Använda Duotoner till Data
Möjligheten att tona svartvita fotografier med färg har varit fotografi i flera årtionden, och moderna bildredaktörer gör uppvärmning och kylning av gråskala bilder en snap.
Detta koncept med en stadig utveckling av nyanser kan användas för att presentera information också.
Denna teknik för tonning av digitala foton fungerar bra för att presentera information och kan förbättra användbarheten.
Precis som en gradient visar ett antal färger kan en monoton eller duoton användas för att visa en rad data.
I den här artikeln lär vi dig hur du applicerar färg för att förbättra infographics.
Om de inte beräknar försäljningen associerar de flesta inte kalkylblad med finsk fotografi. Men även utanför bokföringsvärlden kan bord och duotoner blandas. Tricket är att veta när man ska använda färg.
Tinting förbättrar en gråskala bild
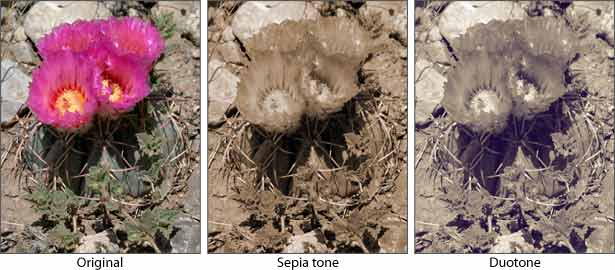
Digitalt sepia-tonade bilder är gråskalebilder vars pixlar har färgats något, vanligtvis med beige eller blå. Orange eller gul kan replikera effekten av åldrade foton, som ibland färgades med sepia pigment. Sepia-toner (eller i större utsträckning monotoner) kan antingen "värma upp" eller "svalna" en svartvit bild (gråskala) utan att kompromissa med kompositionen.

Skillnaden mellan en gråskalebild och en sepia-tonad är sepiaens nyans, som ovan sett. Alla digitala foton kan omvandlas till en sepia-ton, även om vissa bilder fungerar bättre än andra. Bilder som lita mer på färg (specifikt färgton) än kontraster försvagar ofta i övergången till nyans.

Den slående rosa lyser i den ursprungliga bilden ovan men försvinner när nyanserna blir likformiga. Även om en bild skulle kunna fungera med en nyans kan den felaktiga bilden överbjuda bilden.

En nyans kan bli en gimmick om färgen är för uppenbar. Ovan tar det ursprungliga fotot en psykedelisk luft när alltför mycket blått appliceras. Målet är inte att lägga till färg utan att lägga till "smak".
Det går att använda mer än en färg i en nyans:

De tre typerna av toner ovan nämns lämpligen. Monotoner applicerar samma nyans över hela bilden. Duotoner använder en nyans för skuggor och en annan för höjdpunkter. Tritoner lägger till en tredje nyans för mellansignaler.
Duotoner ger naturliga områden
Traditionella tabeller och stapeldiagram fungerar i två dimensioner, men inte alla data passar rad-kolumnformatet.
En duoton är utmärkt för att presentera en rad data eftersom det är en mängd olika färger. Estetiskt sett brukar blandningar av två huvudfärger se ut som de tillhör varandra. Men applicerade på data, har färgerna andra fördelar. Först, för inte alla kan se färgerna bra , med hjälp av en rad mörk-till-ljus-färger hjälper människor med synstörningar för att se effekten. För det andra är olika nyanser användbara för att representera olika uppsättningar data.
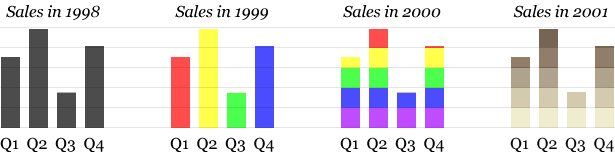
Diagrammen nedan visar försäljningsvolymerna för ett fiktivt företag över flera år. Hur kan färg förbättra dem?

Låt oss ta tabeller en efter en:
- 1998: Detta standardfältdiagram använder utrymme för att förklara data. Höjden och den horisontella positionen för varje stapel berättar hur försäljningen gick i kvartalet varje år. Det är funktionellt och tydligt.
- 1999: Färgkodning av staplarna lägger stil men berättar inte något nytt. Färger kunde ha använts för att gruppera staplarna ihop, men eftersom varje stapel är en annan färg förbättras ingenting. Vi kan berätta skillnaden mellan varje stapel lika lätt utan färg.
- 2000: Att använda färger visar vertikalt hur stavarna hänför sig till varandra. Ta till exempel märke hur Q4 knappt når den röda ytan, ett faktum som lätt överskådas i de två första diagrammen.
- 2001: Den här sistnämnda använder en duoton, men det hjälper inte. Att lägga till en effekt utan att ge uppgifterna mer informativ gagnar inte användaren. Det är skillnaden mellan en gimmick och en förbättring.

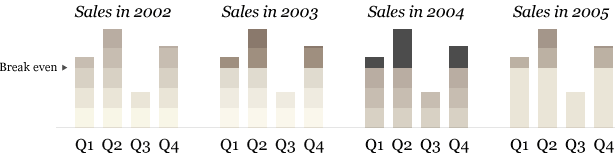
Diagrammen ovan använder färgvariation istället för fasta stavar. Båda versionerna har samma syfte: att visa försäljningen i steg per kvartal. Färg tar data ett steg längre.
- 2002: Break-even-punkten lägger till ny information: Försäljningen måste passera den här linjen för att företaget ska kunna göra vinst. I diagrammet från 2002 framgår att bolaget har en förlust på endast ett kvartal.
- 2003: En skillnad i skuggning indikerar break-even-punkten. Men är det tillräckligt klart?
- 2004: Områdena för staplarna som visar vinst indikeras ännu tydligare här, men vi har förlorat inkrementen.
- 2005: Motsatsen till diagrammet för 2004, denna markering ökar över break-even punkten, vilket tydligt visar företagets vinst (om någon) i varje kvartal och ignorerar resten.
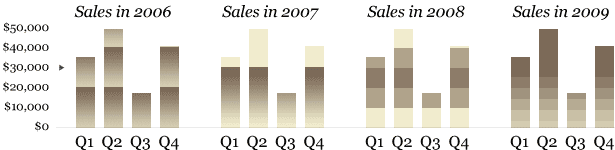
Färg är ett kraftfullt verktyg för icke-verbal kommunikation. Utöver estetik kan den användas för att organisera. Hur annars kan vi använda färgerna i den sista uppsättningen exempel?

- 2006: Gradienter indikerar var varje stapel träffar $ 20 000 och $ 40 000 poäng. Det här är till hjälp, men break-even-punkten är $ 30,000.
- 2007: Rena gradienter blir mörkare för att visa högre försäljning tills vi når break-even-punkten. Eftersom färgerna ovanför markeringen på $ 30.000 liknar bakgrundsfärgen, bleknar de bort. Hög kontrast uppmärksammar det faktum att bolaget vunnit vinst på bara tre fjärdedelar.
- 2008: Omvänd gradienten halvvägs uppför y-axeln är ett ovanligt tillvägagångssätt. Detta innebär att blocket på $ 20 000 till $ 30 000 är signifikant men inte själva $ 30 000 jämnpunkten. Till skillnad från de rena gradienterna för 2007 indikerar denna graf tydligt varje steg på 10 000 dollar.
- 2009: De säger att vissa regler gjordes för att brytas, men det här diagrammet bryter dem utan någon uppenbar anledning. Ingen av nyanserna matchar dollarnivåerna, och break-even-punkten är svår att se. Skuggning fungerar bäst när det berättar användaren något. Skuggning för egen skull är bara dekoration.
Fler exempel
Denna teknik är inte begränsad till stapeldiagram.

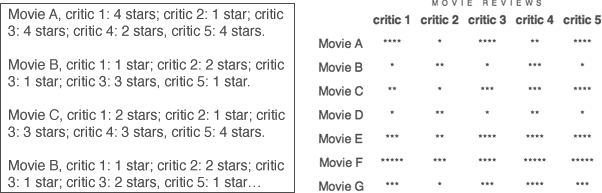
Uppgifterna ovan sammanställer stjärnbetyg av kritiker för flera filmer. Råuppgifterna till vänster är läsbara men ohjälpliga; Det är möjligt att skanna varje textlinje för ett enda datum, men det är svårt att se den stora bilden. Att presentera data i en tabell (höger) ger tittaren en känsla av allt på en gång. Vi kan åtminstone tydligt säga att det finns fem kritiker och sju filmer, och vi får en grov uppfattning om vem som tyckte om vad.
Att tilldela en färg till varje stjärnklassificering skulle avslöja mer om hur varje film gick. Men inte några färger kommer att göra.

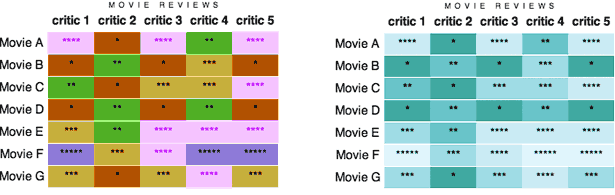
Bordet till vänster följer reglerna men inte färgkodningsandan. Att beräkna klassificeringen i ett ögonkast är enkelt eftersom varje värde har en konsekvent färg, men det finns ingen logik bakom färgvalen.
Tabellen till höger använder färg mer målmedvetet. Mörka nyanser tilldelas lägre betyg och ljus nyanser tilldelas högre. Det skulle också fungera tvärtom, men effekten är densamma: ett antal nyanser tilldelas ett antal värden.
Inte bara är detta mer visuellt tilltalande, det avslöjar trenderna i data. Nu är det lätt att se att filmen F gjorde det bra, men film B gjorde inte den kritiken 2 svårare att tacka än kritiker 4, att alla kritiker tyckte om film F men inte film D och att de inte var överens om film A. Olika nyanser av samma nyans kan då avslöja mer än uppgifterna i sig.
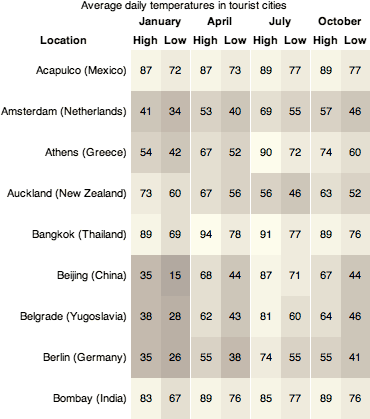
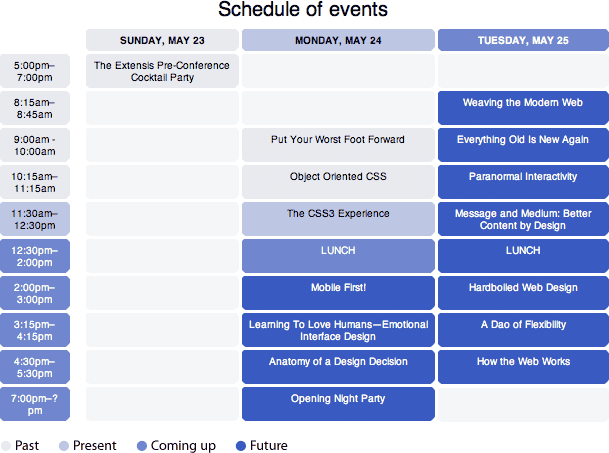
Monotoner och duotoner fungerar bäst när informationen arrangeras i lager, nivåer eller ett intervall. Till exempel:


Källa: En händelse Bortsett, Boston 2010
Skriven uteslutande för Webdesigner Depot by Ben Gremillion . Ben är en frilans webbdesigner som löser kommunikationsproblem med bättre design.
Var annars kan en monoton eller duoton hjälpa till att förklara information? Dela dina tankar i kommentarfältet nedan.