Valparalys: 3 sätt hur många val som påverkar omvandlingar
Kanske har du hört talas om ett fenomen som kallas val eller analysförlamning. Kort sagt, det är en situation där en kund inte kan fatta beslut om ett köp eftersom han står inför så många val att de hamnar förlamad. Därför valparalys.
I annalerna om marknadsföring finns det detta ökända syltprov som pekar detaljerat på detta fenomen. Tillbaka 2000 var psykologer Mark Lepper och Sheena Iyengar inblandade i en studie där två bord av sylt presenterades för livsmedelsbutiker. En hade 24 val; personer som samplades från denna tabell fick en $ 1-rabattkupong. Den andra tabellen hade bara sex val, men folk slutade köpa mer från bordet med färre val!
Om det griper dig överraskad, borde det inte, för att dessa människor rackades med valparalys.
Detta experiment har också monumentala konsekvenser för din webbdesign, särskilt när det gäller målsidor. Om du inkluderar många val på sidorna gör du det svårare för dina besökare och leder till ett beslut, vilket kan orsaka förlorade omvandlingar och missnöjda kunder!
Låt oss se varför det är lämpligt att behålla landningssidan-val till ett minimum.
Friktion
Friktion definieras som allt som stör eller frustrerar en användares lätta väg till omvandlingar på målsidan. Friktion kan vara allt från en oattraktiv webbplats som helt enkelt driver bort besökare eftersom det ser absurt ut till en total brist på klarhet angående landets ultimata sidmål.
Naturligtvis kan friktion, oftare än inte, också orsakas av något som att ha för många val på sidan. När det här inträffar, så tenderar besökare att överge köpet eftersom de lider av, som vi såg i det ovan beskrivna jam-experimentet valöverbelastning .
Friktion är gift för omvandlingar, så allt du kan göra för att hålla det till ett minimum är nödvändigt. På en målsida betyder det att du tar bort val på sidan, vilket kan innehålla:
• Ingen navigationsmeny alls
• Endast en uppringningsknapp
• Ingen kontaktinformation
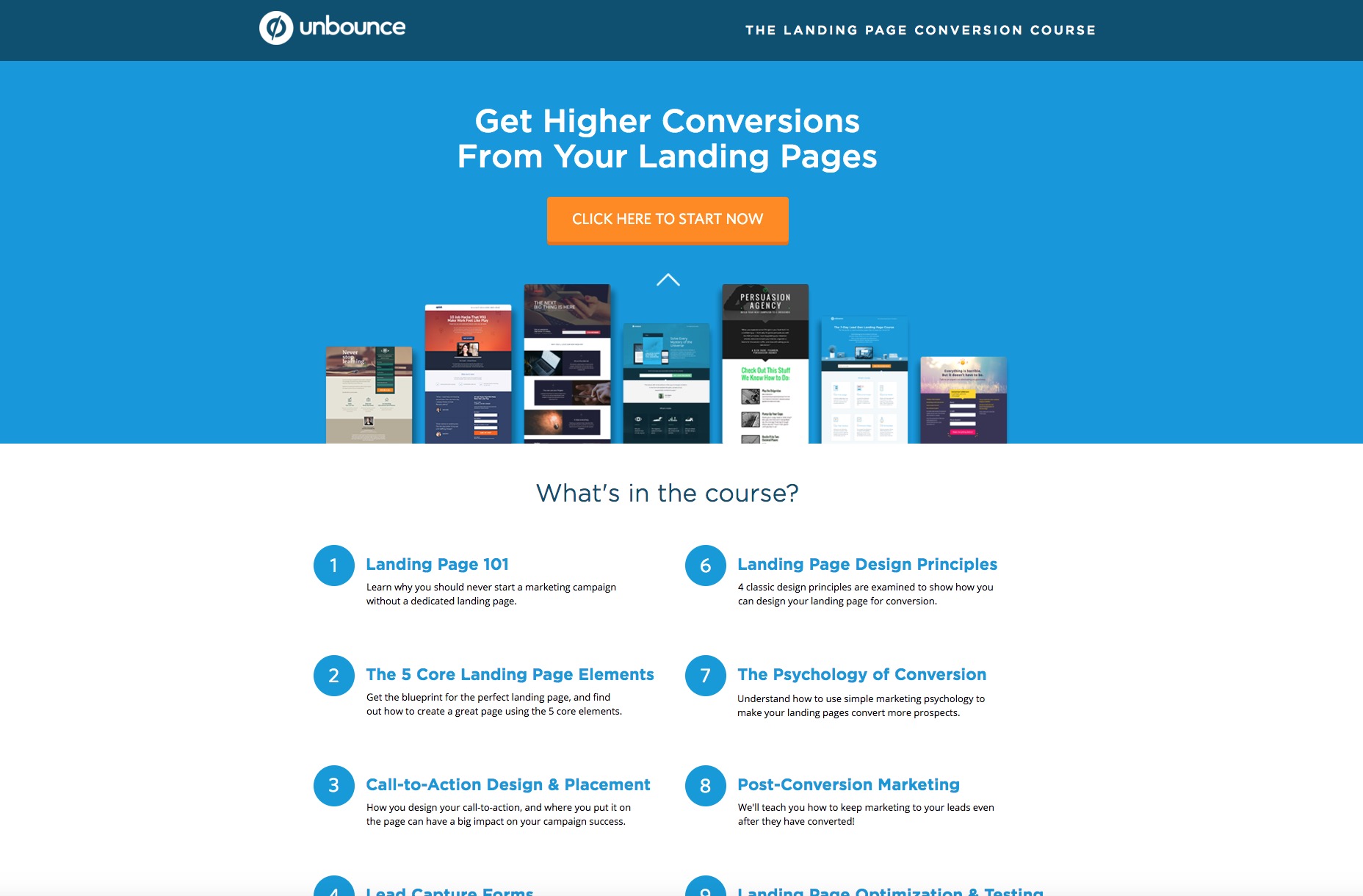
Inte överraskande, Unbounce (specialisterna i landningssidans design) visar oss hur man utformar en friktionsfri landningssida. På deras målsida för landnings-sida omvandlingskurs , de har gjort bort med någonting alls som kan orsaka friktion mot målsättningen för sidan, vilket är folk som klickar på den gigantiska uppmaningsknappen för att börja läsa kapitlen i kursen.
Observera hur du absolut inte kan klicka på något på sidan förutom CTA, eller de specifika kapitelrubrikerna.
Nu ökar omvandlingen.
Inblandning i informationsarkitekturen
Informationsarkitekturen definieras som en webbplats informationsbakgrund som väsentligen informerar hela användargränssnittet för en webbplats. Med andra ord, vad dina användare ser på skärmen, eller vad de ska se på skärmen, är ett direkt resultat av IA. Awesome IA innebär att hela strukturen och organisationen av en webbplats som definierar förhållandet mellan ditt innehåll och användbarheten är utmärkt också.
När det gäller en målsida betyder det att innehållet måste stödja användbarheten (läs: besökare kan effektivt och enkelt räkna ut vad som förväntas av dem på sidan). Om dina användare inte snabbt kan bestämma vad de ska göra på sidan eftersom det finns för många val, är innehållet problemet, och det hamnar slutligen på förhållandet mellan innehållet och användbarheten.
Det är ett annat sätt på hur alltför många val kan skapa en negativ inverkan på en webbplatss omvandlingar. Om användarna landar på en sida, men deras flöde avbryts på grund av överdrivna val, är chansen smal att de kommer att slutföra sidans mål, vilket är att konvertera.
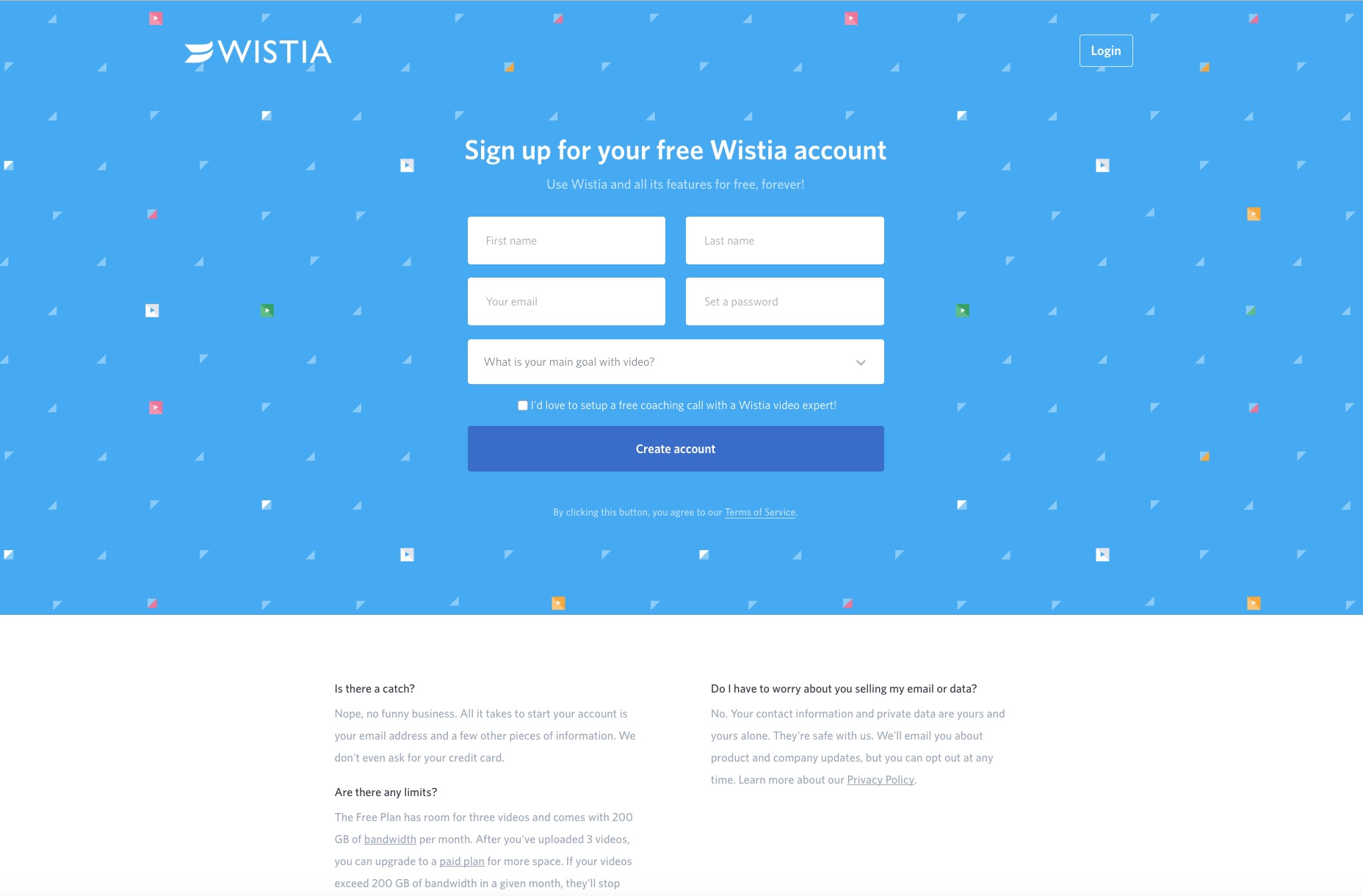
Titta på det här Wistia målsida . Det är informationsarkitektur är utmärkt och är en modell för vad du ska sikta på i IA.
Sidmålet är tydligt att anmäla sig till ett Wistia-konto, vilket framgår av den stora märkbara rubriken. För att underlätta det finns en gigantisk form underifrån med en stor uppmaningsknapp för att slutföra syftet med sidans innehåll. Med andra ord, när besökare tittar på den här sidan är det omöjligt att de inte vet vad de ska göra, och det beror på att IA är på punkt. Det finns inget annat val än att fylla i formuläret!
Kognitiv belastning
Kognitiv belastning definieras vanligtvis som Den totala mängden mental bearbetningskraft behövs för att använda en webbplats. Det påverkar hur lätt (eller hårt) användare kan hitta innehåll och slutföra vissa uppgifter. Det står bara för att, när du har fler valmöjligheter på en målsida, ökar kognitiv belastning.
Nu är det här där det blir väldigt intressant. Kognitiv belastning kan kategoriseras i två grupper: intern och extern.
Så här definieras de två:
• Intrinsic - Ansträngningen att ta in ny information och vara uppmärksam på sina egna mål.
• Extraneous - Den mentala behandlingen som använder sig av mentala resurser, men bidrar inte till att hjälpa användarna att förstå innehållet på webbplatsen.
Naturligtvis, när du har för många val på en målsida, ökar du den externa kognitiva belastningen på användare eftersom du utsätter dem för val som inte hjälper dem att förstå målsidans innehåll. Om landningssidan t.ex. har interna länkar eller en navigeringsmeny, konsumerar dessa val bara en användares mentala bearbetning utan att hjälpa honom att förstå sidans innehåll.
Det skulle göra att något annat än det minsta minimumet, CTA, är ett problem. Med för mycket kognitiv belastning kan användarna därför inte koncentrera sig så effektivt på sidans ultimata mål, vilket är att konvertera, vilket leder till omvandlingar nedåt.
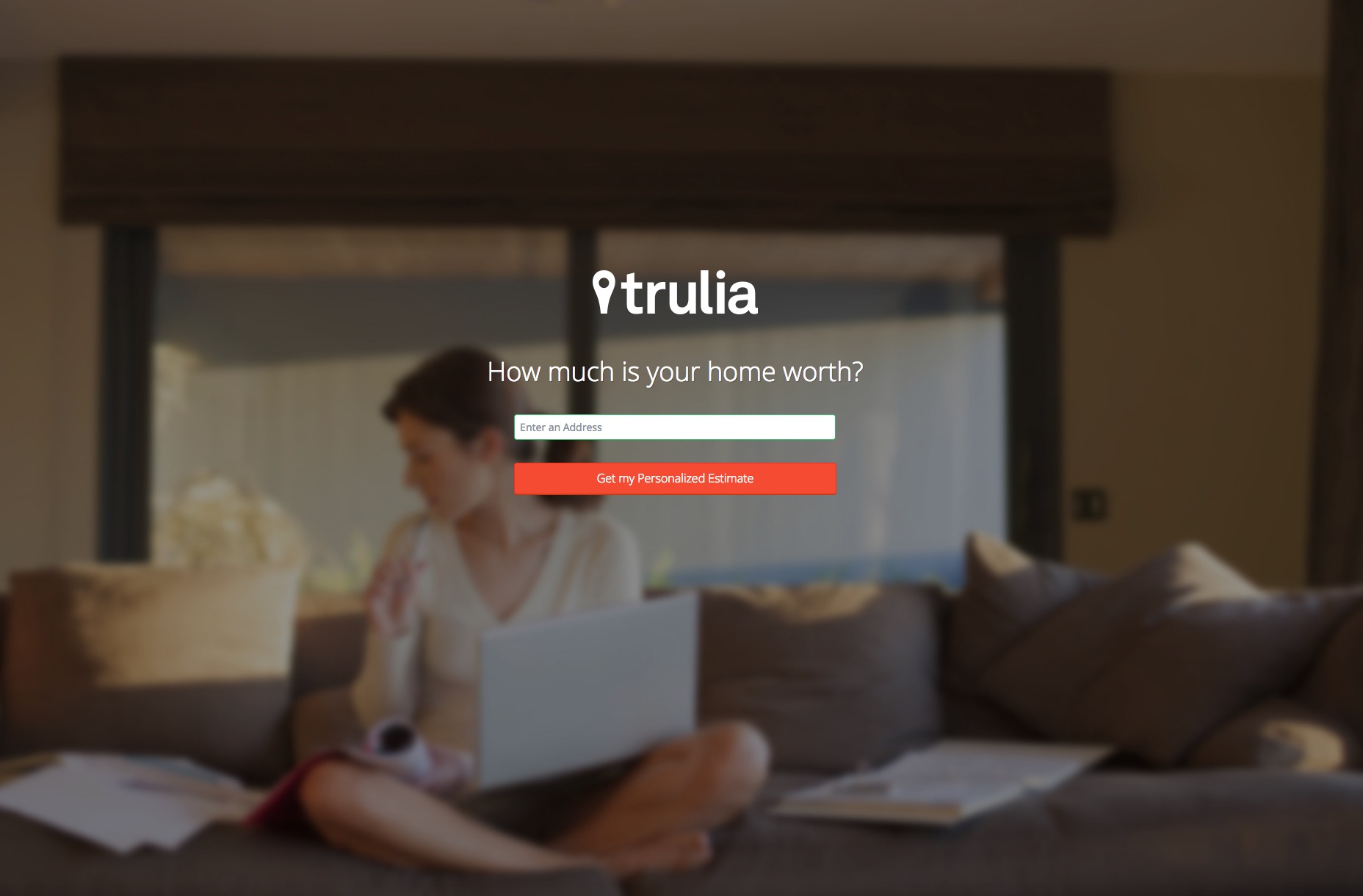
För ett exempel på en målsida som inte utsätter användare för utländsk kognitiv belastning, ser vi på Trulia. Såvitt kognitiv belastning går, den här målsidan är det perfekta beteckningen av det. Sidans enda mål är att få besökare att ange en adress, så webbplatsen kan se upp sitt värde för dem. Det betyder att det inte finns någon kognitiv belastning på den här sidan alls! De enda åtgärderna är:
a) Ange din adress
b) Klicka på Call to Action-knappen för att få ditt svar
De enda mentala processanvändarna åtar sig är att slutföra målet på sidan, som de kan göra inom några sekunder.
Överdriven val och omvandling dödar
Psykologi är en stor del av webbdesign, bland annat med att utforma en målsida för dina kunder. Du måste förstå hur användarna beter sig på sidan när de står inför alltför många val. Även några val kan vara för många när du anser att valfrihet som inte stöder sidmålet är överdriven och bidrar därför till lägre konverteringar.
Fallstudier som den här - där minskning av val på en målsida ökade konverteringar med 19% - visa att omvandlingar skadas när du har för många val på sidan. Det är bäst att inte förvirra dina besökare eller helt och hållet fresta dem att klicka bort från uppmaningen till handling på sidan. När du designar för att få endast minimala val, utformar du för högre omvandlingar och landningssidans framgång!