Omfattar den senaste webbutvecklingen: Kortbaserad design
Det finns alltid nya webbdesigntrender som tar fart. Vem kan glömma parallax rullning från några år sedan, vilket fortfarande är populärt idag? Senast blir långrullningssidorna mer uppmärksamma från besökare på webbplatsen.
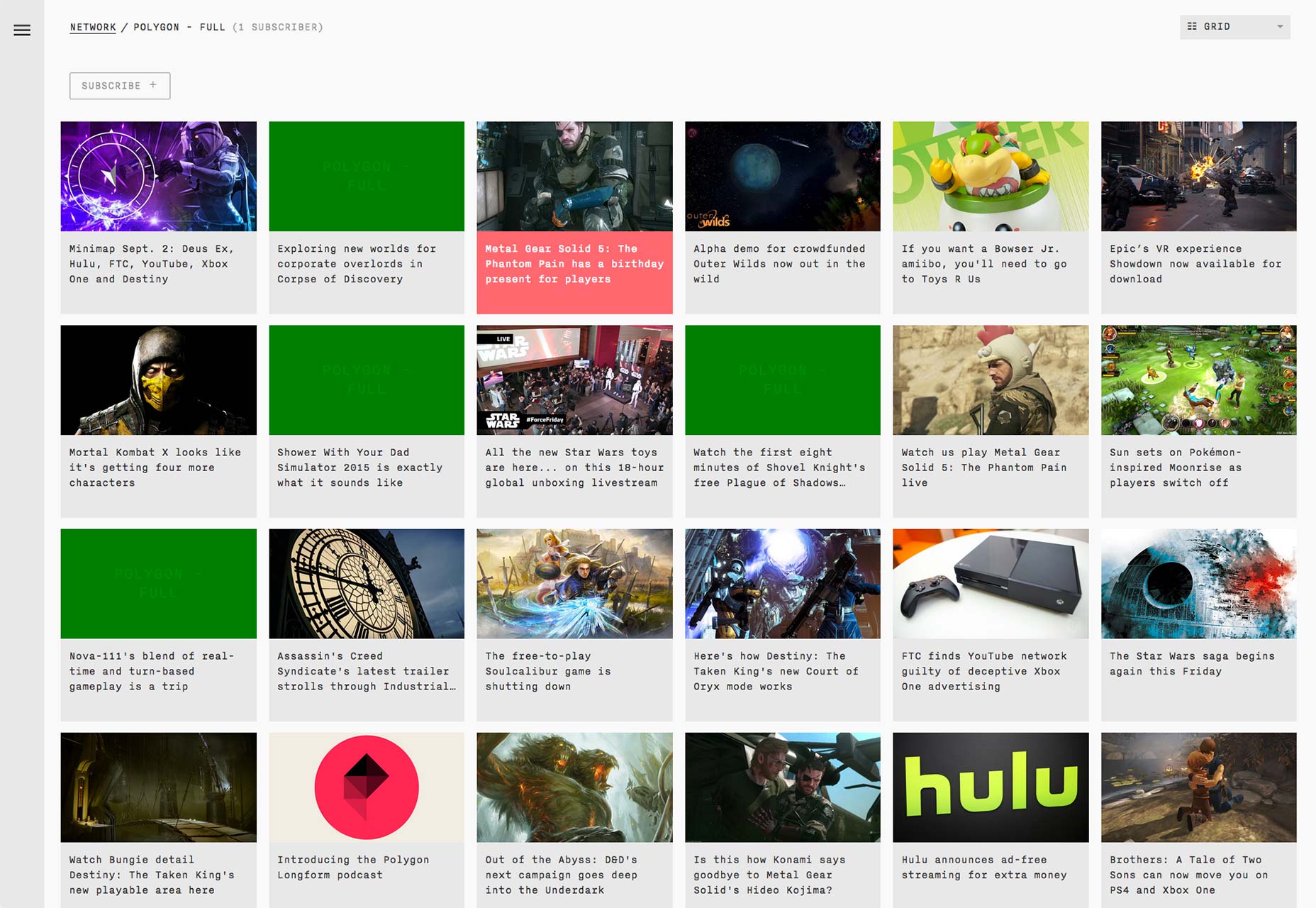
En trend som inte har fått lika mycket erkännande som många andra, och har funnits en stund redan, är kortbaserad design.
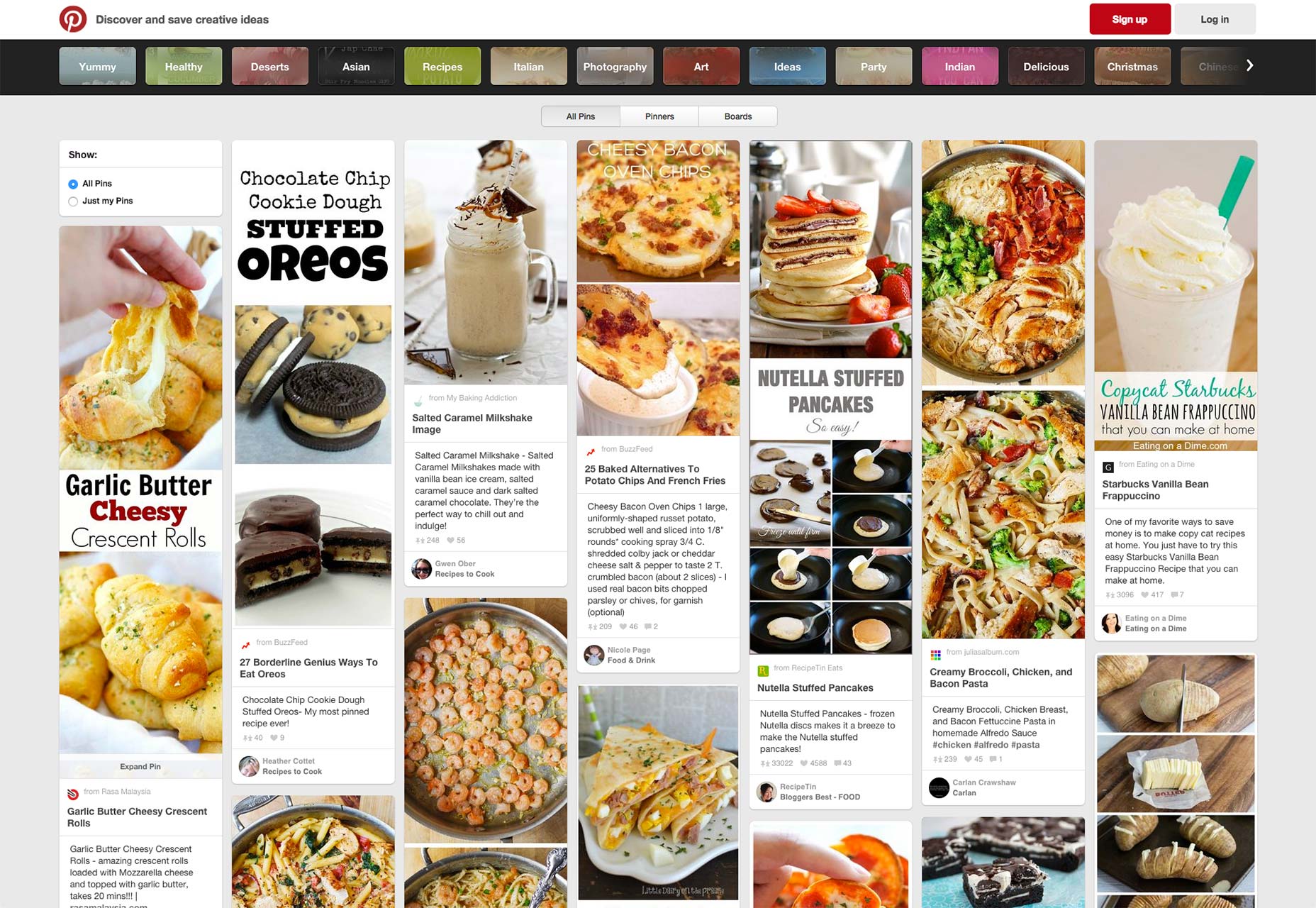
Den populäraste webbplatsen som visar denna designtendens är Pinterest, men det finns också andra webbplatser som i allt större utsträckning använder denna designmetod och med goda skäl. När besökare bläddrar på en webbplats som använder denna designteknik märker de omedelbart renheten och den välorganiserade planeringen bakom ett så enkelt och elegant sätt att designa.
Det finns en rad fördelar med att använda kortbaserad design på din egen webbplats.
Ett rutnät tillvägagångssätt för IA
När man tittar på vilken kortbaserad design som helst, är det omöjligt att inte heller se en nätbaserad design som tittar igenom. Det beror på att varje kant av ett kort verkligen är kanten på olika nät i ett större, välorganiserat system som främjar stor konsistens och harmoni i hur webbplatsen presenteras.
Detta i sin tur bidrar väsentligt till informationsarkitekturen på din webbplats. Informationsarkitektur är den intelligenta ordningen och flödet där dina besökare absorberar webbplatsinformation, idealiskt i linje med målet för varje sida och den övergripande webbplatsen.
Tänk på det: Den kortbaserade designen guidar dina besökares ögon på grund av dess tonvikt på konsistens. Varje kort är en del av en kolumn eller rad som styr sina ögon längs enhetliga horisontella och vertikala linjer. Detta arrangemang hjälper dina besökare att förstå vilken bit av information som är viktigare än andra.
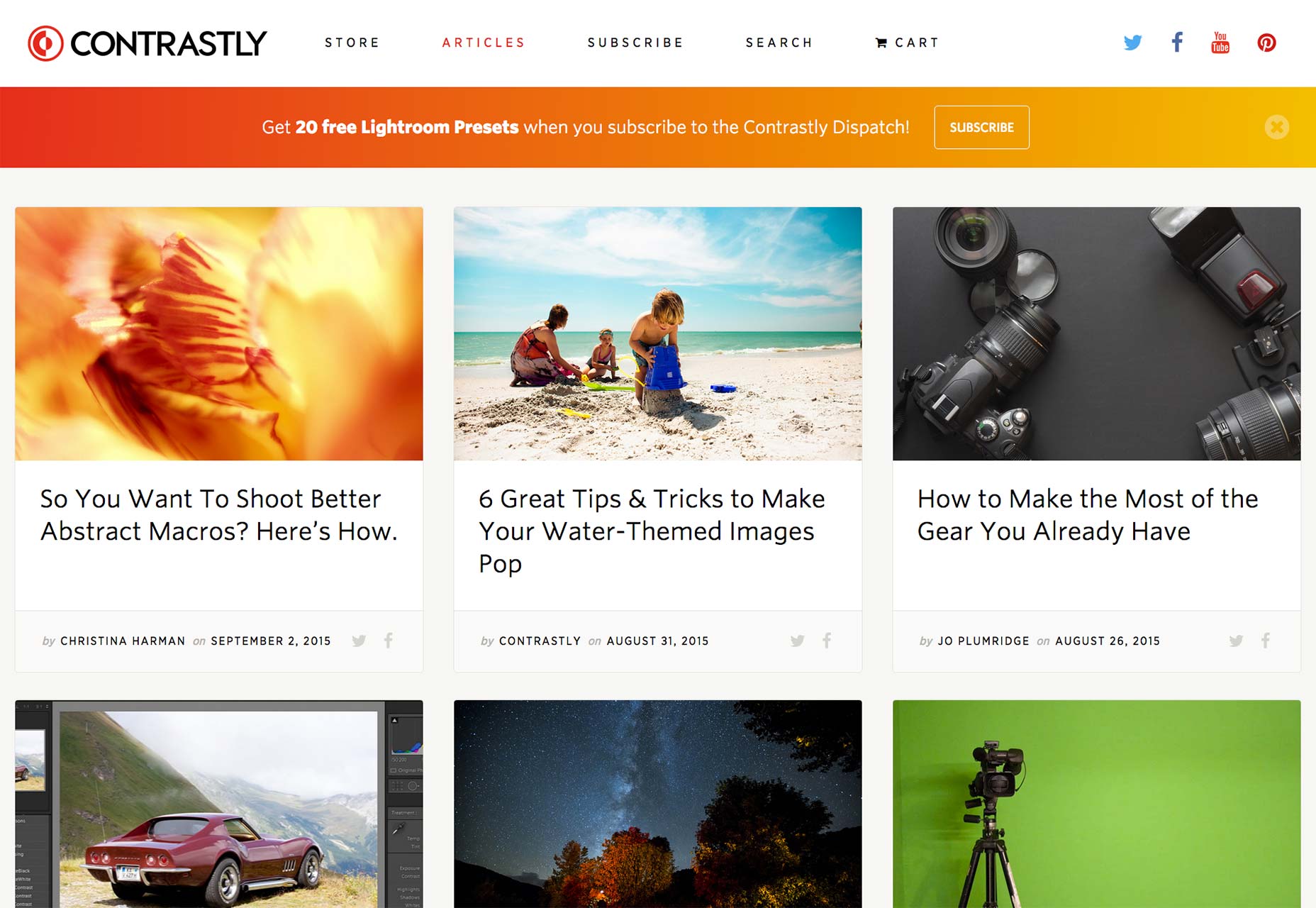
Ta till exempel Contrastly , en fotomagasin. Med hjälp av rutnätet / kortlayouten kan du förstå vad som är viktigare i informationshierarkin. De senaste artiklarna placeras längst upp i raden medan de äldre artiklarna visas i den nedre raden. Newness är i allmänhet associerad med större betydelse, så att följa denna fallande ordning av rader i kortsystemet låter användarna snabbt associera vilket innehåll som är viktigare. De kan därför prioritera den ordning i vilken de läser denna information.
Tungt beroende av bilder
Vi har hört det gamla ordstävet att människor är visuella varelser så många gånger att det är en kliché, men i kortbaserad design tar det på sig ny mening. Kortbaserad design är nästan uteslutande av visuella någon kopia på samma sida är vanligtvis sekundär till det visuella med avseende på informationsarkitekturen.
Att gå tungt på bilder som detta är en styrka av kortbaserad design eftersom studier redan bekräftar att bilder höj webdesign. Till exempel, både högkvalitativa bilder och använder mer mänskliga ansikten i bilder öka konverteringsfrekvensen. Faktum är att alla sa att det finns flera sätt där användning av bilder i design kan öka webbplatsens omvandlingar.
Med andra ord lägger tonvikten på att använda bilder kortbaserad design mer attraktiv för besökare på platsen. Det är ingen slump att Pinterest är enligt Alexa den 15: e mest populära webbplatsen i USA
Titta på Pinterest resultat För söktermen "mat" kan vi se att bilder är de allra första sakerna som drar ditt öga när du är på platsen. Du bryr dig inte om beskrivningarna under bilderna, åtminstone inte i början. De högkvalitativa, bländande bilderna är vad din uppmärksamhet är, och sedan, efter att du bestämt dig för att du vill lära dig mer (men redan förbinder dig till det kortet) läser du kortbeskrivningarna.
Förbättrad UX
Alla designer ska berätta att användarupplevelsen är viktigast. Det är vad vi ska utforma för, först och främst. En annan anledning till att kortbaserad design har resonerat så bra och kommer att fortsätta att göra det under överskådlig framtid, är att det hjälper användarupplevelsen. Och det uppmuntrar besökare att fortsätta komma tillbaka till din webbplats, vilket i sin tur leder till att de spenderar en längre tid där, vilket äntligen leder till fler omvandlingar!
En bra användarupplevelse centrerar kring att människor kan hitta sig runt din webbplats utan friktion. i princip borde de hitta vad de vill hitta omedelbart och utan huvudvärk.
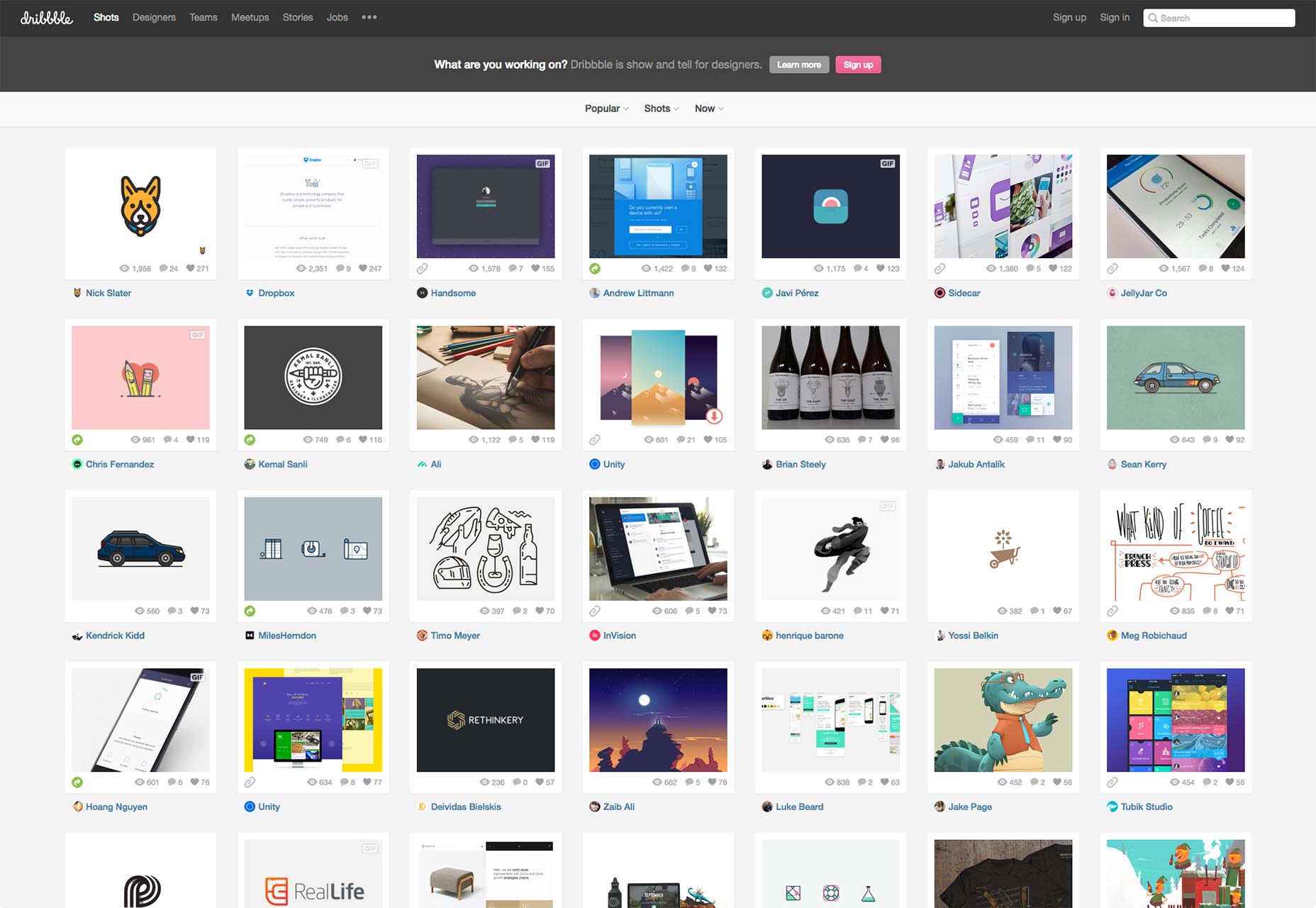
Dribbble är en webbplats som förstår detta bra eftersom dess designers har använt kort för att göra användarupplevelsen enklare och bättre. Den här webbplatsen är välkänd i den online kreativa gemenskapen som en presentation för användargenererat konstverk.
Platsen för webbplatsen är att människor ska beundra illustrationer, grafik och bilder av alla slag, så kortbaserad design är verkligen det mest lämpliga sättet att presentera detta. Eftersom bilder drar besökarens öga effektivt och omedelbart, förbättras användarupplevelsen väsentligt när besökare snabbt kan granska korten i rutnätlayouten för att se vilka som intresserar dem. Så snart de ser en som intresserar dem, kan de direkt klicka på kortet för att titta närmare.
En plats som Dribbble låter besökare hitta rätt av vadet som de letar efter på ett super bekvämt sätt. Det är en känsla av en stor användarupplevelse!
Väl lämpad för mobil design
Du har kanske hört att mobilen redan har tagit över skrivbordet i det stora antalet användare. I USA ensam för 2015, digital media digital tid kommer ut till 51% jämfört med skrivbordets 42%. Kortbaserad design är idealisk eftersom den tar hänsyn till denna trend genom att vara ensam kompatibel med lyhörda ramar. Eftersom kort erbjuder innehåll i mer smältbara bitar, gör det lättare att visa på mobila ramar.
Titta på kort så här: deras form och storlek är praktiskt taget en efterlikning av formen och storleken på en smartphone eller surfplatta. Naturligtvis är inte exakt en perfekt match på grund av de många olika modellerna, men fortfarande en ganska nära match när du tänker när det gäller bildförhållande.
Som ett resultat går kort aldrig bort så länge mobilen fortsätter att växa, och det visar inte några tecken på att sakta ner när som helst snart.
Inte bara en annan designfad
Problemet med vissa designtrender är att de blir krångliga, vilket gör dem kortlivade och glömliga. Kortbaserad design är dock något annat än! På grund av det mesta av praktiska användningsområden och fördelar som den erbjuder, kommer den bara att bli mer populär när tiden går på. Det betyder att den har uppehållskraft.
Det ger konsistens i informationsarkitekturen för webbplatser och kranar i användarnas besatthet med skarpa bilder som ett sätt att driva fler konverteringar. Följaktligen får hela användarupplevelsen en stor förbättring med kortbaserad design, helt enkelt för att det faktiskt gör det enkelt för användarna att hitta vad de söker efter på webbplatsen. Tack vare mobilens uppgång de senaste åren blir denna designstrategi en grundpelare som fler och fler människor stöter på och njuter av.
När du tänker på det är kort verkligen ett gammalt koncept, men de har fått ett skott i armen och uppdaterat till ett nytt, nytt sätt att utforma webbdesign. Det går bara för att visa att innovativa designers kan ta någonting gammalt och vardagligt och göra det till något som är ytterst relevant och fördelaktigt under det 21: a århundradet.