Designa en Responsive Form, 20 Inspirational Solutions
Med så många nya mobiltelefoner, tabletter och andra enheter som kommer ut varje dag måste designers vara beredda att göra gemensamma funktioner lätt att göra på dessa enheter. Den vanliga inställningen till detta är lyhörd design. Men vad några av oss fortfarande försöker lista ut är hur man använder en responsiv design för andra saker än att titta på.
Blanketter är ett av de vanligaste elementen på webben, utan dem går konversationen bara på ett sätt. Blanketter används för inköp, kontakt och så mycket mer. Det är viktigt att de formulär du producerar är lika funktionella i hela sortimentet av enheter, från smarta telefoner till stationära datorer. Att mastera konsten att göra dessa typer av funktioner små men användarvänliga kan vara en uppgift.
Idag har vi hittat några mottagliga webbplatser som gör ett bra jobb för att hålla sina formulär både intakta och användbara, inte bara på skrivbordet utan även på mobilen.
Tema Foundry
Emporium pajer
Samuel Mealing
Awesome NYC
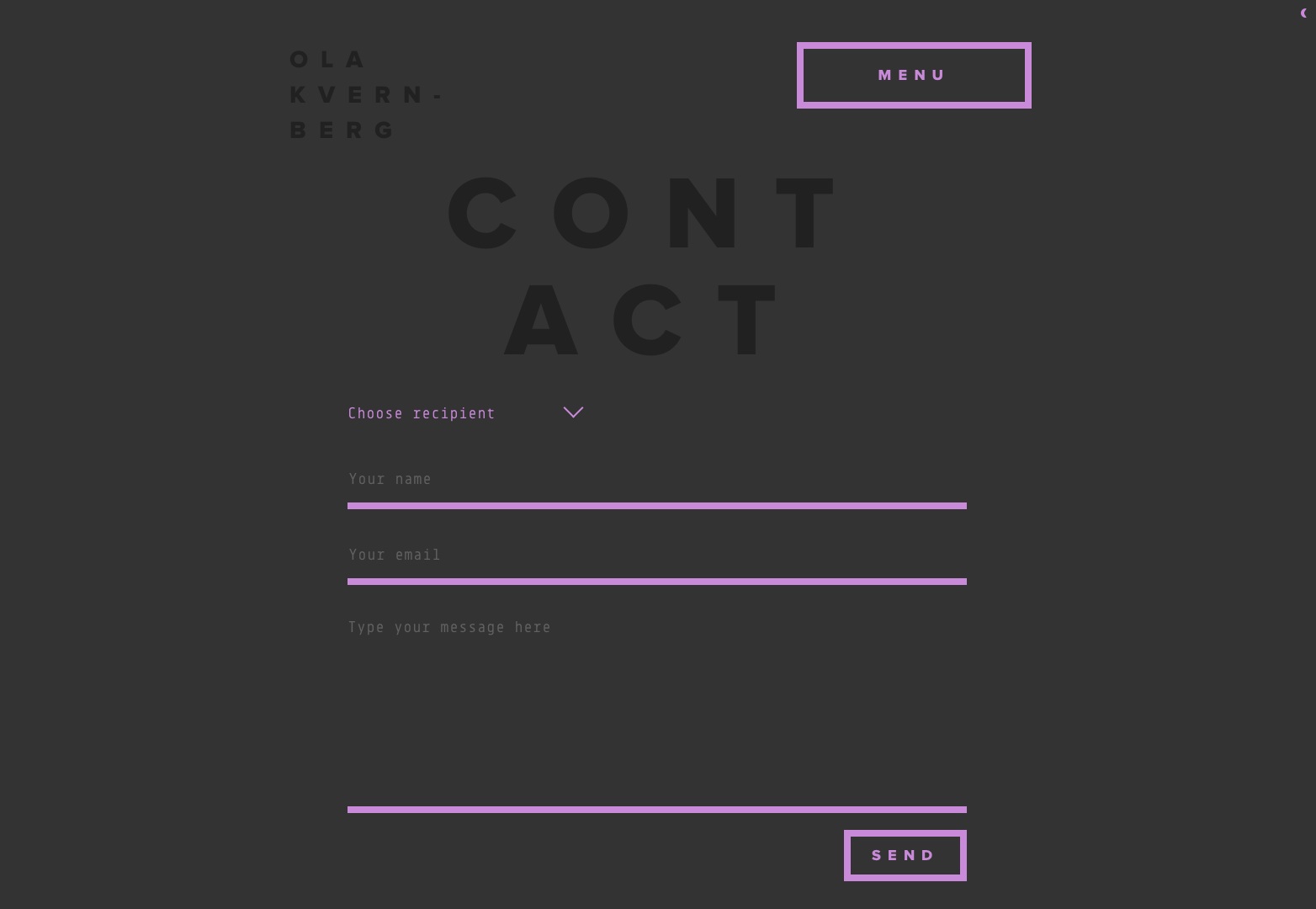
Ola Kvernberg
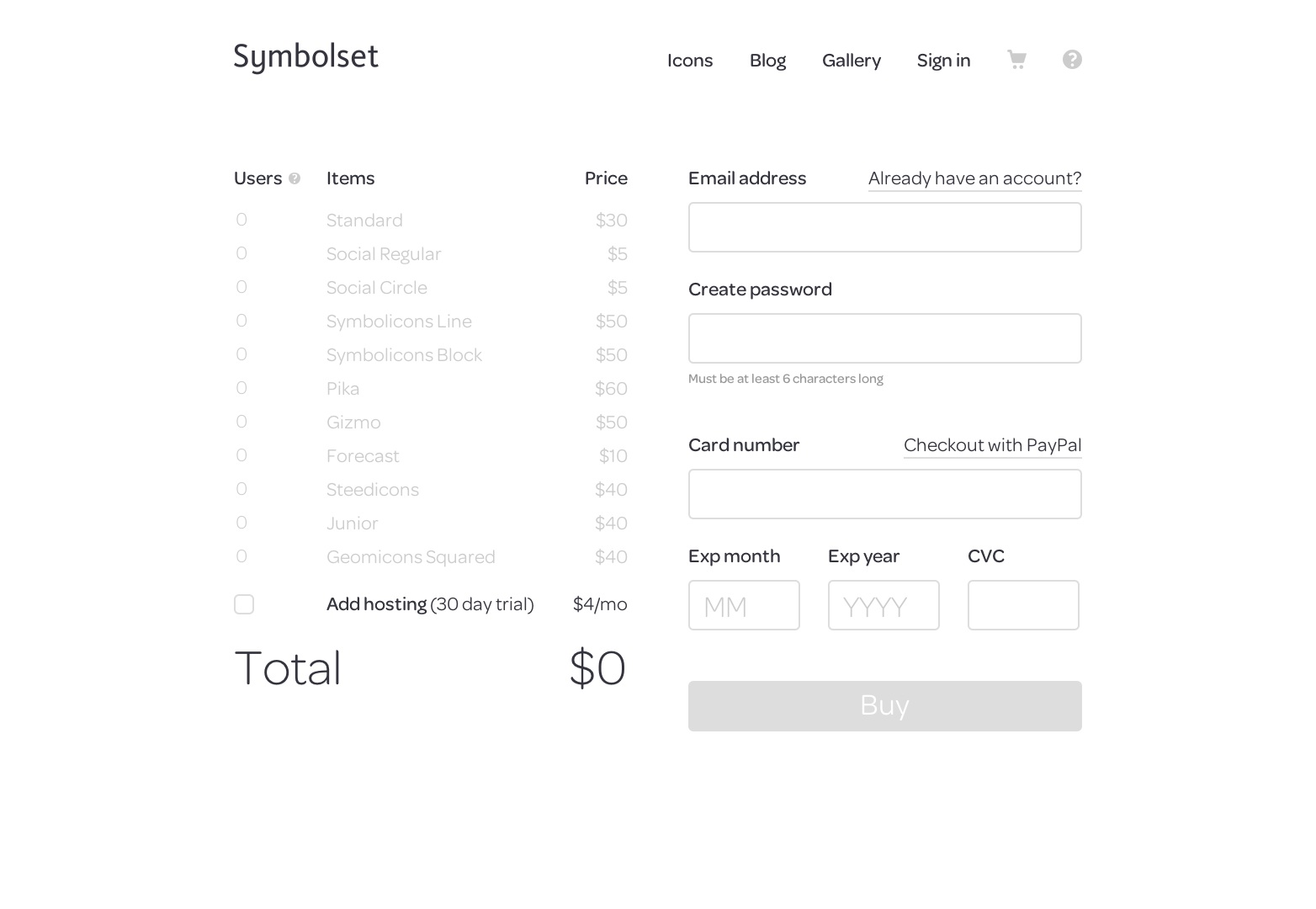
Symbolset
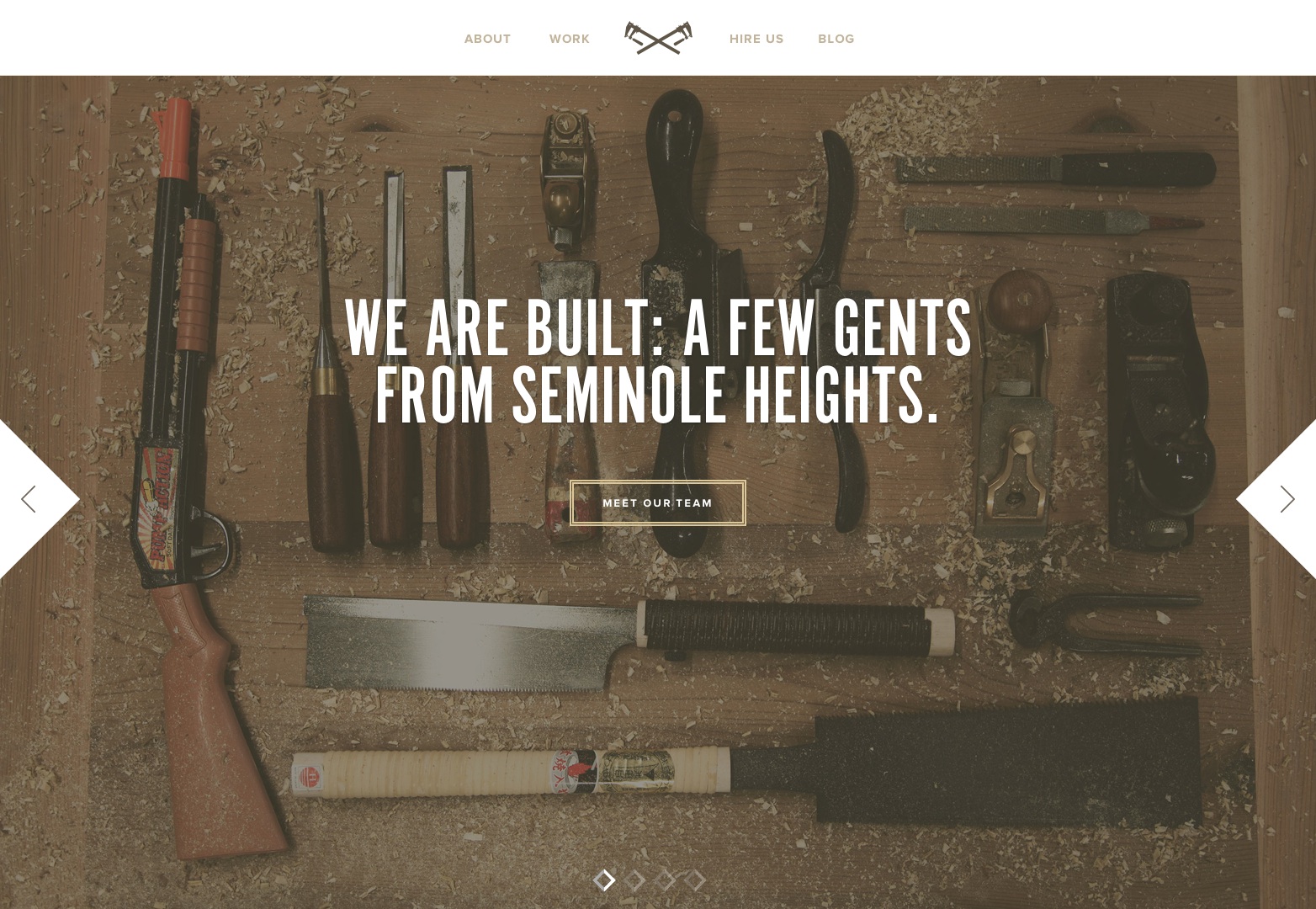
Byggda saker
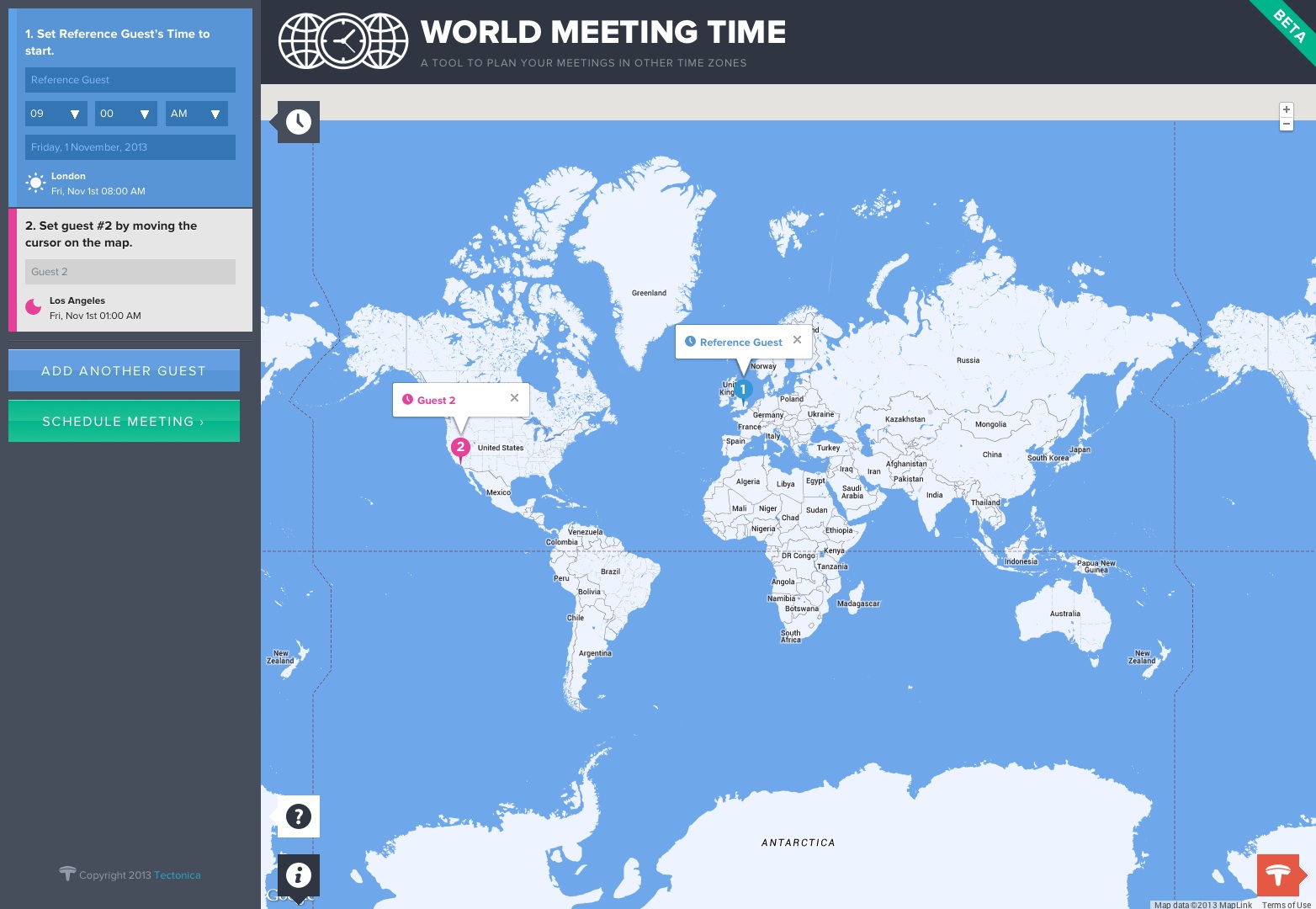
World Meeting Time
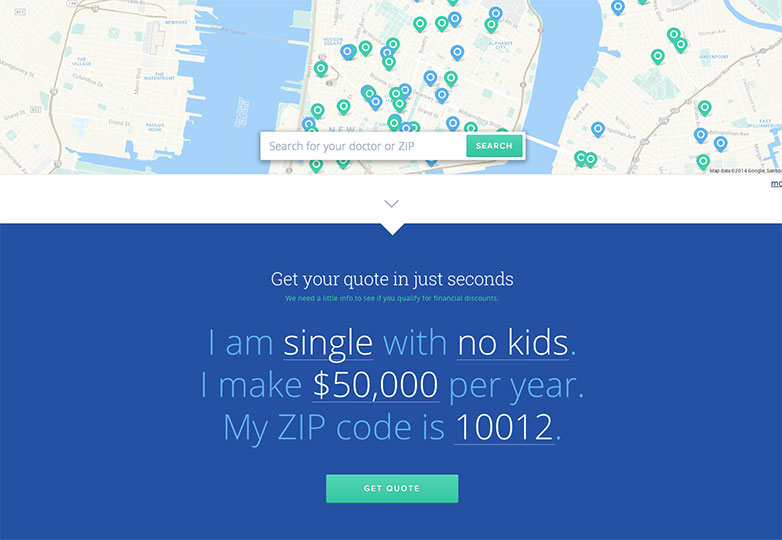
Oscar
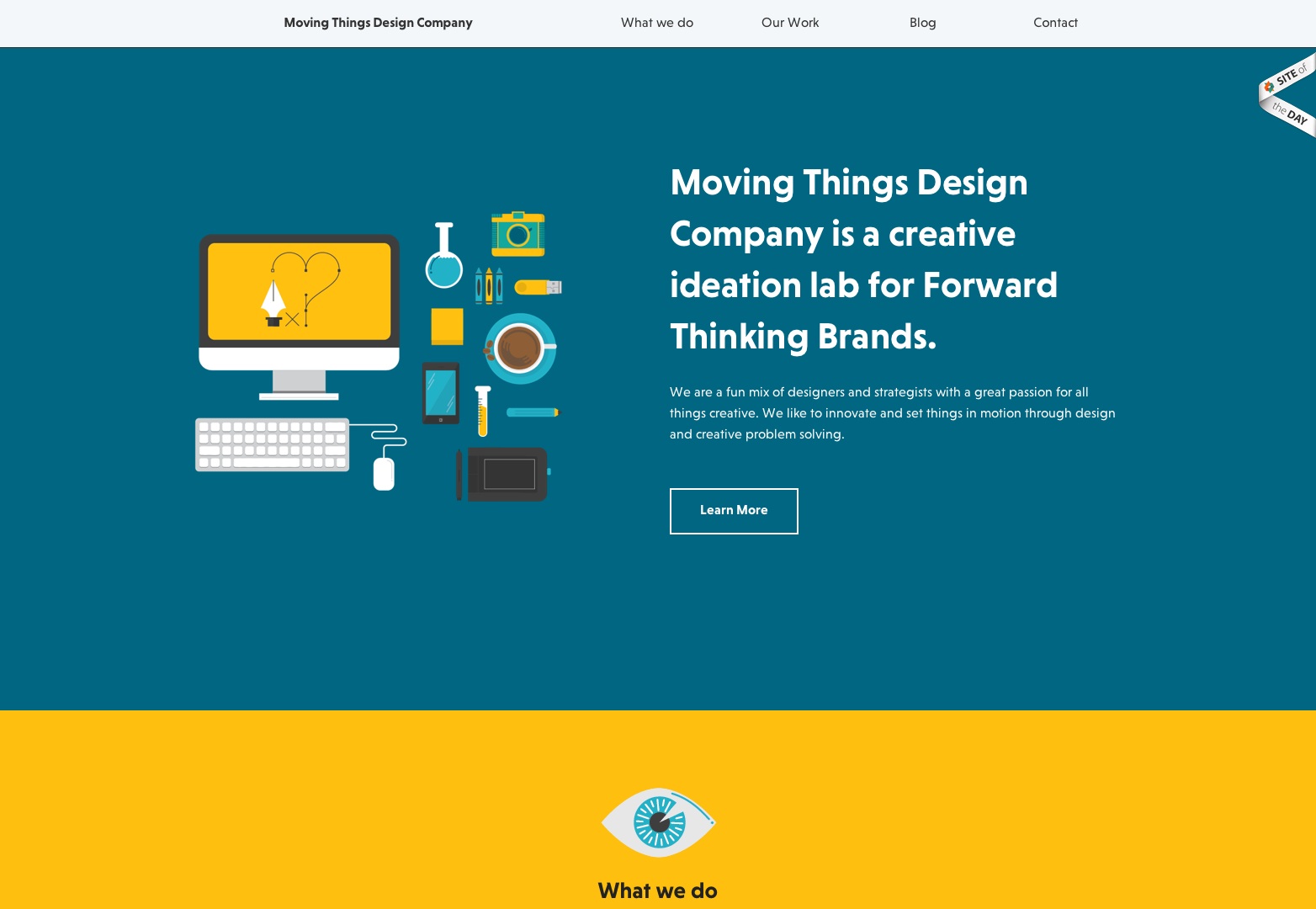
Flytta saker
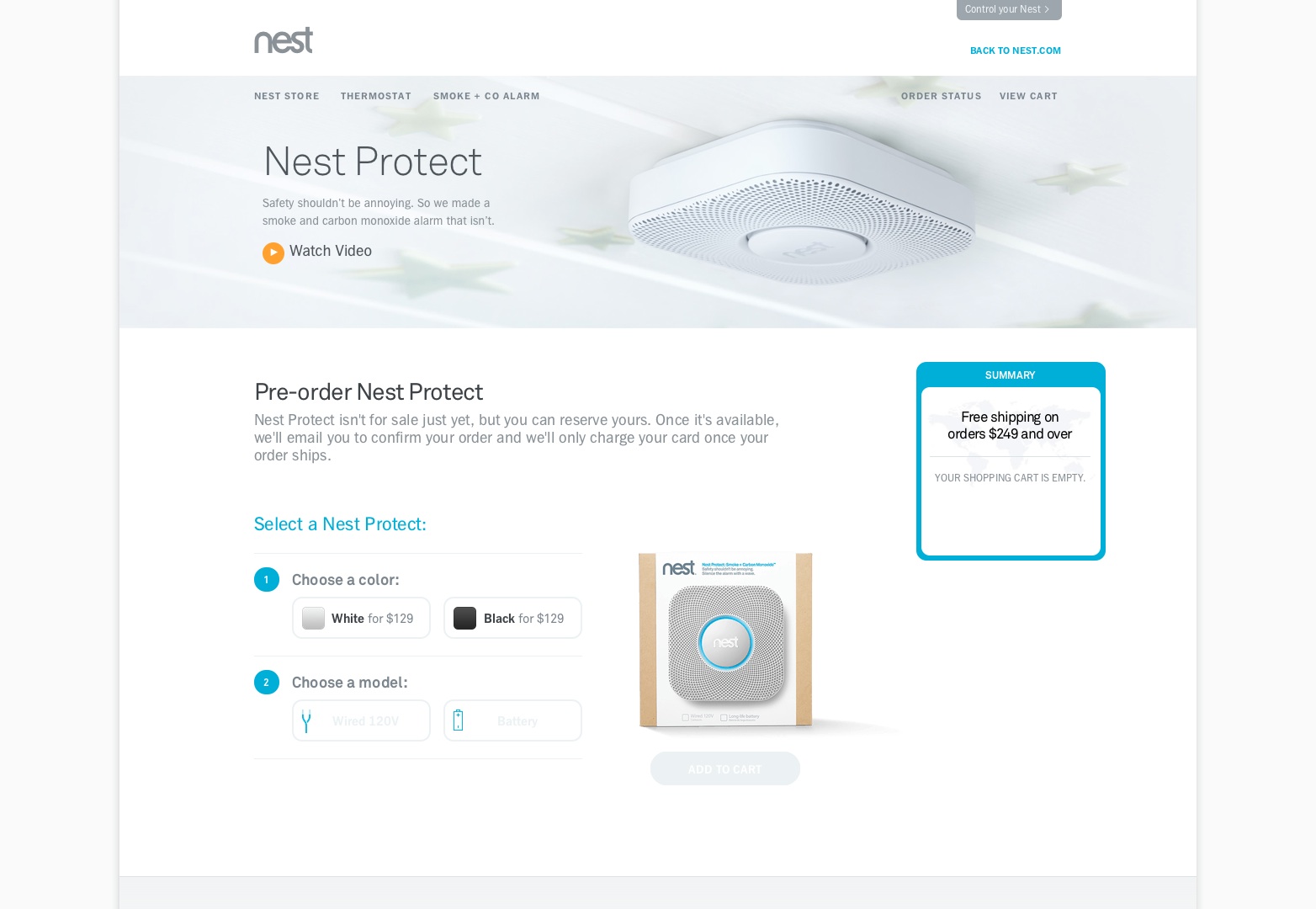
Bo
Gul Marshmellow
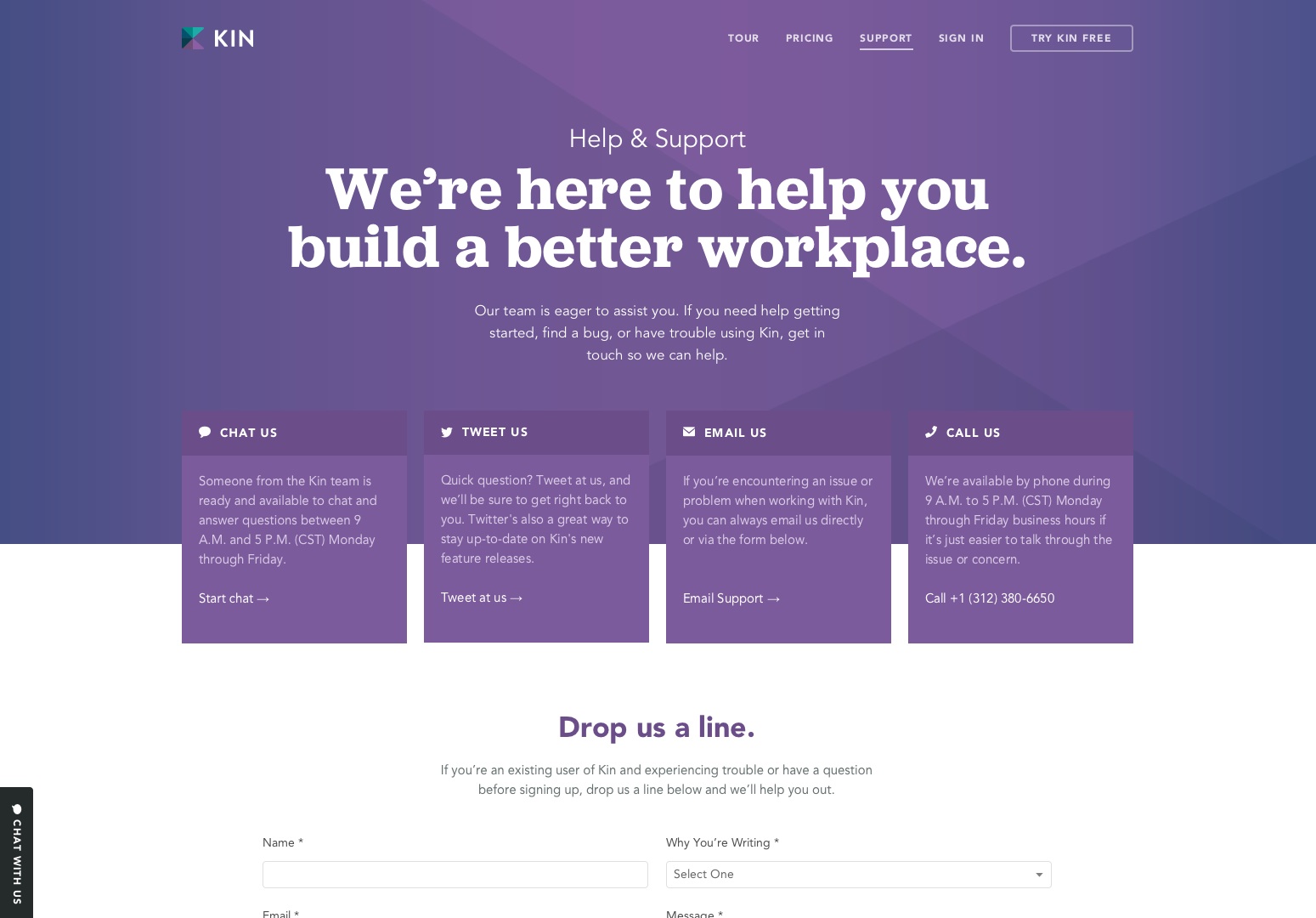
Släkt
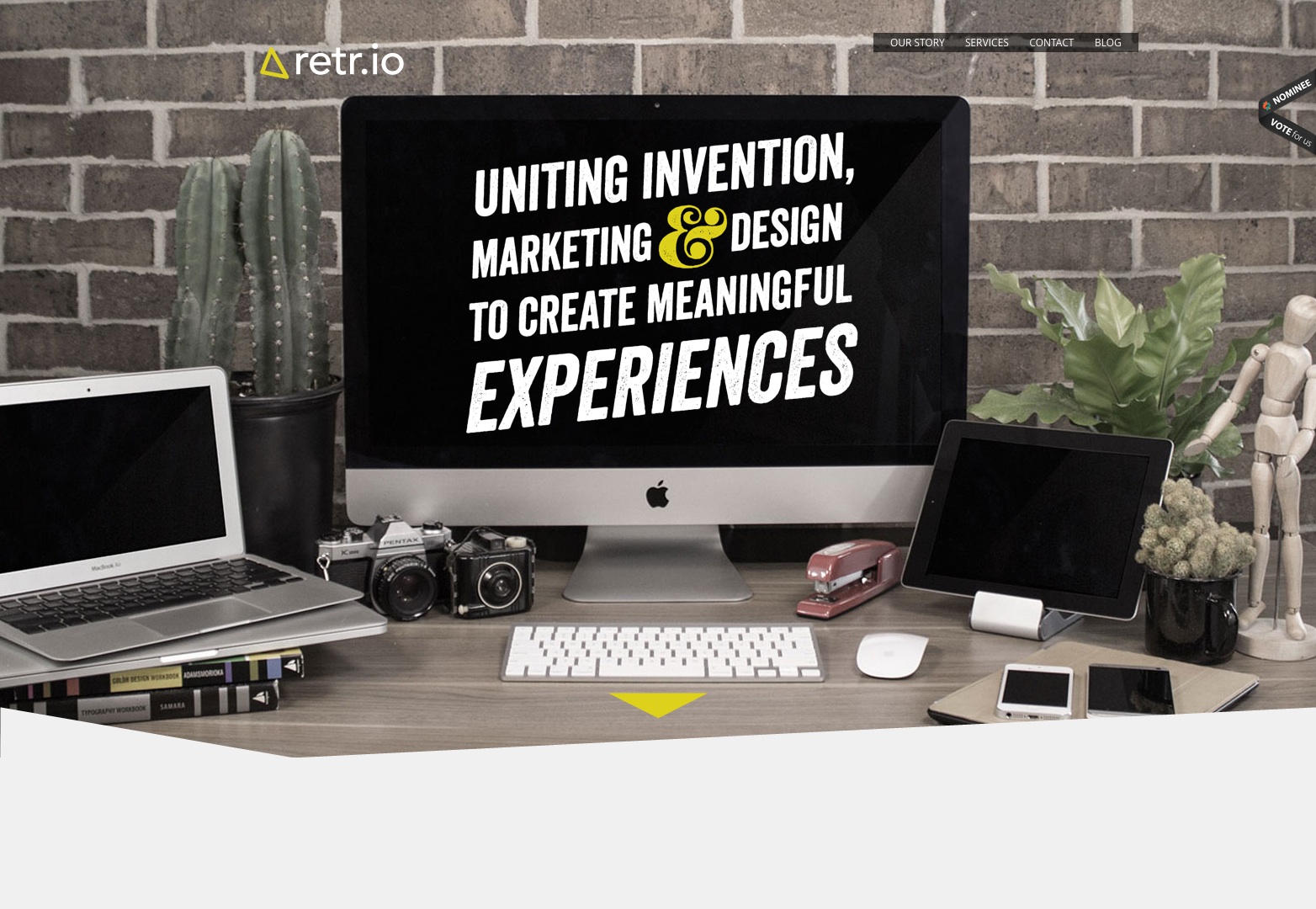
Retr.io
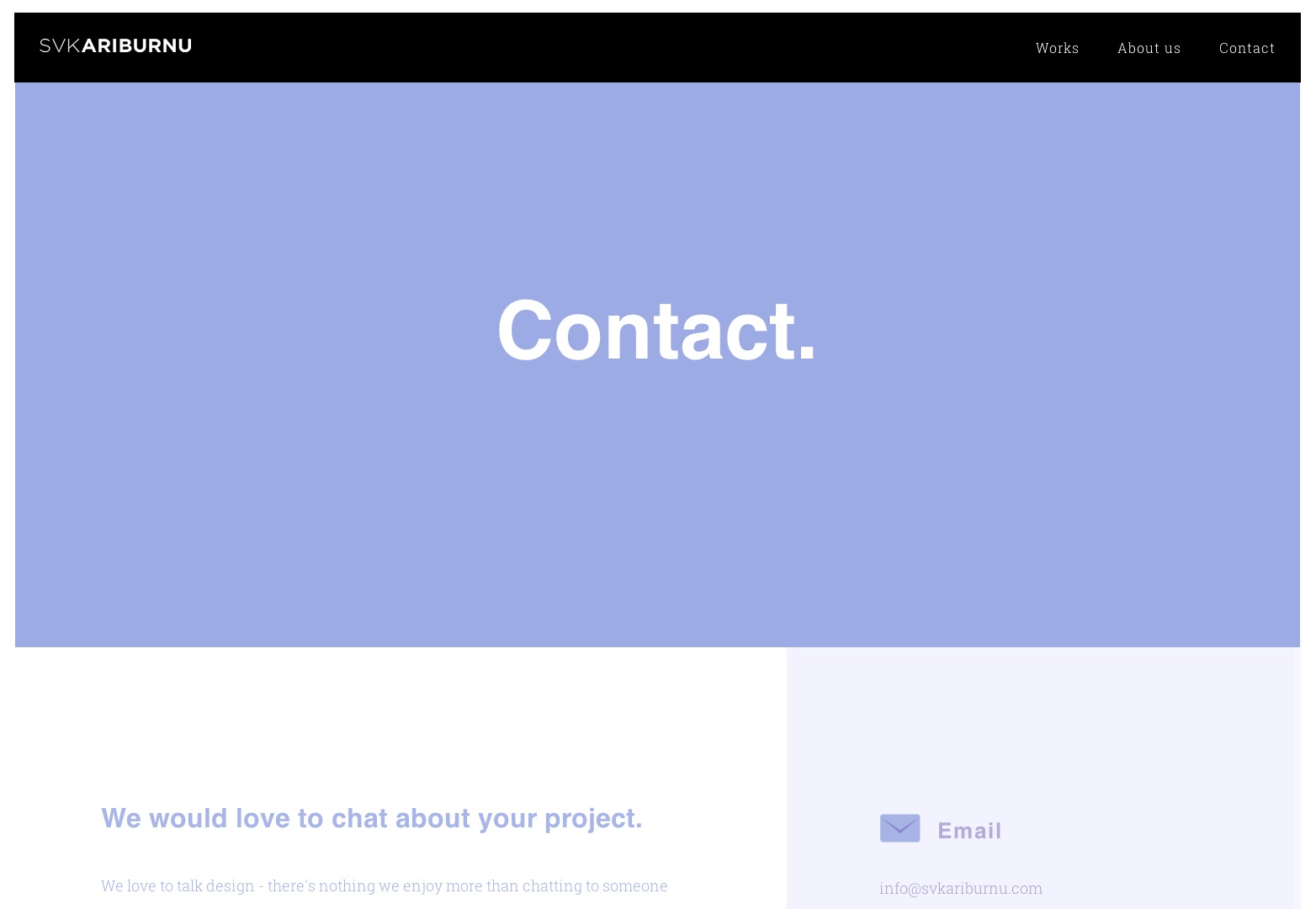
Svkariburnu
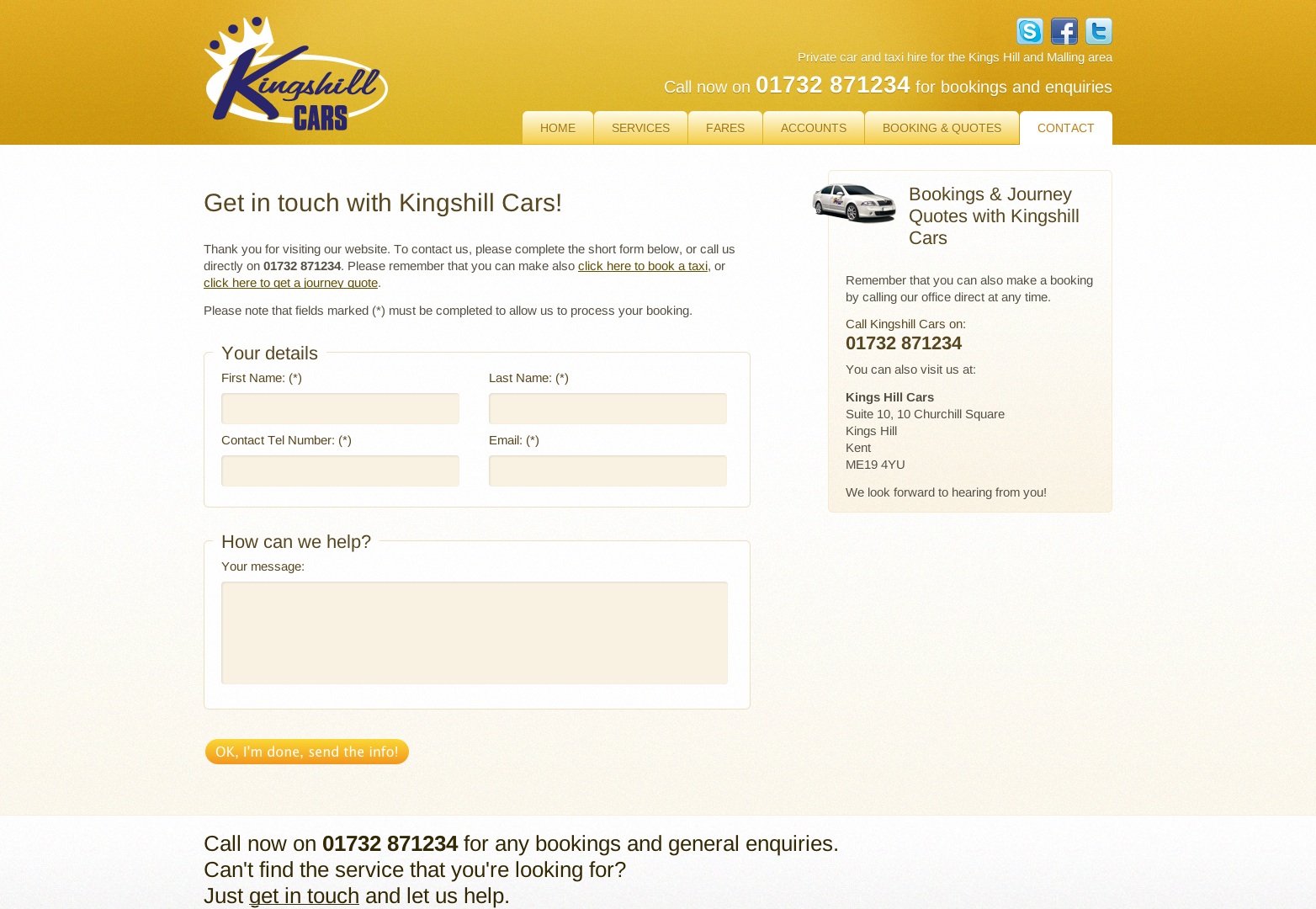
Kingshill Cars
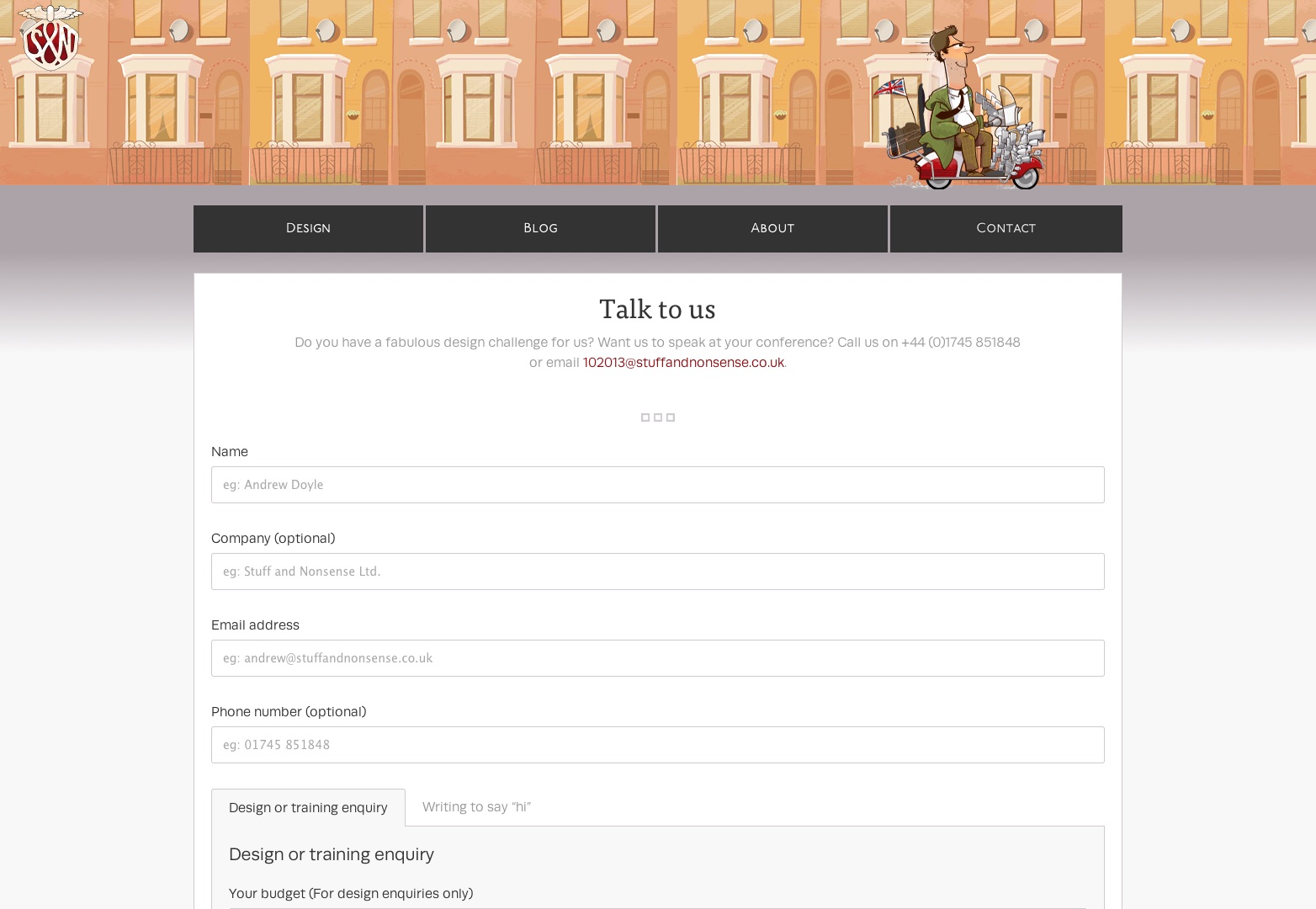
Stuff & Nonsens
Humaan
ony
Cafe Evoke
Hur föredrar du att designa responsiva formulär? Finns det några andra element som är svårare att göra responsiva? Låt oss veta dina tankar i kommentarerna.