8 populära onlineapplikationer för att testa mobilversionen av din webbplats
Den mobila revolutionen har inspirerat både stora och mindre webbplatser att ha en mobilversion. Mobila versioner kan skapas med teman, tillägg och andra ändringar.
Medan du utvecklar mobilversionen kanske du vill testa den på två, tre eller till och med fem olika mobila telefoner. Efter utveckling är du inte medveten om hur det kommer att dyka upp i varje mobilpresent på denna jord eftersom du måste köpa var och en för att testa det manuellt.
Låt oss göra det här arbetet enkelt för dig genom att samla in några verktyg i den här artikeln för att testa mobilversionen av din webbplats.
Du kan testa din mobilwebbplats på dessa verktyg, analysera den för misstag / fel och optimera den enligt rekommendationerna. Låt oss ta en titt på några av de mobila testprogrammen som finns tillgängliga online.
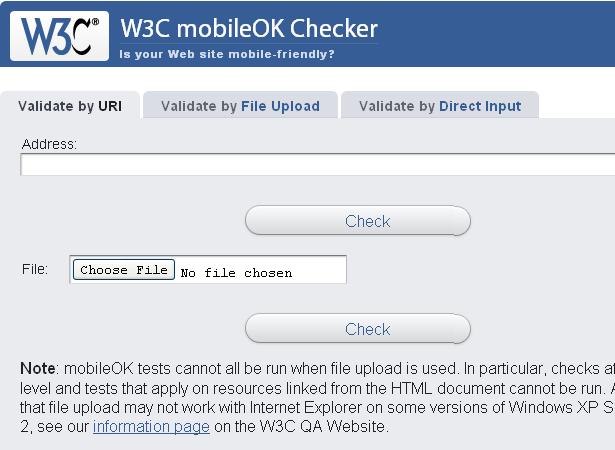
1. W3C mobilOK Checker
W3C toppar listan varje gång du kommer till fältet för webbplatstestning. Den här gången också W3C mobilOK Checker toppar de webbaserade mobila testverktygen. Du måste bara besöka webbplatsen och ange webbadressen för att testa och det kommer att visa om din webbplats är mobil-redo eller inte, tillsammans med vad du kan göra för att åtgärda eventuella fel.
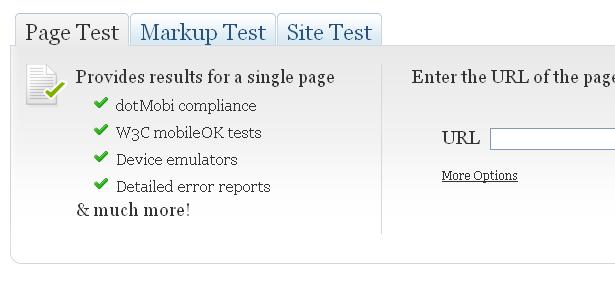
2. Ready.Mobi
Ready.Mobi är en tjänst av dotMobi och en förlängning av W3C MobileOk Checker Service. Det analyserar din webbplats och ger resultaten i grafformat om webbplatsen optimeras bra för mobil eller inte. Du kan kontrollera en webbsida utan att registrera dig, men du måste skapa ett konto för att testa hela webbplatsen.
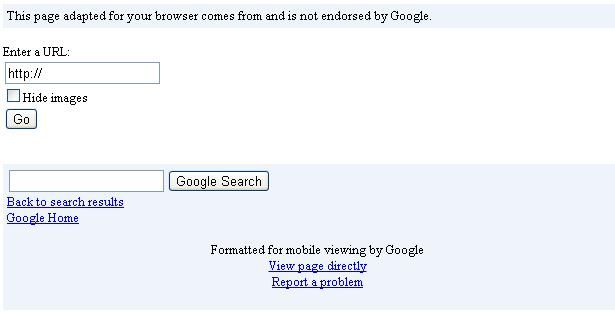
3. Google Mobiltestning
Google har också verktyg för att testa din webbplats för mobil. Besök Mobil testplats , ange webbadressen till din webbplats och tryck på Enter. Det kommer att visa webbplatsen i mobilformat och du kan kontrollera om det visas korrekt eller inte.
4. iPad Peek
För närvarande är Apple iPad den mest sålda tabletten. Om du optimerar din webbplats för mobil, bör du också kontrollera dess kompatibilitet för iPad (var noga med att kolla din vanliga webbplats här, inte bara den mobila versionen). Besök iPad Peek webbplats , ange webbadressen och tryck på enter för att visa hur din webbplats ser ut på iPad.
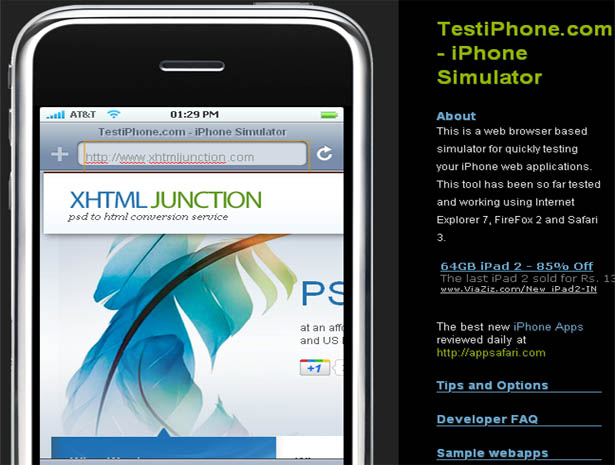
5. Testa iPhone
Med alla kontroverser är Apple iPhone fortfarande en av de mest sålda smartphonesna runt om i världen. Missa inte iPhone-test när du kontrollerar din webbplats på Android, Symbian och Windows Mobile-plattformar. Du måste bara besöka Testa iPhone-webbplatsen , ange webbadressen och tryck på Enter för att göra iPhone-testning av din webbplats.
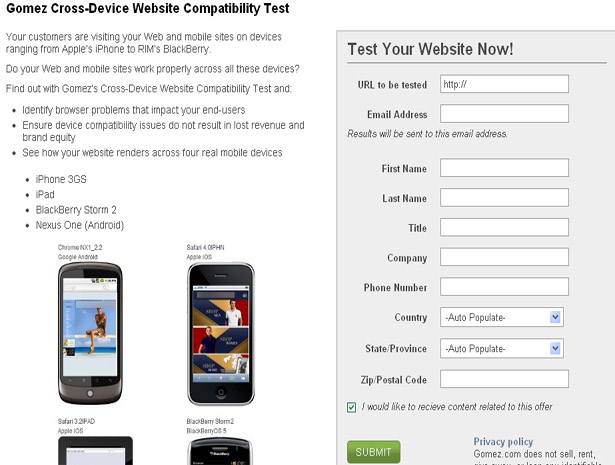
6. Gomez
Om du är trött på att testa på emulatorer och webbaserade appar och tänker på att köpa en premium mobila webbplatstest, gå till Gomez eftersom det ger en "Försök innan du köper" alternativet. Du behöver bara fylla i en liten blankett och det kommer att skicka bilderna på iPhone 3G, iPad, BlackBerry Storm 2 och Google Nexus One.
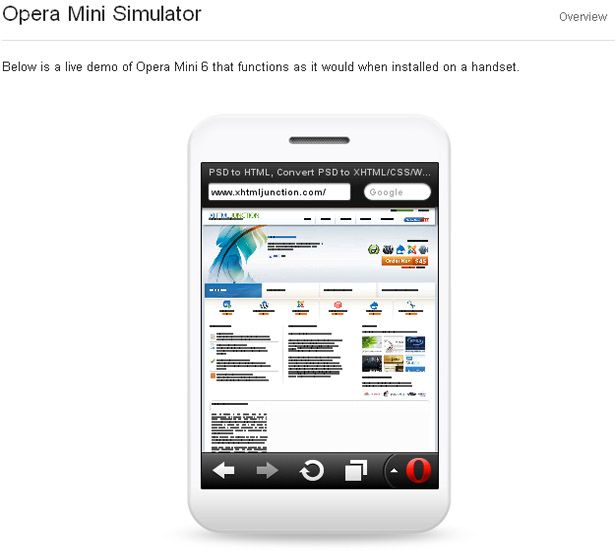
7. Opera Mobile Emulator
Opera är en av de bästa mobila webbläsare som finns på marknaden. Nästan alla Java-kompatibla handenheter stöder antingen Opera Mini eller Opera Mobile. Opera är också tillgänglig för iPhone, Android och Symbian-plattformar. Du kan testa din webbplats på den här mobila webbläsaren genom att besöka den online demo .
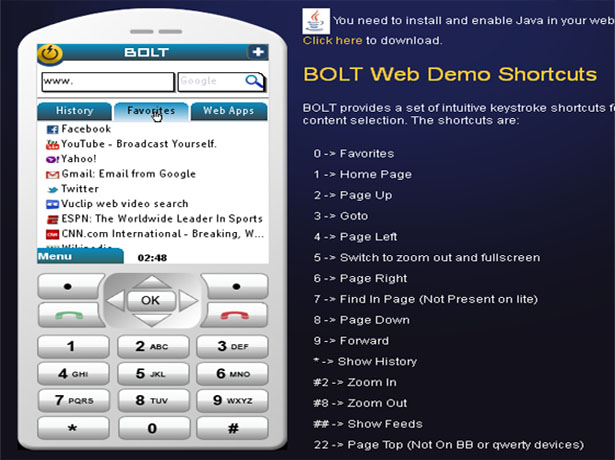
8. BOLT Demo
BULT är en annan ledande mobil webbläsare. Det fungerar huvudsakligen på Java-kompatibla mobiler, men företaget planerar också att starta en Android-version. Testa din webbplats på BOLT genom att använda sin online-demo.
Slutsats
Du kan använda ovanstående verktyg för att kontrollera prestanda på din mobilwebbplats. Enligt resultaten kan du ändra webbplatsen för att fungera bättre på varje plattform. Vi hoppas att du hittar det här inlägget till hjälp. Glöm inte att dela med dig av dina förslag och kommentarer.
Har du några förslag på mobiltestning? Några andra bra apps där ute för att göra detta? Låt oss veta i kommentarerna!