En analys av Amazon Shopping Experience
Designers av e-handels webbplatser idag står inför ett antal utmaningar för att försöka bygga upp en användarupplevelse som ökar sannolikheten för att besökare gör inköp på nätet .
För att kämpa mot hård konkurrens på nätet och övervinna oro för skeptiska shoppare kan designers ta ett antal steg för att förbättra användbarheten hos sina onlinebutiker.
Sedan 1995, amason har etablerat sig som världens ledande inom e-handel. Dess framgång är inte en fluke, det är inte bara resultatet av att vara på rätt plats vid rätt tidpunkt.
Amazons framgång är det direkta resultatet av en stark användarupplevelse .
I den här artikeln kommer vi att diskutera ett antal funktioner i Amazonas shoppingupplevelse som, antingen i princip eller praktiskt taget, kommer att erbjuda en modell som är värd efter imitation av e-handelsutvecklare idag.
Ett tvåfalsigt ändamål gjort klart
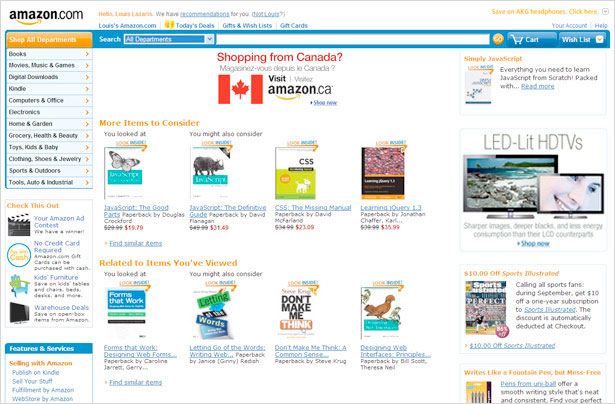
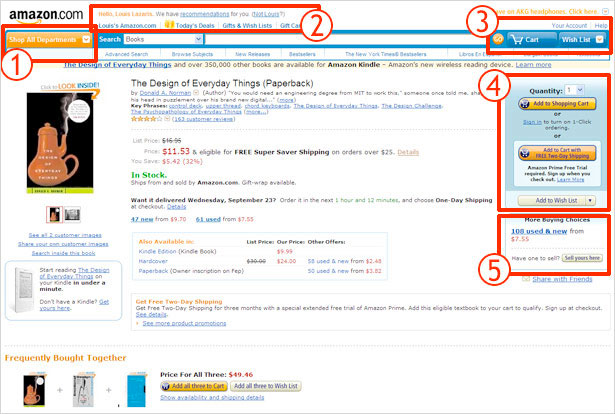
Amazon shopping upplevelse börjar förstås på hemsidan, där användaren visuellt informeras om webbplatsens tvåfaldiga syfte:
Produktsökning och inköp på nätet

När du skannar Amazonas hemsida (skärmdump ovan), vad står det ut? Mitt i den ständigt rörliga layouten fångar några få rena, tydliga element omedelbart användarens öga: navigationsdelen längst upp till vänster och sök- / kundvagnen styr i närheten av toppen.
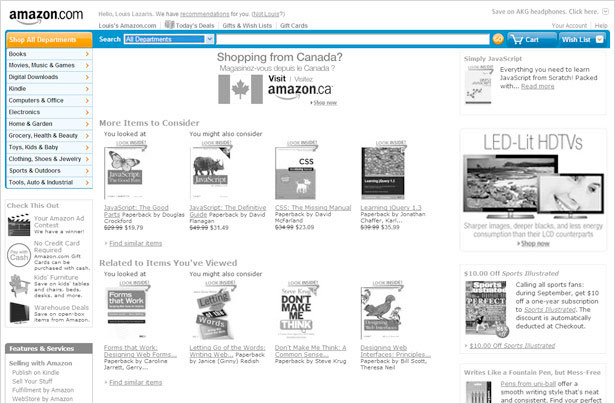
Nedan är samma skärmdump med de element som betonas genom att gråta ut resten:

Med dessa element markerade ser vi hur Amazons enkla tvåfaldiga syfte uppnås:
- Användaren kan snabbt hitta och köpa produkter
- Säljaren kan snabbt bearbeta inköp på nätet och göra vinst
Eftersom Amazon är så känt, skulle bara den sällsynta besökaren inte veta att båda dessa saker (dvs. produktsökning och online-shopping) är tillgängliga.
Men Amazons team av designers och arkitekter har säkerställt att de två elementen i webbplatsens struktur är framträdande och användbara.
Designers, kunder, projektledare och utvecklare som är involverade i att bygga e-handelswebbplatser skulle kunna följa detta exempel genom att tydligt betona produktsökning och inköp på nätet från början av användarens erfarenhet, oavsett om det gäller första gången eller återvändande kunder.
Innehåll anpassat till nuvarande användare
När de väl har etablerat webbplatsens produktsökning och online shoppingmöjligheter, kommer användarna sannolikt att dra nytta av de funktionerna direkt - från och med sökning.
Amazon använder cookies för att hålla en användare inloggad, och den användarens shoppingvanor spåras och lagras på serversidan.
Det här är en bra förbättring, eftersom den dynamiskt anpassar användarens erfarenhet baserat på tidigare sökningar, sidvisningar, tilläggslistor, skriftliga recensioner och slutligen inköp.
Relaterade objekt visas
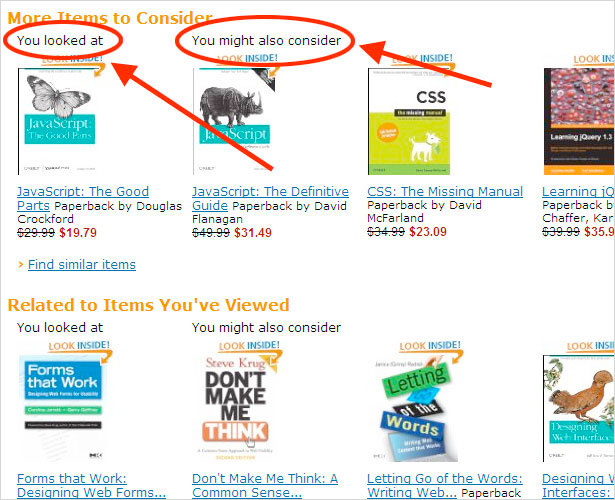
Ett exempel på anpassat innehåll finns på hemsidan, vilket ändrar huvudinnehållet baserat på hur användaren (om den är inloggad eller inte) har interagerat med produktsökfunktionen:

Rekommenderade objekt baserat på tidigare aktivitet
Samma typ av anpassat innehåll visas vid efterföljande besök, så länge som webbläsarkakorna hålls intakta:

Som Amazon gör kommer en bra e-handelswebbplats att spåra beteende på kundsidan (på serverns sida) för att säkerställa att efterföljande besök av varje användare anpassas alltmer efter deras smaker och vanor.
Detta ökar sannolikheten för att användaren kommer att göra ett köp, och i vissa fall kommer det att påskynda inköpsprocessen.
Mer betydligt exponerar den användaren för ett bredare utbud av produkter och tjänster som knyter till sina intressanta områden.
Olika "Varför handla med oss" påminnelser
Amazonas shoppingupplevelse fylls med påminnelser om varför användaren ska köpa en produkt från Amazon istället för från någon annan källa (online eller på annat sätt).
Några exempel visas och diskuteras nedan.
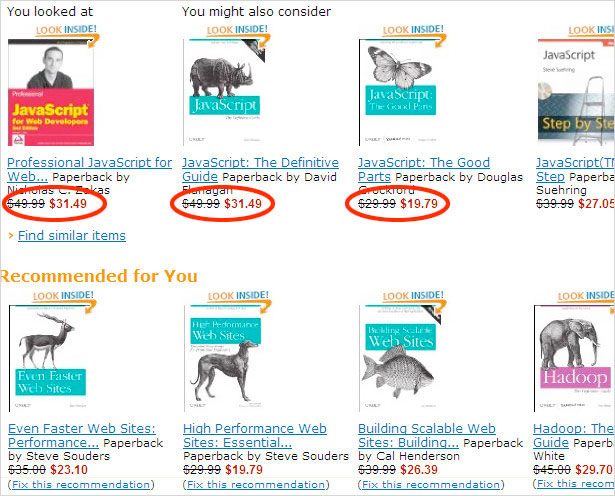
Priserna Jämfört med Förslag till detaljhandel

Varje produkt som visas ovan har inte bara det rabatterade priset som erbjuds av Amazon, utan även MRSP (tillverkarens rekommenderade pris eller "listpris" ).
Den här enkla funktionen, som användaren förstår direkt på grund av strejktexten, ses med nästan alla produkter på Amazon.
Det står till användaren (inte i så många ord), "Därför borde du köpa det här objektet från oss" . Detta är ett enkelt men starkt försäljningsincitament som utan tvekan ökar Amazonas intäkter.
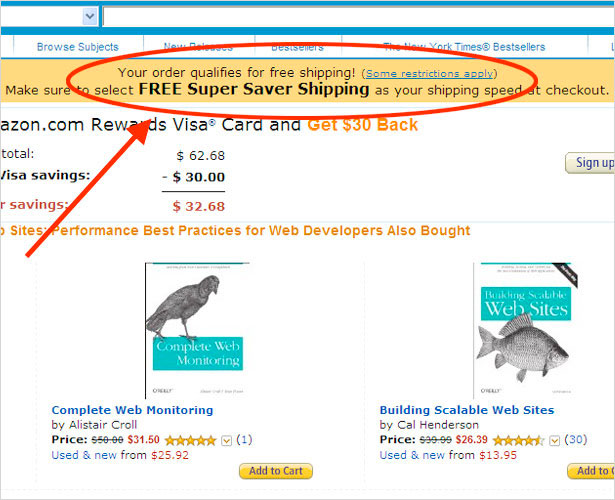
Användaren notifierad av "Free Shipping" Early On

Ett annat bra exempel på "Varför handla med oss" påminnelse visas i bilden ovan. När användaren har lagt till några artiklar i sin kundvagn, visas en stor, distinkt gul banner längst upp på skärmen och berättar för användaren att de nu kvalificerar sig för fri leverans.
Banderollen innehåller också en bra länk till eventuella begränsningar.
Logiskt sett bör meddelandet om "fri frakt" komma som ett steg i "fraktalternativ", men den processen uppstår efter att användaren har visat ett engagemang för föremålen i sin kundvagn.
Så, när den här gula bannern visas så snart användarens vagn kvalificerar till fri frakt ökar sannolikheten att de kommer att följa igenom vid inköpet . Återigen säger den gula bannern i verkligheten: "Här är en annan bra anledning att köpa från oss" .
Life-Like Book Previews
En av anledningarna till att en shoppare kan passera ett tillfälle att köpa online är att de inte kan bedöma kvaliteten på en produkt.
Men en up-close förhandsvisning av en produkt-ett som kan jämföras med att faktiskt hålla objektet i dina händer - kan hjälpa till att ta bort några, om inte alla, av denna tvekan.
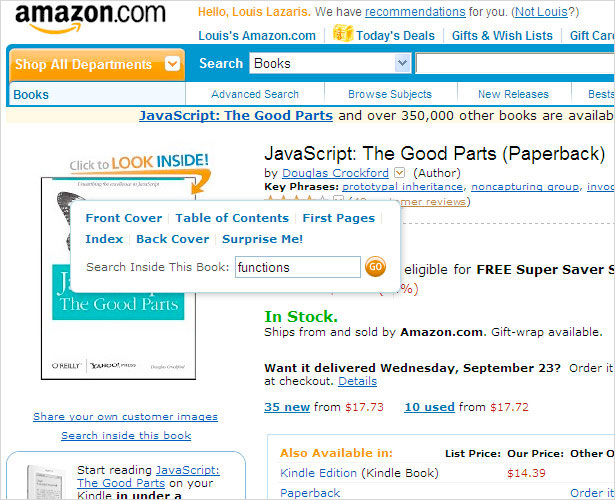
"Look Inside" -funktionen
Böcker är en av de mest köpta föremålen på Amazon, så det är inte konstigt att Amazonas utvecklingsteam har byggt den funktion som den kallar "Look Inside" .
Med "Look Inside" -funktionen kan shoppare se vissa delar av böcker: vanligtvis frontlocket, innehållsförteckning, första sidor, index och baksida.
Detta kan vara till stor hjälp eftersom kunderna oftast kommer att kunna berätta en inblick i innehållsförteckningen eller introduktionen om en bok passar dem.

Som framgår av skärmdumpen ovan och några av bilderna längre fram, är funktionen "Look Inside" (tillgänglig för otaliga böcker) tillgänglig från alla sidor som innehåller miniatyrbilder av bokomslag och från produktsidorna i enskilda böcker.
Hovar över miniatyrbilden på produktsidan öppnar en meny i bokens avsnitt.
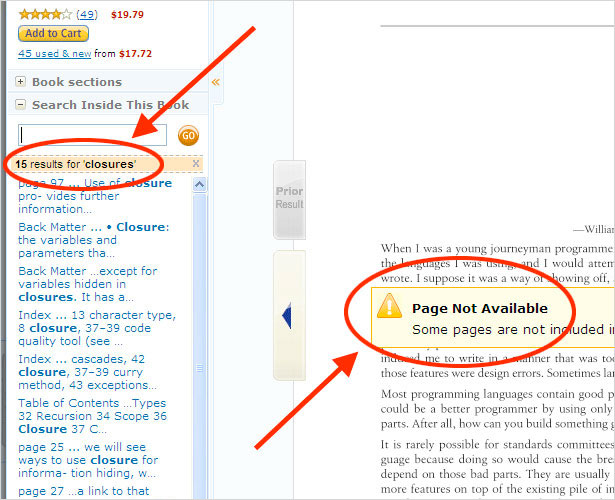
Funktionen "Sök inuti"
Förhandsgranskningsmenyn för "Look Inside" -funktionen har också en liten ruta med etiketten "Sök i den här boken" , som låter användaren söka hela boken, inte bara de sektioner som är tillgängliga för förhandsvisning.
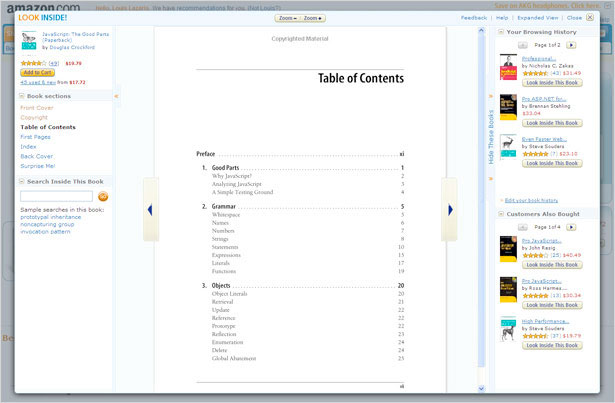
När användaren väljer ett alternativ från "Look Inside" -menyn dyker upp en lightbox, vilket ger användaren en produktförhandsgranskning som är nästan lika bra som att hålla boken i dina händer.

Som ovan visat är funktionen "Search Inside" också med i ljusboxen och erbjuder ännu mer funktionalitet. Bilden nedan visar ett exempel på vad som händer när användaren utför en sökning.

Funktionen "Sök inuti" returnerar resultaten från en sida i boken men meddelar användaren om sidan inte är tillgänglig för förhandsgranskning.
Sökmotorn är till och med intuitiv nog för att inkludera flertalsformer av singularord, vilket är bästa praxis. Även om jag hittade den här funktionen för att vara en liten buggy, är det fortfarande ett bra alternativ att ha när man forskar en bok.
E-handelsutvecklare idag kanske inte har budget eller tekniska resurser att inkludera en sådan funktion på sina webbplatser, men du kan under konceptfasen se till att produkterna får så mycket exponering som möjligt .
Anpassningsbar historia och rekommendationer
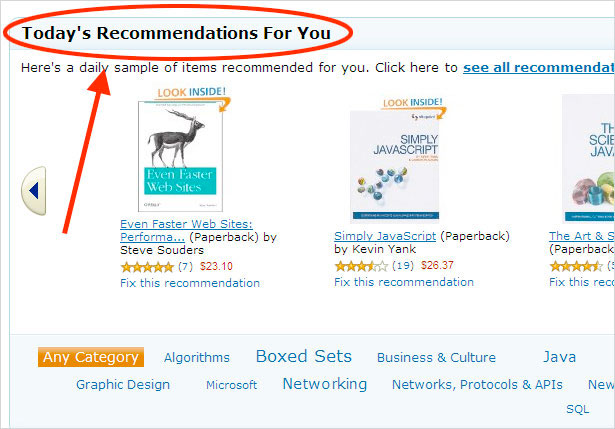
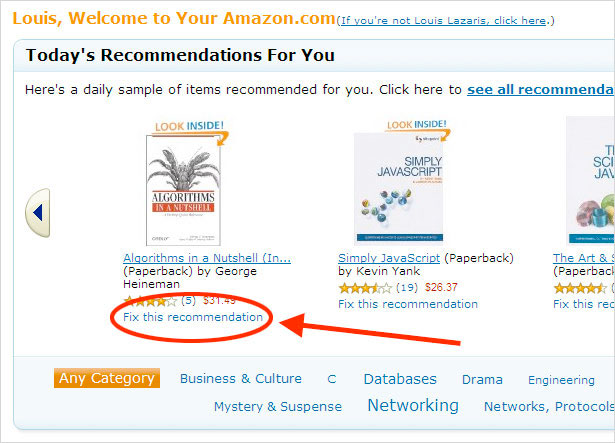
Tidigare diskuterade vi hur "rekommenderade artiklar" visas i vissa delar av Amazonas webbplats. Några av dessa sektioner, såväl som shopparens hela produktvisningshistorik, kan ändras. Ta en titt på bilden nedan.

Varje produkt som anges på shopparens personliga Amazon-sida under "Dagens rekommendationer för dig" kan redigeras.
Genom att klicka på länken "Fix this recommendation" visas ett fönster som förklarar exakt varför det här objektet rekommenderades och det ger shopparen möjlighet att ändra det.
Vanligtvis rekommenderas ett föremål baserat på tidigare inköp eller spårade shoppingvanor. Shopper kan berätta för Amazon att inte rekommendera några fler objekt baserat på den faktorn.
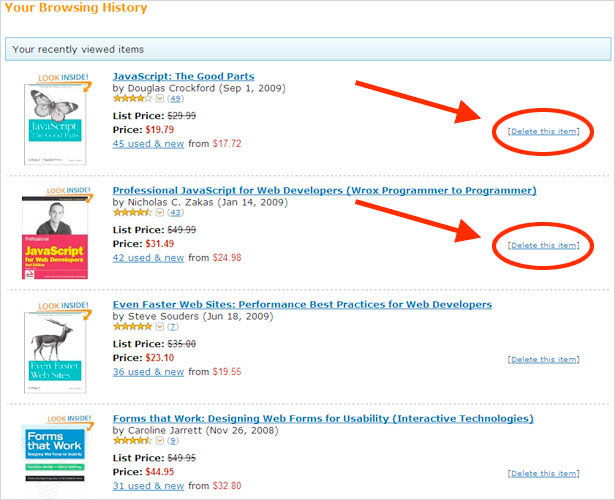
En annan anpassningsbar funktion är en historia av alla de produkter som shopparen har tittat på. Det här alternativet är inte alltid lätt att hitta men visas högst upp på användarens personliga sida. Ett exempel på en användares surfhistorik visas nedan.

Föremålen visas i ordning när de besökte, med början från de senaste. Och varje objekt har ett alternativ för "Radera det här alternativet", som liknar vad du skulle hitta på en kundvagnssida.
När ett objekt raderas uppdateras sidan och listan uppdateras. Denna funktion skulle vara effektivare om det var gjort med AJAX, men det är fortfarande en användbar förbättring.
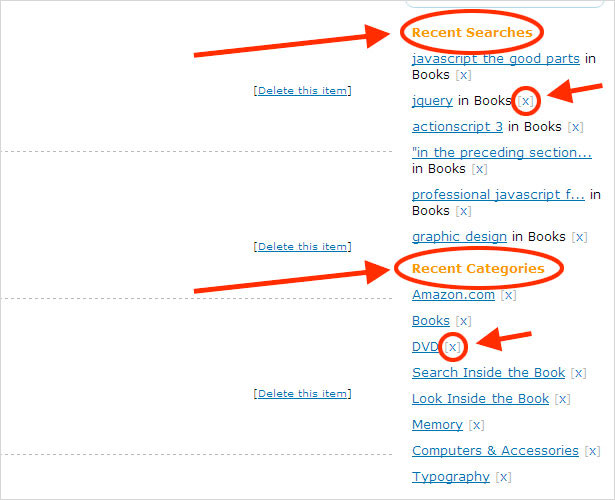
I den högra sidofältet på samma sida ser användaren en lista över söktermer och kategorier som de nyligen visade:

Genom att klicka på "x" bredvid varje objekt kan användaren ta bort något objekt i sökhistoriken eller kategoriboken. Detta är en klientsida, så resultaten är momentana: användaren behöver inte vänta på att hela sidan ska laddas om när de raderar ett objekt.
Dessa anpassningsbara (eller redigerbara) funktioner garanterar att shoppingupplevelsen inte är belastande för användaren. Om de får rekommendationer som de inte är nöjda med kan användaren ändra dem, vilket kommer att förbättra framtida besök.
E-handelsutvecklare kan följa det här exemplet genom att tillåta att alla dynamiska användaranpassade innehåll är så anpassningsbara som möjligt . Detta säkerställer att användarna inte känner som om innehållet tvingas på dem genom reklam eller reklamincitament.
Välplacerade navigationselement
Kritisk till framgången för alla onlinebutiker är det lätthet med vilket användarna kan navigera sektioner. Grundläggande butikskategorier, användarsidor, kundvagnssidor, inköpssidor och liknande ska alla vara lätta att komma åt på nästan alla punkter i shoppingupplevelsen.
Amazon gör ett bra jobb med detta, vilket visas av de numrerade sektionerna i skärmdumpen nedan.

Hovar över knappen "Shop All Departments" (# 1) utlöser en rullgardinsmeny som visar alla primära butikskategorier, vilket ger kunderna enkel åtkomst till andra produkter. Detta navigationselement är precis där användaren förväntar sig att den är: i det övre vänstra hörnet av skärmen, under logotypen.
Förutom logotypen (# 2) finns några mindre viktiga länkar, till exempel för att logga ut, personliga rekommendationer och användarens personliga Amazon-sida. Det här avsnittet är inte särskilt framträdande men visas också där det borde vara: överst, antingen över eller i ögonhöjd med logotypen.
Nästa element (# 3) är det avsnitt som innehåller "Cart" och "Wish List" . Kundvagnens funktionalitet ligger nästan alltid i det övre högra hörnet av en e-handelswebbsidans layout.
Och när en användare visar en produktsida, bjuds de in att lägga till produkten i sin kundvagn eller önskelista (# 4) . Användare letar naturligtvis efter denna funktionalitet exakt var Amazon har placerat det: till höger om produkt och produktinformation.
Slutligen uppmanar Amazon användare att se "used & new" versioner av samma produkt på Amazon Marketplace (# 5) . Försäljning av produkter på sin marknad ökar uppenbarligen inte Amazons intäkter på kort sikt, men det kommer sannolikt att skona långsiktiga belöningar, för att bara veta att detta alternativ är tillgängligt gör att många kunder väljer Amazon som sin primära destination - även för begagnade varor.
Amazon gör det för att det vet tillräckligt för att sätta användarens intressen först och erkänner de långsiktiga fördelarna.
Du kommer också märka att de element som stannar mest ut bland de fem vi har markerat är de som har skarpa färger, gradienter och subtila 3-D effekter.
Det är verkligen inte en slump: Amazon vill dra användarens uppmärksamhet till var det räknas.
Placeringen av navigeringselement är avgörande för framgången med vilken webbplats som helst . Amazon ställer ett mycket bra exempel i detta avseende, gör vad användarna förväntar sig och ser till att de viktigaste elementen är tillgängliga hela tiden eller efter behov.
Shopper ska alltid känna sig bekväm
Detta är viktigt för alla e-handelswebbplatser och görs bra på Amazon.
För att öka sannolikheten för att en användare gör ett köp måste du se till att de är bekväma i alla skeden av shoppingupplevelsen. Amazon gör det här vackert genom att ge kunden full kontroll hela tiden.
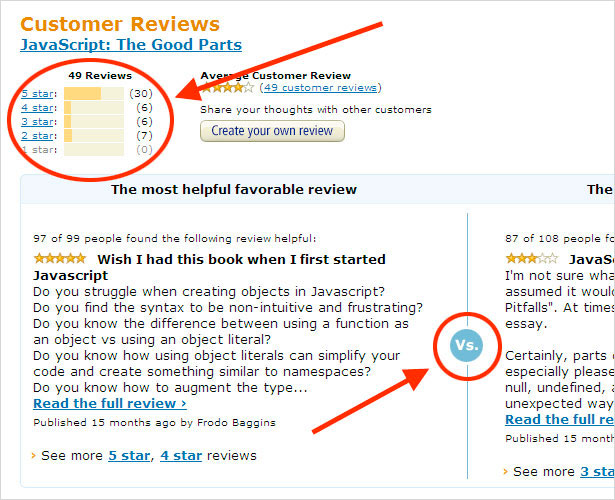
Lätt att filtrera och jämföra kundrecensioner

Skärmbilden ovan jämför två motsatta kundbetyg och recensioner (visas på vardera sidan av "vs." grafiken). Användaren kan också filtrera kundrecensioner efter betyg. Varför får det dem att känna sig bekväma? Eftersom användaren är på väg att spendera sina hårda intjänade dollar på denna produkt och skulle känna sig mer bekväm kan man enkelt nå både positiva och negativa recensioner .
Att få grundlig kunskap om en produkt genom kundrecensioner, både bra och dåliga, ger kunden sinnesro och hjälper dem att fatta ett välgrundat beslut.
Användaren är inte pressad till att köpa en vara, men anser att beslutet om att köpa en produkt är helt under deras kontroll.
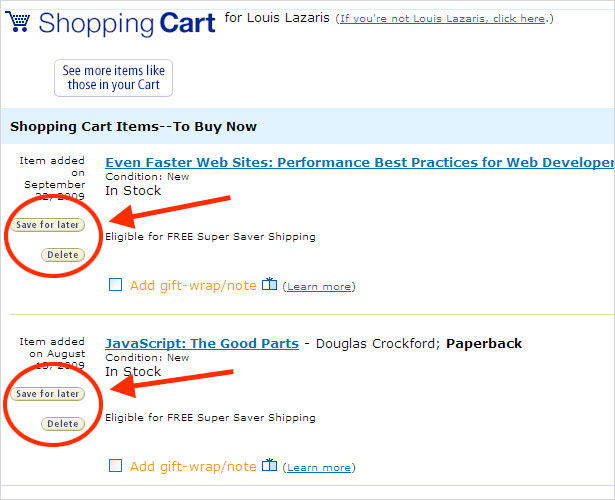
Extra kundvagn Alternativ

Som visas ovan finns några alternativ på sidan på kundvagnen som gör att användaren känner sig bekväm. För det första, om en användare ändrar sig om ett visst köp, har de möjlighet att ta bort det från sin kundvagn.
Men borttagning är en ganska slutlig handling, så de har alternativet att spara det för senare. Du kan kalla detta en "mjuk radering" : den tar bort objektet från kundvagnen men håller det på användarens kundvagns sida under en lista med sparade objekt, där användaren enkelt kan lägga till den i sin kundvagn på något sätt.
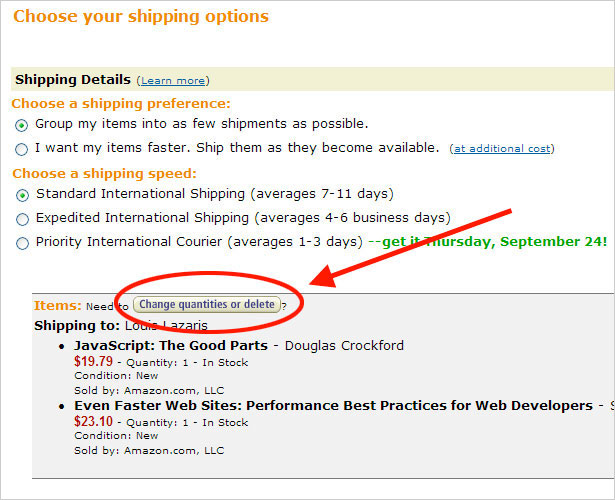
Ändra eller ta bort objekt på fraktsidan
Användarens kontroll fortsätter i efterföljande steg i inköpet. Ta en titt på nästa bild.
Användaren ser detta när man väljer ett fraktalternativ, vilket sannolikt innebär att de redan är engagerade - eller nästan engagerade - att köpa produkten.

När du väljer en fraktmetod får användaren möjlighet att, med en ganska framträdande knapp, ändra "Ändra kvantiteter eller ta bort". När vi ser leveransmetoderna kan användaren mycket väl behöva dessa alternativ, så att ha knappen tillgänglig nu är hjälpsam och lugnande.
Påminnelse om att "fortsätt" betyder inte "slutgiltigt beslut"

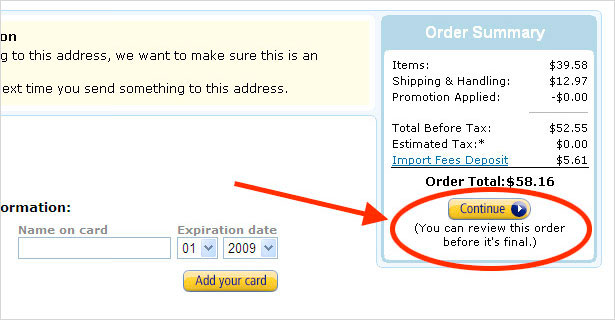
När användaren har lagt till en produkt i sin kundvagn och valt en fraktmetod, granskar de en sammanfattning av deras order och klickar på en knapp för att "Fortsätt" med inköpet. Den knappen tar dem inte till en bekräftelse på deras order utan snarare till en sista sida där de faktiskt gör sitt köp.
För att säkerställa att användaren vet att detta inte är det sista steget läggs en användbar påminnelse direkt under "Fortsätt" -knappen och informerar dem om att den slutliga beställningen kommer att bekräftas efter en sista sammanfattning.
E-handelsutvecklare kan lära av det exempel som Amazons empatiska användarupplevelse gav genom att förstå de olika oro och oro som en användare kan ha vid varje skede av shoppingupplevelsen.
Utvecklare bör lägga till förbättringar i den shoppingupplevelse som gör att användaren känner sig bekväm och kontrollerad.
Slutsats
På något sätt kan vi täcka alla fördelarna med Amazon shopping upplevelse i den här artikeln.
Men de få starka funktioner som vi har diskuterat bör räcka för att hjälpa dig att förstå hur arkitekterna på Amazon har skapat online-upplevelsen.
Lärdomar Lärda från Amazon Shopping Experience
- Fokus på en e-handelsplats bör vara produktsökning och online-köp.
- När det är möjligt bör innehållet vara unikt för varje användare.
- Skapa försäljningsincitament genom att ge "Varför handla med oss" påminnelser.
- Ge produkter så mycket exponering som möjligt.
- Låt inte användaren känna sig som vissa produkter / tjänster tvingas på dem.
- Gör viktiga avsnitt lättillgängliga vid rätt tidpunkt.
- Gör shopparen alltid bekväm och kontrollerad.
Amazon shopping erfarenhet är inte perfekt. Det har sina brister, vilket är föremål för en annan artikel. Men det goda uppväger väldigt det dåliga.
Och naturligtvis kommer tekniska och budgetbegränsningar att hålla några av de förbättringar som nämns här utom räckhåll för några e-handelsutvecklare. Men genom att följa de bakomliggande principerna för dessa bästa praxis kommer du att kunna genomföra olika användningsförbättringar som ligger inom ditt projekts budget och specifikationer.
Att tillämpa dessa principer kommer att se till att din onlinebutik ger en givande upplevelse till köparen och en bra utgångspunkt för säljaren.
Ytterligare resurser om användbarhet för e-handel
- Avancerad e-handel
- Interaktionsdesignmönsterbibliotek: E-handelswebbplatser
- Tio sätt att förbättra användbarheten på din e-handelswebbplats
- Gjorde dålig användbarhet döda e-handel?
Detta inlägg skrevs uteslutande för Webdesigner Depot av Louis Lazaris, en frilansskribent och webbutvecklare. Louis körs Imponerande Webs , där han postar artiklar och handledning om webbdesign.
Har du hittat andra användbarhetsfördelar och e-handels bästa praxis i Amazonas shoppingupplevelse? Dela dina kommentarer nedan.