Flat Design Vs. Skeuomorphism
Det verkar som om det har dragits en linje i sanden. Några modiga designpionjärer har allt annat än fördömt skeuomorphic design som gårdagens nyheter och har röstat bort det på den proverbiska ön.
Vittnar vi vändpunkten för designen som vi känner till det, eller är dessa mästare helt enkelt hoppande en imaginär bandwagon?
Låt oss ta en närmare titt på de två största stilarna 2013 ...
Vad är plattdesign?
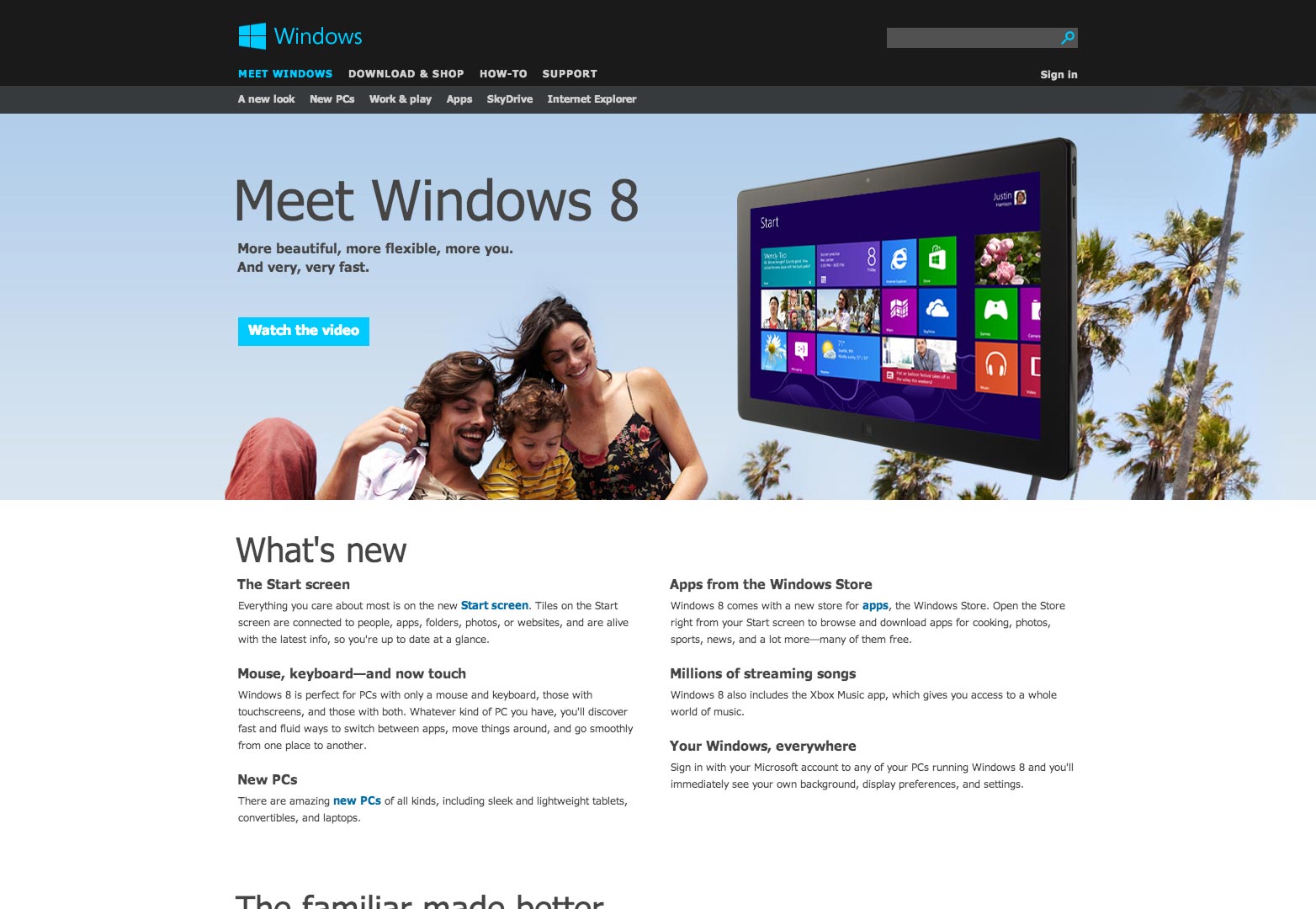
Vanligt är plattformen en gränssnitt som inte använder någon tredimensionell realism. Windows 8 är det perfekta exemplet, som det är helt platt.
Plattformsförespråkare anser att läderremsan överst på din iPhone-skärm i Notepad-appen eller de präglade linjerna i påminnelseprogrammet, som exempel på skeuomorphism; de är exempel på att översätta funktioner från en disciplin till en annan. Plattformen använder inga gradienter, fasader eller skuggor för att simulera tredimensionell design (som skärmar är tvådimensionella).
Microsofts platta design för Windows 8.
Plattformen är för närvarande förtrollad som den revolution som webbdesign har väntat på: ett ärligt förhållningssätt till skärmbaserad design. Plattform är dock inte ett nytt koncept; många gränssnitt har använt en platt design estetisk i åratal, Google att namnge en; Facebook för att namnge en annan. Är detta nyckeln till deras framgång? Är denna stil lättare att använda och därför bättre?
Är inte skeuomorphism bättre?
Om vårt jobb som designers är att göra tekniken användarvänlig, varför inte göra dem bekanta? Och som designers har vi ett ansvar att göra gränssnitt mer bekant för alla användare, inte bara de mest avancerade teknikerna.
Varför inte göra anteckningsblicken ser ut som en juridisk kudde om det hjälper din genomsnittliga tekniska användare att förstå konceptet av ansökan i ett ögonkast? (Tänk på att den genomsnittliga tekniska användaren blir äldre och tekniker utnyttjas av massorna och tvinga dessa dagar.)
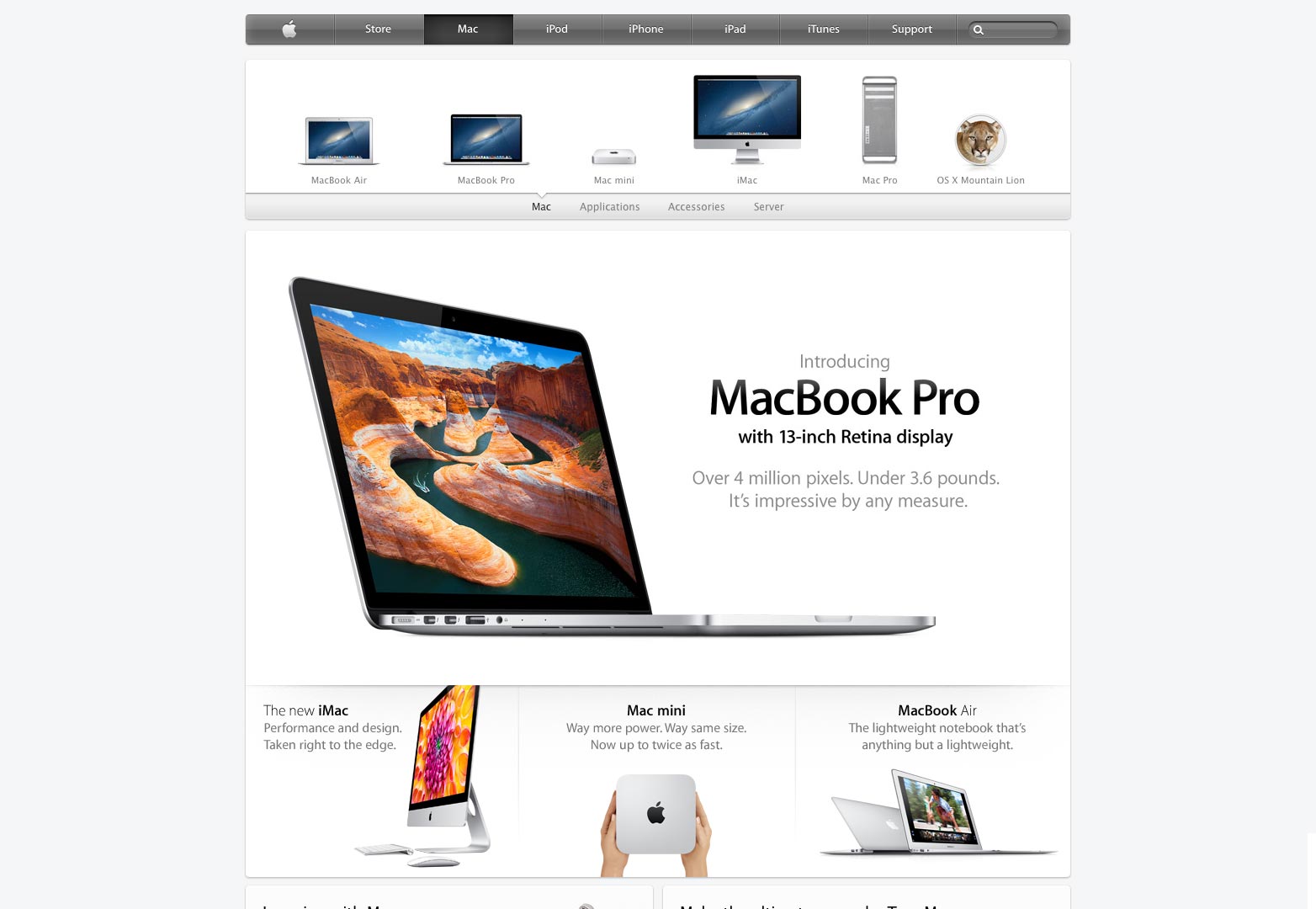
Apples skeuomorphic design.
Att avlägsna dessa kända element avlägsnar värdefulla undervisningsverktyg bort från den mindre benägna, genomsnittliga användaren.
Summering
När jag sätter mig ner för att designa ett gränssnitt frågar jag mig själv, vem tjänar jag? I vissa fall är en platt, elegant och modern design i ordning, till exempel ett gränssnitt som är utvecklat för en tekniskt kunnig projektledare som letar efter ett bra verktyg. Men för att hävda att planlösning är vad designbehoven i allmänhet är en något smal mening som lämnar de mindre erfarna användarna att titta från sidan. Vissa användare känner bara igen till en knapp eftersom den ser ut som sin verkliga ekvivalent.
Vid tidpunkten för skrivandet har det gjorts dyrbar liten forskning som utfördes på skillnadseffektiviteten hos platt design kontra skeuomorf design. När en klyfta växer mellan de två tankskolorna blir det intressant att se vilken metod som visar sig vara mer användbar.
En sak är säkert: du kommer läsa mycket mer om debatten under de närmaste månaderna.
Är du en plattformsförespråkare? Känner du till skeuomorf design hjälper användarna att bekanta sig med ett gränssnitt? Låt oss veta dina åsikter i kommentarerna.