10 tips och resurser för att skapa en fantastisk webbpresentation
En visuellt fantastisk presentation är säker på att lämna ett positivt intryck till din publik, oavsett om du använder den för att marknadsföra en produkt, presentera dina tjänster eller kommunicera information.
Idag erbjuder webben en mängd lösningar och metoder för att leverera information till en bred publik på begäran.
Alternativen inkluderar Flash, PDF, video, bildspel och jQuery. Oavsett vilket format du väljer, måste presentationen själv vara övertygande, lätt att följa och kompatibel med flera enheter för att få störst effekt.
En webbpresentation utformad med modern teknik erbjuder en hög nivå av interaktion, snabba laddningstider och lyhördhet som en skrivbordspresentation inte kan ge. Formatet du väljer för din presentation betyder emellertid lite om presentationen själv inte är effektiv. Här följer några riktlinjer för att se till att din presentation är minnesvärd och förmedlar meddelandet du vill ha det till:
1. Håll det kort och sött
Lossa fluffen ur din presentation och gå ner till de saker som är viktiga. Om du talar eller berättar, kommer majoriteten av det du vill kommunicera att komma från dig personligen. Använd dina presentationsglas för att markera viktiga meddelanden och ämnen med så lite text som möjligt.
2. Stil smakfullt
En tilltalande design och fokuserad layout kan hjälpa till att definiera det övergripande syftet med presentationen. Du har befogenhet att rikta besökarens ögon där du vill att de ska gå när du utformar varje bild. Välj bakgrunder som ger tillräcklig kontrast och inte störa text. Bibehålla en konsekvent färgpalett och hålla fast vid färger som inte är svåra på ögonen.
3. Använd fet typografi och korrekt hierarki
Din presentation måste vara läsbar på en mängd olika enheter. Använd ett litet antal gratis teckensnitt för deras vikt och stil och använd effekter som gradienter eller skuggor för att hjälpa dem att skilja sig från bakgrunden.
4. Illustrera din punkt
Diagram, infographics, fotografi och konst kan visa vad du inte har utrymme att säga med text, eller lägga till betoning på ämnet. Var inte rädd för att injicera lite humor här och där om det är lämpligt för ditt ämne.
5. Ge din läsare kontroll
Låt alltid dina läsare flytta mellan diabilder eller pausa din presentation. Slide-show-stillösningar innehåller vanligtvis en uppsättning kontroller - bygga liknande kontroller i dina HTML-presentationer eller något format som inte använder en inbäddad spelare.
Gör det hänt
Du har flera alternativ för att skapa och visa presentationen på din webbplats. Du kan använda dina webbdesign färdigheter för att skapa en presentation i Photoshop och sedan ladda upp den till Flickr eller Picasa för att skapa ett bildspel, men din presentation saknar någon interaktivitet. Du kan skapa en grundläggande presentation i Keynote eller PowerPoint och ladda upp den till en delningstjänst, men då begränsar du visningen till dem med rätt webbläsare.
Ett annat alternativ är att skapa dina bilder genom att använda HTML och CSS, sedan presentera dem via enskilda webbsidor, ett PDF-format eller ett jQuery-bildspel. HTML-presentationer utformade med tillgänglighet och lyhörd teknik excel över något annat alternativ på grund av att vara verkligen skalbar och tillgänglig för alla, var som helst, på vilken enhet som helst. Förbättra det här alternativet genom att erbjuda en nedladdningsversion för visning offline.
Nedan finns en handfull gratis resurser för att skapa fantastiska presentationer i olika format.
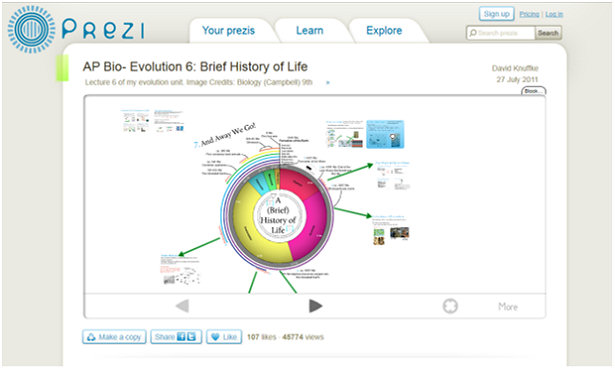
Prezi
Prezi är en verkligt unik presentationredigerare för att skapa dynamiska och flerdimensionella bilder med text, bilder, videor eller dokument. Tittarna kan zooma in och ut för att inspektera varje högupplösningselement i ett mycket intuitivt gränssnitt. Nackdelen? Prezi är en Flash-lösning som inte kommer att gynna tittare på iOS-enheter.
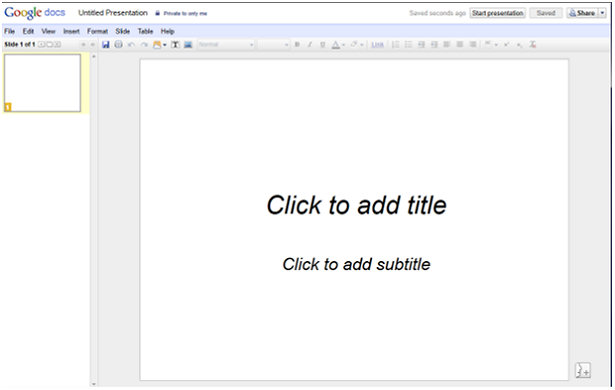
Google Dokument
Google Dokument ger ett rent och enkelt gränssnitt för att skapa bildspel och presentationer med funktioner som liknar vad du hittar i Keynote eller PowerPoint. Presentationer kan delas med individer, specifika grupper eller skickas till Google+. Googles publiceringsfunktion låter dig bädda in presentationen på vilken webbsida som helst via en iframe och använder webbläsarens inbyggda förmåga att visa bilder. Nackdelen har inte tillgång till Googles typsnittsbibliotek, vilket tvingar dig att använda bilder för en majoritet av bilddesignen.
Empressr
Empressr är ett rich media-presentationsverktyg som låter dig inkludera video, text, bilder eller ljud för en heltäckande upplevelse. Empressr är värd för din presentation gratis och erbjuder direkt delning till ett antal plattformar eller inbäddning för din webbplats. Som en extra fördel tillhandahåller Empressr analyser för att spåra presentationsvyer. Empressr-filer skapas i Flash och det finns inget alternativ för nedladdning.
280 bilder
280 bilder kan skapa presentationer från ett antal befintliga filtyper, eller erbjuder ett användarvänligt gränssnitt för att skapa en från början. Bilder och video från tjänster som Flickr och YouTube kan inkluderas via den inbyggda mediesökningen, eller du kan lägga till din egen. Teckensnittet är lite bredare än Google Docs, men du befinner dig fortfarande begränsat till att designa diabilder lokalt och sedan ladda upp dem för bästa resultat. Presentationer konverteras till PowerPoint-format på nedladdning eller delas direkt till SlideShare, ett annat Flash-bildspel.
PreZentit
PreZentit är en fantastisk lösning för att skapa kompatibla HTML-presentationer med webbläsare. Teammedlemmar kan bli inbjudna att samarbeta i presentationen med dig i realtid och du väljer om din presentation är offentlig eller privat. Varje presentation får sin egen webbadress och kan delas eller inbäddas var som helst, eller du kan ladda ner för att redigera offline och ladda upp till din egen server.
Skapa din egen
Om du verkligen vill visa upp dina färdigheter och stunta din publik, skapa din egen presentation med hjälp av dina webbdesign färdigheter. Jeffrey Way ger en utmärkt handledning för att bygga bilder från HTML och CSS i denna artikeln . Han bygger varje sida med HTML, inbäddade teckensnitt och bilder och använder sedan en kombination av Ajax, jQuery och CSS3-tekniker för att skapa eleganta och interaktiva bilder som är kompatibla med alla webbläsare eller skärmstorlek. Denna teknik är en säker vinnare om du är bekväm med att använda JavaScript.
Vilket online bildspel och presentationsprogramvara använder du? Låt oss veta i kommentarerna!