5 sätt som den flytande åtgärdsknappen ökar UX
En flytande åtgärdsknapp (FAB) är en cirkulär ikon som flyter över användargränssnittet. Dess form, position och färg ser till att den sticker ut från resten av ett användargränssnitt. FAB populariserades genom utgivandet av Googles principer för materialdesign 2014. Sedan den här utgåvan har FAB-användargränssnittet tagits i stor utsträckning i webb- och mobildesign.
Fastän FAB kan ses som en liten, obetydligt obetydlig UI-komponent, kan dess effekter vara viktiga. Med tanke på att mönstret används korrekt är det tänkt att det är direkt identifierbart och tillgängligt.

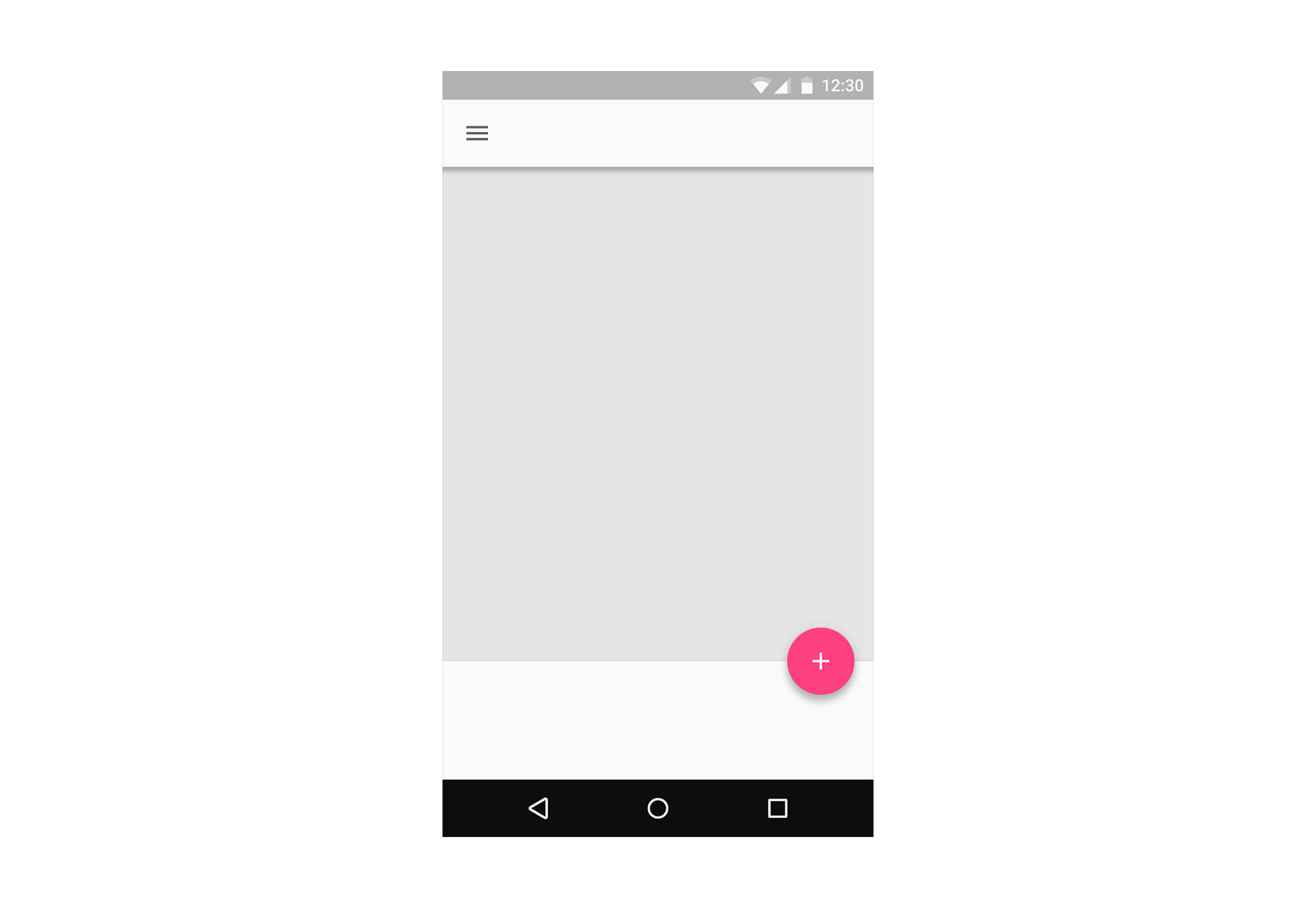
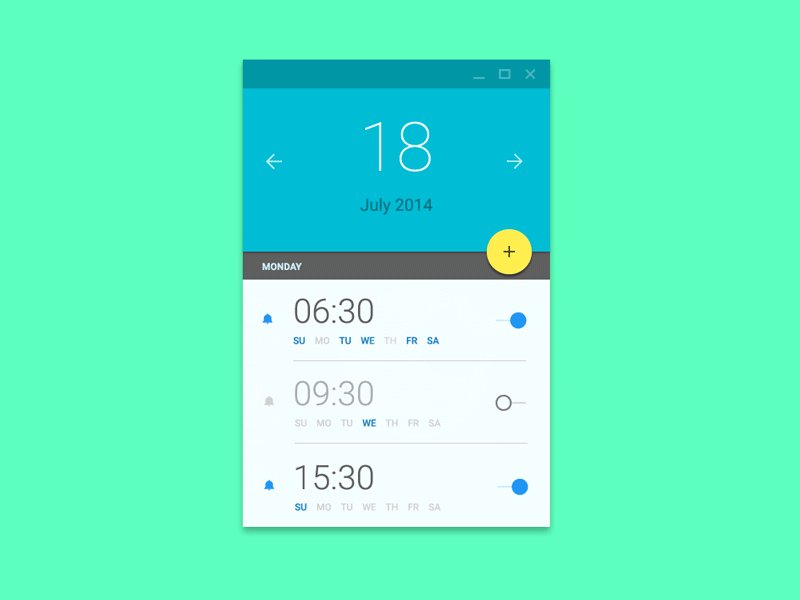
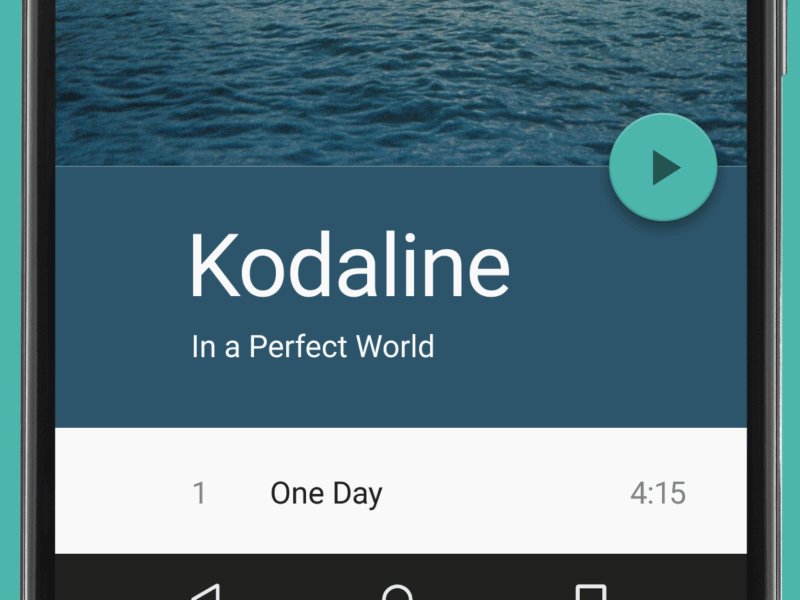
Flytande åtgärdsknapp i Android-app
1. Representera en Hallmark Action
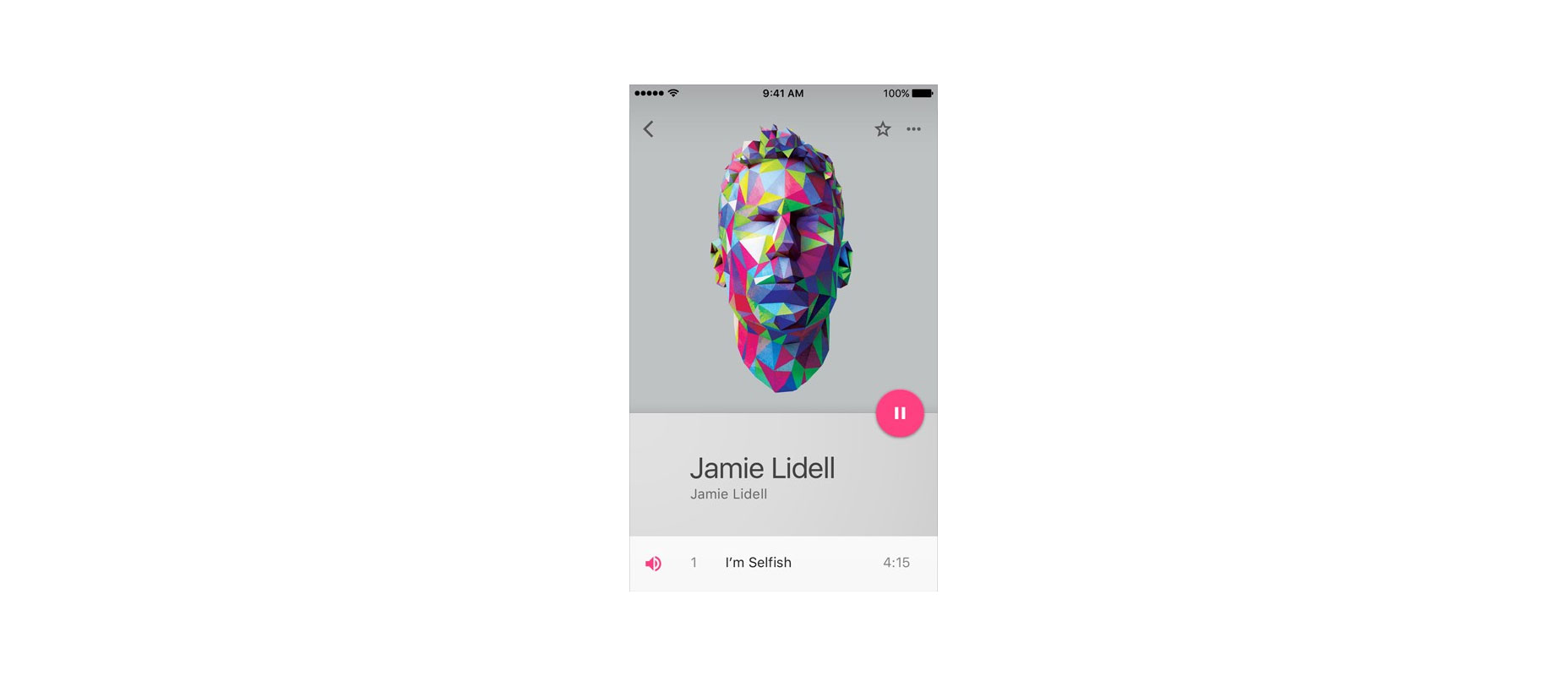
Ideellt bör FAB markera de mest relevanta eller ofta använda åtgärderna, det ska användas för de åtgärder som är de primära egenskaperna hos din app. Om du ska använda FAB i din app måste utformningen av appen noggrant övervägas och användarens eventuella åtgärder måste kokas ner till en enda framträdande funktion. En musikapp kan till exempel ha FAB som representerar "Play / Stop". En Instagram-liknande app kan ha en FAB som representerar "Ta ett foto".

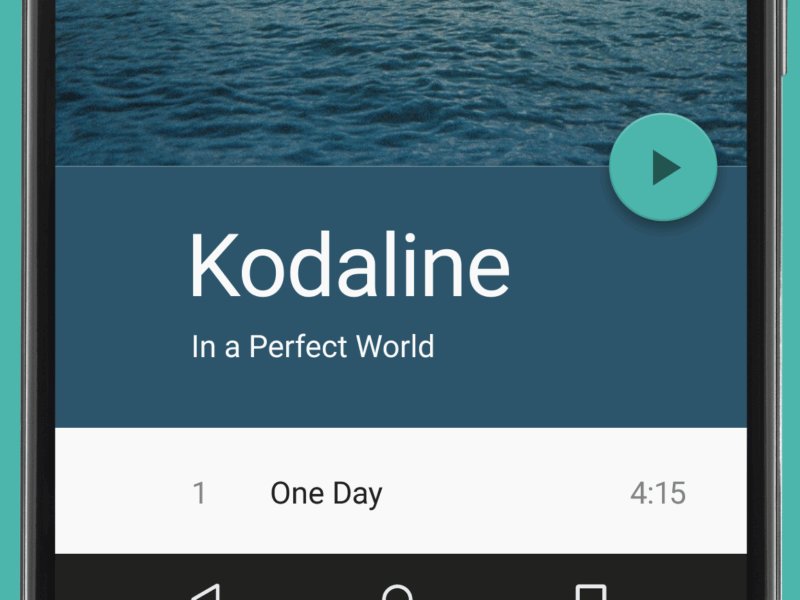
En flytande åtgärdsknapp representerar den primära åtgärden i en applikation. Pausa eller återuppta uppspelning på den här skärmen berättar för användarna att det är en musikapp.
Enligt forskning från Steve Jones , FAB visar en liten negativ användbarhetspåverkan när användarna först använder knappen. Men när användare slutfört en uppgift med FAB, kan de använda den mer effektivt än en traditionell åtgärdsknapp.
2. Var ett sätt att hitta
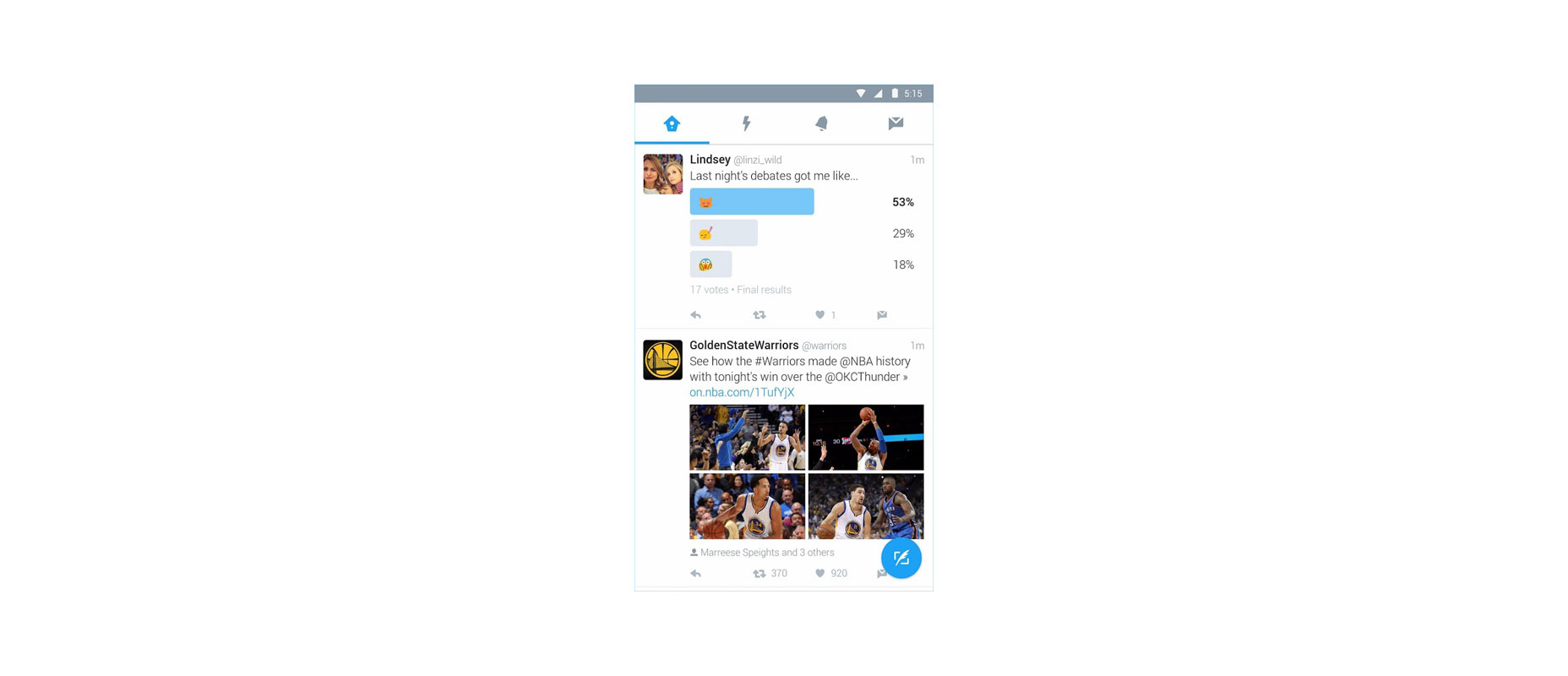
FAB är en naturlig cue för att berätta för användarna vad de ska göra nästa. Forskning från Google visar att, när de möter okända skärmar, lita många användare på FAB att navigera. Således är FAB mycket användbar som skylt på vad man ska göra nästa.

Användningen av en flytande åtgärdsknapp i Twitter uppmuntrar dig att lägga upp innehåll
3. Ge en uppsättning åtgärder
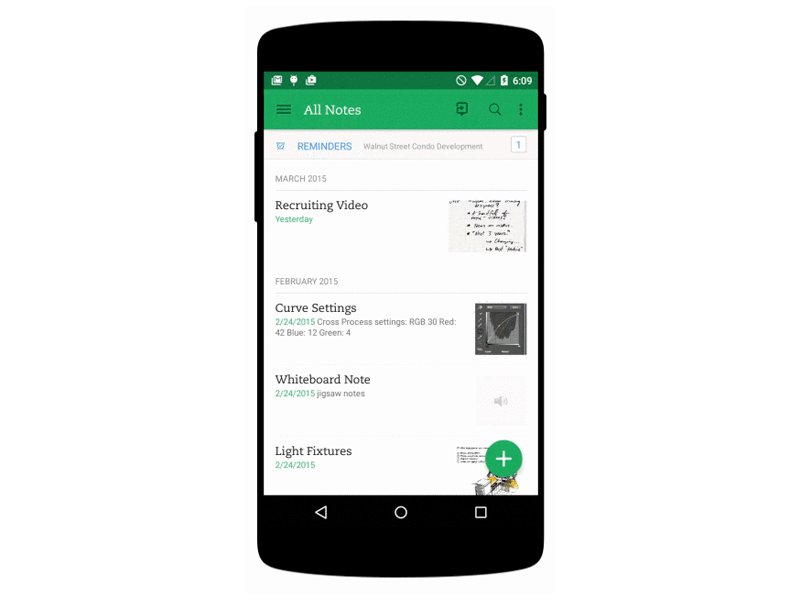
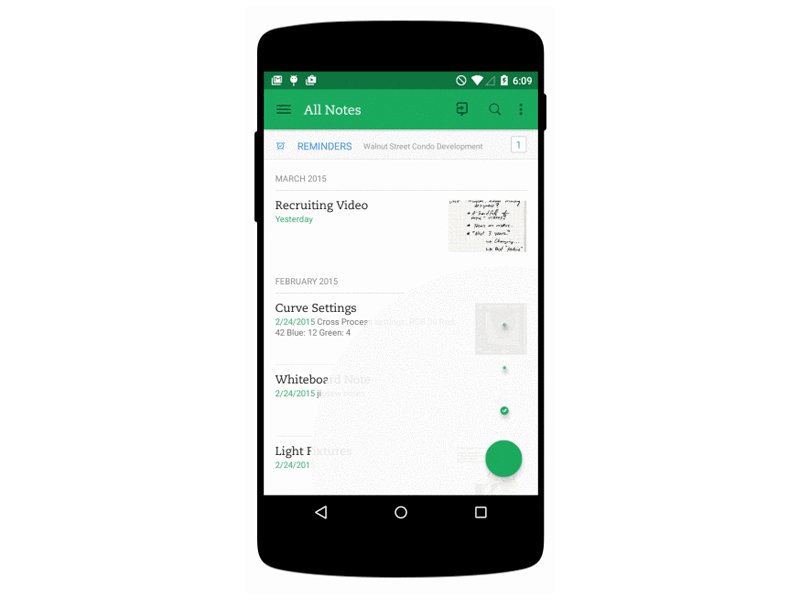
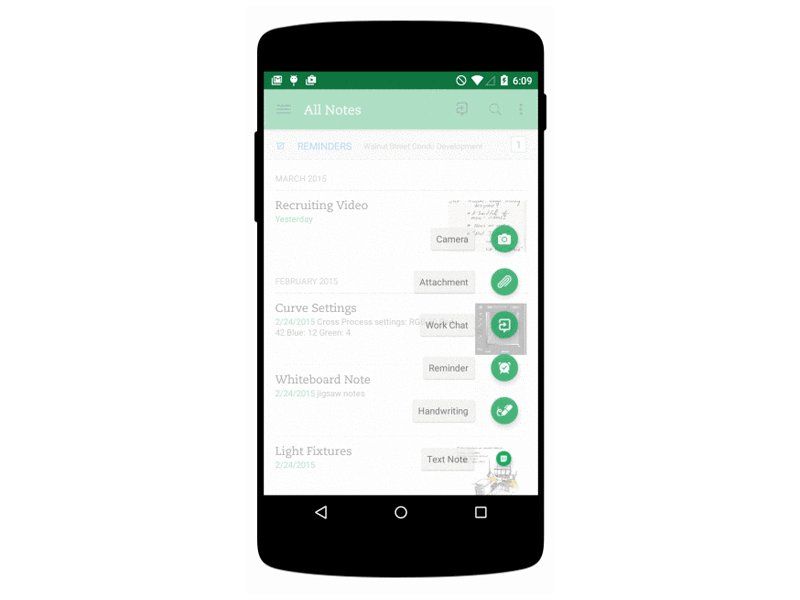
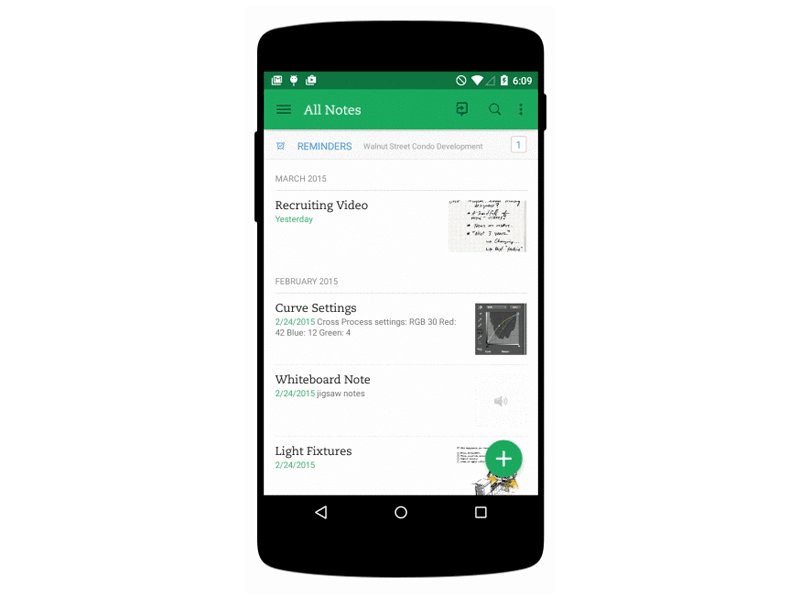
I vissa fall är det lämpligt att knappen snurrar ut och avslöjar några andra alternativ som kan ses i Evernote-exemplet nedan. FAB kan ersätta sig med en sekvens av mer specifika åtgärder och du kan designa dem för att vara kontextuella för dina användare. Som en tumregel ska du ange minst tre alternativ på tryck men högst sex (inklusive det ursprungliga målet för flytande åtgärdsknapp).

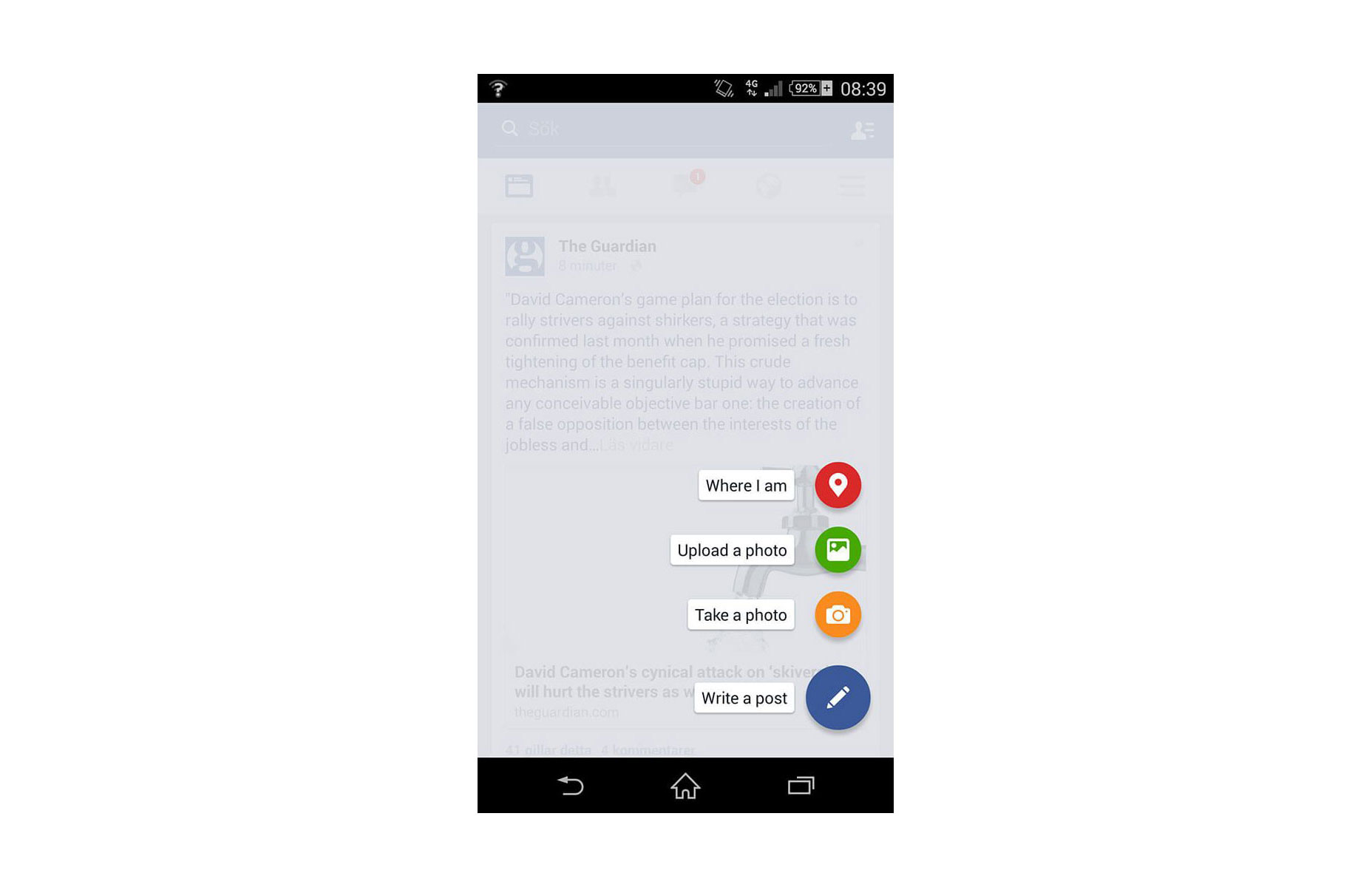
Tänk också på att dessa åtgärder måste relateras till den primära åtgärd som FAB uttrycker och är relaterade till varandra: Behandla inte dessa uppenbara handlingar som oberoende som de kan vara om de är placerade på en verktygsfält.

Gör inte: "Där jag är" är handling inte relevant för att skapa innehållsåtgärder.
4. Var Kontext Aware
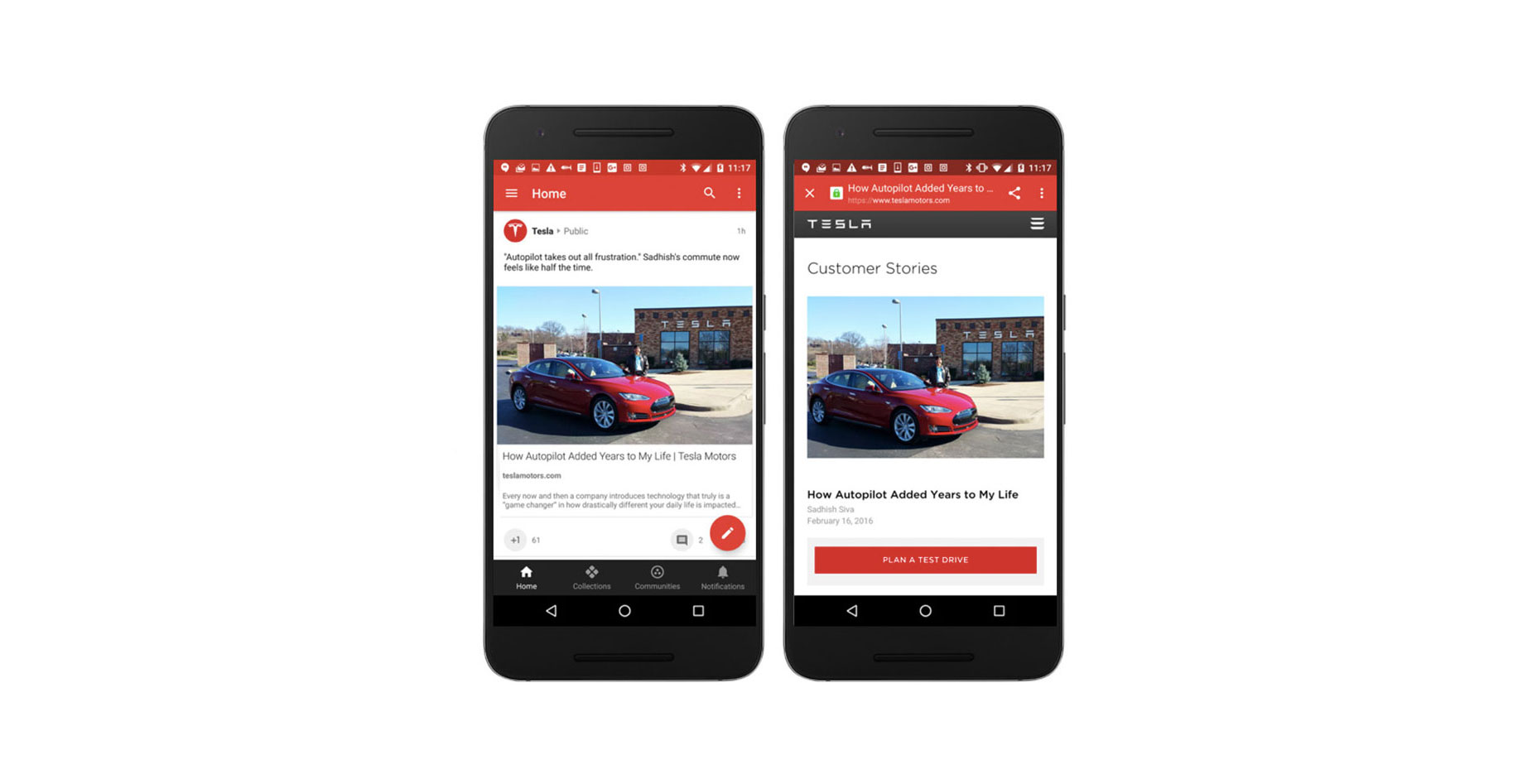
Kontext spelar en viktig roll i användarinteraktion. Ibland vill användarna konsumera innehåll, ibland vill de utföra åtgärder. Allt beror på kontext. Använda något kontextuellt beteende kan medföra det bästa av FAB till UX i vilken app som helst. Låt oss överväga Google+ som ett exempel. Google+ visar knappen när användaren engagerar sig i strömmen och döljer den när det här engagemanget är omvändt. Dessa två stater är beroende av kontext: När användare engagerar sig i en social ström, är en primär åtgärd att rulla, så det finns inget behov av FAB, och när användarna slutar rulla, kanske de vill posta något.

5. Anslut två stater tillsammans
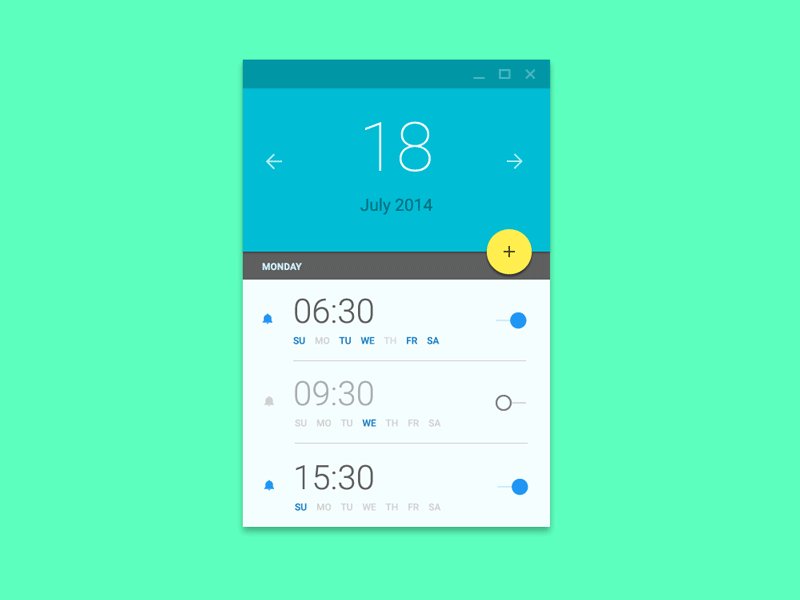
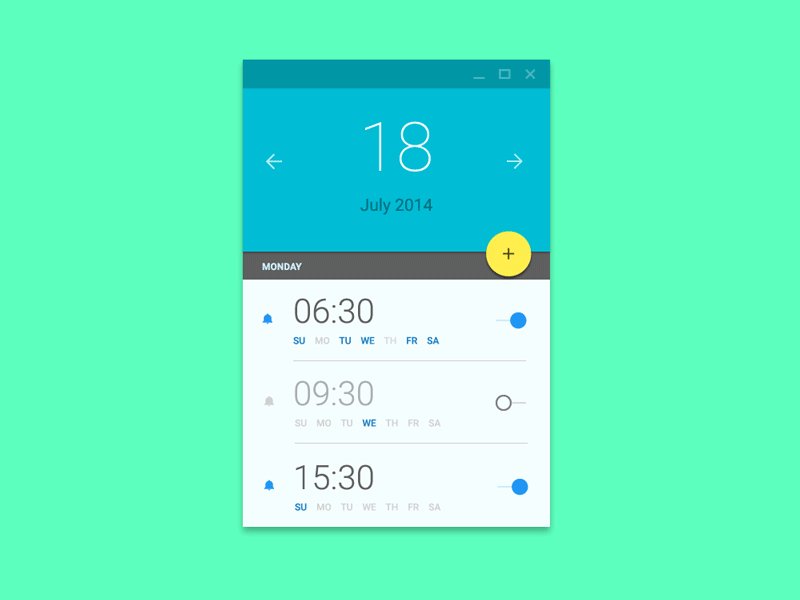
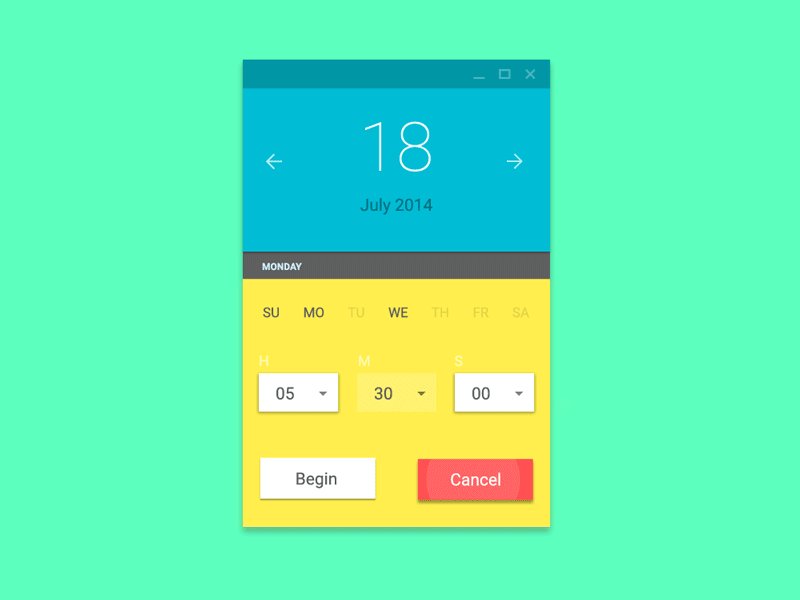
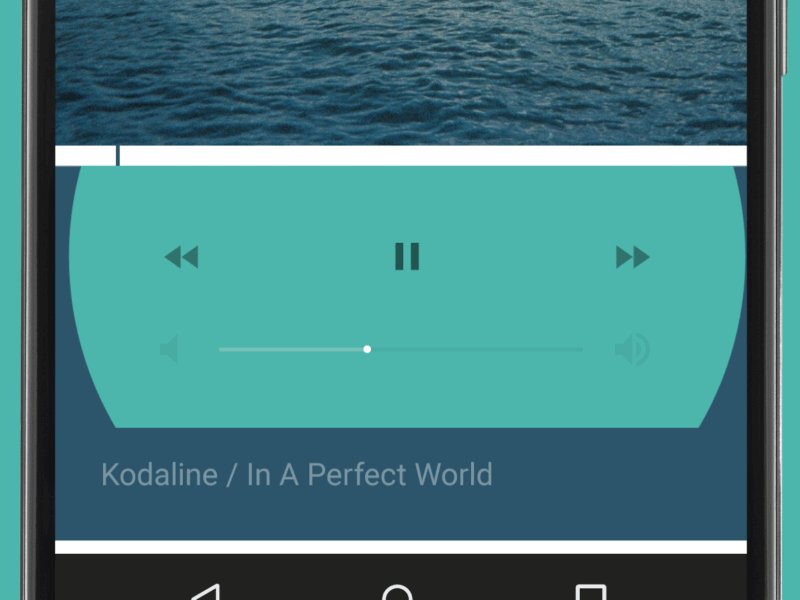
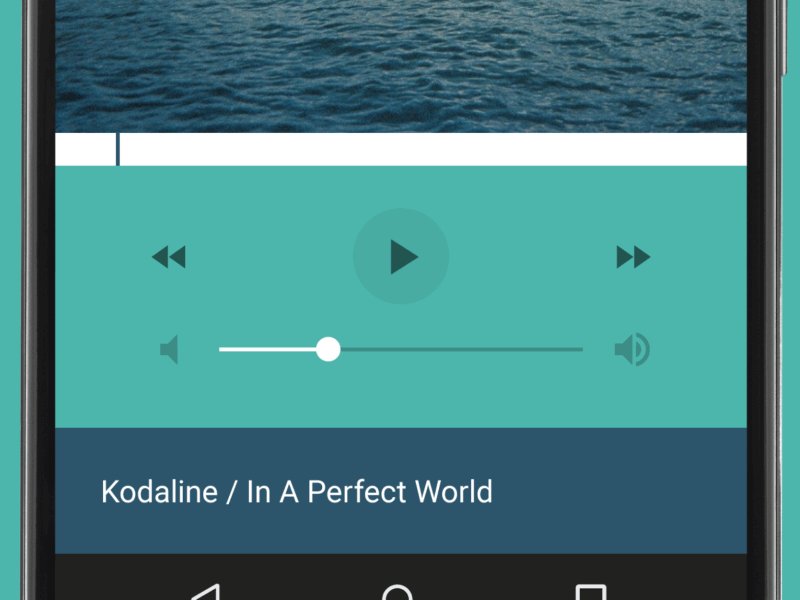
FAB är inte bara en rund knapp, den har några transformativa egenskaper som du kan använda för att underlätta dina användare från skärm till skärm. När du formaterar den flytande åtgärdsknappen, gör övergång mellan två tillstånd på ett logiskt sätt. Animeringen i exemplen nedan bibehåller användarens orientering och hjälper användaren att förstå förändringen som just har hänt i vyens layout, vad som har utlöst förändringen och hur man initierar ändringen igen senare om det behövs.

Bildkredit: Ehsan Rahimi

Bildkredit: Dribbble
Slutsats
Vissa kan säga att FAB är dålig UX. Det är frestande att säga det eftersom användare och designers inte är vana vid det. Vi är vana vid välbekanta verktygsfält och begreppet FAB är fortfarande ganska nytt för oss. Vi vet alla hur de nya sakerna är svåra, men samtidigt uppmuntrar de till en mer noggrant utformad användarupplevelse. Används korrekt kan FAB vara ett otroligt användbart mönster för slutanvändaren.