Hur oändlig rullning bryter UX
Vidare är användarna mer än bekanta med oändlig rullning - designtekniken som oförsonligt håller på att uppdatera en sida när du rullar ner den. Otennbart utformad för att ersätta paginering, har oändlig rullning hyllats som vänligare för användarupplevelsen och bekvämare, men är det verkligen?
Ibland är konventionell visdom helt enkelt död, eftersom det är i oändlig rullning. När alla tycker att en viss teknik är den största saken sedan skivat bröd, är det vanligtvis en indikator på hur overdone det är. Det är just vad som händer med oändlig rullning.
Sidans prestanda tar en blåmärken
På webben är sidladdningshastigheten allt. Studier har visat så långa belastningstider resulterar i att människor lämnar kundens webbplats och en nedåtgående spiral i omräkningskurser i allmänhet. Din kunds kunder och besökare bryr sig inte om hur cool din webbplats ser ut och huruvida den har fancy grafik eller inte.
besökare bryr sig inte om hur cool din webbplats ser ut och om den har fancy grafik eller inte ... [de] bryr sig om ... sidladdningstider
Vad de bryr sig om mer än något annat är sidladdningstider. Och det är dåliga nyheter för dem med en oändlig rullningsplats.
Du ser ju fler användare oändligt bläddrar ner en sida, mer innehåll måste oundvikligen laddas på samma sida. Som ett resultat av detta kommer sidprestandan att sakta ner och orsaka en mer förvärrande användarupplevelse för personer som försöker läsa det nämnda innehållet på sidan.
Detta gäller inte nödvändigtvis för alla långbläddningssidor, men när som helst en sida har mer arbete att göra när det behövs mer innehåll, kommer det att gå in i prestandafrågor, särskilt om sidan är väldigt lång .
Google Plus är beroende av oändlig rullning, och det är inte alltid den bästa idén. På Sonys Google Plus-sida , användarna hälsas med massor av innehåll i form av uppdateringar från företaget. Om de till exempel vill gå tillbaka några månader för att kolla in äldre inlägg, måste de oändliga bläddra ett tag, vilket innebär att mer och mer innehåll laddas på den här sidan. Som ett resultat kan det ta flera sekunder innan nya inlägg laddas efter varje sektionsuppdatering.
Rullpositionen är borttagen
Kanske är det största djuret av användare som har behandlat oändlig bläddring, den punkt där du slutar att rulla på en oändlig bläddringssida inte spelas in som fast av din webbläsare. Detta leder till speciella frustrationer när du klickar på en länk från en viss plats på en långrullningssida och går vidare till nästa sida eller hemsida i samma flik. När du försöker gå tillbaka genom att klicka på bakpilen kommer du aldrig någonsin att hamna på samma ställe!
En gång tillbaka på originalsidan måste du börja från början av den oändliga bläddringen för att komma till samma plats, vilket förlorar mycket tid och kan vara ganska nedslående för vissa användare. Det beror på att oändliga bläddringssidor återställer bläddringen till början när användarna lämnar.
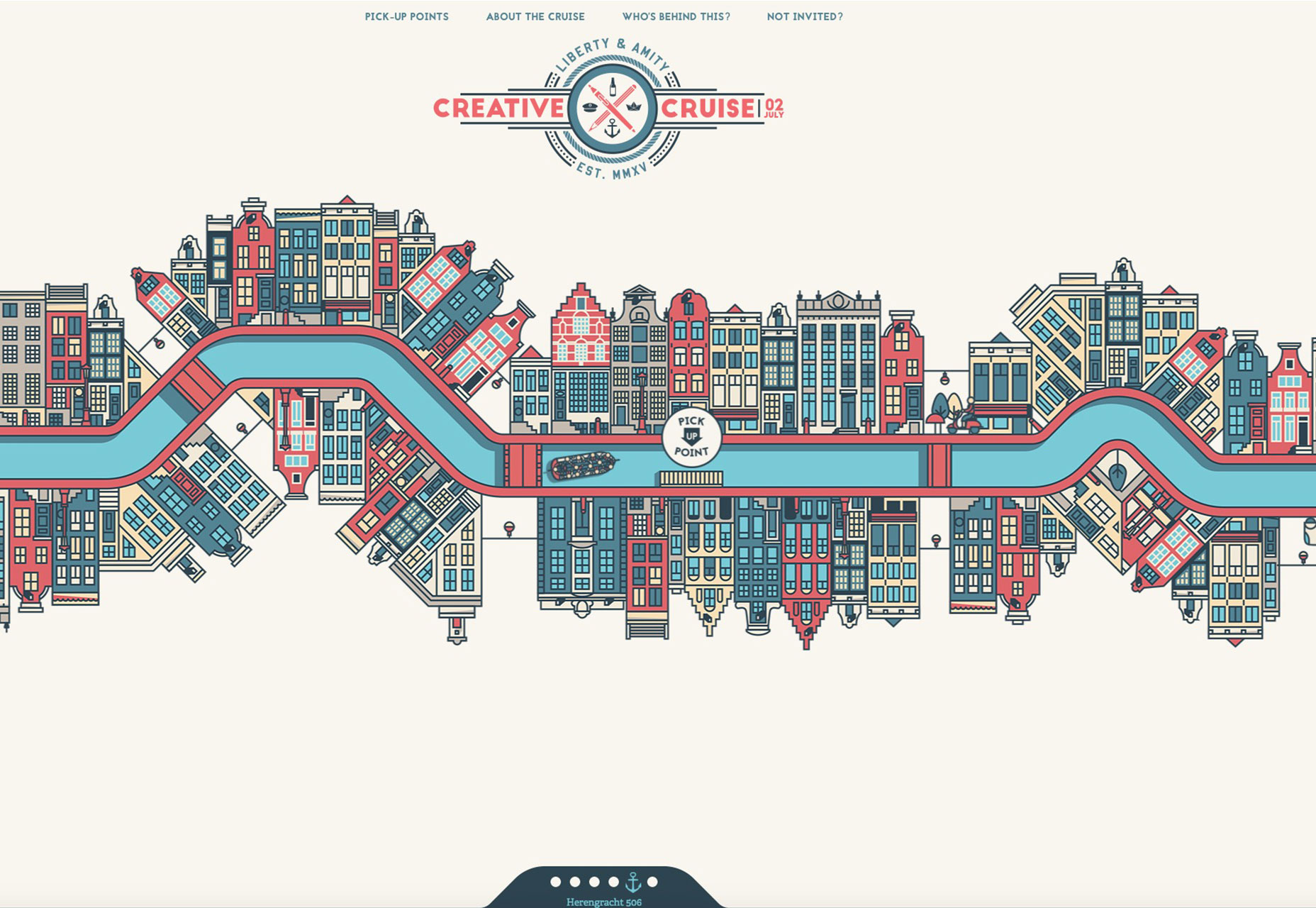
Ett bra exempel på detta ökända problem finns på Creative Cruise lång scrollning sida . Ett mycket unikt exempel på webbdesign, den har ett berättande motiv som spårar kryssningsvägen från väst till öst. Så när du rullar ner sidan - rullar du verkligen till höger.
Låt oss säga att du rullar sidan, och du gör den till Herengracht 506, som är den femte pick-up-punkten på kryssningen. Du är nästan färdig att lära dig om alla pickup-poäng eftersom den här platsen är den andra från den sista. Men plötsligt vill du lära dig mer om denna kryssning, eftersom den intressanta designen har pikat på din fantasi.
åh! Det finns länken "Om kryssningen" uppe på den horisontella navigeringen, så du klickar på den för att lära dig mer. Efter att ha läst en kort stund om kryssningen bestämmer du att trycka på bakåtknappen för att försöka återuppta från pick-up-punkten fem-Herengracht 506-men du har hittills upptäckt att den oändliga rullningen har återställt hela sidan och du har att börja från början igen, rulla igenom alla pickup-punkter för att komma till samma plats.
Frustrerande! Det är nästan som att straffas på en nivå i ett videospel genom att bli gjord för att starta resan igen från början.
Footers är svåra (eller omedelbart omöjliga) att använda
Footers innehåller vanligtvis viktig information för besökare på webbplatsen, till exempel om länkarna Om, Kontakt och till och med Privacy på en webbplats. Användare har kommit att förvänta sig att sådan information är lätt klickbar, om de har några problem eller bara vill ha extra detaljer. Tyvärr för dessa användare gör det oändligt att det ibland görs det omöjligt att framgångsrikt klicka på dessa sidfot.
För något som allestädes närvarande och till synes populär som oändlig rullning är det långt ifrån perfekt
Så snart du tror att du har ett skott när du klickar på en länk i sidfoten efter att du rullat ner till en viss punkt, gissar du vad som händer? Oändlig rullning tar automatiskt över, avslöjar nästa lager av innehåll och ... trycker fotfoten längre ner. Detta skapar en ond cirkel med att rulla ner, se sidfoten, försöker klicka på den förgäves och sedan trycka den längre ner. Det är inte mycket tillfredsställande!
Ta Bing bilder , till exempel. För den här sökningen efter "godis" får du ett till synes oändligt utbud av bilder som visar denna söta behandla. När du klickar på "Se fler bilder" efter din första sökning fortsätter fotfoten att tryckas ner.
Sidfoten innehåller länkar som "Läs mer" och "Hjälp", men du kommer inte att kunna klicka på någon av dessa användbara länkar tills sidan slutar oändlig rullning, vilket tar ett tag. Detta gör att det är en irriterande tid att försöka fånga upp sidfoten.
Behöver fortfarande arbete
För något som allestädes närvarande och till synes populär som oändlig rullning är den långt ifrån perfekt och behöver förbättras inom dessa nyckelområden innan designers bör vara bekväm att implementera denna designteknik för sina kunder. Går bara för att visa att något som har antagits allmänt är inget bevis på dess användbarhet.
Ja, oändlig rullning är ett alternativ till förseningar av att nå innehåll som pagination orsakar, men det skapar också egna problem.
Designers bör väga fördelarna och nackdelarna med oändlig rullning innan de hoppar på sin långrullande bandwagon. Tvärtom förtjänar din kunds besökare bättre än att drabbas av långsidesladdningar på grund av överdriven innehåll, rullningspositioner som inte är fixade och fotbollar som alltid är oåtkomliga.