Apple Vs. Microsoft - En användbarhetsstudie för webbplatser
Idag ska vi jämföra webbplatser för två monumentala företag: Apple och Microsoft .
De två jättarna är stolta över att producera avancerade konsument- och affärsprodukter och leder utvecklingen i mjukvara och hårdvara.
Men hur är det med deras webbplatser ? Hur jämför de båda, och viktigare, vilken är bättre och mer användbar ?
Nåväl, i den här artikeln tar vi en titt på båda sidorna för närmare granskning ur användbarhetssynpunkt.
En viktig sak att notera innan vi fortsätter att jämföra dessa två webbplatser är att varje företags verksamhet handlar om olika marknader .
Microsoft gör huvudsakligen sin vinst från företag till företag, vilket huvudsakligen består av försäljning av licenser till operativsystemet till datortillverkare och kontorsyheter för företag.
Det är inte att säga att de inte säljer till konsumenterna - de gör det, och de har bara konsumentprodukter, till exempel Xbox-spelkonsolen, och självklart använder hemanvändare också Windows och Office. Detta innebär att deras verksamhet riktar sig till stort sett alla, från hemdatorer till utvecklare och företag. som i sin tur sträcker syftet med deras hemsida att försöka tjäna alla .
Å andra sidan är Apple främst ett konsumentföretag , och gör det mesta av sin vinstförsäljningsutrustning, som iPod-musikspelare och Mac-datorer. Detta gör målet för Apples webbplats mycket tydligare - marknadsföring, försäljning och stöd för sina produkter till konsumenter.
De behöver inte oroa sig för att sälja licenser till tillverkare eftersom de är den enda tillverkaren, så huvudsyftet med webbplatsen är att annonsera och marknadsföra sina flera produktlinjer, liksom att sälja dem via sin webbutik.
1. Hemsida
Hemsidan är en av de viktigaste sidorna på hela webbplatsen eftersom den är den första och i många fall den enda chansen du får för att imponera besökaren nog för att hålla dem bläddring . Du har några sekunder att övertyga dem om att webbplatsen har tillräckligt med värde för dem att fortsätta använda det, för om det inte gör kommer besökarna att lämna .
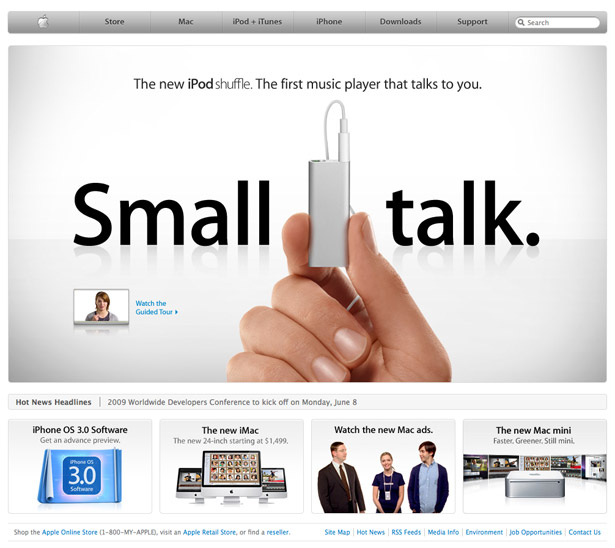
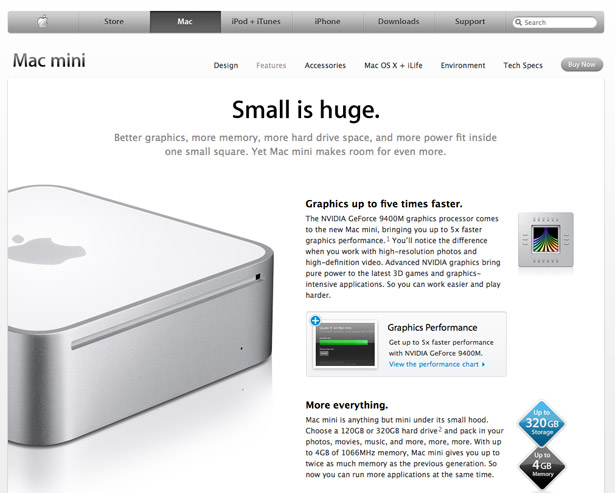
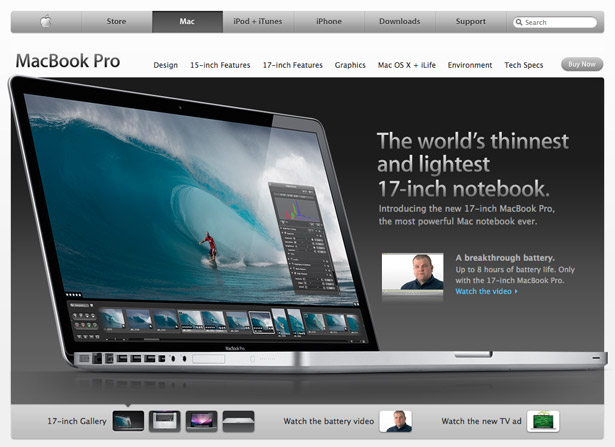
Apples tillvägagångssätt på hemsidan har varit konsekvent under alla år som webbplatsen har körts. De använder den här sidan som ett slags reklamblad som alltid visar en stor annons på sin senaste produkt, följt av 3 andra annonser till ytterligare 3 produkter eller nyheter som är viktiga för tillfället.
Om du inte är intresserad av något av de 4 föreslagna objekten kan du använda den stora navigeringsfältet upptill, vilket är uppdelat i sina kärnföretag: Mac, iPod och iPhone, följt av några andra viktiga länkar, till exempel webbutiken och supportsidorna. Navigationsfältet innehåller också ett sökfält.
Det intressanta här är att huvudannonsen på toppen är enorm - det täcker nästan hela sidan. Om detta inte tar din uppmärksamhet så kommer ingenting. Apple vet vikten av att få kundens uppmärksamhet med bra marknadsföring, så de är inte rädda för att verkligen gå för det.
En annan sak att notera är bristen på innehåll. Du är inte distraherad av sidofält, meddelanden eller extra navigationsartiklar - det finns bara några saker på sidan som fokuserar din uppmärksamhet och gör beslutet om var du ska gå så lättare .
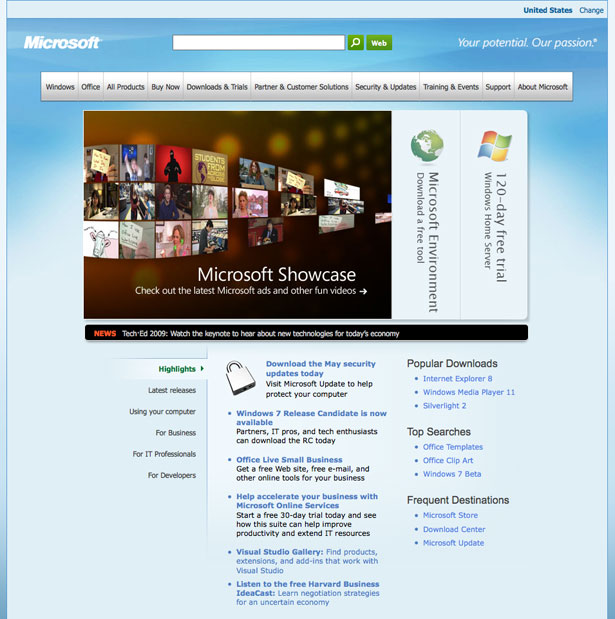
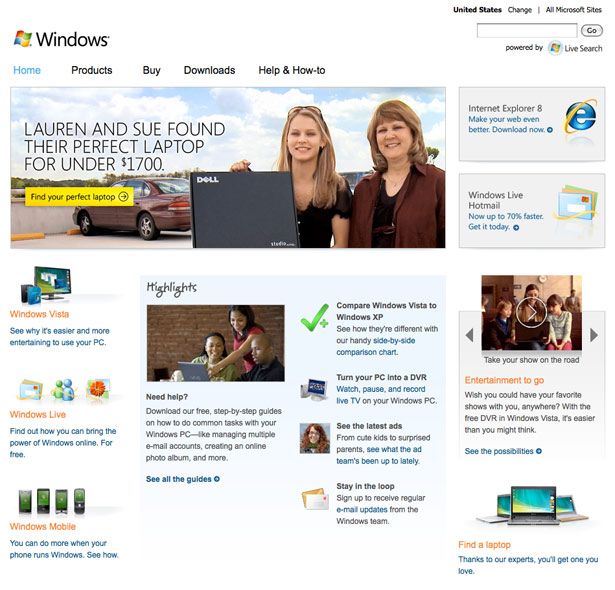
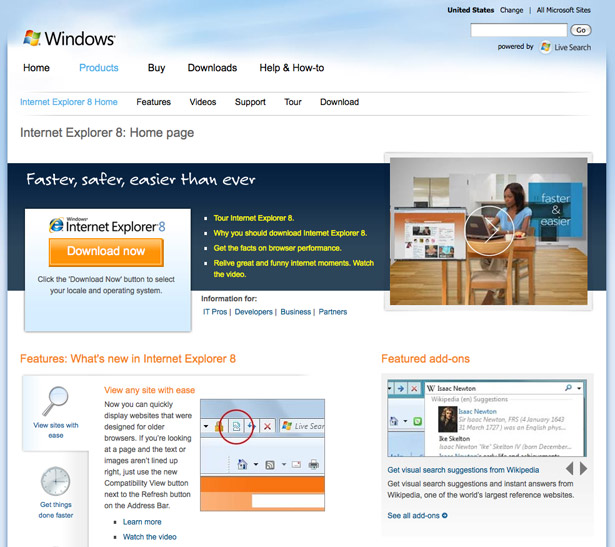
Microsoft har en annan inställning till sin hemsida. För det första har de en liknande annonsstyp på toppen, utformad för att vara uppmärksam Det här är stora bilder, men endast en av 3 annonser visas i taget - du måste sväva över de andra två för att expandera dem. Detta fokuserar uppmärksamhet , men kan eventuellt försvaga effektiviteten hos de två dolda annonserna eftersom besökaren måste arbeta för att se dem. Längst upp på sidan är navigeringen tillsammans med sökning.
Vad som ligger under de viktigaste annonserna är dock mer intressant. Som jag nämnde tidigare fungerar Microsofts verksamhet på många marknader, både affärsverksamhet och företag till konsument.
Utrymmet nedan fungerar som en uppsättning höjdpunkter och nyheter för dessa olika områden av verksamheten. Ett stort problem med innehållet här är att det är ganska tråkigt och överväldigande , med mycket information packad in i ett mycket litet utrymme , utan att någonting försöker göra det skannbart.
Visst, det är uppdelad i punktpunkter, men font är liten och det finns knappast några bilder som skiljer mellan föremålen. Som det står finns det lite att locka mig för att få mig att läsa igenom det här innehållet, för det är bara bra, tråkigt.
2. Flöde
Vad jag menar med flödet är detta: Är webbplatsen strukturerad och utformad så att jag lätt kan hitta saker att fokusera på? Vet jag vad jag ska läsa efter att jag fokuserar på de här objekten - är webbdesignen riktar mig över sidan med mindre ansträngning från min sida, eller måste jag jobba för att försöka navigera i innehållet för att hitta vad jag behöver?
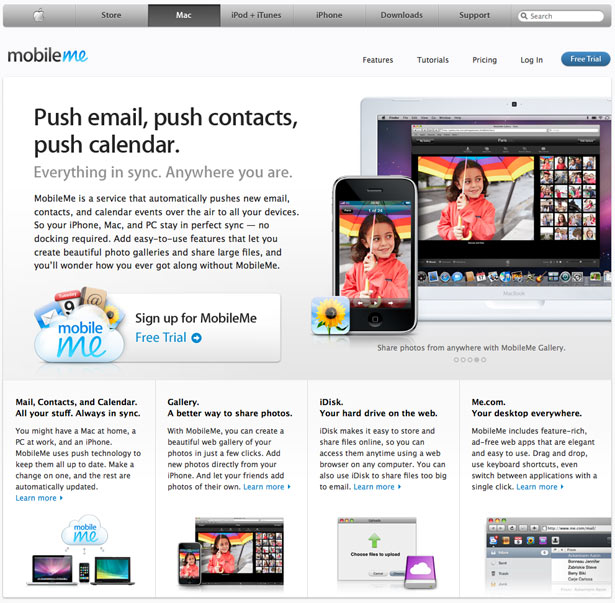
Här är MobileMe-avsnittet på Apple.com:
Jag tror att Apple har gjort ett bra jobb för att strukturera alla sina sidor. Här är den första du fokuserar på förmodligen bilden till höger och sedan den stora rubriken till vänster.
När du har läst rubriken kan du fortsätta läsa marknadsföringsbloggen nedan, vilket leder snyggt till en uppmaning till åtgärdsregistreringsknapp för den kostnadsfria provningen. Om du inte är intresserad av rättegången finns det fler funktioner nedan för att övertyga dig, var och en som slutar med en "Lär dig mer" -länk till en mer detaljerad funktionssida. Detta lämnar inga döda ändar och håller användaren surfar .
Microsoft verkar hit och miss i denna avdelning. Här är SharePoint-avsnittet:
Ja, det finns en fokuspunkt på toppen som tar upp din uppmärksamhet - det stora citatet och bilden på en server - men vad är nästa?
Allt innehåll nedan är extremt monotont, särskilt rutan "Läs mer" med en lista med 8 länkar. Den torra presentationen ger användaren mindre incitament att klicka runt . Vissa Microsoft-webbplatser använder bättre layout för att rikta uppmärksamhetsflödet, men de drabbar i allmänhet alla samma sjukdomar: för mycket innehåll.
När du presenterar användaren med för många val, får du dem att fungera - de måste tänka på vad de vill och de måste behandla mer information. Genom att minska valet riktar Apple användarna genom en mer noggrant utformad tratt, vilket generellt ger en bättre upplevelse.
3. Navigation
Apples hemsida har en stor navigeringsbar högst uppe, som kvarstår konsekvent av vilket avsnitt av webbplatsen du går till.
De tillgängliga alternativen visar de viktigaste delarna uppdelade på sina affärsområden och några viktiga saker, till exempel support och butik. I fältet integreras även sök och branding, eftersom hemknappen visar Apple-logotypen istället för en etikett.
Eventuell extra undernavigering finns på enskilda sidor och placeras inom ramen för den sidan, oavsett om den är på en sidofält eller som en horisontell stapel längst upp.
Microsoft har en liknande navigeringsfält på hemsidan, men den navigeringsfältet är inte konsekvent över hela webbplatsen. Egentligen tenderar alla undersidor att använda sin egen navigationsfält , i stil och innehåll. Hemsidans navigering fungerar sålunda som en sidokarta till resten av Microsofts webbplatsavsnitt.
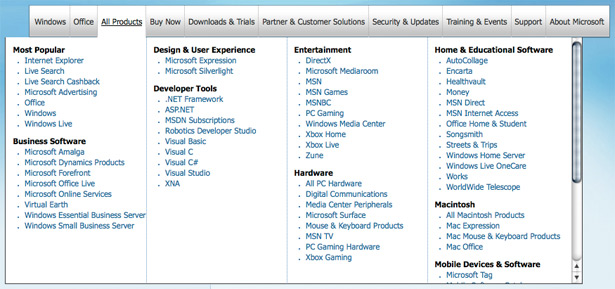
I många navigeringsfält, inklusive den på hemsidan, använder Microsoft rullgardinsmenyer - till skillnad från Apple. De använder inte bara rullgardinsmenyer - de använder stora rullgardinsmenyer . I vissa fall har menyn även en rullningsbar (i Firefox):
Är det bra eller dåligt? I en senaste Alertbox-posten , Jakob Nielsen, en välkänd användbarhetsguru, har skrivit att mega drop-down menyer kan fungera.
De arbetar eftersom de presenterar många val i grupper , så att de tillåter enklare skanning, eftersom du kan hoppa till den grupp du vill ha och skanna objekten inuti dem. Du måste få vissa saker rätt men, som gruppernas ordning och bara nämna varje element en gång , för att de ska fungera bra.
I det här fallet anser jag att det är bra för Microsoft att gå i rullgardinsmenyn, men jag känner att de kanske har gått lite för långt. Till exempel pekar vissa alternativ på samma sak, som alternativet "Office" och "Office" i rullgardinsmenyn "Alla produkter".
Nedrullningen blockerar också innehållet nedan , så om du oavsiktligt moused över menyn måste du avmarkera den igen för att komma till innehållet nedan - var försiktig så att du inte svävar över andra objekt.
Det finns också många alternativ under varje grupp - visar ibland omkring 13 saker, vilket gör bearbetningen av alternativen mycket svårare. Dessutom gör inkonsekvensen av navigering över de olika sektionerna det mycket svårare att hoppa från ett område av webbplatsen till en annan, t.ex. från Office-webbplatsen till Xbox-webbplatsen.
4. Läsbarhet
Eftersom det mesta av innehållet på webbplatserna är text är det viktigt att allt är läsligt och läsbart. Här är de viktigaste sakerna att tänka på när du arbetar med läsbarhet av webbplatsens innehåll:
- Gör texten tillräckligt stor så att det är lätt att se och läsa.
- Se till att det finns tillräckligt med kontrast mellan texten och bakgrunden.
- Ge tillräckligt med utrymme runt texten för att hålla annat innehåll och grafik från att distrahera läsaren.
- Ge massor av rubriker eller markerad / fet text för att tillåta användare att snabbt skanna innehållet för nyckelinformation.
- Lägg till bilder och ikoner för att göra det lättare att fokusera på enskilda delar av texten, dvs produkt- eller funktionsbeskrivningar.
- Håll texten kort och till punkten.
Låt oss se hur Microsoft och Apple tar bil på detta område. Här är en typisk sida på Apple.com: s webbplats:
Apple gör ett bra jobb för att hålla allt lätt att läsa. Texten är generellt liten, men aldrig för liten för att vara ett problem. Rubrikerna sätts i tyngre typ och sticker ut , så att du snabbt kan få kärnan i varje sektion.
Apple använder också mycket utrymme för att skilja allt från varandra och lägger till bilder för att göra varje text mer intressant .
Här är en typisk sida från Microsoft.com från Windows-sektionen:
Det följer de allmänna användbarhetsriktlinjerna genom att bryta saker ner i små bitbitar bitar av text som är lätta att smälta. Det ser mycket livligare ut än Apple-webbplatsen eftersom det finns mer innehåll på en sida och det finns många olika behandlingar för rubriker och markerade ord.
För mycket variation orsakar visuellt kaos på sidan , med varje annat färgat eller fet objekt som tävlar för din uppmärksamhet. I så fall måste sidan verkligen förenklas för att göra det enklare för tittaren att bearbeta.
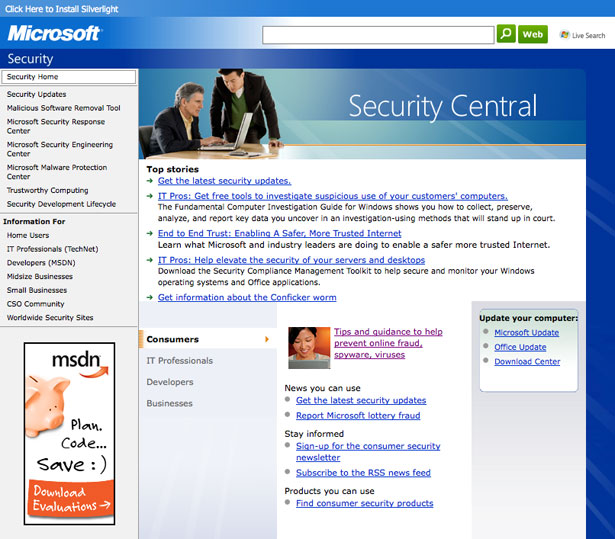
Här är en annan sida, den här gången från Microsofts säkerhetsavsnitt:
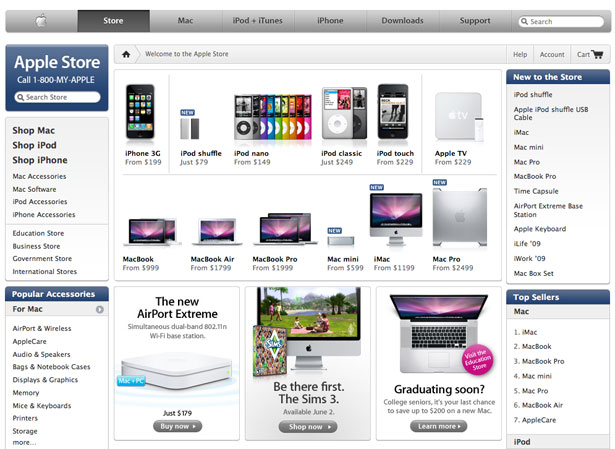
Texten på den här sidan är förmodligen lite för liten för att vara bekväm att läsa , och webbplatsen behöver mer vitt utrymme runt innehållet för att skilja texten. Låt oss se hur en riktigt upptagen sida på Apples webbplats ser ut som:
Det här är Apple Store. Verkligen upptagen med massor av produkter och kategori länkar överallt. Teckensnitt blir ganska små för att tillåta mer innehåll att passa in, även om god användning av vitt utrymme ser till att saker fortfarande är användbara .
5. Sök
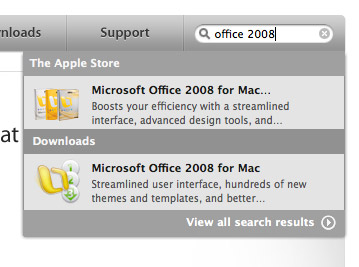
Apples sökning är integrerad i navigeringsfältet. När du skriver något i sökrutan får du faktiskt live-sökresultat med AJAX , genom en liten låda som dyker upp och visar resultaten när du skriver.
Det är mycket bra gjort - det finns ingen fördröjning när du skriver, resultaten grupperas i kategorier och hämtas väldigt snabbt, vanligtvis innan du avslutar att skriva in din fullständiga fråga. Så här ser det ut:
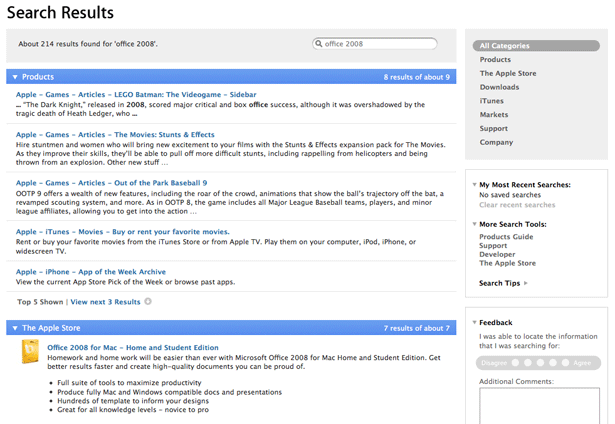
Om du vill se fler resultat kan du bara trycka på Enter när du är färdig med att skriva och du kommer att tas till sidan med standardsökresultat. Det är mycket rent och organiserat av kategorier.
Du kan borra resultaten längre ner efter kategori , väljbar från menyn till höger. Det är funktionellt och rent, och fungerar bra när du försöker hitta några produkter som de säljer.
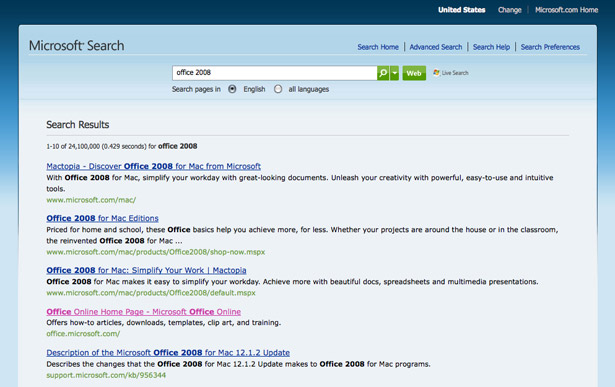
Microsoft har en mer välbekant sökresultatsida som ser ut som Google (eller någon annan sökmotor i dessa dagar).
Det beror på att det använder Microsofts egna Live-sökmotor. Det är verkligen bra att hitta vad du letar efter och få de resultat jag ville ha. Formatet av resultaten är en stor lista , vilket är meningsfullt för Microsoft på grund av verksamhetens art, med många undersidor och olika innehåll för att söka igenom.
Det är funktionellt, men utseendet är annorlunda än de andra sidorna, vilket gör att det ser ut som om du surfar på en annan webbplats.
6. Estetik
Apples webbplatsens estetik speglar i nära samarbete med sin produktlinje . Navigationsfältet ser ut att det är tillverkat av aluminium och har mjuka graderingar och indryckta text.
Det finns också gott om reflektioner och minimalistiska designelement. Apple har alltid arbetat med att förena utseendet på dess gränssnitt över hela produktlinjen , från hårdvara till programvara, och deras hemsida är inget undantag.
Har estetiken något att göra med användbarhet? Egentligen gör de det. Forskning visar att människor uppfattar snyggare gränssnitt som mer användbara .
Attraktiva gränssnitt ger bättre första intryck och kan till och med göra sina användare mer tolerabla för problem. Så hur kostar Microsoft i estetikavdelningen? Här är Internet Explorer 8-sidan:
Webbplatsen följer ett svagt Windows-tema med de ljusblå molnen, men det finns inget annat att säga att det här är en sida för Internet Explorer eller Windows.
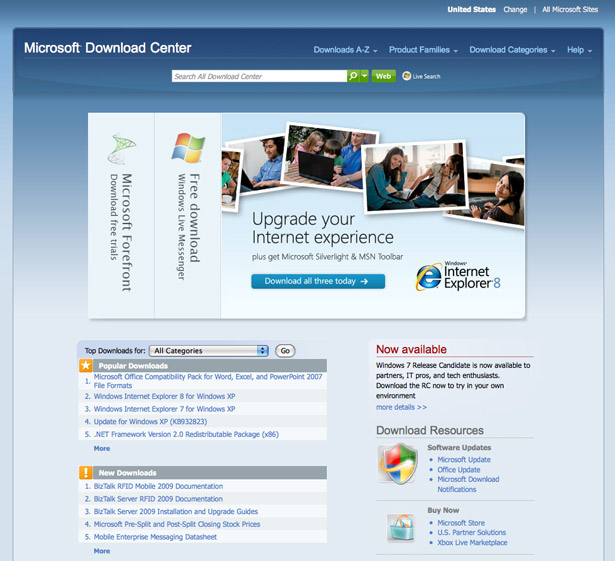
Utseendet och känslan är väldigt generisk och gör inte tillräckligt för att skilja sig själv eller skapa ett sammanhängande varumärke . Här är en annan sida; det här är hämtningscentret:
Återigen har vi en helt annan design, även om den ljusblå färgen används här också för bakgrunden. Om det inte fanns någon titel på sidan kan du säga att det här är en Microsoft- eller Windows-sida? Antagligen inte.
Mönstren är generellt ganska bra, men ganska bra är inte tillräckligt . Det finns massor av inkonsekvenser och brist på polska , vilket sätter Apple framåt i detta område.
7. Konsistens
Konsistens är viktigt eftersom det tillåter dig att utveckla användningsmönster . Detta betyder i grunden att om din webbplats har ett konsekvent gränssnitt hela tiden kommer dina besökare att snabbt lära sig hur det fungerar och kommer att kunna använda denna kunskap på någon av de nya sidorna som de besöker, eftersom de alla kommer att använda samma eller mycket liknande, gränssnitt.
Apple gör ett bra jobb för att hålla gränssnittet konsekvent. Samtliga produktsidor har mycket liknande estetik och är strukturerad på samma sätt.
Hela sajten ser ut och känns densamma hela och den globala navigeringsfältet på toppen är alltid där, på varje sida. Det betyder att hela upplevelsen är väldigt enhetlig och sammanhängande - du vet att du är på samma webbplats var du än än går .
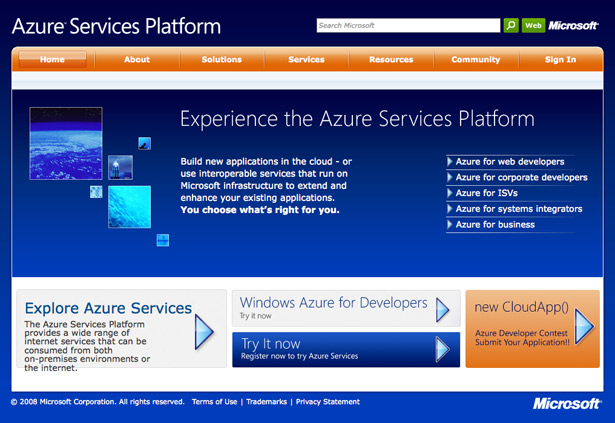
Här är en Microsoft-sida för Azure-plattformen:
Kan du säga att det här är en Microsoft-sida om du tog bort logotypen? Anpassad grafik, stilar och färgpaletter i alla Microsoft-sektioner hjälper lite för att behålla en sammanhängande varumärkesbild på webben.
Microsoft kämpar verkligen här. Det finns många olika avsnitt på Microsoft.com och de har alla sina egna utseende, inklusive egen navigering.
Så snart du går till en sektion på deras webbplats, vare sig det är Microsoft Store, Office-webbplatsen eller Säkerhetssidorna, kommer de alla att se ut som separata webbplatser.
Vad som är värre, den globala navigeringsfältet är också borta, vilket innebär att du måste gå tillbaka till hemsidan eller sidokartan för att se en översikt över alla deras webbplatser. Det är verkligen ett ekosystem av webbplatser som är värd under samma domän och därför blir det inte fördelen med konsistens som Apple har. Brandbilden är också hemskt fragmenterad vilket gör det omöjligt att definiera vad en Microsoft-webbplats ser ut.
Slutsats
Vilken webbplats är vinnaren? Om du tittar på användbarhet ensam kommer Apple framåt . De har en bättre utformad hemsida som erbjuder mindre val, vilket innebär att användaren behöver tänka mindre.
De har konsekvent navigering över alla sina sidor. De använder mycket vitt utrymme och underrubriker för att göra allt mer läsligt, men de håller saker enkelt genom att inte överanvända för många olika textbehandlingar.
Apples webbplats är i allmänhet mer användarvänlig och ger en mycket bättre upplevelse till konsumenter som använder den för att kolla Apples senaste produkter.
Med detta sagt är Apples webbplats mycket mindre omfattande än Microsofts webbplats. Till skillnad från Apple, värd Microsoft många olika webbplatser och sektioner under varumärket Microsoft.com, vilket skapar ett helt ekosystem av undersidor. Varje webbplats är fylld med information och den Live-driven sökning som Microsoft erbjuder tenderar att ge bra resultat. Det största problemet för Microsoft är konsistens .
Microsoft har inte bara ett konsekvent, sammanhängande och enhetligt varumärke. Varje sektion ser ut och känns annorlunda. Det finns ingen global navigering och det finns inte många visuella ledtrådar som berättar användaren att det här är en Microsoft-webbplats - till skillnad från Apple, där hela webbplatsen delar en unik estetik som speglar deras hårdvara och programvara, vilket skapar ett kraftfullt varumärke.
Av dessa skäl tycker jag att Apple är den tydliga vinnaren här.
Skriven uteslutande för WDD av Dmitry Fadeyev. Han driver en blogg om användbarhet som heter Användbarhet Post .
Vad tror du? Har vi det rätt? Vi skulle gärna läsa dina tankar och kommentarer, så fortsätt och lämna oss en kommentar nedan ...