Designing for Mobile App Commerce
Ett av de mer lukrativa projekten för designersna omfattar inte ens skrivbord. Det beror på att under de senaste åren har fler och fler människor bytt till mobilanvändning, vilket också inkluderar tidshantering. En bra tumregel som designer är att gå där dina användare flödar, och du hittar gott om värde där.
Att designa för detaljhandel apps är mycket intressant eftersom det hela kommer ner till konverteringar. Ett fel design beslut, och det kan mycket väl betyda mycket förlorade intäkter för din klient. Medan några av konventionerna om bra design och UX gäller för detaljhandelsapp, kan vissa designalternativ du behöver göra för att optimera UX, överraska dig.
I slutändan är det bara vad som fungerar och vad som inte är viktigt.
Inkludera fullständiga produktdetaljer och recensioner
När du utformar dina enskilda produktsidor i din detaljhandelsapp, var noga med att ge dina kunder allt de kan önska i vägen för information. Även om det är mobilt, vill de fortfarande vara informerade shoppare. Du måste bara få ut det mesta av din lilla skärm fastighet när du utformar enskilda produktsidor, så slösa inte bort utrymme.
Amazon erbjuder ett smart exempel på att komma runt problem med begränsad skärmutrymme: De har helt enkelt bestämt sig för att designa långrullningssidor i appen så att användarna kan rulla ner för att ta upp all den rika informationen på varje enskild produktsida.
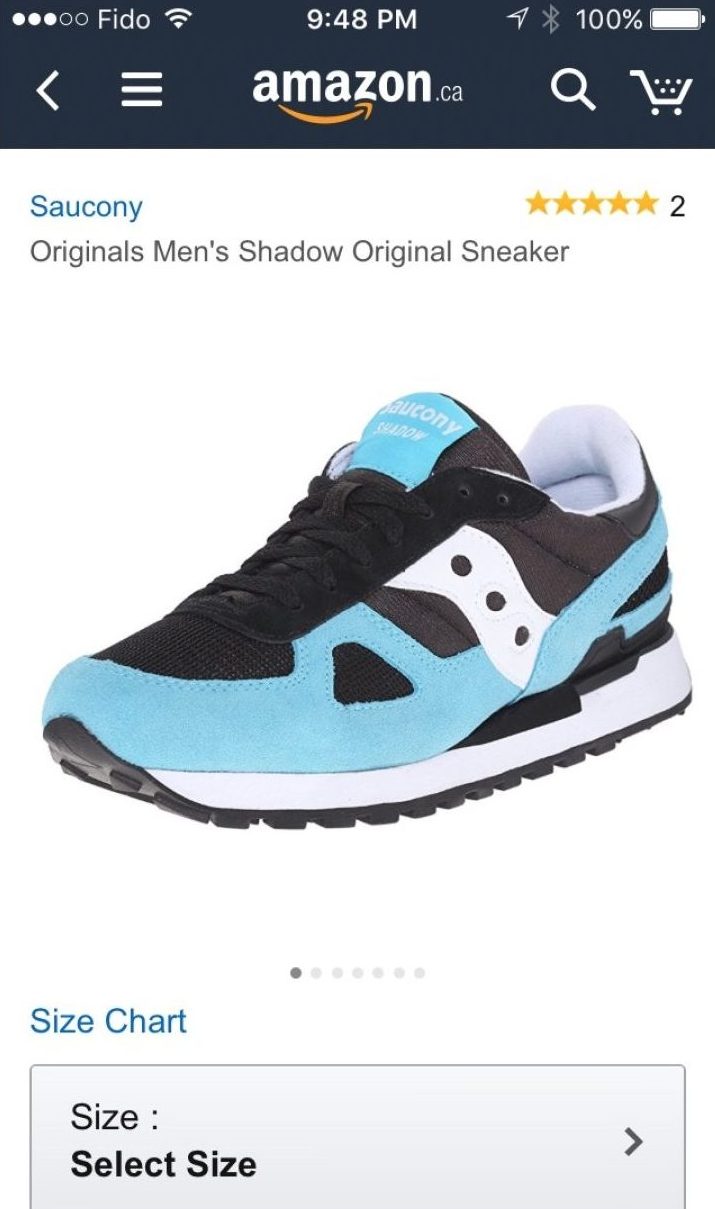
Ta produktsidan till Saucony Original Mäns Shadow Original Sneaker.
Denna långrullningssida innehåller följande fullständiga produktdetaljer:
• Högkvalitativa och skarpa bilder från olika vinklar
• Storlek och färginformation
• Prisintervallet
• Incentive info (gratis retur)
• Kraftiga och märkbara anropsknappar
• En beskrivning
• En detaljerad funktionslista
• Relaterade artiklar rekommendationer
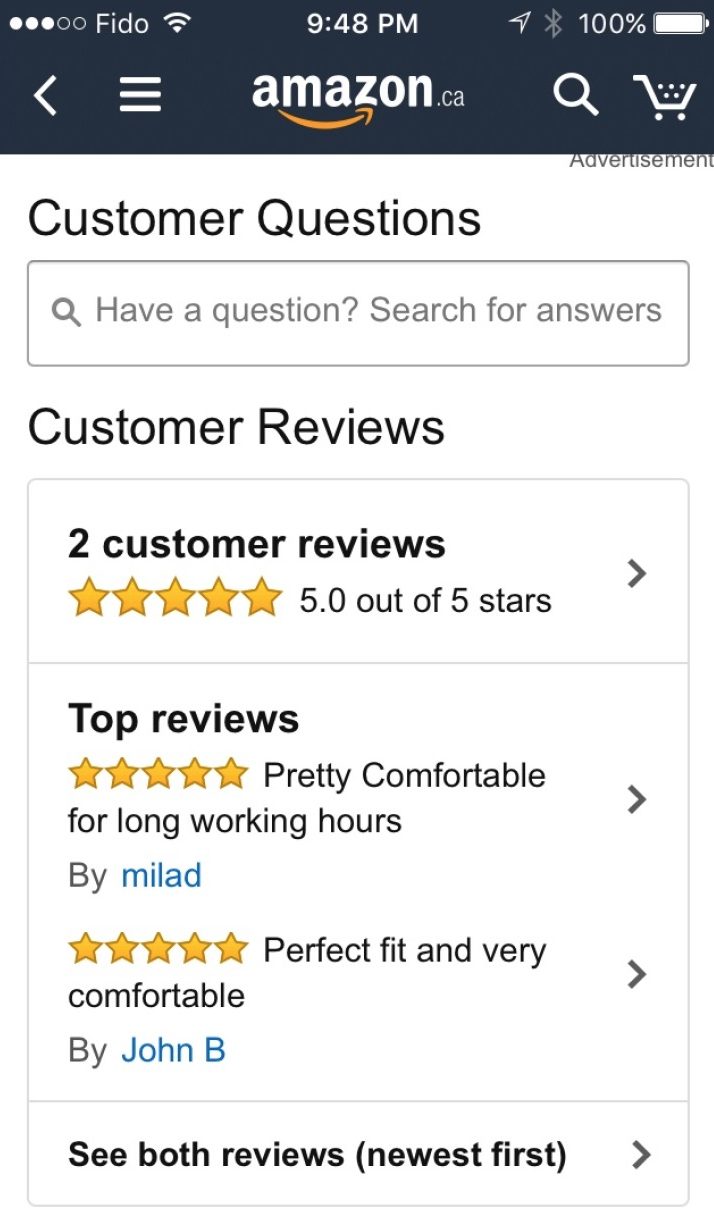
• Kundfrågor och recensioner
Att få all denna information inuti en detaljhandelsapp förbättrar verkligen kundupplevelsen!
Kundrecensionerna är användbara eftersom de ger extra inblick i potentiella köpare som vill veta hur folk som köpt den här produkten har hittat den.
Om världens största online-återförsäljare har sin produktsida upprättad så här är chansen att det är av goda skäl och att optimera omvandlingar. Amazon erbjuder designers en bra mall om hur man utformar en mobil produktsida för framgång.
Kyl det med registreringsförfrågningarna
Ett enormt hinder för konvertering ber att kunderna registrerar sig på förhand. Det finns en stor risk att de bara lämnar rätt då och då. Detta gäller också på skrivbordet. Men på mobilen ger din erfarenhet av detaljhandel-app mycket mindre skärmfastigheter, vilket gör att registreringen blir ännu större. Det är därför som om du absolut måste fråga dina kunder att registrera, måste du ge något av extremt högt värde till skillnad från deras problem.
Forskning från Nielsen / Norman-gruppen bär detta ut, som så kallat inloggningsväggar där kunder uppmanas att registrera sig innan de blir längre i appen är avskräckta.
Istället har du tre alternativ:
• Använd ömsesidighetsprincipen för att ge kunderna ett högt värde för att kunna registrera sig på förhand
• Använd social inloggning
• Låt dem använda en gästutcheckningsfunktion som inte gör att de slänger tid att registrera sig innan de kan använda din app
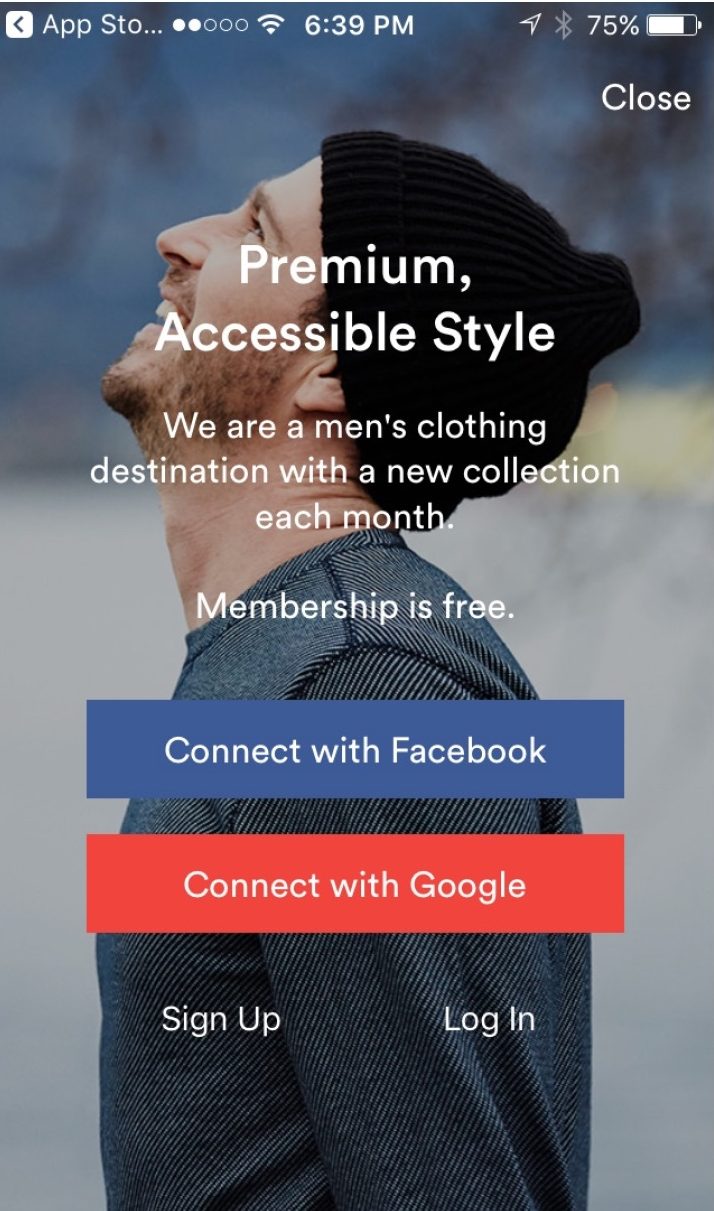
När varumärket för vilket du designar en app har lågt namnigenkänning, måste din fördel för att få användare att registrera vara ännu större än normalt.
Mäns återförsäljare Frank + Oak kräver inte att du registrerar dig förhand. Faktum är att du bara kan gå och handla omedelbart. Men när du har något i din kundvagn som du vill kolla in, uppmanar de dig att registrera, men tillåta social inloggning, vilket har varit visat sig sänka vagnarnas överföringshastigheter , eftersom dina kunder inte behöver tänka på - och kom ihåg - ett nytt användarnamn och lösenord.
Låt shoppare helt kontrollera sina kundvagnar / korgar
Bra UX innebär att dina användare får full kontroll inuti detaljhandeln. Enligt Googles egna detaljhandelsapprekommendationer är det en bra praxis att bemyndiga kunder att redigera egna vagnar eller korgar vid något tillfälle i deras köpflöde.
Om dina kunder måste gå tillbaka några steg i köpflödet - till en kontosida eller en efterföljande sida - som orsakar frustration och leder till friktion i vad som vanligtvis ska vara en smidig konverteringsprocess. Den frustrationen och friktionen kan i slutändan leda till övergivande och därmed färre omvandlingar och försäljning.
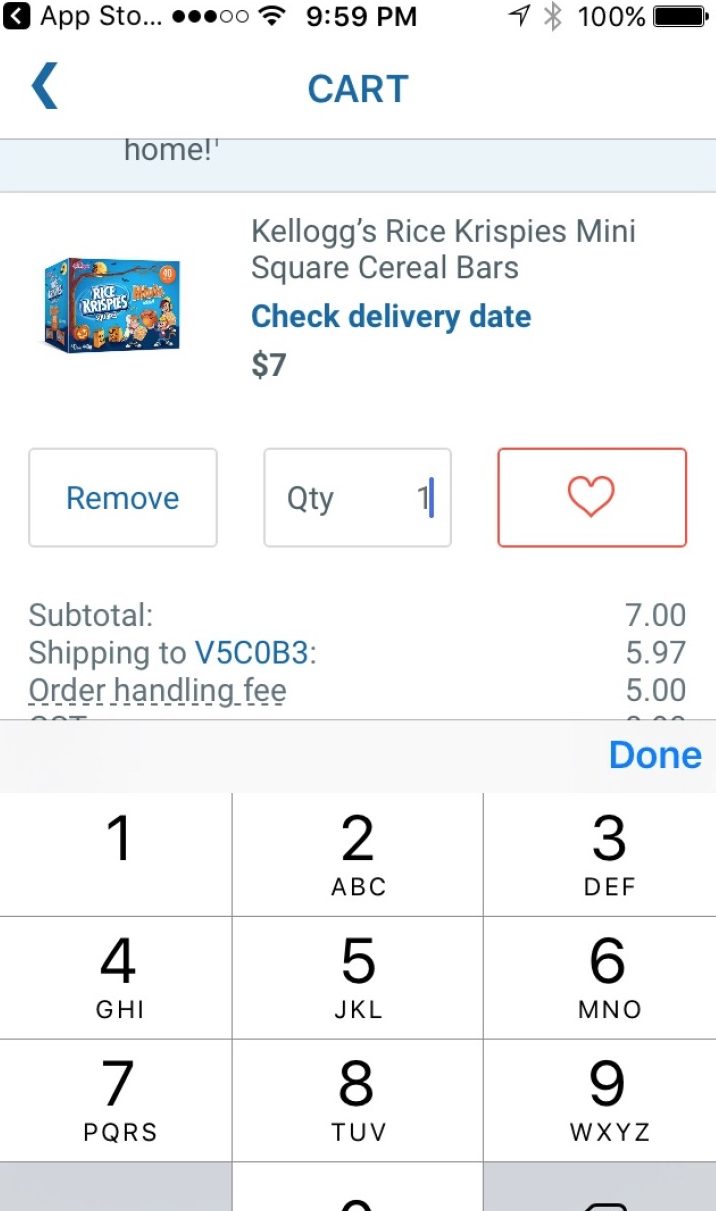
I Walmart-appen kan shoppare direkt redigera kvantiteten inköpta varor direkt på kassan utan att behöva återgå till någon tidigare sida i köpflödet. Som en följd av detta, kunder som vill ändra sig om hur många saker att köpa har full frihet och kontroll för att justera mängden till sin smak tills sista stunden innan de trycker på check-out-knappen.
När du utformar köpflöden, se till att dina shoppare alltid kan redigera antalet varor när som helst efter att de redan har lagt till en produkt i sin kundvagn eller korg.
Gör det inte svårt att hitta kundserviceinformation
I mobilhandeln knyter stora UX intimt till att erbjuda utmärkt kundservice. En stor del av kundtjänsten garanterar alltid att kunderna kan se online-återförsäljarens kontaktinformation eftersom de sannolikt kommer att ha frågor eller kommentarer som de vill kommunicera via e-post eller telefon. Att göra den här informationen lätt att hitta fungerar också som ett sätt att öka appens trovärdighet.
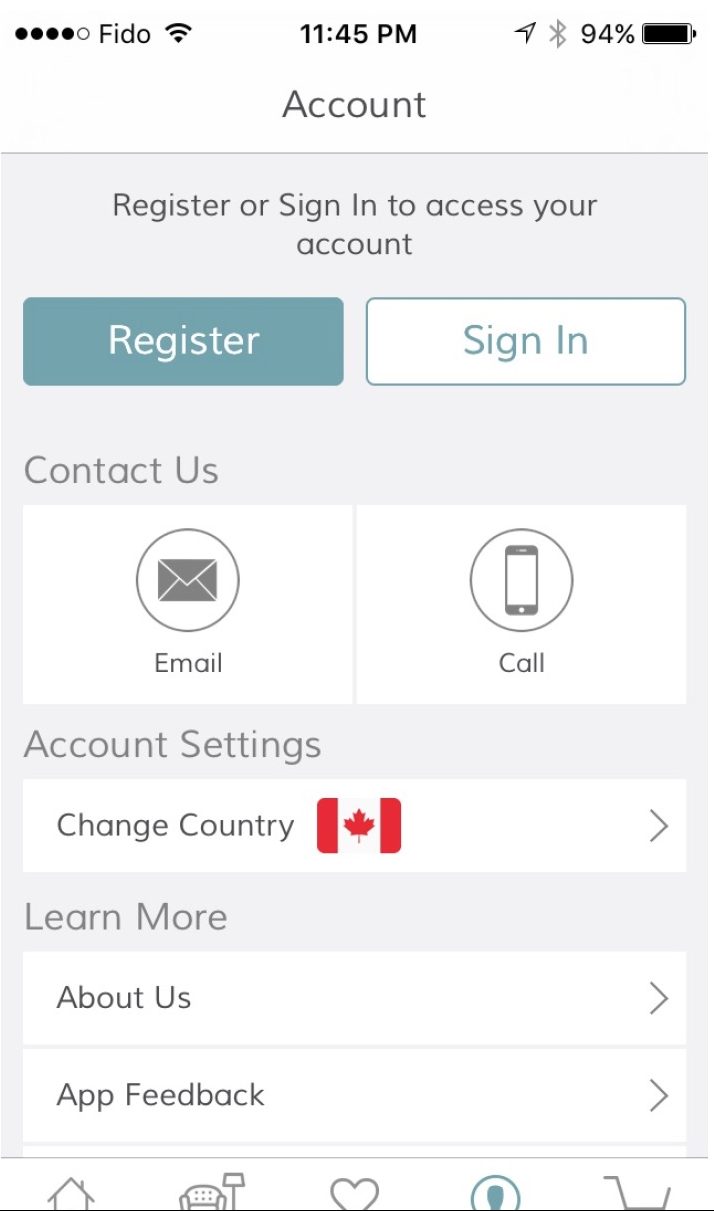
Wayfairs app visar oss hur man lätt visar kontaktinformation så att den gör det enkelt för kunden och ger bra UX genom att erbjuda kontaktinformation som är mycket tillgänglig. På deras konto sida kan kunder välja att maila eller ringa direkt till Wayfair om de har frågor eller löser problem i sin kassa eller bredare appupplevelse. Observera hur kontaktinformationen ligger längst upp på sidan. shoppare behöver inte ens rulla ner för att hitta den.
Detta är epitom av användbar design.
Shoppare får val om hur de vill komma i kontakt med Wayfair-som också går tillbaka till designprincipen för att ge dina kunder mer kontroll över sin erfarenhet.
Detaljhandel apps skiljer sig från andra appar
Med inga andra appar måste du utforma på ett sådant sätt att det direkt påverkar omvandlingar som är mest betydelsefulla för företag, vilket är inköp för försäljning. Det är det som gör spiken för designen och UX för detaljhandelsappar snarare än andra typer av appar.
Vissa bästa praxis gäller skrivbordet, till exempel att säkerställa att all kontaktinformation alltid är tillgänglig. Några av vad man kan göra - som att använda långrullningssidor - kan tyckas vara lite motintuitiv på mobilen, med tanke på den mindre skärmfastigheten och behovet av att få en snabbare sida och erfarenhet.
Det som betyder mest är att designa för bra mobil UX. När du gör det kan du snabbt avgöra vad som fungerar och vad som inte gör när du utformar för detaljhandelsapp.