Gör och don't av Call to Action Pages
Bra samtal till actionsidor (inklusive målsidor och försäljningssidor) är en viktig del av en webbplats som antingen säljer eller ber besökare att anmäla sig till något.
En effektiv uppgiftssida kan öka konverteringar och registreringar med hundra procent eller mer (ibland mycket mer). Som designers bör vi veta exakt vad som gör en effektiv uppmaningssida, både när det gäller den verkliga utformningen och de slags innehåll som de helst bör inkludera.
Här är mer än ett dussin do's och don'ts för att skapa stora call-to-action-sidor. Generellt är de inte svåra att utforma bra, men det finns vissa riktlinjer som ibland strider mot en designers instinkter, eller vad som kan fungera på andra sorters sidor.
Det viktigaste att komma ihåg är syftet med en uppmaning till åtgärdssida: att få en besökare att utföra en specifik åtgärd. Om du håller detta i åtanke medan du designar, kommer du sannolikt att få ett mer framgångsrikt resultat.
Gör din sida intuitiv att använda
När en besökare landar på din sida är det viktigt att de genast kan skönja vissa saker: syftet med sidan, vad de förväntas göra nästa (och hur man gör det) och hur sidan gynnar dem. Utan dessa saker är sidan värdelös, och din besökare kommer sannolikt att lämna innan du tar den önskade åtgärden.
Så snart du får användaren att tänka på vad sidans syfte är, eller vad de ska göra, ökar du oddsen att de bestämmer att sidan inte är vad de letar efter eller att det är för mycket besvär. Endera av dessa saker ökar din avvisningsfrekvens.
Använd inte för mycket grafik
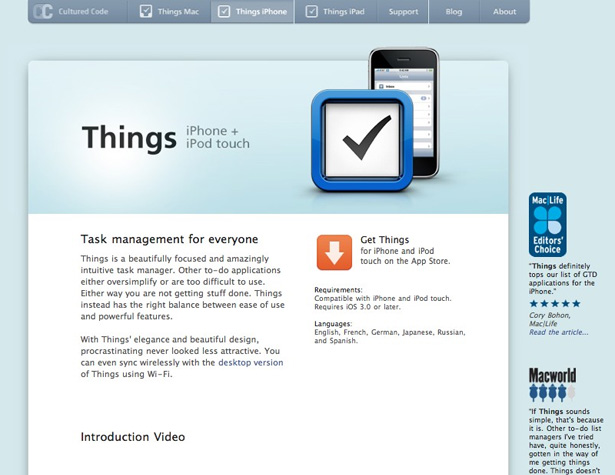
Din sida bör endast innehålla nödvändig grafik. För mycket grafik tjänar bara till att röra upp saker, speciellt när "ovanför vikten" i din siddesign. I detta område är en logotyp och "hjälte" -bild (stilad bild av produkten som säljs) verkligen allt som behövs.
Utöver de två bilderna är de enda andra bilderna du vill använda på din uppmaning till åtgärdssida de som direkt illustrerar fördelar eller funktioner. Ikoner kan vara användbara, men de kan också förringa om du inte är försiktig med hur du använder dem och de specifika ikoner du väljer att använda. Använd bara dem om de hjälper till att klargöra betydelsen av något av ditt innehåll.
Minimera dina navigeringsalternativ
Ju fler alternativ du ger besökarna att navigera bort från din sida till sida, desto mer sannolikt är de att göra det. Din huvudwebbplats kan ha dussintals navigeringslänkar, men din uppgiftssida måste fungera som en start på en trakt och syfta till att rikta besökare i en enda riktning.
Om du absolut måste inkludera länkar till andra områden på din webbplats, överväga hur du minimerar chansen att besökarna kommer att klicka på länkarna. För en sak, bara inkludera toppnavigering, och överväg att även lämna några länkar ut helt. Länkar bör endast ingå om det finns en legitim anledning att någon på din uppmaning till åtgärdssida skulle troligen klicka på länkarna. Om de inte skulle tänka på det på egen hand, inkludera det inte.
Använda modala fönster
För vissa länkar eller information som besökare kan behöva veta för att fatta ett inköpsbeslut, överväg att använda modala fönster istället för att omdirigera till en ny sida. Modala fönster kan betjäna vilken information dina besökare vill ha, utan att någonsin ta bort dem från huvudomvandlingstrattet.
Genom modala fönster och verktygstips kan du tillhandahålla saker som vanliga frågor, funktionslistor, supportfrågor och mer, samtidigt som det gör det enkelt för din besökare att fortsätta sin omvandling. Modala fönster är ett ovärderligt verktyg för detta ändamål och bör användas när det är möjligt istället för en länk som omdirigerar till en helt ny sida utanför din konverteringstratt.
Använd inte rött för dina knappar
I många kulturer, särskilt i västvärlden, betyder rött "stopp". Det är färgen på aggression, fara, stoppa skyltar och stoppa ljus. Även i sina mer positiva konnotationer (passion och kärlek) är det en färg av engagemang och stora steg. Så varför på jorden använder designers det för en knapp som de vill att besökarna klickar på?
Om du utformar en webbplats för en västerländsk publik, undviker du rött för att ringa till handlingsknappar om det är möjligt. I vissa fall kan det fungera, men det är mer sannolikt att provocera ett negativt svar, åtminstone omedvetet, hos många av dina besökare. Du skulle förmodligen hitta en ökning av omvandlingsfrekvensen om du ändrade färgen till något mer positivt, som blått eller grönt (vilket allmänt anses vara en mycket positiv färg).
Låt inte din uppmaningsknapp gå vilse
Medan en stor röd knapp inte kommer att bli den mest effektiva handlingen är det fortfarande viktigt att uppmärksamma ditt uppmaning till handling. Du kan göra det genom plats, negativt utrymme runt knappen, knappens storlek och kontrasten med resten av sidan.
Några av de mest effektiva anropsknapparna är gröna, medan resten av webbplatsen använder lite till ingen grön. I själva verket skapar en knapp som "kolliderar", bara lite, med den omgivande sidan uppmärksammar det elementet.
Ta bara med den information dina besökare behöver
Ge dina besökare den information de behöver för att göra önskad åtgärd, och inget mer. Målet är att ge så lite information som möjligt och ändå få dem att konvertera. Det här beror inte på att vi vill lura våra besökare eller kunder, utan bara för att ju mer information de måste sippa igenom, desto mer sannolikt är något att avbryta dem och ta bort dem från din webbplats.
Tänk vad gäller informationen som dina besökare är sannolikt intresserade av, och uttryck sedan det i konkreta aktiva termer. Håll din kopia kort och till den punkten. Tänk på att dina besökare sannolikt är upptagna människor, och de vill veta direkt om vad du erbjuder dem ligger i linje med vad de behöver. Om de inte kan räkna ut det snabbt, antar de antagligen att det inte är det.
En designers jobb i allt detta är att se till att kopian som presenteras på sidan har en distinkt hierarki och är välorganiserad. Det ska vara skannbart, så besökaren kan omedelbart välja den information de är intresserade av, utan att behöva läsa igenom en massa saker som de inte bryr sig om.
Fråga inte för mycket information
När du skapar ditt registreringsformulär, se till att du bara frågar efter den minsta minimibeloppet av information. Om allt som verkligen behövs är en e-postadress, vänligen fråga bara det. Om du absolut behöver ett telefonnummer, se till att du låter dina kunder veta varför det är nödvändigt.
Återigen handlar det här om att inte ge dina besökare en ursäkt för att lämna din webbplats. Varje ytterligare bit av information du ber dem om sätter upp ett hinder för dem att fylla i din blankett. Ju fler hinder, desto mindre sannolikt är de att klara.
Fråga inte för mycket engagemang
Omedelbart frågar dina besökare att köpa något kan vara en avstängning. Istället överväga att använda mer neutral frasering för ditt uppmaning till handling. Att använda två eller tre steg för att trampa dina besökare i rätt riktning kan vara effektivare än att försöka få dem att omedelbart fatta ett beslut.
Överväg att göra ditt primära uppmaning till en knapp som säger något som "Se planer och prissättning" eller "Läs mer", snarare än "Köp nu" eller "Registrera". Det är mindre skrämmande och låter besökare veta exakt vad som ska förväntas nästa.
Håll det enkelt
Call to action pages har ett mycket specifikt mål: att få besökare att utföra en specifik åtgärd. Allt som inte direkt bidrar till det är överflödigt.
Nu betyder det inte att din sida måste vara gles och minimalistisk, men det betyder att du bör titta på vad som verkligen hör till sidan och vad som inte gör det. Om det lägger till en besökares förtroende för sidan, deras förståelse av innehållet eller på annat sätt positivt påverkar deras besök, kan argumentet lätt göras så att elementet faktiskt är nödvändigt.
Låt inte dina länkar bryta
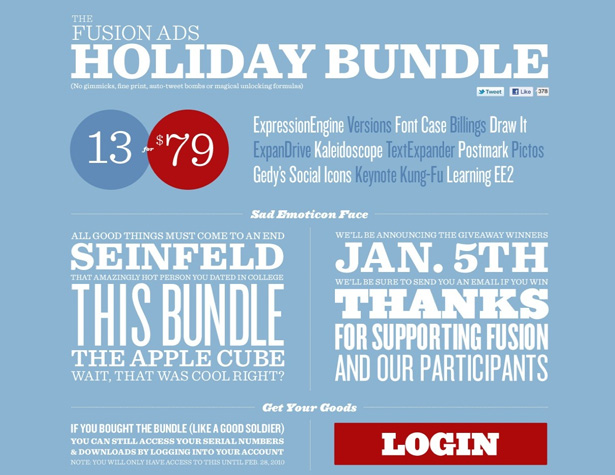
Många handlingssidor är baserade på kortsiktiga erbjudanden. Med andra ord har de inbyggda utgångsdatum. Problemet med detta är att länkar som kommer in på webbplatsen (inklusive bokmärken) kommer inte att förändras bara för att ditt erbjudande slutar.
Tänk på hur du förhindrar en trasig länk när ditt erbjudande löper ut. Ett sätt är att omdirigera den erbjudande sidan till den nya erbjudande sidan (eller bara fortsätt att använda samma URL för alla dina specialerbjudanden). Alternativt kan du omdirigera till din hemsida (men bara om det inte kommer att förvirra upprepade besökare). Eller så kan du skapa en sida efter erbjudande som talar om vad erbjudandet var, hur framgångsrikt det var, eller någon annan relevant information.
Led användarna till de bästa alternativen
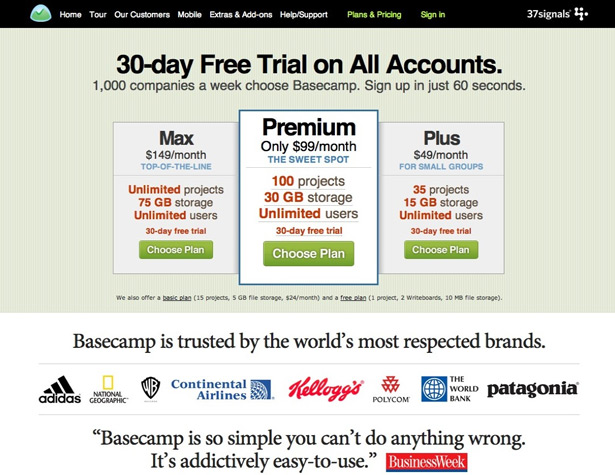
Om du erbjuder dina besökare mer än ett köp- eller anmälningsalternativ är det en bra idé att göra någon form av indikation om vilket är det mest populära eller bästa alternativet. Detta kan göras på ett par olika sätt. Den första är att göra det som standardval. Den andra är att använda någon form av grafisk indikation för att utesluta ett visst alternativ.
Det andra alternativet är det mest populära med saker som prissättningstabeller. Var försiktig så att du inte automatiskt anger det dyraste alternativet. Det kan stänga av potentiella köpare, som känner att du kanske försöker sälja dem mer än de faktiskt behöver. Istället väljer många företag att lyfta fram ett bra mellannivåpaket.
Gör värdet klart
Besökare behöver veta vad värdet i något är innan de köper eller registrerar sig för det. Kom ihåg att köpare är intresserade av hur något gynnar dem, inte bara de funktioner som den har. Berätta för köpare hur din produkt kommer att hjälpa dem, snarare än bara vad det gör.
En stark rubrik, tydlig kopia och bra organisation kan alla hjälpa till att göra värdet tydligt för dina besökare. Bara se till att innan du börjar vet du exakt vad värdet är, så du kan förmedla det till dina kunder.
Glöm inte att testa dina sidor
För många designers spenderar all slags tid på att skapa skräddarsydda eller landningssidor, men stör aldrig för att testa dem för att se till att de arbetar. Detta lämnar omvandlingar på bordet, och kostar företag pengar.
Ta lite tid att köra A / B eller multivariate test innan du bestämmer dig för en slutlig version av din sida. Lyssna på resultaten av dessa test och sätt upp den sida som omvandlar bäst, oavsett vad ditt "gutinstinkt" berättar för dig.
Fler exempel
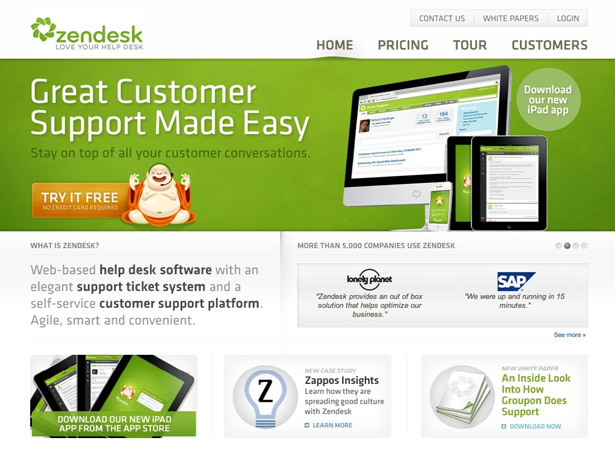
Zendesk
Animationen bakom anropsknappen är en fin touch.
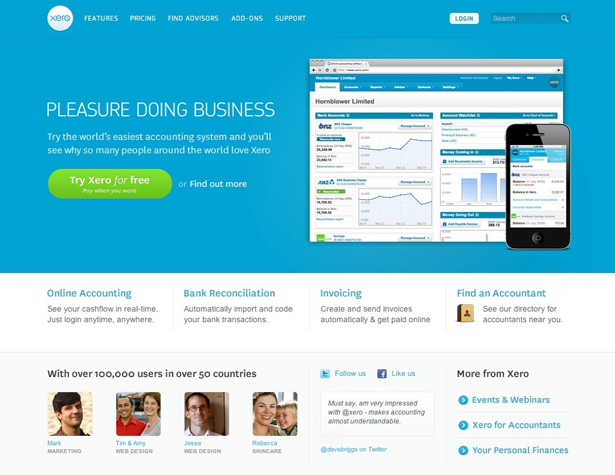
Xero
Kombinationen av en logotyp och hjältebild fungerar bra, och resten av sidan använder minimal grafik, och bara där de förbättrar kundupplevelsen.
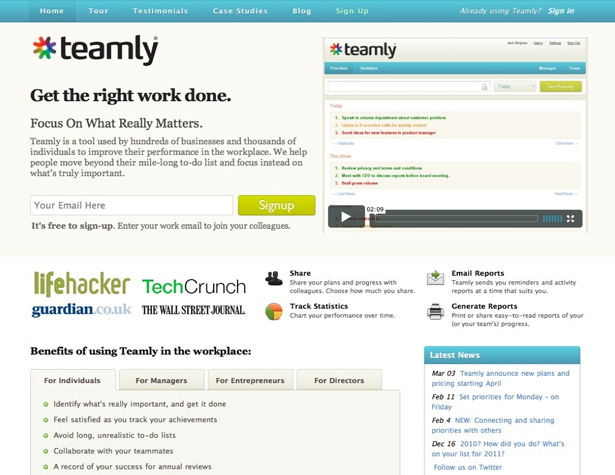
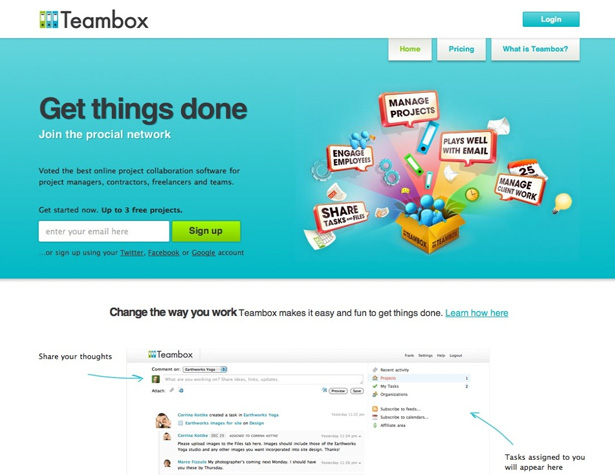
Teambox
Ett perfekt exempel på den perfekta registreringsformen och handlingen.
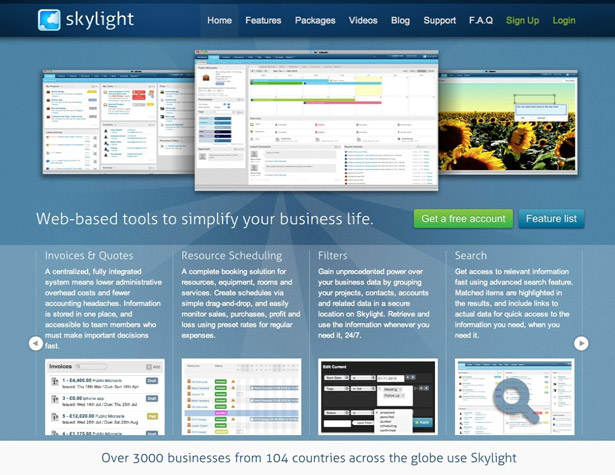
Takfönster
Glidreglaget för funktioner och fördelar är en fin touch, och kopian här betonar hur funktionerna faktiskt hjälper användaren.
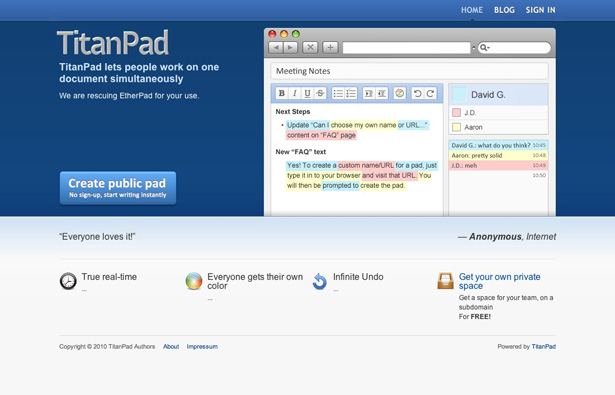
TitanPad
Ett bra exempel på enkelhet på ett samtal till actionsida.
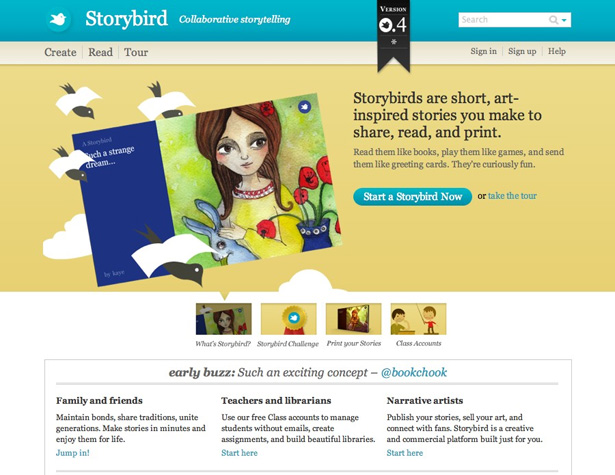
Storybird
Storybird är smart att använda en knapp för deras huvudsakliga uppmaning till handling och textlänkar för allt annat.
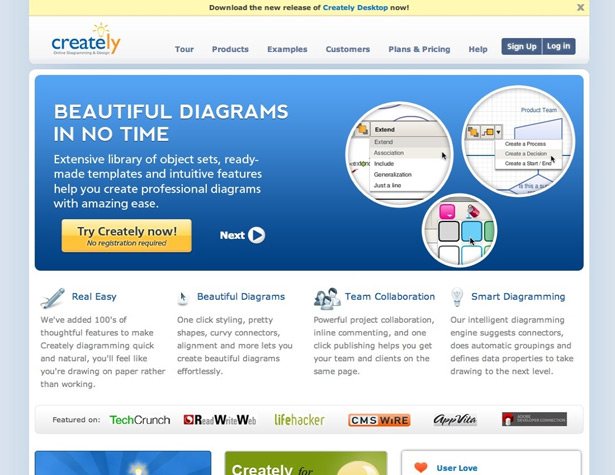
Creately
Bildspel är ett bra sätt att ge mer information utan att lägga till röran.
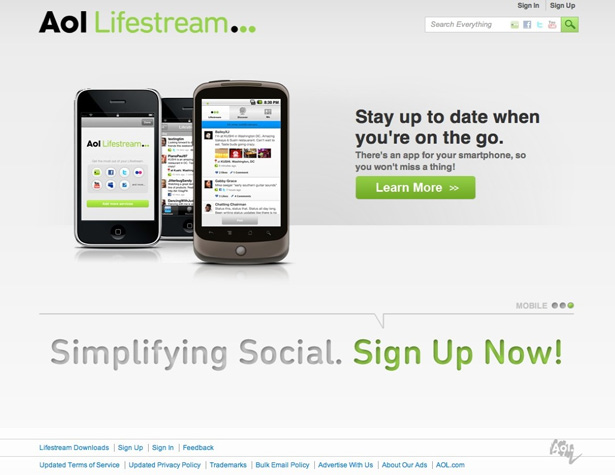
AOL Lifestream
Ett annat exempel på ett bildspel.
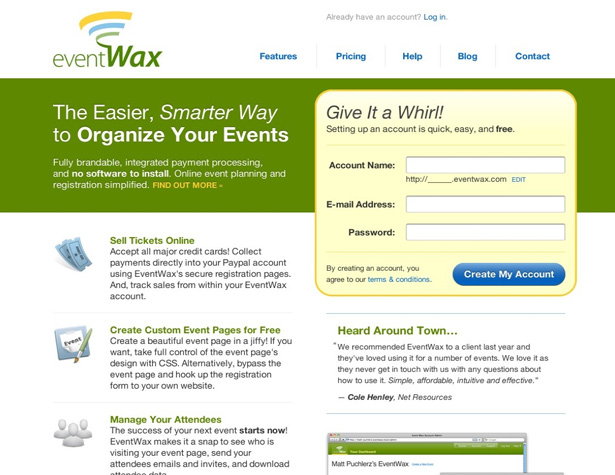
EventWax
En annan minimalistisk anmälningsblankett.
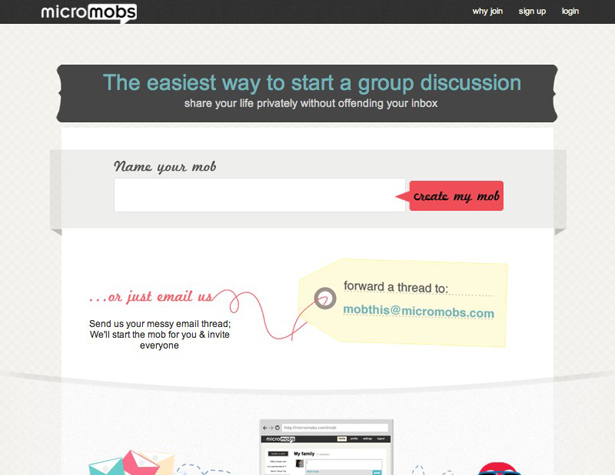
MicroMobs
Den här sidan ger ett enkelt sätt att registrera, tillsammans med en alternativ metod, allt i en lättförståelig kopia som bara tar några sekunder att läsa.
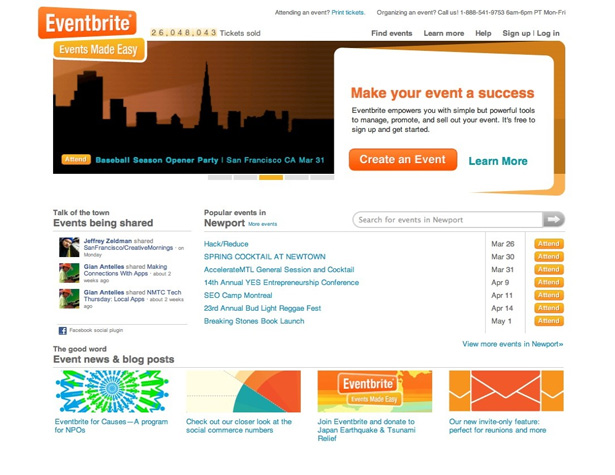
Eventbrite
Den ljusa orangeanropen till åtgärdsknappen står verkligen mot den vita bakgrunden.
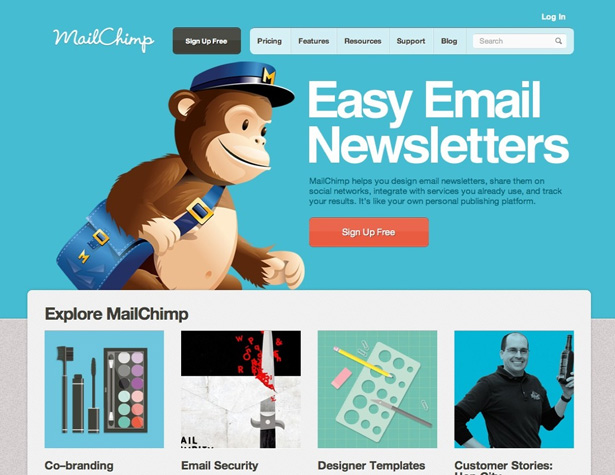
MailChimp
Den röda uppmaningsknappen står bra ut mot den blå bakgrunden, men det kan fortfarande vara att sänka konverteringsfrekvensen.
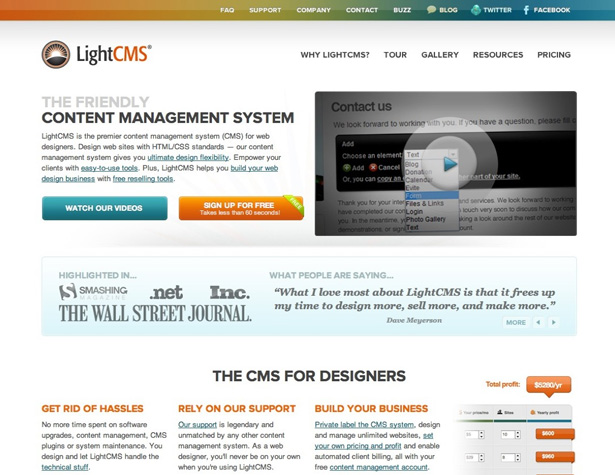
LightCMS
Det kan finnas mer kontrast mellan de två anropsknapparna för att göra anmälningsknappen mer framträdande, men den övergripande sidlayouten och designen är stor.
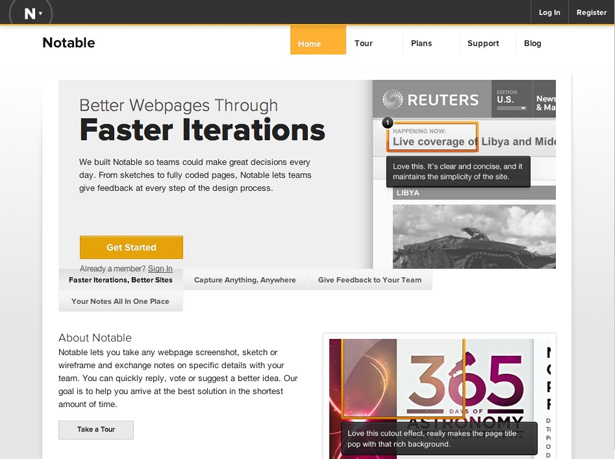
Anmärkningsvärd
Det minimalistiska färgschemat på den noterbara sidan gör att anropsknappen kommer att sticka ut medan fokus läggs på innehållet.
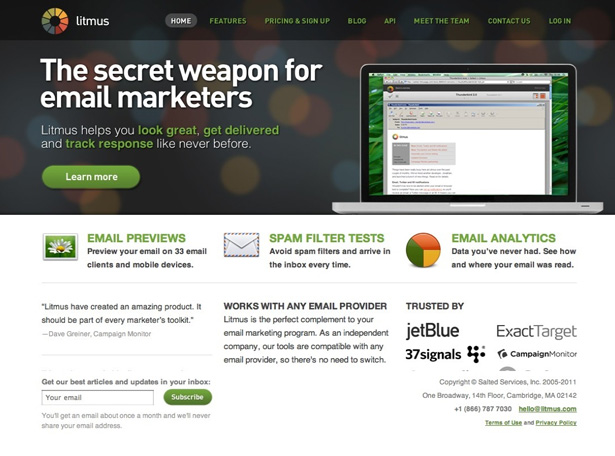
Lackmus
En ringa uppmaning till åtgärdsknapp är mindre skrämmande för nya besökare.
Wufoo
Att anropa till handling ovanför navigeringen är ett smart sätt att få besökare att klicka där först.
Ubidesk
Att betona den fria provningen är smart.
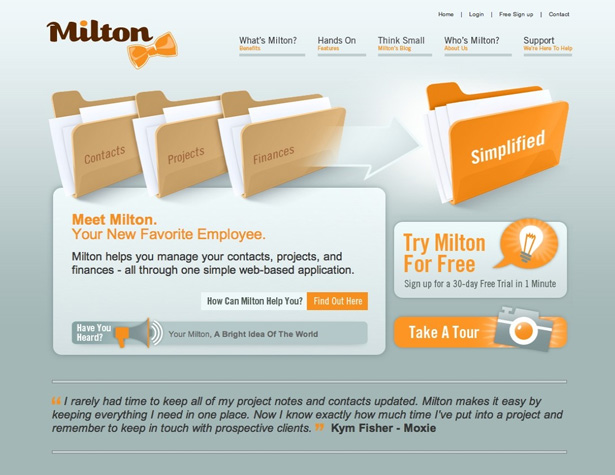
Milton
En fin design, men knapptryckningsknappen försvinner nästan.
Ganttic
En stor grafik och bildspel på toppen drar besökarnas uppmärksamhet.
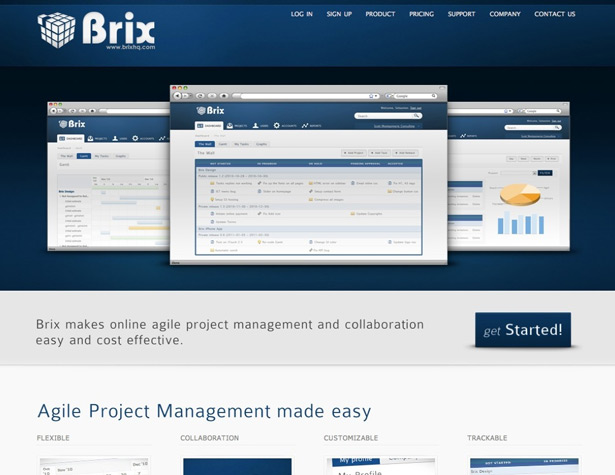
Brix
En fin, enkel layout, men anropsknappen kan vara mer framträdande.
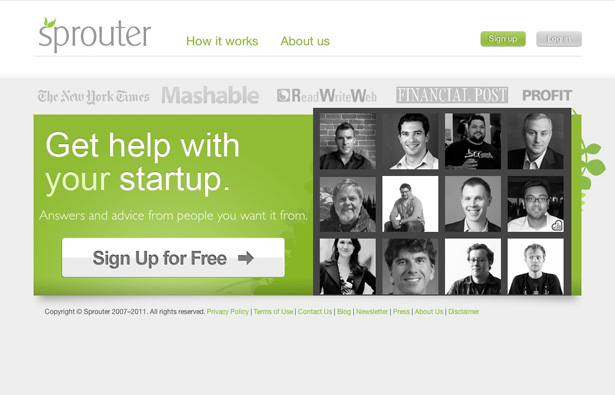
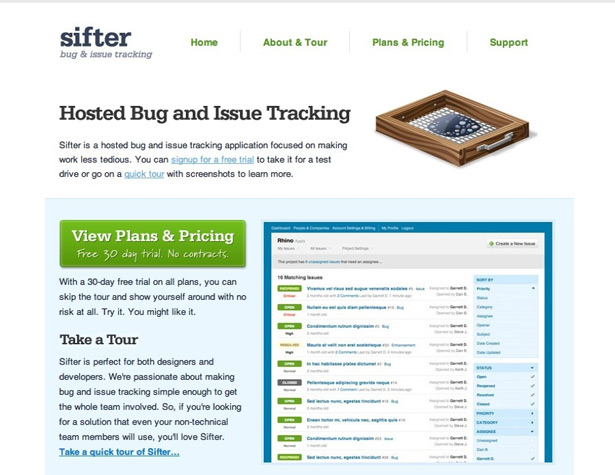
Såll
En av de bättre minimalistiska sidorna där ute, med en djärv åtgärd, tydligt värde och enkel layout.
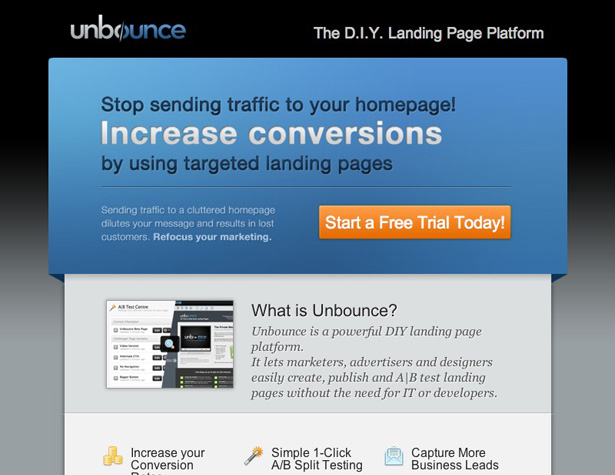
Unbounce
Den orange uppmaningsknappen står snygg mot den blå och grå bakgrunden.
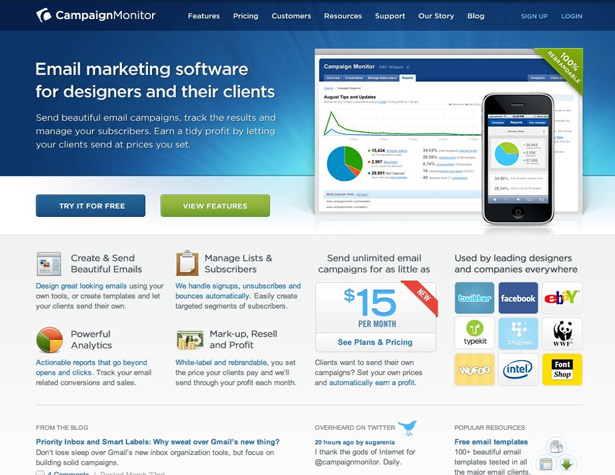
Kampanjövervakare
En fin layout och design, men knappen "Pröva det gratis" (den verkliga åtgärden) är mindre framträdande än den gröna "visafunktionen" -knappen.
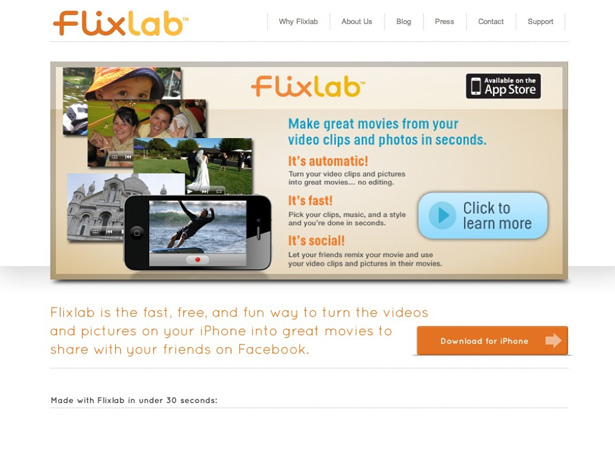
Flixlab
Flixlab-sidan har en något annorlunda handlingsinställning eftersom de flesta som surfar på webbplatsen vill ha mer information (och kommer att använda App Store för att faktiskt ladda ner appen).
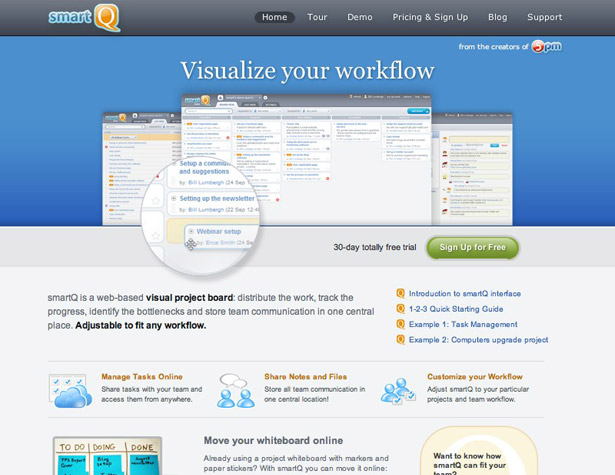
SmartQ
Inklusive det faktum att det är gratis direkt på anmälningsknappen sänker engagemangsnivån för besökare.
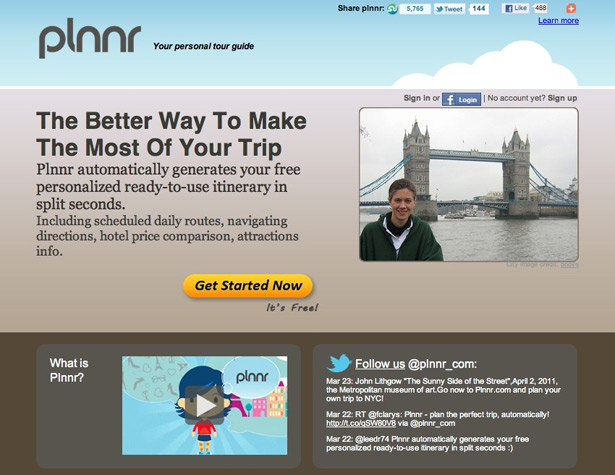
Plnnr
Ett tydligt värdeutlåtande och kontrasterande anrop till åtgärdsknapp är båda bra designval.
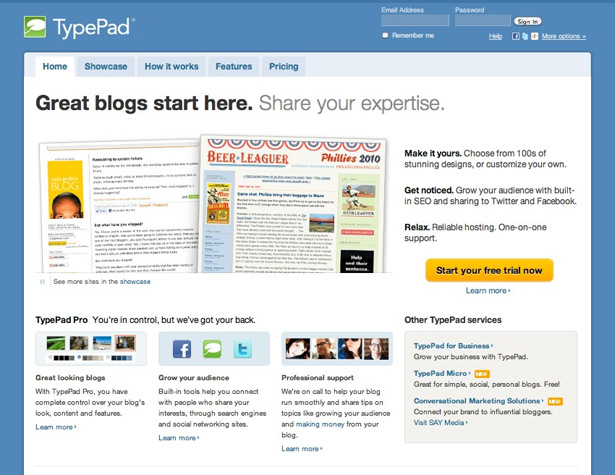
TypePad
TypePad erbjuder en snabb översikt över sina fördelar på hemsidan.
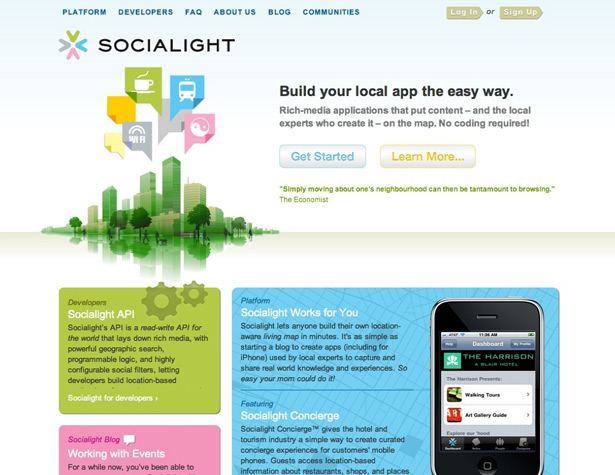
Socialight
En annan webbplats med ett tydligt värdeutlåtande och anrop till handlingsknappar som sticker ut.
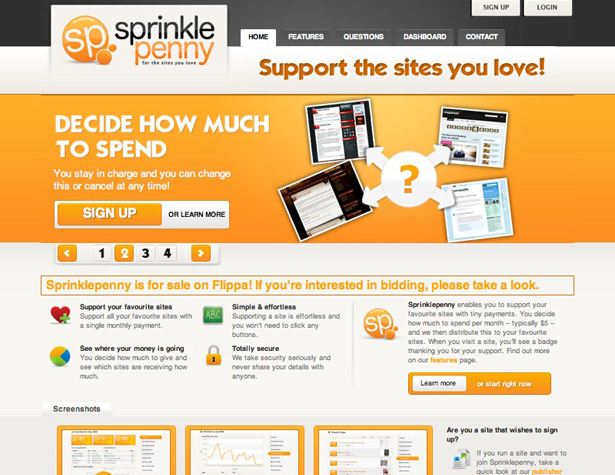
Sprinklepenny
En annan webbplats med en innehållsreglage.
RivalMap
En enkel webbplats med fördelar tydligt angivna.
Sett en bra sida till action sida där ute? Eller har du eget tips för att skapa bra sidor? Dela det i kommentarerna!