6 sätt Illustration förbättrar UX
Det gamla ordstävet "en bild är värt tusen ord" är fortfarande relevant för dagens erfarenheter. Människor lockas till visuella snabbare än text, och denna naturliga egenskap av foton och illustrationer gör dem väldigt användbara för visuell design.
I moderna användargränssnitt blev båda bilder och illustrationer funktionella element tillsammans med text och interaktiva element. Illustrationer är ett mångsidigt sätt att skapa en unik design. Från handritade hjälteformatillustrationer, till små ikoner, känns allt om en skisserad bild som konst. I den här artikeln skulle jag vilja granska några av illustrationens funktioner ur det moderna användargränssnittets perspektiv.
Hur illustrationer hjälper till att förbättra användarupplevelsen
På samma sätt som andra visuella element kan illustration vara ett kraftfullt kommunikationsverktyg. Välgjorda illustrationer har följande fördelar:
- Kan locka användarens uppmärksamhet och ge den mest kritiska informationen i lättförståligt visuellt format.
- Kan lägga klarhet i en komplex idé. Det finns inget behov av att använda några ord om du kan tillhandahålla denna information med hjälp av visuella bilder.
- Kan engagera användare. Vacker illustration lockar inte bara användarens uppmärksamhet, men det gör också användarna intresserade av en produkt i sig.
- Kan spela med användarnas fantasi. Det är möjligt att slå samman verklighet och fantasi genom att använda illustrationen.
6 sätt Illustration förbättrar UX
Det finns många fall där illustrationer kan förbättra användarupplevelsen av en produkt. Här är 6 av dem:
1. Leverera huvudpunkten snabbare
Som sagt tidigare har illustrationer en utmärkt potential för förklaring och förtydligande. I samband med webbplatser och mobilappar finns det ett dussin sätt att använda illustrationer, förbättra UX direkt från de första skärmarna. Det är till exempel möjligt att göra inbäddningsprocessen mer engagerande genom att använda illustrationer på handledningskärmar. Detta tillvägagångssätt har den extra fördelen för mobila appar att hjälpa till att undvika för mycket text på skärmen.
Bildkrediter: Divan Raj
Med hjälp av illustrationer är det möjligt att visa skillnaden mellan produktplaner.
Illustrationer visar skillnaden mellan serviceplaner. Bildkrediter: Dribbble
Sist men inte minst, när användaren stöter på ett problem, kan illustrationer användas för att lägga till lite humor för att humanisera problemet.
Fel sida i Flygningar av Google. Bildkrediter: Dribbble
2. Skapa en mer minnesvärd upplevelse
Som användare använder vi många produkter regelbundet, men bara några av dem skapar en verkligt minnesvärd upplevelse.
Som designare, om vi vill skapa en minnesvärd upplevelse, behöver vi lära oss hur mänskliga hjärnor fungerar. Barbara Fredrickson och Daniel Kahneman föreslog en psykologisk heuristisk kallad toppändningsregel som dikterar hur vår hjärna arbetar med information. Top-end-regeln stater att människor dömer en upplevelse som i stor utsträckning bygger på hur de kände sig högst (dvs dess mest intensiva punkt) och i slutet, snarare än baserat på den totala summan eller medelvärdet av varje ögonblick av upplevelsen. Effekten uppstår oberoende av om upplevelsen är trevlig eller obehaglig.
Med andra ord, när vi kommer ihåg erfarenheter, brukar vi minnas inte hela erfarenheten utan bara viktiga händelser som hände. En trevlig illustration är en möjlighet att bli en sådan viktig händelse och öka varumärkeskännedom.
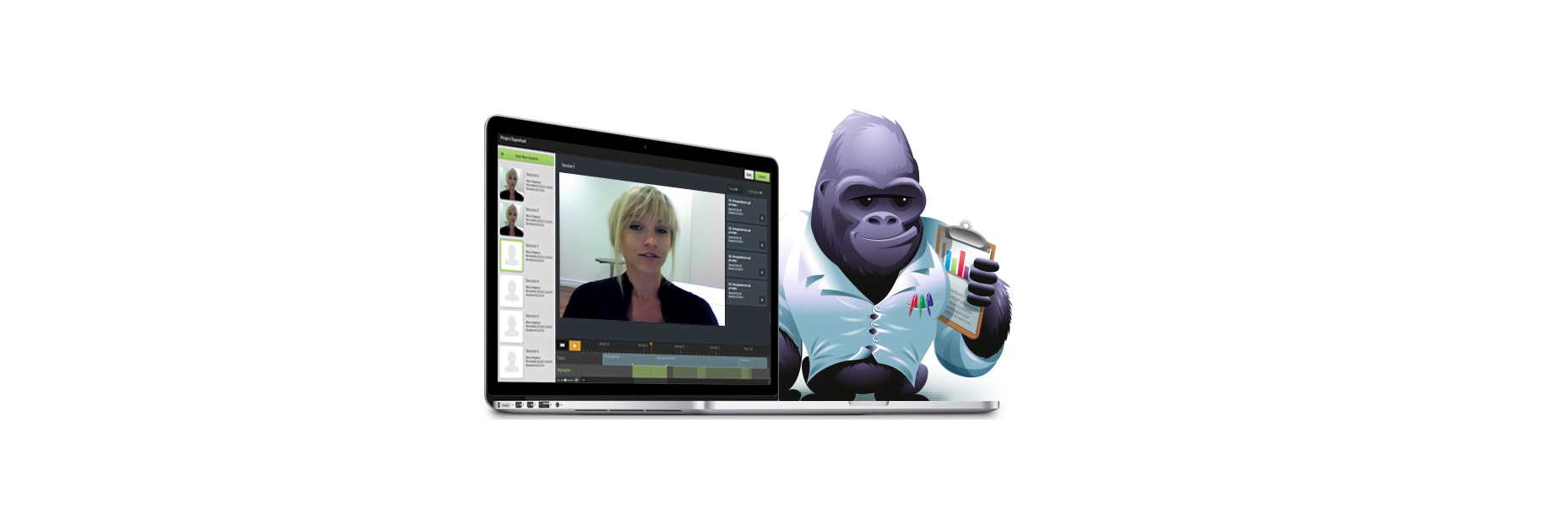
Att använda maskot i ett användargränssnitt är ett populärt sätt att tillämpa illustrationtekniker i design för att skapa en mer minnesvärd upplevelse. Branding-element som maskot blir element av identitet och mellankontakt mellan användaren och produkten.

Silver , en app för Mac som gör det lätt att använda Guerilla-användbarhet, använder en illustrerad gorilla som maskot.
3. Skapa en illusion av direkt kommunikation med användaren
Varje användarinteraktion med en produkt är en resa. Bakom varje resa är ett mål som användaren vill åstadkomma genom att använda produkten. För vissa erfarenheter är det möjligt att konvertera en resa till en berättelse där användaren kommer att vara en karaktär, och målet blir ett slutmål. Illustrationer kan fungera som en proxy mellan användare och app genom att engagera användare i upplevelsen.
Ett bra exempel är Omono . Appen använder en uggla för att styra användarna genom gränssnittet och förstärka användarvänlig natur av applikationen.
Illustrationer kan få användaren att känna sig trygg i sina uppgifter och inspirerade att fortsätta resan.
4. Stärka befintliga stilistiska koncept
Illustrationer kan appliceras i ett användargränssnitt för att ge visuellt stöd till det allmänna stilistiska konceptet för appen eller webbplatsen. Tillsammans med andra märkeselement, till exempel logotyper, teckensnitt, färgscheman, illustrationer, har en betydande inverkan på produktens stil. När illustrationen skapas enligt stilen ger den en mer naturlig och harmonisk känsla av produkten (och varumärket i allmänhet). Men för att hända ska illustrationer känna sig konsekventa, som om de kom från samma källa även om de skapades av olika människor.
5. Lev upp processen med interaktion
När vi tänker på våra appar och webbplatser tänker vi sällan på dem som statiska sidor kopplade ihop. Konceptet interaktioner kräver att vi lägger till animerade effekter och övergångar för att få upplevelsen att se ut och känna sig naturligare. Samma som alla andra delar av en design, kan illustrationen berikas med animering. Illustrationer kombinerat med animering kan inte bara leverera en verkligt minnesvärd upplevelse, men de kan också göra upplevelsen mer dynamisk.
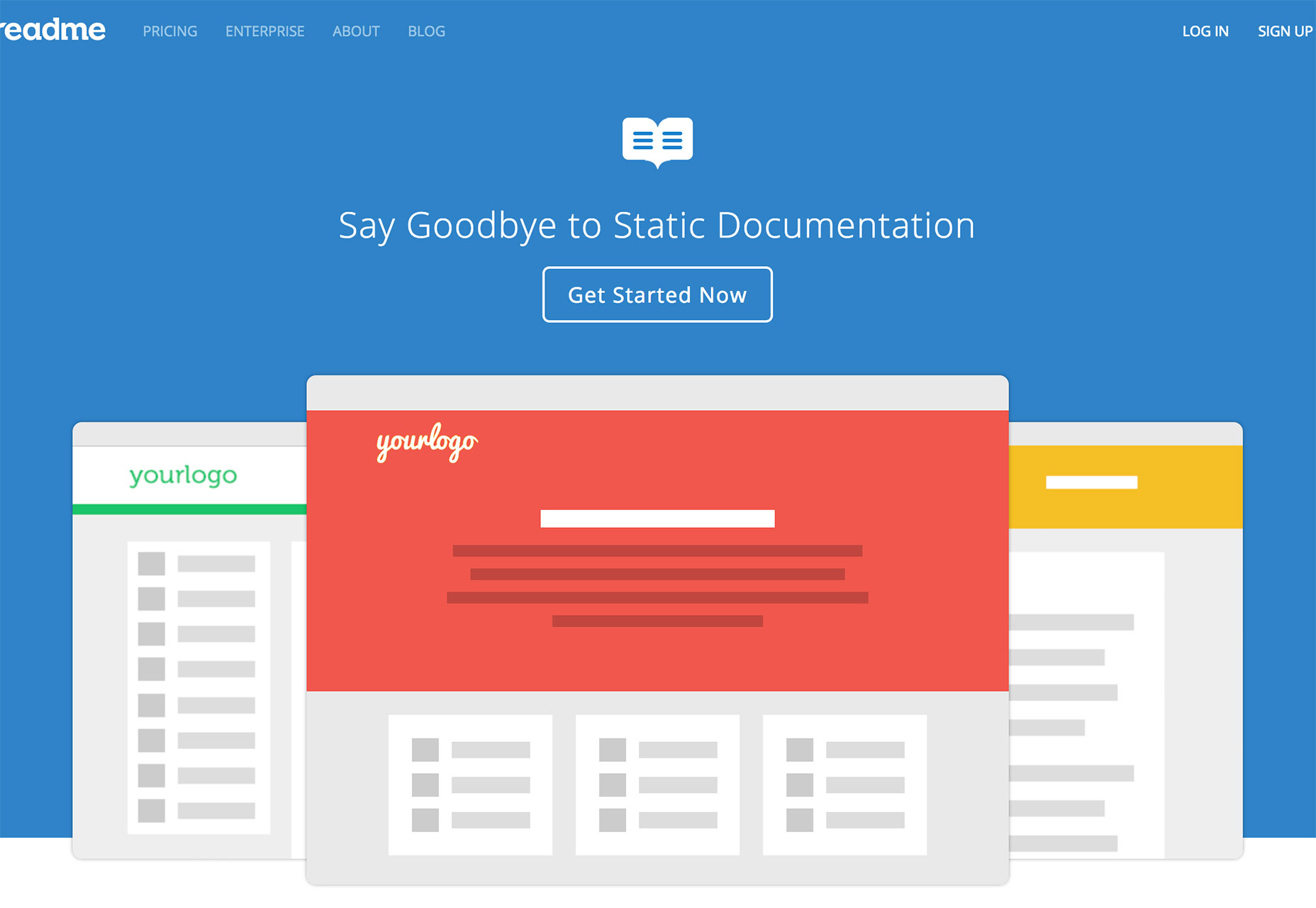
Till exempel, Readme.io , en tjänst som ger vacker dokumentation till världen, gör att användarna ler varje gång de anger lösenordet. Människor älskar sådana små berör eftersom de gör upplevelsen mer mänsklig.
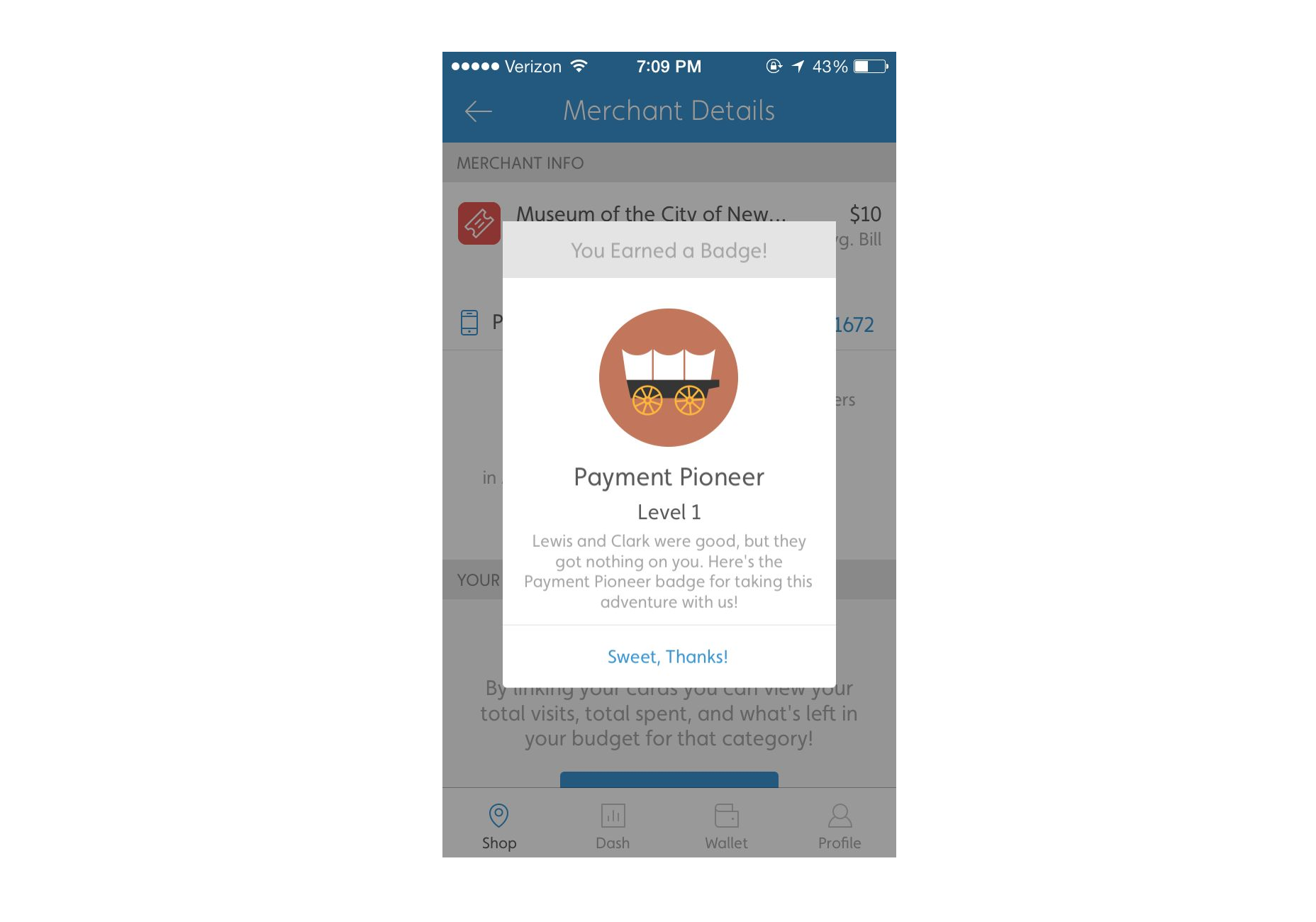
6. Lägg till Element av Gamification i UX
Gamifiering är en populär teknik som används av produktdesigners för att öka användarengagemanget. En designer kan överväga att använda illustration i gränssnittet när användaren ska belönas för viss prestation.