En guide till att skapa nyhetsbrev för e-post
Email nyhetsbrev är hetare än någonsin.
De är en utmärkt förlängning till ditt företags kommunikationsverktyg och erbjuder dig och dina kunder en utmärkt kanal genom vilken du kan nå potentiella och befintliga kunder.
I den här artikeln undersöker vi vanliga mönster för nyhetsbrev och läser vilka metoder som fungerar bra, så att du är beredd att skapa en för dig själv och dina kunder.
Vi har också inkluderat en sammanställning och analys av olika nyhetsbrevsdesign så att du kan lära av dem samt tips om vad du ska göra och vad du inte ska göra.
Om du känner till några andra tips, snälla dela dem med oss i kommentarfältet.
Vilken kom först: kyckling eller ägg?
Innan du skapar och skickar ditt nyhetsbrev, behöver du prenumeranter. Att göra denna process så enkel och intuitiv som möjligt är viktig. Tillsammans ger användarna dig tillåtelse att kontakta dem. Du skulle inte vilja röra den möjligheten upp!
Inte för många områden
Du behöver inte användarens personnummer för att skicka dem ett mail! Det är mest frustrerande när någon registrerar sig för ett e-postbrev bara för att bli konfronterad med en blankett som ber om deras adress, ålder, telefonnummer, mors namn, favoritdjur ... Allt vi verkligen behöver är deras e-postadress och om vi vill tryck lite längre, deras namn.
Seth Godin, i sin artikel Tillstånd Marknadsföring , ger bra inblick i att få tittare att registrera sig och följa dig:
Tillstånds marknadsföring är privilegiet (inte rätt) att leverera förväntade, personliga och relevanta meddelanden till personer som faktiskt vill få dem.
Med andra ord vill tittaren lyssna på dig. De ger dig sin uppmärksamhet, så åtminstone respektera dem och fråga inte onödiga uppgifter.
Med det i åtanke, låt oss titta på några exempel på bra anmälningsblanketter för nyhetsbrev:
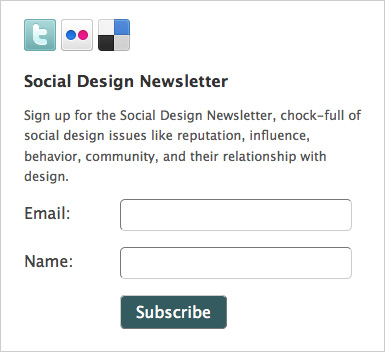
Joshua Porters anmälningsblankett är ett utmärkt exempel på vad man ska göra rätt. Först lägger han på anmälningsformuläret nära sina sociala ikoner, vilket tyder på att detta är en förlängning av hans kommunikation med dig, användaren.
Därefter erbjuder han en kort sammanfattning som förklarar vad nyhetsbrevet handlar om . Det här får du och dina användare på samma sida, så att de är klara på vad du kan förvänta dig av ditt innehåll.
Slutligen frågar han bara för användarens e-postadress och namn , följt av en stor knapp med ett verbikett : "Prenumerera". Mycket enkelt, men fyllt med precis rätt information!
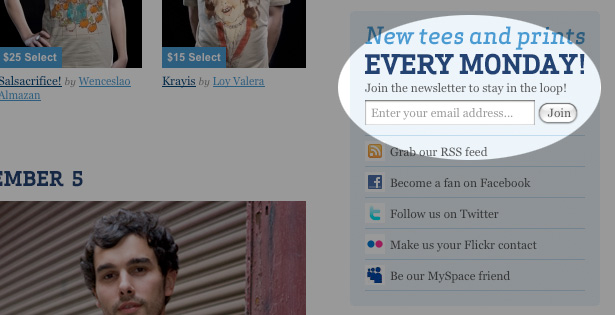
Threadless sätter också sitt nyhetsbrev inskrivningsformulär i det sociala området på sin hemsida. Platsen är framträdande, och Threadless ger information om hur ofta och när nyhetsbrevet ska levereras. Observera också enkelheten att bara fråga om en e-postadress: inget namn, inget personnummer, inget favoritdjur!
Vi har prenumeranter!
Din anmälningsblankett är nu en framgång, och du är redo att skicka ut lite innehåll!
Innan vi flyttar till konstruktionsstadiet, låt oss ta reda på hur fokus vårt nyhetsbrev är . Om du till exempel ger bort kuponger kan du använda mer grafik och knappar än vanligt. Om det är text-heavy, vill du att den ska vara så läsbar och skannbar som möjligt.
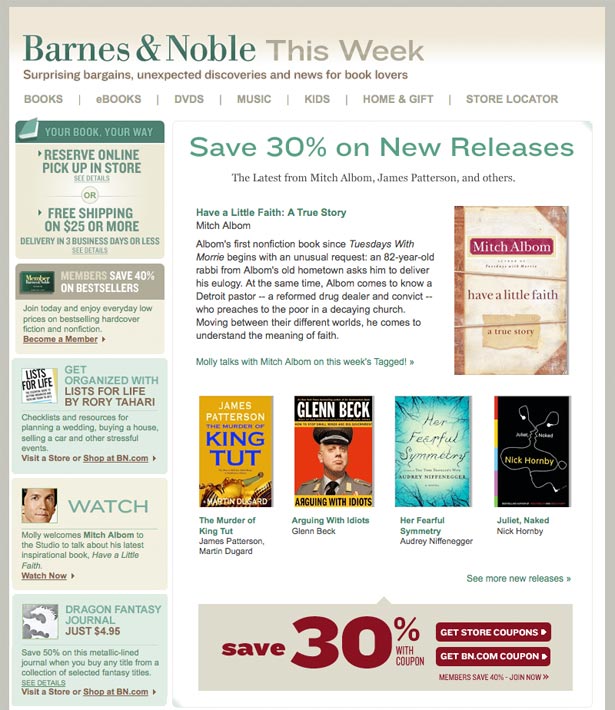
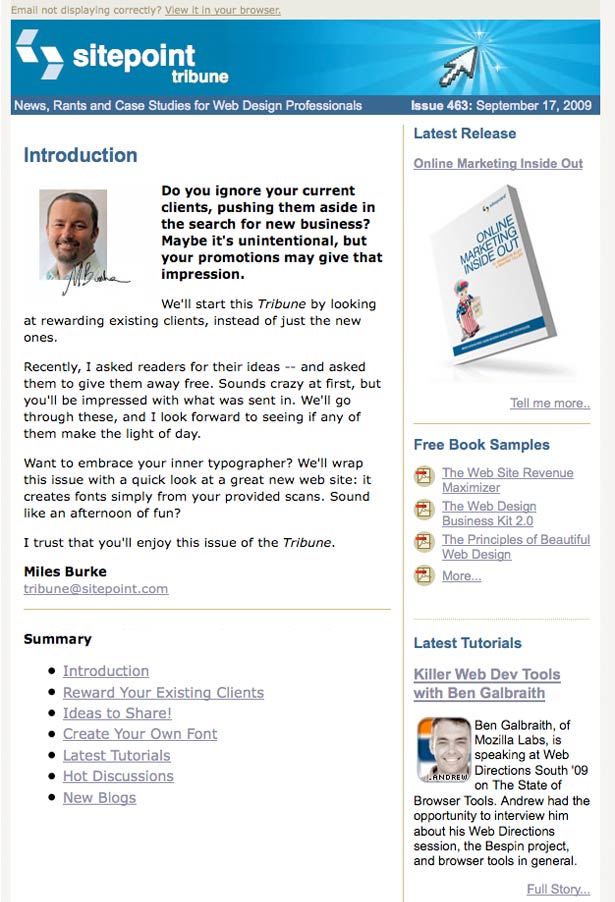
Låt oss undersöka två nyhetsbrev med olika mål. Den första är från Barnes och Noble , erbjuder kampanjer för sina butiker. Den andra är från Sitepoint , som ger sitt nyhetsbrev en layout och struktur i magasinstil.

Det första du märker om Barnes och Noble nyhetsbrev är att det är utformat som en webbplats. Det är bokstavligen en förlängning av huvudwebbplatsen , komplett med toppnavigering.
Du ser också att det är aktuellt; alldeles intill logotypen står det "Denna vecka" påminner dig om att erbjudandenna endast är en begränsad tid och att du borde göra ditt köp snabbt.
Lägg märke till hur lätt det är att skanna sidan. Alla stycken är korta, och bilderna och innehållshierarkin gör att designen känns bekväm även i din webbläsare!
Slutligen har designerna lagt ett smart uppmaning till handling längst ner på sidan . Siffrorna i stor röd typ lockar din uppmärksamhet, sitter bredvid knapparna med verbetiketter, vilket gör att du utnyttjar kampanjen.

Sitepoint går för en helt annan layout eftersom den har ett annat mål. Målet är att bygga ett följe för innehållet, för att kunna utöka sitt annonsutrymme .
Det antar en tidningsstil , startar varje utgåva med ett brev från redaktören, följt av en innehållsförteckning (länkar på sidan) som guidar dig till de korta artiklarna i e-postmeddelandet.
Ett viktigt designbeslut av Sitepoint var att inkludera ett foto av redaktören högst upp i varje e-post. Detta tillvägagångssätt gör e- postkänslan mer personlig , som om den kommer från en människa som tog sig tid att organisera innehållet.
HTML eller vanlig text?
Nu när vi har diskuterat dina affärsmål för nyhetsbrevet och hur du stöder det med designen, låt oss kortfattat överväga konstruktionen.
Tillbaka i gamla dagar (dvs. för tre år sedan) var det enklare och mer vanligt att komponera nyhetsbrev i vanlig text. Du skulle också se artiklar i full längd som ingår i e-postmeddelandet (så länge som dagens blogginlägg).
Sedan dess har folk upptäckt att de inte gillar att läsa långa e-postmeddelanden, och det skannbara innehållet som fungerar som en gateway till huvudwebbplatsen, är mer meningsfull.
Med detta i åtanke skulle den mest logiska designen vara en hybrid av bilder och HTML-text . Jakob Nielsen har det här att säga om hur mycket tid användare spenderar läser ett nyhetsbrev :
Användare spenderar 51 sekunder som läser det genomsnittliga nyhetsbrevet. Layouten och skrivningen båda behöver utmärkt användbarhet för att överleva i högtrycksmiljön i en fullsatt inkorg.
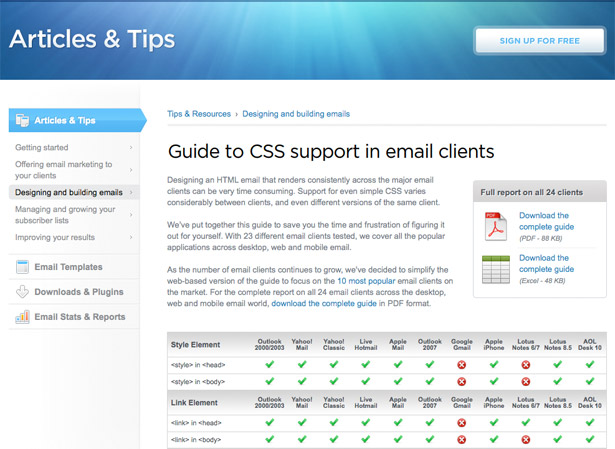
När du väl har en bra hybriddesign måste du dyka in och koda nyhetsbrevet (om du inte har en bra kodare som sitter bredvid dig). En bra resurs för bästa praxis och insikt om tillståndet för HTML-e-post är Kampanjmonitorens tipsområde :
Inte bara kan du komma igång med en av mallar , men du kan också konsultera en omfattande checklista över CSS och HTML-funktioner som stöds i alla moderna e-postklienter.
Email Nyhetsbrev Programvara
Nu när vi har en bra förståelse för vad som är inblandat i att skapa ett nyhetsbrev som tjänar våra affärsmål, väljer vi rätt programvara för vår design.
Du kan självklart skriva skript manuellt för att skapa nyhetsbrevet, prenumerera användare och skicka ut e-postmeddelandet. Men du har sannolikt ett företag att köra, och att använda verktyg som skapades för dessa uppgifter skulle spara dig mycket tid.
Här är de tre mest populära e-posttjänsterna idag. De är alla låga och funktionella:
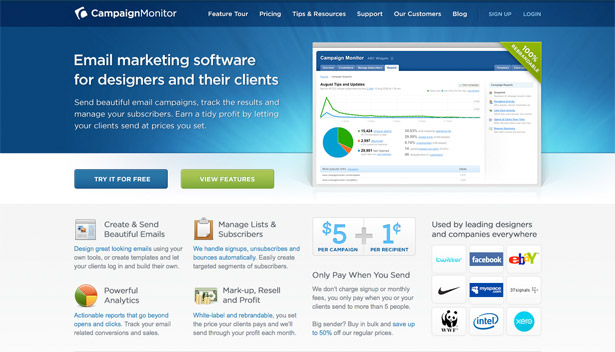
Kampanjövervakning, som vi nämnde tidigare, har inte bara stora resurser för designers men också bra priser : En platt leveransavgift på endast $ 5, plus $ 0,01 för varje abonnent.
Mail Chimp är en annan populär e-postkampanjtjänst. Det har en bra analytics-funktionen för dina kampanjer med nyhetsbrev och a gratis plan!
Emma erbjuder e-postmarknadsföring med stil. Det ens planterar fem träd för varje kund som ansluter sig till. Om ditt företag växer, kan Emma enkelt justera din prissättning.
Inspiration
Vid det här laget borde du ha en bra förståelse för vad som är inblandat i att skapa en kampanj för nyhetsbrev för dig eller din klient.
Nu för lite roligare. Låt oss titta på några e-nyhetsbrev för referens och inspiration ...

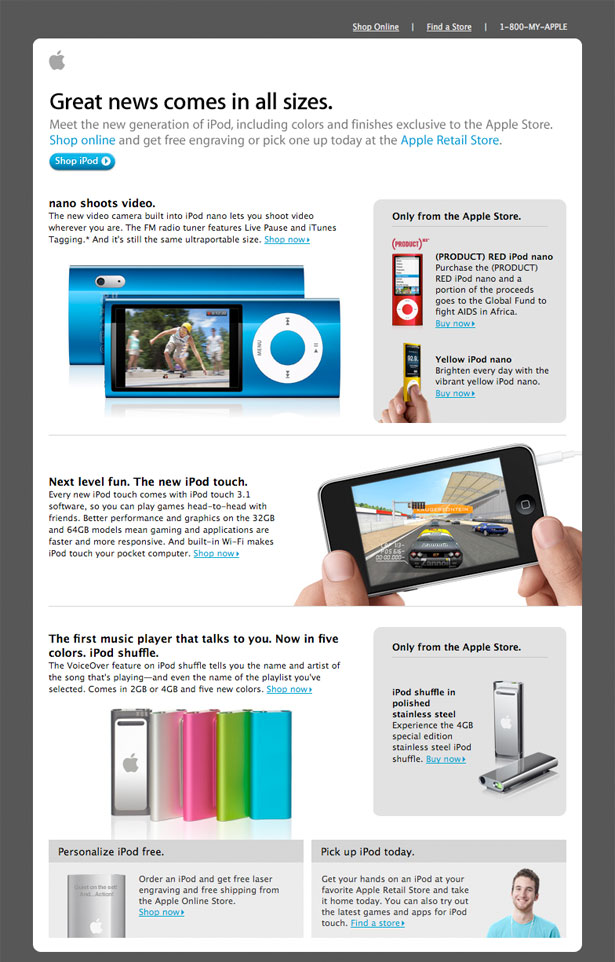
Apple ser bra ut som alltid. E-postbrevet är färskt, skannbart och vackert balanserat . Lägg märke till detaljerna, specifikt hur knapparna är färgkoordinerade med bilderna.

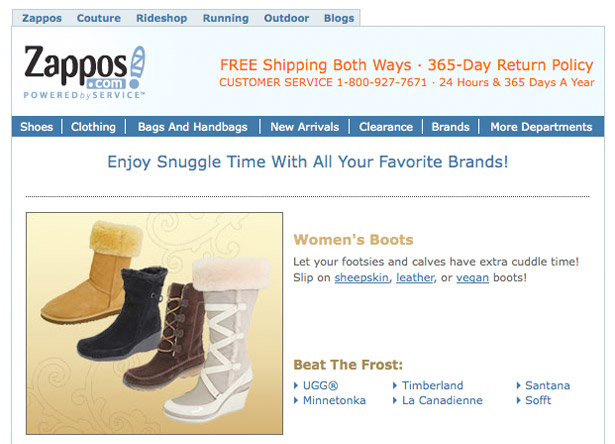
Zappos 'tillvägagångssätt liknar Barnes och Noble: dess navigering längst upp är en förlängning av webbplatsen , och den lyfter fram sin populära, gratis 365-dagars frakttjänst.

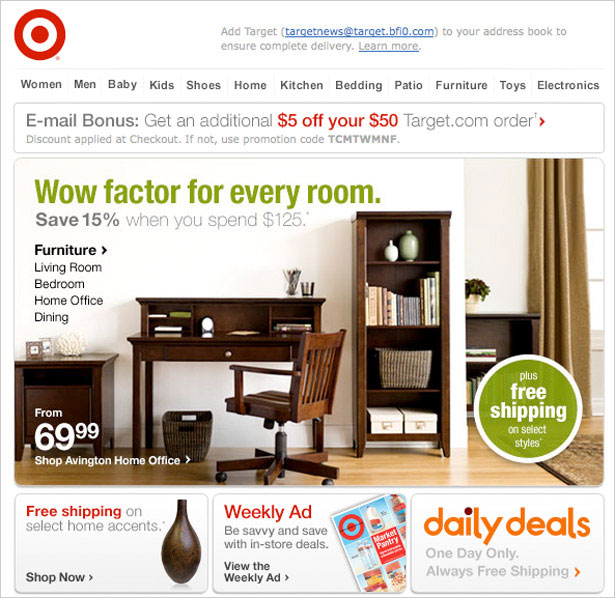
Target fokuserar också på scannablilty och clickablity . Lägg märke till e-postrabatten, belöna dig för att följa nyhetsbrevet.

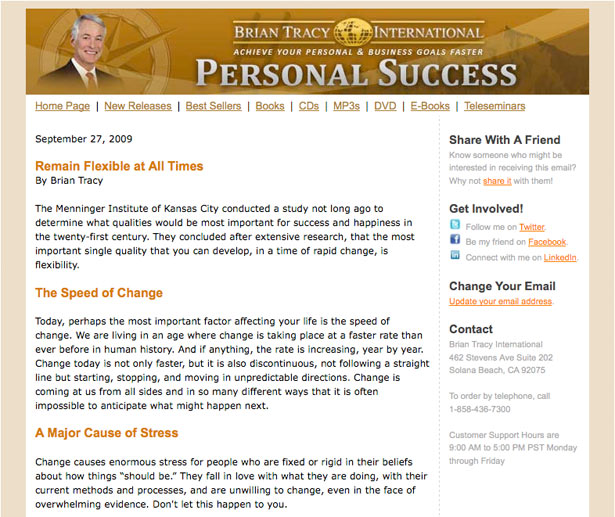
Personlig framgångsguru Brian Tracy erbjuder ett rent, lättläst e-nyhetsbrev. Hans tillvägagångssätt är enkelt men fokuserat på hans varumärke och huvudmål: att hjälpa dig att uppnå framgång.

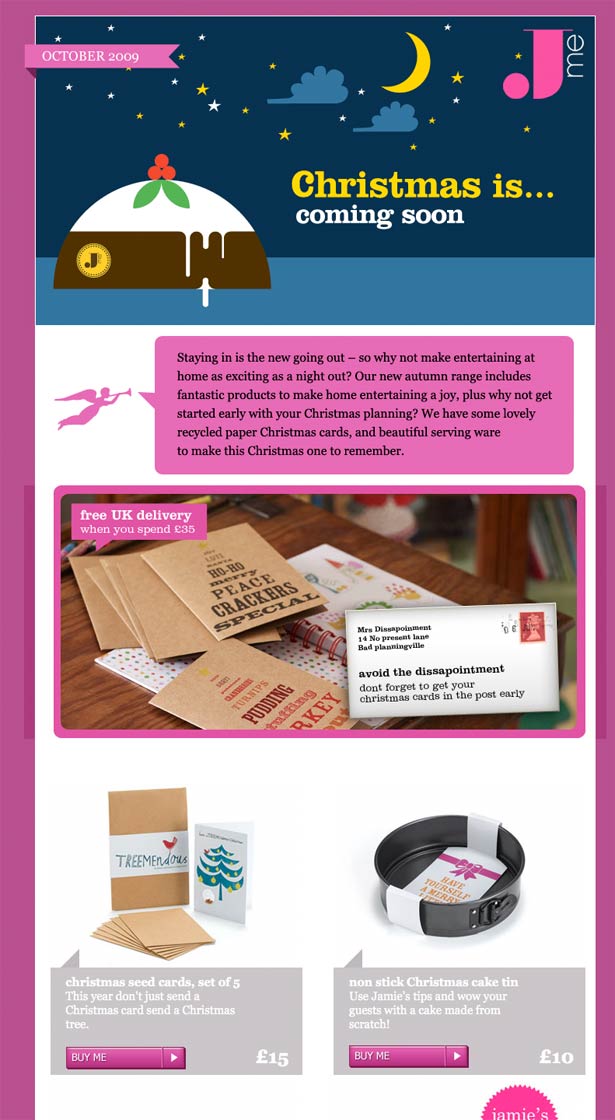
Kockchef Jamie Oliver har ett mer artistiskt nyhetsbrev, vilket håller det visuella språket förenligt med sitt optimala och personliga tillvägagångssätt för matlagning. Knapparna matchar bakgrunden snyggt och skapar en rolig känsla.

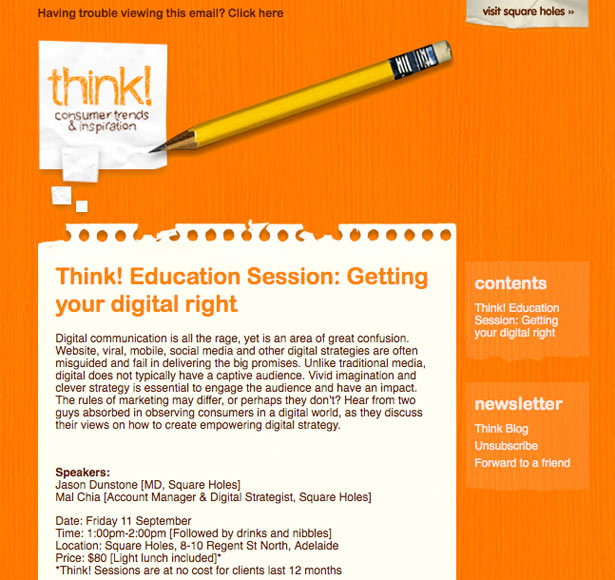
Tror har följt förnuftig konstriktning för sitt nyhetsbrev. Designen överensstämmer med sin blogg.

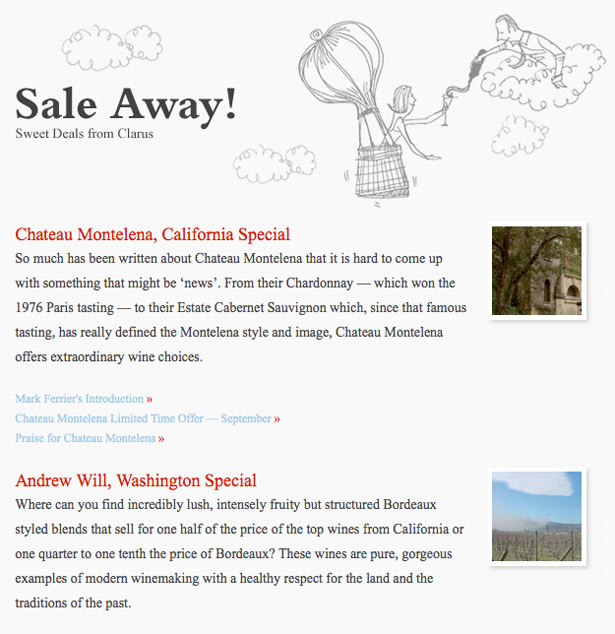
Clarus Wines illustrerar vackert sitt nyhetsbrev, vilket ger en mänsklig touch. Det mjuka grået ger uppehåll från din röriga inkorg.

Ett bra exempel på att låta verkliga analogier (i detta fall en händelsepost) och översätta den till webben, erbjuder Blick Shared Studios ett attraktivt utformat email-nyhetsbrev.
Om du är intresserad av att se fler bra exempel, kolla in Kampanjmonitorens Inspirationsgalleri.
När ska jag skicka?
Vi är nästan inslagna, känner oss inspirerade och redo att utöka vår kommunikation med kunder genom ett nyhetsbrev! Bara ett ämne att täcka, och det är dags för att skicka det. 37 Signaler har en humoristisk fråga på frågan:
Vill du ha något att spränga? Berätta världen om det på en tisdag morgon. Undviker måndagskvaliteten människor står inför och ger dig resten av veckan för att få spela.
Vill du ha något att tona bort? Berätta världen om det på en fredag eftermiddag. Det kommer att blekna i helgen.
Skriven uteslutande för WDD av Noam Almosnino , en webbdesigner och bloggare som hjälper företag och privatpersoner att ansluta sina kunder online!
Har du tips för att dela med oss av dina erfarenheter av nyhetsbrevet? Vänligen skicka in dem i kommentarerna nedan ...