7 användargränssnitt som skadar UX
Användarupplevelse är en av de viktigaste aspekterna av modern webbdesign. Google Trends-grafen för ux design visar hur mycket detta fält har ökat de senaste åren.
Ändå finns det fortfarande så många webbplatser som driver vissa designtrender som verkar som användbarhetens motsats. Vissa görs av olycka eller oaktsamhet, andra görs med avsikt. Den senare kallas mörka mönster och de brukar användas av marknadsförare för att möta ett visst mål.
Men som designers är det vårt jobb att driva tillbaka och kämpa för en bra användarupplevelse. Det bästa sättet att göra det är att kasta ljus på dåliga rutiner och uppmuntra bättre. Så låt oss dyka in i några av dessa dåliga UX-metoder för att se varför de finns och hur de kan lösas.
1. Oönskade Modeller
Det allmänna begreppet ett modalfönster är faktiskt väldigt smart. Det låter utvecklare lägga till innehåll över sidan utan att använda JavaScript för att öppna en ny flik.
Men modala fönster är inte problemet. Oönskade modeller är problemet och de drar alltid ner användarupplevelsen.
Jag skulle säga att det finns tre olika typer av "oönskade" modala popup-fönster:
- Avslutningsintentioner som öppnas när användarens mus lämnar sidokroppen, vanligtvis svävar webbläsarfliken;
- Tidsmodeller som öppnas efter en viss mängd sekunder;
- Rulla modaler som öppnas efter att användaren bläddrar ett visst avstånd ner på sidan.
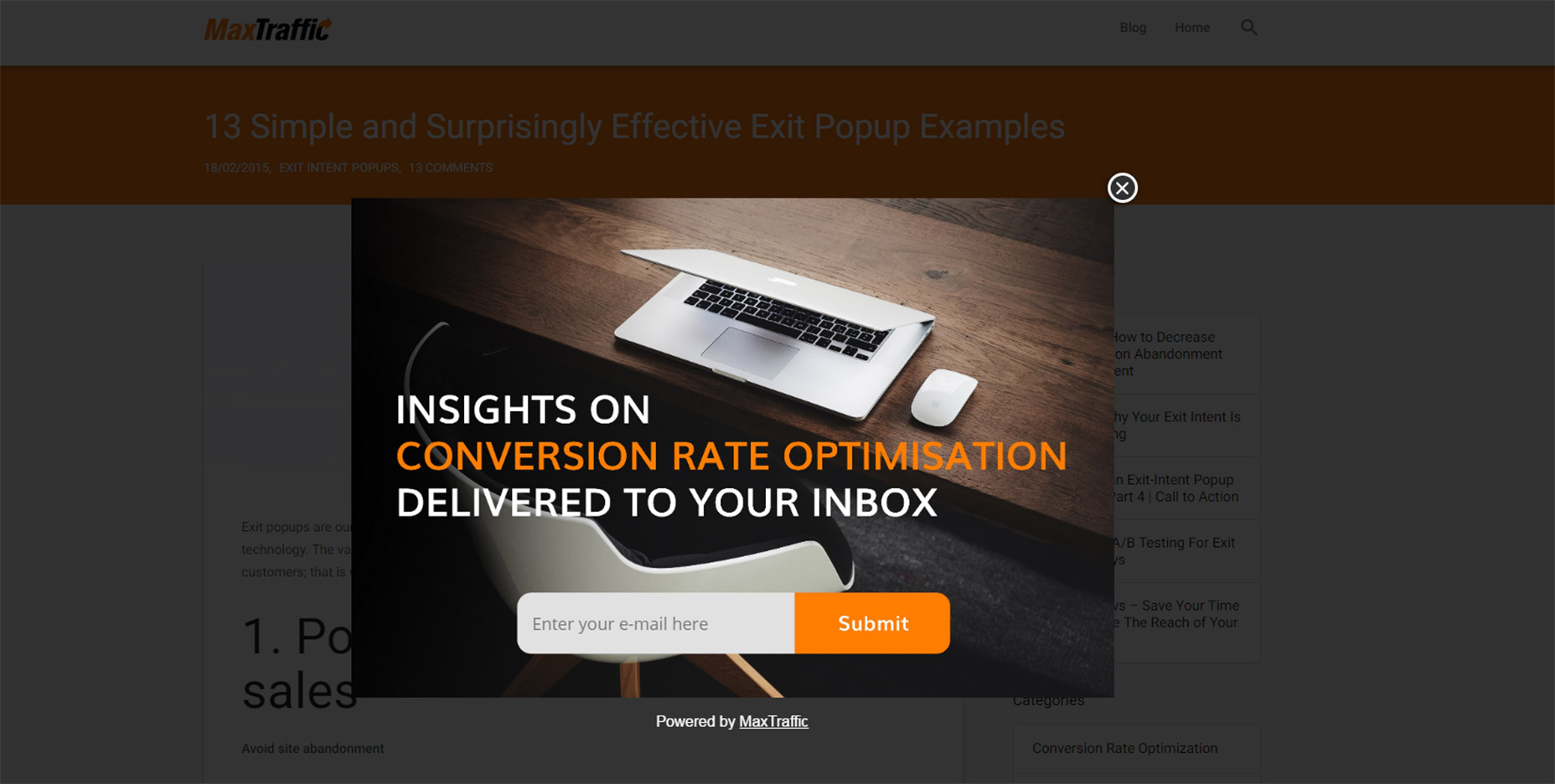
Du kan se ett exempel på en avvägningsintentiv på den här MaxTraffic-posten använder sin egen exit intention script.
Så mycket som jag skulle vilja chastisera denna övning förstår jag det från marknadsförare: det fungerar .
Frågan är inte varför utgångsintensiv / opt-in-modal finns. Frågan är om du tycker att det är värt att lägga till en oönskad modal popup till din webbplats.
Är det värt potentiellt irriterande för de flesta av dina användare bara för en högre omvandlingsfrekvens?
Om du är mer intresserad av en bra användarupplevelse är svaret uppenbart. Speciellt med Google nu straffar webbplatser som använder irriterande interstitials / modals utan användarinteraktion.
Men dessa oönskade meddelanden ger också modals ett dåligt namn, vilket är svårt eftersom de tjänar ett riktigt syfte i UI-design. Dessa kan användas klokt, som med modala anmälningsfält eller informationsbaserade modaler utlöst från användarens musklick.
Eller de kan vara irriterande marknadsföringsmeddelanden som bara verkar vara utestängda. Och få mig inte igång på modals som inte kommer att stänga även när du klickar på bakgrunden.
Jag kan verkligen inte fel marknadsförare för att använda dessa modeller eftersom de konverterar bra. Men de förstör också användarupplevelsen för alla andra på webben.
2. Skuld i Copywriting
Jag kände igen denna trend för år sedan men jag kunde inte uttrycka det i ord tills jag läste Denna artikel av Katie Notopoulos. Hon använder många bra exempel för att visa hur skuldbaserad copywriting irriterar användare och ökar registreringen.
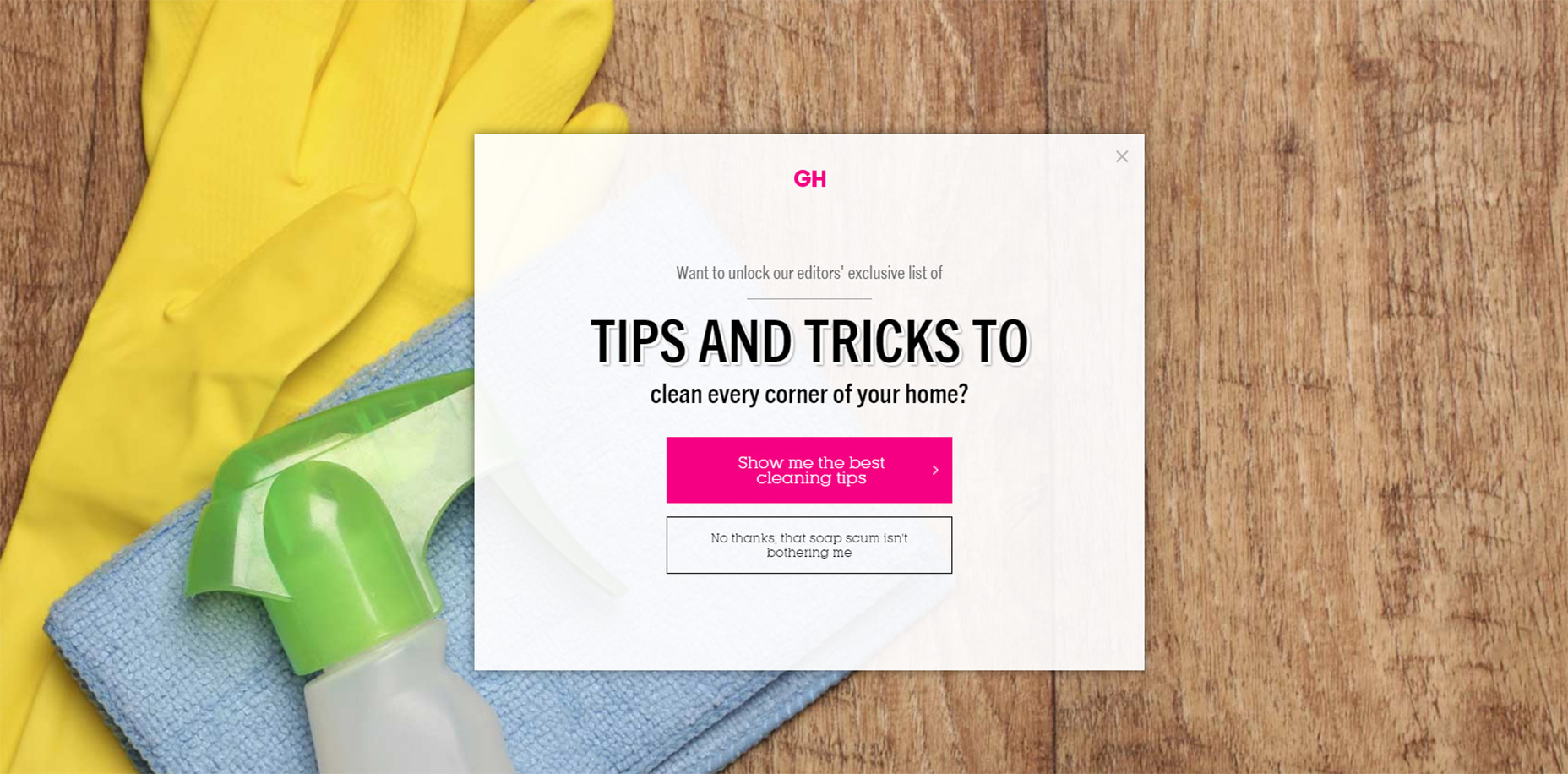
Den här skrivstilen visas i de irriterande modellerna jag bara täckte. Men det här skrivandet kan också visas i sidofält eller inloggningsformulär. Ett exempel från Bra städning är bara hemskt (svänga webbläsarfliken för att utlösa).
Målet med det här skuldbelagda copywriting är att få användaren att känna sig så dålig att de annars antar sitt val att stänga fönstret. Det brukar följa en formel som tvingar användaren att klicka på ett nonsensiskt uttalande som inte är relaterat till att stänga fönstret.
Till exempel kan en modal erbjuda dig en gratis e-bok om webbdesign. Prenumerera knappen kan vara enkelt men knappen Avbryt kan läsa "Nej tack, jag gillar att suga på design". Det finns faktiskt en hela Tumblr-platsen ägnat åt detta shaming copywriting.
Detta är ett annat exempel på en teknik som fungerar från en marknadsförare, men har visserligen lite värde från en UX-ståndpunkt.
3. Fullskärmsinterstitialer
Det borde vara självklart att helt överta skärmen med ett opt-in eller squeeze-erbjudande är helt enkelt obnoxious.
Denna trend är som det oönskade modala fönstret på steroider. Dessa interstitialer tar över hela skärmen och blockerar sidan om du inte stänger fönstret. Och ibland är det nästan omöjligt att stänga dessa fönster!
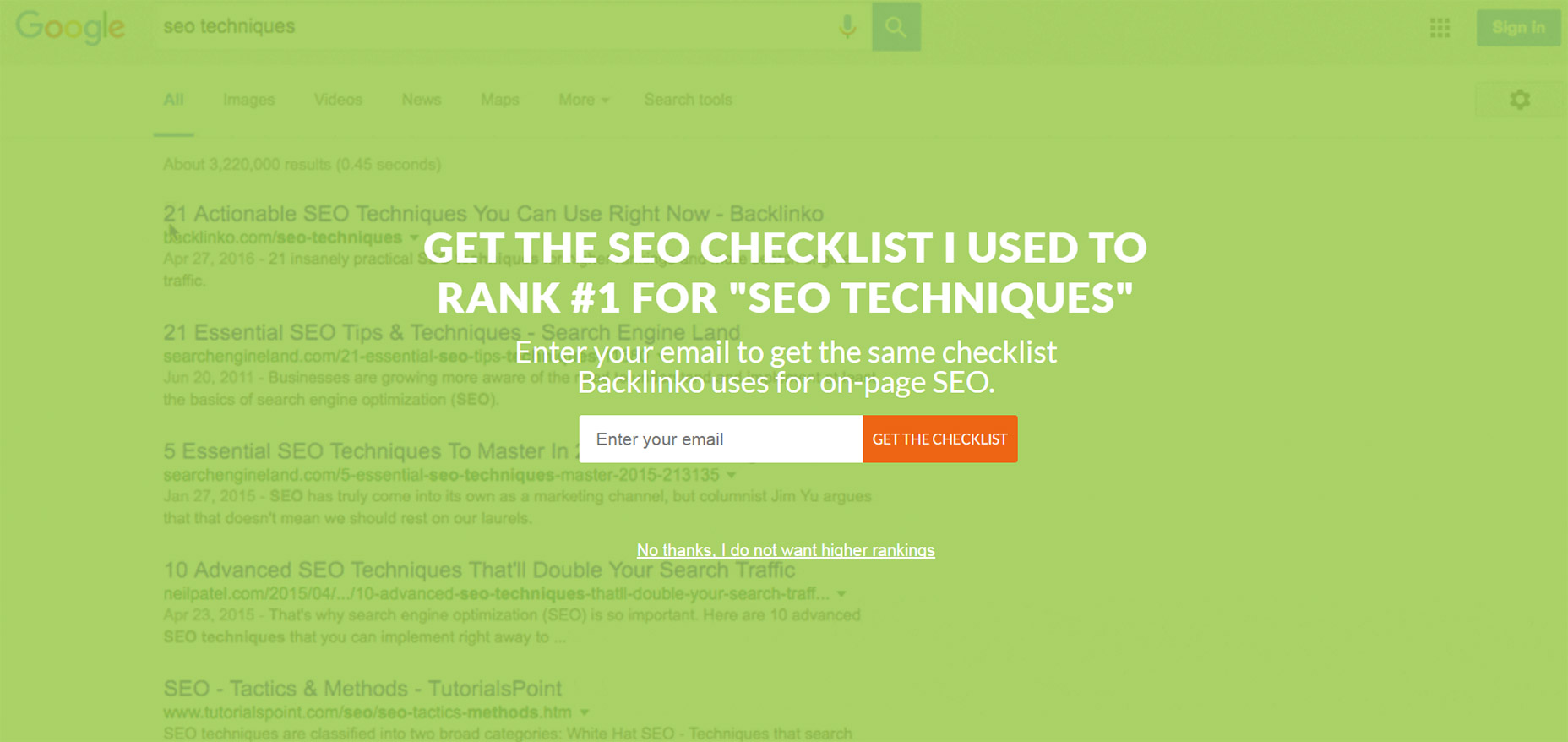
Backlinko är en fantastisk plats för SEO tips, men hemskt med den påträngande marknadsföringen.
Första gången besökare hälsas alltid med samma fullscreenmodal som tar över hela sidan. Bakgrunden använder en video av Google SERPS som är både förvirrande och ful.
Den placerar en mycket liten X-ikon i det övre högra hörnet och "nej tack" -länken är mycket mindre än den andra texten, för att inte tala om att det är svårare att läsa. Denna sak är en användbarhetsmardröm på mobilen och det är bara ett exempel på en trend som verkligen behöver gå.
4. Skjut in annonser / erbjudanden
Ibland rullar du ner på en hemsida och ser en liten ruta i bild från sidan. Det här kan vara en feedbackbox för användartestning, eller det kan vara sociala länkar eller till och med rabatt / kampanj.
Jag kan hantera dessa så ofta. Om de håller sig ur vägen och inte är alltför motbjudande då, vad som helst.
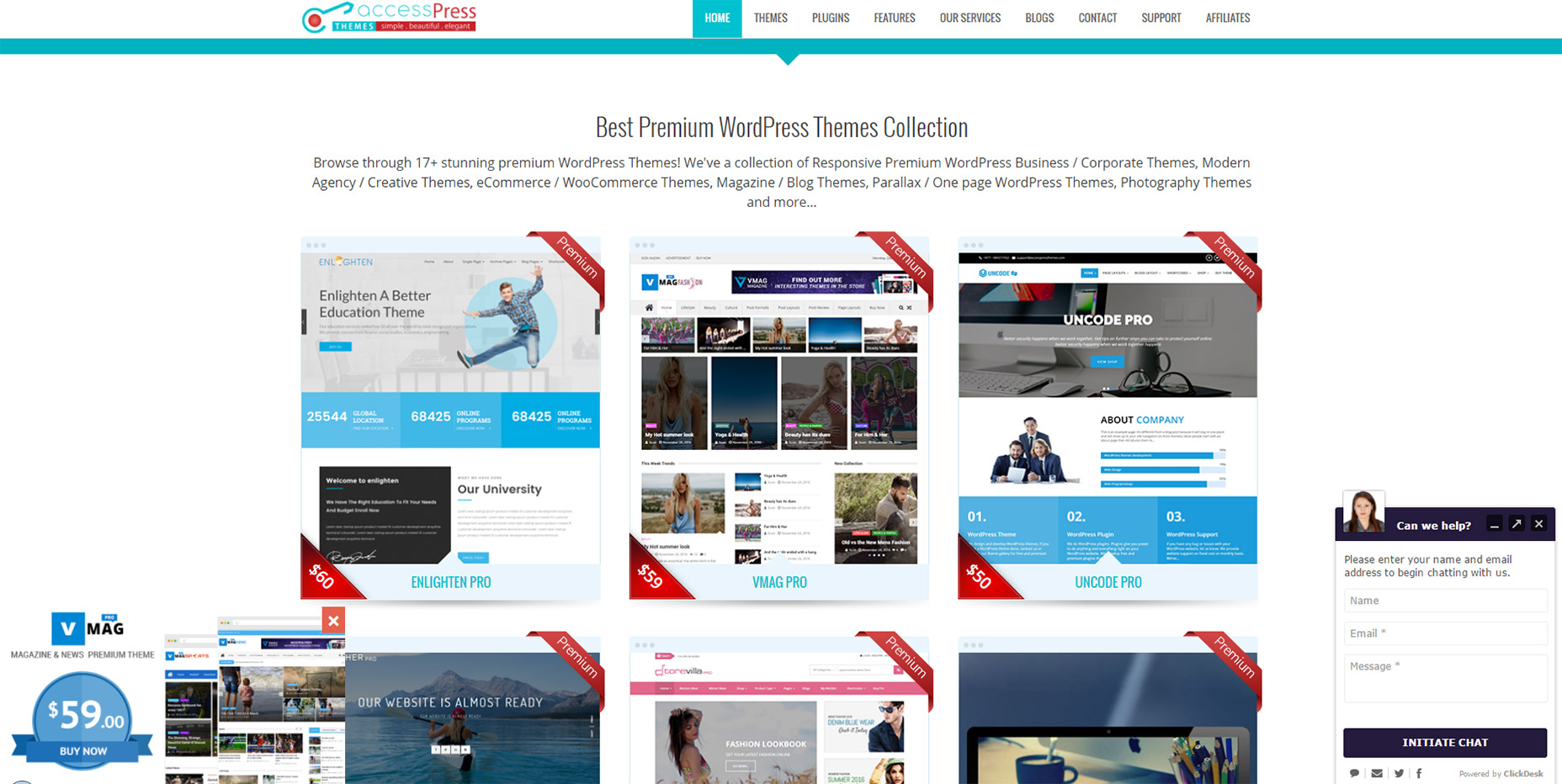
Men på webbplatser som AccessPress du kan hitta minst 2 olika inlådningsrutor på vardera sidan av sidan, och ibland även en tredje!
Detta är inte tänkt att skämma åt AccessPress eller andra webbplatser i den här listan. Jag använder bara detta som ett exempel för att visa hur dåliga UX-trender kan gå för långt.
Om du har en klient som vill ha denna inloggningsfunktion försöker göra den subtil. Inga dingeljud, ingen blinkande grafik, och helst inga snabba animationer. Om en användare vill lära sig mer tar de tid att läsa den.
5. Anpassad rullning
De flesta trenderna i detta inlägg har varit marknadsorienterade eftersom, som Gary V säger, marknadsförare förstör allt .
Men custom scrolling kan inte skyllas på någon. Det är bara en trend som har funnits för länge och känns som en rest av en äldre web. Idag har webbläsare som Chrome egna skräddarsydda funktioner som användare kan aktivera / inaktivera på ett infall.
Men webbplatser som Klicka och växa har fortfarande dessa irriterande JS-baserade rullningsfunktioner som gör att man navigerar till platsen.
Vanligtvis har dessa anpassade rullningsanimationer en av två effekter. Endera rullningen går för fort bortom vart du ville vila sidan, eller det går för långsamt och du måste piska ditt mushjul bara för att flytta. Varför skulle någon formgivare tro att dessa två alternativ är bättre än standard?
Bundet till anpassad rullning är en nyare trend som jag sett på enkla sidlayouter. De har fullskärms sida "sektioner" där ditt rullhjul bara rör sig ner en sektion åt gången. Gärna har denna trend på sin hemsida.
Mitt problem här är detsamma med fast rullning. Det tar ström bort från användaren.
Animeringarna med glatt avsnitt tar allt för lång tid för att slutföra. Internet går snabbt och Internet-användare vill alltid ha det lite snabbare. Så vilken typ av anpassad rullning som slutligen saktar ner erfarenheten är bara dålig UX.
6. Nav Meny Without Padding
Det här är en tuff trend att förklara men du vet det när du ser det.
Varje sida har en navigeringsmeny och de flesta länkar har vadderar runt dem. Men ibland är polstret inte klickbart, så för att navigera måste du klicka på exakt blockområdet för själva texten. Detta gör mig galen!
Det tar kanske 30 sekunder att flytta CSS-vaddering från en länks behållarelement till själva länken. Navigationsmenyn ser likadant ut, men nu kan användare klicka på länken och utrymmet runt länken. Så mycket lättare!
Ta en titt på Tildes navigering för ett levande exempel.
Den skrämmaste saken om deras webbplats är att deras mobila mottagliga navigering faktiskt har klickbar vaddering. Endast deras skrivbordsnav plågas av det enda textfältet.
På flipsidan hittar du många webbplatser som förstår vikten av denna mycket subtila men ändå viktiga detalj. Ett exempel är Tänk med Google där du faktiskt kan se hela länkstorleken medan du svävar:
Håll bara detta i åtanke framåt, eftersom det är en mycket enkel ändring som kan ha stor inverkan på användbarheten.
7. Paginerade listiklar
Sist men inte minst kollar jag lite roligt på bloggar som utformar deras innehåll i listor i en artikel per sida.
Jag kan inte föreställa mig att någon person gillar att ständigt klicka på "nästa" -knappen för att läsa igenom ett clickbait-inlägg. Hittar du massor av dessa på många olika webbplatser och ingen av dem anser användarens erfarenhet.
Denna trend är mestadels om sidvisningar och annonsintäkter mer än någonting annat. Och medan det inte är riktigt med designerns kontroll att fixa detta, är det relaterat till användarupplevelsen och webbansvariga / designers ska göra allt de kan för att undvika dessa multi-paged artiklar.
Jag kan bara föreställa mig hur många andra trender som finns där ute, irriterande användare dagligen. Men jag hoppas att genom att dela dessa idéer kommer fler designers att arbeta för att eliminera dessa mörka trender och minska deras närvaro på webben.