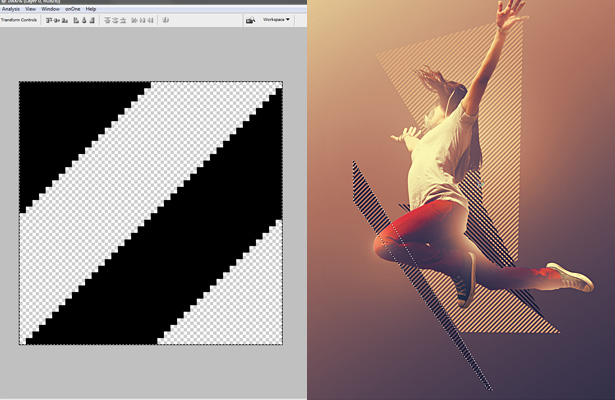
Ge stycket lite omedelbar energi överklagande genom att lägga till några diagonala ränder i form av slumpmässiga geometriska val fyllda med ett mönster. Skapa ett nytt dokument 40 x 40 pixlar och skapa en form som liknar skärmbilden till vänster nedan, gör bakgrunden transparent genom att klicka Ctrl + A och gå till Redigera> definiera mönster . Nu tillbaka till ditt huvuddokument och skapa några slumpmässiga geometriska val med det polygonala lassverktyget och Redigera> Fyll dem med ditt mönster. Håll dem i riktning mot din persons energi i stycket och gör lite svart, lite vit.
Steg 7
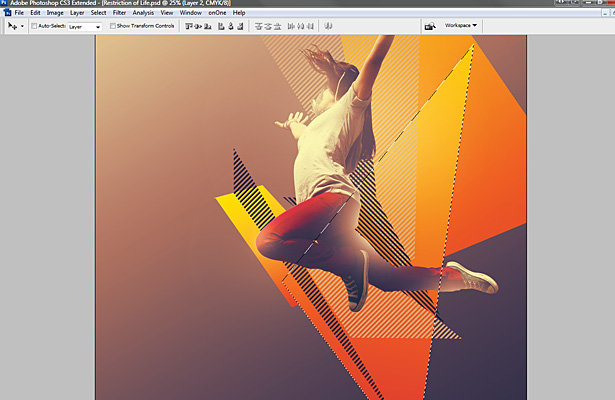
Det är dags att lägga till några stora ljusa färger för att få denna bit att röra sig. Återigen med det polygonala lassverktyget, skapa några stora geometriska mångsidiga former , och med lutningsverktyget från rött till gult, fyll i dina val och position / transformera tills du har ett bra arrangemang. Placera dem ovanför eller bakom de diagonala randiga formerna, vad som helst du mår ser bra ut.
Steg 8
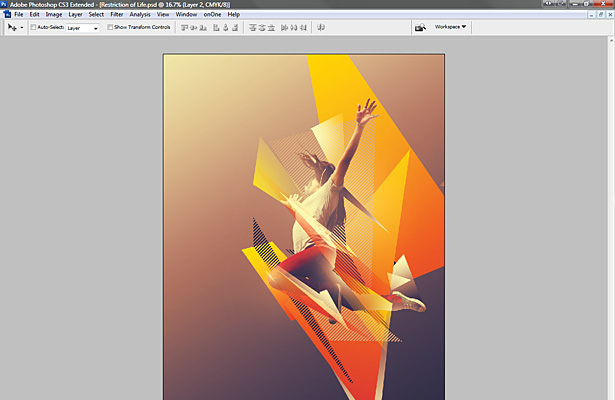
Börja nu lagra det genom att lägga till mycket fler former av olika storlekar över och bakom tjejen. Gör vad vi gjorde i det sista steget med hjälp av det polygonala lassverktyget och skapa skarpa former. Fyll lite med en svart till vit gradient, andra med en gul till transparent eller röd till transparent, lek med den tills du har vadderat bilden med en massa olika former.
Steg 9
Ser bra ut? Jag trodde det. Låt oss nu få lite detaljer i detta stycke. För att göra detta kan vi skapa några skärdar för att förbättra energin i stycket. Ta det polygonala lassverktyget igen och skapa en liten vinkelform, håll ner skiftet och skapa ett annat. Upprepa detta flera gånger tills du har en massa former. Fyll sedan dem med svart / vitt och position. Du kan också använda pennverktyget, men i det här fallet är lassverktyget bättre eftersom formerna kommer att känna sig mer oregelbundna och oplanerade, vilket är vad vi vill ha.
Steg 10
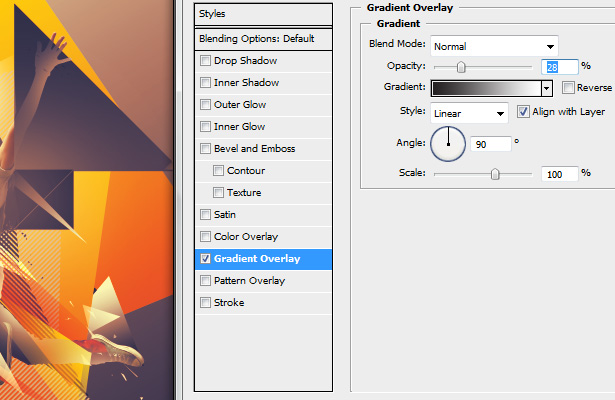
Tiden att utveckla biten lite mer. Ta det polygonala lassverktyget (ännu en gång) och skapa några fler val, men håll dessa ganska kvadratiska och inte så skarpa att de ger en viss kontrast till de andra formerna vi skapade tidigare. Fyll i svart och använd ett överdrag överlagring med de inställningar som visas på skärmdumpen nedan. Lägg märke till effekten på tjejarmmen, det visar sig nu som en fast form på grund av den belysning vi lagt till henne i steg 5. Så sätt en form bakom det lagret så det visar sig, och gärna skapa den här effekten med annan kropp delar av tjejen.
Steg 11
För lite tillförd energi, flöde och detalj kan vi lägga till några tunna linjer till bilden , både överst i de flesta lager och några i bakgrunden. Så ta tag i linjverktyget och sätt det till 2 pixlar bredt, om ett nytt lager börjar dra några linjer i riktning mot resten av formen, gå inte för galen med dem, men håll dem subtila. Gör nu linjverktyget 1 pixel bredt och dra ett antal nya linjer på ett annat nytt lager, nästan som om linjerna splittras.
Steg 12
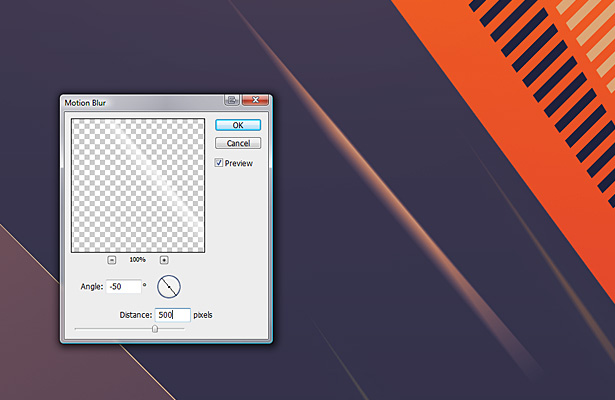
För att ytterligare öka energin, låt oss skapa några ljusa streck. Så skapa några mer tunna skarpa former och fyll dem i vitt. Gå till filter> oskärpa> rörelseoskärpa och gör vinkeln samma som vinkeln på din form, med avståndet ganska högt till runt 4-500. Duplicera och arrangera några former och spela med opacitet och blandningslägen för mer intresse.
Steg 13
Bilden ser nu bra ut, men det är inte helt komplett, det behöver lite efterbehandling. Så skapa lite mer partiklar med penna eller lasso verktyg och fyll dem med vit och placera dem bakom de flesta lagren. Skapa också några större former med subtila gradienter och överlagringsblandning för att ge en fin look, placera dem som du vill uppnå en fin balans. Jag har markerat var jag har lagt till några extra former för att använda val i skärmdumpen nedan.
Steg 14
Nästan där, och för att göra sakerna mer dynamiska för vissa former. Ta borstverktyget i storlek ca 900 med flödet inställt på runt 15-20%. Torka försiktigt på områden för att lätta upp det, var väldigt subtilt med detta men du vill inte döda det. Därefter sänka opaciteten för att blanda den snyggt.
Steg 15
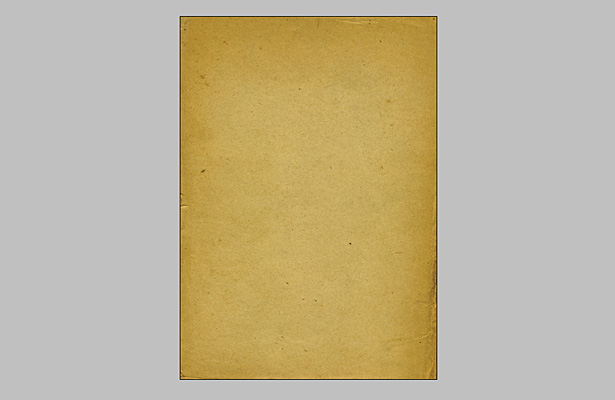
För slutändan bra, kanske du inte är ett fan av texturer men jag är, och för det här stycket kommer det att fungera riktigt bra. Hitta en högkvalitativ pappersstruktur som den i skärmdumpen och dra den över alla lager i huvuddokumentet, skala upp det för att passa om det behövs och sätt blandningsläget till färgbränning med opacitet på cirka 40%. Detta gör att färgerna verkligen kommer till liv och gör bilden mer moody.
Steg 16
Så där är vi, kolla den färdiga bilden nedan! Med bilder som detta finns det en minimalistisk rutt och en mer kaotisk väg där vi kunde fortsätta att lägga till fler och fler former. Men i det här fallet har vi kommit fram till något i mitten med en riktigt fin balans.
Skriven uteslutande för WDD av Mike Harrison. Du kan se mer av hans arbete på sin hemsida destill.net
Låt mig inte sluta lägga till fler element, gör vad du tycker ser bra ut, bara gå inte överst. Jag hoppas att du har haft den här handledningen - var vänlig dela med dig av dina kommentarer nedan ...