Vad är nytt för Designers - Sep. 2011
I septemberutgåvan av det nya där ute för webbdesigners och utvecklare ingår nya webbapps, JavaScript-ramar, ett par roliga dummy-textgeneratorer, användbara appar för att arbeta med kunder och ett antal bra nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna.
Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
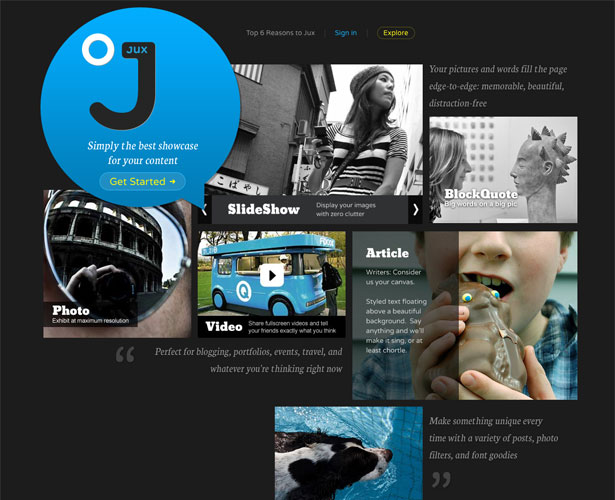
Jux
Jux är en ny tjänst som gör att du kan skapa en anpassad webbplats för nästan alla slags innehåll (skriv, filmer, bilder, etc.), med allt som visas på ett sätt som fyller hela webbläsarens visningsport. Stilen är vacker, och resultatet är otroligt professionellt utseende. Du kan använda den för en blogg, portfölj, videoblogg, eller bara om något annat slags innehållsinriktad webbplats du kan tänka dig.
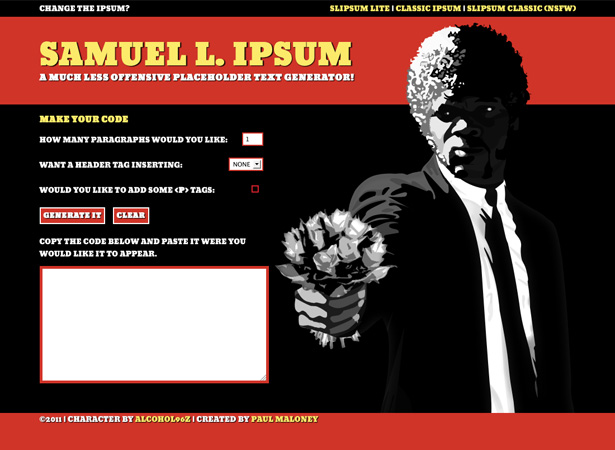
Samuel L. Ipsum
Samuel L. Ipsum är en dummy textgenerator som skapar dummy text i stil med Samuel L. Jackson. Självklart är det inte säkert för arbete, men det finns en Slipsum Lite version som skapar samma stiltext, men utan profanity. Det är ett roligt alternativ till standard Lorem Ipsum.
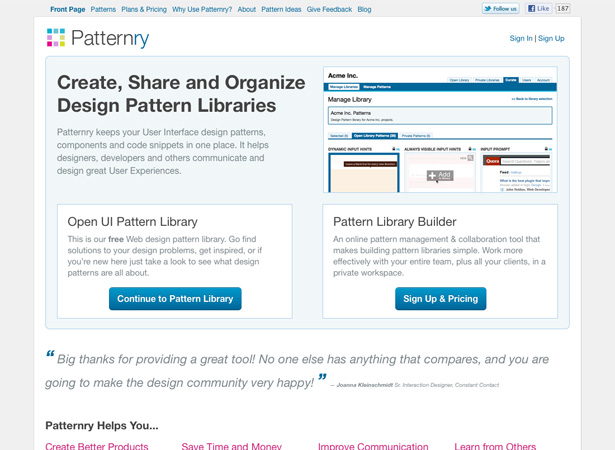
Patternry
Patternry har funnits i ett tag, men de har äntligen kommit ur beta och är redo för prime time. Om du inte är känd med Patternry, är det en resurs för att skapa, dela och organisera designmönsterbibliotek.
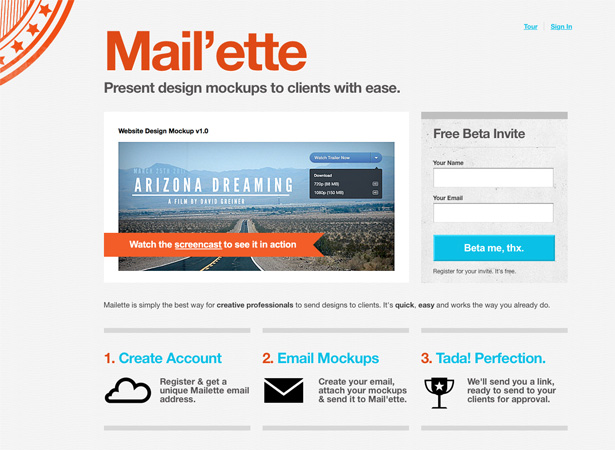
Mail'ette
Mail'ette är ett enkelt sätt att skicka mönster till dina kunder. Skapa bara ett konto, maila dina mockups till Mail'ette, och de skickar dig en länk som du kan dela med dina kunder.
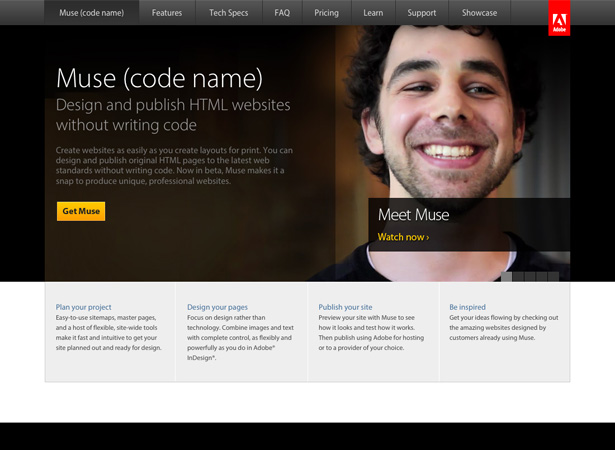
Musa
Adobes nya Musa applikation kan du skapa HTML-webbplatser utan kodning. Den skapar lättanvända webbplatskartor, mastersidor och innehåller ett antal flexibla verktyg på plats för planering av webbplatser. Den är utformad för att vara lika kraftfull som InDesign för layout, och innehåller förhandsgransknings- och testverktyg för din webbplats. Bästa delen: det är gratis.
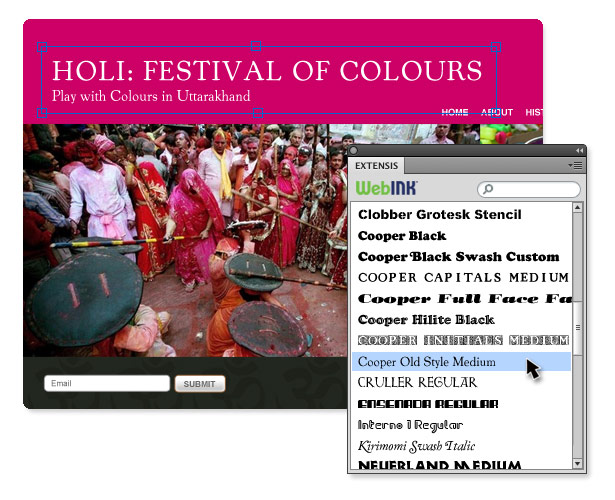
Plug-in för webbfont
Extensis har släppt en ny Photoshop plug-in för att arbeta direkt med deras WebINK-webbfonter i designprocessen. Den är tillgänglig gratis med en provversion av Suitcase Fusion 3 (plugin-programmet fortsätter att fungera efter det att rättegången har löpt ut).
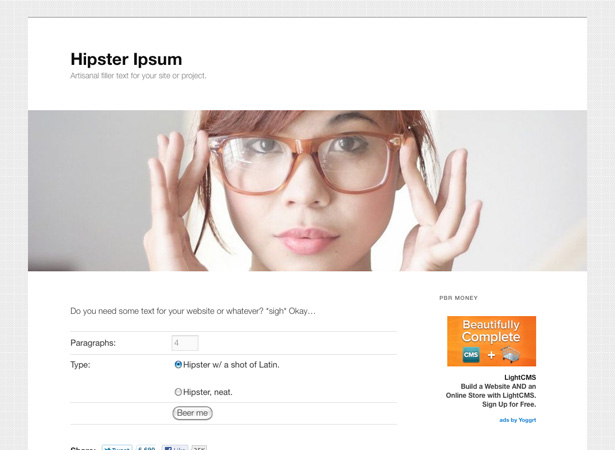
Hipster Ipsum
Hipster Ipsum är en annan dummy textgenerator, den här gången med hipsterish nyckelord och fraser. Du kan skapa hipster med lite latin inkluderat eller bara ren hipster. Ange bara antalet stycken du behöver, vilken version du vill ha och klicka på "Öl mig".
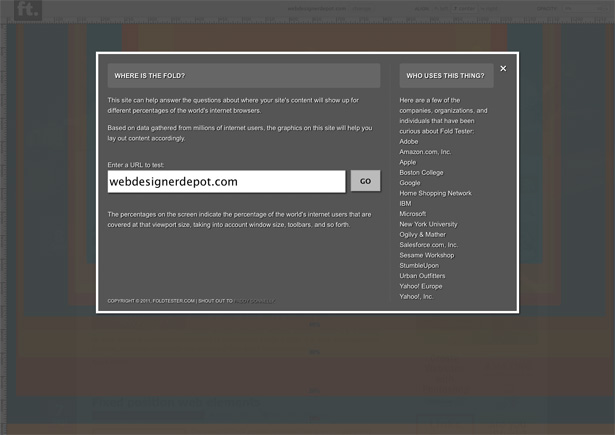
Var är fällan?
Var är viken? kommer att visa dig vilken andel av tittare som kan se vilka delar av din webbplats som baseras på deras standardwebbläsarevisningsport. Det är ett användbart sätt att testa vad som sannolikt kommer att dyka upp för dina besökare utan att bläddra.
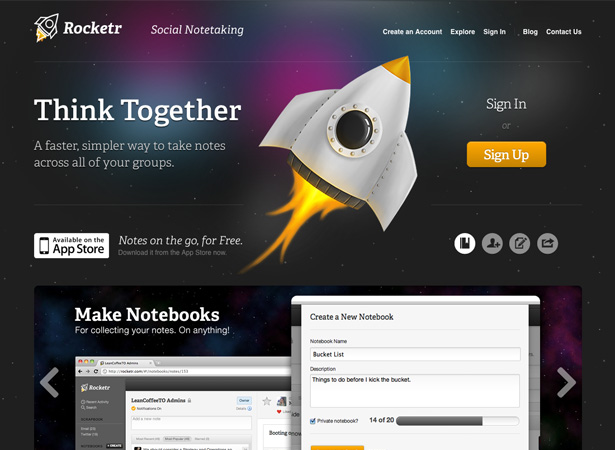
Rocketr
Rocketr är en social noterbar app som låter dig skriva anteckningar över dina grupper. Du kan skapa anteckningsböcker, tilldela redaktörer till var och en, börja skriva anteckningar, och när du är klar kan du dela dem.
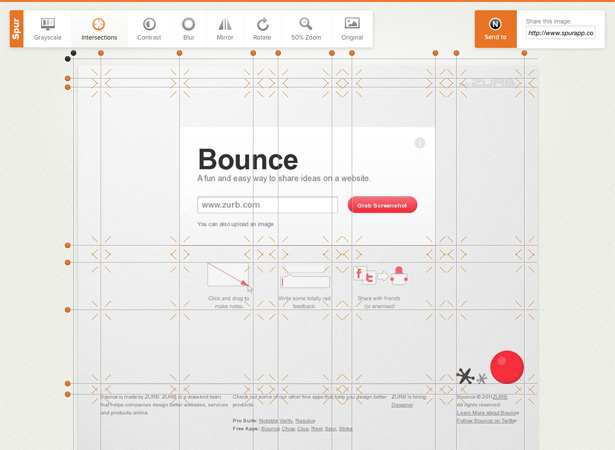
Sporre
Sporre är en ny app från Zurb för att hjälpa dig kritiska webbdesigner. De erbjuder inte bara olika filter för att låta dig fokusera på specifika delar av en design (till exempel gråskalning av skärmbilden, justering av kontrasten och suddning av hela saken), men också användbara tips för vad du ska leta efter när du använder varje filter.
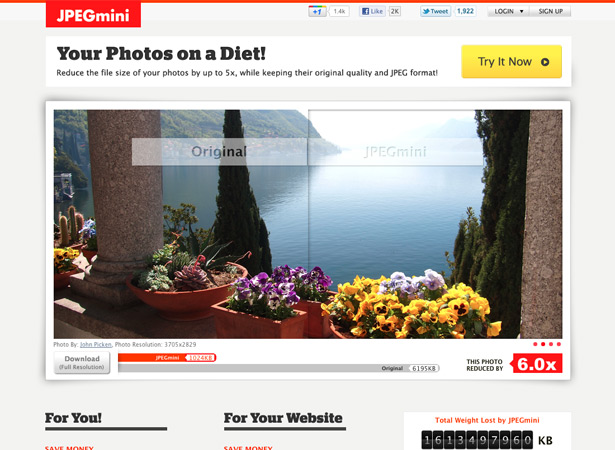
JPEGmini
JPEGmini är en ny tjänst som minskar storleken på dina JPEG-bilder med upp till 5X med minimal kvalitetsförlust, så att du kan dela dem snabbare och samtidigt använda mindre bandbredd och lagringsutrymme.
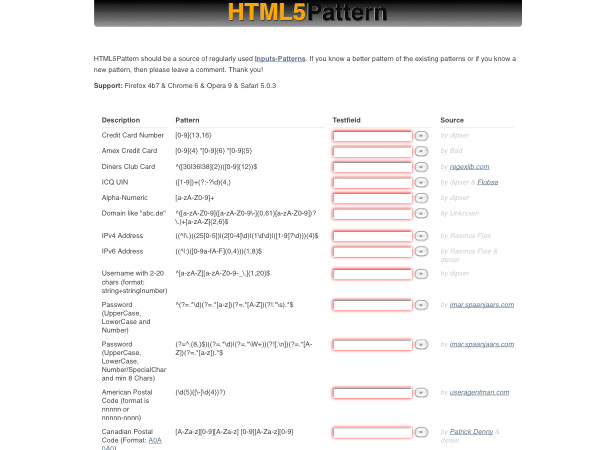
HTML5Pattern
HTML5Pattern är ett bibliotek med regelbundna användmönster som du kan använda för att skapa formulär. Inkluderat är saker som användarnamn med 2-20 tecken, amerikanskt postnummerformat och kreditkort mönster.
Enkel HTML5 Video
Enkel HTML5 Video är ett gratis nedladdningsbart program som låter dig snabbt och enkelt konvertera dina videoklipp till HTML5-video för att kunna användas på din webbplats.
Aning
Aning är en digital skisspenna från Wacom. Det låter dig rita vad du vill ha på papper, medan du spelar in bilden för senare tranfser till din dator. Det gör det mycket enklare att konvertera dina skisserade bilder eller trådramar till bilder du kan använda på din dator. Titta på en demonstration av det på Youtube .
ifaketext.com
ifaketext.com är en falsk iPhone textmeddelande skärmdump generator. Ange ett namn och texten på de meddelanden du vill ha, och det kommer att generera en iPhone-skärmdump för din konversation.
Mindre än 100 g
Mindre än 100 g är en ny blogg som fokuserar på små och vackra saker. Deras första nummer har fokuserat på flaskhuvud. Det är säkert att bli en bra inspirationskälla i framtiden.
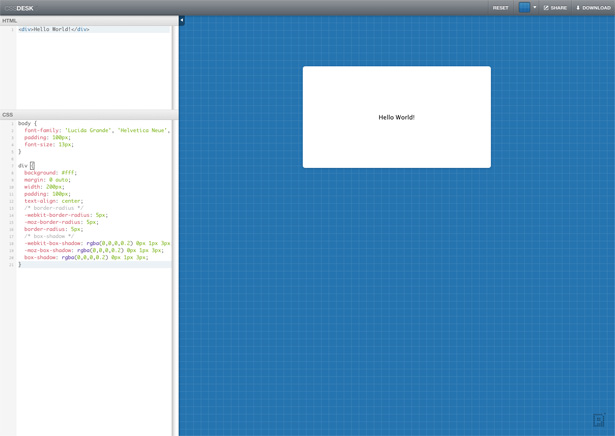
CSSDesk
CSSDesk är en online CSS sandlåda. Ange bara din HTML och CSS på lämpliga platser och visa dina resultat. Det är ett trevligt och enkelt sätt att prova CSS i en icke-produktionsmiljö. Det gör det också enkelt att ladda ner dina resultat, eller dela det du har skapat med andra. Du får också några olika bakgrundsalternativ, inklusive ritningar, rutnät, riktlinjer för 12 och 16 kolumner och mer.
Animation Fyllkod
Animation Fyllkod är en enkel app för att automatiskt skapa CSS3 keyframe animationskod för WebKit eller Mozilla. Ange bara din kod i antingen WebKit eller Mozilla-format, och Animation Fill Code fyller i motsvarande annan kod, inklusive standardsyntax.
Smashing Magazine Anniversary Ebook
Smashing Magazine firar fem års jubileum, och för att hedra det tillfället ger de bort en gratis ebook med några av deras bästa innehåll, finns i ePUB, MOBI och PDF-format.
FontDropper 1000
FontDropper 1000 kan du testa webbfonter med ett enkelt drag-och-släpp-gränssnitt. Bara öppna den på vilken webbsida som helst och släpp sedan in teckensnitt i designen för att se hur de ser ut.
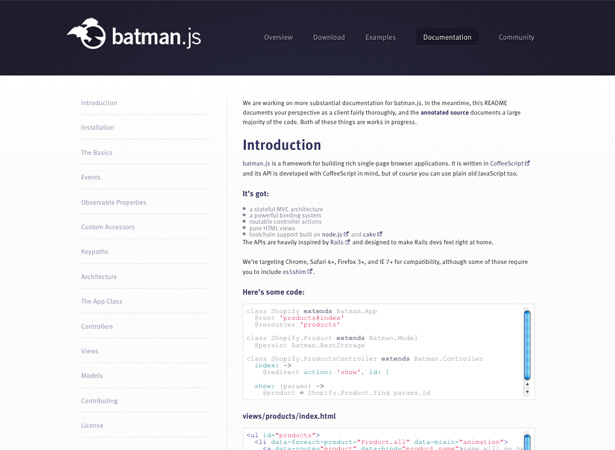
Batman.js
Batman.js är en JavaScript-mikroprocess för att skapa snabba snabbwebapps. Det är skapat för att hålla både designers och utvecklare glada och gynnar konventionen över konfiguration.
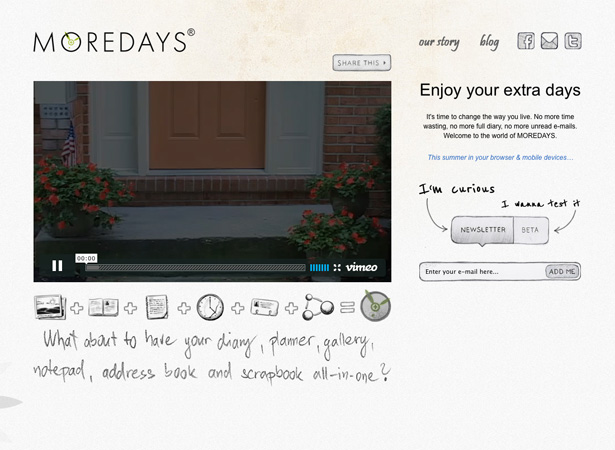
Mer dagar
Mer dagar är en ny produktivitetsapp som hjälper dig att planera din tid bättre så att du bättre kan utnyttja din tid. Det är en dagbok, planerare, klippbok och anteckningsbok alldeles i ett. Den kommer att vara tillgänglig som en webapp, en iPad-app och en iPhone-app. Det är för närvarande i privat beta, men du kan begära en inbjudan på deras hemsida.
MINDER Element
MINDER Element är en uppsättning mixins för att göra din CSS-kod mer effektiv när du använder förprogrammeraren CLEAR CSS.
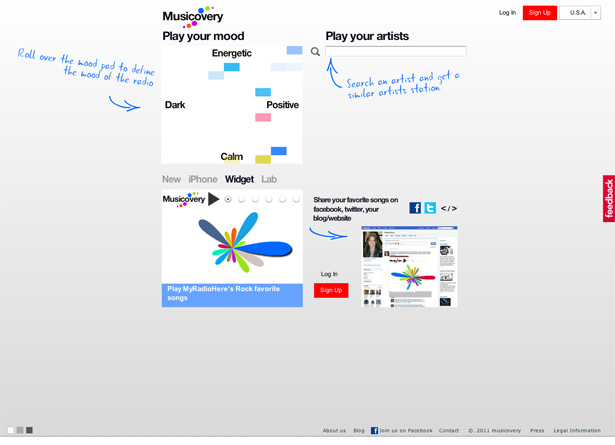
Musicovery
Många annonsörer lyssnar på musik medan de arbetar, som inspirationskälla och för att hålla dem produktiva. Musicovery är en ny tjänst som ger en kanal baserad på ditt humör. Klicka bara på ditt humör i ditt rutnät (det finns fyra poäng: Energisk, Lugn, Mörk och Positiv, med massor av mellanpoäng däremellan), och det kommer att spela musik som matchar det humöret.
LayerVault
LayerVault är ett enkelt versionskontrollsystem speciellt utvecklat för designers. Det är för närvarande i privat beta, men det finns inbjudningar tillgängliga via nuvarande användare, eller du kan anmäla dig till väntelistan.
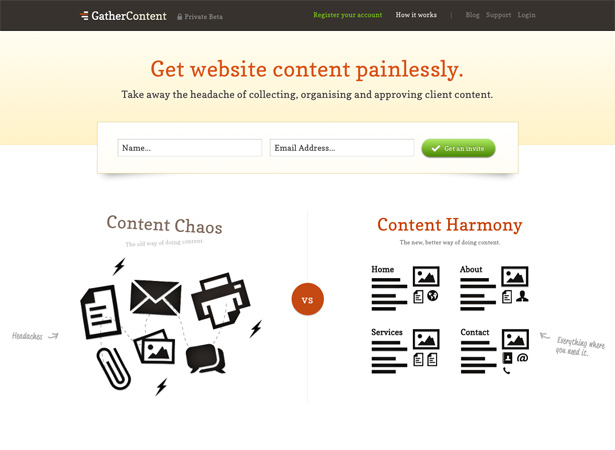
GatherContent
GatherContent är en ny app för att samla innehåll för dina webbdesignprojekt. Det hjälper dig att samla in, organisera och få godkännande för klientinnehåll. Det är för närvarande i privat beta, men du kan anmäla dig till en inbjudan på deras hemsida.
Branding 10.000 sjöar
Branding 10.000 sjöar är ett projekt från Nicole Meyer att designa en logo varje dag för en sjö i Minnesota. Det är ett inspirerande projekt (och kommer att ta 27 år att slutföra om hon klibbar med det!).
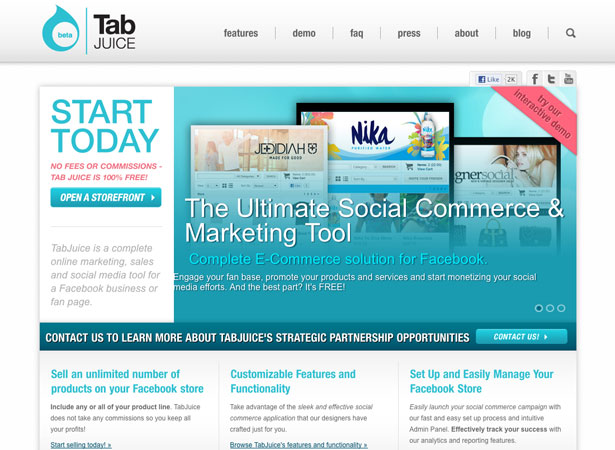
TabJuice
TabJuice är ett komplett verktyg för marknadsföring, försäljning och sociala medier på Facebook. Du kan sälja produkter direkt från din Facebook-sida, och de samlar inga avgifter eller provisioner.
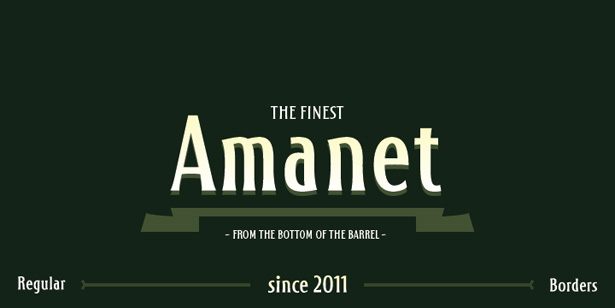
Amanet ($ 25)
Amanet är en gammaldags typsnitt som passar väl för förpackningar, etiketter eller företagsidentiteter. Den är generellt läsbar i små storlekar, vilket gör den väldigt mångsidig.
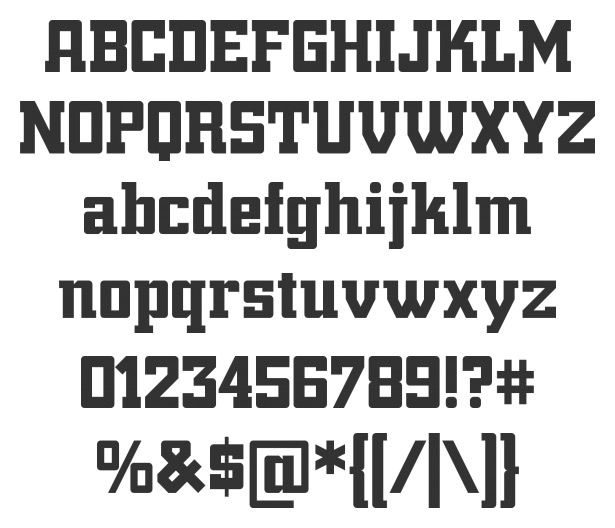
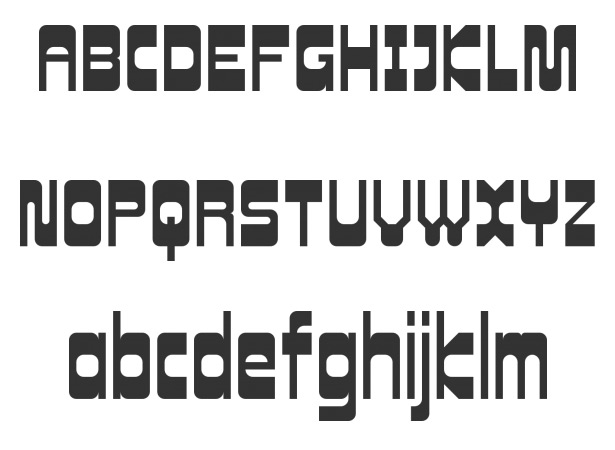
Trump Town Pro (gratis)
Trump Town Pro är en skärm-serif typsnitt som är väldigt fet. Det bygger på Georg Trumps klassiker från 1930.
Cowboy Hippie Pro (Gratis)
Cowboy Hippie Pro är en rolig, stiliserad typ som påminner om affischer och mönster från 1970-talet. Den har rundade kanter och anpassades från och inspirerades av Stretto från Canada Type.
Hennes Majestät ($ 24)
Hennes Majestät designades av Joshua M. Smith of Hydro74. Det är ett display typsnitt med ett antikt utseende som är perfekt för titling eller rubriker.
Vanilj Shake ($ 79)
Vanilj Shake är en retro skript typsnitt som påminner om skyltar eller fönster bokstäver. Det skapades av Jason Walcott, och bygger på bokstäverna av Mike Stevens.
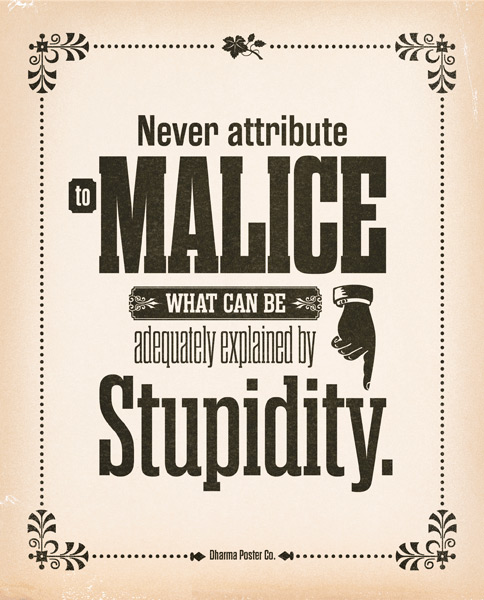
Dharma Slab ($ 20- $ 430)
Dharma-plattan är en uppsättning av 42 slab-serif typsnitt, i olika vikter och stilar. Den är läsbar i små storlekar, vilket gör den väldigt mångsidig.
Quahog BB ($ 20)
Quahog är en obehaglig antik font. Det är inspirerat av klassiska amerikanska kursivdesigner, och opentypsversionen innehåller ett antal ligaturer.
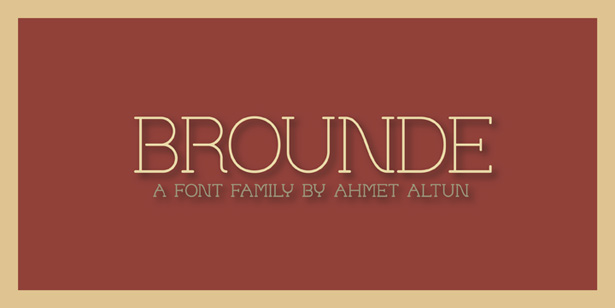
Brounde ($ 49)
M Brounde är en avrundad typ av seriell typ i fyra vikter, från extra ljus till medium. Det var designat av Ahmet Altun.
Gör det igen ($ 16)
Gör det igen är ett display typsnitt som är utformat för att påminnas om neonskyltar och de begränsningar som formaterar platser på brevformar.
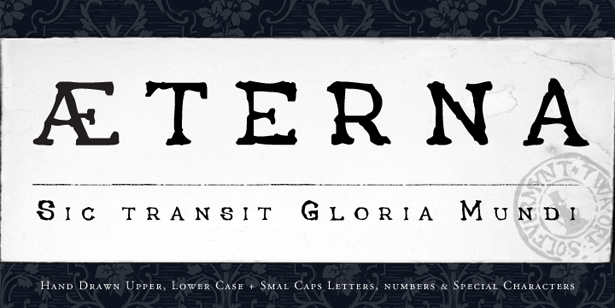
Aeterna ($ 29,99)
Aeterna är en handritad antikvita typsnitt. Den kommer i vanliga och småkapsorter.
HT Gelateria ($ 20)
HT Gelateria är en retro skript typsnitt som påminner om shopfront bokstäver och handmålade annonser på 1950-talet Italien.
Odessa ($ 36,80)
Odessa är en raffinerad sans serif display typ som baseras på Futura familjen. Den är väl lämpad för en avancerad modedesign och ser bäst ut med bredare brevavstånd.
Samantha Script ($ 9,60- $ 72)
Samantha Script är en skript typsnitt med mer än 2700 opentype glyfer, inklusive mer än 1100 alternativa och swash bokstäver och 20 diskretionära ligaturer.
Vet om en ny app eller resurs som borde ha inkluderats men inte? Låt oss veta i kommentarerna!