Igår såg Internet Explorer så långt bort ...
... nu ser det ut som om det är här att stanna.
Har introducerats som en del av Windows 8 operativsystem lanseringen förra månaden har Internet Explorer 10 just släppts för Windows 7.
Snabbare upptagning förväntas IE9 är en mycket bra webbläsare, dess popularitet stoppade nedgången av varumärket som hade varit belägrat från både Chrome och Firefox. IE10 bygger på den återuppkomsten genom att förbättra både hastighet och standardkompatibilitet.
enstudera av New Relic postat förra veckan fann att medan Chrome som förväntat är den snabbaste webbläsaren på MacOS, är det i själva verket IE som är det snabbaste resultatet på Windows.
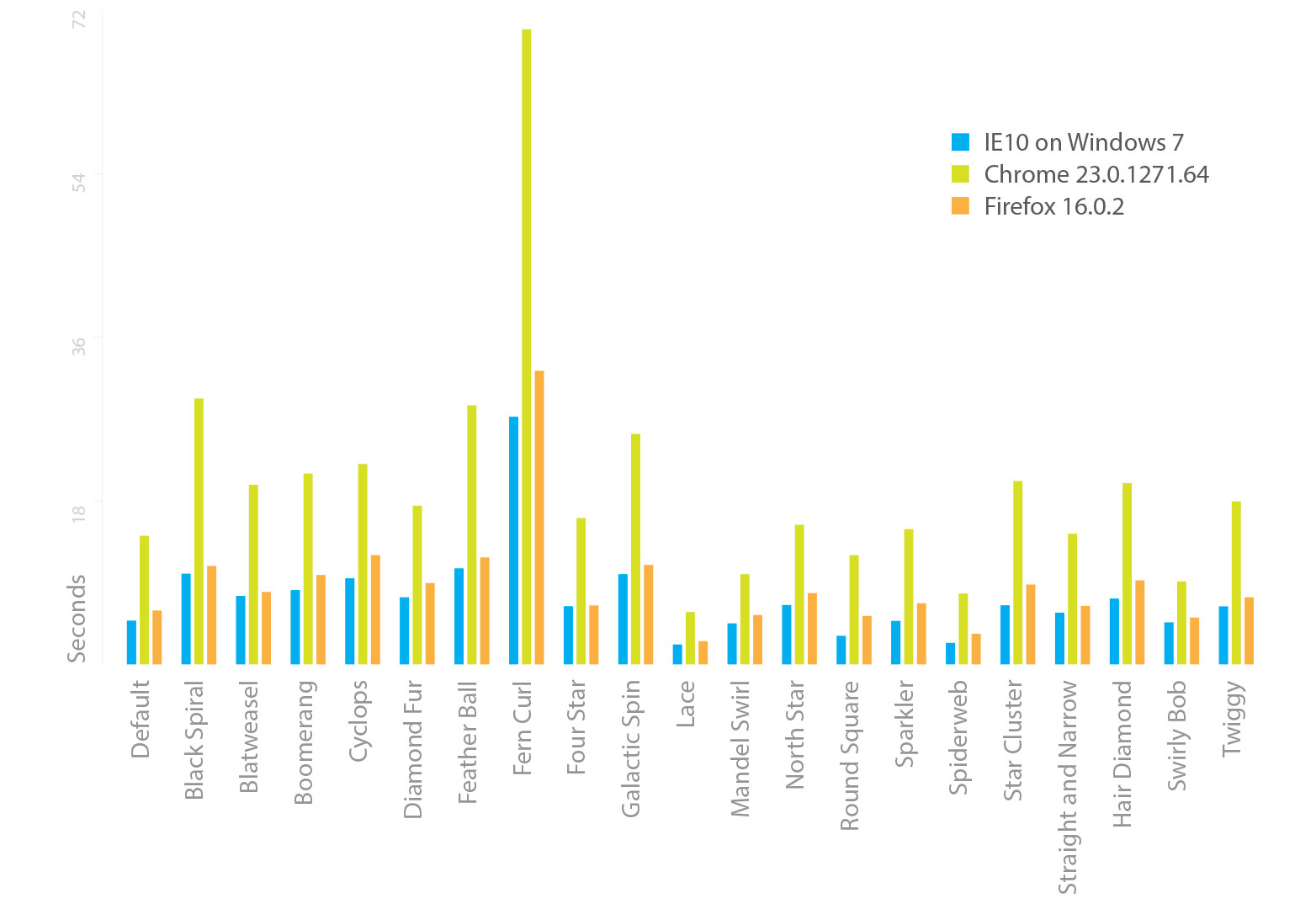
Microsoft har försökt underlätta högprestandan av IE jämfört med både Chrome och Firefox av publicerar en studie av hastigheten där webbläsarna kan göra Mandelbrot-mönster. IE är iE snabbare än båda konkurrenterna; väsentligen snabbare än Chrome i de flesta fall.
Naturligtvis förväntar du sig ett företag att marknadsföra sina egna produkter positivt, men ett område som Microsoft inte kan hyperbolize är nivån på stöd för HTML5 och CSS3.
Tillbaka i det första decenniet av detta århundrade såg de ofta refererade "webbläsarkrigarna" Internet Explorer introducerar alla typer av klockor och visselpipor som inte stöds av andra tillverkare. Känslan bland utvecklare var att Microsoft försökte diktera standarder; Förtroendet för IE har varit kvar sedan dess. IE9 tog emellertid väsentliga steg mot korrekt implementering av W3C-standarder för HTML5 och CSS3 och IE10 fortsätter där den slutade.
HTML5-funktioner, inklusive inmatningsplatshållarens attribut, sessionshistorikhantering, klasslista, async-attribut, formvalidering, framdriftsfält, mätfält och datalistelement stöds alla. vilket ger IE10 inline med nuvarande erbjudanden från Webkit och Mozilla.
CSS3-stöd är ännu mer omfattande:
- CSS3-textskuggor stöds nu, som de är av Mozilla och Webkit.
- Genom att ta IE10 i linje med Firefox ingår både gradienter och upprepade gradienter; ett leverantörs prefix krävs för att de ska kunna fungera i webkit webbläsare.
- CSS3-animering, transformer (inklusive 3D-transformer) och övergångar stöds alla; Stöd finns också i Firefox men Webkit kräver fortfarande leverantörs prefix.
- Flera kolumnlayouter stöds fullt ut, liksom inställningarna för fontfunktioner. Det finns endast delvis stöd för dessa funktioner på Mozilla och Webkit webbläsare, där leverantörs prefix krävs.
- Boxformat stöds, som det är på Webkit; Firefox kräver ett leverantörs prefix.
- Viewport-enheter stöds nu fullt ut eftersom de finns i Webkit, Firefox erbjuder inget stöd.
- Hyphenation är tillgänglig med hjälp av leverantörs prefixet; Det är också tillgängligt med hjälp av leverantörs prefix i Firefox och Safari, men inte i Chrome.
- Det finns leverantörsspecifikt stöd för gallerinställningar och regioner. Men utan stöd i Webkit eller Mozilla är det osannolikt att utvecklare kommer att känna sig bekväma med dessa funktioner.
Den intressanta aspekten av Microsofts strategi är att de så långt som möjligt infört stöd för CSS3-funktioner utan att förlita sig på leverantörs prefix. I det avseendet erbjuder Internet Explorer 10 mer stöd för CSS3 (cirka 75%) än någon annan webbläsare - både Webkit och Mozilla erbjuder bättre stöd endast i samband med webbläsarprefix.
Framkomsten av Internet Explorer som en kraftfull kraft för antagandet av webbstandarder är sannolikt att förvirra och förvirra många utvecklare som har tidigare historia med webbläsaren. Det prestanda, säkerhets- och funktionstöd som Microsoft har byggt in verkar emellertid säkerställa att det har en ljus framtid. kanske till och med möjligheten att återvinna sin förlorade krona.
Har du ett patologiskt hat mot Internet Explorer? Kan den senaste inkarnationen vinna dig över? Låt oss veta i kommentarerna.
Utvalda bild / miniatyrbild innehåller, krona bilden via Shutterstock