Google presenterar Material Design Lite
Igår meddelade Google utgivandet av Material Design Lite . Inte som namnet kan innebära, en strömlinjeformad version av Material Design; snarare en ram för att enkelt implementera materialdesign på webbplatser.
I år sedan Google presenterade Material Design vid I / O 2014, har det ändrat Googles obestridliga produktion som inte erkänns. Allt från Google Drive till Android OS Sport Material Design är minimal (ish) stil. Även Googles flaggskeppssökande sida har antagit Material Design-element.
En av de främsta hindren för omfattande adoption av principerna om materialdesign utanför Googles egna produkter har varit konkurrerande stilar som införts genom ramverk. Det har skett flera samhällsdrivna försök att rationalisera materialdesign och till exempel Bootstrap; Material Design Lite är ett försök att tillhandahålla en Google-sanktionerad implementering.
Material Design kan ersätta många delar av Bootstrap. Det har dock inte för avsikt att matcha alla Bootstrap-erbjudanden. I stället avser MDL att genomföra de komponenter som specificeras av Material Design specifikationen. Detta gör det möjligt att tillhandahålla den mest omfattande och exakta lösningen som finns tillgänglig. - getmdl.io/faq
Hur använder jag Material Design Lite?
En kodimplementering av Material Design (MD), Material Design Lite (MDL) är ett litet (omkring 27Kb gzipped) bibliotek av komponenter för användning på webbsidor och webbapps.
Det är skrivet in sass använder sig av BEM , och kan vara laddat ner från GitHub sedan modifierad för egna ändamål. Eller du kan, enligt Googles uttalade preferens, importera hela ramverket från Googles CDN.
Du kan välja att välja mellan körsbärsrätter och integrera med dina mönster, eller om du letar efter ett riktigt enkelt alternativ har Google gett ett tema anpassare vilket gör det möjligt att göra (väldigt) mindre förändringar i ramverket innan du använder det.
Vad ingår i Material Design Lite?
MDLs komponentbibliotek har MD-versioner av vanliga användargränssnitt, t.ex. kryssrutor, textfält och knappar. Det finns också MD-UI-element som kort, reglage, spinnare och flikar.
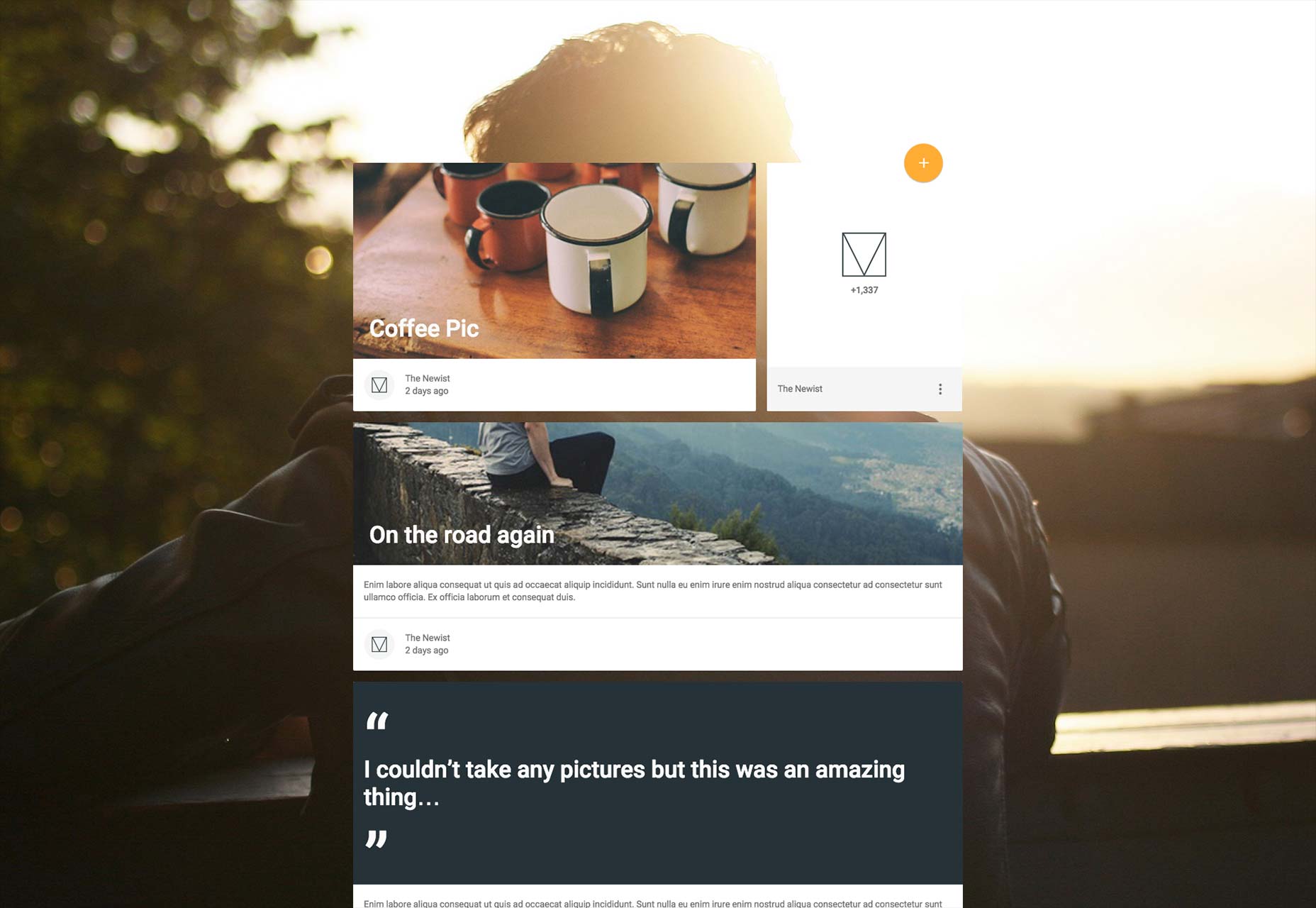
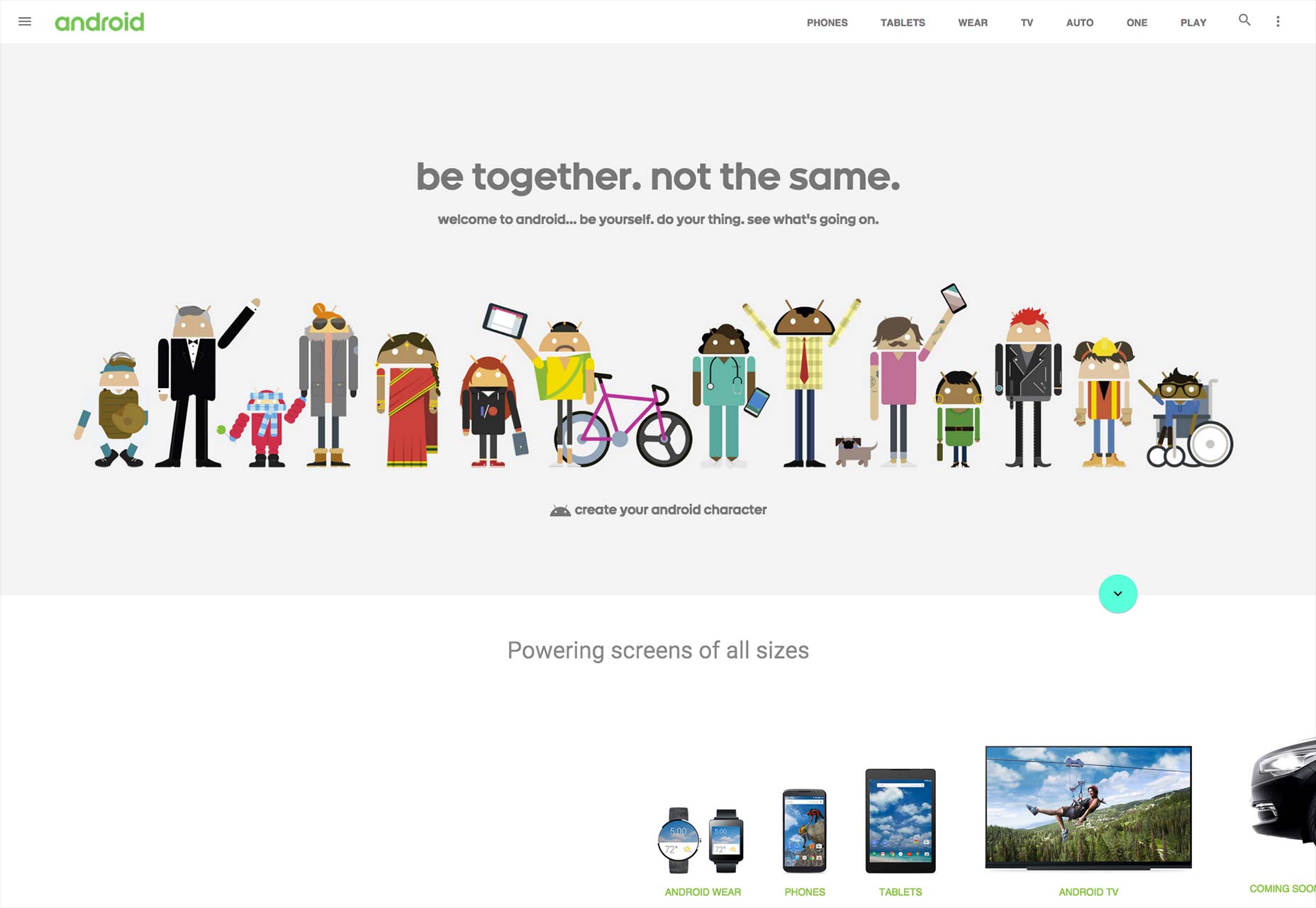
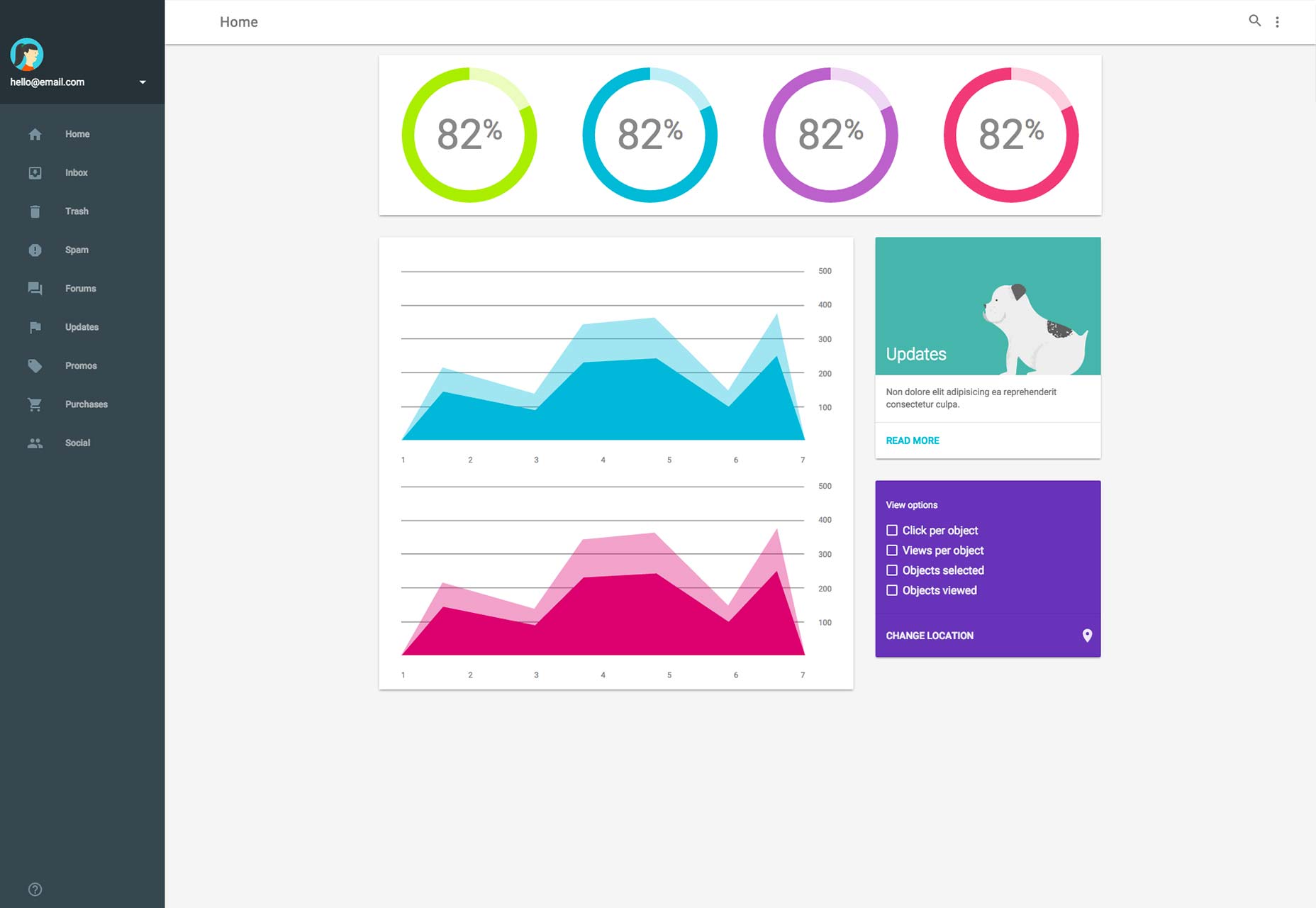
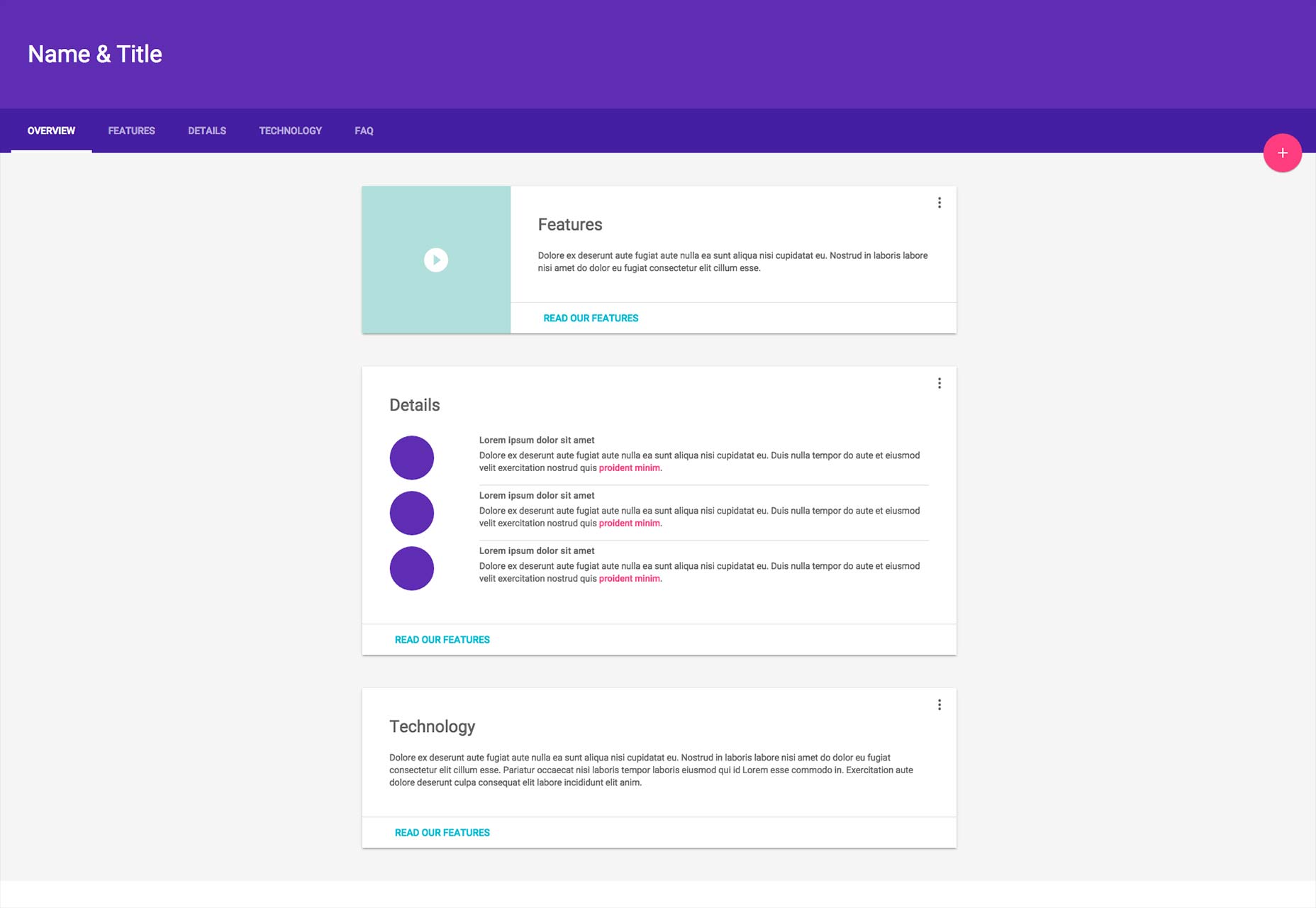
MDL inkluderar också fem mallar : en blogg, den android.com hud, en instrumentbräda, en text-tung webbsida och en fristående artikelsida:
Browser support för Material Design Lite
MDL kommer enligt Google att fungera i "moderna vintergröna webbläsare (Chrome, Firefox, Opera, Microsoft Edge) och Safari". Subtila svep på Apple åt sidan, det betyder att vi kan förvänta oss att det fungerar i de två senaste versionerna av alla anmärkningsvärda webbläsare.
MDL har optimerats för att stödja innehålls tunga platser. Dess huvudsyfte är webbläsarportabilitet, enhetens oberoende och graciös nedbrytning. De två första syftena är i linje med goda lösningar för god design, och även om graciös nedbrytning har ersatts av progressiv förbättring under de senaste åren betyder äldre stöd att graciös nedbrytning är en viktig funktion.
MDL innehåller ett "Cutting the Mostard" -test som måste överföras innan MDLs JavaScript-förbättringar tillämpas på ramen. Äldre webbläsare, som IE9, kommer att misslyckas och serveras en CSS-version. Antika webbläsare, som IE8, stöder inte ens helt CSS-versionen. Det finns till exempel användning av Flexbox som varken IE8 eller IE9 kan klara av; men MDLs graciösa nedbrytning innebär att även IE8 ska visa vissa av ramarna korrekt.
Problem med Material Design Lite
Många UX-problem tar upp MD, och naturligtvis MDL ärver dem alla. Ett av de mest utmärkande elementen i MD, den flytande knappen, är till exempel ofta inkonsekvent, och i mobilen krävs ofta en extra knäck i tummen för att trycka på den.
MDL känns som en ram med en agenda
Bredt sett är MDL välbyggd, men det finns några tvivelaktiga tillvägagångssätt. det är till exempel en annan ram som bygger på JavaScript för layout.
MDL sträcker sig till och med i typografi, vilket är där saker blir väldigt klibbiga. Standardfonten är Roboto, och även om du kan ändra detta, är jag inte säker på att majoriteten av användarna kommer att göra det.
CSS-ramar som Bootstrap och Foundation har alltid inkluderat visuella element. De har dock inte varit lika tydliga som MDL. MDL tar ett steg längre än de flesta ramar genom att leverera en komplett visuell stil; MDL känns som en ram med en agenda.
Ska du använda Material Design Lite?
MDL är det sätt som Google anser att de flesta webbplatser ska byggas. Och medan det inte finns något förslag på att Google kommer att genomdriva detta sätt att bygga, kunde de säkert om de valde att Google vill se till att sökresultatet som det tjänar till kunder är snabba, rena, användarvänliga sidor, vilket bättre sätt än att lägga till användningen av en ram som den kontrollerar till sin algoritm?
Användningen av några ramar introducerar oundvikligen några lånade visuella element. De mest framgångsrika ramarna är dock framgångsrika eftersom de är flexibla. Var MDL skiljer sig är att det inte bara är en ram men en ram som gynnar en specifik designmetod.
MD, som en designguiden, är ett väl utformat och intelligent försök att rationalisera Googles produktion till ett sammanhängande varumärke. Dess misslyckande är att det är för varumärkesspecifik att appliceras utöver Googles produktsortiment.
Vi kan lära oss mycket av designens visdom i MD, men implementera det grossist - vilket är MDL: s stora styrka - ger lite mening mesteparten av tiden.