9 bästa byggare för designers
Ibland behöver du bara en webbplats redan. Du behöver det snart, du behöver det att se bra ut, du behöver det prissättas inom din lilla budget, och viktigast av allt: du behöver den till jobbet. Det är allt! Allt du vill är en fungerande webbplats, inte en designer / utvecklare som kastar jargong på dig. Med varje akronym och branschens buzzword hörs, kan du bara känna fakturan blir större ...
Vad du behöver är en webbplatsbyggare.
Vi brukade säga att webbplatsbyggare var djävulen. Vi brukade säga att de sögde. Vi brukade vara ovilliga att arbeta med dem, någonsin. Varför låt ett program skruva upp din kod, när du kan skriva den från början och få allt från början?
Nu säger vi att de genererar mindre än optimerad kod, men kan annars göra ett servicejobb. Vi säger detta förbrytande, paranoid att någon ingenjör kommer att följa med och göra vår handel irrelevant.
Nu kommer det inte att hända. Vi behöver alltid anpassad design och anpassad utveckling för de stora jobb som behöver optimeras inom en tum av livet. Men de flesta, de flesta kunder ... behöver inte det.
Så jag kollade på flera av de byggare som vi har tillgång till idag. Jag gav var och en en kort provkörning för att få en allmän uppfattning om hur de arbetade och hur bra de arbetade. Jag måste säga att jag är ganska imponerad av resultaten.
Vem det här är för
Denna artikel är för nybörjare som bara behöver bygga sin egen webbplats, för egen verksamhet, och görs med det (mer eller mindre). Det är också för hobbyister som vill bygga några platser, men vill inte bry sig om mer komplexa utvecklingsaspekter.
Om du redan är designer eller byrå, kan det finnas några verktyg här som du tycker är användbart. Mer troligt är det dock att det som är här kommer att vara mer användbart för de kunder som verkligen inte har råd med dig ... åtminstone nu kan du berätta för var du ska leta.
Några terminologier jag ska använda
Okej, för de absoluta nybörjare, kommer jag att använda några mycket allmänna villkor för att beskriva funktioner hos de byggare som jag har listat här.
- Mall: Det här är en förlagd webbdesign som är avsedd att redigeras och ändras till dina behov. Termen "mall" kommer att omfatta de estetiska aspekterna av designen, och dess primära struktur och layout. Det är "den stora bilden", om du vill.
- Innehåll eller innehållselement: det här är texten, bilderna, bildgallerierna, kartorna, videoklippen, låtarna, produkterna, formulären eller vad du vill att folk ska se på webbplatsen. Alla dessa webbplatsbyggare har färdiga innehållselement som du kan redigera efter eget tycke.
- Innehållslayout: Några av dessa verktyg tillåter dig bara att redigera vissa delar av webbplatsen som standard. Inom det området kan du organisera texten, bilderna och andra saker som du önskar. Hur du organiserar allt detta är vad jag kallar "innehållslayout".
Och nu, utan ytterligare ado, låt oss titta på webbplatsbyggarna:
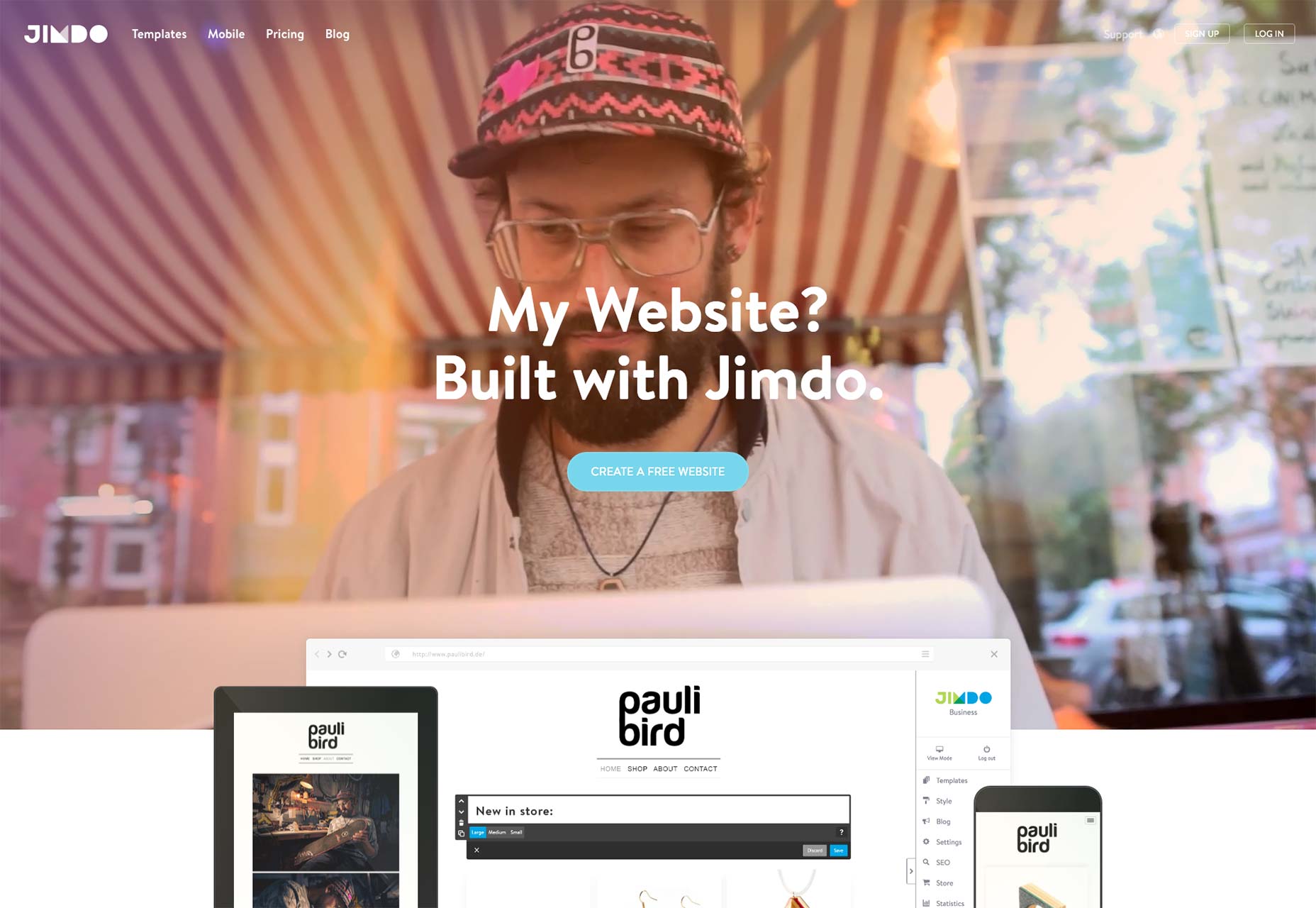
1) Jimdo
Ah, Jimdo . Det låter lika som en country-loving farbrors smeknamn, och produkten av startup naming processen. Här är ett roligt spel: Välj namnet på en start som lanserades efter 2000, och säg den med en sydlig amerikansk accent. "Farbror Flickr" fungerar helt, liksom många andra. Även "min häst Flickr" fungerar också, men det är en annan historia.
Mentala bilder av en kontorsbyggnad full av cowboys åt sidan, räknar Jimdo sig som ett sätt att dela dig med världen. Så hur lever det på det löftet?
Funktionerna
Att komma igång är lika enkelt som att välja en av sina mallar. Vid anmälan kastas du direkt in i designprocessen, där du kan redigera innehållet i sammanhanget. Faktum är att allt kan redigeras i sammanhang, inklusive blogginlägg, om du aktiverar bloggmodulen.
Mallarna är inte särskilt begränsande. Medan de olika modulerna alla är naturligtvis förkonstruerade, kan du placera dem i vilken ordning som helst på sidan genom att dra och släppa. Du kan duplicera element, radera nästan allt du vill, och så vidare.
Du kan också skapa egna skräddarsydda mallar från början med deras templeringssystem, eller importera och anpassa nästan alla statiska mallar där ute. Om du någonsin har arbetat med ett CMS före, och vet HTM / CSS, blir det ganska enkelt, även enkelt.
När du har det faktiska innehållet på plats och redo att starta, finns det en SEO-modul som hjälper dig att hålla saker sökbara. Sedan finns det en statistikmodul som hjälper dig att se hur bra allt det fungerade.
Slutligen finns det iOS och Android-appar som låter dig redigera och hantera din webbplats från din telefon och / eller surfplatta. Erfarenheten är knappast så avancerad, men fortfarande imponerande, om du behöver göra uppdateringar medan du är ute och om.
Andra valfria funktioner inkluderar:
- Lösenordsskyddade ares
- En scroll-to-top-knapp
- Konfigurerbart favikon
- formulär
- E-postkonton och hantering
- En e-handelsmodul
- XML-sitemapgenerering
- Google indexering
- Dropbox integration
- Google Analytics
- Twitter integration
Mallkvalitet
Mallarna är alla HTML5 och standardbaserade som annonserade. De är också alla lyhörda. De är dock inte för polerade.
Jag tycker dock att detta är avsiktligt. Trots allt, med den höga anpassningsgraden som är tillgänglig för alla, är dessa mallar bara det, mallar, inte nästan färdiga webbplatser. De ska vara polerade när du har lagt in ditt eget innehåll.
Om de ses i detta lite rosa färgade sammanhang är de ganska bra.
Planer och prissättning
Prissättningen är rimlig. Medan den fria planen är ganska begränsad kan du tänkbart starta en liten företagswebbplats på den för en testkörning. Pro- och affärsplanerna är respektive prissatta till $ 7,50 USD och $ 20 USD per månad, faktureras årligen.
Pro-planen på upp tar bort den lilla annonsen "Powered by Jimdo" längst ner på din webbplats, ger dig tillgång till support, statistikmodulen, extra lagring och mer.
tankar
Sammantaget är detta en välgjord, flexibel och billigt produkt för alla med begränsad webbplatsbehov. Du kan göra allt själv, eller arbeta med någon professionell designer integrerad med plattformen. Du kan integrera ett antal tjänster från tredje part, även med gratisplanen, för att täcka funktioner som de inte gör.
Det är dock inte byggt för klientarbete. Allt du bygger i Jimdo för en klient kan utplånas med pressen på några fel knappar.
Sammantaget känns det som ett ganska bra ställe att starta för hobbyister, DIY-typer, småföretagare och möjligen för människor som vill bygga en minimalt fungerande produkt.
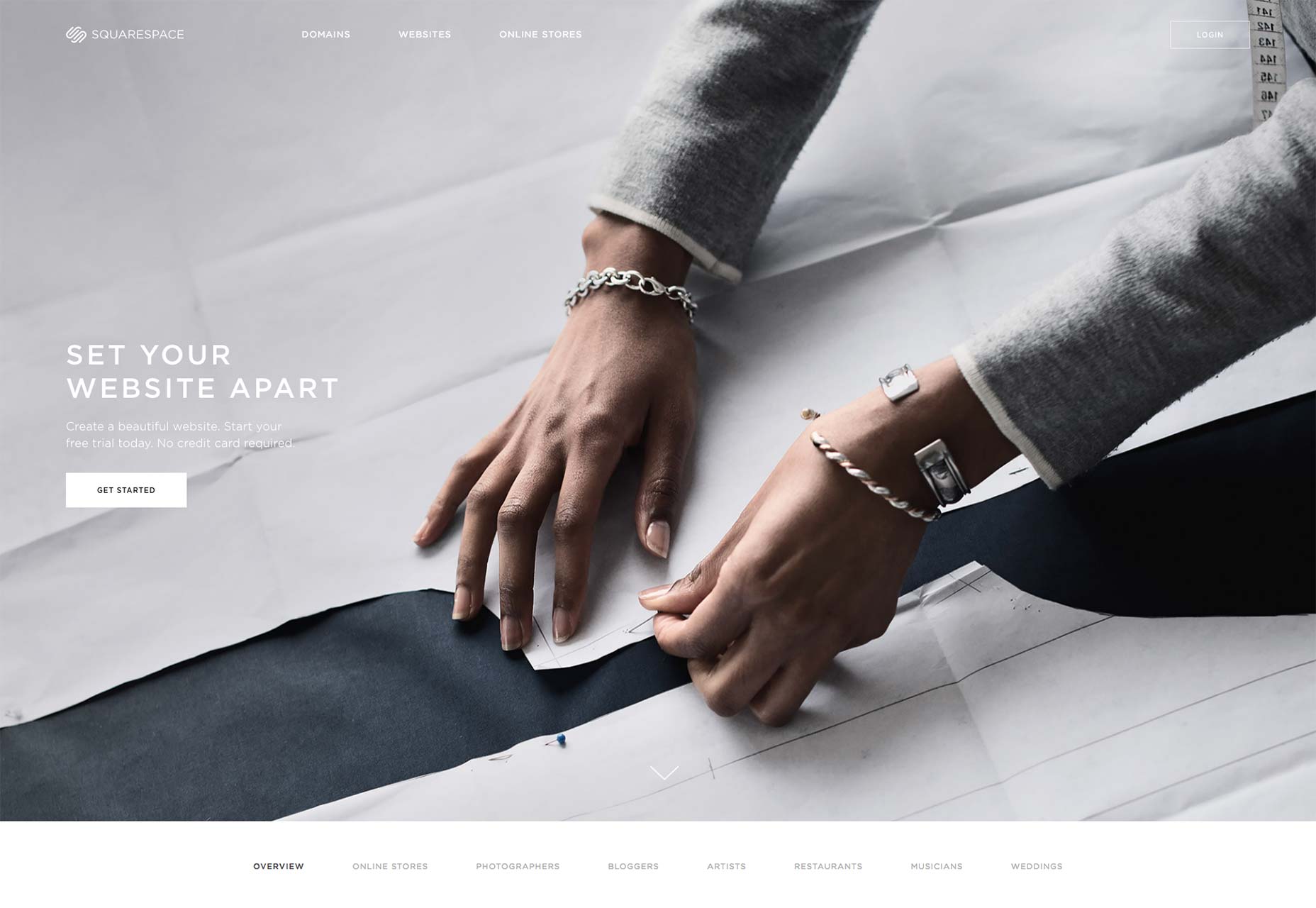
2) Squarespace
Squarespace var inte på något sätt den första platsbyggaren. Men det var byggaren som gjorde byggare på platsen sval igen ... eller kanske coolt för första gången någonsin. Oavsett om de slog av hipster-versionen av plattformen, eller bara utnyttjade en befintlig trend, tog Squarespace högkvalitativa mallar till världen av byggare och marknadsförde sig på den.
Tja, det och användarvänligheten.
Det är också ett av de få produktnamnen på den här listan som ger mig mest mening. Webben arbetar i grunden med en massa kvadrater och rektanglar trots allt. Ja ja, de har det som går för dem.
Funktioner
Redigering av din webbplats är den vanliga drag'n'dropaffären, med in-context menyer som låter dig lägga till element, redigera dem, ändra inställningar och mer. Det finns en bloggmodul och en e-handelsmodul för de personer som behöver dem, SEO-alternativ, analysalternativ och mycket mer.
Element som du kan lägga till är den vanliga text- och bildblocket, plusformulär, karuseller, bildgallerier, tjänstemän, produktgränser och listor, kartor, anmälningar till nyhetsbrev, menyer, diagram och mycket mer.
Om funktionsuppsättningen verkar vara standard jämfört med allt annat som du hittar i den här listan beror det på att Squarespace mer eller mindre ställer in standarden. De tillgängliga innehållsämnena är dock omfattande.
Om du vill ändra estetiken i ditt tema, eller skapa en ny, måste du aktivera utvecklingsläget. Utvecklarläget i Squarespace är dock inte bara en bra textredigerare. Det ger dig SFTP-åtkomst, ett Git-repository för ditt tema och avancerad kontroll över allt.
Det finns till och med en utvecklingsserver som du kan ladda ner för att arbeta på din design lokalt. I teorin finns det nästan ingenting du inte kunde bygga med en Squarespace-webbplats.
Mallkvalitet
Teman är typiskt platt, minmalistisk, och som sagt, lite hipster. Du kan ändra det genom att växla upp bildspelet eller gå in i utvecklarläget och skapa ditt eget.
De flesta små och medelstora företag borde dock vara bra med standardmallarna. Det finns mer än tillräckligt utbud och funktionalitet för alla som vill bara få en webbplats igång.
Planer och prissättning
Det finns ingen fri plan. Rättegångskontot låter dig bygga en webbplats till din tillfredsställelse, men allmänheten kan inte se den om du inte börjar betala.
För vanliga webbplatser finns det bara två planer. Planen på 12 USD per månad ger dig tillgång till nästan alla funktioner och 20 sidor / gallerier / bloggar. Detta kommer också med obegränsat bandbredd och lagring. Planen på $ 18 USD per månad tar bort sidgränsen, i grund och botten. Båda planerna kommer med ett gratis domännamn, om du betalar ett år i förväg.
Onlineaffärsplanerna är 26 USD per månad respektive 40 USD per månad. De enda skillnaderna som jag kan hitta listade är att den dyrare planen automatiskt kommer att återhämta en övergiven utbetalningsprocess och har verktyg som hjälper dig att beräkna fraktkostnaderna i flygningen.
tankar
Squarespace är väldigt enkelt för alla som bara kommer att dra 'n'drop saker tills deras hemsida fungerar. Det blir väldigt komplext, väldigt snabbt, för alla som går in i utvecklarläget.
Det är mer än en kodredigerare som är utformad för att låta dig ändra vissa CSS. Det är mer som en webbplats-utveckling ram, med CMS-funktionalitet kastas in. Så om du ska använda en mall, är det bra. Om du vill ha en anpassad webbplats på sin plattform kanske du vill få en utvecklare involverad.
Squarespace har gått den extra milen för att tillhandahålla verktyg för kunder i båda ändarna av användar- / designer / utvecklaren spektrum, och de har gjort det bra.
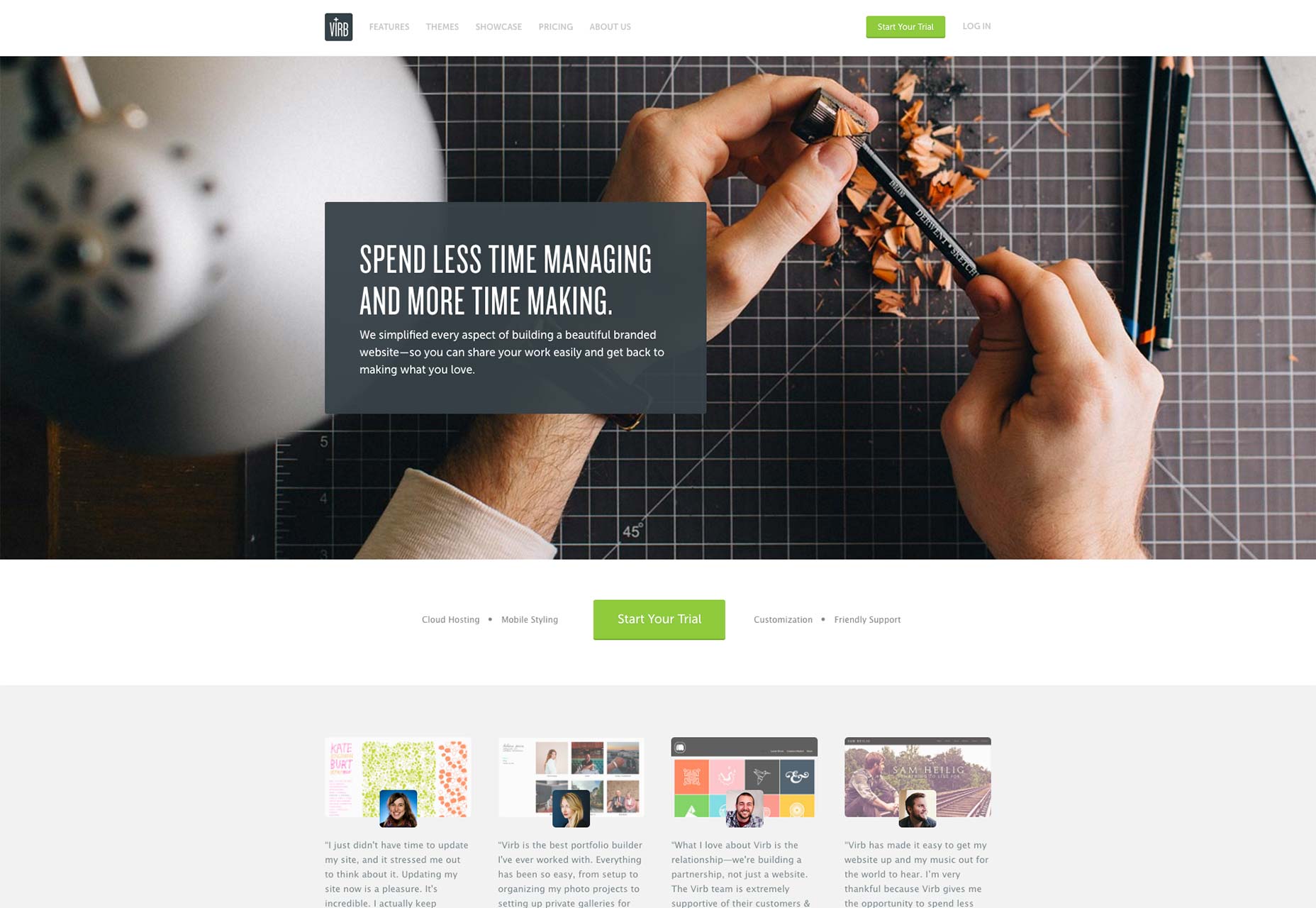
3) Virb
VirB startade inte som en webbplatsbyggare. Det började som en socialt nätverkande / portföljbyggare för artister och musiker. Jag hade till och med ett konto år sedan, tillbaka när jag fortfarande hade förvirring av konstnärlig talang.
Jo, det fungerade så bra som det gjorde för den nya MySpace. I stället för att ringa Justin Timberlake förvandlade Virb sig till en byggare. De förlorade aldrig sin målgrupp. Tjänsten är fortfarande anpassad för att ta emot annonsmaterial, men du kan bygga en webbplats för nästan vilken typ av verksamhet du gillar med den.
Så låt oss se hur de gjorde ...
Funktioner
Av allt på denna lista är Virb det mest förenklade. Det finns inget in-context drag'n'drop. Det finns ingen meny full av element som du kan lägga till på någon sida.
Snarare finns sidtyper. Lägg till en "Om" -sida om du vill ha en. Lägg till en "Blog" -sida, om du vill ha en blogg. Det finns också kontaktsidor, en sida som synkroniserar din Tumblr Blog, en händelsessida, en butik, en "Listings" -sida etc., och tack och lov, en tom mall som bara låter dig lägga in din egen text.
Det finns en funktion som ger en snabb förhandsgranskning av din sida, så du kan faktiskt se vad du gör. Det finns också widgets, t.ex. Twitter-flöden, Facebook-liknande lådor, dina senaste blogginlägg och andra som du kan visa på vissa eller alla sidor. Slutligen kan du ladda upp filer oberoende av vilken av sidmodulerna som ska användas men du vill.
Du kan ändra ditt tema när som helst, förmodligen utan att röra upp ditt innehåll. Du kan också ansluta ditt konto till Google Analytics för statistik.
Mallkvalitet
Teman och mallarna är högkvalitativa och snygga. Som sagt, det finns inte många av dem. Du kommer att vara begränsad till cirka 26 olika mönster totalt.
Du kan anpassa dem till viss del som användare, eftersom det finns ett antal inbyggda variabler för färger, teckensnitt, typstorlek, logotypen och bakgrunden. Du kan också lägga till CSS i temat och lägga till anpassad CSS på en sida.
Liksom Squarespace kan du aktivera åtkomst till master HTML och CSS-filer, och på det sättet kan du få ett helt anpassat tema. Detta stöds emellertid inte på något sätt. Om du gör det här är du själv.
Planer och prissättning
Virb håller det enkelt. $ 10 USD per månad ger dig tillgång till alla funktioner och lagringsalternativ, inklusive e-handelsfunktionalitet. Det är enstorlek som passar alla.
tankar
Virb, där för att hålla sakerna döda enkla, har också begränsade alternativ. I grund och botten ville de göra ett dödligt enkelt alternativ för människor som hellre skulle göra så lite som möjligt för att faktiskt hantera en webbplats och bara fortsätta med sina liv.
Du kan ta saker till nästa nivå, om du känner dig så benägen, men det är varken enkel eller stödd, men det finns fortfarande alternativet. Du måste åtminstone veta HTML och CSS.
Till dess nuvarande pris är det inte en dålig affär alls. Om även att dra och släppa saker runt på en sida är för mycket besvär för dig, kan Virb vara en bra passform. Den som vill göra något mer komplicerat bör titta på andra alternativ.
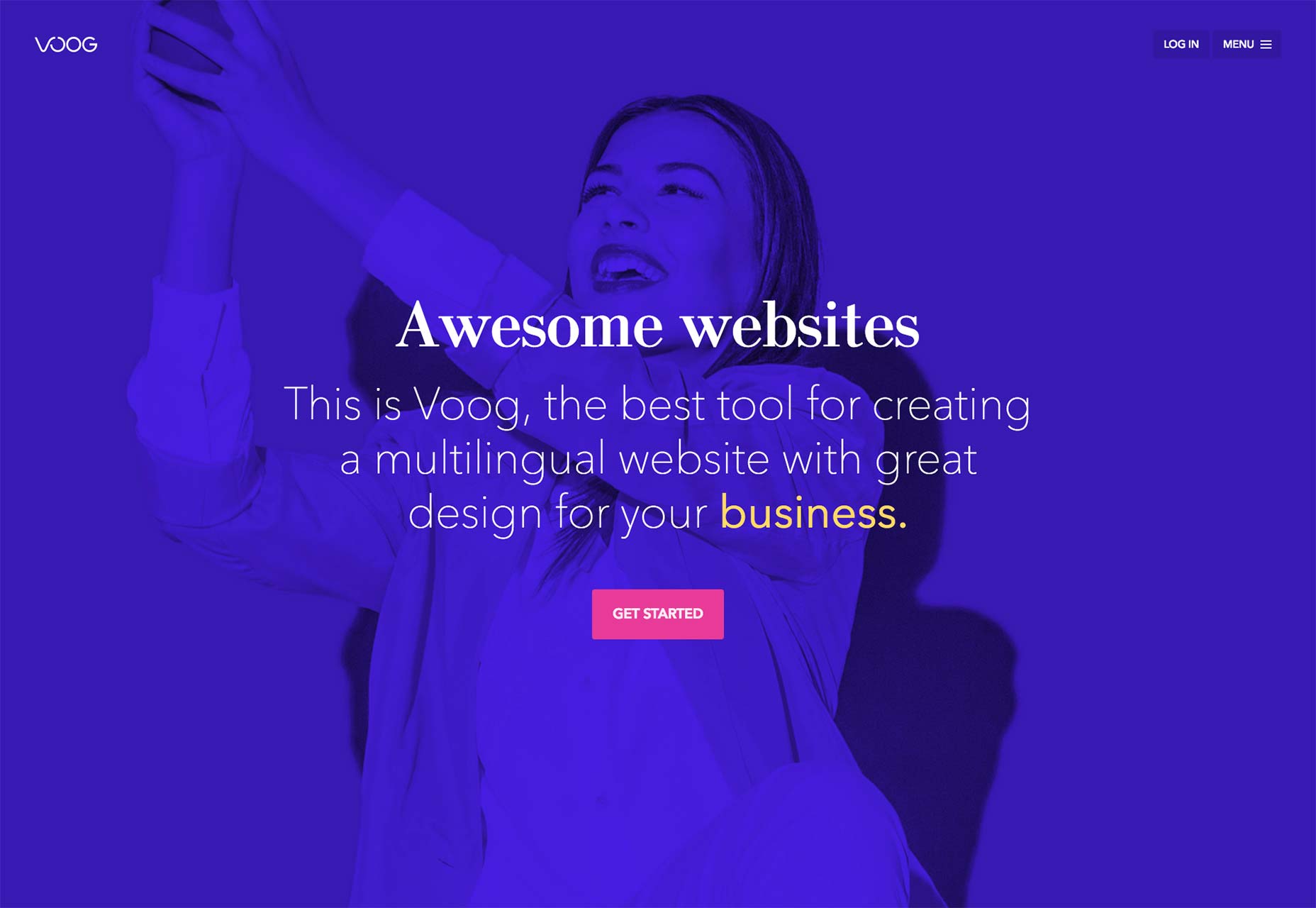
4) Voog
Fullständig information: Innan jag började forskning för denna artikel, hade jag aldrig hört talas om Voog . Men Voog gör ett löfte och en säljpunkt, av något som de flesta andra byggare inte ens nämner i sin marknadsföring: flerspråkigt stöd.
Som kanadensare som har valt att bo i Mexiko, förloras inte värdet på väl implementerade flerspråkiga sidor på mig. Alla verktyg som gör det lättare att göra en är verkligen värt en titt.
Funktioner
Redigering av innehåll på Voog fungerar bara om hur du kan förvänta dig. Dra och släpp färdiga element till redigerbara områden och gå.
Där Voog skiner är i genomförandet av ... ja, allt annat, men särskilt det flerspråkiga systemet. Lägga till ett språk är så enkelt som att klicka på knappen "Lägg till språk" bredvid språkväljaren. Därifrån kan du konfigurera standardspråket, välja om du vill importera innehåll från samma sida på ett annat språk och mer.
Naturligtvis kommer alla mallar med en språkväljare, och du kan (och borde) implementera det i något anpassat tema. Med tanke på vilket är den anpassade tem editoren fantastisk.
Okej, det är ingen fullständig IDE, men den har korrekt injektion, syntaxmarkering, ett flikgränssnitt för hantering av flera öppna filer och mer. Templeringen själv hanteras av Flytande templerande språk , och är lätt att förstå, om du någonsin har gjort ett CMS-tema tidigare.
Utöver det finns ett utvecklingsspecifikt tema som du kan välja, för att ge dig en grundläggande ram för att bygga från. Om inget annat är det det snabbaste sättet att lära Voogs mallfunktioner.
Andra funktioner inkluderar:
- En liten statistikmodul
- En bloggmodul
- formulär
- En katalogmodul
- Ett "strukturläge" för att enkelt redigera din sidhierarki
- Flera användare
Mallkvalitet
Alla mallar som jag såg var högkvalitativa och ganska polerade. De är lyhörda och, naturligtvis, flerspråkiga. Du behöver inte jobba hårt för att göra din webbplats ser bra ut. Kasta bara lite innehåll och gå.
Planer och prissättning
Det finns ingen fri plan, bara en gratis provperiod för att komma igång. Därefter prissätts planerna till $ 8 USD per månad, $ 14 USD per månad och $ 49 USD per månad.
Såvitt jag kan säga, ger alla planer dig alla viktiga funktioner. Skillnaderna ligger i begränsningarna på innehållet. Den billigaste planen tillåter endast tre användare, trettio sidor och tre språk. Fillagring är begränsad till 3 GB. För de flesta som kör en liten företags webbplats är det långt mer än tillräckligt.
De dyrare planerna expanderar gradvis, ta bort dessa begränsningar och lägg till funktioner som kataloger (i USD $ 14-planen) och full SSL-anslutning (vad som helst, i $ 49 USD-planen).
tankar
Jämfört med andra erbjudanden i den här artikeln är Voogs funktionsserie begränsad. Varje funktion är dock mycket väl implementerad, med uppmärksamhet på detaljer. Det går fort också. Jag testade det på flygplatsen wi-fi, i Mexiko, och hade fortfarande en smidig upplevelse.
För alla som behöver en enkel men ändå extremt anpassningsbar webbplats, kommer Voog att göra jobbet. Om du behöver flera språk kommer Voog att excel på jobbet, och till ett mycket rimligt pris.
5) Webflöde
WebFlow är en webbplatsbyggare, men det är lite ... annorlunda. Alla plattformar som vi har granskat hittills i den här artikeln är utformade för att göra det enkelt för nybörjare, med några verktyg för professionella. Webflöde är utformat för de personer som är tvärt i mitten.
Den är utformad för att göra det enkelt att sätta en design tillsammans med musen, men den som vet lite HTML och CSS kommer att få mer ut av det. Nu hur bra fungerar det?
Funktioner
Designfunktionerna liknar dem i andra produkter. Du har en stor lista över komponenter och element du kan lägga till på en sida och en stor duk att arbeta med. Likheterna slutar där.
Layoutfunktionerna går utöver "flexibla" till den närmaste oändliga riken. Detta är ett verktyg som görs för personer som gör många webbplatser, men vill hellre inte använda kod. Det finns paneler för att undersöka hierarkin för HTML och CSS, för att lägga till stilar och mer.
I grund och botten, om du känner till HTML, kommer du vara bekväm här. Om du inte gör det kommer det att finnas en inlärningskurva.
När du vill använda din design kan du exportera den som en statisk webbplats som ska användas på någon värd. Om du värd Webflow (som kostar lite extra) kan du använda deras databasfunktion.
Databasfunktionen är mycket mindre komplex än det låter. Du kan använda den för att lägga till blogginlägg, produktförteckningar, bildgallerier, sångförteckningar och nästan allt annat du kan tänka dig på din webbplats. Om den kan läggas i en dynamisk lista kan den visas på framsidan.
Mallkvalitet
Mallen är högkvalitativa, men det finns inte många av dem. Det är bra, men du är verkligen tänkt att använda Webflow för att skapa egna design från början.
Planer och prissättning
Den fria planen begränsar dig till ett projekt (eller webbplats). Om du vill vara värd med Webflow kostar det $ 15 USD per månad för det grundläggande värdet, eller $ 20 USD för hsoting och deras CMS-funktioner.
Efter det ser planerna ut så här (Observera att det här är priserna för årlig fakturering. Månadsfakturering lägger till på ett par dollar.):
Personlig: $ 16 USD per månad. Du kan göra upp till 20 projekt, och du får e-postsupport och HTML / CSS-export.
Professionell: $ 35 USD per månad. Du kan göra upp till 50 projekt och du får tillgång till flera mer avancerade funktioner, till exempel att ta bort referenser till Webflow från din kod, importera andra webbplatser till Webflow etc.
Team: $ 78 USD per månad. Du kan göra över 100 projekt, och du får också tillgång till en lagdashboard.
För alla betalade planer är grundläggande värd $ 5 USD per webbplats, per månad, och CMS hosting är $ 10 USD per webbplats, per månad.
tankar
Webfow är ett verktyg som inte görs för kunder så mycket som professionella. Tänk på dig, det är inriktat mot proffs som vill bygga en massa webbplatser, men vill aldrig röra koden. Faktum är att de tar några smärtor för att se till att du aldrig ens ser rå HTML eller CSS om du inte exporterar koden.
Således skulle du förmodligen bygga mindre, mindre komplexa platser (som med allt annat på den här listan).
6) Webnode
Webnode stolt över användarvänlighet mer än någonting annat. Bara plocka upp det och gå, ingen muss, inget krångel. Jag skulle säga att det är mer nybörjarefokuserat än andra erbjudanden på denna lista, vilket återspeglas i både funktioner och priser. Så här fungerar det:
Funktioner
Du börjar med att bestämma om du ska skapa en personlig sida, en företagswebbplats eller en onlinebutik. Jag misstänker skillnaden mellan "personlig webbplats" och "företagswebbplats" är främst för sin egen statistik, eftersom priserna, funktionerna och mallarna är alla samma.
När du är inne, gör det vanliga dra och släpp. Sidor kommer också med innehållsmallar för att komma igång, men du kan skapa nästan vilken layout du kan tänka dig, inom ramen för temat och dess innehållsmoduler.
Tala om vilka: det finns inga anpassade teman. Detta är ett rent visuellt verktyg, och du måste hålla fast vid de här du får. Det finns också, så långt jag kan säga, inget sätt att ändra ett tema när du har valt det, så välj noggrant. Det finns ett förhandsgranskningsalternativ, använd det.
Och om du känner att du har helt skruvat upp det, kan du börja om. Faktum är att du kan göra flera webbplatser per konto och tilldela varje ett eget domännamn. Vill du A / B testa olika märken? Vill du köra flera online-företag? Webnode gör det ganska enkelt.
Andra funktioner inkluderar e-postkonton, flera webbplatsadministratörer och stöd för flera språk. Varför de inte annonserar den flerspråkiga funktionen som på Voog, jag vet inte, men det är där.
Mallkvalitet
Mallarna är ganska polerade, lyhörda och vackra. Det är en riktigt bra sak, för det finns ett ganska begränsat urval, och det är allt du behöver jobba med.
Lyckligtvis är varje mall ganska flexibel när det gäller att lägga ut innehållet själv och bilder. Du kan lägga en bakgrundsbild av ditt val på vilken "sektion" som helst, och tillämpa filter och överlagringar på bakgrundsbilderna. Du har också en hel del typografisk kontroll, även om du fastnar med teckensnitt som tillhandahålls av temat.
Planer och prissättning
Den fria planen har 100 MB lagring, 1 GB bandbredd och lite annat. Det är helt klart endast avsett för utvärdering.
Därifrån har vi Mini-planen ($ 5,95 USD per månad), Standardplanen ($ 11.95 USD per månad) och Profi-planen ($ 19,95 USD per månad).
Mini-planen ger dig 500 MB lagring, 3 GB bandbredd, möjligheten att använda en anpassad domän, ett e-postkonto och support. De dyrare planerna ökar lagring, bandbredd och antal e-postkonton. De lägger också till på flerspråkiga funktionen, säkerhetskopiering och återställning, och möjligheten att anpassa webbplatsens sidfot.
Tänk på att priserna ökar lite om du väljer att göra en onlinebutik. Men då gör också funktionslistan. Det är ju en affär, och de blir komplicerade. Månadshandel planen priser är $ 7,95 USD, $ 19,95 USD respektive $ 39,95 USD.
tankar
På ett sätt är Webnode lite som Apple. Hela saken kommer bara att fungera och fungera bra. Men du har begränsade valmöjligheter och anpassningsalternativ, så du måste göra saker på sin väg. Stör inte med Webnode om du vill ha en mycket personlig märkesupplevelse.
Men för absoluta nybörjare som aldrig någonsin vill se kod kan Webnode vara nästan perfekt. Det kommer att tillgodose behoven hos de flesta små och medelstora webbplatsägare, med minst förvirring och en liten inlärningskurva. Det gör hanteringen av flera snygga webbplatser en vind.
7) Webydo
Webydo jämförs ofta med Webflow eftersom det är samma idé: ett professionellt designverktyg, för professionella designers som aldrig vill röra kod. Det är emellertid ett annat odjur, med sin egen funktionssats, och det hanterar saker på sin egen väg.
Till att börja med, medan Webflow är inriktad (och prissatt) för både enmansstudior och större lag, är Webydo definitivt inriktat på större lag och byråer. Det är tänkt att användas kommersiellt på ett stort sätt. Men hur mäter det?
Fullständig information: Även om jag inte använder Webydo har jag skrivit några artiklar för sin blogg tidigare och kan skriva mer än. Att få jobb (och pengar) från människor tenderar att få mig att känna sig varm och otydlig om dem. Ändå försöker jag vara objektiv om detta.
Funktioner
Nu har du antagit standardfunktionerna. Det finns en duk. Layoutalternativen är bokstavligen obegränsade. Det hela känns lite som en Adobe-applikation, men det är par för kursen dessa dagar.
Det finns en bloggmodul och andra CMS-funktioner för att fylla din webbplats med dynamiskt innehåll. Det finns ett e-handelsalternativ. Denna sak är mycket speciellt utformad för att låta dig bygga webbplatser utan att någonsin se koden.
Så här ska jag bara lista de funktioner som jag tror göra Webydo på sin direkta (och indirekta) konkurrens:
- Animering: Det finns fokus på animationsfunktioner som låter dig kasta i några grundläggande effekter, parallax och mer.
- Responsiv design: Det finns ett stort fokus på funktioner som gör det lättare att bygga och testa lyhörda konstruktioner. Jag menar att de går ut så att du kan testa allt, på nästan alla tänkbara skärmstorlekar.
- Version kontroll: nog sagt. Gå tillbaka genom dina ändringar när som helst.
- Faktureringssystem: Det här är ett verktyg för klientarbete, så de hjälper dig att hantera
Mallkvalitet
Mallarna är bra, men som andra produkter på den här listan, menar de för dig att skapa egna design. Det finns flera mallar du kan börja från, men inte så många.
Ett intressant alternativ är att du kan börja från förframgjorda trådramar för att ge dig lite struktur. Med det här alternativet kan du själv göra alla val om stil.
Planer och prissättning
Här är planerna, faktureras årligen för en tjugo procent rabatt:
- Pro: $ 75 USD per månad. Levereras med 10 platser och 1 designerkonto.
- Team: $ 150 USD per månad. Du kan göra upp till 30 platser, skapa 3 designerkonton, märka CMS som din egen och kan lägga till kod till din webbplats.
- Byrån: $ 400 USD per månad. Du kan göra upp till 100 platser och 10 designerkonton. På toppen av allt annat får du en dedikerad kontohanterare och en kundmallgenerator.
- Företag: du måste förhandla om den här. Förmodligen kommer med en körsbär på toppen.
tankar
Priserna kan vara kostnadseffektiva. Det är inte för hobbyisten, och affärsägaren som vill skapa sin egen webbplats ska leta någon annanstans. Även vissa yrkesverksamma, de som bara börjar eller bor i mindre rika länder, kan kämpa med att betala dessa planer.
Även om du kan lägga till kod till webbplatsen med de dyrare planerna, är hela saken utformad för att hålla dig borta från att använda kod om möjligt. Om du gillar det är det bra. Jag tror att folk som vill kunna anpassa koden kommer troligen att finna det irriterande.
I grund och botten borde du bara använda den om du är en byrå som behöver eller vill ha ett visuellt webbdesignverktyg för ett stort antal mindre projekt.
8) väldigt
Weebly är en av de tjänster som har kommit långt, långt. Den tidigaste Wayback Machine snapshot Jag kan upptäcka att det kommer från år 2006 när Weebly fortfarande var i en inbjudan-bara beta. Och mannen såg det annorlunda ut!
Väldigt har förändrats med tiden och tekniken, med hjälp av responsiva HTML5 och CSS3-baserade mallar för att bygga småföretag, bloggar, butiker och många fler. Låt oss se hur bra det anpassas.
Funktioner
Som ett av de "stora namnen" av webbplatsbyggarevärlden har Weebly arbetat med sina innehålls- och layoutfunktioner ett tag. Som ett resultat är deras layoutsystem mycket flexibelt, så att du kan skapa i stort sett vilken layout du vill ha i en viss mall. Det finns självklart ett antal färdiga innehållsinställningar för att förenkla processen för dig.
Vad gäller innehållet i sig presenterar Weebly fler alternativ än de flesta. Den går långt bortom textblock, bilder, videor och knappar för att tillhandahålla flera olika former, kodinbäddning, dokument, sociala ikoner, en flödesläsare, Google Adsense och mer.
Tänk på dig, det är bara de naturligt tillgängliga elementen. Utöver det finns det program från tredje part som kan ge dig jobbplaneringsfunktioner, enkäter, ännu mer avancerade formulär, SEO-appar, kommentarsystem och nästan allt du kan tänka dig. Vissa av dessa appar är gratis, vissa betalas, och alla kan vara användbara för någon.
Dessutom kan du förhandsgranska allt ditt arbete i både skrivbordsläge och mobilläge. Ok, mobilläget är en förhärligad iframe , men det är en början.
Mallkvalitet
Mallkvaliteten är ganska hög, uppenbarligen. Weebly har funnits länge, de har råd att anställa bra designers och front-end devs. Ändå, om du inte är nöjd med den mängd mycket anpassningsbara mallar som finns tillgängliga, kan du alltid redigera källan eller skapa din egen. Viebly använder Mustasch templerande språk, så det är genomförbart.
Planer och prissättning
Den fria planen, medan den inte har hälften av vad de betalade planerna gör, kan tänkbart användas för att vara värd för en fullständig, om liten webbplats, allt på egen hand. Du skulle inte kunna använda en anpassad domän, men det skulle fungera.
De andra planerna är: Starter ($ 8 USD per månad), Pro ($ 12 USD per månad) och Business ($ 25 USD per månad). Med dem får du mer support, domäner, mer lagring, alternativet att ta bort Weebly-branding från din webbplats, medlemskapsområden, SSL, e-handelsalternativ och mycket mer.
tankar
Jag är faktiskt ganska imponerad. Jag menar, Weebly är långt ifrån den enda tjänsten som ger de saker det gör, men jag minns det från tidigare. Det har förändrats mycket, och är fullt genomförbart för alla små och medelstora webbplatser. Jag menar det saknar vad en stor gemenskap eller ett företag behöver, men det kommer att hantera nästan alla andras behov.
9) Wix
Wix är en annan av de tjänster som har funnits länge och såg inte alltid så bra ut. Hej, jag kommer ihåg när mallarna var alla fortfarande bordbaserade. Jag menar att det lanserades för nästan tjugo år sedan, enligt (igen) till Wayback Machine . Den mer moderna inkarnationen, den som byggdes på platsen, lanserades 2006.
Och det är hur jag ut det, Wix står för Web Information eXchange. Ibland glömmer du att det inte är bara nonsensiska uppstartsnamn som "ganska bra".
Låt oss gå vidare till Wix, där de låter dig välja din egen målsida för att matcha vilken typ av webbplats du vill bygga och se vad de har för oss.
Funktioner
Nu när vi har kommit nära slutet av artikeln, satsar jag på att du vet vilken typ av funktioner du kan förvänta dig. Du hade mest rätt.
Drag-n-drop-redigeraren fungerar lite annorlunda än i andra tjänster. När de flesta tjänster begränsar dina layouter till specifika alternativ, eller HTML som dikteras av mallen, går Wix ut, vilket gör att du kan lägga element överallt på sidan, förmodligen med mycket absolut positionering.
Tänk dig, det här kan bli eldsvåda. Åtminstone, i mobilt läge, ignoreras dina positioneringsval delvis för att bara sätta allt på skärmen i telefonstorlek där människor kan se den.
Du kan lägga till något av ett stort antal element, var och en med några tillgängliga variationer, färdiga innehållsinställningar, en bloggmodul och tredjepartsprogram. I grund och botten, om du kan tänka dig innehåll eller funktionalitet som en smalall-till-medium webbplats skulle behöva, har Wix den tillgänglig ... någonstans.
Mallkvalitet
Du förväntar dig Wix att ha mallar av hög kvalitet, och de levererar. Det finns massor av dem, i alla de platta designen, hipster-ish sorter som du någonsin skulle kunna önska.
Men allvarligt finns det åtminstone ett par sidor av mallar för att bläddra igenom i varje föräldrakategori.
Planer och prissättning
Som vanligt finns det en annonsfri gratis plan. Precis ovanför är $ 6,90 USD per månad Connect Domain plan. Det gör precis vad du tycker det gör, men det lägger fortfarande Wix-annonser på din webbplats.
Combo ($ 12,95 USD per månad), Obegränsad ($ 15.95 USD per månad) och eCommerce ($ 19,90 USD per månad) planer, vilket mer eller mindre ger dig samma funktioner, men med extra lagring och bandbredd. E-handelsplanen lägger naturligtvis till på e-handelsfunktioner. These prices go down a bit when you pay for a year in advance.
Thoughts
Wix, although perfectly capable, didn't impress me as much as some of the others. I can see some problems inherent in that absolute positioning layout system, as some people will definitely abuse it. It's also a bit more expensive than some of the other options.
Also, it doesn't seem to provide email accounts for your custom domains.
Nonetheless, it's a decent product, can probably handle any reasonable demand you throw at it. I might go with something else, but it may be right for you.