Skapa en 50-talsannonsaffisch i Illustrator
Det verkar som att 50-talet är tillbaka, inte bara i reklam och design, utan även på kläder, tv-program och på annat håll.
Jag tycker ärligt att detta är en av de mest intressanta och kreativa eraserna för annonsering; vissa annonser är verkligen minnesvärda och roliga.
Så, inspirerad av det, bestämde jag mig för att göra en handledning om hur man gör en retroaffisch till en webbdesigner.
Efter att ha läst handledningen kan du ladda ner Illustrator-källfilen i slutet av posten som referens.
Jag hoppas att ni gillar det och var snäll och dela med dig av dina resultat och frågor i kommentarerna ....
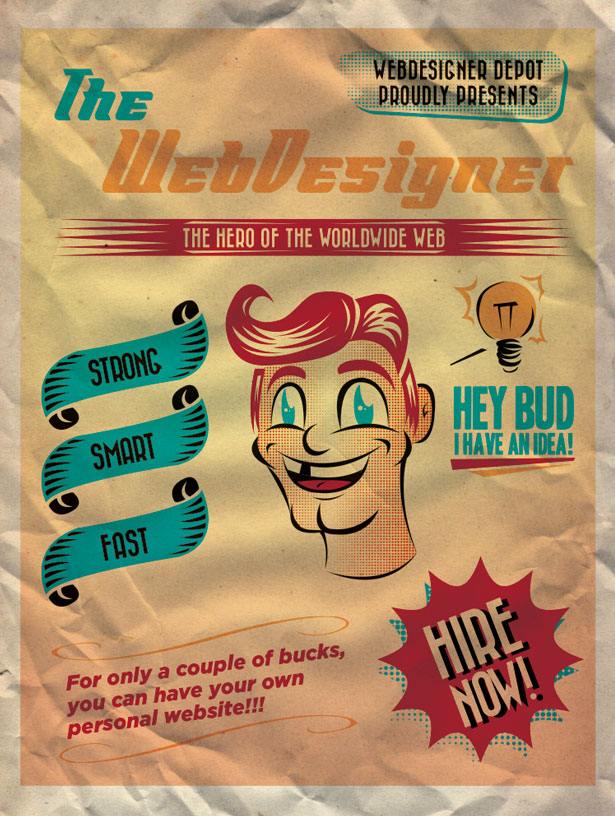
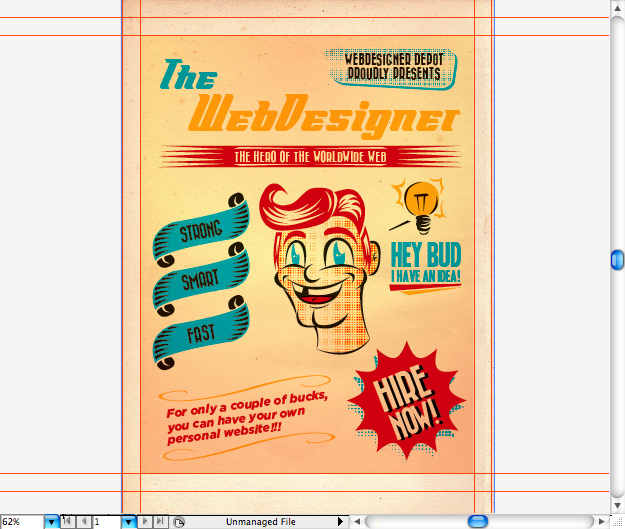
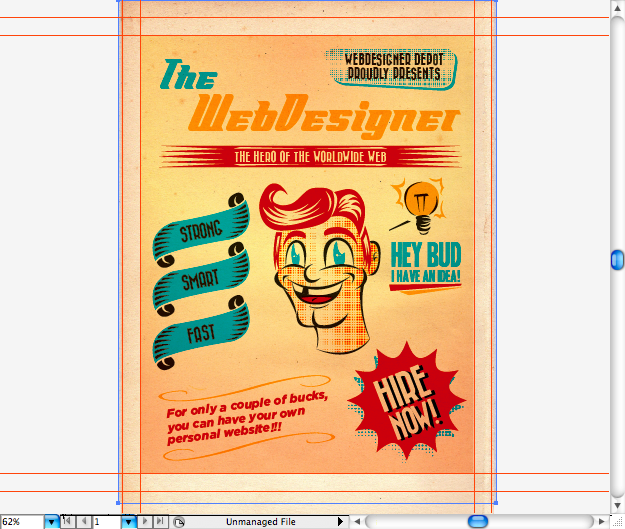
Här är en fullständig förhandsvisning av affischen som vi ska skapa:
Steg 1
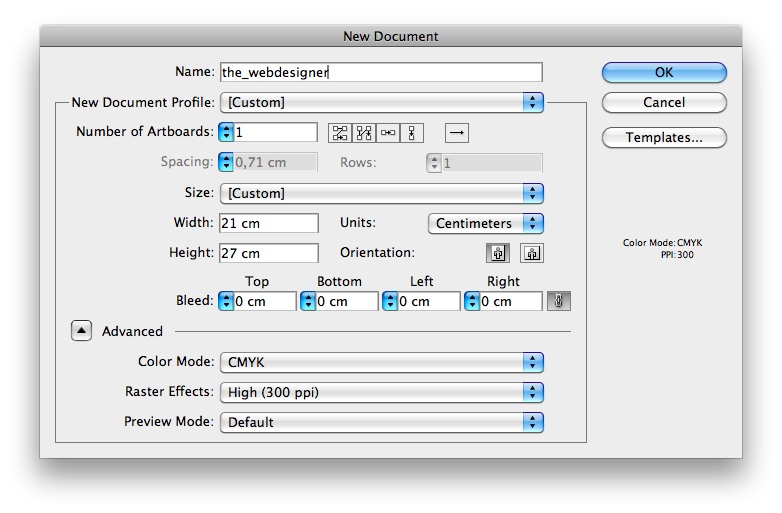
Låt oss börja med att öppna Adobe Illustrator. Skapa en 21 x 27 cm (8,27 x 10,73 tum) kanfas i CMYK-läge med 300 dpi upplösning.


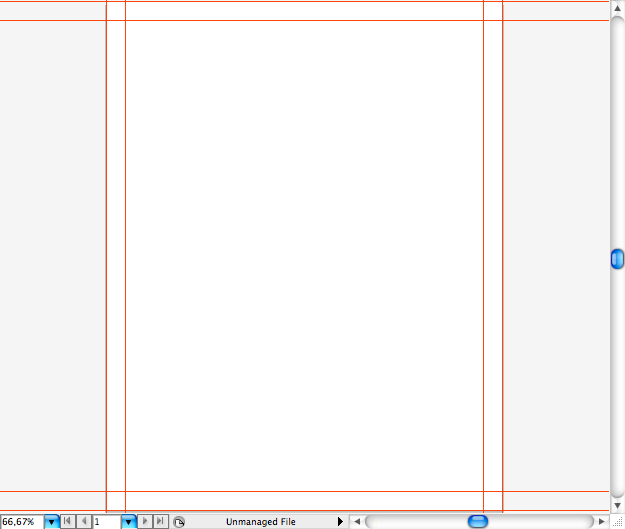
När jag designar en affisch / flygblad, gillar jag att placera några guider på kanterna. Du kan då göra synliga genom att trycka på kommandot + R / Ctrl + R. Ta bara dem och placera dem. Jag använde ett 1 cm avstånd på varje kant.

Så först bör du ladda ner den här texturen vi ska använda på bakgrunden, du kan få den på CG-texturer . Placera det på duken vertikalt och göm det för nu. Vi aktiverar det senare.

Steg 2
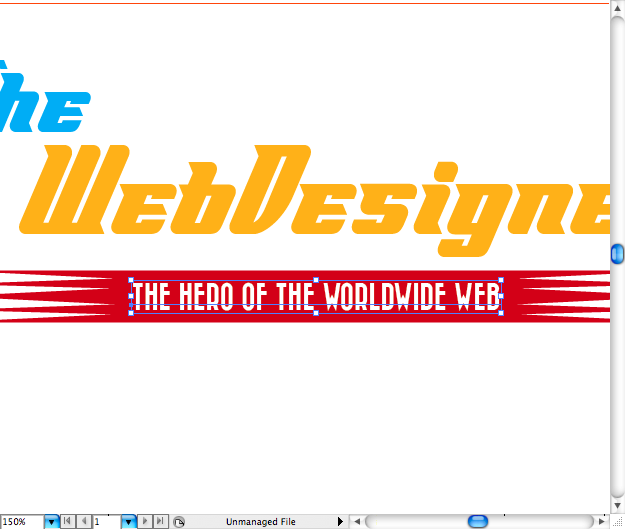
Nästa sak du borde är att ladda ner Flyboy BB-teckensnittet. du kan få det här . Detta kommer att användas för huvudtiteln. Med hjälp av textverktyget (T) skriver du "The WebDesigner" i en mörkgul färg. CMYK-värdena kan ses i den andra bilden bellow.


Gör en enskild textruta för ordet "The" och använd en blå färg på fyllningen. CMYK-värdena kan ses i den andra skärmdumpen.


Steg 3
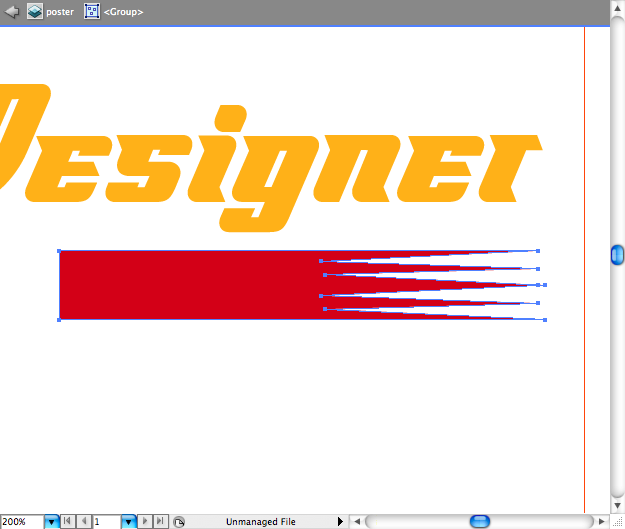
Låt oss börja med att skapa en rektangulär form med spikade ändar som kommer att användas som bakgrund till sekundärtexten. Du kan skapa den med antingen rektangulärverktyget (M) eller pennverktyget (M) .


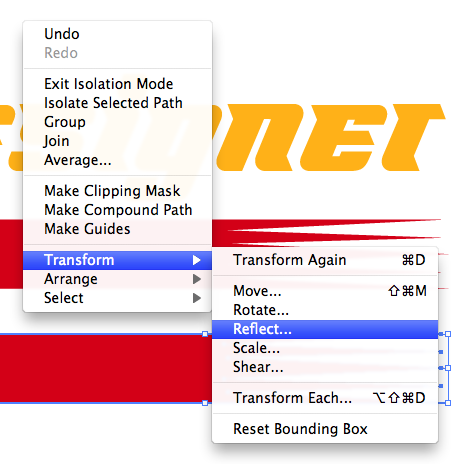
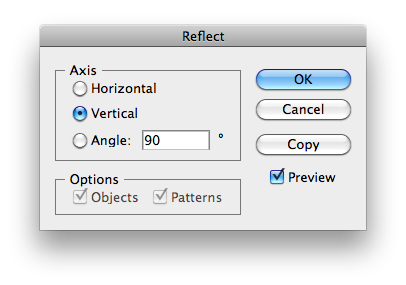
Med hjälp av markeringsverktyget (V) + alt kan du kopiera originalformen. Gå sedan till Transform> Reflektera , och välj att reflektera över den vertikala axeln.



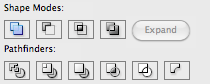
För att förena formerna, placera båda som visas nedan, gå till pathfinder-panelen och välj alternativet heter Unite .


Här är ett annat teckensnitt du borde ladda ner, Bazar Medium; förstår här . Så, här lägger jag bara in texten "The World of Hero Web".

Med hjälp av pennverktyget (P) gjorde jag dessa små former för att stilisera texten lite. Du kan kopiera och reflektera dessa, så de är symmetriska.


Steg 4
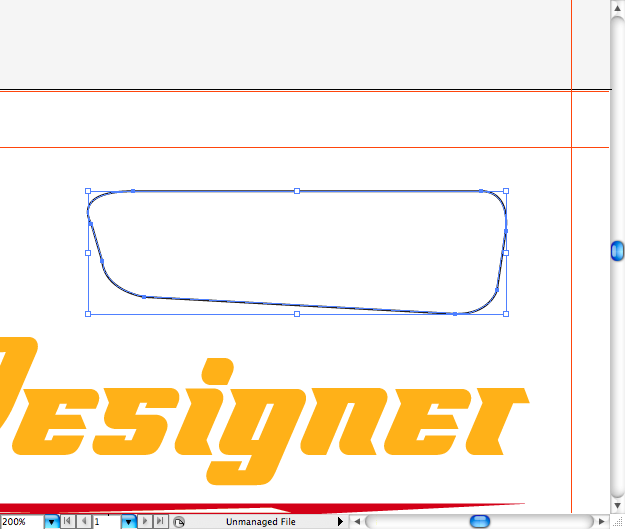
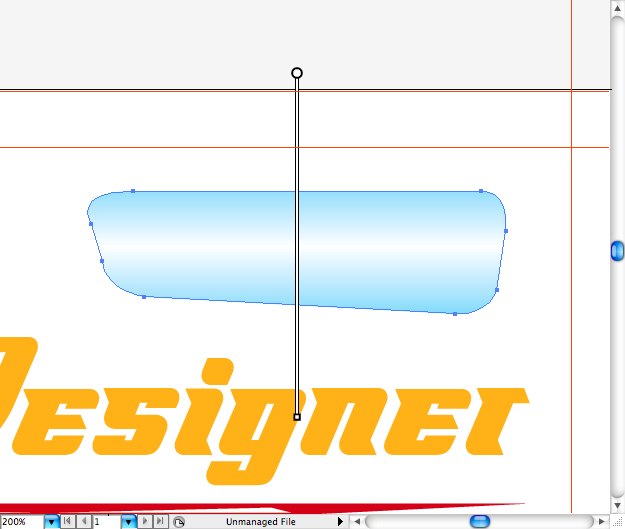
Jag gillade alltid de rundade rektanglarna som används som en slags skylt. Så, med hjälp av det runda rektangelverktyget, skapa den grundläggande formen och använd sedan direktvalet (A) , justera varje punkt tills det ser ut som formen nedan.

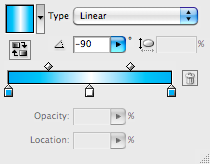
Låt oss lägga till en linjär blå till vit gradient. Gå till lutningspanelen för att ställa in färgerna nedan. Med hjälp av gradientverktyget (G) kan du justera gradientens längd och riktning.


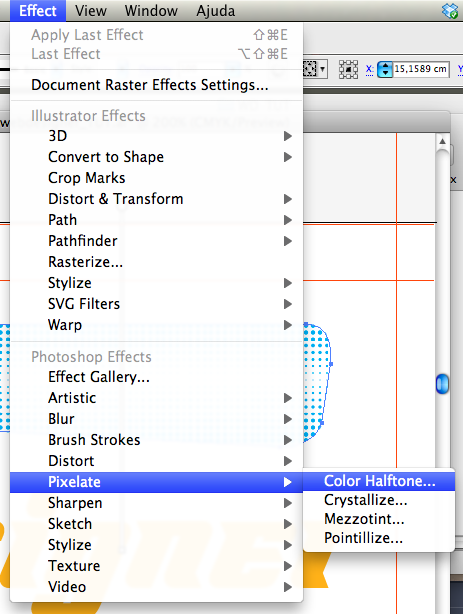
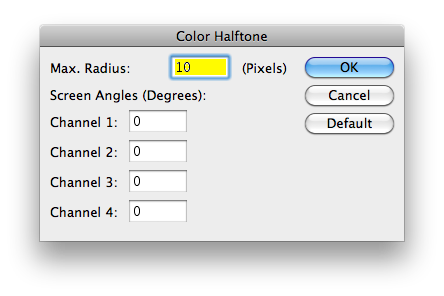
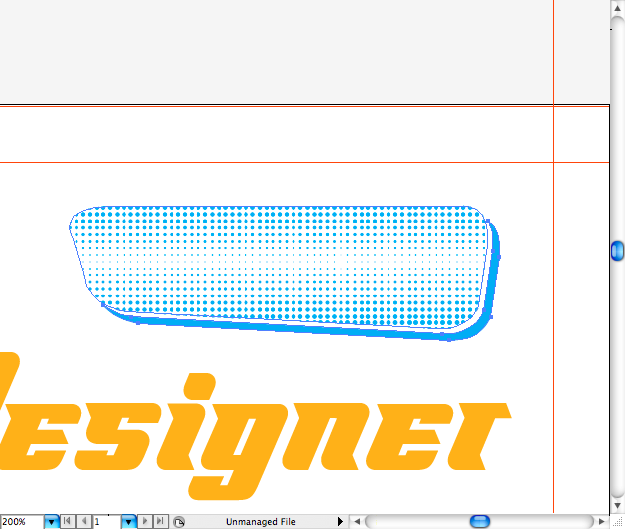
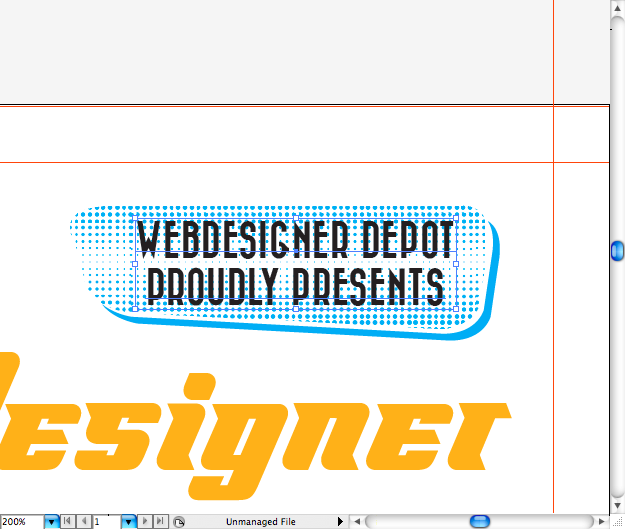
Halvton är en riktigt snygg effekt som kan ge den gamla mode estetiken till din layout. Gå till Effekt> Pixelate> Halvton . Ställ in maximal radie till 10 pixlar och se till att alla kanaler är vid 0. Detta gör monovalent gradient.



Med hjälp av textverktyget (T) skriver du rubriken "Webdesigner Depot presenterar stolt" med hjälp av Bazar Medium font.

Steg 5
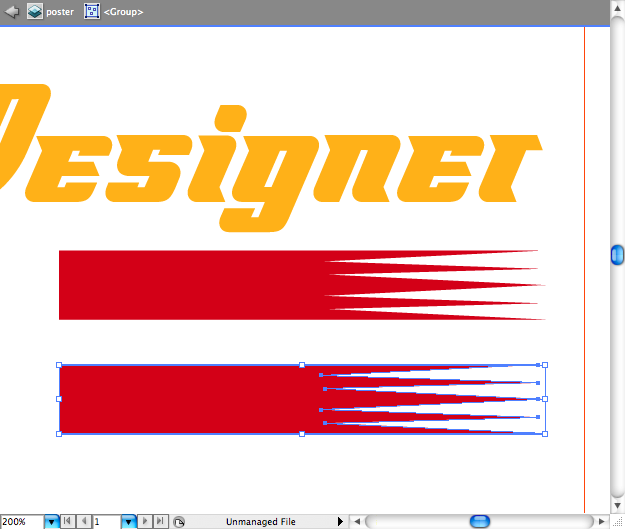
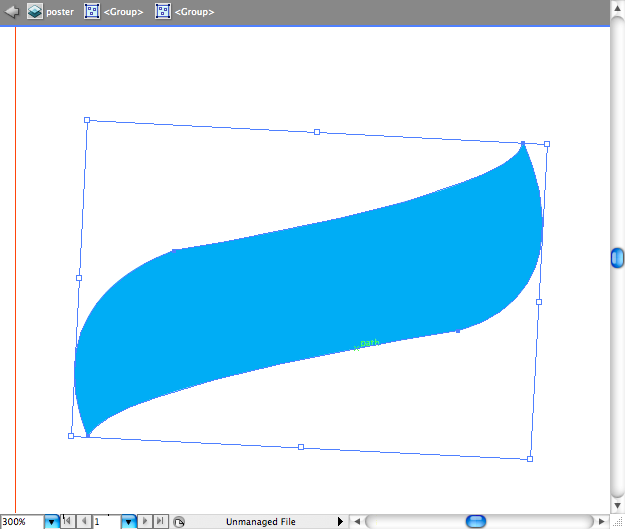
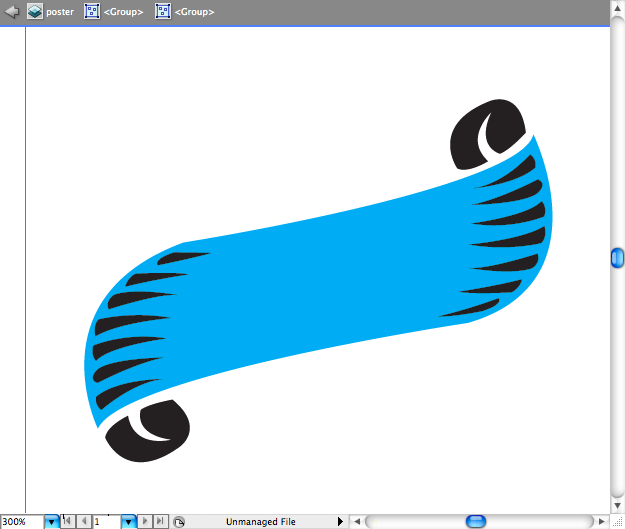
Låt oss sedan rita en retrobandform, använd pennverktyget (P) och lägg till den tidigare blåfärgen. Det kan se lite ut som tandpasta, men låt oss lägga till några veckade kanter på det nästa.

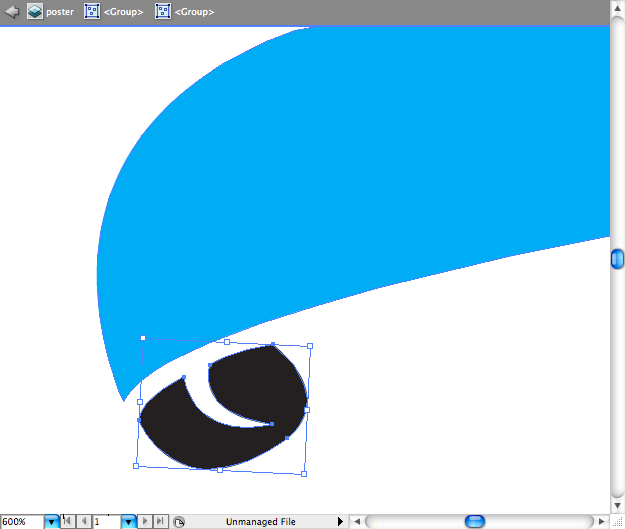
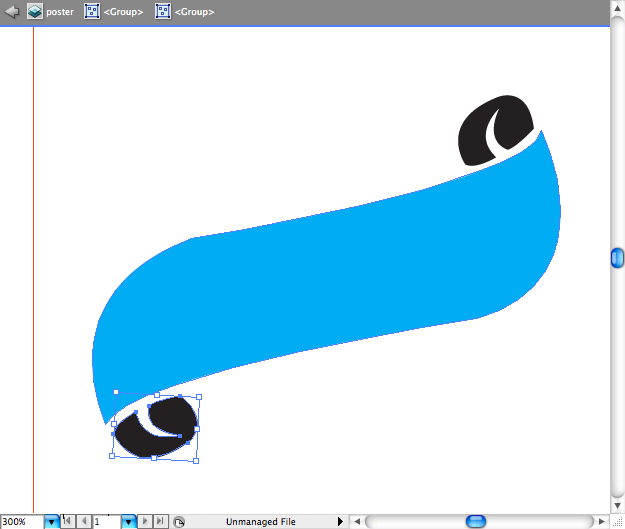
Rita den vikta gränsen med pennverktyget (P) . Kopiera, reflektera och placera den på toppen.


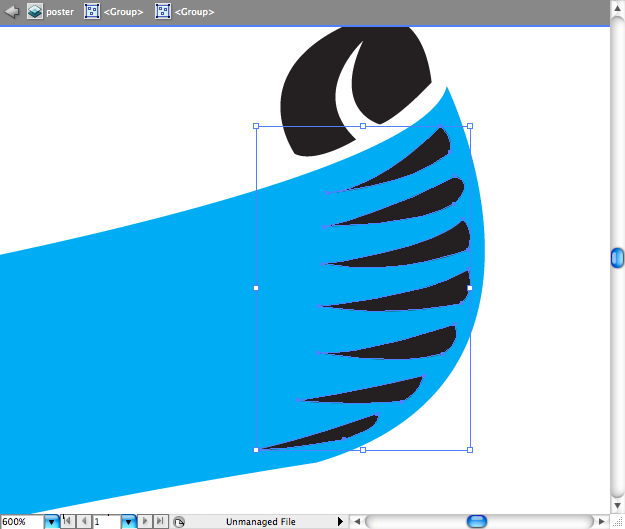
Lägg till lite stiliserade linjer på varje sida. Det kan ta lite tid, men om du duplicerar och enkelt justerar var och en med hjälp av direktvalet (A) blir det snabbare.


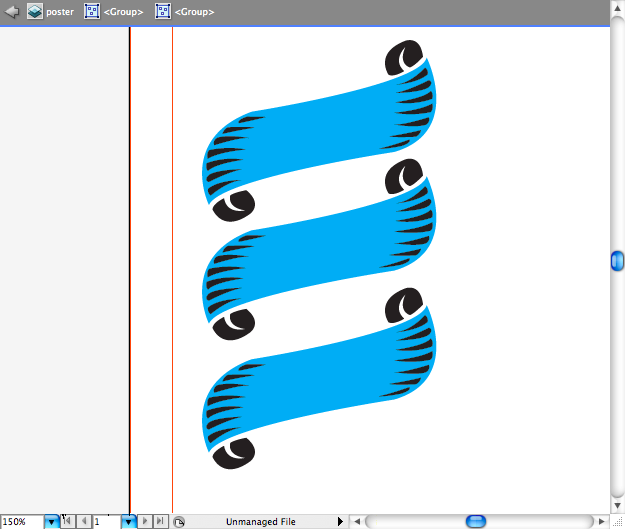
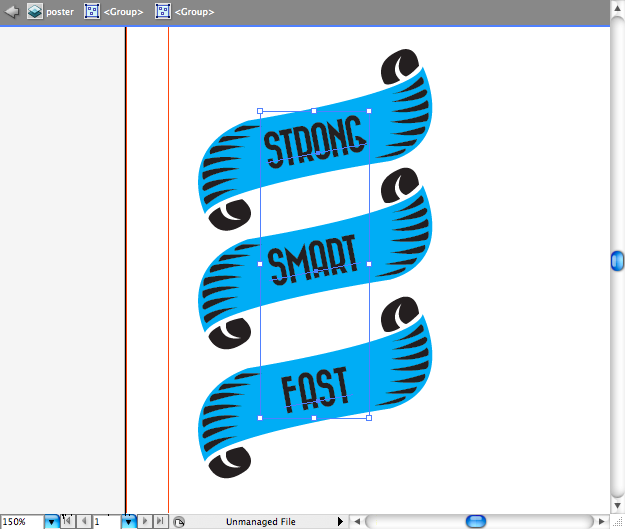
Kopiera och klistra in det två gånger, och låt oss lägga till några egenskaper som "Starkt", "Smart" och "Snabbt". Använd igen Bazar Medium-teckensnittet.


Steg 6
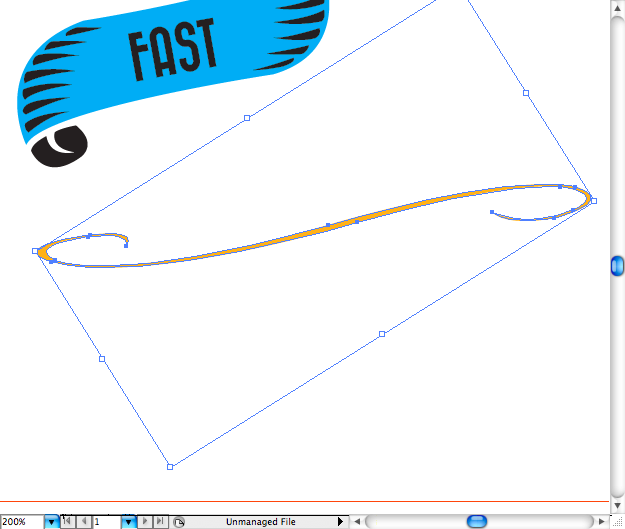
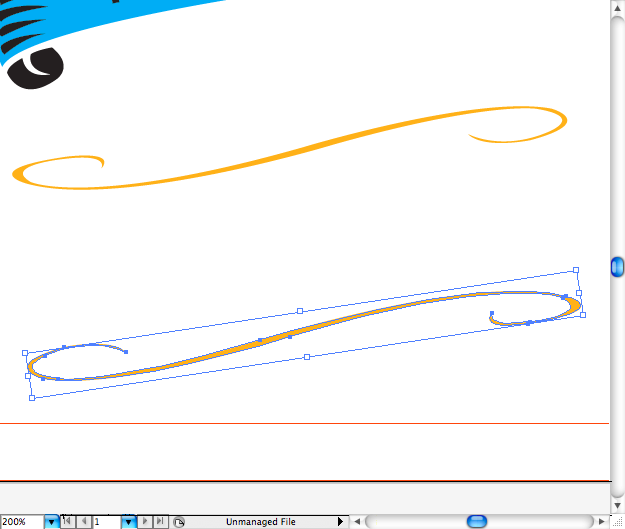
Låt oss göra en enkel arabesque med hjälp av pennverktyget (P) , du kan också försöka göra det med borstverktyget (B) . Därefter duplicera och placera den nedan.


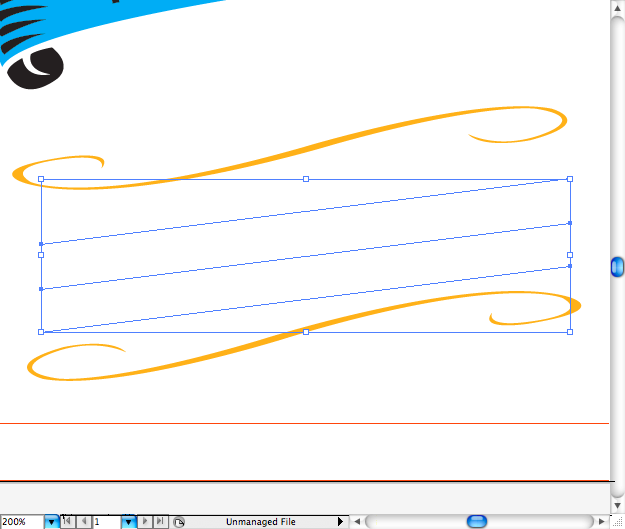
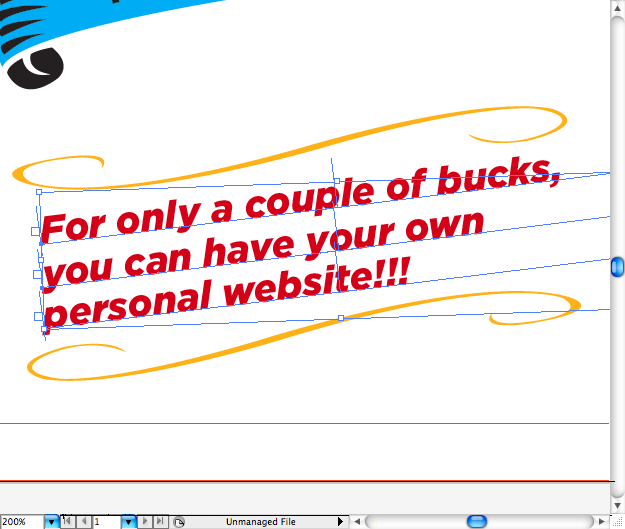
Använd linjesegmentverktyget () för att skapa dessa rader och duplicera dem så här. Använd en kursiv typsnitt för att skriva följande text; Jag använde Gotham Fet Kursiv på detta prov. Använd textverktyget (T) , fyll i varje rad med en del av meningen.


Steg 7
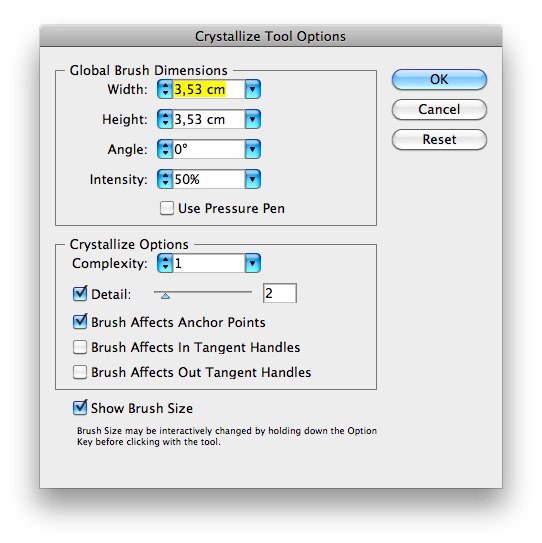
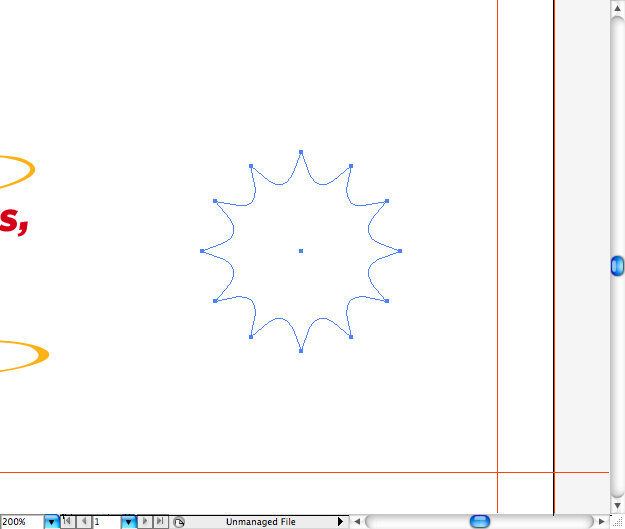
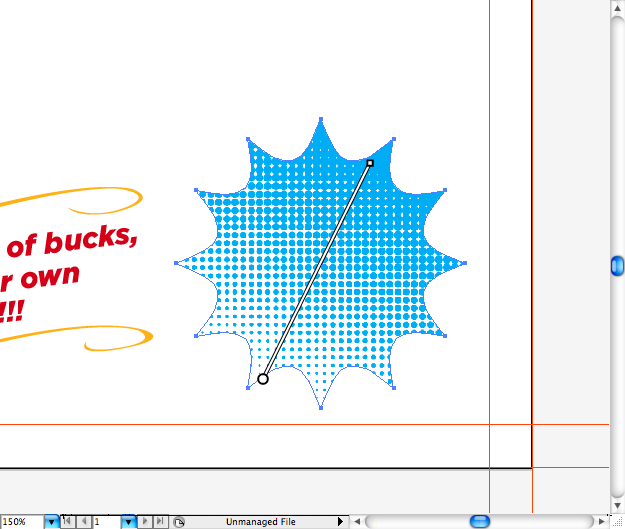
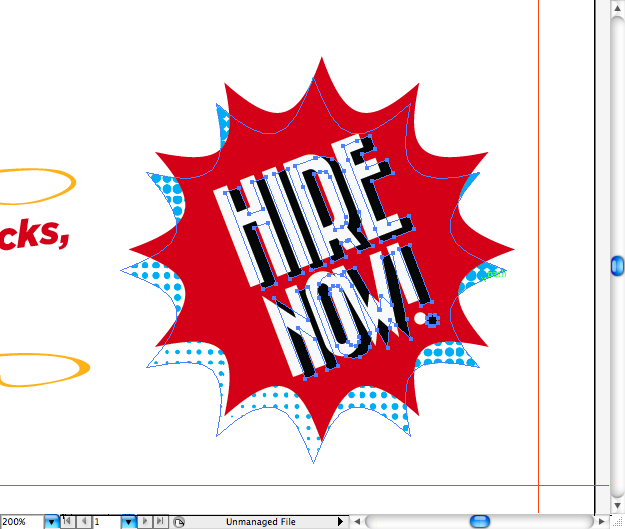
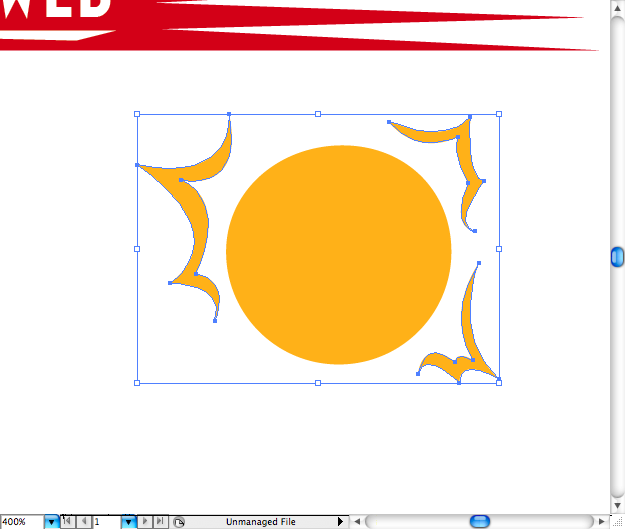
De gamla reklam stänk kan vara riktigt roligt, låt oss rita en. Använd först kristalliseringsverktyget , ställ parametrarna för verktyget genom att bara klicka en gång på det ikonen; Du kan se dem nedan. Nu gör du en cirkel med hjälp av ellipsverktyget (L) och använder sedan kristalliseringsverktyget ovanför det. Se bara till att du gjorde cirkeln i rätt skala.




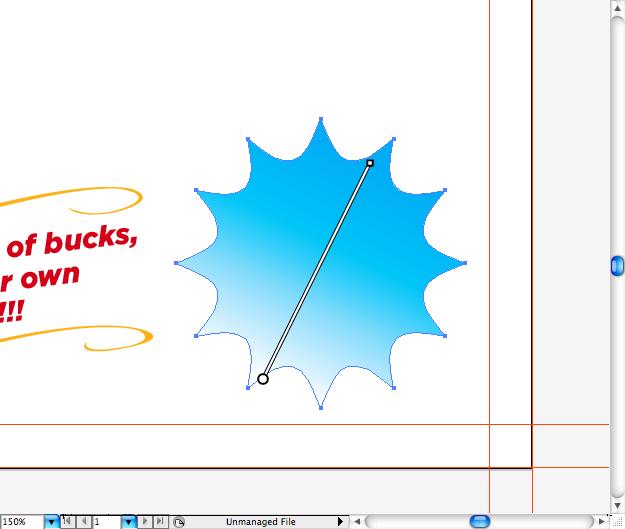
Låt lägga till den tidigare linjära blågradienten. Använd lutningsverktyget (G) för att placera det i rätt riktning.

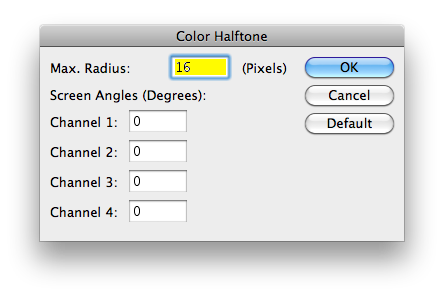
Låt oss använda halvtonseffekten igen. Den här gången låter vi använda en maximal radie på 16 pixlar.


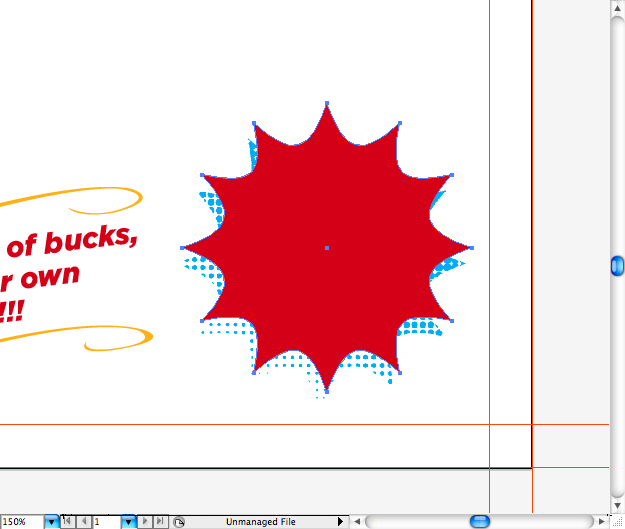
Kopiera detta stänk och ändra fyllningen till föregående röd färg. Skicka den till fronten.

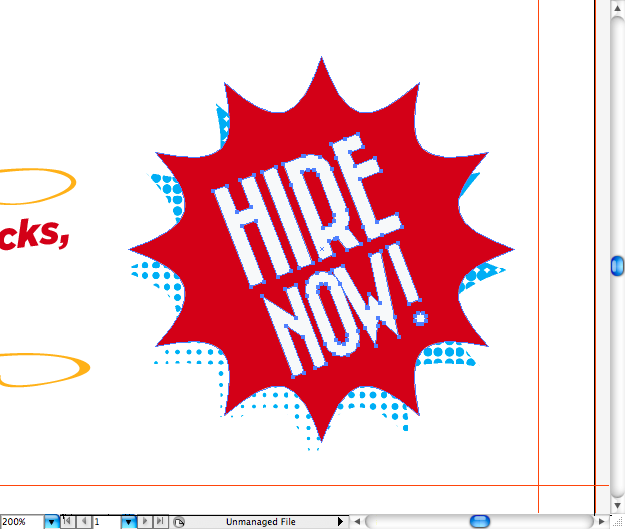
Använd textverktyget (T) för att skriva "HIRE NOW" med Bazar Medium. Kopiera texten, välj en svart fyllning och skicka den till baksidan.


Steg 8
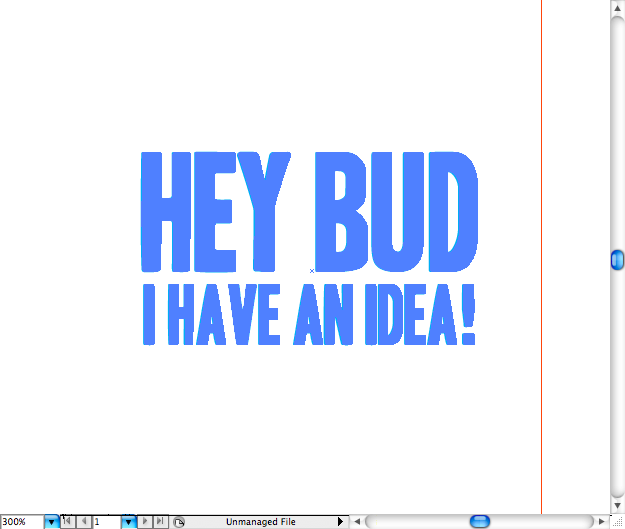
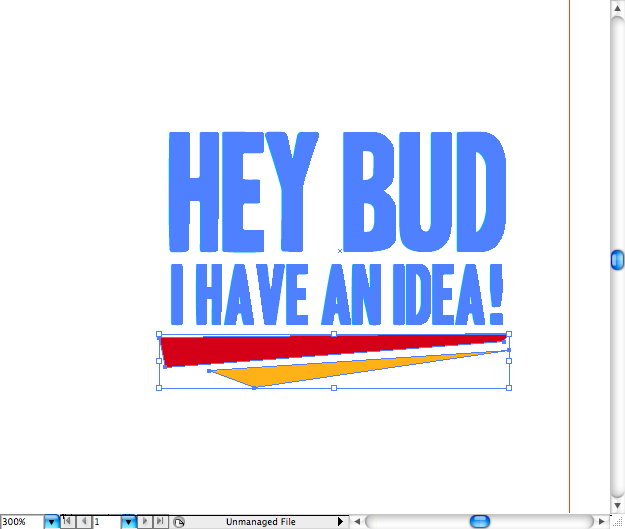
Det här är det sista tecknet du behöver ladda ner, den här heter Headline. Som namnet säger är det verkligen användbart för rubriker. Förstår här . Låt oss skriva "Hej kompis, jag har en idé." Detta kommer att vara vår karaktärs citat.

Jag har också lagt till några snedstreck under det, bara för att göra lite mer dynamiskt.

Steg 9
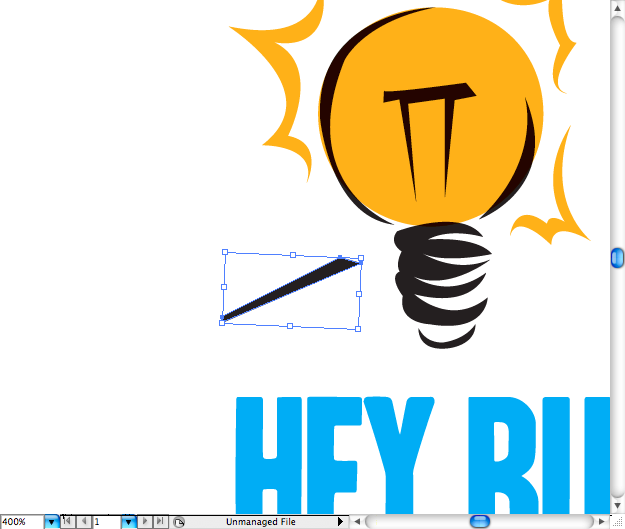
Jag ville dra en glödlampa för att göra sakerna lite mer uppenbara. Använd därför ellipsverktyget (L) . Gör sedan ljuseffekterna med pennverktyget (P).


Låt oss inte glömma att lägga till lampans botten. Ritning handlar om abstraktion så oroa dig inte om det är lite abstrakt. Avståndet kommer att berätta hur det ser ut.


Glöm inte att dra kärnan och några rader utanför cirkeln. Gör det lite rörigt, så det ser ut som ett fel på utskriften för en mer vintage känsla.



Steg 10
Vår karaktär är den svåraste delen av denna handledning, men följ mina instruktioner och allt kommer att vara en bit tårta. Jag ville göra en karaktär som liknar de männen på 50-talet annonser, med ett "glass" hår.
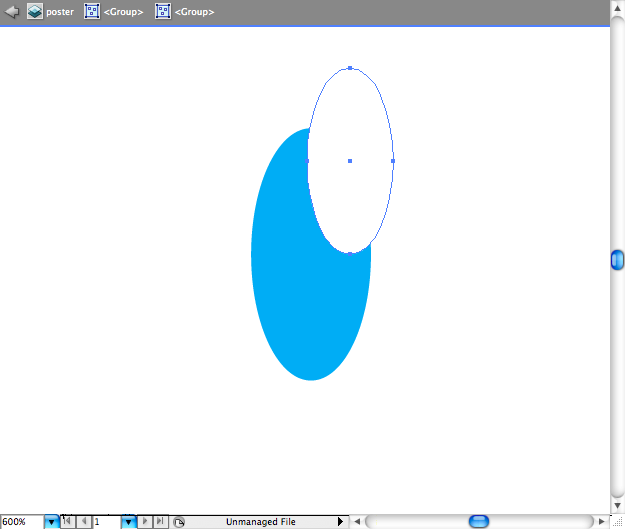
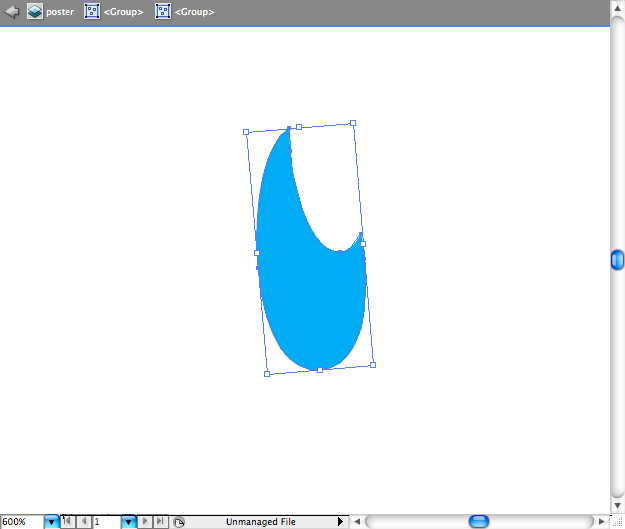
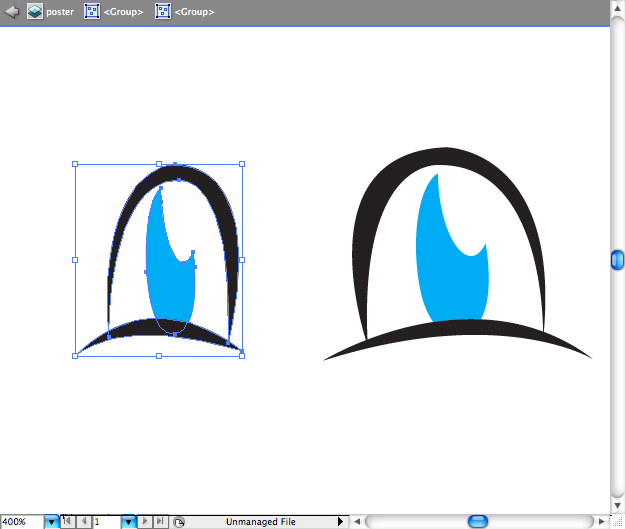
Låt oss börja med ögonen. Dra först en ellips med hjälp av ellipsverktyget (L) . Rita en annan ellips i gränsen till den, gå sedan till pathfinder-panelen och välj alternativet Minus Front.




Vi kommer bara att använda pennverktyget (P) från och med nu. Det är lätt, du kommer att se. Så, dra denna ögonform, duplicera sedan och ändra storlek på det med hjälp av urvalsverktyget (V) .



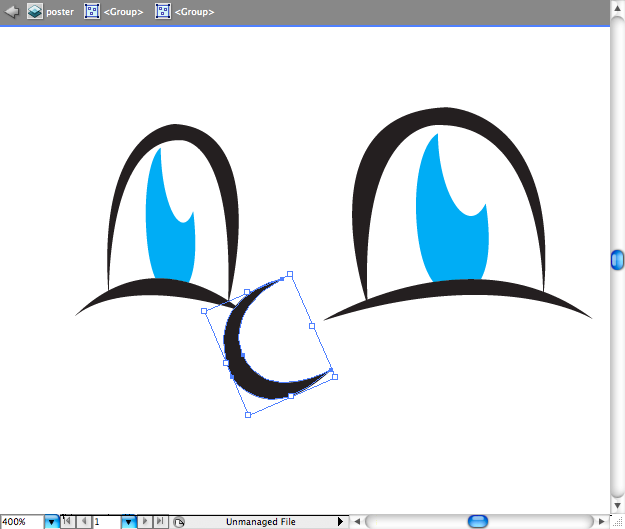
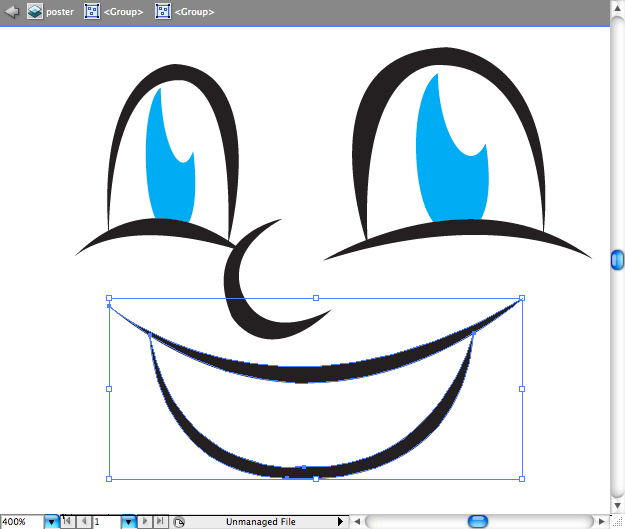
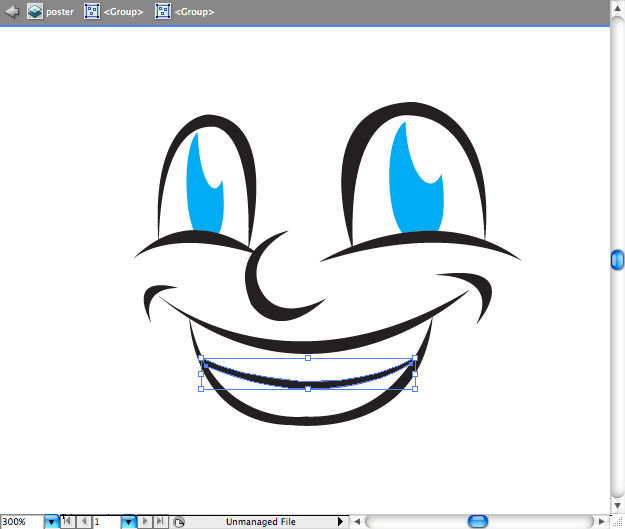
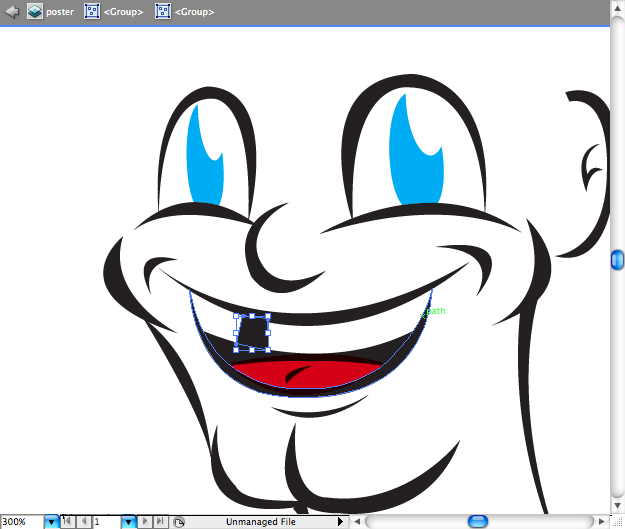
Dra nu en riktigt enkel rund näsa. Munnen, som du kan se, är i princip två linjer.


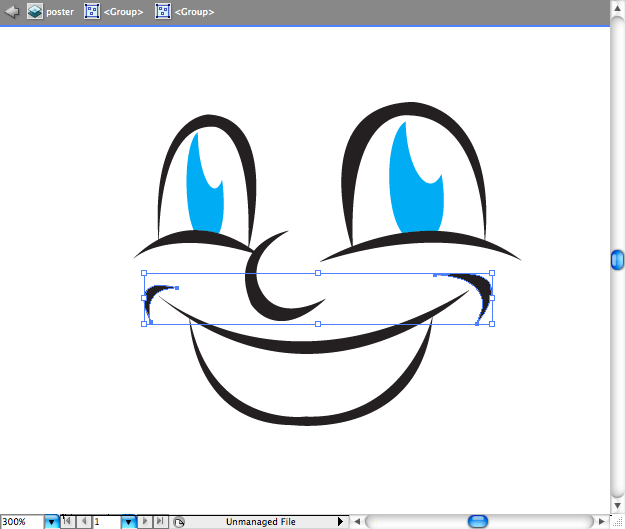
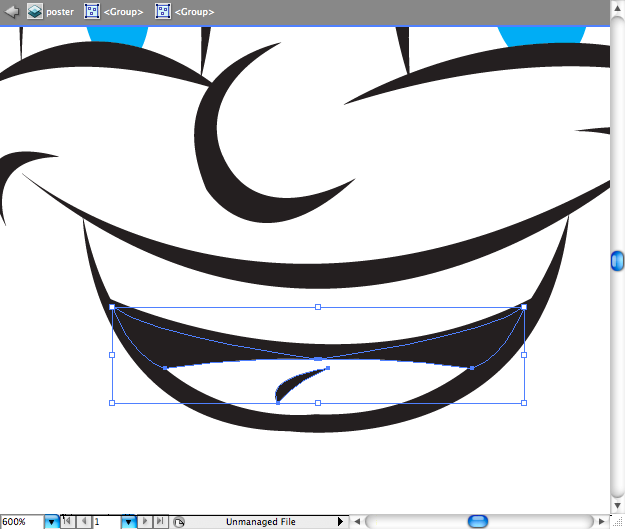
Låt oss lägga till några rynkor runt munnen. Lägg en linje i munnen för att representera tänderna.


Lägg till några rader i varje sida för att forma tungan och en rynka i mitten.

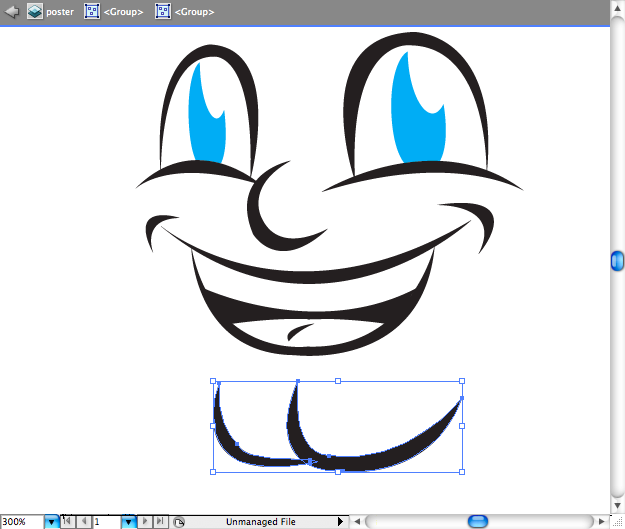
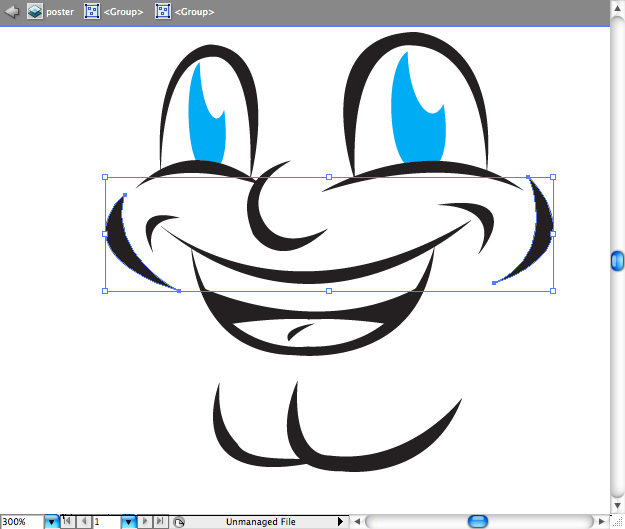
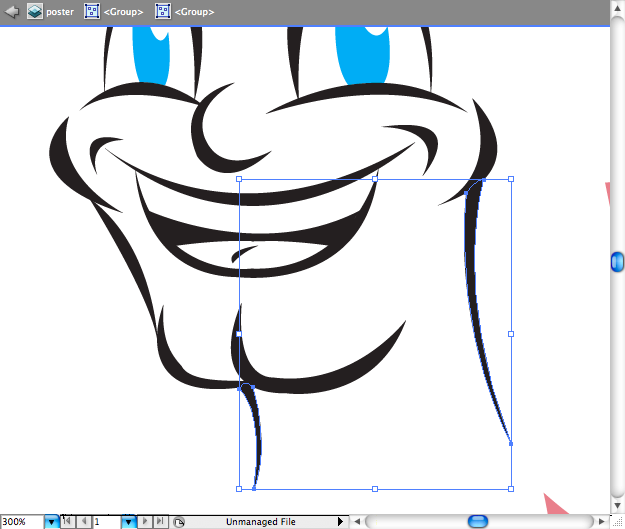
Jag kallar den här typen av haka med "rumpa hakan", jag tror att jag inte behöver förklara varför, gör jag? Skämtar bara killar. Rita sina kinder med pennverktyget (P) .


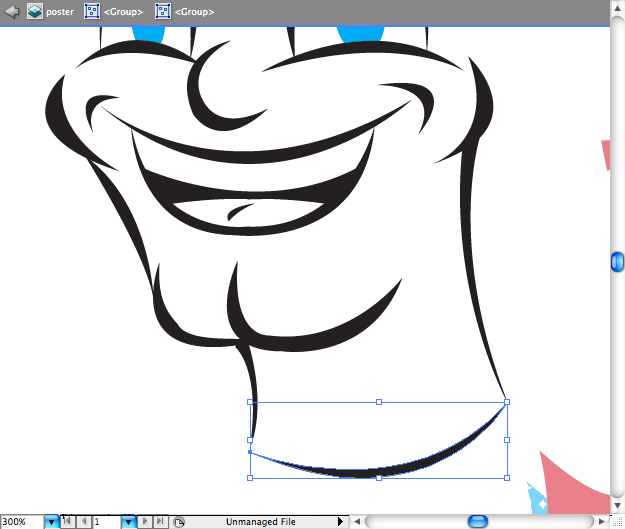
Jag bestämde mig för att göra ett huvud utan kroppen, så du bara ritar dessa linjer som representerar nacken.


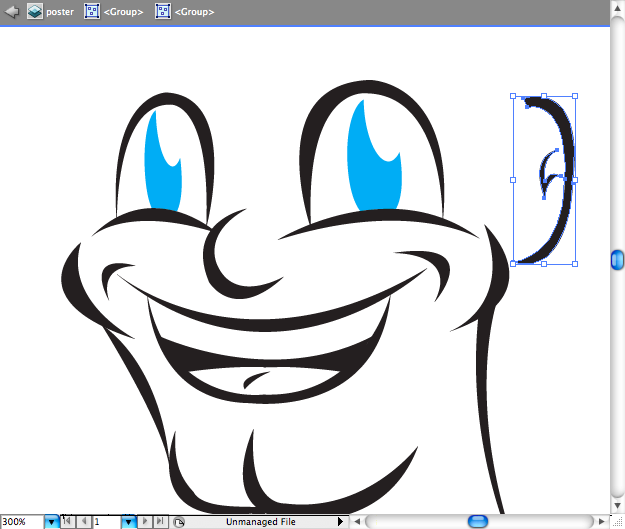
Öronet är ganska enkelt, lägg bara till en liten detalj för att representera brosket.

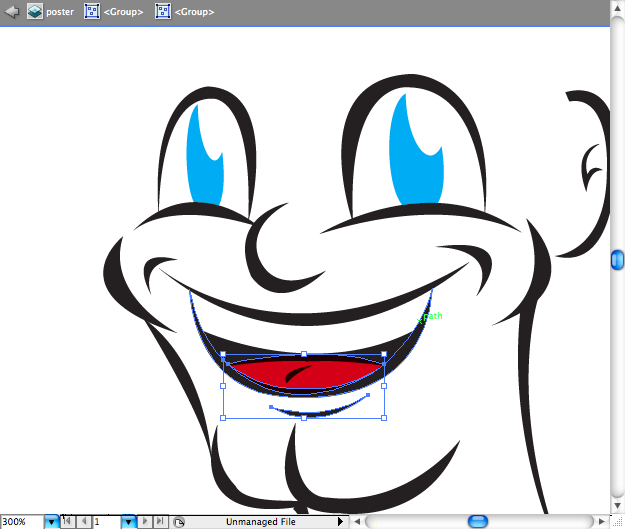
Tillbaka till munnen, gör en form över tungan med en röd fyllning, använd sedan blandningsläget som heter Multiply . Ta också ut en av hans tänder för att lägga till lite humor.


Medan han ritade honom, tyckte jag att en rödhårig kille skulle vara cool, men han behöver en speciell hårklippning.
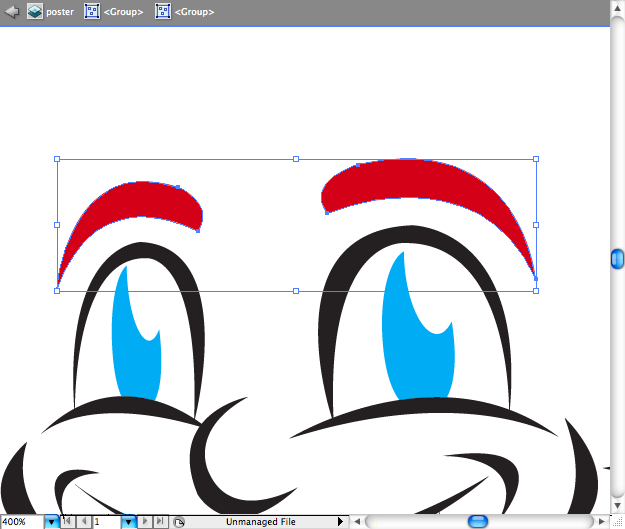
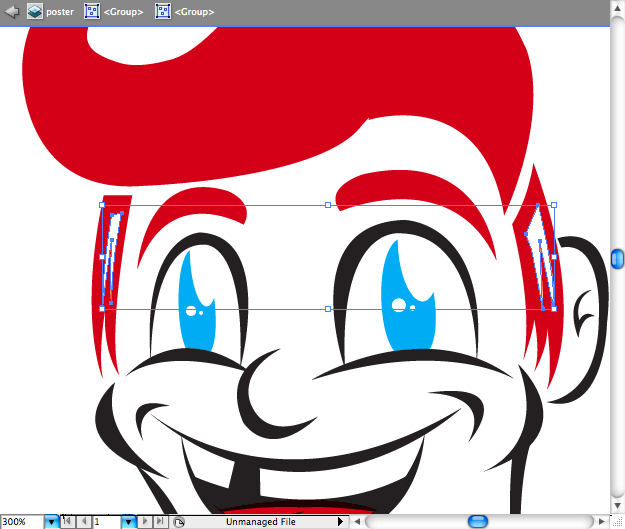
Men först låt oss ta hand om ögonbrynen. Bara rita den första, kopiera, reflektera och placera den på andra sidan.

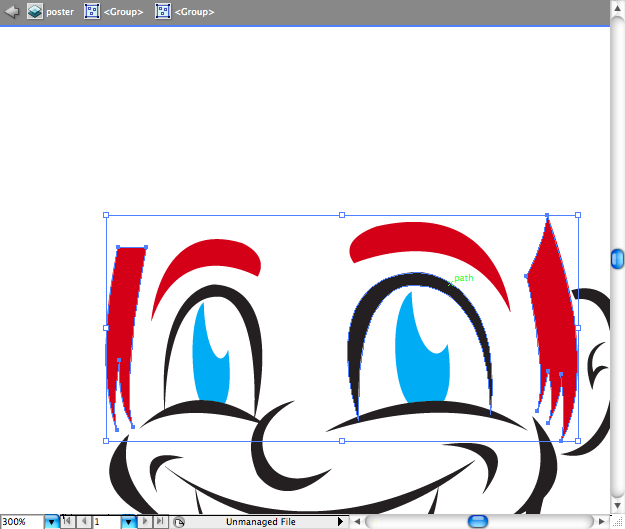
Låt oss lägga till några svala sidopränningar på varje sida, den vänstra är tunnare, glöm det inte.

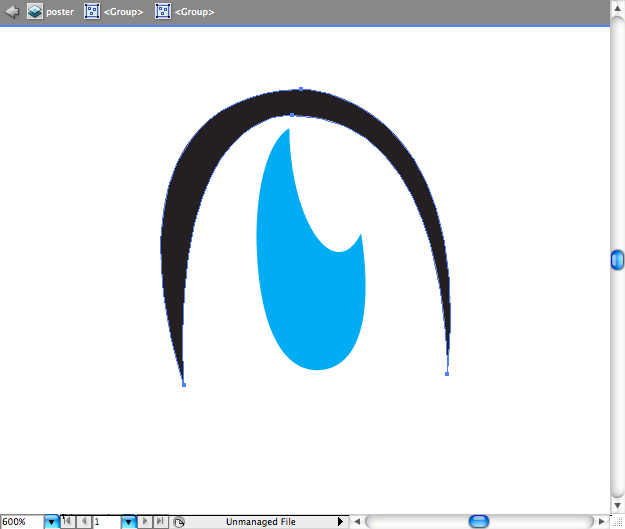
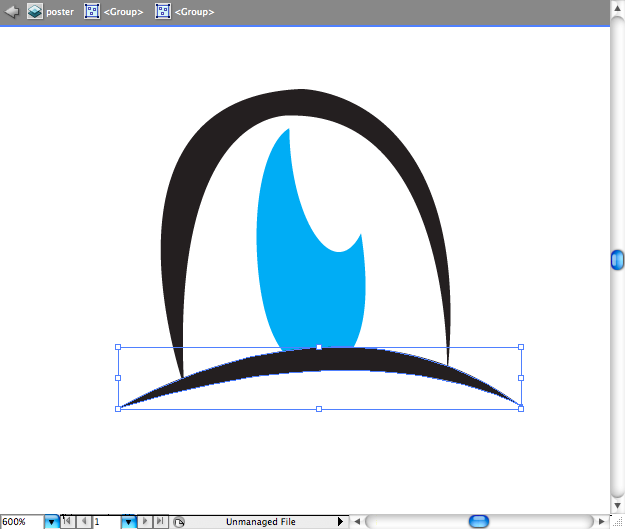
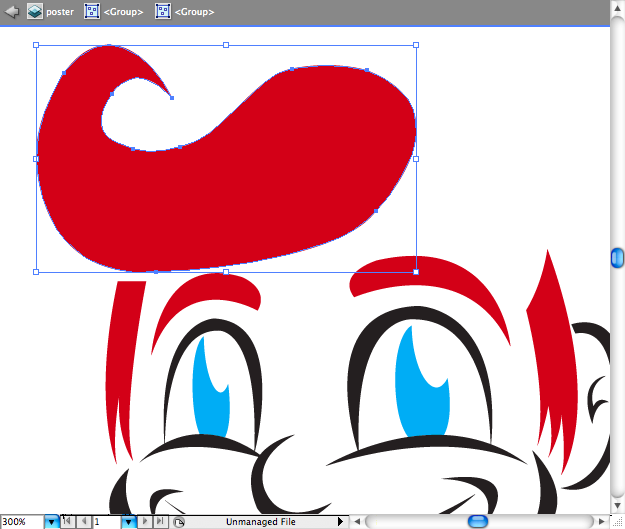
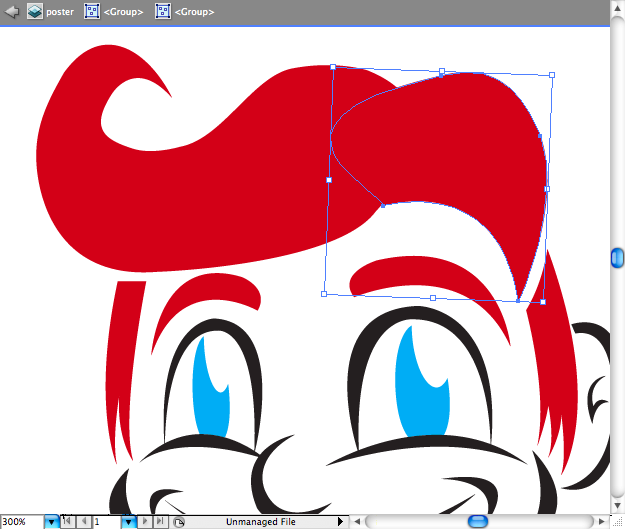
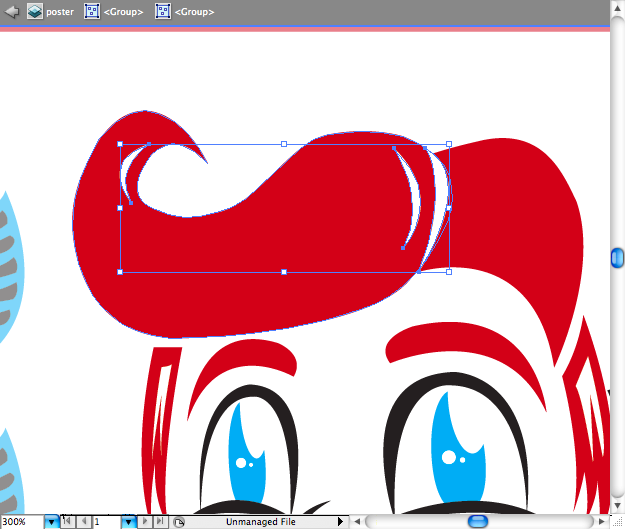
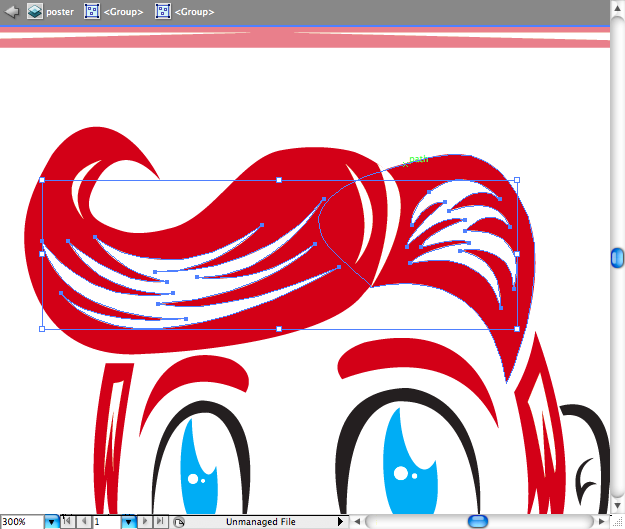
Det gammaldags "Ice Cream" håret, vissa kan ogillar, men det passar perfekt här. Rita det i två delar, som det var kammat.


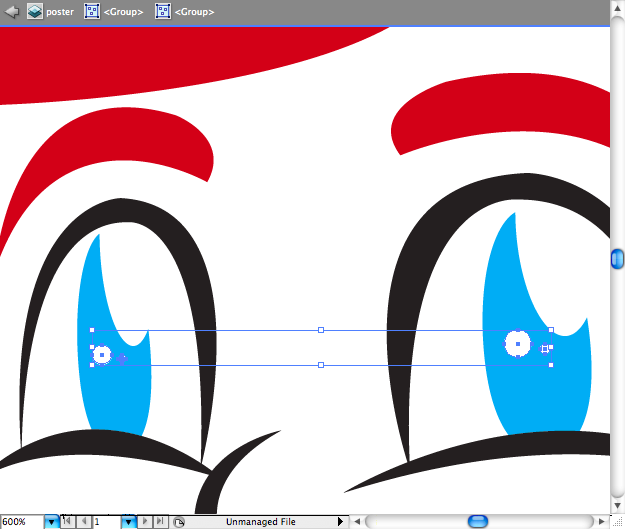
Med hjälp av ellipsverktyget (L) lade jag till några små cirklar på varje öga.

Du kanske säger att håret är för platt, så låt oss lägga till några vita höjdpunkter för att representera reflektioner.



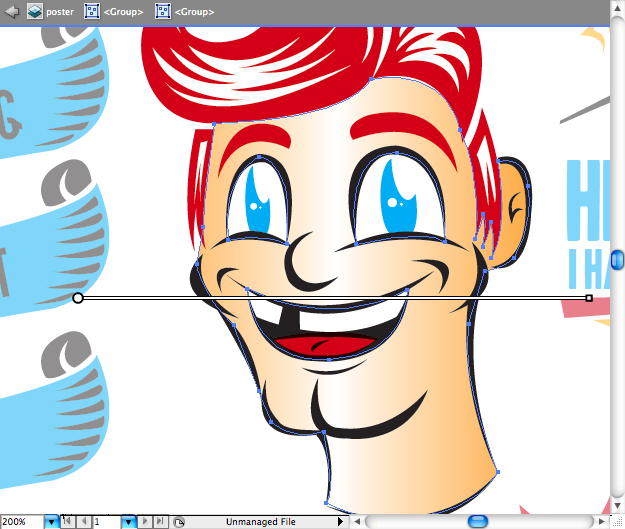
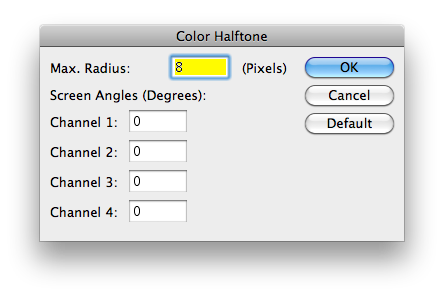
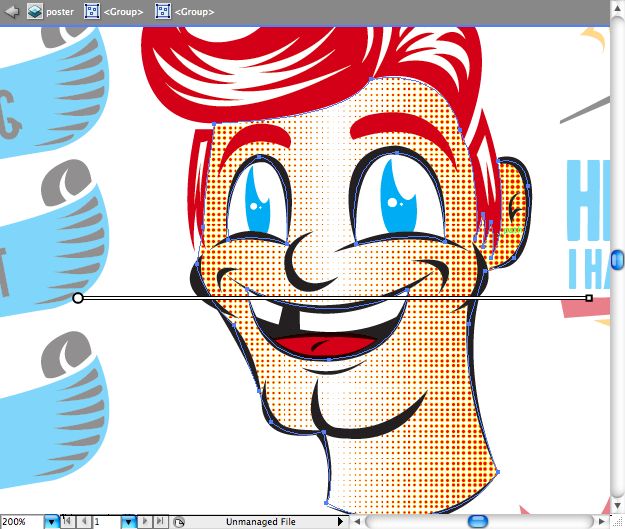
Rita runt hans ansikte, se upp för att göra några hål på delar som ögon och mun. Lägg till en gul till vit gradient (samma gula som används över hela handledningen). Justera riktningen med hjälp av lutningsverktyget (G) . Gå sedan till Effekt> Pixelate> Halvton . Ställ in maximal radie till 8 pixlar.



Steg 11
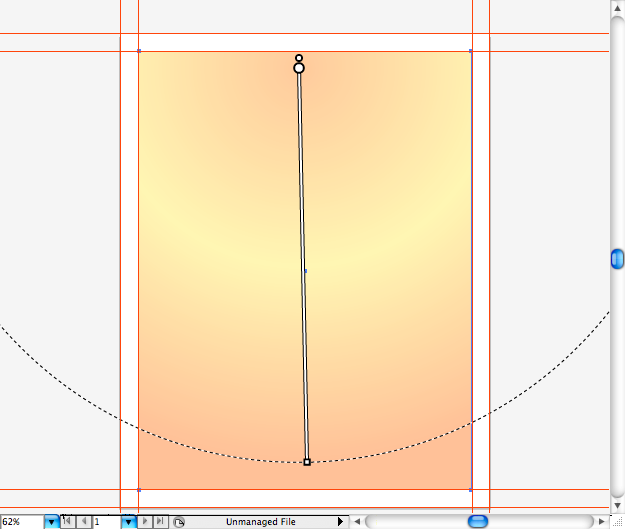
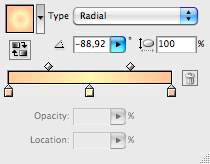
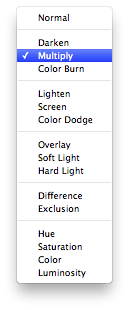
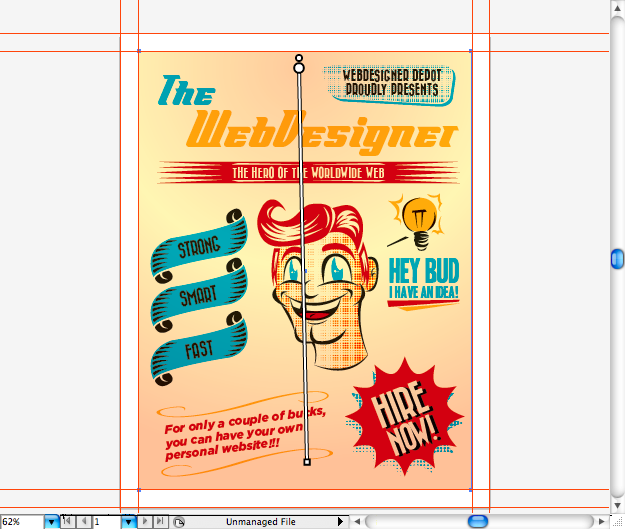
Först och främst måste du använda Multiplicera blandningsläge på var och en av föregående element. Använd sedan rektangelverktyget (M) för att skapa denna beige radialgradient över illustrationen. Gå sedan till blandningslägena och välj den som heter Multiply .




En annan papperstextur att hämta, få den här . Placera den över den tidigare gradienten och använd sedan blandningsläget Multiplicera .


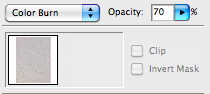
Och här är den sista konsistensen, få den här . Gå till transparentpanelen, ställ in opaciteten till 70% och välj blandningsläget kallat Color Burn.



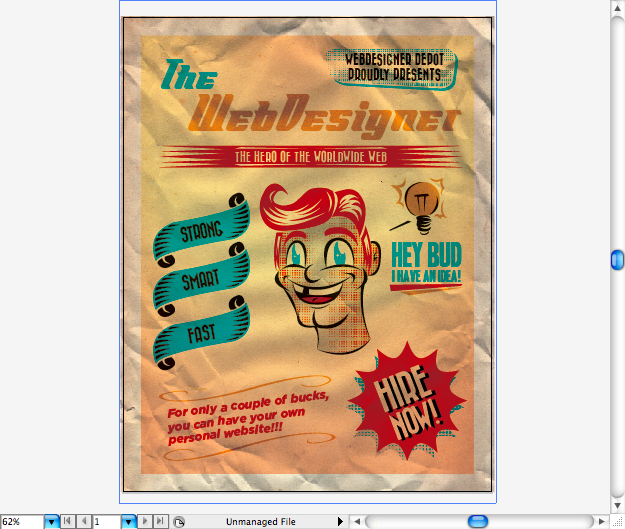
Nu kan du visa bakgrundsstruktur från början och det är klart.

Resultatet
Nå guys, jag hoppas att du hade kul att designa den, fortsätta och experimentera oftare med typ, även forskning om 50-talets design, du kan hitta några riktigt intressanta prover. Du kan ladda ner illustratorfilen här .
Har du följt den här handledningen? Dela dina resultat och erfarenheter nedan ...